
Client-First for Webflow

Mapper
Finsweet introducerer et mappesystem, som en tilføjelse til Client-First. Organiser et projekts klasser med mapper.
Introduktion til Mapper
Mapper er et virtuelt organisatorisk værktøj til at gruppere og visuelt styre klasser i vores Webflow projekt.
Vi kan visualisere en mappes struktur for vores projekts klasser i Webflow Designer ved at følge en simpel navngivningskonvention. Ved at bruge underscore-tegnet kan vi oprette et virtuelt mappesystem med Client-First.
Der er to typer mapper: mapper med Brugerdefinerede klasser og mapper med utility klasser.
1. Mappe med Brugerdefinerede klasser
Brug underscore-tegnet til at oprette mapper til et projekts klasser.
Finsweet udvidelsen genererer automatisk en virtuel mappesstruktur i Designer med denne nye navngivningskonvention.
Mapper fungerer sådan her:

En brugerdefineret klasse oprettes til specifikke komponenter, sider, grupperinger eller enkelte elementer. En brugerdefineret klasse bruges f.eks. til at style team slideren eller til at style globale overskrifter.
Brugerdefinerede klasser har altid underscore i deres klassenavn.
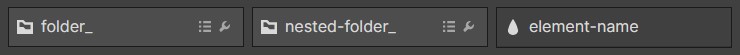
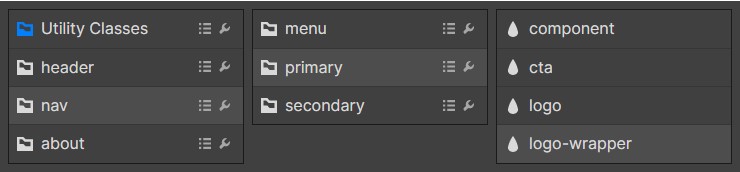
Her er et eksempel på et Webflow-projekts klasser, der er organiseret med mapper. Den valgte klasse er nav_primary_logo-wrapper.

I ovenstående eksempel har vi i mappens første niveau en mappe, kaldet nav_.
Indeni denne mappe er der en mappe, kaldet primary_.
Indeni denne mappe er elementnavnet, logo-wrapper.
Det fulde klassenavn for at oprette denne mappesstruktur ville være nav_primary_logo-wrapper.
mappesystemet med underscore gælder kun for brugerdefinerede klasser.
2. Mappe med Utility klasser
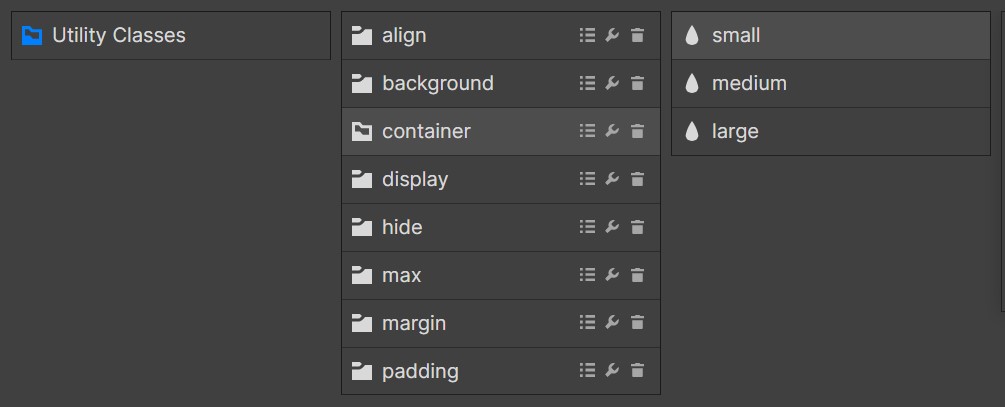
Utility klasser i Client-First organiseres automatisk inde i "Utility Classes" mappen.
Mappen fungerer sådan her:
En utility klasse oprettes til en specifik kombination af CSS-egenskaber, som kan anvendes på elementer på tværs af projektet. For eksempel en klasse til baggrundsfarve eller en klasse til skriftstørrelse.
Utility klasser har ikke underscore i deres klassenavn.
Utility klasser følger ikke de samme regler som brugerdefinerede klasser med underscore-tegnet i mappe-systemet.
Enhver klasse uden et underscore placeres i "Utility Classes" mappen.
Klasser der kun bruger bindestreg er Utility klasser.
Client-First mapper vil automatisk gruppere klasser i en mappe ved at matche nøgleord. Nedenfor er et skærmbillede af Client-First starter-projektet. Klasserne er organiseret efter nøgleord.

Brugerdefinerede mapper
Mapper med underscore
Brugerdefinerede mapper angives med et underscore-tegn i klassens navn.
folder-one_element-name

Forestil dig mapper i Client-First som mapper på vores computer. Vi giver en mappe et navn og lægger elementer indeni. Underscore-tegnet er vores ultimative værktøj til at oprette mapper for brugerdefinerede klasser.
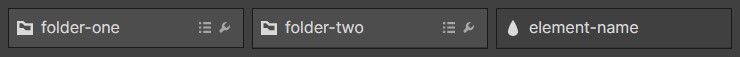
folder-one_folder-two_element-name

I vores Webflow-projekt kan vi bruge mapper på samme måde som vores computers mapper. Mapper kan indeholde elementer, og mapper kan være indlejret i andre mapper.
Mapper hjælper os med at gruppere, søge efter og få adgang til elementer i vores projekt.
En mappe kan organisere:
- Lille gruppe af elementer på siden
- Lille del af en sektion
- Sektion
- Gruppe af sektioner
- Side
- Gruppe af sider
- Gentagende element
- "Ny" del af websitet (nyt indhold)
Sådan grupperer vi elementer
Den tilgang, vi bruger for at gruppere vores elementer, afhænger af projektets krav. Specifikationerne, størrelsen og mange andre faktorer kan påvirke, hvordan vi organiserer vores mappesstruktur for det projekt. Hvert projekt er forskelligt og bør organiseres forskelligt
Hvor mange sider er der i projektet?
Er designet og layoutet for hver side unikt?
Er der gentagende elementer?
Svarene på disse spørgsmål kan have stor indflydelse på, hvordan vi organiserer vores projekts mapper.
Projekter er unikke ligesom vores computere er unikke.
Hver computer har forskellige filer og bør organiseres baseret på filerne på computeren. En computer med 10.000 filer vil have en anden mappesstruktur end en computer med 100 filer.
I vores Client-First-projekt skal antallet af mapper og niveauer i organiseringen relatere sig til antallet af elementer, vi har brug for at placere i dem.
Mapper kan indlejres for at opnå maksimal fleksibilitet for mappernes brug.
Vi vil bruge en veludviklet, flerniveau-mappesstruktur for større hjemmesider med flere organisatoriske krav. Vi vil bruge mere enkle enkeltniveau-mapper til mindre, mere tilpassede hjemmesider.
Der er ingen begrænsning for, hvor mange mapper vi kan have i vores klassenavn. Organiseringsreglerne er vores valg som udvikler.
Indlejr mapper med et formål
Indlejr kun mapper, hvis det giver mening for projektet. Indlejr ikke mapper bare fordi du kan. Mange projekter kan nøjes med ét mappeniveau uden nogen indlejrede mapper.
For meget indlejring eller indlejring uden formål kan gøre vores projekt vanskeligt at administrere.
I vores computerfiler-eksempel gør for mange mapper for et lille antal elementer det mere vanskeligt at navigere i vores elementer. At søge gennem indlejrede mapper kan være frustrerende, hvis indlejring ikke er nødvendig.
Samme koncept gælder for mapper i Client-First. Vi vil gerne kunne finde elementer hurtigt, ikke søge gennem indlejrede mapper.
Oprettelse af mapper
Et underscore-tegn svarer til én mappe
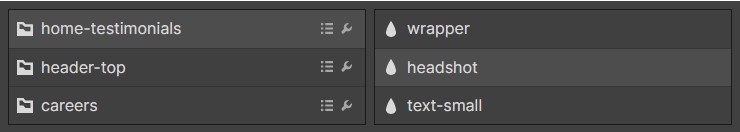
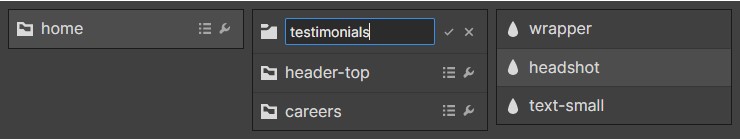
Nedenfor viser vi klassenavne og hvordan disse klassenavne bliver oversat til mapper. Vi kan se mapperne "home-testimonials", "header", og "careers".
Oprettelse af én mappe
home-testimonials_wrapper
home-testimonials_headshot
home-testimonials_text-small
header-top_content
header-top_image
header-top_accent-left
careers_custom-padding
careers_title-animation
careers_scroll-trigger
Oprettede mapper

The folder's name is generated based on the keyword(s) that comes before the _ character.
Mappens navn genereres baseret på nøgleordene, der kommer før underscore-tegnet (_).
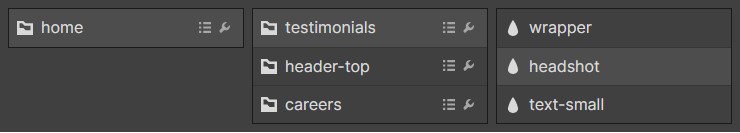
Oprettelse af en indlejret mappe
Vi opretter en indlejret mappe ved at tilføje et andet underscore-tegn.
To underscore-tegn svarer til to mapper
Lad os fortsætte med eksemplet ovenfor. Vi vil konvertere hver klasse til en indlejret mappe. Hver klasse har nu to understregningstegn.
Eksempel på indlejret andet mappeniveau
home_testimonials_wrapper
home_testimonials_headshot
home_testimonials_text-small
home_header-top_content
home_header-top_image
home_header-top_accent-left
home_careers_custom-padding
home_careers_title-animation
home_careers_scroll-trigger

Ved at tilføje et andet underscore-tegn indlejrer vi en mappe.
Brugerdefinerede klassemapper kan navngives, indlejres og organiseres. Der er ingen grænser eller restriktioner for mappeorganisation.
Utility klasse mapper
Utility klasser oprettes ved ikke at bruge underscore i klassens navn. En utility klasse har kun bindestreger.
førstenøgleord-andetnøgleord-identifikator
Eksempel på utility klasser
text-color-black
text-color-white
text-color-blue
text-size-small
text-size-medium
text-size-large
padding-top
padding-large
page-wrapper
page-padding

Oprettelse af mapper med utility klasser
En mappe oprettes med matchende nøgleord i klassens navn. Mapper med utility klasser kan oprette så mange niveauer af indlejrede mapper som muligt.
Matchende nøgleord efter indeks
Ordet indeks i denne sammenhæng betyder "Positionen/rækkefølgen af et nøgleord i en tekststreng."
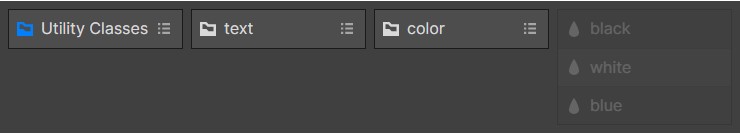
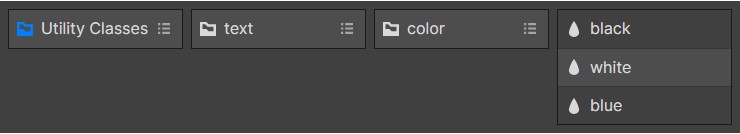
Finsweet udvidelsen søger efter matchende nøgleord efter indeks (position) og organiserer klasser inde i Utility klasse mappen. Vi vil se på et eksempel på nøgleord efter indeks ved hjælp af text-color-black.
førsteord-andetord-tredjeord = text-color-black
I det ovenstående eksempel:
- text = førsteord
- color = andetord
- black = tredjeord
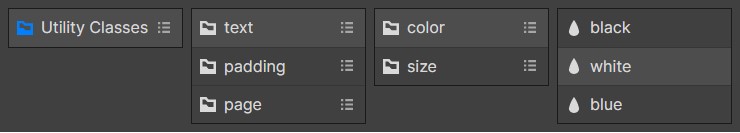
Vi opretter altid en mappe baseret på førsteord. "text" mappen vil altid blive oprettet, uanset andre klassenavne i projektet.

Hvis mindst én anden klasse deler både "text" som førsteord og "color" som andetord, oprettes en mappe kaldet "color" inde i "text".
Når vi finder to klasser i projektet, der starter med text-color-, opretter vi "color" mappen.

Vi kan tilføje en hvilken som helst mængde klasser inde i "color" mappen ved at fortsætte med vores text-color- navngivningskonvention.

Ingen matchende nøgleord ved andetord
Hvis der ikke er noget matchende nøgleord som andetord, forbliver en klasse i sin overordnede mappe. Vi vil se på et eksempel.
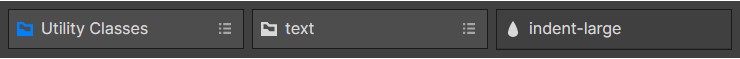
Hvis vi har en klasse text-indent-large og ingen anden klasse i projektet, der starter med text-indent-, vil denne klasse blive placeret i "text" mappen.

Der oprettes ikke en "indent" mappe, fordi der kun er én klasse med "text" som førsteord og "indent" som andetord. Der er ingen andre "indent" klasser.
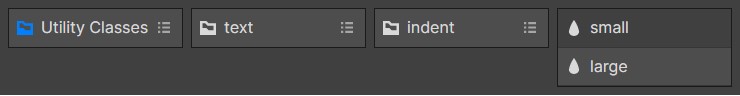
Når vi tilføjer en matchende klasse, f.eks. "text-indent-small", oprettes en ny mappe.

Ingen matchende nøgleord ved førsteord
Som nævnt tidligere, "Vi opretter altid den første mappe baseret på førsteord". Vi vil altid oprette den første mappe baseret på førsteord, uanset andre klassenavne i projektet.
Hvis en klasse har et unikt førsteord, og dette førsteord ikke eksisterer andre steder i projektet, opretter vi en mappe for førsteord, og denne klasse er den eneste klasse i mappen.
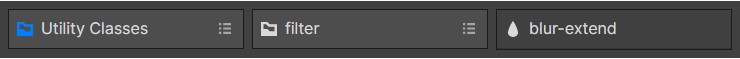
For eksempel har vi en klasse i vores projekt kaldet filter-blur-extend. Hvis der ikke er andre klasser i vores projekt med ordet "filter" som førsteord, vil vi se en "filter" mappe med blur-extended som identifikator for klassenavnet.

Skalering af Utility klasse mapper
Client-First starter-projektet leveres med et organiseret mappesystem af utility klasser. Vi kan tilføje, fjerne eller redigere disse klasser baseret på vores projekt.
Det anbefales at tilføje og fjerne mapper fra Utility mappen for hvert Webflow-projekt.
Vi kan fortsætte med at tilføje eller fjerne indlejrede mapper ved at bruge matchende nøgleord. Opret et match ved førsteord og andetord for at oprette nye utility klasse mapper.
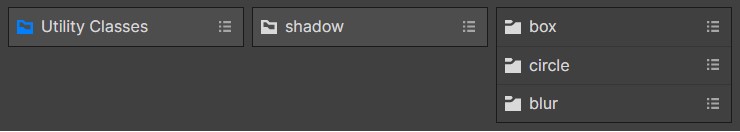
For eksempel, en klassegruppering til at style box-shadow:
shadow-box-large
shadow-box-medium
shadow-box-small
shadow-circle-large
shadow-circle-medium
shadow-circle-small
shadow-blur-x
shadow-blur-y
Med disse klasser har vi lige oprettet en shadow mappe med tre indlejrede mapper inde i den — box, circle, og blur.

Beslutningstræ for mapper
Der er mange beslutninger, der skal træffes, når vi organiserer vores projekts klasser.
Nogle beslutninger skal træffes, inden vi begynder at udvikle. Mange beslutninger kan træffes, mens vi udvikler.
Det kan tage tid, når vi begynder at træffe organisatoriske beslutninger i vores Webflow-projekt. At træffe hurtige og gode beslutninger kommer med øvelse.
Forstå, at træffe beslutninger om mappenavne er noget, vi vil forbedre, efterhånden som vi fortsætter med at bruge Client-First. Vores hastighed og præcision vil forbedres, efterhånden som vi fortsætter med at bruge mappernes funktion i vores projekter.
Visualisering af beslutninger
Vi har udviklet et beslutningstræ for at hjælpe os med at forstå, hvordan vi kan træffe hurtige beslutninger om klasseorganisation.
Se en PDF af vores beslutningstræ for mapper. Denne model viser tankeprocessen bag at give en mappe et navn.
Spørgsmål, der stilles i beslutningstræet, er:
Bliver denne klasse brugt til at skabe en specifik CSS-stil, der kan bruges på ethvert element? For eksempel, text-size-large.
Brug Utility klasse mapper. Det er bedste praksis at fortsætte med de Utility klasser, der følger med Client-First starterprojektet.
For eksempel: page-, heading-, text-, icon-, osv.
Hvis en utility stil ikke er inkluderet i Client-First starterprojektet, opret en ny utility mappe.
For eksempel: shadow-small, shadow-medium, shadow-large
Er elementet specifikt til denne side?
Det kan være en god strategi at tilføje sidens navn til klassens navn.
For eksempel:
1. [page]-slider_pane
2. [page] _slider-pane
3. slider_ [page]-pane
Tilhører elementet et specifikt komponent? For eksempel, en slider der viser kunder.
IDet kan være en god strategi at bruge det specifikke nøgleord i klassens navn.
For eksempel:
1. slider-clients_pane
2. slider _clients-pane
Tilhører elementet et generelt komponent, der kan bruges overalt i projektet? For eksempel, en slider, der kan bruges til flere forskellige formål.
Det kan være en god strategi at holde mappenavnet generelt.
For eksempel:
1. slider_pane
Workflow forbedringer
Omdøb mappe (Omdøb flere klasser på én gang)
Omdøb hver klasse inde i en mappe på én gang.
For eksempel, hvis vi omdøber testimonials_ mappen til clients_, vil vi omdøbe hver klasse inde i mappen med opdateringen.

Dette er en mulighed for at organisere vores projekt på ethvert udviklingstrin. Vi kan ændre navngivningskonventionen for hundredvis af klasser på få minutter.
Ved hjælp af Relume Library kan vi kopiere forudnavngivne skabelonkomponenter og tilpasse dem til vores projekt.
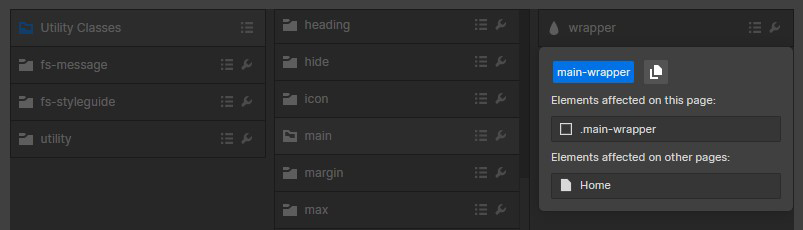
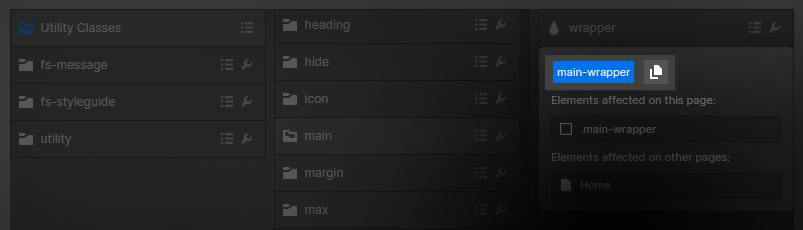
Mappe/klassedata og påvirkning på sider
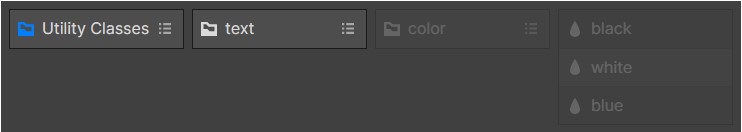
Åbn klasseoplysningerne for at forstå, hvordan en mappe eller klasse påvirkes.
Vi har de samme oplysninger, der vises naturligt inde i Webflow Designer's Style Manager panel.
Se "Elementer påvirket på denne side" og "Elementer påvirket på andre sider".

Få adgang til disse oplysninger på mappeniveau eller på elementets identifikatorniveau.
Denne funktion giver os et dybere indblik i vores projekts mapper og hvordan de bruges i hele projektet.
Kopier klassenavn til udklipsholderen
Kopier navnet på en hvilken som helst klasse til udklipsholderen.

Vi kan kopiere enhver del af klassens navn baseret på, hvor vi åbner klasseoplysningerne.
For eksempel kan vi kopiere mappenavnet under klasseoplysningerne fra mappeniveauet.
Vi kan kopiere hele klasse navnet under klasseoplysningerne fra elementets identifikatorniveau.


