
Client-First for Webflow

フォルダ戦略
Client-First Folders の次のステップです。フォルダに関する使用例と戦略について学びましょう。
イントロダクション
この記事では主に、カスタムクラスフォルダを使用するための戦略について学びます。
各プロジェクトにはそれぞれ異なる特徴があります。
- プロジェクトの要件
- デザインとレイアウトのスタイル
- プロジェクト後のメンテナンス戦略
これらの各要素は、プロジェクトのフォルダ命名戦略に影響を与えます。
フォルダは、クラスの命名と整理方法に柔軟性を提供するために構築されました。Client-Firstでは、すべてのプロジェクトで同じ同じ一つの命名規則が使用されているということを覚えておいてください。これを実現するには、柔軟性のあるフォルダ組織システムが必要になります。
クラスの命名に正解や不正解は存在しません。効率の良し悪しがあるだけです。
Webflowの高い効率性は、開発中のプロジェクトに合わせてビルド戦略をカスタマイズすることで達成されます。
紹介する戦略の例について
以下に、さまざまなフォルダ構成スタイルによる、さまざまな命名戦略を紹介していきます。
ここで重要なのは、1つのプロジェクトに対して全ての戦略を使うことは望ましくないということです。複数の戦略を使うことはできますが、全ての戦略を使うことはできません。
フォルダシステムを実装する際には、命名規則を統一する必要があります。コンピューター上のファイルと同じように、ファイルの構成を統一する計画的な構造があればベストです。
開発を始める前に、フォルダの命名規則について計画を立てておくことをおすすめします。
それではそ各事例を確認し、どのような場合に使用すべきかを見てみましょう。
フォルダの組織化の種類
1つのフォルダ
フォルダレベルが1つで、一般的なフォルダ名の場合
特定のページやコンテンツに特化していないコンポーネントを作成するのに便利です。
名前が一般的であれば、そのフォルダがプロジェクト全体で使用されていることが明確になります。
一般的な命名は、プロジェクト内で繰り返し使われる主要な要素に最適です。
one-folder_name-of-element

フォルダレベルが1つで、具体的なフォルダ名の場合
プロジェクトのサイズに関係なく、任意のタイプのカスタムフォルダを作成するのに便利です。
ページ名を追加して、そのページとの関連性を明確にします。
さらに、クラスの目的について情報を提供するために、コンテンツ固有のキーワードを追加します。
このような具体的な命名は、グローバルな組織化の必要性が少ない小規模なカスタムウェブサイトに適しています。
特定のページやインスタンスのために作成されたセクション、コンポーネント、要素には具体的な命名が最適です。
one-specific-folder_name-of-element

フォルダレベルが1つで、ページ名をフォルダ名とする場合
特定のページに固有のクラスのフォルダを作成するのに便利です。
新しいページを作成していて、そのページがサイトの残りの部分とは異なるカスタムコンポーネントを持っている場合、これらのコンポーネントを単一のページフォルダ内に整理することができます。
ページフォルダは、ページのカスタムクラスがそれほど多くなく、カスタムクラスが名前を付けられたページのために作成されている場合に適した戦略です。
page-folder_name-of-element

注意:使用したページ名フォルダ組織のクラスを他のページで再利用しないでください。これが行われた場合、秩序のない混沌としたクラスシステムになってしまいます。代わりに、複数のページでクラスを使用する場合は、「フォルダレベルが1つで、具体的なフォルダ名」の戦略を使用してください。ページ名戦略を使用するときは、そのページでのみクラスを使用する必要があります。
フォルダレベルが1つで、ページ名を要素の接頭辞として使用
同じフォルダ構造の中で、ページごとにコンポーネントの独自のバリエーションを作成するのに便利です。
たとえば、プロジェクト内のすべてのスライダーには同じスタイルが適用されています。ホームページには矢印UIの独自のバリエーションがあります。このバリエーションは、独自のスライダーと呼ぶほどでもなく、このバリエーションのために全く別のフォルダを作成する必要もありません。通常他のスライダーと同様にスタイルが適用されますが、いくつかの例外があります。
すべてのスライダーコンポーネントがslider_フォルダ内で管理できることが理想です。
要素の識別子の最初のキーワードとしてページ接頭辞を使うことで、slider_folder内の新しいクラスの目的を特定することができます。
スライダーコンポーネントの新たなフォルダを作成することなく、ホームページインスタンスを特定します。
one-folder_page-name-element
slider_culture-pane

この場合、slider_pane is-cultureにコンボクラスを使用してはいけないのでしょうか?
この戦略の代わりにコンボクラスを使用することも可能です。場合によってはコンボクラスが適切かもしれません。
ただし、中にはこのバリエーションのためにコンボクラスの実装を使用することが望ましくない場合もあるかもしれません。たとえば、slider_paneからスタイルを継承する必要がない場合などです。賢くコンボクラスを使用する方法については、クラス戦略 2を参照してください。
ネストされたフォルダ
より複雑な組織要件を持つ大規模なサイトに便利な戦略です。
2つのフォルダレベルを使用またはネストされたフォルダを使用することは、全ての要素に対してサイト規模の戦略として使用できるわけではありません。
いくつかのフォルダではネストされたフォルダを使用することができますが、特定のユースケースのみに対して使用が可能です。
ネストされたフォルダの機能を持っているからといって、常に使用する必要があるわけではありません。明確な組織上のメリットがある場合にのみ、フォルダをネストしてください。
ページフォルダを最初にネストする
ページ名を先に特定することで、コンポーネントの集合体を特定しやすくなります。
この戦略は、各ページのコンポーネントの独自性が高く、それらをページに基づいて見つけたい場合に役立ちます。
ウェブサイトのページがコンポーネントを整理する最良の方法であると考える場合、この戦略が使えます。
page-folder_keyword-folder_name-of-element

キーワードフォルダを最初にネストする
キーワードを先に特定し、次にページ名を特定することで、コンポーネントを特定することが簡単になります。
多くの異なるページで同じコンポーネントカテゴリが独自のバリエーションを持っている場合、コンポーネントを基本的な組織として使用することが望ましいかもしれません。
コンポーネントのフォルダに移動すると、コンポーネントに独自のインスタンスを持つすべてのページを表示できます。
keyword-folder_page-folder_name-of-element

任意の組織にフォルダをネストする
Client-Firstでは、柔軟性を重要視しています
上記では明確なユースケースを紹介しましたが、実際には全ての命名を明確にすることは簡単ではありません。ケースによっては前述の戦略にぴったり当ては。場合もありますが、その時々でユースケースに対応するために何か変更を加える必要があることもあります。
フォルダは何にでも使用することができます。カスタムクラス命名規約に関しては厳格なルールはありません。
その組織戦略が達成しようとする目的さえ明確であれば、どのような組織であっても使用することができます。
anything_anything_name-of-element
クラス名にページ名を含める
クラス名にページ名を含めることは強力な手段です。以下のセクションでは、各プロジェクトにおいて確認すべき項目をご紹介します。
ページの名前を追加することで、コンポーネントに更なる明確さと文脈を与えることができます。これにより、そのクラスが特定のページに限定されたものであるということを、自分自身、そして次の開発者に伝えることができます。
コンポーネントにページ名を使用しないことでも、同様の文脈を提供することが可能です。そのクラスが特定のページに限定されず、任意のページでグローバルに使用することができるということを自分自身、そして次の開発者に伝えることができます。
ページ名を使用した柔軟なオプション
- ページ名はフォルダ名に使用することができます。
- ページ名は要素識別子に使用することができます。
- キーワードはフォルダ名と識別子の両方でページ名と混在することができます。 この柔軟性により、ニーズに基づいてプロジェクトを整理することができます。
この柔軟性によって、ニーズに合わせたプロジェクトの編成が可能になります。
ページ名を追加するのは任意であることを忘れないでください。最終的な目標は、自分たちの作業を容易にし、次のユーザーが Webflow プロジェクトを効率的に編集できるようなプロジェクトを作成することです。ページ名の文脈がプロジェクトの使用に役立つのであれば、ページ名を追加してください。
ページ名の使用に関するより適切な決定をするためには、自分自身に次の質問を投げかけることができます。
この要素は特定のページのためだけにスタイルされていますか?
特定のページのために作成されているクラス場合、そのクラス名にそのページ名を使用することが最適かもしれません。
クラスにはその特定のページの要素に対して行う目的があるはずです。
ページ名を追加することで、このクラスの目的に文脈を与えます。
ここでは、クラス名にページ名が含まれている3つの例を示します。各例はおいて、フォルダレベル1とフォルダレベル2の2つの命名オプションを紹介します。
page-component_element-name または page_component_element-name
1. home-slider_arrow または home_slider_arrow


2. team-slider_arrow または team_slider_arrow


3. portfolio-slider_arrow または portfolio_slider_arrow


クラス名にページ名が含まれていることから、このクラスはこのページ専用のものだと考えることができ、他のページと衝突する心配はありません。この特定のページのインスタンスを編集していることを理解した上で、クラスを編集することができます。
これはプロジェクトを通して再利用が可能な要素か?
プロジェクト全体でコンポーネントや要素を繰り返し利用する必要がある場合、クラス名にページ名を使用するのは適切でないかもしれません。
この場合、キーワードをベースレベルのフォルダ名として使用することが最良でしょう。
コンポーネント特定のページに特化したコンポーネントとして定義したくない場合、ページ名を使用するのは適切ではありません。
クラスがプロジェクトの他の場所で使用されることを意図していたり、プロジェクトの他の場所で使用する可能性がある場合、ページ名を使用するのは最適な選択ではないかもしれません。
ここでは、ページに特化していない再利用可能な要素の例をいくつか示します。命名は抽象的なもので、再利用が可能であることを明確に示しています。
specific-topic_element-name
slider_arrow

header_image-right

subscribe_form-input

clients-logos_row

ページ名なしで抽象的な名前をつけた場合、プロジェクトに新規参入するデベロッパーにとっても理解しやすくなります。
例えばクラス slider_arrow は非常に抽象的で、すべてのスライダーまたはほとんどのスライダーで使用できる可能性があります。スタイルパネルの統計を見ると、このクラスがこのページで2回、他の4ページで使用されていることが分かります。これは、このクラスがプロジェクトで再利用可能な要素であることを仮定するのに十分な情報を提供します。
新しいページをプロジェクトに追加する場合でも、躊躇なくこのままクラス名を使用することができるでしょう。また、新しいページに固有のスタイルであれば、他のインスタンスを誤って編集する心配もありません。
抽象的なキーワードによるクラス命名は、クラスがプロジェクトに及ぼす影響についてヒントを提供します。
要素の接頭辞としてページ名(または特定のキーワード)を使用するタイミングは?
前のセクションでの例を続けて考えてみましょう。ここには、プロジェクト全体で使用するためのslider_フォルダがあります。
たとえば、「お客様の声」のようなページに特別なバリエーションのスライダーを使うことを想像してみてください。このようなページは、デフォルトのslider_arrowとは異なる視覚的な要素を持っており、全ての要素が異なります。
このスライダーは、矢印を除けば、スライダーコンポーネントのコアスタイルをすべて共有しています。全体のコンポーネントからの微妙なバリエーションであるため、すべてをtestimonials-slider_ componentとして改名することには意味がありません。プロジェクト全体で一貫性を保つために、デフォルトのスライダースタイルを使用することが望ましいでしょう。
このバリエーションは、独自のコンポーネントを作成したり、新しいフォルダを作成するほどの重要性はありません。必要なのは矢印だけです。
この場合はコンボクラスを使用するか、新しいカスタムクラスを作成し、その要素の接頭辞としてページ名を使用することができます。
まず、カスタムクラスのアプローチを見てみましょう。

これは、「お客様の声」2件専用のクラスを持つスライダーコンポーネントを示しています。ここでは独自のフォルダは作成せず、slider_フォルダ内の要素をさらに指定しています。
slider_testimonials-arrowとslider_testimonials-arrow-triggerの両方が、要素名の最初のキーワードとして「testimonials」を使用しています。
「testimonials」のキーワードは、このスライダー要素が「お客様の声」のインスタンスに特化していることを伝えています。
ページ名とキーワード名が明確でない場合
ページ名がキーワード名と間違えられたり、キーワード名がページ名と間違えられることがあります。
ページ名やキーワード名は常に100%の明確さを持っているわけではありません。それでも、命名規則は組織戦略を維持するのに役立ちます。
たとえば、testimonials_sliderは 「testimonials」をキーワードまたはページ名として使用しています。
「お客様の声」のスライダーがあるクライアントのページがあるかもしれません。
または、スライダーがある「お客様の声」のページがあるかもしれません。
このクラスは多くのページに存在し、多種多様な「お客様の声」を保持するスライダーを表現している可能性があります。
プロジェクトの開発者であれば、testimonials_が何を意味するかを知っているかもしれません。しかし、後にサイトを見る他の人々にとっては明確さが足りないかもしれません。
全てのクラスについてキーワードを識別し、それが何を意味するかを明示する魔法のような修正方法はありません。クラスの命名規則を使用しても、プロジェクト内のすべてのクラスを100%明確にするのは難しいです。
それでも我々は、可能な限り明確さを追求したいと思っています。これが、我々がClient-Firstシステムを導入している理由です。
時にはネーミングの衝突が発生することもありますが、問題ありません。
クラスに最大限の文脈を与える名前を作成している限り、Client-Firstの規則は遵守され、プロジェクトに高度な組織化を提供します。
1つのフォルダ vs 2つのフォルダ
Client-Firstフォルダは、目的を持って使用されるべきです。
フォルダのネストが可能だからといって、それが最善の選択だとは限りません。プロジェクトの規模と必要な組織レベルが、フォルダのネストレベルを決定する二つの主要な要素です。
もし、testimonials_のフォルダが様々なインスタンスに渡って100の異なるアイテムを持っているのであれば、これらのクラスをさらに整理するためにフォルダをネストすることは理にかなっていると言えます。100の異なるアイテムを整理するために、「レイヤー」の組織を追加することが有益である可能性があります。
もし、clients_フォルダに12のアイテムが含まれているのであれば、フォルダをネストする意味はないかもしれません。12という数のアイテムをさらに整理する必要は本当にあるのでしょうか?場合によってはありえるかもしれませんが、ほとんどの場合必要ないでしょう。
そのプロジェクトに対して1つのフォルダを使用するか、2つのフォルダを使用するかという決定は自分次第です。
同じプロジェクトの中でも1つのフォルダを使う部分と2つのフォルダを使う部分を使い分けることができるということを覚えておいてください。フォルダの数は自分の好きなようにカスタマイズできるのです。
コンピュータに例えた例
コンピュータのフォルダの類推を使った例を見てみましょう。
例:大学のテストスコアが記録されたExcelファイルを整理する場合
>「Personal」「School」「Side-hustle」「Work」というベースレベルのフォルダが4つあります。

>> 「School」フォルダの中は「Masters Degree」「Primary」「University」というフォルダに分かれています。

>>> 「University」フォルダの中には「university-test-scores.xls」というファイルがあります。

これは、多くのパソコンにとって理にかなったフォルダ構造であると言えます。人生の異なるステージには、異なるレベルのフォルダが割り当てられるべきです。
「School」フォルダ内の「Primary」「University」「Masters Degree」のそれぞれには、何百ものファイルがあります。 すべてのファイルを「School」という単一のフォルダにグループ化しようとすると、整理するのは難しいでしょう。「University」に特化したファイルを見つけたい場合、すべてのレベルが同じフォルダにあると厄介です。
I数百のファイルの中から1つのファイルを見つけるのは困難です。このユースケースでは2階層目のフォルダを作成することで、より深い組織化が可能になります。
例えば、小学生が使っているパソコンを想像してみてください。彼らには仕事や副業はありませんから、「School」と「Personal」のみが必要です。当然ながら、小学生のコンピューターには、小学生の頃からコンピューターを使っている修士課程の学生よりも少ない数のファイルしかありません。
高校生の場合:
>「School」と「Personal」という2つのベースレベルのフォルダがあります。

>> 「School」の中には12個のファイルがあります。この学生は、学校用のファイルはあまり持っていません。「geography-test-scores.xls」というファイルを探す場合、12個のファイルの中から簡単に見つけることができます。

これらの12個のファイルの管理を、先ほどの修士課程の学生のフォルダ構造に従って行った場合、ファイルの発見はより困難になるかもしれません。より多くのクリックとファイルの組織方法の検討が必要になるからです。さらなる組織を作成するためにネストされたフォルダが必要ない場合は、ネストされたフォルダを使用すべきではありません。 フォルダのネストは、作業スピードを向上させるためにのみ使われるべきであって、スピードを低下させては意味がありません。
コンポーネントライブラリ
Relume Library のようなコンポーネントライブラリには、フォルダのネストが有効です。
フォルダを利用することで、あらゆる規模のコンポーネントライブラリの整理が大幅に改善されます。この例をコンポーネントライブラリのユースケースで紹介します。
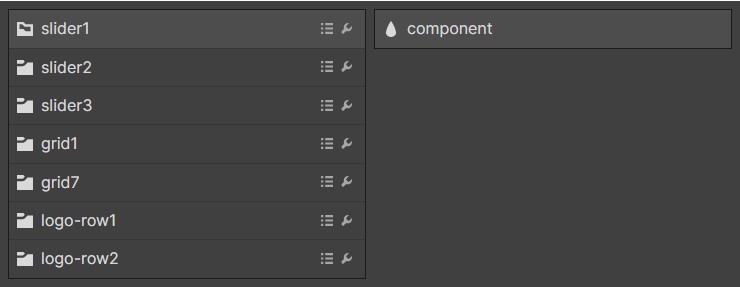
コンポーネントライブラリでは、例えば次のようにクラスを整理することができます。
slider1_component
slider2_component
slider3_component
grid1_component
grid7_component
logo-row1_component
logo-row2_component

コンポーネントライブラリでは、インスタンス固有のコンポーネントを適切に命名する方法はありません。
コンポーネントライブラリは、プロジェクトのどこでも使用できる再利用可能なコンポーネントを作成することを意図しています。
コンポーネントライブラリに100個のコンポーネントがある場合、仮想フォルダシステムには100個のフォルダが表示されることになります。このリストはあまり見やすくないかもしれません。
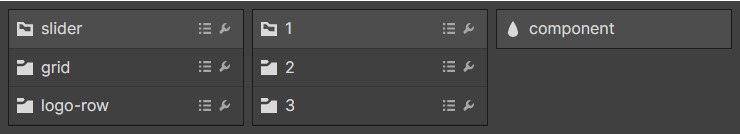
アンダースコアを1つ追加することで、バリエーションやオプションを扱うコンポーネントをよりよく整理することができます。
同じクラスを書き直して、バリエーション番号のネストされたフォルダを含めるようにしました。
slider_1_component
slider_2_component
slider_3_component
grid_1_component
grid_7_component
logo-row_1_component
logo-row_2_component

この命名規則がもたらす美しいアウトプットをご覧ください。
すべてのコンポーネントタイプをベースレベルのフォルダとして整理することができます。各フォルダをクリックすると、利用可能なオプションのバリエーションが表示されます。各バリエーションは明確に定義され、フォルダ内に整理されています。
多くのバリエーションを持つ巨大規模なコンポーネントライブラリの場合、3つのフォルダレベル、つまりネストされたネストフォルダを使用するのがスマートかもしれません。
Finsweet Extensionによる強力な名前変更
コンポーネントをプライマリプロジェクトに追加した後、Finsweet Extensionを使用してフォルダ全体の名前を変更することができます。
Finsweet Extensionを使用すると、任意のフォルダ名を一括で変更することができます。
これにより、layouts_grid_1_をプロジェクトにコピーし、このフォルダ内のすべての要素をteam-grid_として一括で名前を変更することができます。この一括フォルダの名前変更は、拡張機能内で数秒で行うことができます。
Foldersページでは、Finsweet Extensionの機能に関して詳しくご覧いただけます。
コンポーネントキーワードを使用する
Client-Firstの初期のV1リリースでは、以下のようにコンポーネントが定義されていました。
Client-Firstにおけるコンポーネントは、完全なUI要素を作成する一連のページ要素のグループです。例えば、ニュースレターサインアップ、チームグリッド、価格計算ツール、再利用可能な3カラムグリッド、クライアントリストなどがあります。
クライアントファーストのコンポーネントは、常にクラス名にアンダースコアを使用するように定義されています。
これらに項目に現状変更はありません。このフォルダの更新では、コンポーネントを使用することで具体的に、アンダースコアを使用することでより正確になります。
V1初期リリース
クラス名に含まれるアンダースコア = コンポーネント
FoldersのV2リリース
クラス名に含まれるアンダースコア = フォルダ
[folder-name]_component = コンポーネント
クラス名にフォルダアンダースコアを使用することは、必ずしもフォルダがコンポーネントであることを意味するわけではありません。アンダースコアは、フォルダの要素の組織化やグループ化のために使用されます。
コンポーネントは今や特定の分類を持っています。要素がコンポーネントであることを求めている場合、要素識別子のための「component」という単語を使用します。
コンポーネントキーワードの使用は、このフォルダがコンポーネント、つまり完全なUI要素を作成するページ要素のグループを表すということを示します。
コンポーネントはコピーペーストが可能な完全な構造と考えることができます。全体の構造を_componentクラスからコピーします。
例えば、ウェブサイトにクライアントスライダーがある場合、このクライアントスライダーをコンポーネントとみなします。クライアントスライダーの全ての要素の親ラッパーに、コンポーネントキーワードを追加します。
client-slider_component
client-slider_mask
client-slider_grid
client-slider_arrow

これは、clients-slider_フォルダがコンポーネントであることを示しています。
すべてをコンポーネントにする必要はありませんが、ニュースレターサインアップ、チームグリッド、価格計算ツール、クライアントリストなどの構造は、どれもコンポーネントの素晴らしい例です。
時には、コンポーネント以外のグループ化のためにフォルダを使用したい場合もあります。
例えば、スタイルガイドフォルダはその例です。Webflowプロジェクトがスタイルガイドを使用している場合、スタイルガイドのクラスを作成する必要があります。スタイルガイドのクラスは1ページだけで使用されるかもしれませんし、複数のページで使用されるかもしれません。
スタイルガイドのクラスを整理するために、クラスを組織化専用のフォルダに入れることができます。
styleguide_structure
styleguide_content
styleguide_item
styleguide_sidebar
スタイルガイドページはコンポーネントではなく、単なる要素の組織化です。
_componentキーワードの追加は常にオプションです。開発者が、クラス名の要素識別子としてコンポーネント"タグ"を追加することを決定します。
フォルダの意志決定ツリー
プロジェクトを整理する際には、多くの決定を下さなければなりません。
この決定の多くは開発中に下されることとなりますが、一部は開発を始める前に行うことができます。
多くの決定は開発中に下されます。
初めてフォルダの命名を行う際には、時間がかかるかもしれません。迅速かつ賢く命名を行えるようになるには訓練が必要です。
Client-Firstを使い続ける中で、フォルダの命名スキルは上達していきます。
プロジェクトの中でフォルダ機能を使い続けることで、スピードと正確性が向上していくはずです。
我々は、よりスピーディーなクラス組織化の決定を助けるための意思決定ツリーを開発しました。
このグラフィックを読むのには数分かかるかもしれませんが、これを読むことで各名前の決定を行う時間を短縮できます。このロジックをクラスの命名に適用し続けることで、より迅速な決定を行うことができます。
練習と試行錯誤を重ねることで、複雑な決断でも素早く下すことができるようになります。
ドキュメントで解決できなかった質問は、Twitterでお知らせください。


