
Client-First for Webflow

Stratégie des classes [Partie 2]
La théorie des meilleures pratiques pour les classes dans le designer de Webflow. Apprenez-en plus sur les classes globales, les classes empilées, et pourquoi nous n'empilons pas en profondeur dans Client-First.
Création de classes personnalisées
Assurez-vous de bien comprendre la définition d'une classe personnalisée dans Client-First. Voir la définition dans la stratégie des classes [Partie 1].
Client-First recommande de créer et d'utiliser des classes personnalisées pour de nombreux éléments du projet.
Bien qu'il y ait un mélange de classes personnalisées et de classes utilitaires, la majorité des projets seront créés avec des classes personnalisées.
Les avantages des classes personnalisées
1. Création rapide
Webflow, en tant que plateforme, a été conçu autour de l’édition visuelle de notre page web avec le panneau de styles (style panel). Le panneau Styles est un atout majeur dans Webflow. Nous pouvons créer de nouvelles classes et appliquer des styles à ces classes très rapidement.
Nous pensons que l'application/création de classes par le biais du panneau Styles devrait être effectuée librement et fréquemment dans notre flux/processus de travail.
Dans le développement traditionnel de sites Web, la création de classes personnalisées pour de nombreux éléments prend beaucoup de temps. Les classes et les styles sont écrits à la main, et l'écriture des propriétés CSS à la main prend beaucoup de temps. C'est pourquoi les systèmes de classes entièrement basés sur des “classes utilitaires” sont recommandés dans le développement web traditionnel.
Dans Webflow, nous avons l'avantage du panneau de styles, et nous devons en tirer parti.
Dans cette vidéo, nous écrivons les styles de la classe team-list_ à la main.
Dans cette vidéo, nous créons visuellement les styles pour team-list_ dans Webflow.
2. Plus facile à personnaliser et plus sûr à modifier
La modification des styles d'une classe personnalisée et d'une classe utilitaire est très différente.
La personnalisation d'une classe personnalisée spécifique à une instance peut souvent être très simple et rapide. Dans notre exemple team-list_, nous devons ajouter un style supplémentaire à notre affichage : display: flex
Nous influençons cet élément spécifiquement et n'avons pas à nous inquiéter de faire une erreur globale à l'échelle du site. En modifiant les classes globales, nous pouvons accidentellement mettre à jour des éléments du projet que nous ne voulions pas modifier. La modification des classes utilitaires globales demande donc beaucoup plus de réflexion et de prudence.
3. Actualiser l'affichage adaptatif sur mobile et tablette (Travailler le responsive)
Le design sur ordinateur peut être très différent de celui pour la tablette ou pour les mobiles.
En utilisant des classes personnalisées, nous pouvons librement effectuer des mises à jour entre les différents breakpoints (desktop, mobile, tablet). Les éléments dotés d'une classe personnalisée dédiée ont la possibilité d'être stylisés de manière unique sur tablette et mobiles.
Dans cet exemple, nous modifions l'élément team-list_ pour qu'il soit différent sur tablette et sur mobile. La classe personnalisée nous permet d'effectuer cette modification avec le panneau Styles.
Lorsque l'on utilise des classes utilitaires et que l'on effectue des mises à jour de style pour le responsive, nous avons besoin de classes utilitaires supplémentaires qui donnent des variations pour les points de rupture (breakpoints) du responsive.
4. Travailler avec les clients
Les clients ont souvent des commentaires et des demandes qui ne suivent pas les valeurs par défaut des classes utilitaires.
"Réduisez cet espacement", "Agrandissez cette box", "Changez la couleur du bleu au rouge", "Changez l'ordre d’affichage de ceci sur le mobile", etc.
Les demandes des clients peuvent être "aléatoires" dans la mesure où elles ne suivent pas toujours les valeurs par défaut d'un système de classes utilitaires. L'utilisation de classes personnalisées peut donc nous aider à mieux gérer ces demandes aléatoires.
Les clients demandent des modifications pendant le développement du site et après son lancement. Nous nous sentons plus à l'aise pour mettre à jour un élément spécifique avec une classe personnalisée plutôt qu'avec un système de classes utilitaires.
Si la demande de modification du client ne s'intègre pas dans le système de classes utilitaires du projet, la mise à jour devient plus difficile. Nous aurons besoin d'une nouvelle classe pour compléter la modification.
Avec une classe personnalisée, nous pouvons mettre en œuvre des modifications de style rapidement.
Utilisation des classes globales
Assurez-vous de bien comprendre la définition d'une classe globale dans Client-First. Voir la définition dans la stratégie des classes [Partie 1].
Une classe globale doit être simple, "puissante" et significative.
Les avantages des classes globales
1. Gérer les valeurs de style de manière globale sur l'ensemble du site web
Une classe globale doit être significative - Elle peut contenir une valeur pour un ensemble important de styles qui sont gérés à un niveau global sur le site.
Par exemple, les classes de conteneur Client-First. La classe container-large a une valeur de largeur maximale (max-width) de 80rem (1280px). Si nous voulons réduire la largeur maximale (max-width) de notre conteneur sur l'ensemble du site Web, nous pouvons remplacer la valeur de container-large par 75rem (1200px) en modifiant son style.
Il s'agit d'une modification globale qui mettra à jour tous les éléments avec la classe container-large sur l'ensemble du projet.
container-large est une classe puissante et global, dans nos projets Client-First.
2. Créer plus rapidement, utiliser efficacement les styles communs, et rendre le site pratique pour le client
Nous pouvons vouloir utiliser un style CSS comme classe utilitaire pour nous aider à construire plus rapidement. Par exemple, hide-tablet ou hide-mobile-portrait.
Ces classes nous permettront de modifier de façon sélective la visibilité des éléments sur l'ensemble du site Web pendant que nous travaillons, sans avoir à créer de classes et de combinaisons supplémentaires spécifiquement destinées à masquer un élément. Cette classe utilitaire peut nous aider à travailler plus rapidement dans le Designer.
Dans l'exemple ci-dessous, nous voulons masquer les deux derniers éléments de cette liste pour les mobiles uniquement. Nous utilisons hide-mobile-portrait pour masquer les deux derniers éléments sans créer de nouvelle classe.
Comprenez qu'il ne s'agit pas d'une propriété CSS qui doit être mise à jour de façon globale. Il est peu probable que nous souhaitions, d’un coup, afficher tous les éléments mobiles cachés dans le projet. L'objectif de cette classe utilitaire est d'améliorer votre méthode de travail, tout en réduisant les classes personnalisées supplémentaires.
Utilisation judicieuse des classes globales
Si une classe globale n’a pas de l'un de ces deux avantages, il se peut qu’il ne soit pas bénéfique d’utiliser une classe globale.
Pour le savoir, nous pouvons nous poser ces questions :
Ce style a-t-il un avantage à être géré à une échelle globale ?
Cela permet-il d'accélérer le temps de développement, d'utiliser efficacement les styles récurrents ou de simplifier la vie des clients ?
Nous voulons créer et utiliser une classe globale uniquement si elle répond à l'un de ces cas d'utilisation.
Exemple de la position absolue
Par exemple, jetons un œil à une classe utilitaire globale appelée position-absolute, cette classe ajoute la propriété CSS position: absolute à un élément.
Il n'y a aucune raison de modifier les styles de cette classe de façon globale. Quelles propriétés CSS allons-nous modifier dans position-absolute ? Il n'y a aucune raison valable de faire une modification à cette classe de façon globale sur l'ensemble du projet.
position: absolute n'est généralement pas une propriété CSS qui existe seule. Elle nécessite probablement des propriétés CSS supplémentaires pour créer une position particulière.
Il est peu probable qu'un style position-absolute améliore notre vitesse de développement puisqu'il nécessitera l'ajout de classes empilées ensuite. Et il y aura (encore) probablement d'autres empilements de classes pour adapter le site aux tablettes et aux mobiles.
Par conséquent, nous suggérons donc d'appliquer des propriétés CSS telles que position directement sur une classe personnalisée.
Nous ne recommandons pas d'utiliser une classe telle que position-absolute comme classe globale.
Exemple avec une section noire (dark section)
Les classes globales doivent avoir un impact sur une mise à jour globale. Une modification de la classe doit bénéficier de manière significative aux changements globaux sur le site.
Par exemple, nous pouvons utiliser la classe section-dark pour appliquer color: #ffffff et background-color: #000000 à une section. Si la classe section-dark est appliquée à de nombreuses sections dans l'ensemble du projet, nous pouvons effectuer de puissantes et rapides modifications sur l’ensemble de nos sections noires.
Par exemple, en changeant la valeur background-color: #000000 en background-color: #111111 sur une classe section-dark, la couleur noire de l’ensemble de ces sections changera en un clic, et de façon uniforme sur l’ensemble du site.
Empilement de classes globales
L’empilement de classes globales peut nous aider à appliquer plusieurs styles globaux à un seul élément.
Mais nous devons aborder l'empilement des classes avec une stratégie. Car si nous empilons trop de classes sur un élément, notre projet peut devenir ingérable
Empiler des classes similaires
Nous recommandons d'empiler les classes globales avec la même propriété CSS ou du même type de catégorie. Par exemple, nous pouvons empiler les classes :
- Les classes de marge avec les classes de marge (Margin classes avec margin classes)
- Les classes de padding avec les classes de padding (Padding classes avec padding classes)
- Les classeurs de largeur avec les classes de largeur (Width classes avec width classes)
- Les classes typographiques avec les classes typographiques (Typography classes avec typography classes)
L'empilement de classes similaires n'est pas une règle stricte. Il s'agit d'une pratique qui aide à rester plus organisés et plus flexibles au sein d’un projet. En utilisant cette méthode, nous éliminons de nombreux cas de sur-empilement (deep-stacking).
Si nous avons un mélange de classe sur un élément, notre liste de classes s'allonge et introduit un problème de sur-empilement.
Exemples
Jetons un oeil sur deux exemples - les marges et les typographies
Les marges (Margin)
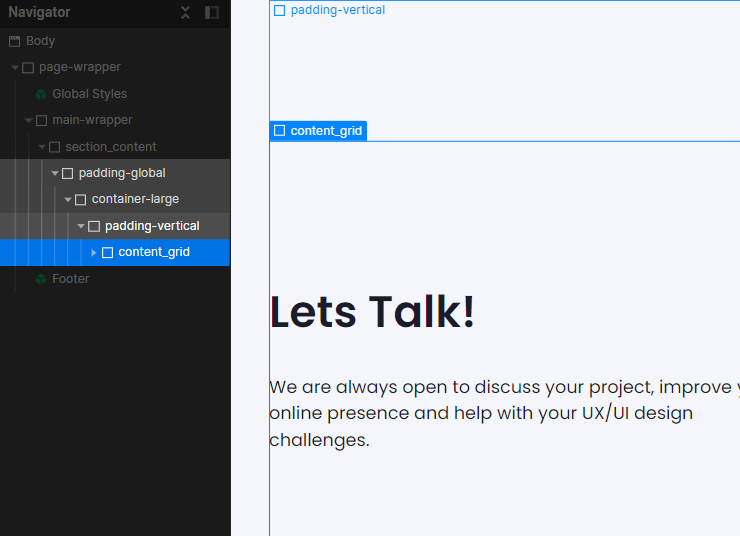
Le système d’espacement Client-First utilise une approche de classes globales empilées. Tout d'abord, nous appliquons la classe de direction, par exemple, margin-top. Ensuite, nous appliquons la classe de taille, qui définit l’espace que nous souhaitons affecter dans cette direction, margin-large.
Nous ne voulons pas ajouter d'autres classes en plus de celle-ci.
Par exemple, nous n'ajoutons pas de classes de la catégorie de classesmax-width, par-dessus nos classes de marge.
Si nous ajoutons une classe par-dessus notre classe combinée margin-top margin-large, nous sur-empilons (deep-stacking) nos classes. Si nous plaçons, max-width-small en plus des blocs d’espacements, nous empêchons la possibilité d'effectuer des changements rapides à notre système de gestion de l'espacement margin-large. Pourquoi ? Car nous devons enlever max-width-small avant de pouvoir changer margin-large.
Ce concept s'applique à toutes les autres catégories de classes. Nous voulons que les Div Block avec les classes de marge aient uniquement des classes de marge.
Typographie
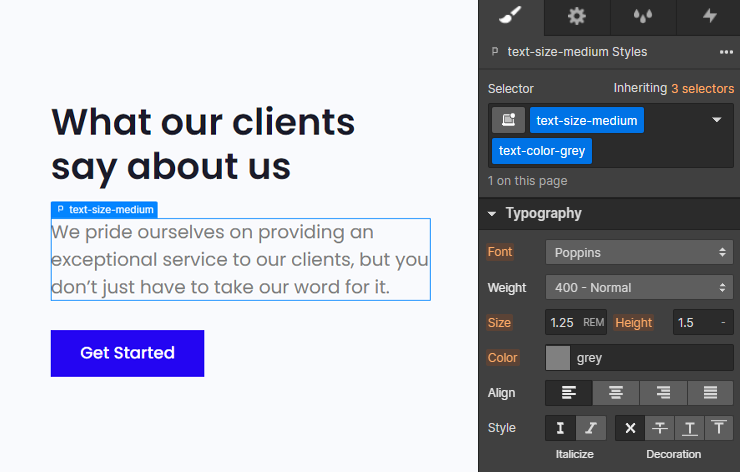
Un élément texte peut avoir besoin de plusieurs classes (typographiques) globales. Dans ce cas, nous pouvons empiler plusieurs classes, sur un seul et même élément.
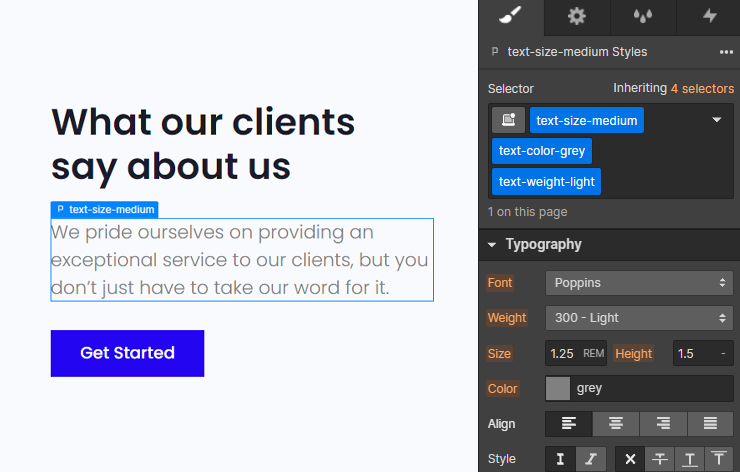
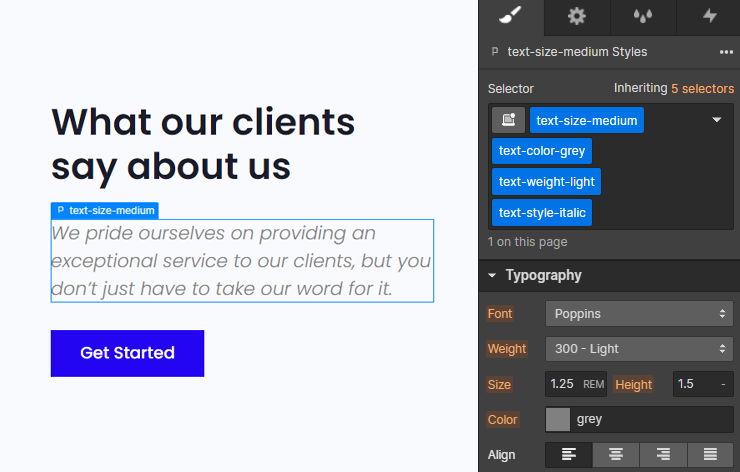
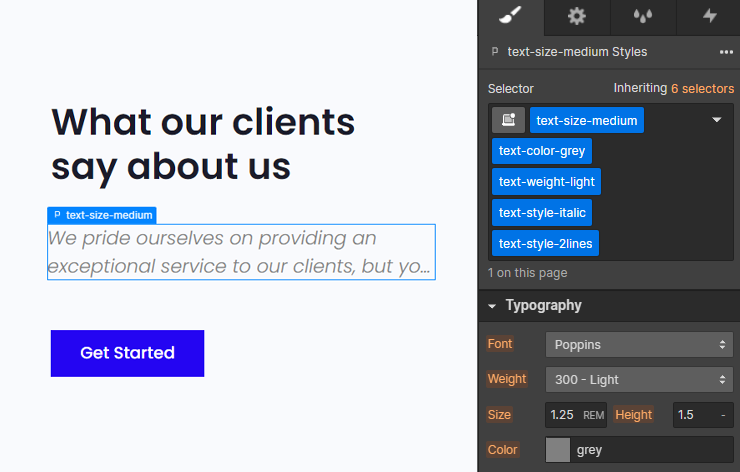
Par exemple, un texte large peut aussi avoir une couleur de texte grise. Avec les classes text-size-large et text-color-gray un élément texte peut se voir attribuer cette combinaison de styles.
Comme pour la marge (margin), nous ne voulons pas ajouter d'autres classes par-dessus (en plus).
Nous voulons que nos classes typographiques soient facilement accessibles dans le panneau des styles. Si nous devons mettre à jour text-size-large, nous ne voulons pas supprimer de nombreuses classes après celle-ci pour accéder à la classe de base.
Ne pas ajouter de nouveaux styles aux classes globales empilées
Nous ne voulons pas ajouter de nouveaux styles aux classes globales empilées car cela créera une nouvelle classe (une classe combinée) dans le CSS du projet.
La création de classes combinées spécifiques à une instance à partir de classes utilitaires globales va à l'encontre de l'objectif des véritables classes utilitaires globales. Cette pratique peut entraîner des problèmes d'organisation lorsque le site Web évolue.
Continuons avec les exemples ci-dessus - marge et typographie.
L’exemple des marges (margin)
Nous ne devons jamais créer de nouvelle classe sur des classes de marges déjà empilées. Si nous avons margin-top et margin-large, nous ne devons pas ajouter de style supplémentaire à cette combinaison.
Appliquer des styles comme celui-ci créera une nouvelle classe. Nous devrons donc écrire un nouvel ensemble de styles dans la feuille de style CSS.
L’exemple des typographies
Nous ne devons jamais créer de nouvelle classe personnalisée sur des classes de typographie empilées. Si nous avons text-size-large et text-color-gray, nous ne devons pas appliquer de nouveau style personnalisé par dessus ces classes empilées.
Cela entraîne également la création d'une nouvelle classe combinée (combo class).
Les solutions
Au lieu de créer une nouvelle classe à partir de classes globales empilées, nous proposons d'utiliser ces deux stratégies.
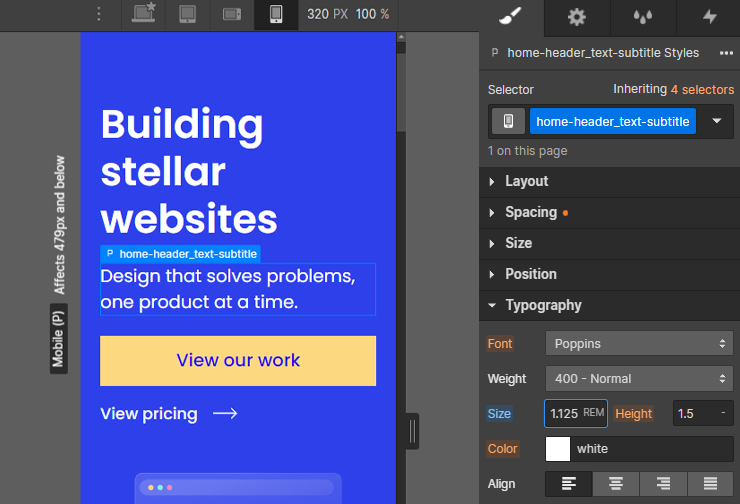
1. Commencez par une classe personnalisée dès le début
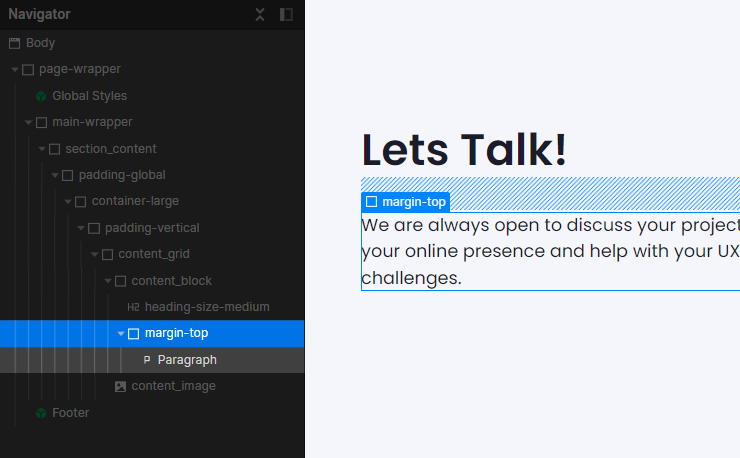
À la place de créer une classe combinée text-size-large text-color-gray, créer la classe personnalisée home-header_text avec une taille, une couleur et tous les styles CSS nécessaires. Cela nous donne une flexibilité complète pour ajouter des styles personnalisés à l'élément.
Cependant, nous n'hériterons pas des styles globaux du texte. Si nous utilisons trop cette méthode, nous ne bénéficierons plus des avantages liés au contrôle global de la typographie.
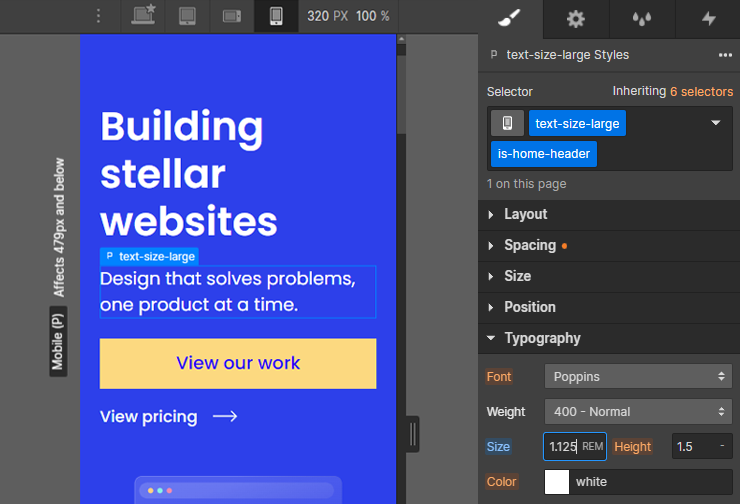
2. Utilisez une classe additionnelle pour créer une classe combinée
Nous pouvons créer une nouvelle classe combinée en ajoutant une classe par dessus nos classes utilitaires. La classe s’appellera par exemple is-home-header, et elle créera une combinaison de styles qui s’appliquera sur les 3 classes (2 précédentes + elle).
Cette méthode permet de conserver des propriétés de styles important tel que le CSS de text-size-large text-color-gray, tout en ayant la possibilité de les personnaliser grâce à is-home-header. is-home-header contient tous nos styles personnalisés pour cette instance.
Cette méthode est particulièrement utile lorsque nous voulons que certains styles CSS restent globaux dans le projet. Dans cet exemple, la propriété CSS font-size (text-size-large) and color (text-color-gray) reste contrôlée globalement.
Classes combinées
C’est quoi une classe combinée ?
Une classe combinée est une variante d'une classe de base. Une classe combinée hérite des styles de la classe de base et on peut y ajouter d'autres styles.
Nous définissons la "classe de base" comme la première classe de notre liste de classes, lorsqu’il y a plusieurs classes combinées empilées sur un élément. En ajoutant une classe par-dessus la classe de base vous créer une variation unique (et une classe combinée).
Une classe combinée ne fonctionnera que si elle est combinée (et donc précédée) par la classe de base. Dans la vidéo ci-dessous, vous comprendrez que is-blue ne fonctionne pas seul. Cela fonctionne seulement lorsqu'elle est additionnée à la classe button.
La principale différence entre un empilement de classe utilitaire et une classe combinée est :
- Une classe combinée crée une nouvelle classe et ajoute une nouvelle information de style au fichier CSS du projet.
- Les classes globales empilées ne créent pas de nouvelle déclaration de classe ou de style au projet.
Le préfixe -is
Pour rester organisé et direct dans l'utilisation des classes combinées, nous utilisons -is comme préfixe dans le nom de la classe. Lorsque nous voyons -is, nous savons que cette classe est une classe combinée créée au-dessus d'une autre classe.

Hériter des styles de la classe de base
Les classes combinées doivent répondre à un critère fondamental pour être créées : la classe combinée doit avoir un avantage clair à hériter des styles de la classe de base.
Dans une classe combinée, nous définissons la "classe de base" comme la première classe de notre liste de classes combinées empilées. La classe de base doit contenir les styles par défaut auxquels s'ajoute toute variante personnalisée.
La classe ajoutée par-dessus, qui crée la classe combo, est la variante. Chaque variante doit avoir une bonne raison (cas d'utilisation) d’hériter des styles de la classe de base.
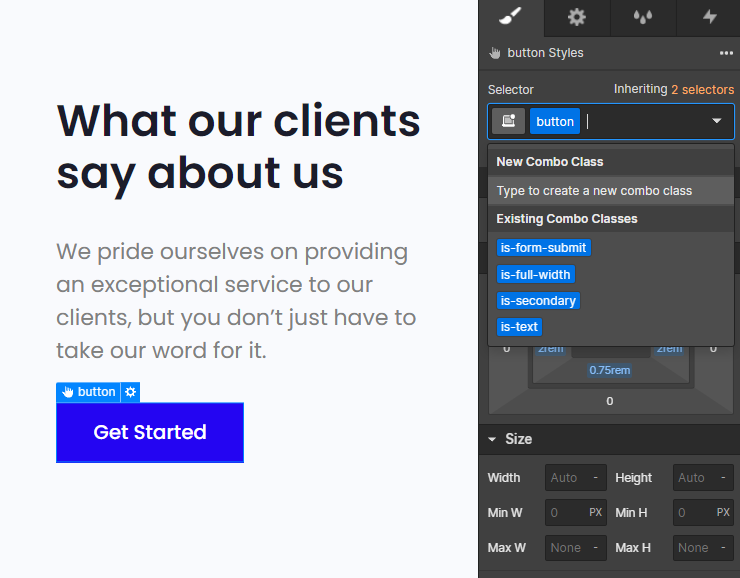
Exemple avec un bouton
Jetons un œil sur l’exemple d‘un système de classes de boutons combinés.
La classe button est notre classe de base. Toutes les variantes de styles ci-dessous viennent s’ajouter sur la classe button.
is-primary, is-alternative, is-inactive, is-black
Nous pouvons ajouter ces styles au button pour montrer des variantes. Il est très important de comprendre que la classe is- ne fonctionnera pas seule. Elle ne fonctionnera que si elle est additionnée à la classe button.
La classe button est une classe de base importante dans cet exemple.
Nous voulons que tous nos boutons, quelle que soit la variante, aient le même padding et la même taille de police (font-size). Nous définissons ces propriétés dans notre classe de base button.
Chacune des variantes de is- hérite des styles globaux importants de button.
Ce système de classe combinée sur le bouton nous permet d’effectuer des modifications CSS à l'échelle globale de notre site, aussi bien sur padding et font-size, sur l’ensemble des boutons. Tous les boutons par défaut, et toutes les variantes de boutons recevront la modification du style global.
Le fait de pouvoir gérer ces styles de façon globale présente un avantage évident. Nous pouvons apporter des modifications importantes à tous les boutons du site en actualisant, seulement, une classe.
Cette stratégie de classe combinée de boutons est un excellent exemple d'utilisation puissante et efficace des classes combinées.
Des classes combinées avec un objectif
Les classes combinées sont puissantes, et nous devons les utiliser avec soin et de manière ciblée. Un système de classes combinées mal construit peut causer des problèmes de mise à échelle et d'organisation au sein du projet.
Il doit y avoir un cas d'utilisation bénéfique pour hériter des styles de la classe de base. S'il n'y a pas ce cas d'utilisation, il n'y a peut-être pas de raison d'utiliser un système de classes combinées. Il peut être préférable de créer une seule classe personnalisée qui contient tous les styles nécessaires à cet élément.
L’exemple des containers - Un système de combo classe inutile
Nous allons analyser un exemple de classe combinée, sans avantage clair à l’utilisation d’une combo class, qui a pour classe de base container
Notre classe container modifie plusieurs paramètres : margin: 0 auto, width: 100%, et une valeur de largeur variable max-width.
Il est tentant de créer des combinaisons container is-large, is-medium, is-small. Cela semble être un cas d'utilisation parfait pour la classe combinée car nous avons deux propriétés CSS partagées et une propriété CSS variable.
Cependant, les deux propriétés CSS partagées — margin and width — ne sont pas des propriétés CSS que nous devons gérer globalement sur une classe de base. Ce n'est pas une bonne pratique de changer ces propriétés en d'autres valeurs. Par exemple, nous ne voudrions pas changer width: 100% en width: 90%. De plus, nous ne voulons pas modifier les valeurs margin: 0 auto.
Puisque nous n'avons pas besoin de gérer margin ou width dans la classe de base, container, il n'y a aucun avantage à utiliser un système de gestion de classes combinées. La seule valeur que nous devons modifier est notre classe max-width.
Donc, au lieu de créer une classe combinée container is-large nous appliquons tous les styles directement à une seule classe container-large. Nous préférons toujours travailler avec une seule classe plutôt qu'avec une classe combinée. Si un combo n'est pas nécessaire, ne l’utilisons pas.
De plus, avec le nom de la taille dans le nom de la classe, nous améliorons la lisibilité de nos noms de classe dans le panneau de navigation (Navigator). Nous verrons container-large comme nom de classe, au lieu de seulement container.
Exemple des typographies - Héritée pour l’ordinateur, personnalisée pour le mobile
Nous devons personnaliser un élément de texte car il est unique sur mobile. Sur desktop et tablette, cet élément suit le style text-size-large par défaut. Sur mobile, il nécessite une configuration unique qui ne rentre pas dans nos classes utilitaires globale, par défaut.
1. Commencez par une classe personnalisée dès le début.
Nous avons la possibilité de créer une nouvelle classe personnalisée pour gérer la typographie sur tous différents “breakpoints” (mobile, tablette, ordinateur). home-header_text-subtitle, par exemple. Avec cette stratégie, nous n'utilisons pas le système de classes utilitaires, et pouvons donc personnaliser quelques éléments seulement. L'inconvénient de cette stratégie est que nous ne maintenons plus les valeurs de taille globale pour l’affichage sur bureau et la tablette. Si nous voulions faire une modification globale de notre text-size-large sur l’affichage bureau/ordinateur, la classe personnalisée ne serait pas affectée par ce changement.

2. Utilisez une classe supplémentaire pour créer une classe combinée.
Si gérer la typographie globalement est important dans notre projet, nous pouvons envisager une nouvelle classe combinée.
Par exemple, text-size-large is-home-header. L'avantage de cette configuration est que nous pouvons conserver nos styles globaux sur le bureau et la tablette, puis les personnaliser uniquement pour le mobile. Lorsque nous apportons une modification globale à notre classe text-size-large sur ordinateur, cet élément recevra les modifications par le biais du système global.

Utilisez cette stratégie avec d'autres classes utilitaire
Ce concept fonctionne aussi pour d'autres classes utilitaires dans le projet. Par exemple :
icon-medium is-footer
button-primary is-nav
heading-medium is-mobile-effect
Assurez-vous que la création d'une classe combinées à partir d'une classe utilitaire globale a un but précis. Il doit y avoir un cas d'utilisation clair pour maintenir les styles globaux et ensuite ajouter des styles supplémentaires.
Ne faites pas de deep stack (sur-empilement de classe)! La stratégie de classe combinée is- devient moins efficace lorsqu'il y a une série de classes globales empilées. Par exemple, text-size-large text-color-black text-style-underline is-testimonials-title sont de classes (sur-) empilées.
Nous voulons éviter à tout moment les empilements profonds. (Ma règle personnelle est un maximum de 3 classes, Flo)
Ne faites pas d’empilement profond de classe (deep-stack)
Les raisons de ne pas (trop) empilée de classes
1. Des problèmes de flux de travail dans le panneau de styles de Webflow
Nous n'avons pas de libre contrôle sur les classes combinées dans Webflow.
- Nous ne pouvons pas réorganiser les classes empilées dans le panneau Styles.
- Nous ne pouvons pas apporter de modifications aux classes précédemment empilées sur les différents écrans d’affichages.
- Nous ne disposons pas d'un contrôle complet et visuel sur les classes empilées dans le Designer.
La suppression de toutes les classes ultérieures dans une liste de classes empilées est un processus difficile. Plus la liste de classes est longue, plus le risque d'erreur et de frustration est élevé lors des modifications.
Nous pensons qu'il s'agit d'un flux de travail inefficace et d'un problème inhérent à l'UX de Webflow.
Ce principe Client-First est conçu spécifiquement autour de la façon dont l'interface utilisateur du Designer de Webflow est créée et permet d'interagir avec les classes empilées.
2. Beaucoup d’étapes pour… des petits changements
Les limitations de la section précédentes le soulignent, le sur-empilement entraîne un processus fastidieux pour éditer des classes profondément empilées.
Supprimer toute une liste de classes pour retirer une seule classe au début de la liste empilée n'est pas une pratique agréable. Nous pouvons devenir frustrés par ces étapes supplémentaires si c'est une pratique constante dans notre flux de travail.
De plus, lorsque nous devons effectuer des personnalisations spécifiques au mobile, nous pouvons avoir des conflits de style avec les éléments empilés précédemment.
3. Accroissement de la courbe d'apprentissage
Nous pensons que l'empilement profond entraîne une courbe d'apprentissage plus importante, car il est plus compliqué de comprendre l’impact de chaque classe.
Un (nouvel) utilisateur entrant dans le projet doit
- Avoir une bonne compréhension de CSS
- Comprendre ce que fait chaque classe dans la liste empilée
- Comprendre les nuances de l'empilement des classes dans Webflow.
Nous pensons que cela augmente la courbe d'apprentissage de notre projet.
Lorsque nous utilisons la méthode Client-First, nous voulons continuellement réduire le temps de compréhension inhérent à ce projet Webflow. Nous devons donc nous obliger à créer des éléments, à utiliser des classes sur chacun des éléments et à mettre en œuvre des stratégies qui sont faciles à comprendre, à gérer et à adapter. C'est ce qui fait un projet Webflow puissant.
4. Écrire du CSS dans Webflow est rapide
Nous n’avons pas besoin de gagner du temps pour écrire du CSS sur Webflow.
Les explications complètes ci-dessus Création de classes personnalisées > Les avantages des classes personnalisées > 1. Création rapide.
5. L’économie de CSS est minuscule
La différence entre le temps de chargement d'un fichier CSS de 52 kb et celui d'un fichier CSS de 65 kb est négligeable. Une économie de 10 kb est insignifiante lorsque nous avons des images et d'autres actifs qui peuvent peser des centaines de kb.
Nous ne pensons pas que les économies réalisées dans la feuille de style CSS l'emportent sur les avantages de la création de classes personnalisées.
Les limites de l’empilement (de classes)
Dans Client-First, nous empilons, mais nous ne voulons pas d'empilement profond. Nous examinons ci-dessous le nombre de classes empilées sur un élément.
1 ou 2 classes sur un élément
Bien. c’est commun/fréquent.

3 classes sur un élément
Ok, mais pourquoi avons-nous besoin de 3 classes superposées ? Est-ce nécessaire ?

4 classes sur un élément
C’est l’empilage maximum absolu. Avons-nous vraiment besoin de 4 classes empilées ?

5 classes sur un élément
C’est trop. Cela va être compliqué à gérer. Créez une classe personnalisée à la place !

Les stratégies pour éviter l’empilement profond de classe (deep-stack)
1. Utiliser une seule classe personnalisée
Plutôt que d'empiler plusieurs classes, nous pouvons commencer par une seule classe personnalisée. Nous pouvons donner un style personnalisé à l'élément avec une seule classe sans avoir besoin d’empiler de classes. Nos styles empilés seront appliqués à une seule classe personnalisée.

2. L’intégrer dans un autre div block
Lorsque nos classes s'empilent trop, nous pouvons créer un bloc Div qui donnera un style aux éléments imbriqués dans ce div.
La structure de base utilisée dans Client-First adopte cette approche. Au lieu d'empiler de nombreuses classes sur un seul élément, nous séparons les classes par type et utilisons plusieurs couches d'éléments imbriqués.

Une couche imbriquée sépare les styles qui ont des objectifs différents. Nous conservons notre système global de classes utilitaires tout en évitant un empilement profond sur un seul élément.
Ce même concept s'applique au système d'espacement Client-First. Par exemple, en mettant en œuvre un concept de blocs d'espacement, nous séparons margin-top et margin-large des autres éléments.

3. Créer une classe combinée
Par exemple :
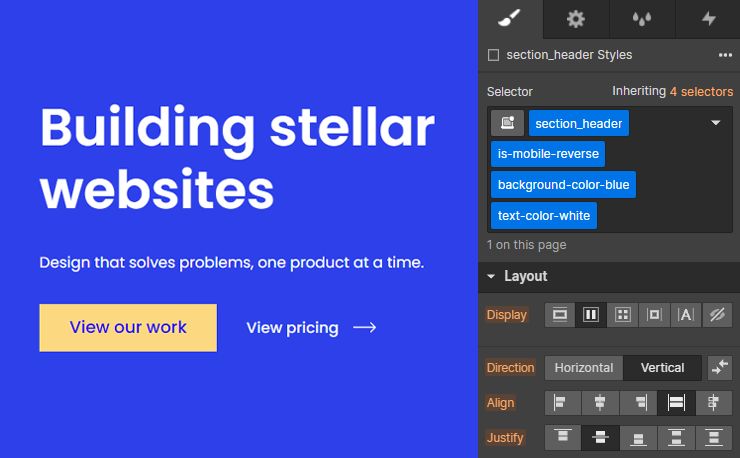
header_component + is-mobile-reverse + background-blue + text-color-white

Peut-être transformée en :
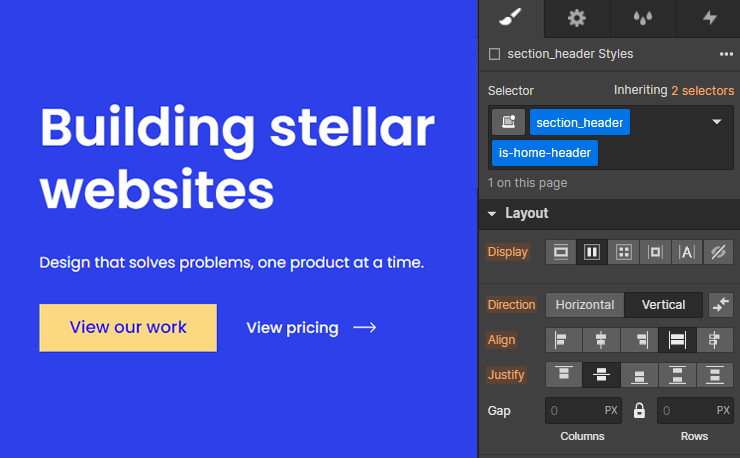
section_header + is-home-header

Nous héritons d’un style global important de de la classe header_component, par exemple, padding, z-index, and transition.
Puis, notre classe is-home-header est une classe combinée, qui ajoute background-color, et text color, et les modifications de la mise en page (responsive) de l’élément.
Au lieu d'empiler quatre classes, nous avons réduit l'empilement à deux classes. C'est plus facile à gérer et plus souple pour les modifications/mise à jour.
Pas de système de mise en page
Pas de flexbox, grid, column, our classe de mise en page
Aucune classe de mise en page n'est incluse dans Client-First. (Flex, grid column, etc)
Nous ne recommandons pas l'utilisation d'un système de classes flex ou grid géré de manière globale dans Webflow. Nous encourageons la création de classes personnalisées à l'aide de flex, de grid ou de tout autre système de mise en page de colonnes.
Exemple 1 de ce que nous n’aimons pas
Développons une mise en page en grille avec des classes utilitaires. Cet exemple n'est pas une pratique de Client-First. Il s'agit plutôt d'un exemple de la raison pour laquelle nous ne disposons pas d'un système formel de mise en page inclus dans Client-First.
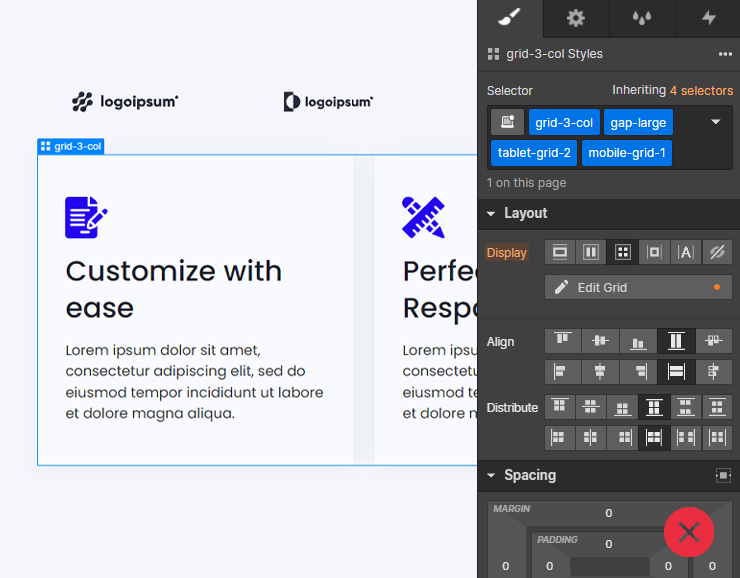
grid-3-col gap-large tablet-grid-2 mobile-grid-1

Imaginons maintenant que le client demande de réduire l'espace entre les éléments sur l’affichage tablette. L'espace important dont nous avions besoin sur le bureau n'est plus nécessaire sur la tablette. Nous avons besoin d'un espace beaucoup plus petit. Cependant, nous héritons de notre espace-large de l'ordinateur de bureau.
Notre liste de classes peut vite devenir longue lorsque nous ajoutons des modules complémentaires personnalisés pour les différentes responsives (tablettes et mobiles) à notre système de mise en page utilitaire. Les variations sur les tablettes et les mobiles peuvent entraîner un empilement très profond.
Pour satisfaire tous les cas d'utilisation de chaque option de taille de mise en page sur tous les points de ruptures, nous avons besoin d'un système de mise en page large et complexe. Nous devrons créer une nouvelle classe pour réaliser la mise en page si aucune classe utilitaire n'est disponible pour notre personnalisation en mode adaptatif.
De nombreuses étapes sont nécessaires pour passer d'un Div block vierge à un élément responsive fini.
Exemple 2 de ce que nous n’aimons pas
Il est possible de réduire le nombre de classes dans un système de classes utilitaires en regroupant plusieurs propriétés CSS dans une seule classe.
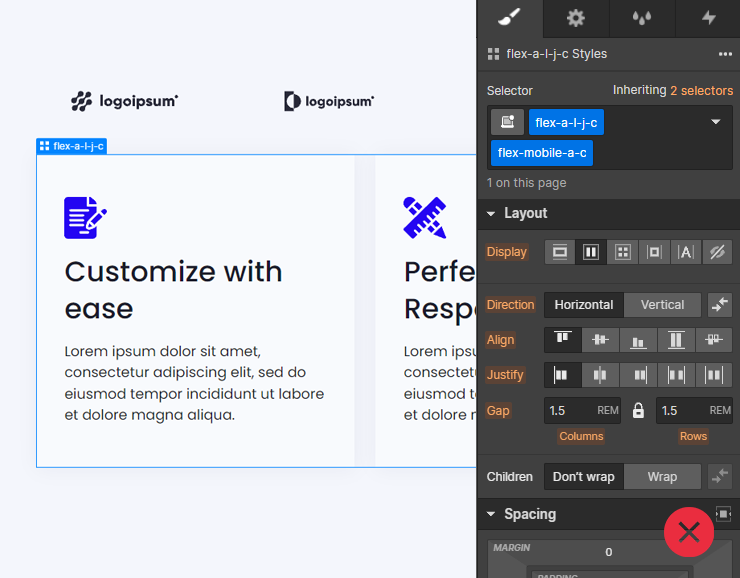
Par exemple, flex-a-l-j-c + flex-mobile-a-c établit les paramètres d’affichage flex sur le point d'arrêt de base et la variation mobile.

Cette dénomination n'est pas claire pour quelqu'un qui ne connaît pas ce système de mise en page. En tant que développeur de formation, vous le connaissez peut-être, mais cela ne signifie pas que les autres développeurs ou nos clients le connaissent.
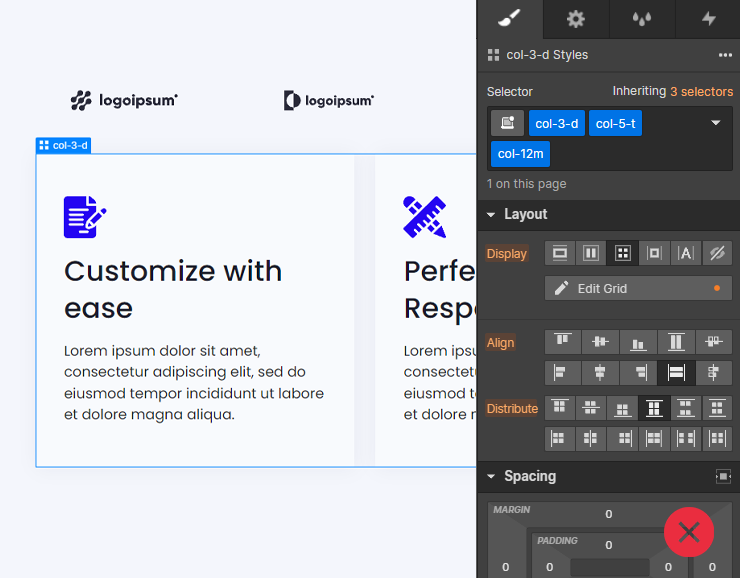
Nous ne voulons pas voir col-2-d + col-5-t + col-12m

Bien que cette seconde convention de nomination soit “plus claire”, nous devons encore comprendre le fonctionnement de ce système.
Que signifient les chiffres ? Que signifient les lettres ? Quelles sont les colonnes ? Comment fonctionnent les affichages adaptatifs ? Que dois-je faire si j'ai besoin d'une personnalisation unique ?
Exemple de ce qui peut fonctionner avec Client-First
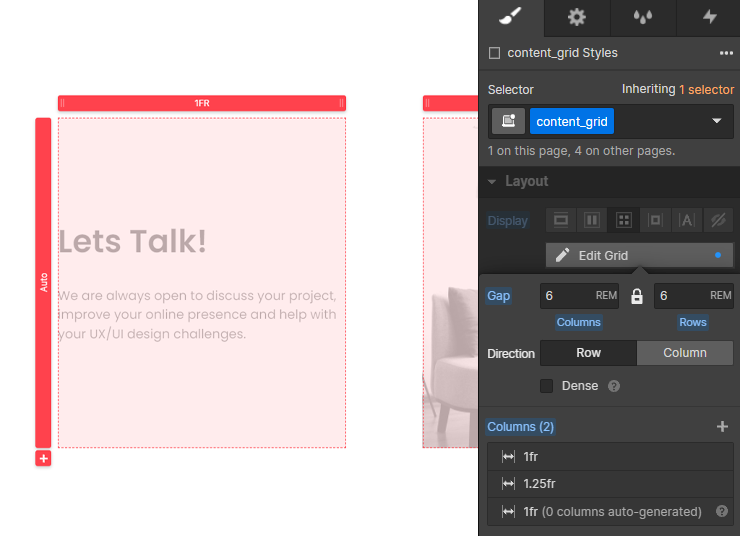
Nous pouvons utiliser le pouvoir des classes globales pour créer des mises en page avec Client-First. Les systèmes de mise en page globaux peuvent être sympa pour le client. Si c'est ce qui est le mieux pour le projet, faites-le.
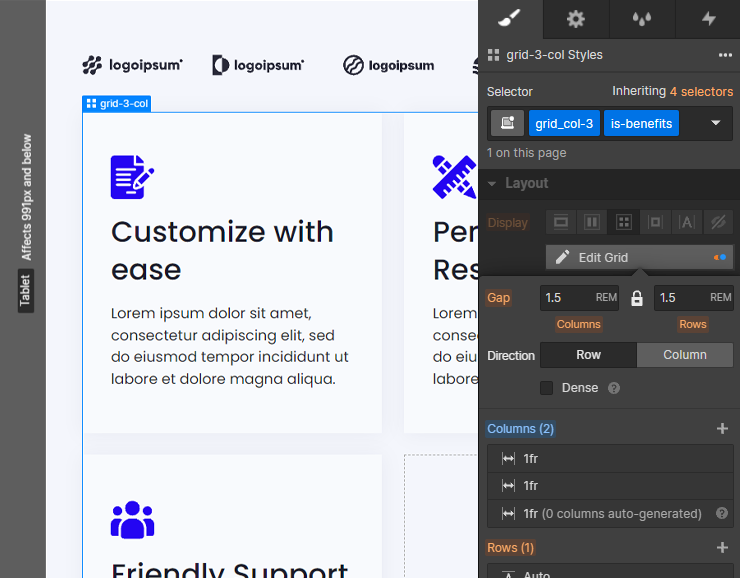
Par exemple, grid_col-2 et grid_col-3 peuvent être utilisées comme les mises en page par défaut à 2 et 3 colonnes. Sur l’affichage (desktop) ils auront tous la même valeur. Une classe combinée is-specific-instance pourra être créée pour des affichages sur mobiles ou tablettes qui différait de celui par défaut.

Nous ne voulons pas enfermer tout le monde dans un système de classe global pour chaque mise en page, section ou page de notre construction. L'utilisation d'un système de classes combinées comme celui-ci peut être cool pour le client tout en maintenant une certaine unification dans la mise en page.
Créer des mises en page avec des classes personnalisées
Nous pouvons créer des mises en page simples et complexes à l'aide de classes personnalisées. Nous pouvons utiliser des classes personnalisées pour toutes les mises en page de nos projets si nous le souhaitons.
Les classes personnalisées sont excellentes pour construire des mises en page sur Webflow. Les classes personnalisées nous permettent de :
- Construire rapidement des structures de pages
- Effectuez rapidement des modifications dans le futur
- Réalisez toutes les personnalisations pour un site responsive design
- Empêcher toute “casse” accidentelle de la mise en page du site
- Confiez (à votre client ou autres) votre projet avec une courbe d'apprentissage minimale



