
Client-First for Webflow

ユーティリティクラスシステム
公式のClient-Firstプロジェクトcloneableに含まれるユーティリティクラスシステムについて学びましょう。全てのプロジェクトはこのユーティリティクラスのセットから始まります。
イントロダクション
Client-First cloneableには、全てのWebflowプロジェクトの立ち上げに使えるユーティリティクラスとスタイルが含まれています。
これらのクラスは、ウェブサイト、デザイン、スタイル、またはレイアウトに特定されません。ユーティリティクラスは、多くのページ、セクション、または要素で使用される重要なCSSプロパティを管理します。
一部のユーティリティクラスを使用することで、ビルド全体の要素に強力なグローバル変更を加えることができます。たとえば、ユニバーサルな横方向パディングを適用するクラスなどがその例です。
またdisplay: noneを適用するクラスなど、一部のクラスは作業フローの改善のために活用できます。Client-Firstの中に含まれるすべてのユーティリティスタイルはオプションです。ビルドがスペーサーを異なる方法で整理すること、またはアウターページの構造に独自の構造を使用することを要求する場合は、それに従うのが良いでしょう。Client-First内のユーティリティクラスはほとんどすべてのプロジェクトにおいて非常に優れた機能を発揮します。
最も重要なユーティリティシステム
Client-Firstにはコア構造、タイポグラフィ、スペーサーという3つの主要なグローバルユーティリティクラスシステムが付属しています。これらは、Webflow でビルドする際に最も必要なグローバルユーティリティクラスです。各グローバルユーティリティクラスシステムには、その使用方法を説明する専用の戦略ページがあります。
構造
ほとんどすべてのページで使用できる、明確かつ柔軟なコア構造です。
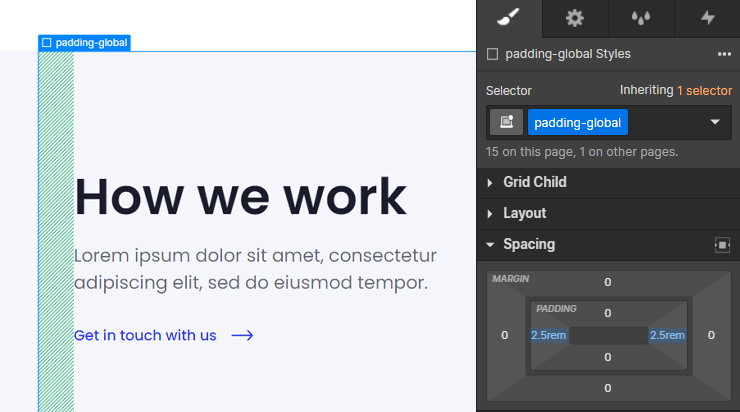
グローバル横方向パディング
グローバル横方向パディングは、ページのコンテンツの左右のパディングを管理します。
- padding-global

コンテナサイズ
コンテンツのmax-widthコンテナとして機能するグローバル最大幅の値。
- container-large
- container-medium
- container-small
コア構造については、コア構造戦略 を参照してください。
セクションパディング
セクション内のグローバルな縦方向のスペーサーシステムを管理します。
- padding-section-small
- padding-section-medium
- padding-section-large
タイポグラフィ
Client-Firstには、見出し、タイポグラフィのサイズ、色、カスタマイズのためのグローバルユーティリティシステムが含まれています。
HTMLタグ
Client-Firstでは、常にHTMLタグを使用してデフォルトの見出しスタイルを定義します。
- body
- H1
- H2
- H3
- H4
- H5
- H6
見出しスタイルの切り替え
デフォルトの見出しスタイルを変更します。
H1、H2、 H3などにクラス接頭辞 heading-style- を使用して、テキストを特定のH見出しサイズに変更します。例えば、H3のようにスタイル付けされるべきH2がある場合、SEO目的でH2を使用し、要素に heading-style-h3 を適用することができます。
- heading-style-h1
- heading-style-h2
- heading-style-h3
- heading-style-h4
- heading-style-h5
- heading-style-h6
テキストサイズ
クラス接頭辞 text-size- をテキスト要素に使用して、テキストのサイズを変更します。
- text-size-large
- text-size-medium
- text-size-regular
- text-size-small
- text-size-tiny
テキストスタイル
クラス接頭辞 text-style- をテキスト要素に使用して、テキストのスタイルを変更します。
- text-style-allcaps
- text-style-italic
- text-style-link
- text-style-muted
- text-style-nowrap
- text-style-quote
- text-style-strikethrough
- text-style-2lines
- text-style-3lines
テキストの太さ
クラス接頭辞 text-weight- をテキスト要素に使用して、テキストの太さを変更します。
- text-weight-xbold
- text-weight-bold
- text-weight-semibold
- text-weight-normal
- text-weight-light
テキストの配置
クラス接頭辞 text-align- をテキスト要素に使用して、テキストの配置を変更します。
- text-align-left
- text-align-center
- text-align-right
テキストの色
クラス接頭辞 text-color- をテキスト要素に使用して、テキストの色を変更します。
- text-color-white
- text-color-black
- text-color-grey
ボタン
ボタンスタイルを使用するには、クラス接頭辞 button- を使用します。
- button
- button is-secondary
- button is-text
タイポグラフィについては、タイポグラフィ戦略を参照してください。
スペーサー
ウェブサイトにおいて縦方向と横方向のスペーサーをグローバルに保つためのスペーサーシステム。
マージンとパディングのクラスについては、スペーサー戦略を参照してください。
マージンの方向
- margin-top
- margin-bottom
- margin-left
- margin-right
- margin-horizontal
- margin-vertical
マージンのサイズ
- margin-0 0rem
- margin-tiny 0.125rem
- margin-xxsmall 0.25rem
- margin-xsmall 0.5rem
- margin-small 1rem
- margin-medium 2rem
- margin-large 3rem
- margin-xlarge 4rem
- margin-xxlarge 5rem
- margin-huge 6rem
- margin-xhuge 8rem
- margin-xxhuge 12rem
- margin-custom1 1.5rem
- margin-custom2 2.5rem
- margin-custom3 3.5rem
仕組み
パディングの方向
- padding-top
- padding-bottom
- padding-left
- padding-right
- padding-horizontal
- padding-vertical
パディングのサイズ
- padding-0 0rem
- padding-tiny 0.125rem
- padding-xxsmall 0.25rem
- padding-xsmall 0.5rem
- padding-small 1rem
- padding-medium 2rem
- padding-large 3rem
- padding-xlarge 4rem
- padding-xxlarge 5rem
- padding-huge 6rem
- padding-xhuge 8rem
- padding-xxhuge 12rem
- padding-custom1 1.5rem
- padding-custom2 2.5rem
- padding-custom3 3.5rem
仕組み
すべてのスペーサーを削除する
すべてのmarginとpaddingを0に設定します。Webflowコンポーネントのネイティブスペーサーを削除するのに便利です。
- spacing-clean
スペーサーについては、スペーサー戦略を参照してください。
便利なユーティリティシステム
プロジェクトの大部分で、より早いビルドを可能にするユーティリティクラスです。
レスポンシブ非表示設定
スクリーンサイズによって要素を表示、非表示にします。
- hide - hide on all devices
- hide-tablet - hide from tablet resolution
- hide-mobile-landscape - hide from mobile landscape resolution
- hide-mobile-portrait - hide from mobile portrait resolution
インラインflexを表示
CSSプロパティ display: inline-flex を適用します。これはWebflowでサポートされていないCSSプロパティです。
- display-inlineflex - ベースデスクトップブレークポイントで display: inline-flex を設定します。
ユースケース: CSSプロパティdisplay: flex の使用は通常プロジェクトにおいて重要ですが、使用することで要素がデフォルトで100%のスペースを占有するようになります。これにより、ボタンのための flexbox を使用することが難しくなります。display: inline-flex は要素がインラインとして振る舞いつつ、内部で flex の機能を保持することを可能にします。
Max width
ページ上の任意の要素に max-width を追加します。
外側のコンテンツの最大幅には container- クラスを使用します。container- の中にネストされた max-width のユースケースには max-width- クラスを使用します。
- max-width-xxlarge 80rem
- max-width-xlarge 64rem
- max-width-large 48rem
- max-width-medium 32rem
- max-width-small 20rem
- max-width-xsmall 16rem
- max-width-xxsmall 12rem
Max width full
max-width: none を設定します。
- max-width-full ー max-width を none に設定
- max-width-full-tablet ータブレットで max-width を none に設定
- max-width-full-mobile-landscape ー ランドスケープで max-width を none に設定
- max-width-full-mobile-portrait ー ポートレートで max-width を none に設定
アイコンサイズ
アイコンの高さ、または高さと幅を設定します。Icon 1x1 は幅と高さの両方の値を設定することができ、SNSアイコン、企業ロゴ、フッターアセットなどに便利です。
- icon-height-small
- icon-height-medium
- icon-height-large
- icon-1x1-small
- icon-1x1-medium
- icon-1x1-large
背景色
背景色はプロジェクトの要素に繰り返し使用されるbackground-colorCSSプロパティの適用を助けます。
- background-color-grey
- background-color-black
- background-color-white
ビルドに役立つ便利なユーティリティ
これらはより高度な使用法であり、必須ではありません。
- z-index-1 ー z-index: 1 を設定します。
- z-index-2 ー z-index: 2 を設定します。
- align-center ー margin-left と margin-right を auto に設定し、親 div の中で要素を中央に配置します。
- div-square ー div の1:1の次元を作成し管理します。CSSの魔法です。
- layer ー position: absolute をすべての側面で0%に設定します。親要素全体に広がるようにこのクラスをdivに追加します。親 div の position が static 以外であることを確認してください。
- pointer-events-off ー pointer-events: none を設定し、要素との全てのクリックやホバーのインタラクションを防ぎます。
- pointer-events-on ー pointer-events: auto を設定し、要素との全てのクリックやホバーのインタラクションを可能にします。
- overflow-hidden ー overflow: hidden を設定します。
- overflow-scroll ー overflow: scroll を設定します。
- overflow-auto ー overflow: auto を設定します。
グローバル埋め込み
Client-Firstには、サイト全体のカスタムCSSスタイルを保持するためのシンボル埋め込みブロックが含まれています。この埋め込みブロックシンボルはプロジェクトのすべてのページに配置されているはずです。

カスタムCSSスタイルは、ページ設定やサイト設定のカスタムコードではなく、ネイティブな埋め込みブロックを使用することで適切に実装することが可能です。
スタイルはDesigner内部でCSSを見ることができるように埋め込まれています
Client-Firstがシンボル埋め込みブロックを使用している主な理由は、Designer キャンバス内でCSSを見ることが可能になるためです。
コードがサイト設定になっている場合は、公開されたサイト上でしかCSSを見ることができません。
CSSスタイルがデザイナー内部の埋め込みにある場合、Designer内部で作業している間、これらのスタイルを視覚的に確認することができます。
ほとんどの場合、デザイナーの内部で直接カスタムCSSスタイルを見ることができることが望ましいです。
DesignerでサポートされていないCSSプロパティのユーティリティクラス
Webflowでネイティブにサポートされていないスタイルのユーティリティクラスも追加することができます。
例えば pointer-events-off を追加すると、pointer-events: none が追加されます。埋め込みブロックへの追加は、WebflowにサポートされていないCSSプロパティを追加し、Designerで視覚的に見ることができる唯一の方法です。
Webflowのデフォルトスタイルをアップデートする
シンボル内部には、プロジェクトでの使用に適さないデフォルトのWebflowスタイルを上書きするためのスタイルがいくつかあります。
調整やアップデートを考慮した設計
Client-Firstのユーティリティスタイルとグローバル埋め込みブロックスタイルは、プロジェクトに基づいて変更することができます。
cloneable スタータープロジェクトには、埋め込み内の各スタイルに対するコメントが含まれています。カスタムCSSが何をしているのかわからない場合は、削除せずそのまま残しておいてください。グローバル埋め込みの各行に存在理由があり、プロジェクトにとって有益である可能性が高いからです。
グローバル埋め込みについてもっと学ぶ
グローバル埋め込みページでは、埋め込み内の各CSSスニペットについて説明しています。各スニペットの使用ケースとそれがClient-First cloneableの一部である理由について学ぶことができます。


