
Client-First for Webflow

Class নামকরণের নিয়ম ২
Webflow Designer এ class এর জন্য সেরা কর্মপ্রবাহ অনুশীলনের তত্ত্ব। global class, stacking class এবং কেন আমরা Client-First এ deep stack করি না, সে সম্পর্কে জানুন।
Custom class সৃষ্টি
Client-First -এ একটি custom class এর সংজ্ঞা বুঝতে ভুলবেন না। Class নামকরণের নিয়ম ১ -এ সংজ্ঞা দেখুন।
Client-First প্রজেক্টের ভিতরে থাকা অনেক element এর জন্য custom class তৈরি এবং ব্যবহার করার পরামর্শ দেয়।
যদিও custom class এবং utility class এর মিশ্রণ রয়েছে, তবে বেশিরভাগ প্রজেক্টের অধিকাংশই হবে custom class ।
custom class এর সুবিধাসমূহ
1. দ্রুত সৃষ্টি
একটি প্ল্যাটফর্ম হিসাবে Webflow, Styles panel এর সাথে আমাদের ওয়েবপেজ কে দৃশ্যমানভাবে style করার জন্য ডিজাইন করা হয়েছিল। Styles panel হল Webflow -তে আমাদের বড় অর্জন। আমরা নতুন class তৈরি করতে পারি এবং সেই class এ খুব দ্রুত style প্রয়োগ করতে পারি।
আমরা বিশ্বাস করি যে, আমাদের কর্মপ্রবাহের মধ্যে অবাধে এবং ঘন ঘন Styles panel এর মাধ্যমে class প্রয়োগ করা উচিত।
প্রথাগত ওয়েবসাইট development এ, অনেক element এর জন্য custom class তৈরি করা সময় সাপেক্ষ বিষয়। Class এবং style সহ CSS property গুলো হাতে লেখা সময় সাপেক্ষ ব্যাপার। এই কারণেই প্রথাগত ওয়েবসাইট development এ সম্পূর্ণ utility-ভিত্তিক class সিস্টেমের সুপারিশ করা হয়।
Webflow তে, আমাদের Styles panel এর সুবিধা রয়েছে এবং আমাদের অবশ্যই এটির সুবিধা নিতে হবে।
এই ভিডিওতে, আমরা হাতে হাতে team-list_ এর style গুলো লিখি।
এই ভিডিওতে, আমরা Webflow তে team-list_ এর জন্য দৃশ্যমান style তৈরি করি।
2. কাস্টমাইজ করা সহজ এবং সম্পাদনা করা নিরাপদ
একটি custom class বনাম utility class এর style সম্পাদনা করা খুবই আলাদা বিষয়।
একটি সুনির্দিষ্ট-উদাহরণে custom class কাস্টমাইজ করা প্রায়ই খুব সহজবোধ্য এবং দ্রুত হতে পারে। আমাদের team-list_ উদাহরণে, আমাদের একটি অতিরিক্ত style যোগ করতে হবে display: flex সেটিংসে।
আমরা এই element টি কে বিশেষভাবে প্রভাবিত করছি এবং গ্লোবাল ভাবে পুরো সাইট জুড়ে ভুল করার বিষয়ে চিন্তা করতে হবে না। global class গুলি সম্পাদনা করে, আমরা দুর্ঘটনাক্রমে প্রজেক্টের element গুলি আপডেট করতে পারি যা আমরা সম্পাদনা করতে চাই না। গ্লোবাল utility class গুলি সম্পাদনা করতে আরও চিন্তাভাবনা এবং সতর্কতা প্রয়োজন।
3. ট্যাবলেট এবং মোবাইল responsive আপডেটস
ডেস্কটপ ডিজাইন, ট্যাবলেট এবং মোবাইল ডিজাইন থেকে অনেকটা আলাদা হতে পারে। আমাদের প্রজেক্টের অনেক element এর জন্য বিভিন্ন ব্রেকপয়েন্ট জুড়ে কাস্টমাইজেশন আছে।
custom class ব্যবহার করে, আমরা ব্রেকপয়েন্ট জুড়ে স্বাধীনভাবে প্রয়োজনীয় আপডেট করতে পারি। একটি dedicated custom class সহ element গুলির ট্যাবলেট বা মোবাইল ভার্সনে অনন্যভাবে style করার নমনীয়তা রয়েছে৷
এই উদাহরণে, আমরা ট্যাবলেট এবং মোবাইল ভার্সনে আলাদা দেখাতে team-list_ পরিবর্তন করি। custom class আমাদের Styles panel এর সাথে এই পরিবর্তন করতে দেয়।
utility class ব্যবহার করার সময় এবং responsive style আপডেট করার সময়, আমাদের অতিরিক্ত utility class এর প্রয়োজন হয় যা responsive ব্রেকপয়েন্টের জন্য ভিন্নতা দেয়।
4. ক্লায়েন্টদের সাথে কাজ করা
ক্লায়েন্টদের প্রায়ই প্রতিক্রিয়া এবং অনুরোধ থাকে যা ডিফল্ট অনুসরণ করে না।
"এই spacing টিকে ছোট করুন", "এই বক্স টিকে আরও বড় করুন", "blue থেকে red color এ পরিবর্তন করুন", "মোবাইলে এর order পরিবর্তন করুন" ইত্যাদি।
ক্লায়েন্ট অনুরোধগুলি "এলোমেলো" হতে পারে যে, তারা সর্বদা একটি utility class সিস্টেমের ডিফল্টগুলি অনুসরণ করে না। Custom class এর ব্যবহার, আমাদের এই এলোমেলো অনুরোধগুলি আরও ভালভাবে পরিচালনা করতে সহায়তা করতে পারে।
ক্লায়েন্টরা development এর সময় এবং প্রজেক্ট launch এর পরে আপডেটের জন্য জিজ্ঞাসা করে। আমরা utility class সিস্টেমের পরিবর্তে custom class এর সাথে, একটি নির্দিষ্ট element আপডেট করতে বেশি স্বাচ্ছন্দ্য বোধ করি।
যদি ক্লায়েন্ট আপডেটটি প্রজেক্টের utility class সিস্টেমের সাথে খাপ না খায়, তবে আপডেট করা আরও কঠিন হয়ে যায়। আপডেটটি সম্পূর্ণ করতে আমাদের একটি নতুন class এর প্রয়োজন হবে।
একটি custom class এর সাথে, আমরা দ্রুত style আপডেটগুলি বাস্তবায়ন করতে পারি।
Global class ব্যবহার করে
Client-First -এ global class এর সংজ্ঞা বুঝতে ভুলবেন না। Class নামকরণের নিয়ম ১ -এ সংজ্ঞা দেখুন।
একটি global class সহজ, শক্তিশালী এবং অর্থবহ হওয়া উচিত।
global class এর সুবিধাসমূহ
1. ওয়েবসাইট জুড়ে গ্লোবালভাবে style এর মানগুলো পরিচালনা করুন।
একটি global class অর্থপূর্ণ হওয়া উচিত — এটি একটি গুরুত্বপূর্ণ style এর সেটের জন্য মান ধরে রাখতে পারে যা গ্লোবাল স্তরে পরিচালিত হয়।
উদাহরণস্বরূপ, Client-First container class । container-large এর max-width এর মান 80rem (1280px) । আমরা যদি পুরো ওয়েবসাইট জুড়ে আমাদের container এর max-width কমাতে চাই, তাহলে আমরা একটি style পরিবর্তনের মাধ্যমে 75rem (1200px) এ container-large কে আপডেট করতে পারি।
এটি একটি গ্লোবাল পরিবর্তন যা পুরো প্রজেক্ট জুড়ে container-large এর সমস্ত উদাহরণ আপডেট করে।
container-large আমাদের প্রজেক্টের মধ্যে একটি শক্তিশালী গ্লোবাল নিয়ন্ত্রক।
2. দ্রুত নির্মাণ সময়, সাধারণ style এর দক্ষ ব্যবহার, ক্লায়েন্ট সুবিধা।
আমাদের প্রজেক্ট দ্রুত তৈরি করতে সাহায্য করার জন্য আমরা utility class হিসাবে CSS style ব্যবহার করতে চাই। উদাহরণস্বরূপ, hide-tablet বা hide-mobile-portrait ।
এই class গুলি আমাদের, কাজ করার সাথে সাথে ওয়েবসাইট জুড়ে element গুলির ভিজুয়ালিটি বা দৃশ্যমানতা বাছাই করে পরিবর্তন করার অনুমতি দেবে — বিশেষভাবে কোনও element কে hide করার জন্য অতিরিক্ত এবং combo class তৈরি না করে। এই utility class টি Designer এর ভিতরে দ্রুত কাজ করতে আমাদের সাহায্য করতে পারে।
নীচের উদাহরণে, আমরা শুধুমাত্র মোবাইলের জন্য এই তালিকার শেষ দুটি আইটেমকে hide করতে চাই। আমরা একটি নতুন class তৈরি না করে, শেষ দুটি hide করার জন্য hide-mobile-portrait ব্যবহার করি।
বুঝতে হবে যে, এটি একটি CSS property নয় যা গ্লোবালভাবে আপডেট করা প্রয়োজন। এটি অসম্ভাব্য যে, আমরা প্রজেক্টে hide করা মোবাইল element গুলির সমস্ত উদাহরণ দেখাতে চাই ৷ এই utility class এর লক্ষ্য হল, অতিরিক্ত custom class কমিয়ে কাজের প্রবাহ উন্নত করা।
Global class এর অর্থপূর্ণ ব্যবহার
যদি একটি global class এই দুটি সুবিধার একটিরও আওতায় না পড়ে, তবে এটি global class এর সুবিধাজনক ব্যবহার নাও হতে পারে।
আমরা নিজেদেরকে এই প্রশ্নগুলি জিজ্ঞাসা করতে পারি:
এই style গ্লোবালভাবে পরিচালিত হলে এতে কোন সুবিধা আছে?
এটি কি দ্রুত নির্মাণের সময়, বা পুনরাবৃত্ত style এর দক্ষ ব্যবহার অথবা ক্লায়েন্ট সুবিধার দিকে পরিচালিত করে?
আমরা শুধুমাত্র global class তৈরি এবং পরিচালনা করতে চাই, যদি এটি এই ব্যবহারের ক্ষেত্রেগুলির যেকোন একটির আওতাধীনে পড়ে।
Position absolute উদাহরণ
উদাহরণস্বরূপ, চলুন position-absolute নামক একটি গ্লোবাল utility class দেখি, যা একটি element এ CSS property position: absolute যোগ করে।
গ্লোবালভাবে এই class এর style পরিবর্তন করার কোন কারণ নেই। কোন CSS property গুলি, আমরা position-absolute এ আপডেট করব? প্রজেক্ট জুড়ে গ্লোবালভাবে এই class আপডেট করার কোন অর্থপূর্ণ কারণ নেই।
position: absolute সাধারণত একটি CSS property নয় যা স্বাধীনভাবে বিদ্যমান থাকতে পারে। একটি অর্থপূর্ণ অবস্থান তৈরি করার জন্য এটির সম্ভবত অতিরিক্ত CSS property -র প্রয়োজন।
এটি অসম্ভাব্য যে, একটি position-absolute style আমাদের নির্মাণের গতিকে উন্নত করবে কারণ, এটির জন্য stack করা class যুক্ত করা প্রয়োজন। ট্যাবলেট এবং মোবাইল ভার্সনে responsive আপডেটের জন্য সম্ভবত আরও class stacking থাকবে।
তাই, আমরা সরাসরি custom class এ position এর মতো CSS property গুলো প্রয়োগ করার পরামর্শ দিই।
আমরা global class হিসাবে position-absolute এর মত class ব্যবহার করার সুপারিশ করি না।
Dark section উদাহরণ
Global class এর গ্লোবাল আপডেটের একটি উদ্দেশ্য থাকা উচিত। class এর একটি আপডেট, গ্লোবাল ভাবে সাইট জুড়ে আপডেটগুলিকে উল্লেখযোগ্যভাবে উপকৃত করবে।
উদাহরণস্বরূপ, আমরা একটি section এ background-color: #000000 এবং color: #ffffff প্রয়োগ করতে class section-dark ব্যবহার করতে পারি। যদি পুরো প্রজেক্ট জুড়ে অনেক section এ section-dark প্রয়োগ করা হয়, তাহলে আমরা আমাদের dark section -এ বিশাল গ্লোবাল আপডেট করতে পারি।
উদাহরণস্বরূপ, background-color: #000000 থেকে background-color: #111111 তে পরিবর্তন করতে একটি class, section-dark - ব্যবহার করা যায়, এবং সেই আপডেটটি পুরো প্রজেক্ট জুড়ে প্রতিফলিত হবে।
Stacked global classes
Stack করা global class আমাদেরকে একটি element এ একাধিক গ্লোবাল style প্রয়োগ করতে সাহায্য করতে পারে।
আমাদের অবশ্যই একটি কৌশল সহ class stacking -এর কাছে যেতে হবে। যদি আমরা একটি element এর উপর অনেকগুলি class stack করি, তবে আমাদের build নিয়ন্ত্রণহীন হয়ে উঠতে পারে।
অনুরূপ class Stack
আমরা একই CSS property বা category type থেকে গ্লোবাল class stack করার পরামর্শ দিই। উদাহরণস্বরূপ, আমরা stack করতে চাই:
- Margin classes with margin classes
- Padding classes with padding classes
- Width classes with width classes
- Typography classes with typography classes
অনুরূপ class এর Stacking একটি কঠোর নিয়ম নয়। এটি একটি অভ্যাস যা আমাদের প্রজেক্টের ভিতরে আরও সংগঠিত এবং নমনীয় থাকতে সাহায্য করে। এই পদ্ধতিটি ব্যবহার করে, আমরা deep stacking -এর অনেকগুলি ঘটনা মুছে ফেলি।
যদি আমাদের একটি element এ class property -র মিশ্রণ থাকে, তবে আমাদের class এর তালিকা বৃদ্ধি পায় এবং deep stacking সমস্যা প্রবর্তন করে।
উদাহরণ
আসুন দুটি উদাহরণ দেখা যাক — margin এবং typography ।
Margin
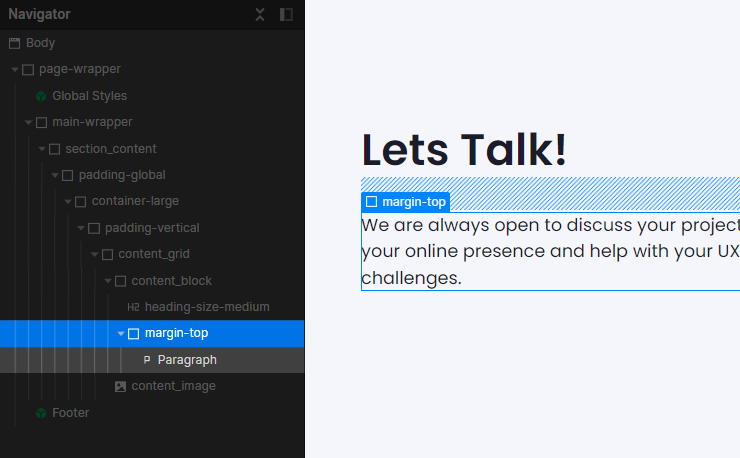
Client-First spacing সিস্টেম একটি stack করা global class পদ্ধতি ব্যবহার করে। প্রথমত, আমরা direction class, margin-top প্রয়োগ করি। তারপর, আমরা size class প্রয়োগ, margin-large ।
আমরা এর উপরে আরও class যোগ করতে চাই না।
উদাহরণস্বরূপ, আমরা আমাদের margin class এর উপরে max-width category class যোগ করব না।
যদি আমরা margin-top margin-large এর উপরে অতিরিক্ত class যোগ করি, তাহলে আমরা deep stacking এর নিকটবর্তী হব। যদি আমরা spacing wrapper ছাড়াও max-width-small রাখি, তাহলে আমরা আমাদের margin-large class এ দ্রুত পরিবর্তন রোধ করি। margin-large পরিবর্তন করার আগে আমাদের max-width-small অপসারণ করতে হবে।
এই ধারণাটি অন্যান্য সমস্ত class category -র ক্ষেত্রেও প্রযোজ্য। আমরা চাই margin class সহ Div ব্লকে শুধুমাত্র margin class থাকুক।
Typography
একটি text element এ একাধিক গ্লোবাল typography class প্রয়োজন হতে পারে। এই ক্ষেত্রে, আমরা text element এ একাধিক class stack করতে পারি।
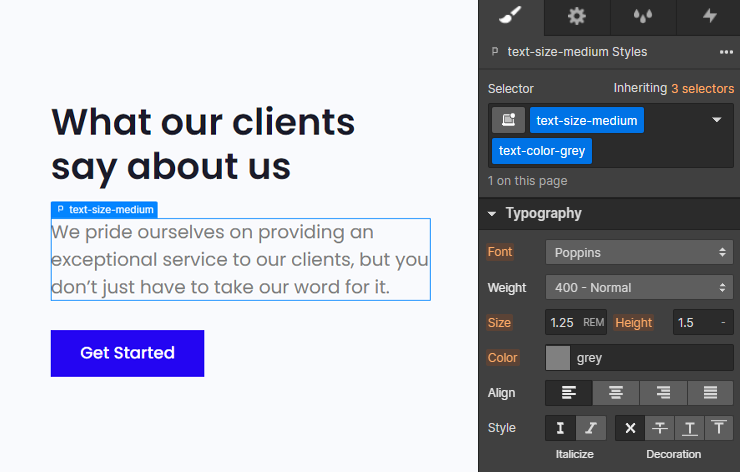
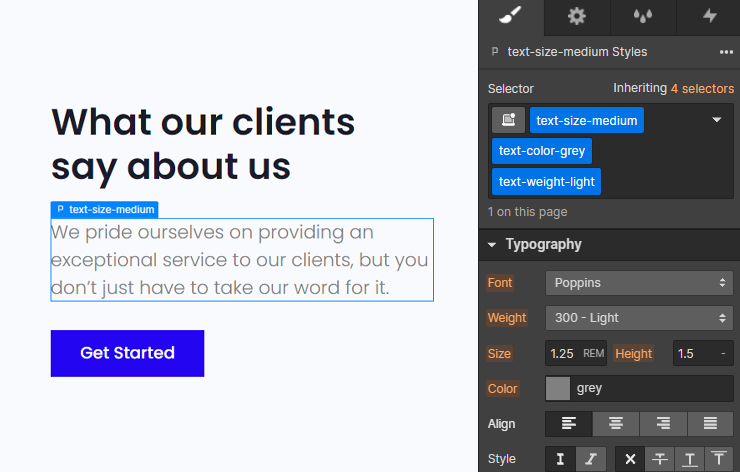
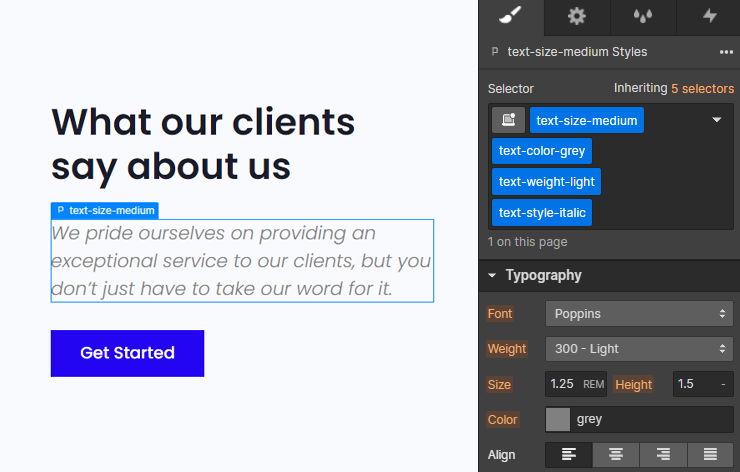
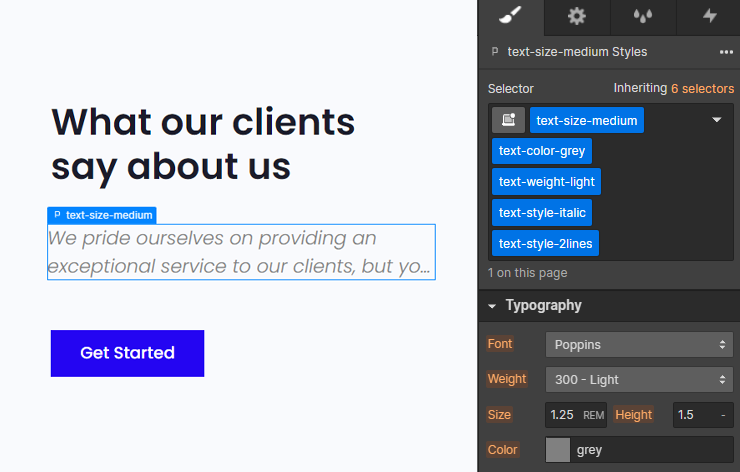
উদাহরণস্বরূপ, একটি বড় আকারের text যার gray color ও রয়েছে ৷ একটি text element style পেতে, text-size-large এবং text-color-gray class পেতে পারে।
margin এর মতো, আমরা এর উপরে আরও class যোগ করতে চাই না।
আমরা চাই আমাদের typography class, styles panel এর ভিতরে সহজে প্রবেশযোগ্য হোক। যদি আমরা text-size-large আপডেট করতে চাই, তবে আমরা base class এ প্রবেশ করার জন্য, এটির পরে অনেকগুলি class সরাতে চাই না।
stack করা global class এ নতুন style যোগ করবেন না
আমরা stack করা global class এ নতুন style যোগ করতে চাই না, কারণ এটি প্রজেক্টের CSS -এ নতুন class (combo class) তৈরি করবে।
গ্লোবাল utility class থেকে নির্দিষ্ট-উদাহরণে combo class তৈরি করা, সত্যিকারের গ্লোবাল utility class এর উদ্দেশ্যকে নষ্ট করে। এই অভ্যাসটি "ওয়েবসাইট স্কেল" হিসাবে সংগঠনের সময় সমস্যা হতে পারে।
আসুন উপরের উদাহরণগুলি দিয়ে চালিয়ে যাই — margin এবং typography ।
Margin এর উদাহরণ
আমরা কখনই আমাদের stack করা margin class দিয়ে নতুন class তৈরি করতে চাই না। যদি আমাদের margin-top এবং margin-large থাকে, তাহলে আমাদের এই stacked অবস্থার সমন্বয়ে কোনো style প্রয়োগ করা উচিত নয়।
এই ধরনের style প্রয়োগ, একটি নতুন class তৈরি করবে। আমরা CSS style sheet এ style গুলির একটি নতুন সেট লিখব।
Typography -র উদাহরণ
আমরা কখনই stack করা typography class সহ একটি নতুন custom class তৈরি করতে চাই না। যদি আমাদের text-size-large এবং text-color-gray থাকে, তাহলে আমাদের stack করা class গুলিতে একটি নতুন custom style প্রয়োগ করা উচিত নয়।
এর ফলে একটি নতুন combo class তৈরি হয়।
সমাধান
stack করা global class থেকে একটি নতুন class তৈরি করার পরিবর্তে, আমরা এই দুটি কৌশল ব্যবহার করার প্রস্তাব দিই।
1. শুরু থেকে একটি custom class দিয়ে শুরু করুন।
একটি combo class, text-size-large text-color-gray তৈরি করার পরিবর্তে, size, color এবং অতিরিক্ত CSS style সহ একটি home-header_text custom class তৈরি করুন। এটি element টিতে custom style যোগ করার জন্য আমাদের সম্পূর্ণ style এর নমনীয়তা দেয়।
যাইহোক, আমরা text এর কোনো global style কে inherit করবো না। যদি আমরা এই পদ্ধতিটি খুব বেশি ব্যবহার করি, তাহলে আমাদের আর গ্লোবালভাবে নিয়ন্ত্রিত typography -র সুবিধা থাকবে না।
2. combo class তৈরি করতে একটি অতিরিক্ত class ব্যবহার করুন।
আমরা আমাদের utility class এর পাশাপাশি একটি নতুন class যোগ করে আমাদের combo class তৈরি করি। class টিকে is-home-header বলা হয় এবং তিনটি class এর জন্য একটি combo class তৈরি করা হয়।
এই পদ্ধতিটি text-size-large text-color-gray তে গুরুত্বপূর্ণ style বৈশিষ্ট্য বজায় রাখে, যখন is-home-header দিয়ে উদাহরণ কাস্টমাইজ করে। is-home-header এই উদাহরণের জন্য আমাদের সমস্ত custom style ধারণ করে।
এই পদ্ধতিটি সবচেয়ে মূল্যবান, যখন আমরা চাই যে নির্দিষ্ট CSS style গুলি পুরো প্রজেক্ট জুড়ে গ্লোবাল থাকুক। এই উদাহরণে, CSS property font-size (text-size-large) এবং color (text-color-gray) গ্লোবালভাবে নিয়ন্ত্রিত থাকে।
Combo classes
combo class কি?
combo class হলো base class এর একটি রূপ। combo class, base class থেকে style কে inherit করে এবং এর উপরে আরও style যোগ করে।
combo class এ, আমাদের stack করা combo class এর তালিকায় আমরা "base class" কে প্রথম class হিসাবে সংজ্ঞায়িত করি। একটি অনন্য বৈচিত্র্য তৈরি করতে আমরা base class এর উপরে একটি class যুক্ত করি।
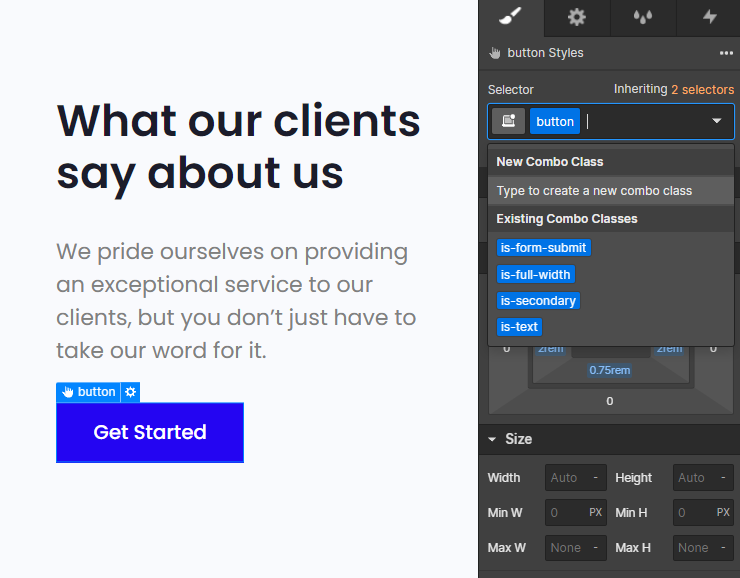
combo class শুধুমাত্র তখনই কাজ করবে যখন এর আগে base class(es) এর সাথে মিলিত হবে। নীচের ভিডিওটি দেখে, বুঝুন যে blue একা কাজ করে না। এটি শুধুমাত্র base button class -র একটি সংযোজন হিসাবে কাজ করে।
একটি stacked global utility class এবং একটি combo class এর মধ্যে মূল পার্থক্য হল:
- combo class একটি নতুন class তৈরি করে এবং প্রজেক্টের CSS ফাইলে নতুন style বিবৃতি যোগ করে।
- Stacked global class প্রজেক্টে নতুন class বা style বিবৃতি তৈরি করে না।
-is prefix
আমাদের combo class ব্যবহারের সাথে সংগঠিত এবং সোজাসুজি থাকার জন্য, আমরা class এর নামের prefix হিসাবে is- ব্যবহার করি। যখন আমরা is- দেখি, তখন আমরা জানি যে, এই class টি অন্য class এর উপরে একটি combo class হিসাবে তৈরি হয়েছে।

Base class থেকে style গুলো Inherit করা
Combo class তৈরির একটি মূল প্রয়োজনীয়তা রয়েছে — Combo class এর অবশ্যই Base class থেকে style গুলো Inherit করার জন্য একটি স্পষ্ট সুবিধা থাকতে হবে।
একটি combo class এ , আমরা stack করা combo class এর তালিকায় "base class" কে প্রথম class হিসাবে সংজ্ঞায়িত করি। Base class এর ডিফল্ট style থাকা উচিত, যা কোনও custom variant এর অতিরিক্ত style তৈরি করে।
উপরে যে class যুক্ত করা হয়, যা combo class তৈরি করে, সেটাই হল variant । প্রতিটি variant এর জন্য base class থেকে style গুলি inherit করার জন্য একটি ভালো ব্যবহারক্ষেত্র থাকা উচিত।
Button এর উদাহরণ
আসুন একটি button combo class সিস্টেমের উদাহরণ দেখি।
button class আমাদের base class । নীচের সমস্ত style variant button class এর উপরে আছে।
is-primary, is-alternative, is-inactive, is-black
বৈচিত্র্য দেখাতে আমরা এই style গুলিকে button এ যুক্ত করতে পারি। এটা বোঝা গুরুত্বপূর্ণ যে, is- class একা কাজ করবে না। তারা শুধুমাত্র button class এর একটি সংযোজন হিসাবে কাজ করবে।
button class এই উদাহরণে একটি গুরুত্বপূর্ণ base class ।
আমরা চাই আমাদের সমস্ত button, যে কোনও variant এর উপর নির্ভর না করে, একই padding এবং font-size এ থাকুক। আমরা আমাদের button base class -এ এই বৈশিষ্ট্যগুলি সংজ্ঞায়িত করি।
প্রতিটি is- variant এই গুরুত্বপূর্ণ গ্লোবাল style গুলি button class থেকে নিয়ে আসে।
এই button combo class সিস্টেমটি আমাদের প্রজেক্ট জুড়ে সমস্ত button এর জন্য padding এবং font-size CSS property গুলিকে গ্লোবালভাবে আপডেট করতে দেয়। সমস্ত ডিফল্ট button, এবং সমস্ত variant button, গ্লোবাল style আপডেট পাবে।
গ্লোবালভাবে এই style গুলি পরিচালনা করতে পারার একটি স্পষ্ট সুবিধা রয়েছে। আমরা একটি class এর আপডেটের মাধ্যমে সমস্ত button এ উল্লেখযোগ্য ভাবে সাইট জুড়ে পরিবর্তন করতে পারি।
এই button combo class কৌশলটি combo class এর শক্তিশালী এবং দক্ষ ব্যবহারের একটি চমৎকার উদাহরণ।
উদ্দেশ্য সহ Combo class
Combo class শক্তিশালী, এবং আমাদের অবশ্যই সেগুলির যত্ন এবং উদ্দেশ্যের সাথে ব্যবহার করতে হবে। একটি বাজেভাবে নির্মিত combo class সিস্টেম প্রজেক্টের অভ্যন্তরে স্কেলিং এবং সংগঠনের সমস্যা সৃষ্টি করতে পারে।
Base class থেকে style গুলি inherit করার জন্য অবশ্যই কিছু ব্যবহারক্ষেত্র থাকা উচিত। যদি কোন ব্যবহারের ক্ষেত্র না থাকে, তাহলে combo class সিস্টেম ব্যবহার করার কারণ নাও থাকতে পারে। একটি একক custom class তৈরি করা ভাল হতে পারে যা সমস্ত stack করা style ধারণ করে।
Container উদাহরণ — অপ্রয়োজনীয় combo class সিস্টেম
আমরা combo class সুবিধার কোন স্পষ্ট উদ্দেশ্য ছাড়াই container combo class সিস্টেমের একটি উদাহরণ পর্যালোচনা করব।
আমাদের container class বিভিন্ন সেটিংস পরিবর্তন করে: margin: 0 auto, width: 100%, এবং একটি variable max-width মান।
container is-large, is-medium, is-small -এর combos তৈরি করার জন্য এটি আকর্ষণীয়। এটি combo class এর জন্য একটি নিখুঁত ব্যবহারের ক্ষেত্র বলে মনে হচ্ছে, কারণ আমাদের দুটি ভাগ করা CSS property এবং একটি variable size property রয়েছে।
যাইহোক, দুটি ভাগ করা CSS property — margin এবং width — CSS property নয়, যা আমাদের একটি base class -এ গ্লোবালভাবে পরিচালনা করা উচিত। এই property গুলিকে অন্য কোন মানে পরিবর্তন করা ভাল অনুশীলন নয়। উদাহরণস্বরূপ, আমরা width: 100% থেকে width: 90% এ পরিবর্তন করতে চাই না। উপরন্তু, আমরা margin: 0 auto মান পরিবর্তন করতে চাই না।
যেহেতু container এর base class এ আমাদের margin বা width পরিচালনা করার দরকার নেই, তাই combo class management সিস্টেমে কোনও সুবিধা নেই। একমাত্র property মান যা আমাদের সংশোধন করতে হবে, তা হল আমাদের max-width class ।
container is-large combo class এর পরিবর্তে আমরা সমস্ত style সরাসরি একটি একক class এ প্রয়োগ করি — container-large । আমরা সবসময় একটি combo class এর পরিবর্তে একটি একক class নিয়ে কাজ করতে পছন্দ করি। যদি একটি কম্বো প্রয়োজন না হয়, তবে আমরা এটি ব্যবহার করতে চাই না।
এছাড়াও, class এর নামের আকারের সাথে, আমরা Navigator panel -এ আমাদের class এর নামের মাপযোগ্যতা উন্নত করি। আমরা শুধু container এর পরিবর্তে class এর নাম হিসেবে container-large দেখতে পাব।
Typography র উদাহরণ — ডেস্কটপ থেকে Inherit করে, মোবাইলের জন্য কাস্টমাইজ করা
আমাদের একটি text element কাস্টমাইজ করতে হবে, কারণ এটি মোবাইলে অনন্য। ডেস্কটপ এবং ট্যাবলেটে, এই element টি ডিফল্ট text-size-large style অনুসরণ করে। মোবাইলে, এটির জন্য একটি অনন্য আপডেটের প্রয়োজন, যা ডিফল্টরূপে আমাদের গ্লোবাল utility class এ মানানসই নয়।
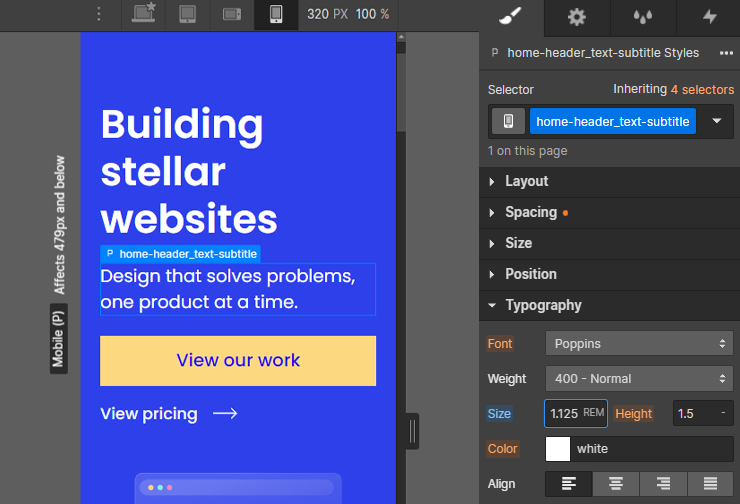
1. শুরু থেকে custom class দিয়ে শুরু করুন।
সমস্ত ব্রেকপয়েন্ট জুড়ে typography পরিচালনা করার জন্য আমাদের কাছে, নতুন custom class তৈরি করার বিকল্প রয়েছে। উদাহরণস্বরূপ, home-header_text-subtitle । এই কৌশল সহ, আমরা utility class সিস্টেম ব্যবহার করি না। এই কৌশলটির নেতিবাচক দিক হল যে, আমরা আর ডেস্কটপ এবং ট্যাবলেটের জন্য global size এর মান বজায় রাখি না। আমরা যদি ডেস্কটপে আমাদের text-size-large -এ একটি গ্লোবাল আপডেট করতে চাই, custom class টি সেই পরিবর্তনটি পায় না।

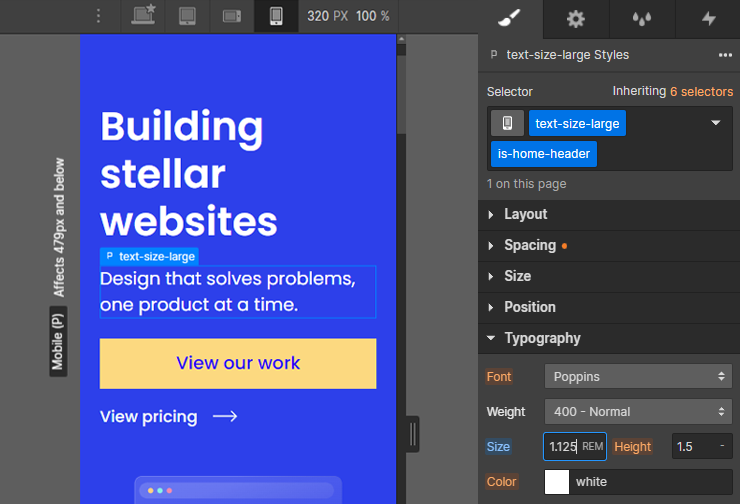
2. combo class তৈরি করতে একটি অতিরিক্ত class ব্যবহার করুন।
যদি গ্লোবালভাবে পরিচালিত typography আমাদের প্রজেক্টে গুরুত্বপূর্ণ হয়, তবে আমরা নতুন combo class বিবেচনা করতে পারি। উদাহরণস্বরূপ, text-size-large is-home-header । এই বাস্তবায়নের সুবিধা হল যে, আমরা ডেস্কটপ এবং ট্যাবলেটে আমাদের global style বজায় রাখতে পারি এবং তারপর শুধুমাত্র মোবাইলের জন্য কাস্টমাইজ করতে পারি। যখন আমরা ডেস্কটপে আমাদের text-size-large class এ গ্লোবাল পরিবর্তন করি, তখন এই element টি গ্লোবাল সিস্টেমের মাধ্যমে সেই আপডেটগুলি পাবে।

অন্যান্য utility class এর সাথে এই কৌশলটি ব্যবহার করা
এই ধারণাটি প্রজেক্টের অন্যান্য utility class সিস্টেমের জন্য কাজ করে। উদাহরণস্বরূপ:
icon-medium is-footer
button-primary is-nav
heading-medium is-mobile-effect
গ্লোবাল utility class থেকে একটি combo class তৈরি করার উদ্দেশ্য আছে, তা নিশ্চিত করুন। global style বজায় রাখার জন্য একটি পরিষ্কার ব্যবহারক্ষেত্র থাকা উচিত এবং তারপরে অতিরিক্ত style যোগ করা উচিত।
Deep stack করবেন না ! is- combo class কৌশল কম কার্যকর হয় যখন, stack করা global class এর একটি সিরিজ থাকে। উদাহরণস্বরূপ, text-size-large text-color-black text-style-underline is-testimonials-title অনেকগুলি stack করা class ।
আমরা সব সময়ে Deep stacking এড়াতে চাই।
Deep stack করবেন না
Deep stack না করার কারণ
1. Webflow Styles panel এ কর্মপ্রবাহের সমস্যা
Webflow তে combo class এর উপর আমাদের স্বাধীনভাবে নিয়ন্ত্রণ নেই।
- আমরা Styles panel এর মধ্যে stack করা class গুলিকে পুনরায় সাজাতে অক্ষম।
- আমরা মোবাইল ব্রেকপয়েন্ট গুলিতে deep stack করা class গুলিতে সম্পাদনা করতে পারি না।
- Designer এর ভিতরে stack করা class গুলিকে দৃশ্যমানভাবে পরিচালনা করার জন্য আমাদের সম্পূর্ণ নিয়ন্ত্রণ নেই।
deep stacked class এর তালিকায়, পরবর্তী সমস্ত class গুলি সরানো বেশ কঠিন প্রক্রিয়া। class এর তালিকা দীর্ঘতর হওয়ার সাথে সাথে সম্পাদনা করার সময় ত্রুটি এবং হতাশার সম্ভাবনাও বেশি থাকে।
আমরা বিশ্বাস করি যে, এটি একটি অ-দক্ষ কর্মপ্রবাহ এবং Webflow UX এর সাথে একটি অন্তর্নিহিত সমস্যা।
আমরা এই Client-First নীতিটি বিশেষভাবে ডিজাইন করেছি, যেভাবে Webflow এর Designer UI আমাদের stack করা class এর সাথে পরস্পরের উপর ক্রিয়া করতে দেয়।
2. ছোট পরিবর্তনের জন্য অনেক পদক্ষেপ
Deep stacked class গুলো সম্পাদনা করার সময়, section এর সীমাবদ্ধতার ফলে এটি একটি সময়সাপেক্ষ প্রক্রিয়া হয়।
Deep stacked তালিকার প্রথম দিকে একটি class মুছে ফেলার জন্য, class এর তালিকা মুছে ফেলা একটি মজার অভ্যাস নয়। আমাদের কর্মপ্রবাহে এটি একটি নিয়মিত অনুশীলন হলে, আমরা এই অতিরিক্ত পদক্ষেপগুলি নিয়ে হতাশ হতে পারি।
এছাড়া, মোবাইল ব্রেকপয়েন্টের জন্য class সম্পাদনা নিয়ে আমাদের কর্মপ্রবাহে সমস্যা রয়েছে । যখন আমাদের মোবাইলের জন্য নির্দিষ্ট কাস্টমাইজেশন করতে হবে, তখন আমাদের আগের stack করা element থেকে style এর দ্বন্দ্ব(Conflict) হতে পারে।
3. শেখার মাত্রা বৃদ্ধি
আমরা বিশ্বাস করি যে, deep stacking আমাদের বৃহত্তরভাবে শেখার মাত্রা বৃদ্ধির দিকে নিয়ে যায়, কারণ class গুলি কী করে তা বোঝার জন্য গভীর প্রয়োজনীয়তা রয়েছে।
একজন ব্যবহারকারী অবশ্যই প্রজেক্টে প্রবেশ করবে
- CSS এর প্রবল ধারণা থাকা
- stacked তালিকায় প্রতিটি class এর কাজ বুঝতে হবে
- Webflow তে class stacking এর অতি সূক্ষ্ম তারতম্য বুঝতে হবে
আমরা মনে করি যে, এটি আমাদের প্রজেক্টে শেখার মাত্রা বৃদ্ধি করে।
যখন আমরা Client-First ব্যবহার করি, তখন আমরা শেখার মাত্রা ধীরে ধীরে কমাতে চাই। আমাদের নিজেদেরকে element তৈরি করতে, class ব্যবহার করতে এবং কৌশলগুলি বাস্তবায়ন করতে হবে যা বোঝা, পরিচালনা করা এবং স্কেল করা সহজ। এটিই শক্তিশালী একটি Webflow প্রজেক্ট তৈরি করে।
4. Webflow তে CSS লেখা যায় খুব দ্রুত
আমাদের Webflow তে CSS লেখার সময় বাঁচাতে হবে না।
উপরে সম্পূর্ণ ভাবে ব্যাখ্যা করা হয়েছে Custom class creation > Benefits of custom classes > 1. Fast creation ।
5. একটি সামান্য CSS savings রয়েছে।
ছোট ছোট CSS savings এর উদাহরণ — উদাহরণস্বরূপ, একটি 52kb CSS ফাইলের লোড সময় বনাম একটি 65kb CSS ফাইল নগণ্য।
আমরা বিশ্বাস করি না যে, CSS style sheet এ তুলনামূলকভাবে কম savings, custom class তৈরির সুবিধার চেয়ে বেশি।
Deep stack সীমাবদ্ধতা
Client-First এ আমরা stack করি, কিন্তু আমরা deep stack করতে চাই না। নীচে আমরা একটি element এর উপর stack করা class এর সংখ্যা দেখি।
একটি element এর উপর 1 বা 2টি class
দারুণ। এটি সাধারণ।

একটি element এর উপর 3টি class
ঠিক আছে, কিন্তু কেন আমাদের 3টি stack করা class দরকার? এটা কি দরকারি?

একটি element এর উপর 4টি class
সর্বোচ্চ স্ট্যাকিং সীমা । আমাদের কি সত্যিই 4টি stack করা class দরকার। আসলেই কি আমাদের 4 টি stacked class প্রয়োজন ?

একটি element এর উপর 5টি class
অতিরিক্ত । এটি পরিচালনা করা কঠিন হবে। একটি custom class তৈরি করুন।

deep stacking এড়াতে কৌশল
1. একটি একক custom class ব্যবহার করুন
একাধিক class stack করার পরিবর্তে, আমরা একটি একক custom class দিয়ে শুরু করতে পারি। আমরা কোনো class stacking ছাড়াই একটি class এর সাথে element টিকে style করতে পারি। আমাদের stack করা style একটি একক custom class এ প্রয়োগ করা হবে।

2. আরেকটি Div ব্লক নেস্ট করুন।
যখন আমাদের class গুলি খুব বেশি stack করা হয়, তখন আমরা একটি নেস্টেড Div ব্লক তৈরি করতে পারি যা, একটি গুরুত্বপূর্ণ style পরিচালনা করে।
Client-First এ ব্যবহৃত মূল কাঠামোটি এই পদ্ধতি গ্রহণ করে। একটি element এ অনেকগুলি class stack করার পরিবর্তে, আমরা টাইপ অনুসারে class গুলিকে বিচ্ছিন্ন করি এবং element গুলির বেশ কয়েকটি নেস্টেড স্তর ব্যবহার করি।

একটি নেস্টেড স্তর বিভিন্ন উদ্দেশ্যযুক্ত style গুলিকে পৃথক করে। Deep stacking এড়িয়ে আমরা আমাদের গ্লোবাল utility class সিস্টেম বজায় রাখি।
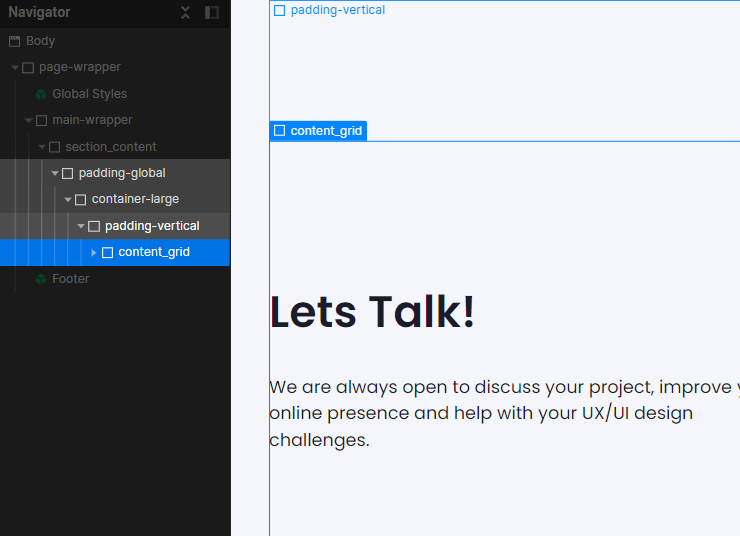
এই একই ধারণা Client-First spacing সিস্টেমে প্রযোজ্য। উদাহরণস্বরূপ, একটি spacing wrapper ধারণা বাস্তবায়ন করে, আমরা margin-top এবং margin-large কে অন্যান্য element থেকে আলাদা করি।

3. একটি combo class তৈরি করুন
উদাহরণস্বরূপ:
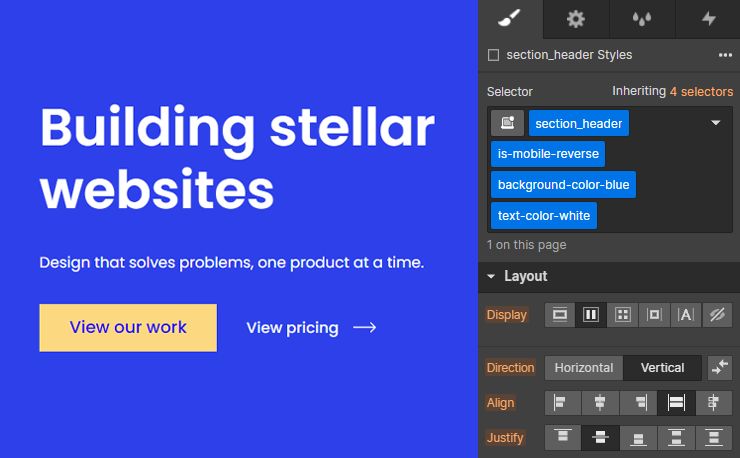
section_header + is-mobile-reverse + background-blue + text-color-white

পরিণত হতে পারে:
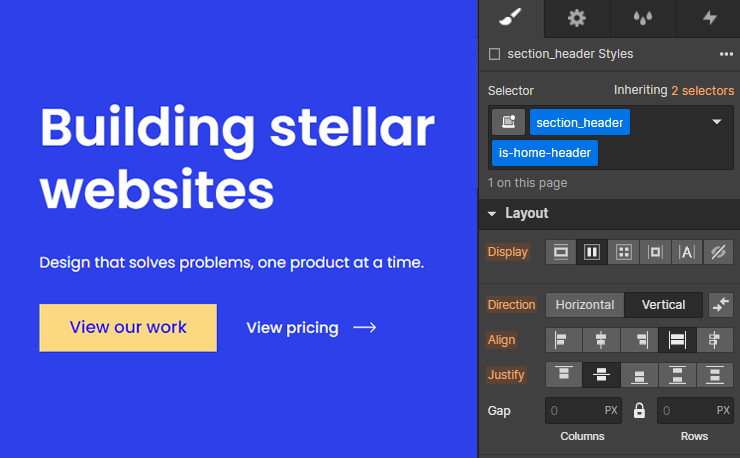
section_header + is-home-header

আমরা section_header থেকে গুরুত্বপূর্ণ গ্লোবাল style গুলি inherit করি, উদাহরণস্বরূপ, padding, z-index এবং transition ।
আমাদের is-home-header class হল একটি combo class, যা background-color, text color এবং উদাহরণে responsive layout পরিবর্তন যোগ করে।
চারটি class stack করার পরিবর্তে, আমরা দুটি class stacking কমিয়েছি। এটি পরিচালনা করা সহজ এবং আপডেটের জন্য আরও নমনীয়।
লেআউট সিস্টেম নেই
কোন flex, grid, column, বা layout class নেই
কোন flex, grid, column, বা layout class, Client-First এর সাথে অন্তর্ভুক্ত করা হয় না।
আমরা Webflow এর মধ্যে একটি সম্পূর্ণ গ্লোবালভাবে পরিচালিত flex বা grid class সিস্টেমের সুপারিশ করি না। আমরা flex, grid বা যেকোনো column লেআউট সিস্টেম ব্যবহার করে custom class তৈরিকে উৎসাহিত করি।
আমরা যা পছন্দ করি না তার একটি উদাহরণ 1
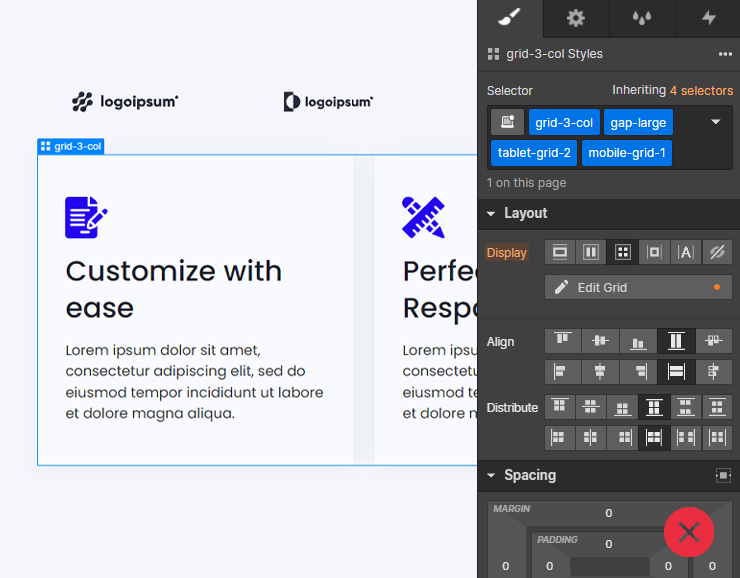
utility class সহ একটি grid লেআউট তৈরি করা যাক। এই উদাহরণটি Client-First এর অনুশীলন নয়। বরং, কেন আমাদের কাছে Client-First -এর অন্তর্ভুক্ত একটি আনুষ্ঠানিক বিন্যাস ব্যবস্থা নেই, এটি তার একটি উদাহরণ।
grid-3-col gap-large tablet-grid-2 mobile-grid-1

এখন কল্পনা করুন যে, ক্লায়েন্ট আমাদের ট্যাবলেটে থাকা আইটেমগুলির মধ্যে কম space তৈরি করতে বলে। ডেস্কটপে আমাদের যে gap এর প্রয়োজন ছিল তা ট্যাবলেটে আর প্রয়োজন নেই। আমাদের অনেক ছোট gap দরকার। যাইহোক, আমরা আমাদের gap-large ডেস্কটপ থেকে inherit করে থাকি।
আমাদের utility লেআউট সিস্টেমে, custom ট্যাবলেট এবং মোবাইল add-ons যোগ করার সময়, আমাদের class তালিকা দীর্ঘ হতে পারে। ট্যাবলেট এবং মোবাইল responsiveness এর পরিবর্তনের ফলে super deep stacking হতে পারে।
সমস্ত ব্রেকপয়েন্ট জুড়ে, প্রতিটি layout size option এর প্রতিটি ব্যবহারের ক্ষেত্র পূরণ করার জন্য, আমাদের একটি বড় এবং জটিল লেআউট সিস্টেম প্রয়োজন। আমাদের responsive কাস্টমাইজেশনের জন্য, কোনো utility class বিদ্যমান না থাকলে, লেআউটটি অর্জন করতে আমাদের নতুন একটি class তৈরি করতে হবে।
একটি ফাঁকা Div ব্লক থেকে একটি সম্পূর্ণ responsive element এ যাওয়ার জন্য অনেকগুলি পদক্ষেপের প্রয়োজন ৷
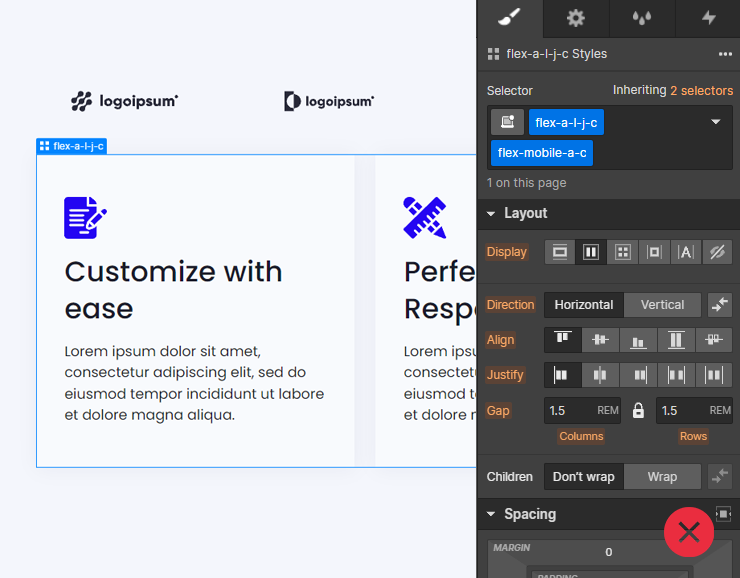
আমরা যা পছন্দ করি না তার একটি উদাহরণ 2
একাধিক CSS property গুলোকে একটি class এ গ্রুপিং করে, একটি utility class সিস্টেমে class এর সংখ্যা কমানো সম্ভব।
উদাহরণস্বরূপ, flex-a-l-j-c + flex-mobile-a-c বেস ব্রেকপয়েন্ট এবং মোবাইল বৈচিত্র্যের উপর flex সেটিংস স্থাপন করে।

এই লেআউট সিস্টেমটি জানেন না, এমন কারো কাছে এই নামকরণটি অস্পষ্ট। মূল Developer হিসাবে, আমরা এটি জানতে পারি, তবে এর অর্থ এই নয় যে অন্যান্যরা বা আমাদের ক্লায়েন্টরা তা করবেন।
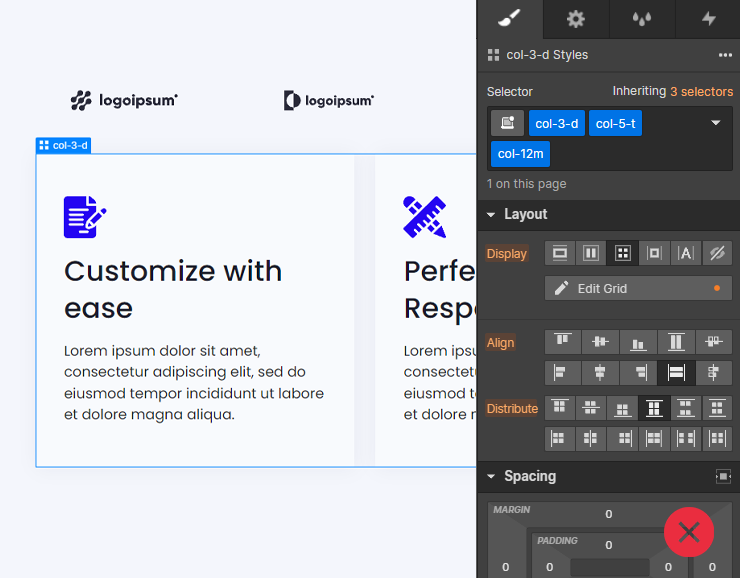
আমরা col-2-d + col-5-t + col-12m দেখতে চাই না।

যদিও এই নিয়মটি আরও পরিষ্কার হতে পারে, তবুও আমাদের বুঝতে হবে কিভাবে এই সিস্টেম কাজ করে। প্রজেক্টের নির্মাণ চালিয়ে যাওয়ার জন্য, আমাদের বিকল্পগুলি কী তা স্পষ্ট নয়।
সংখ্যাগুলোর মানে কি ? অক্ষর মানে কি ? column কি ? responsive আপডেট কিভাবে কাজ করে ? আমার একটি অনন্য কাস্টমাইজেশন প্রয়োজন হলে, আমি কি করব ?
Client-First এর সাথে কী কাজ করতে পারে তার উদাহরণ
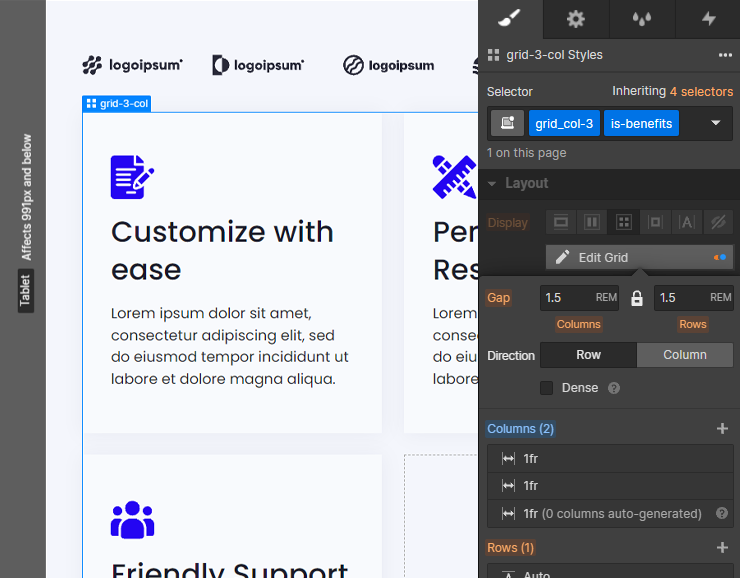
আমরা Client-First -এ লেআউট তৈরি করতে global class এর ক্ষমতা ব্যবহার করতে পারি। গ্লোবাল লেআউট সিস্টেম Client-First বন্ধুত্বপূর্ণ হতে পারে। যদি, এটি আমাদের build এর জন্য সেরা হয়, তবে এটিই করুন।
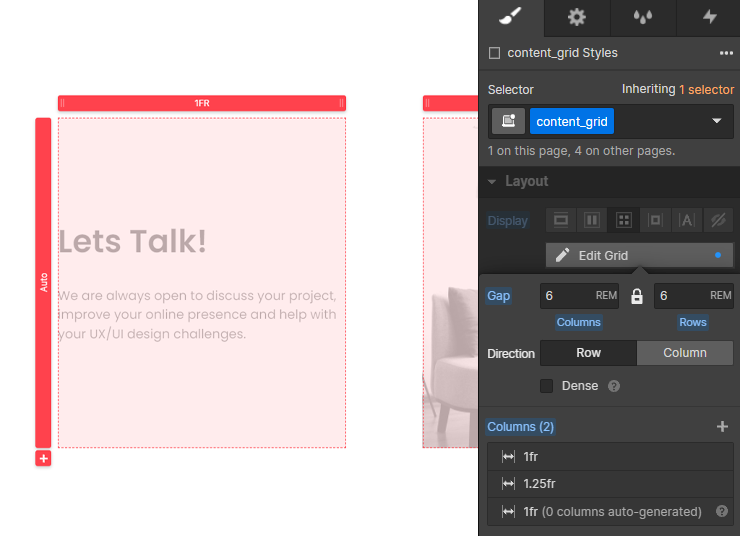
উদাহরণস্বরূপ, grid_col-2 এবং grid_col-3 ডিফল্ট 2 এবং 3 column লেআউট হিসাবে ব্যবহার করা যেতে পারে। ডেস্কটপে তারা সবাই সমান। ট্যাবলেট এবং মোবাইল ভার্সনের উদাহরণ গুলির জন্য একটি combo class is-specific-instance তৈরি করা যেতে পারে, যা ডিফল্ট থেকে আলাদা।

আমরা আমাদের build এর প্রতিটি লেআউট, section বা page এর জন্য, একটি deep global class লেআউট সিস্টেমে সবাইকে আবদ্ধ করতে চাই না। লেআউট ঐক্য বজায় রাখার সময়, এই ধরনের combo class সিস্টেম ব্যবহার করা Client-First বন্ধুত্বপূর্ণ হতে পারে।
custom class সহ লেআউট তৈরি করুন
আমরা custom class ব্যবহার করে সহজ এবং জটিল লেআউট তৈরি করতে পারি। আমরা চাইলে আমাদের প্রজেক্টের সব লেআউটের জন্য custom class ব্যবহার করতে পারি।
Custom class লেআউট নির্মাণের জন্য চমৎকার । Custom class আমাদের নিম্নলিখিত বিষয়গুলো করতে দেয়:
- দ্রুত page কাঠামো তৈরি করতে
- ভবিষ্যতে দ্রুত সম্পাদনা করতে
- সমস্ত responsive কাস্টমাইজেশন করতে
- দুর্ঘটনাজনিত সাইট-ব্যাপী লেআউট ভাঙা প্রতিরোধ করতে
- ন্যূনতম শেখার মাত্রা দিয়ে, আমাদের প্রজেক্টটি শেষ করতে


