
Client-First for Webflow

Quy tắc cho Typography
Xây dựng và duy trì một hệ thống typography đồng nhất cho project.
Sử dụng giá trị của các thẻ HTML như các giá trị mặc định
Typography nên là hệ thống tiện ích đơn giản và có tổ chức nhất trong project. Việc sử dụng một hệ thống typography đồng nhất giúp website trở nên rõ ràng hơn với người dùng.
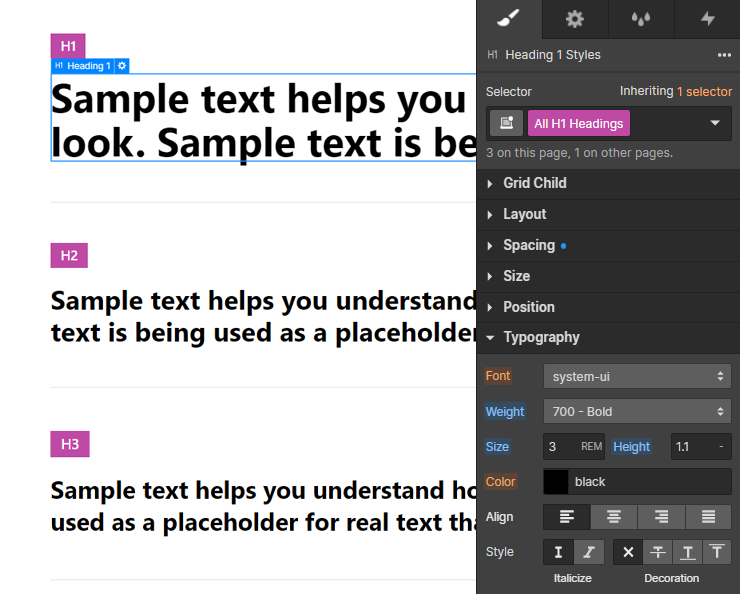
Chúng ta sẽ sử dụng những giá trị của các thẻ typography trong HTML như là những giá trị mặc định cho typography.


Trong trường hợp tối ưu nhất, ta sẽ chỉ cần style các thẻ HTML mặc định và không cần phải sử dụng class cho bất kì heading hoặc text element nào. Việc sử dụng những style mặc định cho tất cả typography sẽ giúp project gọn gàng và có tổ chức hơn nhiều.
Tuy nhiên, thông thường các brand designer sẽ có rất nhiều phiên bản cũng như các tùy chỉnh khác nhau cho những phần tử text khác nhau.
Chúng ta sẽ dùng class khi phần tử text có sự khác biệt so với style mặc định.
Ví dụ, ta có thể dùng một global utility class chẳng hạn như text-size-medium.
Ta có thể sử dụng text-size-medium trực tiếp lên trên Text Element này vì kích cỡ của nó khác so với giá trị font-size mặc định của thẻ body.
Sử dụng Utility classes để tùy chỉnh giá trị mặc định
Chúng ta sẽ sử dụng một hệ thống global utility typography styles để giúp đồng nhất, tổ chức và quản lý các phiên bản typography khác nhau.
Client-First đi kèm một hệ thống global utility class để giúp với việc hệ thống lại typography này. Ta sẽ sử dụng text- và heading- là các tiền tố cho những class trong hệ thống typography utility classes.

Lợi ích của hệ thống typography system trong Client-First
1. Quản lý toàn cầu
Chúng ta có thể quản lý toàn bộ những thuộc tính CSS quan trọng ảnh hưởng đến các giá trị typography trên toàn project. Chúng ta có thể tạo những thay đổi toàn cầu cho hệ thống typography chỉ bằng việc thay đổi giá trị của một phần tử.
2. Hạn chế việc tạo class thừa thãi
Chúng ta có thể hạn chế tạo những class trùng nhau cho những style được sử dụng lặp lại. Các global utility classes sẽ giảm lượng custom typography classes thừa thãi. Lấy ví dụ như class text-color-blue.
Chúng ta sẽ muốn tránh việc tạo nhiều custom class khác nhau đều mang mục đích thay đổi giá trị text thành color: blue.
3. Luồng làm việc, tốc độ và sự tổ chức
Chúng ta có thể tìm kiếm cũng như quản lý các typography classes ngay trong Designer Styles panel bằng cách nhập các tiền tố text- hoặc heading-. Việc này cho phép ta sử dụng những typography classes một cách nhanh chóng.

Phương pháp đặt tên sử dụng những tiền tố này giúp ta quản lý typography ngay trong Styles panel search và Folders. Chúng ta có thể tổ chức các typography utility classes trong một cấu trúc folder dành riêng cho chúng.
Việc tổ chức typography giúp ta làm việc nhanh và có hiệu quả hơn trong giao diện Designer.
Những lí do nên thay đổi typography mặc định
Các phiên bản với style khác nhau
Đây là lí do thường thấy nhất.
Khi phần tử text có sự khác biệt về style so với mặc định, chúng ta có thể chỉnh sửa lại bằng cách thêm vào một global utility class.
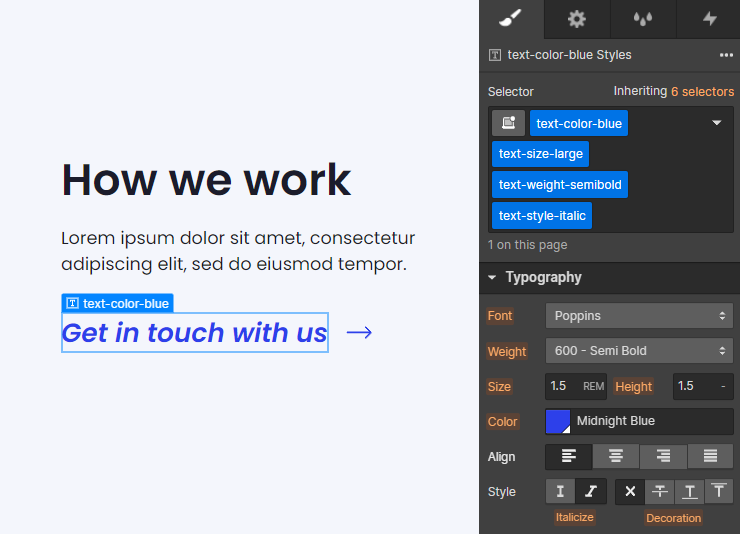
Chúng ta có thể sử dụng một hoặc nhiều global utility classes để tùy chỉnh một phần tử text. Ví dụ như text-color-blue, text-weight-semibold.
Với phương pháp sử dụng tổ hợp nhiều class khác nhau lên một phần tử typography, ta sẽ có nhiều lựa chọn tùy chỉnh hơn cho phần tử đó. Nếu có thể, phần lớn các phần tiêu đề nên không chứa class nào. Tối đa việc sử dụng các style mặc định giúp hệ thống typography của ta trở nên đồng nhất hơn.
Thẻ Heading cho SEO không phù hợp với thẻ Heading trong design
Ví dụ, ta chỉ có thể có một thẻ H1 cho tiêu đề chính mỗi trang. Thẻ H1 là bắt buộc cho SEO và page crawling. Tuy nhiên, tiêu đề này lại sử dụng style của thẻ H2 trong project.
Chúng ta sẽ gặp vấn đề mâu thuẫn khi cần sử dụng một thẻ Heading theo chuẩn SEO nhưng lại cần style từ một thẻ Heading khác.
Chúng ta có thể sử dụng class heading-style-h2 lên element H1 này để áp dụng style thẻ H2 mà vẫn giữ dạng thẻ là H1 phục vụ mục đích SEO.
Các classes heading-style-h# rất hữu ích cho việc thay đổi style của các thẻ Heading mà vẫn giữ đúng thứ tự thẻ này theo đúng với SEO.
Class heading-style-h# này không thay đổi định dạng thẻ trong HTML. Nó chỉ thay đổi giá trị CSS sử dụng trên element đó.
Class heading-style-h# không nên được sử dụng cho tất cả phần tử. Phần lớn Heading nên không chứa class và lấy giá trị từ mặc định. Những Heading theo giá trị mặc định nên được sử dụng nhiều hơn các phiên bản của chúng.
Tránh sử dụng các thẻ Heading
Chúng ta chỉ nên sử dụng các thẻ Heading cho tiêu đề. Nếu có một phần tử text không phải tiêu đề, nhưng vẫn mang style giống tiêu đề, hãy tránh việc sử dụng thẻ Heading cho phần tử này.
Chúng ta muốn giữ các thẻ từ H1 - H6 gọn gàng và chuẩn theo quy định của SEO.
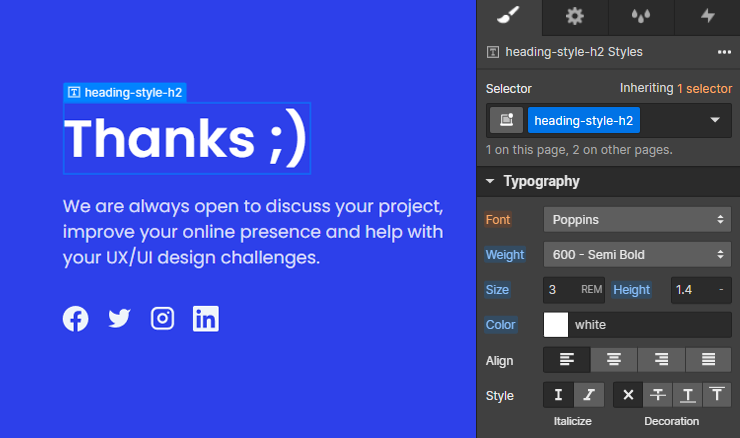
Trong ví dụ sau, hãy nhìn vào đoạn text "Thanks". Chúng ta không muốn sử dụng thẻ Heading ở đây vì về mặt nội dung, nó không phục vụ cho SEO. Tuy nhiên đoạn text này sử dụng style của thẻ H2.

Thay vì sử dụng thẻ Heading cho một phần tử không phải tiêu đề, ta có thể dùng Text Element ở đây và sử dụng custom class để đổi style.
Tùy chỉnh hệ thống typography
Phiên bản starter của Client-First cung cấp một hệ thống để bạn bắt đầu, hãy thêm vào những style mới để hoàn thiện hơn project của bạn.
Với mỗi project mới, chúng ta sẽ cần cập nhật page style guide để phù hợp với style project đó.
Tạo một hệ thống utility class mới
Sau khi đã cập nhật toàn bộ typography classes đi kèm trong Client-First, ta có thể bắt đầu thêm những class typography mới cho project.
Chúng ta có thể tạo những hệ thống typography mới dựa trên model utility class.
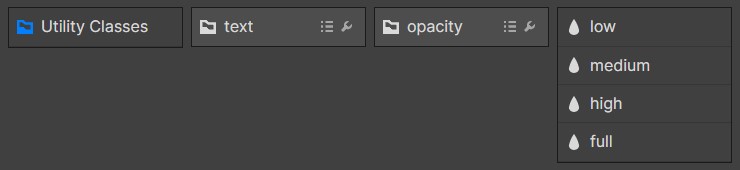
Ví dụ, khi build một website với nhiều giá trị opacity được sử dụng, ta có thể tạo một utility folder dành riêng cho opacity của type.
text-opacity-low
text-opacity-medium
text-opacity-high
text-opacity-full

Những classes này sẽ được thể hiện như sau bên trong Folders:

Chúng ta có thể tạo những folders mới cho những thuộc tính CSS ta muốn quản lý toàn cầu ngay bên trong folder Utility Classes.
Tạo một utility class mới để tránh deep stacking
Với Client-First ta luôn muốn tránh việc deep stacking các classes. Chúng ta có thể deep stack các global utility classes để tùy chỉnh text theo nhu cầu.

Khái niệm deep stacking được giải thích chi tiết ở trong Quy tắc sử dụng class 2.
Khi deep stack các typography classes, ta sẽ khó thay đổi những class ở phía trước trong list các stacked classes.
Nếu nhóm kết hợp của các stacked classes này được sử dụng nhiều lần trong project, ta có thể tạo một utility class mới đại diện cho những class được stack vào nhau.
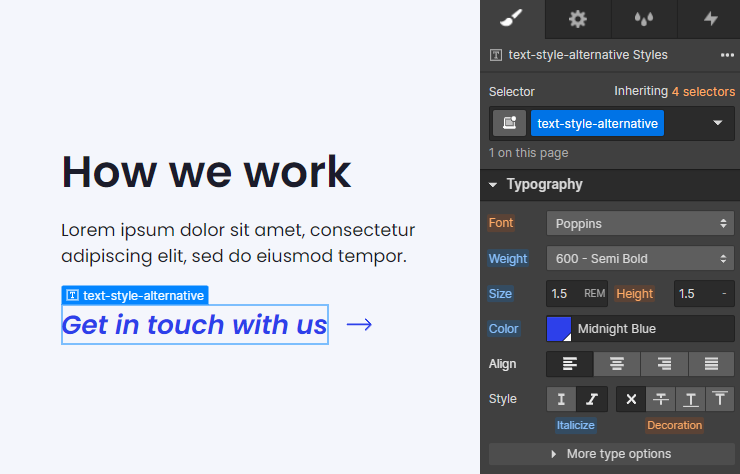
Ví dụ, ta có thể lấy ví dụ trên và kết hợp tất cả các styles thành text-style-subtitle — hoặc text-style-alternative — hoặc bất kì cái tên nào miêu tả chi tiết tác dụng của những style kết hợp này.
Từ đó, ta chỉ cần sử dụng class này khi cần sử dụng những style trên.

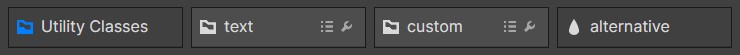
Chúng ta có thể tùy ý đặt tên folder con bên trong folder text.
Ta có thể dụng folder 'style' cho một tập các styles — text-style-alternative.
Ta cũng có thể tạo folder mới như —text-custom-alternative.

Nếu chúng ta lạm dụng phương pháp này, hệ thống typography sẽ mất tình toàn cầu. Ta sẽ phải thêm nhiều bước hơn để thay đổi thuộc tính của những global style quan trọng.
Ví dụ, nếu ta sử dụng giá trị của text-size-large cho class text-style-subtitle, và ta cần thay đổi cỡ chữ của text-size-large từ 3rem sang 4rem, thay đổi này sẽ cần thực hiện hai lần — Một lần cho text-size-large và một lần cho text-style-alternative.
Khi nhóm các class lại thành text-size-large giá trị từ class text-style-alternative sẽ không còn được kế thừa.
Việc lạm dụng phương pháp nhóm class này sẽ làm mất tính tinh gọn của hệ thống global typography. Tuy nhiên, nếu được vận dụng đúng cách, phương pháp này sẽ giúp tăng tốc độ làm việc. Hãy suy nghĩ thật cẩn trọng trước khi sử dụng phương pháp gộp style với các utility class mới.
Tạo custom class
Hệ thống utility class sẽ không thể được sử dụng cho mọi trường hợp.
Những trường hợp sử dụng custom class sẽ hợp lí hơn cho text:
- Khi làm việc với những đoạn text cụ thể và độc nhất
- Quản lí một nhóm text cụ thể
- Tùy chỉnh mặc định khi làm responsive
"Tạo custom class" không nên là thói quen làm việc của chúng ta. Để tối ưu nhất, phần lớn các class nên được tuân theo hệ thống utility typography.
Tuy nhiên, với một vài trường hợp thì việc tạo custom class là giải pháp tốt nhất. Chúng ta sẽ cùng xem ba trường hợp tối ưu nhất khi sử dụng custom class.
Làm việc với một đoạn text cụ thể
Khi ta có một đoạn text cụ thể không tuân theo hệ thống utility, ta có thể tạo một custom class để style đoạn text này.
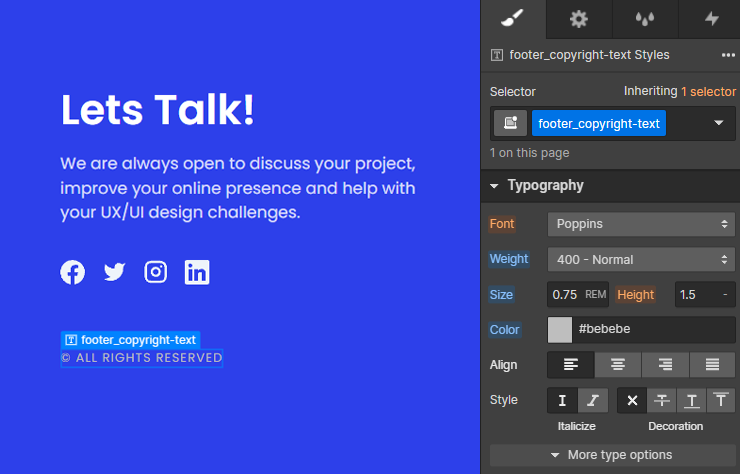
Ví dụ như footer_copyright-text. Phần copyright text có kích cỡ rất nhỏ, mang một màu xám đặc biệt, được viết hoa toàn bộ, và có style khác nhau trên mỗi breakpoints. Đây là một trường hợp cụ thể của text element với nhiều style đặc biệt được sử dụng cùng nhau.
Chúng ta có thể style element này với hệ thống utility classes bằng việc sử dụng khoảng 4-5 stacked classes. Tuy nhiên, ta không nên gượng ép mọi element theo hệ thống utility class.
Trong trường hợp cụ thể này, việc sử dụng custom class là nhanh và đơn giản hơn rất nhiều.

Quản lý một nhóm text cụ thể
Chỉ với một thay đổi, chúng ta có thể cập nhật tất cả phần tử trong nhóm text đặc biệt này.
Ví dụ với Footer link
Chúng ta tạo class footer_link. Trong footer một project, chúng ta sử dụng [8] footer link khác nhau. Việc sử dụng class trên cho cả 8 footer link này cho phép ta quản lý chúng dễ dàng.
Chúng ta có thể thay đổi cỡ chữ của một phần tử footer_link và tất cả phần tử mang class footer_link đều thay đổi theo.
Khả năng cập nhật tất cả phần tử trong một nhóm sẽ mang lại nhiều lợi ích nhất với những đoạt text cần được tùy chỉnh riêng biệt khi làm responsive.
Tùy chỉnh mặc định khi làm responsive
Hệ thống utility cho typography của lí tưởng cho việc duy trì những giá trị mặc định cho type trên mọi breakpoints.
Nếu một đoạn text không tuân theo style mặc định trên mọi breakpoints, chúng ta có thể sử dụng custom class để tùy chỉnh đoạn text này.
Ví dụ, một element H1 trên page có thể sử dụng styles thông thường của H1 trên desktop và tablet. Trên mobile, size chữ của element H1 giảm xuống đáng kể. Element H1 này là một chuỗi text dài và cần điều chỉnh lại trên mobile. Chúng ta sẽ sử dụng một custom class ở đây, class này có thể được đặt tên là faq-template_heading-text.


