
Client-First for Webflow

Folders (Dossiers)
Finsweet présente une extension de système de dossiers pour Client-First. Organiser les classes de notre projet avec des Folders (Dossiers).
Note : Dans l’ensemble de cette page, la fonctionnalité Folders de Client-First est traduite par Dossier. Vous retrouverez donc les deux appellations afin de bien assimiler les fonctions et bénéfices vs le nom de la fonctionnalité dans le designer Webflow.
Introduction aux Folders (dossiers)
Les Folders (dossiers) sont un outil d'organisation virtuel permettant de regrouper et de gérer visuellement les classes à l'intérieur de notre projet Webflow.
Nous pouvons visualiser une structure de dossiers pour les classes de notre projet dans le Designer de Webflow en suivant une convention de nomination simple. En utilisant le tiret du bas (underscore), nous pouvons créer un système de dossiers virtuels avec Client-First.
Il existe deux types de dossiers : Les dossiers de classes personnalisés (Custom class folders) et les dossiers de classes utilitaires (Utility class folders).
1. Dossiers de classes personnalisées (Custom class folders)
Utilisez le tiret du bas (underscore) pour créer des dossiers pour les classes d'un projet.
L'extension Finsweet génère automatiquement une structure de dossiers virtuels dans le Designer avec cette nouvelle convention de dénomination.
Les Folders (dossiers) fonctionnent comme suit :

Une classe personnalisée est une classe créée pour un composant, une page, un groupe d'éléments ou un élément unique spécifique. Par exemple, une classe pour styliser un carrousel (slider) de l'équipe ou une classe pour styliser les en-têtes du projet.
Les classes personnalisées utilisent un tiret du bas (underscore) dans le nom de la classe.
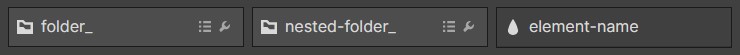
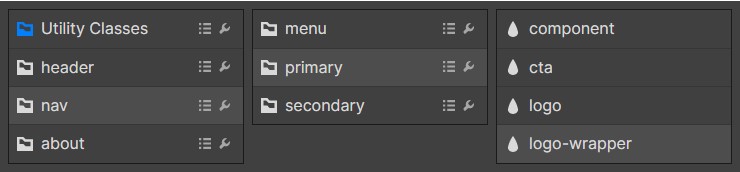
Voici un exemple de classes d'un projet Webflow organisées par dossier. La classe nav_primary_logo-wrapper est sélectionnée.

Dans l'exemple ci-dessus, nous avons un premier niveau de dossier nav_.
Un dossier primary_ est imbriqué à l'intérieur.
Emboîté à l'intérieur se trouve le nom de l'élément, le logo-wrapper.
Le nom de classe complet pour créer cette structure de dossier serait nav_primary_logo-wrapper.
Le système de dossiers à partir des tirets du bas (underscore) est spécifique aux classes personnalisées.
2. Dossiers de classes utilitaires (Utility class folders)
Les classes utilitaires dans Client-First sont automatiquement organisées dans le dossier “Utility”.
Les dossiers de classes utilitaires fonctionnent comme suit :
Une classe utilitaire est une classe créée avec une combinaison spécifique de propriétés CSS qui peut être appliquée à des éléments dans l'ensemble du projet. Par exemple, une classe pour la couleur d'arrière-plan (background-color) ou une classe pour la taille de la police (font-size).
Les classes utilitaires n'utilisent pas de tiret du bas (underscore) dans leur nom.
Les classes utilitaires ne sont pas soumises aux mêmes règles que le système de dossiers de classes personnalisées.
Toute classe sans tiret du bas (underscore) va dans le dossier "Utilitaire".
Les classes comportant uniquement le caractère tiret sont des classes utilitaires.
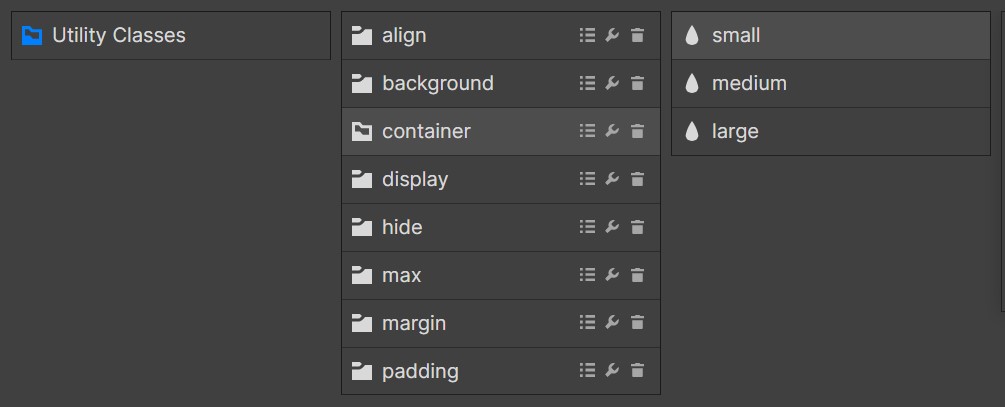
Les dossiers Client-First regrouperont automatiquement les classes dans un dossier en fonction des mots-clés correspondants. Vous trouverez ci-dessous une capture d'écran du projet de démarrage Client-First. Les classes sont organisées par mot-clé.

Dossiers de classes personnalisées (Custom class folders)
Identification des dossiers grâce au tiret du bas (underscore)
Les Folders (dossiers) de classe personnalisés sont identifiés par un tiret du bas (underscore) dans le nom de la classe.
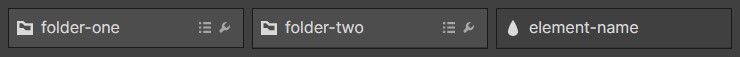
folder-one_element-name

Imaginez les Folders (dossiers) dans Client-First comme des dossiers sur notre ordinateur. Nous donnons un nom au dossier et y plaçons des éléments. Le tiret du bas (underscore) est notre outil ultime de création de dossiers pour les classes personnalisées.
folder-one_folder-two_element-name

Dans notre projet Webflow, nous pouvons utiliser des folders (dossiers) de la même manière que nous utilisons les dossiers de notre ordinateur. Les dossiers peuvent contenir des éléments, et les dossiers peuvent être imbriqués dans d'autres dossiers.
Les Folders (dossiers) nous aident à regrouper, à rechercher et à accéder aux éléments de notre projet.
Un Folder (dossier) peut organiser un :
- Un tout petit groupe d'éléments sur la page
- Une petite partie d'une section
- Une section
- Un groupe de sections
- Une page
- Un groupe de pages
- Un élément récurrent
- Une “nouvelle" partie du site web
Comment regrouper les éléments ?
L'approche que nous adoptons pour regrouper nos éléments dépend des exigences du projet. Les spécifications, la taille et de nombreux autres facteurs peuvent influencer la façon dont nous organisons la structure de nos dossiers pour ce projet. Chaque projet est différent et doit être organisé différemment.
Combien de pages compte le projet ?
Le design et la mise en page de chaque page sont-ils uniques ?
Y a-t-il des éléments récurrents ?
Les réponses à ces questions peuvent influencer de manière significative la façon dont nous organisons les dossiers de nos projets.
Les projets sont uniques comme le sont nos ordinateurs.
Chaque ordinateur possède des fichiers différents et doit être organisé en fonction des fichiers présents sur l'ordinateur. Un ordinateur avec 10 000 fichiers aura une organisation des dossiers différente de celle d'un ordinateur avec 100 fichiers.
Dans notre projet Client-First, le nombre de dossiers et le nombre de niveaux de l'organisation doivent être en rapport avec le nombre d'éléments que nous devons y placer.
Les Folders (dossiers) peuvent être imbriqués afin d'obtenir une flexibilité maximale pour leur utilisation.
Nous pouvons souhaiter avoir une structure de dossiers multi-niveaux bien conçue pour les sites Web de plus grande taille qui nécessitent une organisation plus poussée. Pour les sites Web plus petits et plus personnalisés, nous pouvons opter pour des dossiers simplifiés à un seul niveau.
Il n'y a pas de limite au nombre de dossiers que nous pouvons avoir dans notre nom de classe. Les règles d'organisation relèvent de notre choix de développeur.
Emboîtez des dossiers dans un but précis
N'imbriquez des folders (dossiers) que si cela a un sens pour le projet. N'imbriquez pas des folders (dossiers) juste parce que vous le pouvez. De nombreux projets peuvent avoir un seul niveau de dossier sans aucun dossier imbriqué.
La sur-imbrication ou l'imbrication sans but peut rendre notre projet difficile à gérer.
Dans notre exemple de fichiers informatiques, le fait d'avoir trop de dossiers pour un petit nombre d'éléments rend la navigation dans nos éléments plus difficile. La recherche dans les dossiers imbriqués peut être frustrante si l'imbrication n'est pas nécessaire.
Le même concept s'applique aux dossiers dans Client-First. Nous voulons être en mesure de trouver rapidement des éléments, et non de chercher dans des tas de dossiers.
Création de dossiers
1 tiret du bas (underscore) = 1 dossier
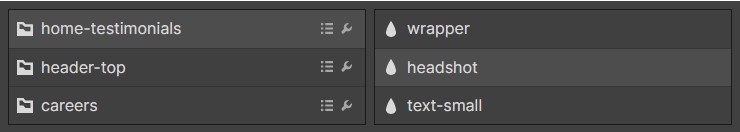
Nous montrons ci-dessous les noms de classes et comment ces noms de classes se traduisent en dossiers. Nous pouvons voir les dossiers "home-testimonials", "header", et "careers".
Création d'un seul dossier
home-testimonials_wrapper
home-testimonials_headshot
home-testimonials_text-small
header-top_content
header-top_image
header-top_accent-left
careers_custom-padding
careers_title-animation
careers_scroll-trigger
Folders (Dossiers) générés

Le nom du dossier est généré sur la base du ou des mots-clés qui précèdent le caractère _.
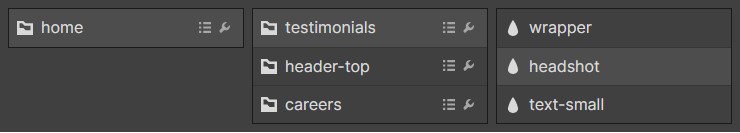
Création d'un Folder (dossier) imbriqué
Nous créons un dossier imbriqué en ajoutant un deuxième tiret du bas (underscore) au nom de notre classe.
2 tirets du bas (underscore) = 2 dossiers
Continuons avec l'exemple ci-dessus. Nous allons convertir chaque classe ci-dessus en un dossier imbriqué. Chaque classe a maintenant deux tirets du bas (underscore).
Exemple de deuxième niveau de dossier imbriqué
home_testimonials_wrapper
home_testimonials_headshot
home_testimonials_text-small
home_header-top_content
home_header-top_image
home_header-top_accent-left
home_careers_custom-padding
home_careers_title-animation
home_careers_scroll-trigger

En ajoutant un deuxième tiret du bas (underscore), nous imbriquons un folder (dossier).
Les folders (dossiers) de classes personnalisées peuvent être nommés, imbriqués et organisés. Il n'y a pas de limites ou de restrictions pour l'organisation des dossiers.
Dossiers de classes utilitaires (Utility class folders)
Les classes utilitaires sont créées en n'utilisant pas de tiret du bas (underscore) dans le nom de la classe. Une classe utilitaire ne comporte que des tirets.
firstkeyword-secondkeyword-identifier
Exemples de classes utilitaires
text-color-black
text-color-white
text-color-blue
text-size-small
text-size-medium
text-size-large
padding-top
padding-large
page-wrapper
page-padding

Création de folders (dossiers) utilitaires
Un dossier est créé avec les mots-clés correspondants dans le nom de la classe. Les dossiers utilitaires permettent de créer autant de niveaux de dossiers imbriqués que possible.
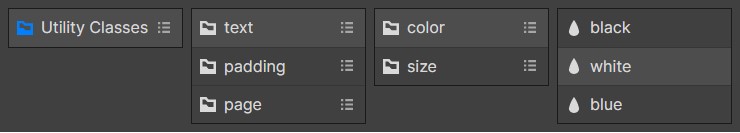
Correspondance des mots-clés par index
Le mot index dans ce contexte signifie "La position/ordre d'un mot clé dans une chaîne de texte (une suite de mots)".
L'extension Finsweet recherche les mots-clés correspondants par index (position) et organise les classes dans le dossier “Utility”. Nous allons voir un exemple de mots-clés par index en utilisant text-color-black.
premiermot-deuxiememot-troisiememot = text-color-black
Dans l’exemple ci-dessus,
- text = premiermot
- color = deuxiememot
- black = troisiememot
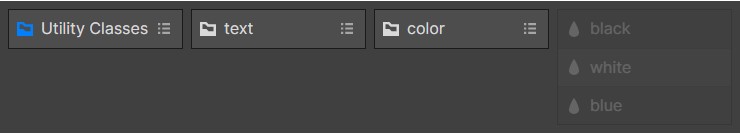
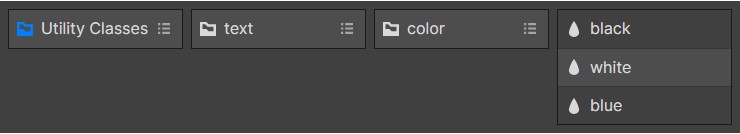
On crée toujours un dossier à partir de premiermot. Le dossier "text" sera créé indépendamment des autres noms de classe dans le projet.

Si au moins une autre classe partage à la fois "text" comme premiermot et "color" comme deuxiememot, nous créons un dossier appelé "color" à l'intérieur de "text".
Lorsque nous trouvons deux classes dans le projet qui commencent par text-color-, nous créons le dossier "color".

Nous pouvons ajouter autant de classes que nous le souhaitons dans le dossier "color" en continuant à utiliser notre convention d'appellation text-color-.

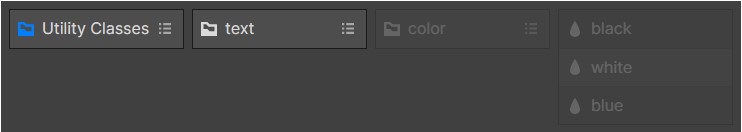
Aucune correspondance avec les mots-clés de deuxiememot
S'il n'y a pas de mot clé correspondant comme secondmot, une classe restera dans son dossier parent. Prenons un exemple pour comprendre ce principe.
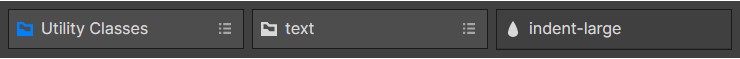
Si nous avons une classe text-indent-large et aucune autre classe dans le projet qui commence par text-indent-, alors cette classe sera placée dans le dossier "text".

Un dossier "indent" n'est pas créé car il n'y a qu'une seule classe avec "text" en premiermot et "indent" en secondmot. Il n'y a pas d'autres classes "indent".
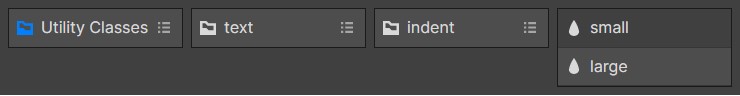
Si l'on ajoute une classe correspondante, par exemple text-indent-small, un nouveau dossier sera créé (un dossier “indent”).

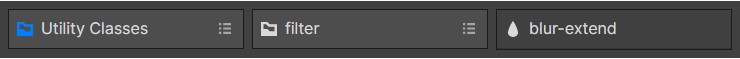
Aucune correspondance avec les mots-clés de premiermot
Plus haut, nous avons dit que " Nous créons toujours le premier dossier à partir du premiermot ". Nous créons toujours le premier dossier à partir du premiermot, indépendamment des autres noms de classe dans le projet.
Si une classe a un premiermot unique, et que ce premiermot n'existe nulle part dans le projet, nous créons un dossier pour le premiermot, et cette classe est la seule classe présente dans le dossier.
Par exemple, nous avons une classe dans notre projet appelée filter-blur-extend. S'il n'y a pas d'autre classe dans notre projet avec le mot "filter" en premiermot, un dossier "filter" sera créé avec blur-extended comme identificateur du nom de la classe.

Mise à l'échelle des folders (dossiers) utilitaires
Le projet de base Client-First est livré avec un système de dossiers organisé de classes utilitaires. Nous pouvons ajouter, supprimer ou modifier ces classes en fonction de notre projet.
Il est recommandé d'ajouter et de supprimer des dossiers du dossier “Utility” pour chaque projet Webflow.
Nous pouvons continuer à ajouter ou à supprimer des dossiers imbriqués en utilisant des mots-clés correspondants. Créez une correspondance au niveau du premiermot et du secondmot pour créer de nouveaux dossiers utilitaires.
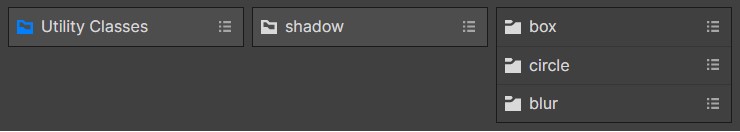
Par exemple, un regroupement de classes pour le style box-shadow :
shadow-box-large
shadow-box-medium
shadow-box-small
shadow-circle-large
shadow-circle-medium
shadow-circle-small
shadow-blur-x
shadow-blur-y
Avec ces classes, nous venons de créer un dossier “shadow” avec trois dossiers imbriqués à l'intérieur - box, circle, et blur.

Arbre de décision pour les dossiers
De nombreuses décisions doivent être prises lors de l'organisation des classes de notre projet.
Certaines décisions doivent être prises avant de commencer le développement. De nombreuses décisions peuvent être prises pendant que nous développons.
Cela peut prendre beaucoup de temps lorsque nous commençons à prendre des décisions d'organisation dans notre projet Webflow. La pratique permet de prendre des décisions rapides et intelligentes.
Il faut comprendre que prendre des décisions pour les noms de dossiers est quelque chose que nous améliorerons continuellement lorsque nous développons avec Client-First. Notre vitesse et notre précision s'amélioreront au fur et à mesure que nous continuerons à utiliser la fonction Dossiers dans nos projets.
Visualisation des décisions
Nous avons développé un arbre de décision pour nous aider à comprendre comment prendre des décisions rapides sur l'organisation des classes.
Consultez le PDF de l'arbre de décision pour les dossiers. Ce modèle montre le processus de réflexion pour donner un nom à un dossier.
Les questions posées dans l'arbre de décision sont présentées ci-dessous :
Cette classe est-elle utilisée pour créer un style CSS spécifique qui peut être utilisé sur n'importe quel élément ? Par exemple, text-size-large.
Utilisez les dossiers de classes utilitaires. La meilleure pratique consiste à continuer à utiliser les classes utilitaires fournies avec le clonable Client-First.
Par exemple : page-, heading-, text-, icon-, etc.
Si le style utilitaire n'est pas inclus avec le clonable Client-First, créez un nouveau folder (dossier) utilitaire.
Par exemple : shadow-small, shadow-medium, shadow-large
L'élément est-il spécifique à cette page ?
Il peut être judicieux d'ajouter le nom de la page au nom de la classe.
Par exemple :
1. [page]-slider_pane
2. [page] _slider-pane
3. slider_ [page]-pane
Cet élément fait-il partie d'un composant spécifique ? Par exemple, un slider client.
Il peut être judicieux d'utiliser le mot clé spécifique dans le nom de la classe.
Par exemple :
1. slider-clients_pane
2. slider _clients-pane
Cet élément fait-il partie d'un composant général qui peut être utilisé partout dans le projet ? Par exemple, un slider qui peut être utilisé dans différents cas.
Il peut être judicieux de conserver un nom de dossier général.
Par exemple :
1. slider_pane
Améliorations du flux de travail
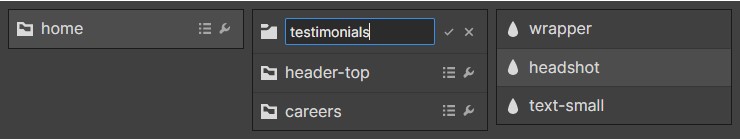
Renommer un Dossier (Renommer des classes en bloc)
Renommez toutes les classes d'un dossier en une seule opération.
Par exemple, si nous renommons le dossier testimonials_ en clients_, nous renommerons toutes les classes du dossier avec la mise à jour.

C'est l'occasion d'organiser notre projet à n'importe quel stade de développement. Nous pouvons modifier la convention de dénomination de centaines de classes en quelques minutes.
En utilisant Relume Library, nous pouvons copier des composants nommés par des templates dans notre projet et les renommer en masse pour notre cas d'utilisation.
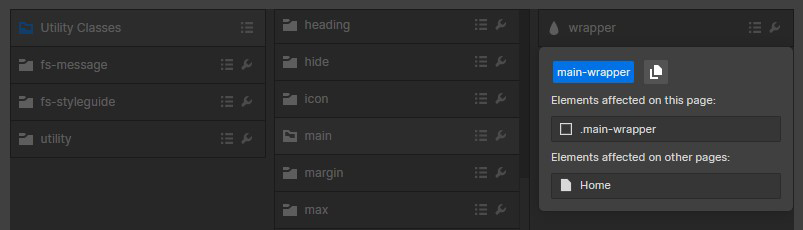
Données concernant les classes/dossiers et influences sur les pages du projet
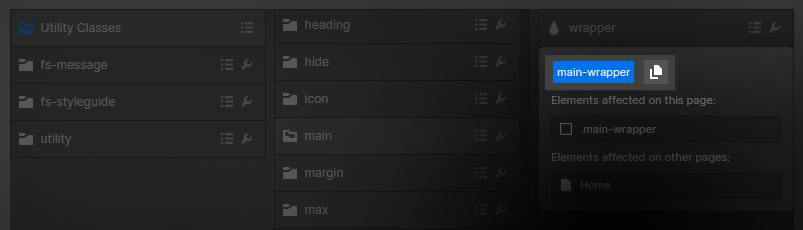
Ouvrez une classe pour voir les détails et pour comprendre comment ce dossier ou cette classe est affecté dans le développement.
Nous avons les mêmes informations que celles qui sont affichées nativement dans le panneau Style Manager de Webflow Designer.
Voir "Eléments affectés sur cette page" et "Eléments affectés sur d'autres pages".

Accédez à ces informations au niveau du folder (dossier) ou de son identificateur.
Cette fonctionnalité nous permet d'avoir un aperçu plus approfondi des folders (dossiers) de notre projet et de la manière dont ils sont utilisés tout au long du projet.
Copier le nom de la classe dans le presse-papiers
Copiez dans votre presse-papier le nom de n'importe quelle classe.

Nous pouvons copier n'importe quelle partie du nom de la classe en fonction de l'endroit où nous ouvrons les détails de la classe.
Par exemple, nous pouvons copier le nom du folder (dossier) en accédant aux informations de la classe à partir du niveau du folder (dossier).
Nous pouvons copier le nom complet de la classe en accédant aux informations de la classe à partir du niveau de l'identifiant de l'élément.
Retrouvez un résumé de cette page de documentation sur les Folders Client-First.



