
Client-First for Webflow

フォルダ
Finsweetでは、Client-Firstのためのフォルダシステムアドオンを導入しています。フォルダを活用してプロジェクト内のクラスを整理しましょう。
フォルダへのイントロダクション
フォルダは、Webflowプロジェクト内のクラスをグループ化し、視覚的に管理するための仮想組織ツールです。
シンプルな命名規則に従うことで、Webflowデザイナー内のプロジェクトのクラスのフォルダ構造を視覚化することができます。アンダースコア文字を使用することで、Client-Firstで仮想フォルダシステムを作成できます。
フォルダには、カスタムクラスフォルダとユーティリティクラスフォルダの2種類があります。
1. カスタムクラスフォルダ
プロジェクトのクラスのフォルダを作成するためにアンダースコア文字を使用します。
Finsweet Extensionはでは、この新しい命名規則に基づいてDesigner内の仮想フォルダ構造を自動生成します。
フォルダの作成は次のように行います。

カスタムクラスとは、特定のコンポーネント、ページ、要素のグループ、または単一の要素のために作成されたクラスです。たとえば、チームスライダーをスタイリングするためのクラスや、プロジェクトのグローバルヘッダーをスタイリングするためのクラスなどがあります。
カスタムクラスは、クラス名にアンダースコアを使用します。
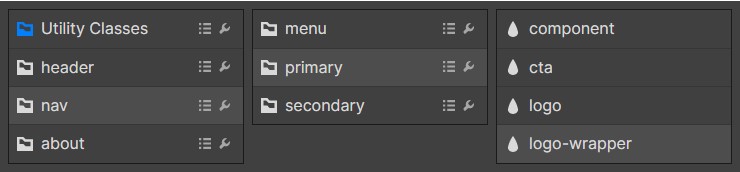
以下は、フォルダで整理されたWebflowプロジェクトのクラスの例です。ここで選択されているのは nav_primary_logo-wrapperクラスです。

上の例では、最初のレベルに nav_ フォルダがあります。その中に primary_ フォルダがネストされています。さらにその中に、要素名である logo-wrapper がネストされています。
このフォルダ構造を作成するための完全なクラス名は nav_primary_logo-wrapper となります。アンダースコアフォルダシステムはカスタムクラスに特有のものです。
2. ユーティリティクラスフォルダ
Client-Firstのユーティリティクラスは自動的にユーティリティフォルダ内に整理されます。
ユーティリティクラスフォルダの機能は以下の通りです。
ユーティリティクラスとは、プロジェクト全体の要素に適用可能な特定のCSSプロパティの組み合わせで作成されたクラスです。例えば、background-colorやfont-sizeのクラスなどがあります。
ユーティリティクラスは、クラス名にアンダースコアを使用しません。
ユーティリティクラスは、カスタムクラスのアンダースコアフォルダシステムとは異なるルールを持っています。
アンダースコアがないクラスは全て「ユーティリティ」フォルダに入ります。
ダッシュ文字のみを持つクラスはユーティリティクラスとなります。
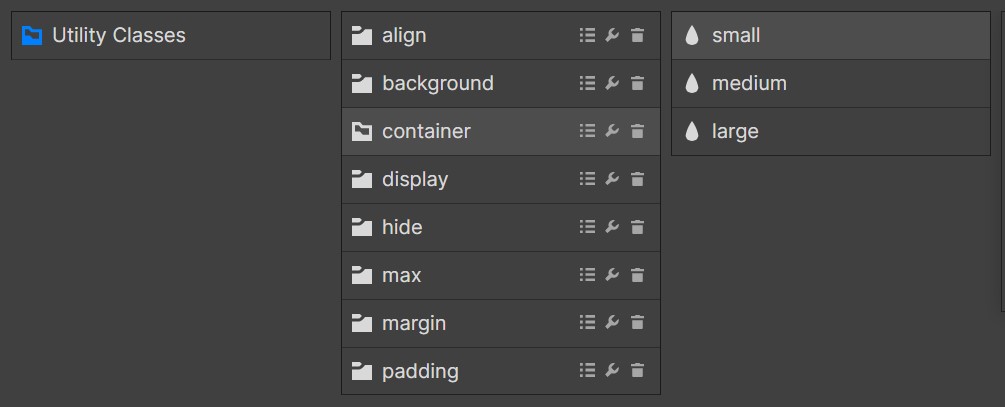
Client-First Foldersは、キーワードに一致するクラスを自動的にフォルダにグループ化します。以下はClient-Firstスタータープロジェクトのスクリーンショットです。クラスがキーワードで整理されていることが分かります。

カスタムクラスフォルダ
フォルダのアンダースコア
カスタムクラスフォルダは、クラス名にアンダースコアで示されます。
folder-one_element-name

Client-Firstのフォルダをコンピュータのフォルダと同じように考えてみてください。フォルダに名前を付け、その中にアイテムを入れます。アンダースコアはカスタムクラスのための究極のフォルダ作成ツールです。
folder-one_folder-two_element-name

Webflowプロジェクトでは、コンピュータのフォルダを使用するのと同じようにフォルダを使用できます。フォルダにはアイテムが入っていて、そのフォルダが他のフォルダにネストされていることもあります。
フォルダはプロジェクト内の要素をグループ化し、検索し、アクセスするのに役立ちます。
フォルダは以下のものを整理することができます。
- ページ上の小さな要素グループ
- セクションの小さな部分
- セクション
- セクションのグループ
- ページ
- ページのグループ
- 繰り返し現れる要素
- ウェブサイトの「新しい」部分
要素のグループ化
要素をグループ化する方法は、プロジェクトの要件によって異なります。仕様や規模を含む多くの要素が、プロジェクトのフォルダ構造の組織方法に影響を与えることがあります。それぞれのプロジェクトに合わせて適切な方法でグループ化するべきです。
プロジェクトには何ページありますか?
独自のページデザインとレイアウトを持っていますか?
繰り返し使われている要素はありますか?
これらの質問の答えは、プロジェクトのフォルダをどのように整理するかに大きな影響を与えます。
コンピュータがすべてユニークであるのと同じように、プロジェクトも一つ一つユニークです。
各コンピュータには異なるファイルがあり、そのコンピュータ上のファイルに基づいて整理されるべきです。10,000個のファイルを持つコンピュータは、100個のファイルを持つコンピュータとは異なるフォルダの組織を持っているでしょう。
Client-Firstプロジェクトでは、フォルダの数と組織のレベルは、中に入るアイテムの数に関連しています。
フォルダはネストすることで、最大の柔軟性を実現できます。
より多くの組織要件を持つ大規模なウェブサイトに対しては、多重ネストされたフォルダ構造がより適しているかも知れません。反対に、比較的小さくカスタマイズされたウェブサイトに対しては、より単純化された単一レベルのフォルダが望ましいかもしれません。
クラス名の中に含められるフォルダの数には制限がありません。整理のルールはデベロッパーが決めることです。
目的を持ったフォルダのネスト
フォルダのネストは、プロジェクトに対して有意義である場合のみ行なってください。ただ可能だからといってフォルダをネストすることは望ましくありません。多くのプロジェクトでは、ネストされたフォルダーがなくても、ひとつのフォルダーレベルを持つことができます。
過度なネストや目的のないネストは、プロジェクトの管理を困難にする可能性があります。
コンピューターファイルの例では、少数のアイテムに対して多すぎるフォルダを持つと、アイテムのナビゲーションが難しくなります。ネストが必要ない場合、ネストされたフォルダを探すことは困難であることがあります。
Client-Firstのフォルダにも同様の概念が適用されます。私たちの目的は要素を素早く見つけることであって、フォルダのネストの中を検索することではありません。
フォルダの作成
1つのアンダースコアは1つのフォルダを意味します。
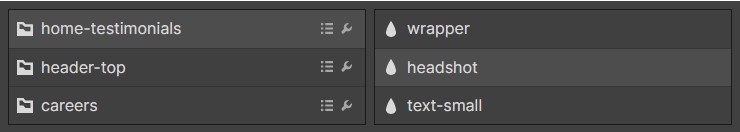
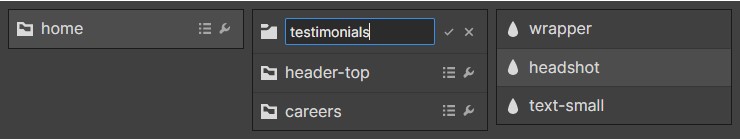
以下では、クラス名とそれらのクラス名がフォルダにどのように変換されるかを示します。ここでは、「home-testimonials」、「header」、「careers」というフォルダがあります。
フォルダを1つ作成する
home-testimonials_wrapper
home-testimonials_headshot
home-testimonials_text-small
header-top_content
header-top_image
header-top_accent-left
careers_custom-padding
careers_title-animation
careers_scroll-trigger
生成されたフォルダ

フォルダの名前は、アンダースコア(_)の前に来るキーワードに基づいて生成されます。
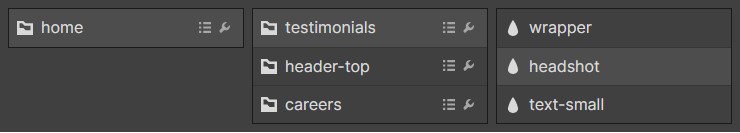
ネストされたフォルダの作成
ネストされたフォルダを作成するには、2つ目のアンダースコアを追加します。
2つのアンダースコアは2つのフォルダを意味します
続けて、それぞれのクラスをネストされたフォルダに変換します。現在、すべてのクラスに2つのアンダースコアがあります。
ネストされたフォルダの例(2階層目)
home_testimonials_wrapper
home_testimonials_headshot
home_testimonials_text-small
home_header-top_content
home_header-top_image
home_header-top_accent-left
home_careers_custom-padding
home_careers_title-animation
home_careers_scroll-trigger

2つ目のアンダースコアを追加することで、フォルダをネストしています。
カスタムクラスのフォルダは、命名、ネスト、整理することができます。フォルダの組織化に制限や制約はありません。
ユーティリティクラスのフォルダ
ユーティリティクラスは、クラス名にアンダースコアを使用せず作成されます。ユーティリティクラスはダッシュのみを持ちます。
firstkeyword-secondkeyword-identifier
ユーティリティクラスの例
text-color-black
text-color-white
text-color-blue
text-size-small
text-size-medium
text-size-large
padding-top
padding-large
page-wrapper
page-padding

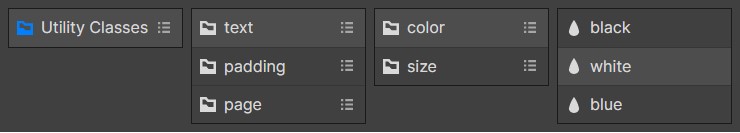
ユーティリティフォルダの作成
フォルダは、クラス名に一致するキーワードから作成されます。ユーティリティフォルダは、可能な限り何階層でもネストされたフォルダを作成することが可能です。
インデックスでキーワードを一致させる
この文脈における「インデックス」とは、「テキスト文字列内のキーワードの位置または順序」を意味します。
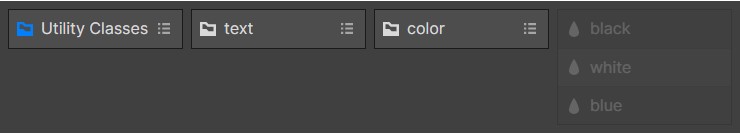
Finsweet Extensionはインデックス(位置)による一致するキーワードを探し、ユーティリティフォルダ内のクラスを整理します。text-color-black を使用したインデックスによるキーワードの例を見てみましょう。
firstword-secondword-thirdword = text-color-black
- text = firstword
- color = secondword
- black = thirdword
フォルダは常にfirstwordからフォルダを作成します。「text」フォルダは、プロジェクト内の他のクラス名に関係なく作成されます。

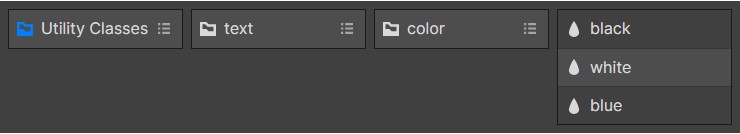
少なくとも他の1つのクラスが「text」をfirstwordとし、「color」をsecondwordとして共有している場合、「text」内に「color」というフォルダが作成されます。
プロジェクト内で text-color- で始まる2つのクラスがある場合は、「color」フォルダを作成します。

text-color-の命名規則を続けることで、colorフォルダ内に任意の数のクラスを追加することができます。

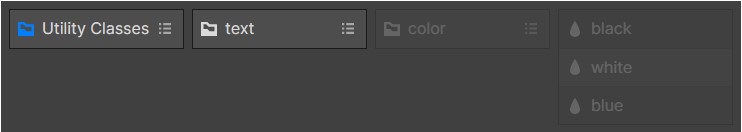
secondwordに一致するキーワードがない場合
secondwordに一致するキーワードがない場合、クラスは親フォルダに残ります。例を使って見てみましょう。
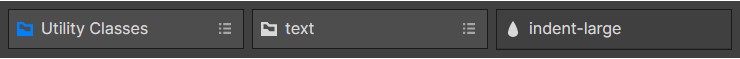
例えばプロジェクト内にtext-indent-largeというクラスがあり、text-indent-で始まる他のクラスがプロジェクト内に存在しない場合、このクラスは 「text」 フォルダに配置されます。

この場合、 「indent」フォルダは作成されません。「text」 をfirstwordとし、「indent」をsecondwordとするクラスは一つだけで、他に 「indent」 クラスがないためです。
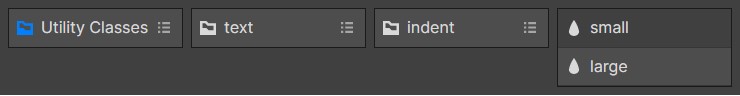
他に一致するクラス(例: text-indent-small)を追加すると、新しいフォルダが作成されます。

firstwordに一致するキーワードがない場合
前述の通り、フォルダには「常にfirstwordから作成される」という原則があります。プロジェクト内の他のクラス名に関係なく、最初のフォルダは常にfirstwordに基づいて作成されます。
クラスが独自のfirstwordを持ち、このfirstwordがプロジェクト内のどこにも存在しない場合は、firstwordのフォルダが作成され、このクラスはフォルダ内の唯一のクラスとなります。
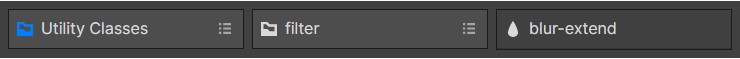
例えば、プロジェクトに filter-blur-extend というクラスがあるとします。もしプロジェクト内に 「filter」 をfirstwordとする他のクラスがなければ、クラス名の識別子として blur-extended を持つ 「filter」 フォルダが表示されます。

ユーティリティフォルダのスケーリング
Client-Firstスタータープロジェクトには、整頓されたユーティリティクラスのフォルダシステムが含まれています。これらのクラスは、プロジェクトに基づいて追加、削除、または編集することができます。
Webflowプロジェクトでは、Utilityフォルダからフォルダを追加または削除することが推奨されています。
キーワードを一致させることで、ネストされたフォルダの追加・削除を続けることができます。新たなユーティリティフォルダを作成するには、firstwordとsecondwordで一致させます。
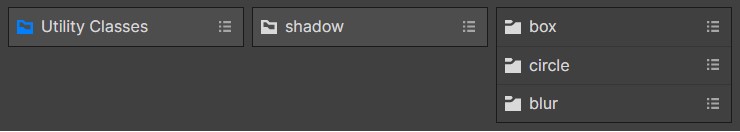
例えば、box-shadowをスタイルするためのクラスグループには以下のような例が挙げられます。
shadow-box-large
shadow-box-medium
shadow-box-small
shadow-circle-large
shadow-circle-medium
shadow-circle-small
shadow-blur-x
shadow-blur-y
これらのクラスを使うことで「shadow」フォルダを作成し、その中に「box」「circle」「blur」の3つのフォルダがネストされます。

フォルダの意思決定ツリー
プロジェクトのクラスを整理する際には、多くの決定を下す必要があります。
この決定の多くはプロジェクトの開発中に下すことができますが、中には開発が始。前に下されるべき決断もあります。
Webflowプロジェクトで組織的な決定を行うのには、時間がかかるかもしれません。素早く賢い選択をするには、訓練が必要です。
フォルダ名に関する決定は、Client-First を使い続けるうちに上達するものです。プロジェクトでフォルダ機能を使い続けることで、スピードと正確性が向上していきます。
決定の視覚化
クラスの組織に関して迅速な決定を助けるための意思決定ツリーを開発しました。
このモデルでは、フォルダ名を付けるに当たっての思考プロセスが示されています。
意思決定ツリーに関してよくある質問を以下にご紹介します。
このクラスは、任意の要素(例:text-size-large)に使用できる特定のCSSスタイルを作成するために使用できますか?
この場合、ユーティリティクラスフォルダを使用してください。Client-First cloneableに含まれるユーティリティクラスを使うことがベストプラクティスです(例:page-, heading-, text-, icon-など)。
もしユーティリティスタイリングがClient-First cloneableに含まれていない場合は、新しいユーティリティフォルダを作成します(例:shadow-small, shadow-medium, shadow-large)。
この要素はこのページに特有のものですか?
ページ名をクラス名に加えるのが戦略として良いかもしれません。
例:
- [page]-slider_pane
- [page] _slider-pane
- slider_ [page]-pane
この要素は特定のコンポーネントの一部として使用できますか?(例:クライアントのスライダー)
クラス名に特定のキーワードを使用することが戦略として理想的かもしれません。
例:
- slider-clients_pane
- slider _clients-pane
この要素をプロジェクト全体でどこでも使用できる一般コンポーネントの一部として使用できますか( 例:複数のコンテンツユースケースに使用できるスライダー)?
シンプルなフォルダ名を使うことが戦略として良いかもしれません。
例:
- slider_pane
ワークフローの強化
フォルダの名前変更(バルククラスの名前変更)
フォルダ内のすべてのクラスの名前を一度に変更します。
例えば、testimonials_フォルダの名前をclients_に変更すると、フォルダ内のすべてのクラスの名前が更新されます。

何百ものクラスの命名規則を数分で変更することができるため、開発のどの段階であってもプロジェクトを整理することができます。
Relume Libraryを使えば、テンプレート名のコンポーネントをプロジェクトにコピーし、使用するケースに合わせて一括で名前を変更することができます。
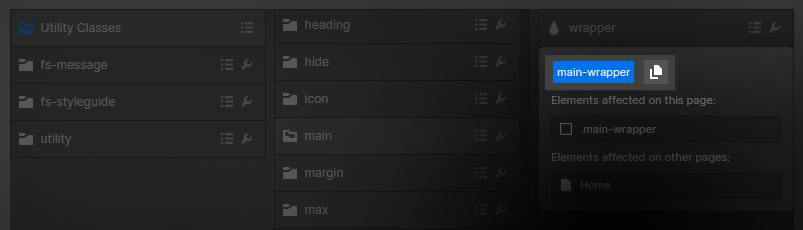
クラス/フォルダデータとページへの影響
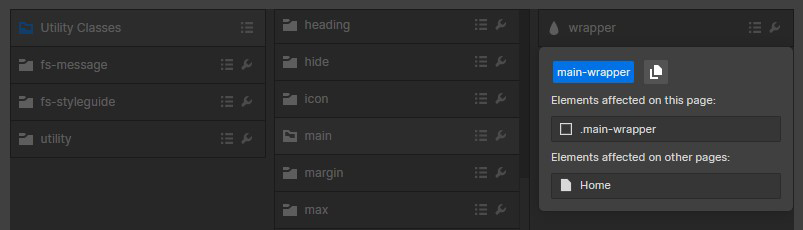
クラス詳細を開いて、フォルダやクラスがビルドにどのように影響するかを理解しましょう。
Webflow DesignerのStyle Managerパネル内にネイティブで表示されるのと同じ情報が確認できます。
「このページで影響を受ける要素」と「他のページで影響を受ける要素」をクリックして表示します。

この情報は、フォルダレベルまたは要素識別子レベルでアクセスできます。
この機能を使うことで、プロジェクトのフォルダとそれらがプロジェクト全体でどのように使用されているかをより詳しく確認することができます。
クラス名のクリップボードへのコピー
該当のクラス名をクリップボードにコピーします。

クラスの詳細をどこで開くかによって、クラス名の任意の部分をコピーできます。
例えばフォルダレベルからクラス情報にアクセスすると、フォルダ名をコピーすることができます。
また、要素識別子レベルからクラス情報にアクセスすると、クラス名全体をコピーすることができます。


