
Client-First for Webflow

コア構造戦略
Client-Firstのウェブサイト全体で使用できる、統一的で明確な、かつ柔軟性のある構造を確立しましょう。
コア構造とは何か?
Client-Firstのコア構造は、ページの内容を取り囲む頑丈なHTMLベースを作成するためのクラスと原則のセットです。
小規模なサイト、大規模なサイト、初心者向けサイト、高度なサイト、すべてにおいてこの同じ構造を使用することができます。
Client-Firstのユーザーであれば、Client-Firstウェブサイトのコア構造を理解することは簡単です。 Client-Firstを知らない人であっても、明確なクラス名が各構造の層の役割を理解する手助けをしてくれます。

コア構造は、ページコンテンツを囲むDivブロックの「層」であると考えることができます。各層がウェブページを構築するにあたって特定の使用目的を持っています。
各コア構造クラスの説明
コア構造は、6つの異なるクラスで構成されています。
page-wrapper
一番外側に位置する、ページ上のすべての要素の親となる要素です。このDivブロックは、ページ上のすべての要素を包み込んでいます。
スタイル:
page-wrapper のスタイルはオプションのため、必要に応じてスタイルを適用できます。ただし、この要素には過剰にスタイルを適用すべきではありません。

主な使用方法:
- ページ上のすべての要素をクリップボードにコピーするための迅速なオプションとして使用できます。その後、別のページにページ全体を貼り付けることができます。
- サイト全体のグローバルクラスが必要な場合、全ページにスタイルを適用するための利用可能なオプションがあります。例えば、水平スクロールを防ぐために全ページにoverflow: hiddenを適用するなどがその例です。注意:overflow: hiddenを適用すると、水平ページスクロールの問題は解決できますが、すべてのネストされた要素でCSSのstickyが動作しなくなります。
- HTMLタグ<body>に直接クラスや独自のスタイルが適用されるのを防ぐために使用できます。Client-Firstでは、bodyタグのスタイルをタイポグラフィと背景色のプロパティに制限しています。ページ全体を包む page-wrapper にカスタムスタイルを適用することがで、bodyスタイルはタイポグラフィと背景色に限定されます。
main-wrapper
ページの主要コンテンツです。HTMLタグ <main> を使用して、ウェブサイトのコンテンツセクションのすべてまたは大部分を囲みます。navとfooterはこの <main> タグの中に含むべきではありません。

スタイル:
main-wrapperに対するスタイルはオプションです。必要に応じてスタイルを適用できます。
主な使用方法:
- アクセシビリティのベストプラクティスとして使用できます。この構造の層は、スクリーンリーダーや検索エンジンがページの「main」コンテンツがどこにあるかを理解するのを助けるためにあります。
section_[section-identifier]
セクションクラスの主な使用目的は、Webflow Designer内でのワークフローを改善することです。この要素はナビゲータービューを整理し、Designer キャンバス内をすばやく移動できるようにします。
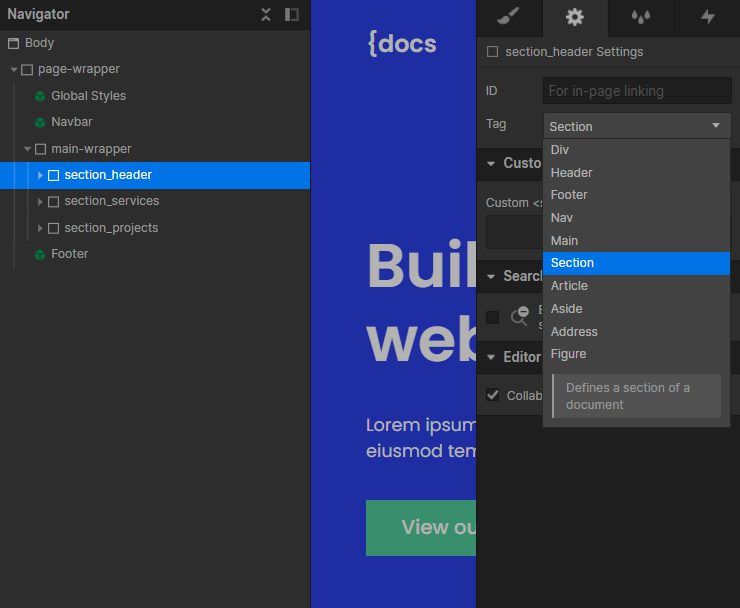
このDivブロックは、コンテンツのセクション全体を包みます。この要素のHTMLタグを <section> に設定することを推奨します。この変更は section_[section-identifier] 要素の設定パネルで対応が可能です。

このセクション層は、その中にあるコンテンツとは異なるフォルダに配置され流ことを理解しておいてください。 section_[section-identifier] の命名規則に基づき、すべてのセクションクラスは section_ フォルダの内部にあります。
スタイル:
可能な限り、section_[section-identifier] にスタイルを適用することは避けるべきです。ただし、必要に応じてスタイルを適用することができます。
セクションのグローバルスタイルを制御する方法:
グローバルアドオンクラスである section-style-dark を section_[section-identifier] クラスに適用して、すべてのセクションでグローバルCSSプロパティを維持することができます。各 section_ クラスはカスタムクラスであるため、同じCSSプロパティをそれぞれに適用し続けることは望ましくありません。「dark section」が必要な場合、例えばcolor: whiteとbackground-color: blackのクラスを section-style-dark に適用すれば、このクラスはカスタム section_ クラスのグローバルアドオンとして機能できます。

主な使用方法:
- ナビゲーターパネルからページのセクションを特定する。目的はページのサイトマップを作成することです。これは Webflow Designer UX の決定事項です。
- ナビゲーターパネル内のアンカースクロール効果。各セクションのラッパーをクリックすると、ページがそのセクションへアンカースクロールします。
- ページのビジュアルや「サイトマップ」がなければ、クライアントに Webflow を使ってもらうことが難しくなってしまいます。セクションの命名により、クライアントにページのコンテンツの明確なビューを提供します。
- ナビゲーター内のアンカースクロールはワークフローを改善し、作業速度の向上に役立ちます。
例:
ホームページは、ヘッダー、紹介、ハウツー、顧客の声、問い合わせ先など様々なセクションで構成されています。ページに何が含まれているかを理解するために、セクションに説明となるタイトルを付けることができます。

padding-global
グローバルな水平スペーシングです。このクラスはページのコンテンツの左右のパディングを管理します。
このクラスをコンテンツアイテムにスペースを追加するために使用することは望ましくありません。例えば、このクラスを使ってリスト内のコンテンツアイテムのパディングをスタイル化することは理想的ではありません。

スタイル:
padding-global クラスのCSSプロパティスタイルは、padding-leftとpadding-rightの2つのみです。他のCSSスタイルプロパティをこのクラスに追加することは望ましくありません。
主な使用方法:
- サイト全体でグローバルにpadding-leftとpadding-rightを統一する。
- ウェブサイト全体の左右パディングを管理するグローバルコントローラとして使用する。
デフォルトの実装:
padding-globalの使い方には柔軟性があります。推奨する構造は以下の通りです
- main-wrapper
- section_[section-identifier]
- padding-global
- container-large
(例:components、elementsなど)

柔軟性:
padding-globalの配置場所には柔軟性があります。
Client-Firstではpadding-globalのスタイルを他のコア構造スタイルから分離することで、それが他の重要なページ構造を伴うかに関わらず使用できるようになっています。これが層の力です。
パディングを分離することで、padding-global を
- container-large の親として
- container-large の子として
- または両方一緒に
追加することができ、それぞれが異なる最終的なレイアウトビジュアルをもたらすことができます。もしpaddingCSS値を container-large クラスに追加すれば、コンテナを使用する際に毎回ページパディングスタイルに縛られることになります。これは場合によっては望ましくありません。paddingとmax-widthを分離することで、各要素を独立して使用することができます。
container-[size]
ページ上のコンテンツのための統一されたグローバルコンテナシステム。ほとんど全てのページコンテンツは、container- クラス内に入れることができます。

スタイル:
- ページ上でDiv Blockを中央に配置するために、margin-leftとmargin-rightを自動に設定します。
- 常に利用可能なスペースを100%を使用するために、width: 100%を設定します。
- コンテンツを特定のwidth内に収めるためにmax-width値を設定します。Client-Firstには、3つの異なるコンテナサイズ(small、medium、large)が含まれています。これらの値は自由に編集したり、新たな値を追加したり、削除したりすることができます。
主な使用方法:
- ページ上のコンテンツを中央に配置する
- プロジェクト全体で統一されたmax-width値を設定・維持する
構造に応じて、2つ、3つ、または4つの異なるコンテナクラスを設定することが可能です。
Client-Firstでは、3つの異なるmax-widthのコンテナ・サイズ(small、medium、large)が用意されており、プロジェクトに応じてこれらの値を編集したり、新しい値を追加したり、削除したりすることができます。
padding-section-[size]
セクションのための統一されたグローバルな縦方向のスペーシングシステムです。セクション内の上下のパディングを作成します。

スタイル:
- セクションの縦方向にスペーシングを作成するためのpadding-topとpadding-bottom
主な使用方法:
- プロジェクト中のセクションのスペーシングの一貫性を維持する。
- プロジェクト全体のすべてのセクションにわたる上下のパディングを全体的に更新する。
Client-Firstのプロジェクトでは、2つ、3つ、または4つの異なるセクションのサイズを設定することができます。
Client-Firstには、異なる3つのセクションパディングサイズ(small、medium、large) が含まれており、プロジェクトに応じてこれらの値を編集したり、新たな値を追加したり、削除したりすることができます。
特定のセクションパディングが必要な場合、そのセクションの section_[section-identifier] クラスに固有のスタイルを適用することができます。


