
Client-First for Webflow

Folders
Mit Folders (“Ordnern”) stellt Finsweet ein Add-on für ein Ordnersystem in Client-First vor. Organisiere die Klassen deines Projekts mit Folders.
Einführung in Folders
Folders ist ein virtuelles Organisationstool, um CSS-Klassen innerhalb unseres Webflow-Projekts zu gruppieren und visuell zu verwalten.
Wir können eine Ordnerstruktur für die Klassen unseres Projekts im Webflow Designer erstellen, indem wir eine einfache Klassenbenennung verwenden. Indem wir den Unterstrich verwenden, können wir ein virtuelles Ordnersystem mit Client-First erstellen.
In Folders gibt zwei Arten von Ordnern: Ordner für Custom Classes (benutzerdefinierte Klassen) und Ordner für Hilfsklassen.
1. Custom Class Ordner
Verwende den Unterstrich, um Ordner für die Custom Classes eines Projekts zu erstellen.
Die Finsweet Extension erstellt mit Folders automatisch eine virtuelle Ordnerstruktur im Designer mit dieser neuen Klassenbenennung.
Folders für Custom Classes funktioniert wie folgt:

Eine Custom Class ist eine benutzerdefinierte Klasse, die für eine bestimmte Komponente, eine Seite, eine Gruppe von Elementen oder ein einzelnes Element erstellt wird. Zum Beispiel eine Klasse zum Stylen des Team-Sliders oder eine Klasse zum Stylen der globalen Header für das Projekt.
Custom Classes verwenden einen Unterstrich im Klassennamen.
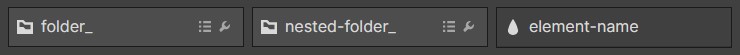
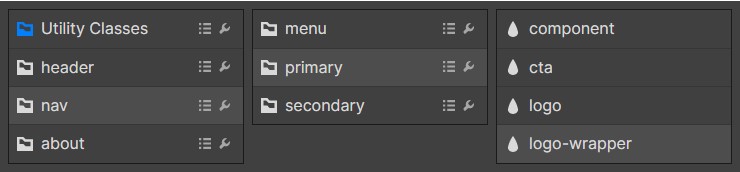
Hier siehst du ein Beispiel für die Klassen eines Webflow-Projekts, die mit Folders geordnet sind. Ausgewählt ist die Klasse nav_primary_logo-wrapper.

Im obigen Beispiel haben wir einen Ordner nav_ auf der ersten Ebene.
Darin eingefügt ist ein primary_ Ordner.
Darin eingefügt ist der Elementname, der logo-wrapper.
Der vollständige Klassenname für die Erstellung dieser Ordnerstruktur lautet nav_primary_logo-wrapper.
Der Unterstrich ist spezifisch für Custom Classes.
2. Utility Class Ordner
Utility Classes in Client-First werden automatisch in einem Ordner namens “Utility Classes” organisiert.
Eine Hilfsklasse ist eine Klasse mit einer bestimmten Kombination von CSS-Eigenschaften, die auf Elemente im gesamten Projekt angewendet werden kann. Zum Beispiel eine Klasse für die background-color oder eine Klasse für die font-size.
Utility Classes verwenden keinen Unterstrich im Klassennamen.
Folders für Utility Classes funktioniert wie folgt:
Für Utility Classes gelten nicht die gleichen Regeln wie für das Ordnersystem mit Unterstrichen der Custom Classes.
Jede Klasse ohne Unterstrich kommt in den Ordner "Utility Classes".
Klassen, die nur den Bindestrich enthalten, sind Utility Classes.
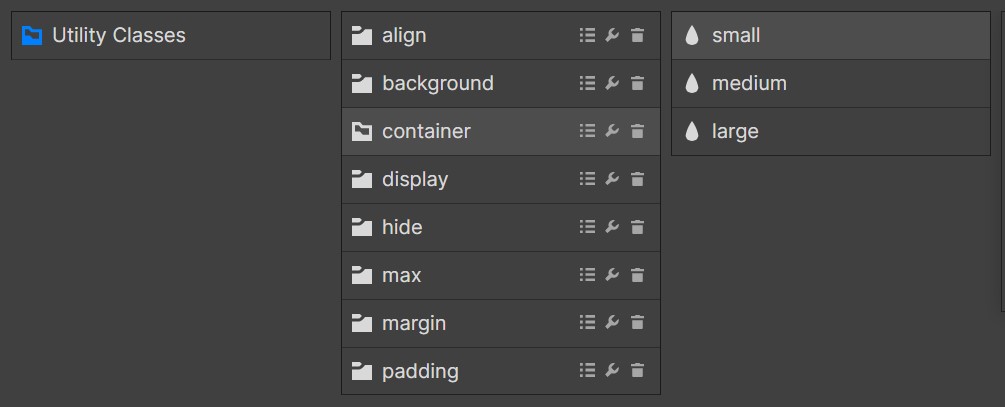
Client-First Folders gruppiert die Klassen in einem Ordner automatisch nach passenden Schlüsselwörtern. Unten siehst du einen Screenshot des Client-First-Starterprojekts. Die Klassen sind nach Schlüsselwörtern geordnet.

Custom Class Ordner
Ordner Unterstriche
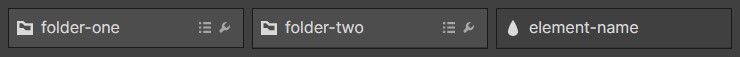
Ordner für Custom Classes sind durch einen Unterstrich im Klassennamen gekennzeichnet.
folder-one_element-name

Stell dir Folders in Client-First wie die Ordner auf unserem Computer vor. Wir geben dem Ordner einen Namen und legen darin Objekte ab. Der Unterstrich ist unser ultimatives Werkzeug zur Erstellung von Ordnern für Custom Classes.
folder-one_folder-two_element-name

In unserem Webflow-Projekt können wir Folders auf die gleiche Weise verwenden wie die Ordner unseres Computers. Ordner können Objekte enthalten, und Ordner können in andere Ordner eingefügt werden.
Folders hilft uns, Elemente in unserem Projekt zu gruppieren, zu suchen und darauf zuzugreifen.
Mit Folders kann ein Ordner folgendes organisieren:
- eine kleine Gruppe von Elementen auf der Seite
- einen kleinen Teil einer Section
- eine Section
- eine Gruppe von Sections
- eine Seite
- eine Gruppe von Seiten
- ein wiederkehrendes Element
- einen "neuen" Teil der Website
Wie man Elemente gruppiert
Die Art und Weise, wie wir unsere Elemente gruppieren, hängt von den Projektanforderungen ab. Die Spezifikationen, der Umfang und viele andere Faktoren können beeinflussen, wie wir unsere Ordnerstruktur für das jeweilige Projekt organisieren. Jedes Projekt ist anders und sollte anders organisiert werden.
Wie viele Seiten umfasst das Projekt?
Ist das Design und Layout jeder Seite einzigartig?
Gibt es wiederkehrende Elemente?
Die Antworten auf diese Fragen können maßgeblich beeinflussen, wie wir die Ordner unseres Projekts organisieren.
Projekte sind einzigartig, so wie unsere Computer einzigartig sind.
Jeder Computer hat andere Dateien und sollte entsprechend organisiert werden. Ein Computer mit 10.000 Dateien würde eine andere Ordnerorganisation haben als ein Computer mit 100 Dateien.
In unserem Client-First Projekt sollte sich die Anzahl der Ordner und Organisationsebenen an der Anzahl der Objekte orientieren, die wir darin ablegen müssen.
Ordner können verschachtelt werden, um maximale Flexibilität bei der Verwendung von Folders zu erreichen.
Für größere Websites, die mehr Organisation erfordern, wollen wir vielleicht eine gut durchdachte, mehrstufige Ordnerstruktur. Für kleinere, benutzerdefinierte Websites wünschen wir uns vielleicht eine einfachere, einstufige Ordnerstruktur.
Es gibt keine Begrenzung, wie viele Ordner wir in unserem Klassennamen haben können. Die Organisationsregeln sind unsere Entscheidung als Entwickler.
Ordner mit Sinn verschachteln
Verschachtele Ordner nur, wenn es für das Projekt sinnvoll ist. Verschachtele keine Ordner, nur weil du es kannst. Viele Projekte können eine Ordnerebene ohne verschachtele Ordner haben.
Übermäßiges oder zweckloses Verschachteln kann die Verwaltung unseres Projekts erschweren.
In unserem Beispiel mit den Computerdateien erschwert eine zu große Anzahl von Ordnern für eine geringe Anzahl von Elementen die Navigation durch die Elemente. Die Suche in verschachtelten Ordnern kann frustrierend sein, wenn eine Verschachtelung nicht erforderlich ist.
Das gleiche Konzept gilt für Folders in Client-First. Wir wollen Elemente schnell finden können, nicht durch Verschachtelungen von Ordnern suchen.
Ordner erstellen
Ein Unterstrich steht für einen Ordner
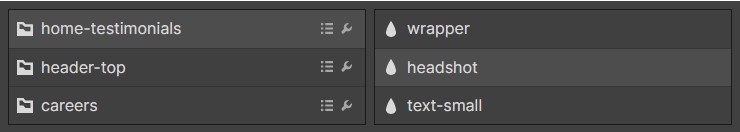
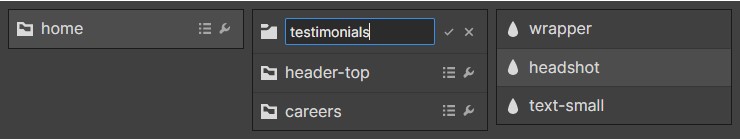
Unten zeigen wir die Klassennamen und wie diese Klassennamen in Ordner übersetzt werden. Schauen wir uns die Ordner "home-testimonials", "header-top" und "careers" an.
Einen Ordner erstellen
home-testimonials_wrapper
home-testimonials_headshot
home-testimonials_text-small
header-top_content
header-top_image
header-top_accent-left
careers_custom-padding
careers_title-animation
careers_scroll-trigger
Erstellte Ordner

Der Name des Ordners wird auf der Grundlage des/der Schlüsselworts/Schlüsselwörter erstellt, die vor dem Unterstrich stehen.
Einen verschachtelten Ordner erstellen
Wir fügen einen verschachtelten Ordner ein, indem wir einen zweiten Unterstrich hinzufügen.
Zwei Unterstriche entsprechen zwei Ordnern
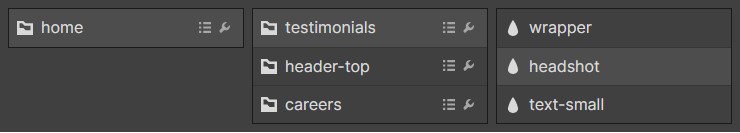
Fahren wir mit dem obigen Beispiel fort. Wir werden jede Klasse in einen verschachtelten Ordner umwandeln. Jede Klasse hat jetzt zwei Unterstriche.
Beispiel einer verschachtelten zweiten Ordnerebene
home_testimonials_wrapper
home_testimonials_headshot
home_testimonials_text-small
home_header-top_content
home_header-top_image
home_header-top_accent-left
home_careers_custom-padding
home_careers_title-animation
home_careers_scroll-trigger

Indem wir einen zweiten Unterstrich hinzufügen, verschachteln wir einen Ordner.
Ordner für Custom Classes können umbenannt, verschachtelt und umorganisiert werden. Für die Organisation von Ordnern gibt es keine Grenzen oder Einschränkungen.
Utility Class Ordner
Utility Classes werden erstellt, indem kein Unterstrich im Klassennamen verwendet wird. Eine Utility Class hat nur Bindestriche.
erstschlüsselwort-zweitschlüsselwort-identifikator
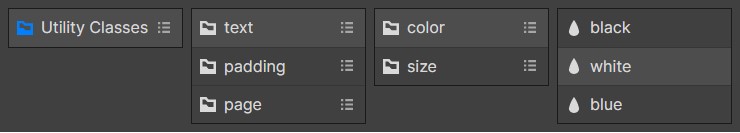
Beispiel für Utility Classes
text-color-black
text-color-white
text-color-blue
text-size-small
text-size-medium
text-size-large
padding-top
padding-large
page-wrapper
page-padding

Ordner für Utility Classes erstellen
Es wird ein Ordner mit den entsprechenden Schlüsselwörtern im Klassennamen erstellt. Ordner für Utility Classes können so viele Ebenen von verschachtelten Ordnern wie möglich erstellen.
Übereinstimmende Schlüsselwörter nach Index
Das Wort Index bedeutet in diesem Zusammenhang "Die Position/Ordnung eines Schlüsselworts in einer Textkette".
Folders sucht nach passenden Schlüsselwörtern nach Index (Position) und ordnet die Klassen im Ordner für Utility Classes. Wir sehen uns ein Beispiel für Schlüsselwörter nach Index mit text-color-black an.
erstwort-zweitwort-drittwort = text-color-black
Im obigen Beispiel,
- text = erstwort
- color = zweitwort
- schwarz = drittwort
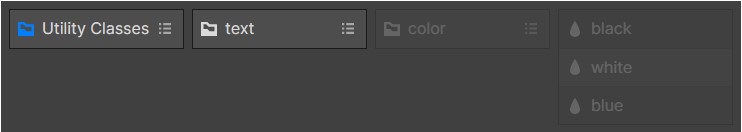
Wir erstellen immer einen Ordner aus Erstwort. Der Ordner "text" wird unabhängig von anderen Klassennamen im Projekt erstellt.

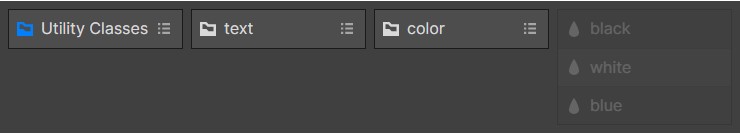
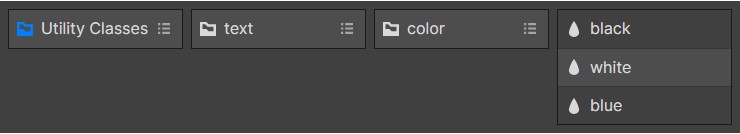
Wenn mindestens eine andere Klasse sowohl "text" als Erstwort als auch "color" als Zweitwort hat, wird ein Ordner namens "color" innerhalb von "text" erstelle .
Wenn wir zwei Klassen im Projekt finden, die mit text-color- beginnen, erstellen wir den Ordner "color".

Wir können beliebig viele Klassen in den Ordner "color" einfügen, indem wir unsere Klassenbenennung für text-color- beibehalten.

Keine passenden Schlüsselwörter bei Zweitwort
Wenn es kein passendes Schlüsselwort als Zweitwort gibt, bleibt eine Klasse in ihrem übergeordneten Ordner. Wir werden dies anhand eines Beispiels verstehen.
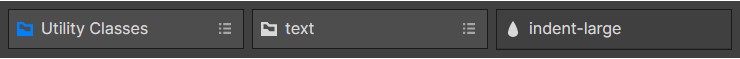
Wenn wir eine Klasse text-indent-large haben und keine andere Klasse im Projekt, die mit text-indent- beginnt, wird diese Klasse im Ordner "text" abgelegt.

Ein Ordner "indent" wird nicht erstellt, weil es nur eine Klasse mit "text" als Erstwort und "indent" als Zweitwort gibt. Es gibt keine anderen "indent"-Klassen.
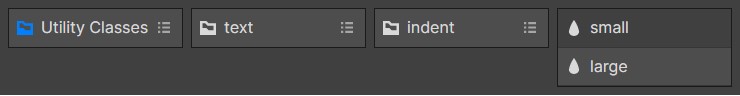
Sobald wir eine passende Klasse hinzufügen, zum Beispiel text-indent-small, wird ein neuer Ordner erstellt.

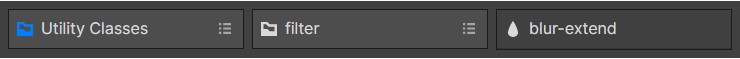
Keine passenden Schlüsselwörter bei Erstwort
Oben haben wir erklärt: "Wir erstellen den ersten Ordner immer nach dem Erstwort. Wir erstellen den ersten Ordner immer auf der Grundlage des Erstworts, unabhängig von anderen Klassennamen im Projekt.
Wenn eine Klasse ein eindeutiges Erstwort hat und dieses Erstwort nirgendwo im Projekt existiert, erstellen wir einen Ordner für Erstwort, und diese Klasse ist die einzige Klasse in diesem Ordner.
Wir haben in unserem Projekt zum Beispiel eine Klasse namens filter-blur-extend. Wenn es in unserem Projekt keine andere Klasse mit dem Wort "filter" als Erstwort gibt, sehen wir einen Ordner "filter" mit blur-extended als Identifikator des Klassennamens.

Utility Class Ordner skalieren
Das Client-First-Starterprojekt wird mit einem organisierten Ordnersystem von Utility Classes geliefert. Wir können diese Klassen je nach Projekt hinzufügen, entfernen oder bearbeiten.
Das Hinzufügen und Entfernen von Ordnern für Utility Classes wird für jedes Webflow-Projekt empfohlen.
Wir können verschachtelte Ordner hinzufügen oder entfernen, indem wir passende Schlüsselwörter verwenden. Erstelle eine Übereinstimmung bei Erstwort und Zweitwort, um neue Ordner für Utility Classes zu erstellen.
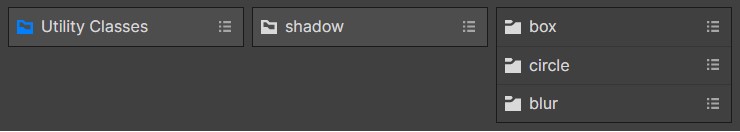
Zum Beispiel eine Klassengruppierung für den Stil “box-shadow”:
shadow-box-large
shadow-box-medium
shadow-box-small
shadow-circle-large
shadow-circle-medium
shadow-circle-small
shadow-blur-x
shadow-blur-y
Mit diesen Klassen haben wir gerade einen shadow-Ordner mit drei eingefügten Ordnern erstellt - box, circle und blur.

Entscheidungshilfe für Ordner
Bei der Organisation der Klassen in unserem Projekt müssen viele Entscheidungen getroffen werden.
Einige Entscheidungen sollten getroffen werden, bevor wir mit der Entwicklung beginnen. Viele Entscheidungen können auch während der Entwicklung getroffen werden.
Es kann zeitraubend sein, wenn wir anfangen, organisatorische Entscheidungen in unserem Webflow-Projekt zu treffen. Um schnelle und intelligente Entscheidungen zu treffen, braucht es Übung.
Wir werden uns bei der Wahl der Ordnernamen verbessern, je häufiger wir Client-First verwenden. Unsere Geschwindigkeit und Genauigkeit wird sich verbessern, je häufiger wir Folders in unseren Projekten nutzen.
Visualisierung von Entscheidungen
Wir haben einen Entscheidungsbaum entwickelt, um zu verstehen, wie wir schnelle Entscheidungen über die Klassenorganisation treffen können.
Schau dir das PDF Dokument an, um eine Entscheidungsfindungshilfe für Folders zu bekommen. Dieses Modell zeigt den Denkprozess beim Namensgeben eines Ordners.
Fragen, die in dem Entscheidungsbaum gestellt werden, sind unten aufgeführt:
Wurde diese Klasse genutzt, um einen spezifischen CSS-Stil zu erstellen, der auf jedes Element angewendet werden kann? Zum Beispiel, text-size-large.
Nutze Utility Class Ordner. Es ist Best Practice mit der Namenskonvention der vorgegebenen Utility Classes aus dem Client-First-Cloneable zu arbeiten.
Zum Beispiel: page-, heading-, text-, icon-, etc.
Wenn eine entsprechende Utility Class nicht im Client-First-Cloneable enthalten ist, lege eine neue an.
Zum Beispiel: shadow-small, shadow-medium, shadow-large
Ist das Element nur für diese Seite vorgesehen?
In diesem Fall wäre es sinnvoll, den Namen der Seite in die CSS-Klasse zu schreiben.
Zum Beispiel:
- [page]-slider_pane
- [page]_slider-pane
- slider_[page]-pane
Ist das Element Teil einer spezifischen Komponente? Zum Beispiel, ein Slider, um bisherige Kunden zu zeigen.
Es könnte eine gute Praxis sein, ein spezifisches Schlagwort in den CSS-Klassen-Namen zu integrieren .
Zum Beispiel:
1. slider-clients_pane
2. slider_clients-pane
Ist das Element Teil einer generellen Komponente, die seitenübergreifend im gesamten Projekt wiederverwendet werden kann? Zum Beispiel, ein Slider, der für mehrere Inhalte verwendet werden kann.
Es ist eine gute Strategie den Namen sehr allgemein zu halten.
Zum Beispiel:
1. slider_pane
Workflow-Verbesserungen
Ordner umbenennen (Bulk Class Rename)
Jede CSS-Klasse mit nur einem Klick umbenennen.
Zum Beispiel, wenn wir testimonials_ zu clients_ umbenennen, benennen wir alle CSS-Klassen in dem Ordner um.

So können wir unser Projekt in jeder Phase der Entwicklung neu organisieren. Wir können die Namen von Hunderten von Klassen innerhalb von Minuten ändern.
Mit der Relume Library, können wir Komponenten mit Vorlagennamen in unser Projekt kopieren und sie für unseren Anwendungsfall schnell und einfach umbenennen.
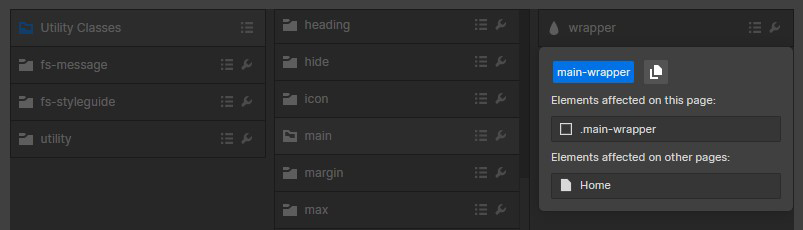
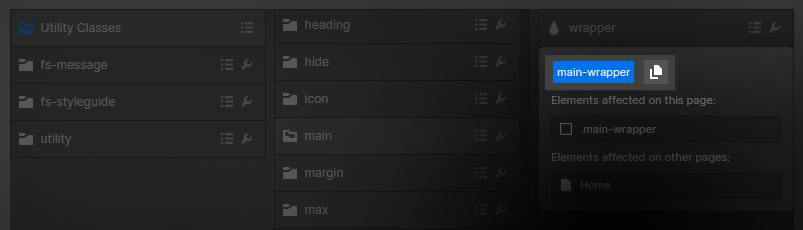
Klasse/Ordner Information und Verwendung auf unsere Seite
Wir verwenden die gleichen Hinweise, wie sie auch nativ im Webflow Designer genutzt werden. Öffne dafür die Detailansicht einer Klasse.
Dort sehen wir alle Informationen zu "Elements affected on this page" (“Elemente, die auf dieser Seite durch eine Änderung beeinflusst werden”) und "Elements affected on other pages" (“Elemente, die auf dieser und anderen Seiten durch eine Änderung beeinflusst werden”).

Dieses Feature gibt uns einen tieferen Einblick in die Ordner unseres Projekts und wie diese genutzt werden.
Klassennamen in die Zwischenablage kopieren
Kopiere den Namen einer beliebigen Klasse in die Zwischenablage.

Wir können jeden Teil des Klassennamens kopieren, je nachdem, wo wir die Detailansicht öffnen.
Zum Beispiel können wir den Ordnernamen kopieren, indem wir auf die Detailansicht auf der Ordner-Ebene zugreifen.
Wir können den gesamten Klassennamen kopieren, indem wir auf die Detailansicht auf der Element-Ebene zugreifen.



