
Client-First for Webflow

Balises sémantiques HTML
Apprenez à utiliser et à configurer au mieux les balises sémantiques HTML dans Webflow.
C’est quoi les balises sémantiques HTML ?
Une balise sémantique HTML décrit clairement ce qu’est un élément.
Les éléments tels que<header>, <footer>, et <article>sont tous considérés comme sémantiques. Ils décrivent l’objectif d’un élément et le type de contenu qu’il y a à l’intérieur de l’élément.
Les balises sémantiques sont là pour aider les utilisateurs et les robots à mieux interpréter notre contenu.
Pourquoi utilisons-nous les balises sémantiques HTML ?
- Rendre notre site plus accessible (meilleure expérience utilisateur).
- Améliorer la façon dont les moteurs de recherche explorent notre site (meilleur référencement SEO et meilleure exploitabilité par les robots crawlers).
C’est quoi l'accessibilité ?
Si nous prenons la définition de Wikipédia :
"L'accessibilité fait référence à la conception de produits, de dispositifs, de services ou d'environnements pour les personnes souffrant de handicaps."
Appliqué à notre industrie du développement web, nous l’interprétons comme :
"Web a11y signifie que n'importe qui, à n'importe quel moment, peut utiliser votre site web."
Pour un utilisateur voyant, il est facile de savoir ce qu’est une barre latérale. Il est facile de savoir ce qu'est une nav (barre de navigation). Il est facile de savoir quel est le contenu principal. Un utilisateur voyant peut ne pas se préoccuper de la différence entre un<div> et un<main> tag. Il se peut qu'il n'y ait aucun changement dans leur expérience visuelle. Cela ne va pas affecter la lecture et la compréhension du site car la différence est quasiment invisible.
Cependant, les personnes équipées de lecteurs d'écran (si par exemple malvoyant, screen reader) et les robots d'exploration web s'appuient sur ces balises descriptives pour comprendre le contenu de la page.
Pour suivre les meilleures pratiques en matière d'accessibilité, nous devons utiliser des balises sémantiques HTML lors du développement. (En savoir plus sur l'accessibilité web avec cet article)
Comment utiliser des balises sémantiques dans Webflow ?
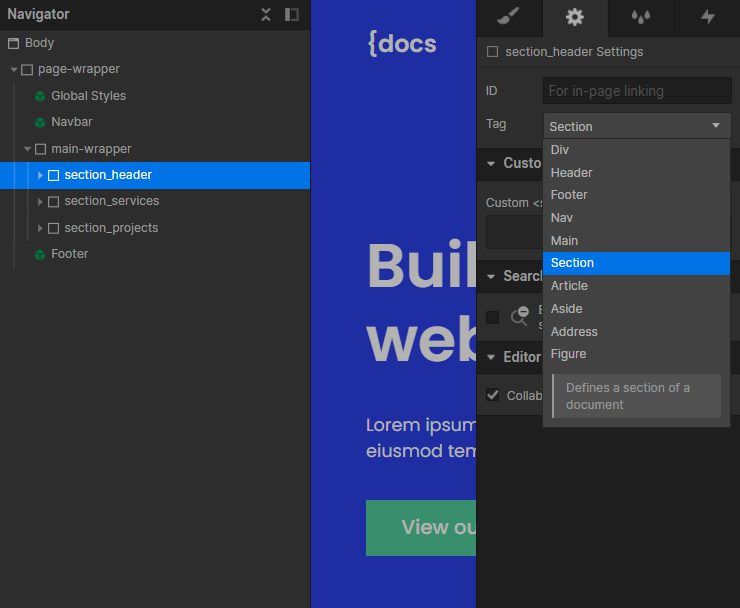
Sur Webflow, il est super simple d’ajouter des balises sémantiques HTML.
Pour changer la balise d’un élément il suffit de :
- Sélectionner l'élément
- Allez dans le panneau des paramètres (D)
- Choisir une balise dans la liste déroulante
Comment choisir la balise à utiliser ?
Ces courtes descriptions sont tirées directement du Designer Webflow :
- Header - spécifie un en-tête pour le document ou une section
- Footer - définit un pied de page pour le document ou une section
- Nav - définit les liens de navigation dans le document
- Main - définit le contenu principal d'un document
- Section - définit une section dans le document.
- Article - définit un article dans le document
- Aside - définit le contenu en dehors du contenu de la page.
- Adress - définit les coordonnées de l'auteur/propriétaire d'un document ou d'un article.
- Figure - définit un contenu autonome, comme des illustrations, des diagrammes, des photos, des blocs de code, etc.
- H1-H6 - ces éléments représentent les différents niveaux de titres pour une section, du plus élevé au plus bas.
Il y a beaucoup d'autres balises sémantiques à notre disposition en tant que développeurs web. Les balises ci-dessus sont les plus importantes pour l'utilisation de Webflow.
Structure sémantique de base
Pour commencer, nous allons nous concentrer sur le Header, Main, et le Footer.
Header - <header>
La balise header est le plus souvent utilisée pour “envelopper” la barre de navigation d'un site Web. Sur Client-First, nous ajouterions très probablement cette balise à notre nav_component ou à un équivalent.
Mais, il peut aussi spécifier l'en-tête d'une section ou d'un article.
Les deux approches sont correctes.
En accord avec W3Schools, nous pouvons avoir plus d'une balise <header> par page. Cependant, une balise <header> ne peut pas être placée dans un <footer>, <address> ou un autre élément <header> .
L'utilisation de <header> est flexible et utilisée différemment sur le web.
Si nous inspectons d’autres sites internet, nous nous apercevons que certains développeurs utilisent la balise header seulement sur la barre de navigation (navbar). Pendant que d’autres l'utilisent à plusieurs reprises.
Par exemple, si nous regardons un article sur le site internet usa.gov, nous pouvons voir que chaque titre Heading (<h1> - <h6>) est enveloppé dans une balise header.
Si nous regardons les pages d'articles de l'UE, nous verrons que la balise header est seulement utilisée pour envelopper la barre de navigation.
Main - <main>
La balise main définit le contenu principal de la page. Sur la plupart des pages, la balise <main> est utilisée pour envelopper le contenu “principal” de la page. C’est généralement la totalité du contenu entre le <header> et le <footer>.
Le contenu dans l’élément <main> doit être unique à la page.
- Le <header> et le <footer> ne doivent pas inclure de balise <main>, à l’intérieur.
- La balise <main> ne doit pas contenir de contenu répété d'une page à l'autre, comme des barres latérales, des liens de navigation, des informations sur les droits d'auteur, des logos de site, des formulaires de recherche ou des autorisations de cookies.
Les balises les plus courantes que nous verrons à l'intérieur de <main> sont les sections et les articles.
Dans Client-First, nous ajoutons la balise <main> sur notre classe main-wrapper.
Footer - <footer>
Un élément <footer> contient généralement :
- Informations sur les auteurs
- Informations sur les modalités légales
- Informations sur le contact
- Plan du site
- Des liens de retour vers le haut de page
- Documents connexes
La balise <footer> se rapporte au parent de la section la plus proche. Il peut s'agir d'une section ou de la page entière.
Par exemple, nous pouvons avoir un pied de page au bas d'un article qui se rapporte à l'article. Nous pouvons aussi avoir une autre balise <footer> au bas de notre page qui sert de pied de page.
Éléments de séparation (de sections)
Section - <section>
Une balise<section> est utilisée pour séparer des éléments sur votre page web.
Une section doit toujours avoir un titre, et quelques explications.
Dans la plupart des cas, il doit y avoir plusieurs sections à l’intérieur de votre <main>.

Voici un exemple simple d’un site divisé en section.
Notez que nous pouvons également avoir des sections à l'intérieur d'une balise d'article, et vice versa. On peut même avoir des sections dans des sections.
Article - <article>
Une balise <article> indique un contenu indépendant et autonome.
Un article doit avoir un sens unique, et il doit être possible de le diffuser indépendamment du reste du site.
Une mauvaise compréhension courante consiste à utiliser la balise <article> seulement sur les articles de blog.
Nous pouvons utiliser la balise <article> dans les cas suivant:
- Post sur un forum
- Magazine
- Article de journal
- Article de blog
- Fiche produit
- Commentaire soumis par l'utilisateur
- widget ou gadget interactif
- ou tout autre élément de contenu indépendant.
Aside (A part) - <aside>
La balise <aside> définit du contenu "à part" du contenu principal.
Le contenu annexe doit être lié au contenu global.
Utilisez la balise <aside> pour envelopper :
- Barres latérales liées aux pages
- Liens connexes
- Contenu connexe
- Annonces
- Tables des matières
L'élément aside doit se trouver à l'intérieur de l'élément de section correspondant. Cela signifie que si notre élément <aside> est lié à une section, il doit se trouver dans cette section.
Si notre “aside” est relative à l’intégralité de la page, alors placez-le en dehors de toute balise de section. Par exemple, nous pourrions le placer près de la balise <main>
Nav - <nav>
L'élément nav spécifie une liste de liens de navigation.
Ci-dessous quelques usages fréquents où placer la balise <nav> :
- Liens dans la barre de navigation
- Liens sur une barre latérale
- Table des matières
- Lien du pied de page (Footer)
- Breadcrumbs (Fil d'ariane)
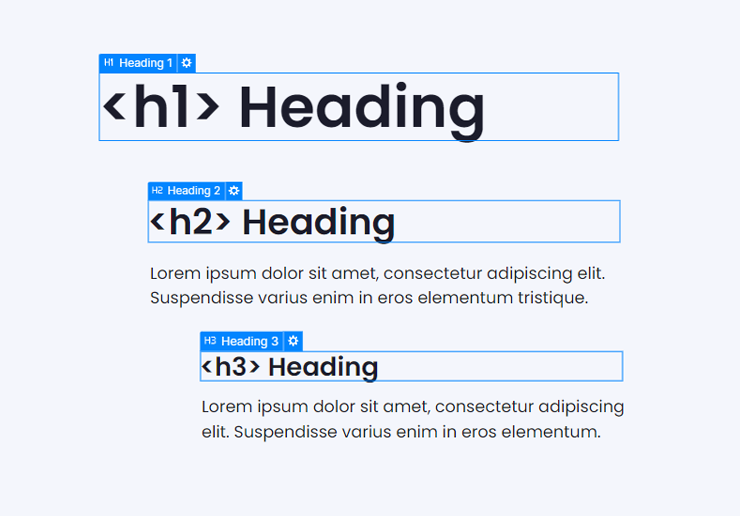
Headings (Titres) - <h1> - <h6>
Les éléments h1 à h6 représentent six niveaux de titrages. <h1> est le niveau le plus élevé. Et <h6> le plus bas.
N'Utilisez qu'une balise <H1> par page
La balise <h1> doit être le titre de votre page.
Quand les utilisateurs arrivent sur votre page, et lisent votre titre <h1> ils doivent comprendre le sujet de la page. Notre <h1> doit être claire et descriptive.
Imbrication des titres (Headings)
Utilisez la balise <h2> pour couvrir les sujets secondaires (sous-thèmes) de notre <h1>.
L’utilisation des balises <h3> devraient être utilisées pour couvrir les sous-sujets de la balise <h2> et ainsi de suite.

Les utilisateurs avec des lecteurs d'écran sautent souvent d'une rubrique (heading) à l'autre pour comprendre notre page.
Pour cette raison, il est essentiel de ne pas sauter de niveaux de Heading. Sauter un niveau de titre peut créer une confusion, car la personne qui navigue de cette façon peut se demander où se trouve le titre manquant.
Figures (Illustrations), adresses et autres.
Addresses - <address>
La balise <address> spécifie les informations de contact de l'auteur ou du propriétaire de la page ou de l’article.
Nous pouvons avoir plusieurs de ces balises sur une seule et même page.
Si nous plaçons la balise <address> dans un <article>, cela fait référence à l’article.
Lorsqu'une balise d'adresse est placée en dehors d'un article, elle fait référence à la page entière.
Par exemple, si l'on inclut l’adresse d’une entreprise dans le pied de page (footer), la balise <address> fait référence à l’intégralité de la page (document).
Illustrations - <figure>
La balise <figure> spécifie un contenu autonome, comme des illustrations, des diagrammes, des photos, des listes de codes, etc.
Bien que le contenu de l’élément <figure> soit lié aux flux principal, sa position est indépendante du flux principal. La suppression d'une balise figure ne devrait pas affecter l'état de la page.
Nous avons sûrement remarqué que la balise <figure> est automatiquement ajoutée autour de toute image ou vidéo Rich Text lorsque nous ajoutons une description.
Nous pouvons utiliser cette balise pour envelopper les images quand nous le souhaitons.
Notez que la balise <figure> n'est pas aussi cruciale pour l'accessibilité et le référencement SEO que l'ajout de la balise alt text.
Clonable sémantique HTML
Nous disposons d'un projet clonable de Finsweet qui présente ces balises sémantiques HTML à l'intérieur d'un projet Webflow. Le clonable montre une page web avec des balises sémantiques HTML placées partout.



