
Client-First for Webflow

L’accessibilité
Suivez les meilleures pratiques d'accessibilité sur Webflow
Cette page de documentation n'est pas spécifique à Client-First. Elle couvre l'accessibilité à l'intérieur de Webflow en tant que plateforme.
C’est quoi l'accessibilité ?
Le terme d'accessibilité (communément appelé a11y) ne se limite pas au développement web, mais s'applique à de nombreux aspects de la vie.
Si nous prenons la définition de Wikipédia :
"L'accessibilité fait référence à la conception de produits, de dispositifs, de services ou d'environnements pour les personnes souffrant de handicaps."
Appliqué à notre industrie du développement web, nous l’interprétons comme :
"Web a11y signifie que n'importe qui, à n'importe quel moment, peut utiliser votre site web."
Pourquoi l'accessibilité web est-elle si importante ?
Ne tombez pas dans l'idée répandue que l'a11y n'est nécessaire que pour les personnes souffrant de handicaps graves comme la cécité ('absence de perception de la lumière) ou la mobilité réduite. Il existe en fait d'autres types de handicaps auxquels les gens ne pensent généralement pas :
- Utilisateurs en situation de handicap permanent : L'utilisateur souffre d'un handicap grave comme la cécité ou la surdité.
- Utilisateurs en situation de handicap temporaire: L'utilisateur souffre d'un handicap physique ou mental qui l'empêche de s'acquitter de ses responsabilités pendant une courte période.
- Utilisateurs en situation de handicap de manière conditionnels ou situationnels : L'utilisateur n'est pas en mesure de faire certaines choses en raison de la situation dans laquelle il se trouve. Exemple : connexion internet lente, naviguer sur le web en mangeant...
À propos de ce guide ?
Ce guide ne s'attardera pas sur les principes de base d'a11y, car il existe déjà beaucoup de contenu de qualité sur le sujet. Consultez la A11y Project Checklist et la Webflow’s Accessibility Checklist.
Au lieu de cela, cette page de documentation se concentrera sur les défis d'accessibilité spécifiques que nous rencontrons dans la plateforme Webflow.
Navigation via le clavier
En raison de restrictions physiques, de nombreux utilisateurs utilisent le clavier pour naviguer sur les sites. Cette section explique comment nous pouvons faire en sorte que l'ensemble de notre site soit adapté à la navigation au clavier.
Les contrôles basiques
La touche de tabulation (Tab ⇥)
La touche de tabulation est utilisée pour se déplacer dans la page en mettant l'accent sur les éléments sélectionnables. Chaque fois que l'utilisateur appuie sur la touche Tab, le focus se déplace vers l'élément suivant. En maintenant la touche Shift enfoncée, on inverse la direction.
- Il est important de s'assurer que tous les éléments qui serait cliquable par un utilisateur avec une souris soit également focalisables avec la touche Tab (voir Utilisation de tabindex).
- Cela implique également que l'état d’un élément lorsqu’il est focalisé doit être stylisé, sinon les utilisateurs ne seront pas en mesure de distinguer l'élément sur lequel ils se focalisent actuellement.
La touche entrée (Enter ↵)
Lorsqu'un élément est ciblé/focalisé, la touche entrée devrait :
- [Bientôt la sortie d’une Solution Finsweet] Activez des liens ou des boutons. Les éléments non standard comme les divs, utilisant un attribut de rôle, ont besoin d'une implantation JS pour cela.
- Envoyer des formulaires.
Touche espace
Avec un élément sélectionné, la touche espace doit :
- [Bientôt la sortie d’une Solution Finsweet] Activer des boutons.
- Activer les états de basculement/activation pour les cases à cocher (checkbox) ou les radios boutons. Cela inclut également les boutons qui déclenchent certaines fonctionnalités comme un accordéon.
Touches flèches
Avec un élément sélectionné, les touches flèches doivent :
- [Bientôt la sortie d’une Solution Finsweet] Permettre de naviguer parmi les éléments enfants d’un groupe de composant (comme les onglets d’un tableau, les boutons radio, les boutons en accordéon, etc.)
- Modifiez des valeurs (par exemple pour les curseurs ou bien les entrées numériques).
Touche echap (ESC)
La touche Esc doit permettre à l'utilisateur de sortir de différents états, comme par exemple :
- [Bientôt la sortie d’une Solution Finsweet] Fermer un pop-up
Caractère Focalisable
Tous les éléments cliquables de la page doivent également être focalisables. Les éléments HTML standard intègrent cette fonctionnalité par défaut, mais il est parfois nécessaire de l'indiquer aux navigateurs.
Dans ce cas, on peut y parvenir en ajoutant l'attribut tabindex.
La valeur qui lui est attribuée dépend du comportement souhaité :
- tabindex="0" : Permet de rendre l'élément focalisable avec la navigation au clavier, en suivant l'ordre naturel de la page.
- tabindex="X" : où X est un nombre quelconque supérieur à 0. En définissant explicitement ce nombre, nous indiquons l'ordre dans lequel cet élément doit être mis en évidence. Exemple : l'élément avec tabindex="26" sera mis en évidence après l'élément avec tabindex="25".
- tabindex="-1" : Désactive la focalisation d'un élément. Ceci est pratique dans certaines situations où nous avons un élément focalisable natif qui ne fournit aucune interactivité.
Focus programmé
[Bientôt la sortie d’une Solution Finsweet]
Afin d'améliorer l'expérience utilisateur (UX) de la navigation au clavier et pour les lecteurs d'écran, il est parfois utile de programmer le focus d’un élément lorsqu'une certaine condition est remplie.
Par exemple, il est possible d’activer le focus automatiquement sur le bouton de fermeture juste après l'ouverture d'un pop-up (modal), ou de déplacer le focus sur un certain élément apparu sur la page.
Toutefois, il faut toujours penser à l'ergonomie (UX) ! Dans certains cas, il n'est pas optimisé de mettre automatiquement le focus sur un élément qui apparaît sur la page, comme lors du changement d'onglet dans un composant Tabs (tableau).
Sémantique HTML
Utiliser la balise <button> dans Webflow
L'objectif principal de cette balise est d'indiquer à l'utilisateur qu'un élément est cliquable et qu'il déclenche une action sur la page. Il peut s'agir d'actions telles que l'expansion/le rétrécissement d'éléments (par exemple, des accordéons), l'affichage / le fait de masquer des éléments (par exemple, un menu hamburger ou une liste déroulante) ou des fonctionnalités personnalisées, comme l'ajout d'un élément à faire à une to-do liste.
Ne confondez pas les balises <button>avec le composant Bouton dans Webflow !
Il est important de comprendre la différence entre les balises <button> et <a> :
- <button> active une action sur la page.
- <a> naviguer sur la page / le site web
En réalité, le composant Bouton Webflow n'est qu'un lien d'ancrage html ordinaire (balise <a>) avec quelques styles supplémentaires :

Malheureusement, l'utilisation de la balise <bouton> dans Webflow n'est pas possible au moment de la rédaction de ce guide (à moins d'utiliser un composant “Embed code”, ce qui n'est pas idéal).
Lorsque l'utilisation d'une balise <bouton> est nécessaire, nous devons utiliser un <div> à la place avec les conditions suivantes :
- Il a un attribut role=”button”. (En savoir plus sur les ARIA LABEL)
- Il est focalisable via une commande clavier (attribut tabindex).
- [Bientôt la sortie d’une Solution Finsweet] Il déclenche un événement lorsque la touche Entrée ou Espace est enfoncée.
- [Bientôt la sortie d’une Solution Finsweet] Si le bouton a des états pressé/non pressé (comme une bascule/toggle bouton), il doit avoir un attribut aria-pressed reflétant l'état actuel.
- [Bientôt la sortie d’une Solution Finsweet] Si le bouton contrôle l'expansion/la réduction d'un autre élément (comme un accordéon), il doit avoir un attribut aria-expanded reflétant l'état actuel.
Création de tableaux HTML dans Webflow
L'élément <table> n'est pas disponible nativement dans Webflow.
Nous pouvons quand même construire des tableaux accessibles avec des Divs (ce qui signifie qu'un lecteur d'écran sera en mesure de lire le contenu dans le bon ordre, en suivant les lignes et les colonnes) en utilisant les rôles ARIA définis pour cette situation. Cela est illustré dans ce guide par la section ARIA Roles: role=”table”.
Masquer des éléments sur la page
Mis à part le célèbre style display:none, qui masque l'élément de la structure de notre page, il arrive, parfois, qu'on veuille qu'un élément ne soit visible que pour une partie de nos utilisateurs.
Masquer des éléments pour les lecteurs d'écran uniquement
En analysant le contenu de notre page, un lecteur d'écran lira à haute voix autant d'informations qu'il le peut pour le décrire à l'utilisateur.
Cependant, certains éléments n'ont pas d'informations qui leur sont associées, comme les éléments visuels tels que les divs stylisés ou les éléments svg.
Dans ces cas, nous voulons que les lecteurs d'écran les ignorent afin de ne pas interrompre le flux de lecture.
Pour ce faire, on peut utiliser l'attribut aria-hidden. Plus d'informations à ce sujet dans la section ARIA ci-dessous.
Masquer des éléments pour les utilisateurs uniquement
D'un autre côté, il arrive parfois que nous utilisions une représentation visuelle d'un contenu (par exemple, un svg fantaisiste pour le titre de notre page), mais que nous souhaitions tout de même donner un contexte aux lecteurs d'écran (et aux robots d'exploration !).
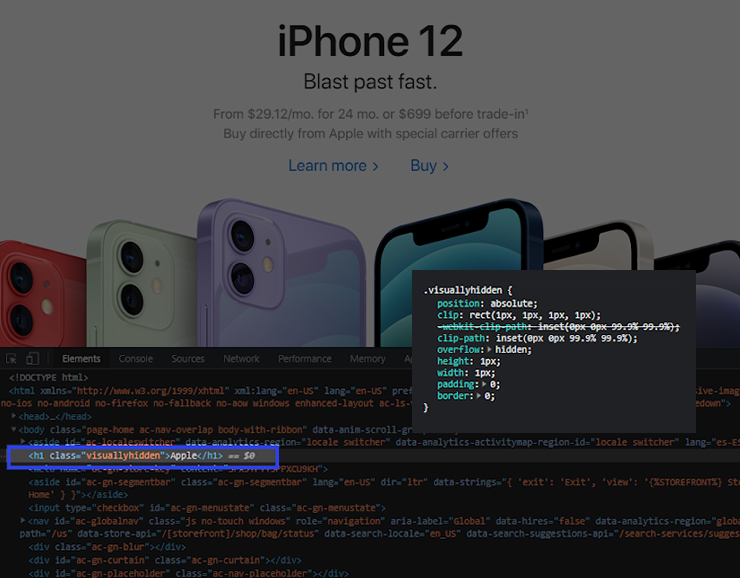
Pour ce faire, nous pouvons utiliser des feuilles de style en cascade (CSS) pour masquer visuellement le contenu mais qu'il puisse être détecté par les lecteurs d'écran et les robots d'exploration :
.fs-a11y_visually-hidden {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(0px 0px 99.9% 99.9%);
overflow: hidden;
height: 1px;
width: 1px;
padding: 0;
border: 0;
}
Cette technique est utilisée par beaucoup de gros sites, comme Apple par exemple !

ARIA
La documentation Mozilla MDN Web Docs décrit ARIA comme :
“Accessible Rich Internet Applications (ARIA) (qu'on pourrait traduire par « applications internet riches et accessibles ») sont un ensemble d'attributs qui définissent comment rendre le contenu et les applications web accessibles."
Lors de la création de sites statiques sans interactivité, il suffit généralement d'utiliser un balisage HTML sémantique correct.
Mais lorsqu'on ajoute des fonctionnalités personnalisées à l'aide de Javascript (les interactions Webflow en font partie !), il faut fournir davantage de contexte aux utilisateurs en situation d'handicaps pour qu'ils puissent lire et utiliser correctement notre site.
Remarque : les composants natifs de Webflow tels que la barre de navigation, les carrousels, les tableau, etc. utilisent déjà les attributs aria corrects avec le Javascript requis pour les composants dynamiques.
Les rôles ARIA
Les éléments qui fournissent une fonctionnalité spécifique à la page (ils jouent donc un rôle) doivent être définis de manière à ce que les lecteurs d'écran puissent comprendre le contexte des actions / situations.
Lorsque l’on utilise des éléments HTML sémantiques (comme les <button>, <nav>, <a>, <input>, etc…), les attributs de rôles ne sont pas nécessaires. Car, les navigateurs et les lecteurs d’écrans comprennent déjà leurs objectifs.
Nous ne listons pas tous les rôles disponibles. Ci-dessous, vous trouverez les rôles les plus communs. Vous pouvez voir la liste entière sur cette documentation dans le lien suivant : MDN Docs.
role=”button”
Utilisé pour définir un élément qui n'a pas de balise <button> mais qui se comporte comme tel.
role=”listbox”
Utilisé pour définir un élément qui contient une liste d'options à choisir.
role=”option”
Utilisé pour définir un élément qui représente une option dans une liste d'options. Généralement combiné avec l'attribut aria-selected.
role=”table”, role=”rowgroup”, role=”rowheader”, role=”row”, role=”columnheader”
Utilisé pour définir une structure de tableau HTML, où :
- role="table" correspond à l'élément <table>.
- role="rowgroup" correspond à l'élément <tbody>.
- role="rowheader" correspond à l'élément <thead>.
- role="row" correspond à l'élément <tr>.
- role="columnheader" correspond à l'élément <th>.
Attributs ARIA
aria-label
La façon dont un élément est annoncé par un lecteur d'écran est généralement déterminée par son contenu.
Par exemple, sur un lien textuel comme celui-ci :
<a href="https://www.webflow.com">Allez sur Webflow!</a>
Sera lu à haute voix "Allez sur Webflow !". Mais il arrive que le contenu n'explique pas l'action qui sera exécutée, ou qu'il n'y ait pas de contenu du tout.
Dans ces cas, l’utilisation d’une balise aria-label va nous permettre de donner plus de context à l’utilisateur.
Exemple :

aria-labelledby
Aria-labelledby, comme son nom l'indique déjà, permet de donner plus de contexte à un élément en pointant vers un autre élément qui l'explique.
L'attribut est utilisé comme suit :

L'élément dont l'ID est "button-id" contient un contenu qui fournit un contexte à l'utilisateur.
aria-describedby
En plus du balisage d'un élément, les lecteurs d'écran peuvent annoncer un élément référencé comme sa description, afin que l'utilisateur puisse mieux comprendre le contexte.

Où "description-paragraph" est l'ID de l'élément qui contient la description du contexte.
aria-controls
Cet attribut crée une relation de cause à effet. Il identifie le ou les éléments qui sont contrôlés par l'élément en question.
Exemple : un bouton qui ouvre une modale lorsqu'on clique dessus doit avoir :

Où "modal" est l'ID de l'élément modal.
aria-expanded
[Bientôt la sortie d’une Solution Finsweet]
Il existe de nombreuses situations où l'utilisateur doit pouvoir basculer la visibilité d'un élément, par exemple lors de l'ouverture d'un menu hamburger ou d'une boîte de dialogue modale.
Habituellement, lorsqu'un élément devient visible sur la page, l'utilisateur le repère immédiatement. Mais, ce n'est pas le cas pour les personnes aveugles, qui ont besoin que leurs dispositifs de lecture d'écran les informent de ces changements.
C'est là qu'intervient l'attribut aria-expanded, qui nous permet de définir le statut de l'élément contrôlé.
Cet attribut doit être associé à l'attribut aria-controls pour fournir à l'utilisateur le contexte complet de l'action.
La valeur est fixée à true/false en utilisant Javascript en fonction de l'état de l'élément :
aria-expanded=”true”
aria-haspopup
En complément de l'attribut aria-expanded, nous pouvons définir plus précisément ce qui a été développé avec cet attribut. Sont acceptées, les valeurs suivantes :
- aria-haspopup=”menu”, indique que le pop-up est un menu
- aria-haspopup=”listbox”, indique que le pop-up est une listbox. (contient une liste)
- aria-haspopup=”tree”, indique que le pop-up est un tree. (Tree = arbre de relation HTML parent/enfant)
- aria-haspopup=”grid”, indique que le pop-up est une grille (grid).
- aria-haspopup=”dialog”, indique que le pop-up est un dialog.
aria-pressed
[Bientôt la sortie d’une Solution Finsweet]
Certains éléments nécessitent une confirmation visuelle du fait qu'on a appuyé dessus, comme l'activation ou la désactivation d'un bouton on/off. Les lecteurs d'écran peuvent être informés de ce nouvel état grâce à l'attribut aria-pressed.
La valeur est fixée à true/false en utilisant Javascript en fonction de l'état de l'élément :
aria-expanded=”true”
aria-current
[Bientôt la sortie d’une Solution Finsweet]
Utilisé pour identifier l'élément " actif " dans un ensemble d'éléments. Ceci a différents cas d’applications :
- Page: utiliser aria-current=”page”, définit un élément qui possède l'URL actuelle où se trouve l'utilisateur. Il est généralement défini pour les liens qui pointent vers la page actuelle.
Important: Webflow Current status dans le designer, ajoute seulement une classe CSS w--current à l’élément, mais pas d’attribut aria-current. - Location: l’utilisation de aria-current=”location”, définit un élément qui contient la description de la page actuelle où se trouve l'utilisateur. Un bon exemple pour utiliser cet attribut, serait l’élément Breadcrumbs, où l'élément décrivant la page actuelle l'obtiendrait.
- Date: aria-current=”date”, définit un élément qui contient la date du jour. Couramment utilisé dans les calendriers et les sélecteurs de date.
- Step: aria-current=”step”, définit un élément qui indique l'étape actuelle d'un processus à plusieurs étapes (comme un formulaire à plusieurs étapes).
aria-selected
[Bientôt la sortie d’une Solution Finsweet]
Lors de la création d'interfaces de sélection personnalisées (comme une liste déroulante d'options ou une liste déroulante), nous devons indiquer aux lecteurs d'écran quel est l'élément sélectionné à tout moment.
Cet attribut doit être défini de manière dynamique, en pointant vers l'élément de la liste qui est actuellement sélectionné :

Où “option-2” est l’ID de l'élément sélectionné.
aria-hidden
[Bientôt la sortie d’une Solution Finsweet]
Comme nous l'avons vu dans le cas des éléments masqués uniquement aux lecteurs d'écran, il arrive qu'un élément visuel ne fournisse aucun contexte à l'utilisateur lorsqu'il le lit avec un lecteur d'écran.
En définissant l'attribut aria-hidden="true", on évite que cet élément soit lu à voix haute.
Composants les plus utilisés
Création d'accordéons dans Webflow
Déclencheur :
- [Bientôt la sortie d’une Solution Finsweet] USWDS utilise des balises <button>, nous devrons nous appuyer sur des divs avec le role="button" et utiliser JS pour déclencher un événement au clic sur la touche Enter ou Space.
- Si vous utilisez un div , il doit avoir un tabindex pour être navigable au clavier. Son état de focus doit également être stylisé.
- Utilisez les aria-controls pour définir le contenu rétractable.
- [Bientôt la sortie d’une Solution Finsweet] Utilisez l'aria-expanded pour définir l'état du contenu rétractable.
Contenu :
- Ne devrait pas être caché par défaut. Comptez sur JS pour le masquer au chargement de la page (cela peut être fait avec ix2) afin de vous assurer que les personnes ayant un JS désactivé puissent le voir.
- Utilisez aria-labelledby pour en définir le déclencheur.
D'autres trucs cool que nous avons trouvés :
- Lorsqu'il y a plusieurs accordéons, l'utilisation des touches flèches permet de passer d'un déclencheur à l'autre. L'utilisation de la touche Accueil (Home) permet de mettre l'accent sur le premier accordéon et l'utilisation de la touche Fin (END) sur le dernier accordéon. Découvrez-le ici : https://www.w3.org/TR/wai-aria-practices-1.1/examples/accordion/accordion.html
Mauvaises pratiques en matière d'accessibilité
Ne pas utiliser les éléments sémantiques HTML lorsqu'ils sont disponibles
Il y a certains cas (comme les éléments <button>) où nous sommes obligés de trouver une solution de contournement parce que Webflow ne les fournit pas nativement.
Mais il y a d'autres cas où l'utilisation d'une approche par rôle n'a pas de sens.
Par exemple : les liens
Faire ça :
<a href="https://www.google.com">Aller sur Google</a>
est évidemment préférable à celui-ci :
<div role="link" onclick= "window.location.replace ('https://www.google.com')">Aller sur Google</div>
Bien que les utilisateurs habituels ne remarqueront aucune différence, les utilisateurs en situation de handicap ne seront pas en mesure de naviguer jusqu'à l'élément et de l'activer avec le clavier. D'autres problèmes SEO comme l'indexation du lien par les moteurs de recherche peuvent également se présenter.
Cela peut sembler évident dans cet exemple, mais il existe d'autres cas d'utilisation où une telle situation peut se produire.
Ajout d'attributs WAI-ARIA redondants
Les éléments sémantiques (a, form, nav, etc...) seront déjà lus par les lecteurs d'écran. Si on leur ajoute un attribut de rôle supplémentaire, le lecteur d'écran devra le lire deux fois, ce qui peut devenir très gênant.
Un exemple avec les formulaires
L'élément suivant sera lu comme "Formulaire, Formulaire" :
<form role="form"></form>
Clonable d'accessibilité Finsweet
Finsweet a créé un clonable pour nous aider à démarrer avec l'accessibilité dans Webflow. Le clonable "Accessible Form Filter Components" offre des composants (UI) de filtre accessibles. Chaque exemple est accompagné d'une explication approfondie sur la manière de rendre le composant accessible.
Acceder au clonable accesible ici.
Merci ! C'est tout pour le moment !
Finsweet travaille activement sur une plateforme Attributs qui donnera le pouvoir de mettre en œuvre tout ce que contient ce guide.
Restez à jour avec le contenu de Finsweet pour suivre les mises à jour a11y.



