
Client-First for Webflow

Systèmes des classes utilitaires
Passez en revue les systèmes de classes utilitaires inclus dans le clonable officiel du projet Client-First. Nous commençons chaque projet avec cet ensemble de classes utilitaires.
Intro
Le clonable Client-First comprend des classes utilitaires et des styles qui nous aident à démarrer tout projet Webflow.
Ces classes ne sont pas spécifiques à un site Web, un design, un style ou une mise en page. Les classes utilitaires gèrent les propriétés CSS importantes utilisées dans de nombreuses pages, sections ou éléments.
Certaines classes utilitaires nous permettent d'apporter de puissantes modifications globales aux éléments tout au long du développement. Par exemple, une classe qui applique un espacement (padding) horizontal universel.
Certaines classes sont destinées à améliorer le flux de travail. Par exemple, une classe qui applique le paramètre display : none.
Il est important de savoir que tous les styles utilitaires inclus dans Client-First sont facultatifs. Si le développement nous demande d'organiser l'espacement différemment ou d'utiliser une structure unique pour la structure de la page externe, nous pouvons le faire. Cependant, nous constatons que la plupart des projets fonctionnent très bien avec les classes utilitaires de Client-First.
Principaux systèmes de classes utilitaires
Les trois principaux systèmes de classes utilitaires globales sont fournis avec Client-First : la structure de base (Core structure), la typographie (typography) et l'espacement (spacing).
Nous les avons identifiés comme nos classes utilitaires globales les plus essentielles lorsque nous développons dans Webflow. Chaque système de classe utilitaire globale a une page de stratégie dédiée pour expliquer comment nous l'utilisons.
Structure
La structure de base définie et flexible que nous pouvons utiliser sur toutes ou la plupart des pages.
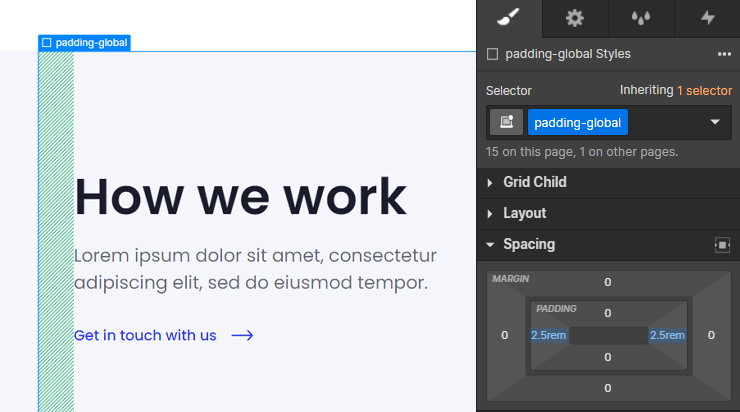
Padding (retrait) horizontal global
Le padding (retrait) horizontal global gère le padding (retrait) gauche et droit du contenu d'une page.
- padding-global

Taille du conteneur (Container size)
Valeurs globales de largeur maximale qui servent de conteneurs de largeur maximale (max-width) pour le contenu.
- container-large
- container-medium
- container-small
Pour en savoir plus sur la structure de base, consultez la page Stratégie de structure de base.
Padding (retrait) de section (Section padding)
Le padding (retrait) des sections gère un système global d'espacement vertical pour les sections.
- padding-section-small
- padding-section-medium
- padding-section-large
Typographie
Client-First comprend un système global d'utilitaires pour les titres (headings), la taille de la typographie, la couleur et les personnalisations.
Balises HTML
Nous utilisons toujours la balise HTML pour définir les styles de titres (headings) par défaut.
- body
- H1
- H2
- H3
- H4
- H5
- H6
Changement de style de titre (Heading)
Utilisez le préfixe de classe heading-style- sur les éléments H1, H2, H3 ou tout autre élément texte pour modifier le texte en fonction d'une taille de titre "H" spécifique. Par exemple, si nous avons un H2 qui devrait être stylé comme un H3, nous pouvons utiliser H2 à des fins de référencement naturel (SEO) et appliquer le préfixe heading-style-h3 à l'élément.
- heading-style-h1
- heading-style-h2
- heading-style-h3
- heading-style-h4
- heading-style-h5
- heading-style-h6
Taille de texte
Utilisez le préfixe de classe text-size- sur un élément texte pour modifier la taille du texte.
- text-size-large
- text-size-medium
- text-size-regular
- text-size-small
- text-size-tiny
Style de texte
Utilisez le préfixe de classe text-style- sur un élément texte pour modifier le style du texte.
- text-style-allcaps
- text-style-italic
- text-style-link
- text-style-muted
- text-style-nowrap
- text-style-quote
- text-style-strikethrough
- text-style-2lines
- text-style-3lines
Poids (weight) de texte
Utilisez le préfixe de classe text-weight- sur un élément texte pour modifier le poids du texte.
- text-weight-xbold
- text-weight-bold
- text-weight-semibold
- text-weight-normal
- text-weight-light
Alignement de texte
Utilisez le préfixe de classe text-align- sur un élément texte pour modifier l'alignement du texte.
- text-align-left
- text-align-center
- text-align-right
Couleur de texte
Utilisez le préfixe de classe text-color- sur un élément texte pour modifier la couleur du texte.
- text-color-white
- text-color-black
- text-color-grey
Boutons
Utilisez le préfixe de classe button- pour utiliser un style de bouton.
- button
- button is-secondary
- button is-text
Pour en savoir plus sur la typographie, consultez la page Stratégie typographique.
Espacement (Spacing)
Le système d'espacement qui maintient un espacement vertical et horizontal global sur notre site Web.
Pour en savoir plus sur les classes de marge et de retrait (padding), consultez la page Stratégie d'espacement.
Direction des marges
- margin-top
- margin-bottom
- margin-left
- margin-right
- margin-horizontal
- margin-vertical
Taille des marges
- margin-0 0rem
- margin-tiny 0.125rem
- margin-xxsmall 0.25rem
- margin-xsmall 0.5rem
- margin-small 1rem
- margin-medium 2rem
- margin-large 3rem
- margin-xlarge 4rem
- margin-xxlarge 5rem
- margin-huge 6rem
- margin-xhuge 8rem
- margin-xxhuge 12rem
- margin-custom1 1.5rem
- margin-custom2 2.5rem
- margin-custom3 3.5rem
Comment cela fonctionne :
Direction du retrait (padding)
- padding-top
- padding-bottom
- padding-left
- padding-right
- padding-horizontal
- padding-vertical
Taille du retrait (padding)
- padding-0 0rem
- padding-tiny 0.125rem
- padding-xxsmall 0.25rem
- padding-xsmall 0.5rem
- padding-small 1rem
- padding-medium 2rem
- padding-large 3rem
- padding-xlarge 4rem
- padding-xxlarge 5rem
- padding-huge 6rem
- padding-xhuge 8rem
- padding-xxhuge 12rem
- padding-custom1 1.5rem
- padding-custom2 2.5rem
- padding-custom3 3.5rem
Comment cela fonctionne :
Supprimer tous les espaces
Définit toutes les marges (margin) et tous les retraits (padding) à 0. Utile pour supprimer l'espacement des composants natifs de Webflow.
- spacing-clean
Pour en savoir plus sur l'espacement, consultez la page Stratégie d'espacement.
Systèmes utilitaires utiles
Quelques classes utilitaires que nous aimons utiliser dans la plupart de nos projets pour construire plus rapidement.
Cacher en responsive (Responsive hide)
Affichez et masquez les éléments en fonction de la taille de l'écran.
- hide - cacher sur tous les appareils
- hide-tablet - cache à partir de la résolution de la tablette
- hide-mobile-landscape - cache à partir de la résolution de l'écran du mobile en mode paysage
- hide-mobile-portrait - cache à partir de la résolution de l'écran du mobile en mode portrait
Affichage (Display) inline flex
Applique la propriété CSS display: inline-flex, qui n'est pas une propriété CSS prise en charge dans Webflow.
- display-inlineflex - Définit display: inline-flex sur la version ordinateur (breakpoint : Desktop)
Cas d'utilisation : En règle générale, il est essentiel de définir n'importe quel élément sur display: flex dans notre projet. Cependant, display: flex implique que les éléments occupent 100 % de l'espace par défaut. L’affichage display: inline-flex permet quant à lui d’aligner les éléments, tout en conservant le côté flexible à l’intérieur.
Largeur maximale (Max width)
Ajoutez une largeur maximale (max-width) à tout élément de la page !
Utilisez les classes container- pour la largeur maximale du contenu principal de vos sections. Utilisez les classes max-width- pour que donner une largeur maximale aux éléments emboîtés dans le conteneur parent (container-).
- max-width-xxlarge 80rem
- max-width-xlarge 64rem
- max-width-large 48rem
- max-width-medium 32rem
- max-width-small 20rem
- max-width-xsmall 16rem
- max-width-xxsmall 12rem
Max width full
Définit la largeur maximale comme nulle (il n’y a pas de largeur maximale) : max-width: none
- max-width-full - définit la largeur maximale comme nulle
- max-width-full-tablet - définit la largeur maximale comme nulle sur tablette
- max-width-full-mobile-landscape - définit la largeur maximale comme nulle sur mobile en mode paysage
- max-width-full-mobile-portrait - définit la largeur maximale comme nulle sur mobile en mode portrait
Taille des icônes
Définit une hauteur ou une hauteur et une largeur d'icônes. Icon 1x1 définit à la fois les valeurs de largeur et de hauteur. Utile pour les icônes des réseaux sociaux, les logos d'entreprise, les éléments de pied de page (footer), etc.
- icon-height-small
- icon-height-medium
- icon-height-large
- icon-1x1-small
- icon-1x1-medium
- icon-1x1-large
Couleurs d'arrière-plan (Background colors)
Les couleurs d'arrière-plan (background-color) permettent d'appliquer une propriété CSS de couleur d'arrière-plan récurrente aux éléments de notre projet.
- background-color-grey
- background-color-black
- background-color-white
Utilitaires utiles pour développer des projets
Utilisations plus avancées. Utilisation non obligatoire.
- z-index-1 - définit z-index: 1
- z-index-2 - définit z-index: 2
- align-center - définit margin-left and margin-right sur auto, cela permet de centrer un élément à l’intérieur de son parent.
- div-square - crée et maintient une dimension 1:1 pour un div. La magie CSS.
- layer - définit position: absolute avec une valeur de 0% sur tous les côtés. Ajoutez cette classe à un div pour qu'il prenne toute la taille de l'élément parent. Assurez-vous que le div parent ait une position autre que static.
- pointer-events-off - définit pointer-events: none, ce qui empêche toute les interactions avec un élément en cas de clic ou de survol.
- pointer-events-on - définit pointer-events: auto, ce qui active toutes les interactions l avec un élément de clic et de survol.
- overflow-hidden - définit overflow: hidden
- overflow-scroll - définit overflow: scroll
- overflow-auto - définit overflow: auto
Global embed
Client-First est livré avec un symbole comprenant un bloc d’intégrations (embed) qui contient les styles CSS personnalisés de l'ensemble du site. Ce symbole doit figurer sur chaque page du projet.

Les styles CSS personnalisés doivent être intégrés grâce à l’élément natif d’intégration (embed) de Webflow. Il ne doivent pas être implémentés par le biais du code personnalisé (custom code) dans les paramètres de la page ou du site.
Les styles sont ajoutés dans l’élément “embed” pour nous permettre de voir le CSS directement dans le Designer.
La possibilité de voir notre code CSS dans le Designer est la principale raison pour laquelle nous utilisons le symbole intégrant un embed plutôt que d’insérer le CSS dans les paramètres du site.
Lorsque le code se trouve dans les paramètres du site, nous ne pouvons voir le CSS que sur le site publié.
Lorsque les styles CSS sont intégrés dans Designer, nous pouvons voir ces styles visuellement pendant que nous travaillons dans Designer. Dans la plupart des cas, il est préférable de voir les styles CSS personnalisés directement dans Designer.
Classes utilitaires comportant des propriétés CSS qui ne sont pas prises en charge par Designer.
Nous pouvons ajouter des classes utilitaires pour les styles non supportés nativement dans Webflow.
Par exemple, l'ajout de la classe pointer-events-none, qui ajoute la propriété CSS pointer-events: none. La seule façon d'ajouter des propriétés CSS non prises en charge dans Webflow et de voir ces propriétés visuellement dans le Designer, est de les ajouter dans un bloc d’intégration (embed).
Mise à jour de quelques styles par défaut de Webflow.
Nous avons plusieurs styles à l'intérieur du symbole qui modifient les styles par défaut de Webflow, que nous ne voulons pas avoir dans notre projet.
Conçu pour les ajustements et les mises à jour
Les styles utilitaires Client-First et les styles globaux du bloc d'intégration (embed) peuvent être modifiés en fonction de notre projet.
Le projet de démarrage clonable comprend des explications pour chaque style à l'intérieur du bloc d'intégration (embed). Si vous n'êtes pas sûr de la fonction du CSS personnalisé, laissez-la et ne la supprimez pas. Chaque ligne du symbole “global embed” est là pour une raison et est probablement bénéfique au projet.
En savoir plus sur le Global embed
La page "Global Styles embed" explique chaque élément CSS de l'intégration (embed). Comprenez le cas d'utilisation de chaque élément et pourquoi il fait partie du clonable Client-First.



