
Client-First for Webflow

Strategija klasa 2
Teorija najboljih praksi tijeka rada za klase u Webflow Designeru. Saznajte više o globalnim klasama, slaganju klasa i zašto ne naslagujemo klase u Client-Firstu.
Stvaranje prilagođenih klasa
Provjerite jeste li razumjeli definiciju prilagođene klase u Client-Firstu. Pogledajte definiciju u Strategiji klasa.
Client-First preporučuje stvaranje i korištenje prilagođenih klasa za mnoge elemente unutar projekta.
Iako postoji mješavina prilagođenih klasa i pomoćnih klasa, većina skoro svih projekata bit će prilagođene klase
Prednosti prilagođenih klasa
1. Brzo stvaranje
Webflow kao platforma osmišljena je oko vizualnog stiliziranja naše web stranice s Style pločom. Style ploča naša je velika pobjeda u Webflowu. Možemo kreirati nove klase i vrlo brzo primijeniti stilove na tu klasu.
Vjerujemo da bi se primjena klasa putem Styles ploče trebala provoditi slobodno i često unutar našeg tijeka rada.
U tradicionalnom razvoju web stranica, stvaranje prilagođenih klasa za mnoge elemente oduzima puno vremena. Klase i stilovi pišu se rukom, a ručno pisanje CSS svojstava oduzima puno vremena. Zbog toga se u tradicionalnom web razvoju preporučuju sustavi klasa koji su u potpunosti temeljeni na pomoćnim sistemima.
U Webflowu imamo prednost Style ploče i moramo je iskoristiti.
U ovom videu ručno ispisujemo stilove za team-list_.
U ovom videu vizualno stvaramo stilove za team-list_ u Webflowu.
2. Lakše za prilagođavanje i sigurnije za uređivanje
Uređivanje stilova prilagođene klase u odnosu na pomoćne klase vrlo je različito.
Prilagodba prilagođene klase specifične za instancu često može biti vrlo jednostavna i brza. U našem primjeru team-list_, moramo dodati dodatni stil našoj display: flex postavci.
Posebno utječemo na ovaj element i ne moramo se brinuti da ćemo napraviti globalnu pogrešku na cijeloj stranici. Uređivanjem globalnih klasa možemo slučajno ažurirati elemente u projektu koje ne želimo uređivati. Uređivanje globalnih pomoćnih klasa zahtijeva više razmišljanja i pažnje.
3. Ažuriranja za tablete i mobilne uređaje
Desktop dizajn može se uvelike razlikovati od dizajna tableta i mobitela. Vjerojatno postoje prilagodbe preko prijelomnih točaka za mnoge elemente u našem projektu.
Upotrebom prilagođenih klasa možemo slobodno ažurirati prijelomne točke. Elementi s namjenskom prilagođenom klasom imaju fleksibilnost jedinstvenog stiliziranja na tabletu ili mobilnom telefonu.
U ovom primjeru mijenjamo team-list_ da izgleda drugačije na tabletu i mobilnom telefonu. Prilagođena klasa omogućuje nam da napravimo ovu promjenu pomoću Style ploče.
Kada koristimo pomoćnu klasu i ažuriramo responzivni stil, potrebne su nam dodatne pomoćne klase koje daju varijacije za responzivne prijelomne točke.
4. Rad s klijentima
Klijenti često imaju povratne informacije i zahtjeve koji ne slijede "default" postavke.
"Učini ovaj razmak manjim", "Učini ovaj okvir većim", "Promijeni boju iz plave u crvenu", "Promijeni redoslijed ovoga na mobitelu" itd.
Zahtjevi klijenata mogu biti "nasumični" u smislu da ne slijede uvijek zadane postavke sustava pomoćnih klasa. Upotreba prilagođene klase može nam pomoći da bolje upravljamo ovim nasumičnim zahtjevima.
Klijenti traže ažuriranja tijekom razvoja i nakon lansiranja. Osjećamo se ugodnije ažurirati određeni element pomoću prilagođene klase umjesto sustava pomoćnih klasa.
Ako se zahtjev klijenta ne uklapa u sustav pomoćnih klasa u projektu, ažuriranje postaje teže. Trebat će nam nova klasa da dovršimo ažuriranje.
S prilagođenom klasom možemo brzo implementirati ažuriranja stila.
Korištenje globalnih klasa
Provjerite jeste li razumjeli definiciju globalne klase u Client-First. Pogledajte definiciju u Strategiji klasa.
Globalna klasa trebala bi biti jednostavna, snažna i smislena.
Prednosti globalnih klasa
1. Upravljajte stilovima globalno na cijeloj web stranici.
Globalna klasa trebala bi imati smisla — može imati vrijednost za važan skup stilova kojima se upravlja na globalnoj razini.
Na primjer, container klase Client-First. container-large ima max-width vrijednost od 80rem (1280px). Ako želimo da se max-width našeg container-a smanji na cijeloj web stranici, možemo ažurirati container-large na 75rem (1200px) jednom promjenom stila.
Ovo je globalna promjena koja ažurira sve instance container-large u cijelom projektu.
container-large je moćan globalni kontroler unutar našeg projekta.
2. Brže vrijeme izrade, učinkovita upotreba uobičajenih stilova, pogodnost za klijente.
Možda ćemo željeti koristiti CSS stil kao pomoćnu klasu koja će nam omogućiti da brže radimo. Na primjer, hide-tablet ili hide-mobile-portrait.
Ove klase omogućit će nam selektivnu promjenu vidljivosti elemenata na web stranici dok radimo — bez stvaranja dodatnih klasa i kombinacija posebno za skrivanje elementa. Ova pomoćna klasa može nam omogućiti da brže radimo unutar Designera.
U donjem primjeru želimo sakriti zadnje dvije stavke na ovom popisu samo za mobilne uređaje. Koristimo hide-mobile-portrait da sakrijemo posljednje dvije stavke bez stvaranja nove klase.
Imajte na umu da ovo nije CSS svojstvo koje bi trebalo globalno ažurirati. Malo je vjerojatno da bismo htjeli prikazati sve instance skrivenih mobilnih elemenata u projektu. Cilj ove pomoćne klase je poboljšati tijek rada, uz istovremeno smanjenje dodatnih prilagođenih klasa.
Smislena upotreba globalnih klasa
Ako globalna klasa ne potpada pod jednu od ove dvije pogodnosti, možda neće biti korisno upotrijebiti globalnu klasu.
Možemo si postaviti ova pitanja:
Ima li ovaj stil koristi od globalnog upravljanja?
Dovodi li to do bržeg vremena izrade, učinkovite upotrebe stilova koji se ponavljaju ili pogodnosti za klijente?
Želimo kreirati i upravljati globalnom klasom samo ako potpada pod jedan od ovih slučajeva upotrebe.
Primjer apsolutne pozicije
Na primjer, pogledajmo globalnu pomoćnu klasu pod nazivom position-absolute, koja elementu dodaje CSS svojstvo position: absolute.
Nema razloga za globalnu promjenu stilova ove klase. Koja ćemo svojstva CSS-a ažurirati u position-absolute? Nema smislenog razloga za ažuriranje ove klase globalno u cijelom projektu.
position: absolute obično nije CSS svojstvo koje može postojati neovisno. Vjerojatno su potrebna dodatna CSS svojstva za stvaranje smislene pozicije.
Malo je vjerojatno da će stil position-absolute poboljšati našu brzinu izgradnje jer treba naslagati druge klase. Vjerojatno će doći do daljnjeg slaganja klasa za tabletna i mobilna responzivna ažuriranja.
Stoga predlažemo primjenu CSS svojstava poput position izravno na prilagođenu klasu.
Ne preporučujemo korištenje klase kao što je position-absolute kao globalne klase.
Primjer tamne sekcije
Globalne klase trebaju imati svrhu za globalna ažuriranja. Ažuriranje klase trebalo bi značajno doprinijeti globalnim ažuriranjima na cijelom mjestu.
Na primjer, možemo koristiti klasu section-dark za primjenu color: #ffffff i background-color: #000000 na sekciju. Ako se section-dark primijeni na mnoge odjeljke u cijelom projektu, možemo izvršiti snažna globalna ažuriranja naših tamnih sekcija.
Na primjer, mijenjanje background-color: #000000 u background-color: #111111 može se izvršiti u jednoj klasi, section-dark, a to će se ažuriranje odraziti na cijeli projekt.
Slaganje globalnih klasa
Posložene globalne klase mogu nam pomoći da primijenimo više globalnih stilova na jedan element.
Slaganju klasa moramo pristupiti strategijom. Naša konstrukcija može postati neupravljiva ako složimo previše klasa na element.
Slažite slične klase
Preporučujemo slaganje globalnih klasa iz istog CSS svojstva ili tipa kategorije. Na primjer, želimo složiti:
- Margin klase sa margin klasama
- Padding klase sa padding klasama
- Width klase sa width klasama
- Typography klase sa typography klasama
Slaganje sličnih klasa nije striktno pravilo. To je praksa koja nam pomaže da ostanemo organiziraniji i fleksibilniji unutar projekta. Korištenjem ove metode eliminiramo mnoge slučajeve dubokog naslagivanje.
Ako imamo mješavinu svojstava klasa na elementu, naš popis klasa raste i uvodi problem naslagivanja.
Primjeri
Pogledajmo dva primjera — margin i tipografija.
Margin
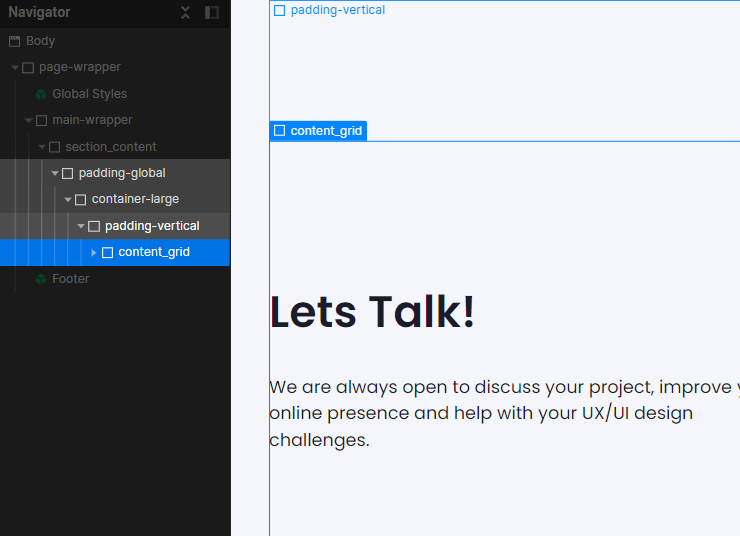
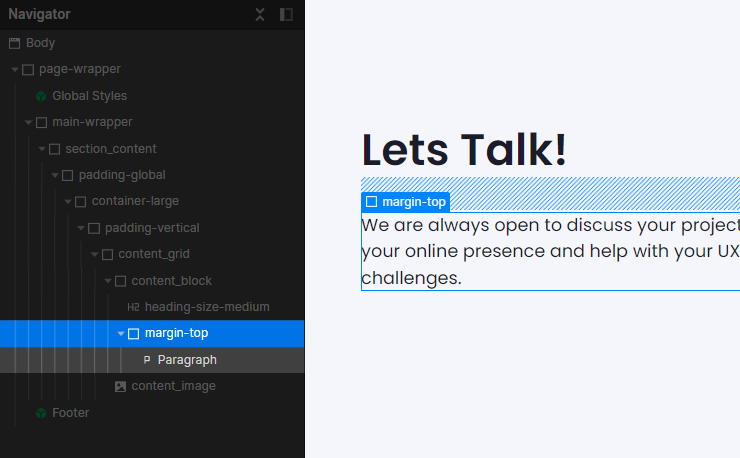
Client-First sustav razmaka koristi pristup složene globalne klase. Prvo primjenjujemo klasu smjera, margin-top. Zatim primjenjujemo klasu veličine, margin-large.
Ne želimo dodati više klasa povrh ovoga.
Na primjer, ne bismo dodali klasu kategorije max-width povrh naših klasa margina.
Približavamo se prekomjernom naslagivanju ako dodamo dodatne klase povrh margin-top margin-large. Ako postavimo max-width-small uz omote za razmak, spriječit ćemo brze promjene u našoj klasi margin-large. Moramo ukloniti max-width-small prije promjene margin-large.
Ovaj koncept se odnosi na sve ostale kategorije klasa. Želimo da Div Block s klasama margina ima samo klase margina.
Tipografija
Tekstualni element može zahtijevati više globalnih klasa tipografije. U ovom slučaju možemo slagati više klasa na tekstualni element.
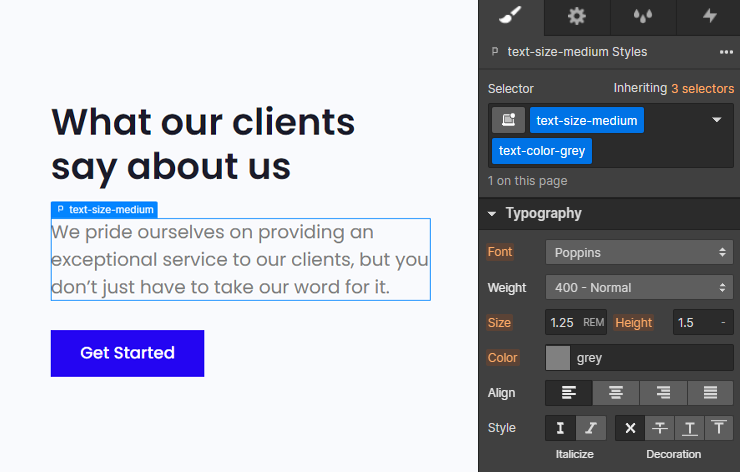
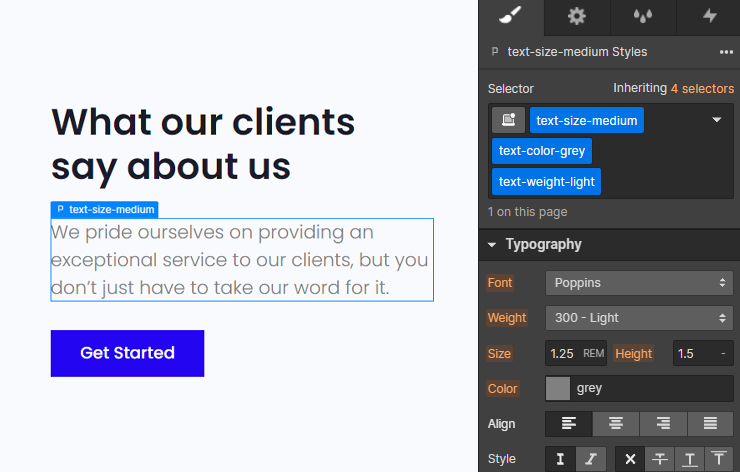
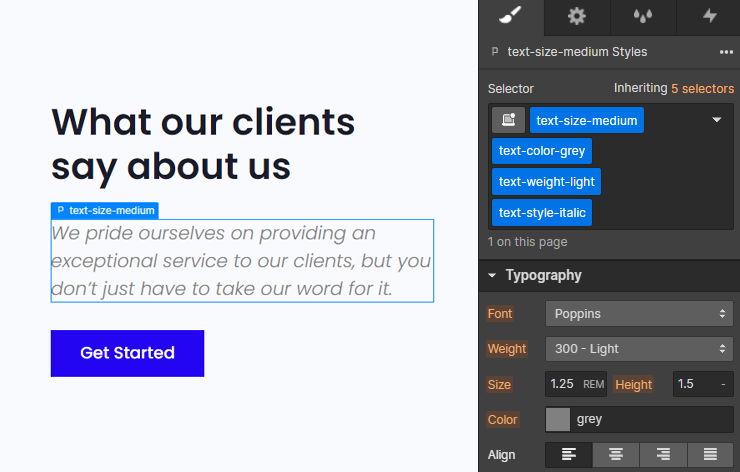
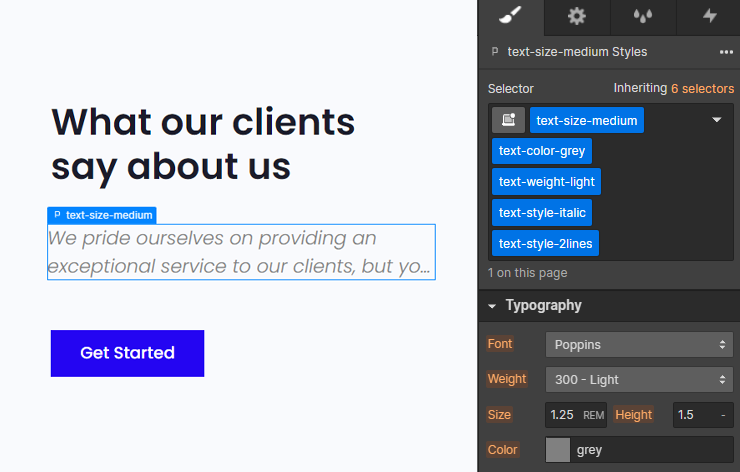
Na primjer, veliki tekst koji također ima sivu boju. Tekstualni element može dobiti klase text-size-large i text-color-gray kako bi primio te stilove.
Kao i kod margine, ne želimo dodati više klasa povrh ovoga.
Želimo da naše klase tipografije budu lako dostupne unutar styles ploče. Ako ćemo ažurirati text-size-large, ne želimo ukloniti previše klasa nakon njega da bismo pristupili baznoj klasi.
Nemojte dodavati nove stilove naslaganim globalnim klasama
Ne želimo dodavati nove stilove naslaganim globalnim klasama jer će to stvoriti novu klasu (kombo klasu) u CSS-u projekta.
Stvaranje kombiniranih klasa specifičnih za instancu iz globalnih pomoćnih klasa poništava svrhu stvarnih globalnih pomoćnih klasa. Ova praksa može dovesti do problema s organizacijom kako se web stranica povećava.
Nastavimo s gornjim primjerima — margina i tipografija.
Primjer margine
Nikada ne želimo stvoriti novu klasu s našim naslaganim klasama margina. Ako imamo margin-top i margin-large, ne bismo trebali primjenjivati nikakve stilove na ovu naslaganu kombinaciju.
Primjenom ovakvih stilova stvorit će se nova klasa. Napisat ćemo novi skup stilova u CSS listu stilova.
Primjer tipografije
Nikada ne želimo stvoriti novu prilagođenu klasu s naslaganim klasama tipografije. Ako imamo text-size-large i text-color-gray, ne bismo trebali primijeniti novi prilagođeni stil na naslagane klase.
To također rezultira stvaranjem nove kombinirane klase.
Riješenja
Umjesto stvaranja nove klase iz naslaganih globalnih klasa, predlažemo korištenje ove dvije strategije.
1. Krenite sa prilagođenom klasom od početka.
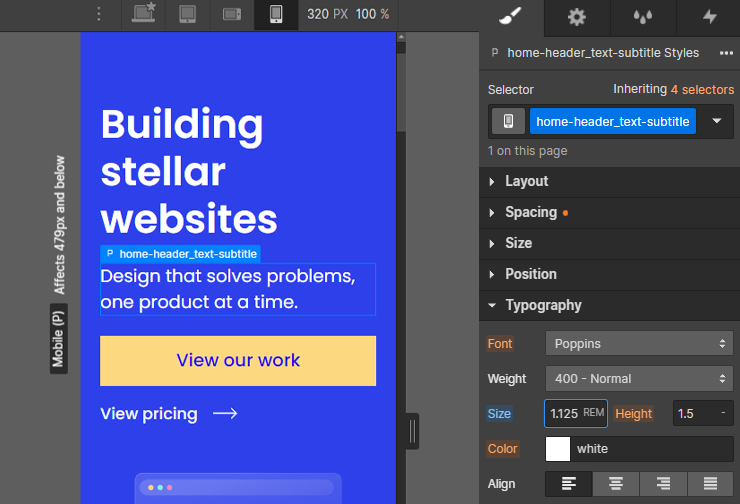
Umjesto stvaranja kombinirane klase text-size-large text-color-gray, stvorite prilagođenu klasu home-header_text s veličinom, bojom i dodatnim CSS stilom. To nam daje potpunu stilsku fleksibilnost za dodavanje prilagođenih stilova elementu.
Međutim, nećemo naslijediti nikakve globalne stilove teksta. Ako ovu metodu koristimo previše, više nećemo imati prednosti globalno kontrolirane tipografije.
2. Upotrijebite dodatnu klasu za stvaranje kombinirane klase.
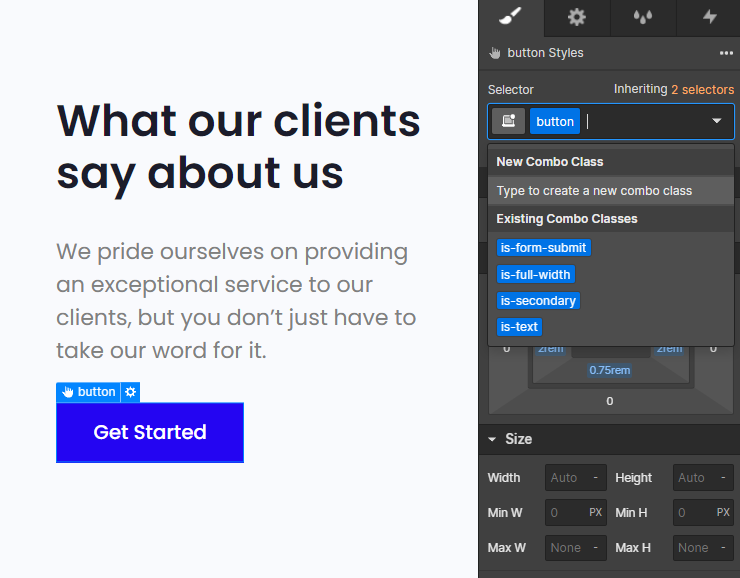
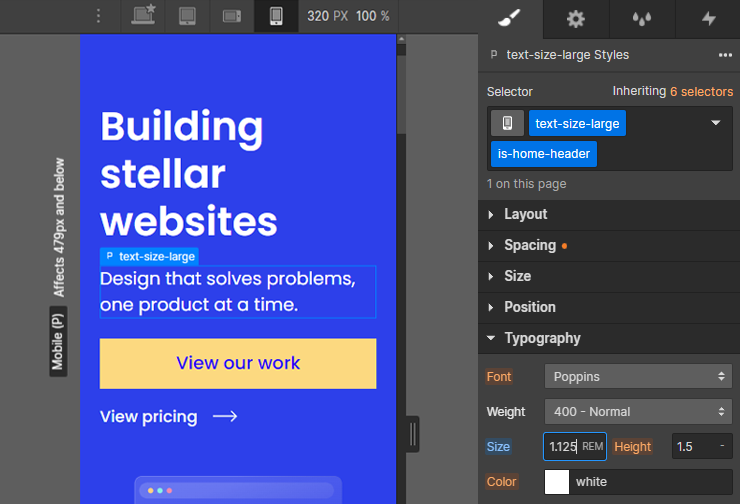
Kombiniranu klasu stvaramo dodavanjem nove klase uz naše pomoćne klase. Klasa se naziva is-home-header, a kombinirana klasa se stvara za sve tri klase.
Ova metoda održava važna svojstva stila u text-size-large text-color-gray, dok prilagođava instancu s is-home-header. is-home-header sadrži sve naše prilagođene stilove za ovaj primjer.
Ova je metoda najvrjednija kada želimo da određeni CSS stilovi ostanu globalni u cijelom projektu. U ovom primjeru, CSS svojstva font-size (text-size-large) i color (text-color-gray) ostaju globalno kontrolirana.
Kombinirane klase
Što je kombinirana klasa?
Kombinirana klasa je varijanta osnovne klase. Kombinirana klasa nasljeđuje stilove od osnovne klase i dodaje više stilova povrh nje.
Definiramo "osnovnu klasu" kao prvu klasu na našem popisu naslaganih kombiniranih klasa u kombiniranoj klasi. Dodajemo klasu povrh osnovne klase kako bismo stvorili jedinstvenu varijaciju.
Kombinirana klasa će raditi samo ako se kombinira s osnovnom(im) klasom(ama) prije nje. U videu ispod shvatite da is-blue ne radi sam. Djeluje samo kao dodatak osnovnoj button klasi.
Ključna razlika između naslagane globalne klase korisnosti i kombinirane klase je:
- Kombinirana klasa stvara novu klasu i dodaje novu deklaraciju stila u CSS datoteku projekta.
- Složene globalne klase ne stvaraju novu klasu ili deklaraciju stila u projektu.
-is prefiks
Kako bismo ostali organizirani i jasni u korištenju kombinirane klase, koristimo is- kao prefiks u nazivu klase. Kada vidimo is- znamo da je ova klasa stvorena kao kombinirana klasa povrh druge klase.

Nasljeđivanje stilova iz osnovne klase
Kombinirane klase imaju jedan temeljni zahtjev za stvaranje — kombinirana klasa mora imati jasnu korist za nasljeđivanje stilova od osnovne klase.
U kombiniranoj klasi, definiramo "osnovnu klasu" kao prvu klasu na našem popisu naslaganih kombiniranih klasa. Osnovna klasa trebala bi sadržavati default stilove na koje svaka prilagođena varijanta dodatno gradi.
Klasa dodana na vrh, koja stvara kombiniranu klasu, je varijanta. Svaka varijanta treba imati dobar slučaj upotrebe za nasljeđivanje stilova iz osnovne klase.
Primjer gumba
Pogledajmo primjer sustava kombinirane klase gumba.
Klasa button je naša osnovna klasa. Sve varijante stilova ispod su na vrhu button klase.
is-primary, is-alternative, is-inactive, is-black
Ove stilove možemo dodati gumbu kako bismo prikazali varijaciju. Ključno je razumjeti da is- klase neće raditi same. Oni će raditi samo kao dodatak klasi gumba.
button klasa je važna osnovna klasa u ovom primjeru.
Želimo da svi naši gumbi, bez obzira na varijantu, imaju isti padding i font-size. Ta svojstva definiramo u našoj osnovnoj button klasi.
Svaka od is- varijanti nasljeđuje ove važne globalne stilove od gumba.
Ovaj sustav kombiniranih klasa gumba omogućuje nam globalno ažuriranje CSS svojstava padding i font-size za sve gumbe u cijelom projektu. Svi default gumbi i sve varijante gumba dobit će globalno ažuriranje stila.
Jasna je prednost mogućnosti upravljanja ovim stilovima na globalnoj razini. Možemo izvršiti značajne izmjene na svim gumbima na cijelom websajtu jednim ažuriranjem klase.
Ova strategija kombinirane klase s gumbima izvrstan je primjer snažne i učinkovite upotrebe kombiniranih klasa.
Kombinirane klase sa svrhom
Kombinirane klase su moćne i moramo ih koristiti pažljivo i svrhovito. Loše izgrađen sustav kombiniranih klasa može uzrokovati probleme skaliranja i organizacije unutar projekta.
Mora postojati neki razlog za nasljeđivanje stilova iz osnovne klase. Ako ne postoji, možda nema razloga za korištenje sustava kombiniranih klasa. Možda bi bilo bolje stvoriti jednu prilagođenu klasu koja sadrži sve naslagane stilove.
Primjer sa container-om — Nepotreban kombinirani sustav klasa
Pregledat ćemo primjer sustava kombinirane container klase bez jasne svrhe za kombinirane klase.
Naša klasa spremnika mijenja nekoliko postavki: margin: 0 auto, width: 100%, i promjenjiva max-width vrijednost.
Primamljivo je stvoriti kombinacije container is-large, is-medium, is-small. Čini se kao savršen slučaj upotrebe za kombiniranu klasu jer imamo dva zajednička CSS svojstva i jedno svojstvo varijabilne veličine.
Međutim, dva zajednička CSS svojstva — margin i width — nisu CSS svojstva kojima bismo trebali upravljati globalno na osnovnoj klasi. Nije dobra praksa mijenjati ova svojstva u bilo koje druge vrijednosti. Na primjer, ne bismo željeli promijeniti width: 100% to width: 90%. Osim toga, ne bismo željeli promijeniti margin: 0 auto vrijednosti.
Budući da ne trebamo upravljati margin ili width u osnovnoj klasi spremnika, nema koristi od sustava upravljanja kombiniranom klasom. Jedina vrijednost svojstva koju trebamo modificirati je naša max-width klasa.
Umjesto kombinirane klase container is-large, primjenjujemo sve stilove izravno na jednu klasu — container-large. Uvijek radije radimo s jednom klasom umjesto s kombiniranom klasom. Ako kombinacija nije potrebna, ne želimo je koristiti.
Dodatno, s nazivom veličine u nazivu klase, poboljšavamo mogućnost skeniranja naziva naših klasa na Navigator ploči. Vidjet ćemo container-large kao naziv klase umjesto samo container.
Primjer tipografije — nasljeđivanje za desktop, prilagodba za mobitel
Moramo prilagoditi tekstualni element jer je jedinstven na mobilnom uređaju. Na desktopu i tabletu ovaj element slijedi default stil text-size-large. Na mobilnom uređaju zahtijeva jedinstveno ažuriranje koje se prema default postavkama ne uklapa u našu globalnu pomoćnu klasu.
1. Počnite s prilagođenom klasom od početka.
Imamo mogućnost kreiranja nove prilagođene klase za upravljanje tipografijom na svim prijelomnim točkama. Na primjer, home-header_text-subtitle. S ovom strategijom ne koristimo sustav pomoćnih klasa. Loša strana ove strategije je da više ne održavamo globalne vrijednosti veličine za desktop i tablete. Ako želimo napraviti globalno ažuriranje našeg text-size-large na desktopu, prilagođena klasa ne dobiva tu promjenu.

2. Upotrijebite dodatnu klasu za stvaranje kombinirane klase.
Ako je globalno upravljana tipografija važna u našem projektu, možemo razmotriti novu kombiniranu klasu. Na primjer, text-size-large is-home-header. Prednost ove implementacije je u tome što možemo održavati naše globalne stilove na desktopu i tabletu, a zatim ih prilagoditi samo za mobilne uređaje. Kada napravimo globalnu promjenu u našoj klasi veličine teksta na desktopu, ovaj će element primiti ta ažuriranja putem globalnog sustava.

Korištenje ove strategije s drugim pomoćnim klasama
Ovaj koncept funkcionira za druge sustave pomoćnih klasa u projektu. Na primjer:
icon-medium is-footer
button-primary is-nav
heading-medium is-mobile-effect
Provjerite postoji li svrha stvaranja kombinirane klase iz globalne pomoćne klase. Trebao bi postojati jasan slučaj upotrebe za održavanje globalnih stilova i zatim dodavanje dodatnih stilova.
Nemojte naslagivati! Strategija is- kombinirane klase postaje manje učinkovita kada postoji niz naslaganih globalnih klasa. Na primjer, text-size-large text-color-black text-style-underline is-testimonials-title ima previše naslaganih klasa.
U svakom trenutku želimo izbjeći naslagivanje.
Nemojte naslagivati
Razlozi zašto nebiste trebali naslagivati klase
1. Problemi s tijekom rada na Webflow Styles ploči
Nemamo slobodnu kontrolu nad kombiniranim klasama u Webflowu.
- Ne možemo promijeniti redoslijed naslaganih klasa unutar Styles ploče.
- Ne možemo uređivati naslagane klase na mobilnim prijelomnim točkama.
- Nemamo potpunu kontrolu nad vizualnim upravljanjem naslaganim klasama unutar Designera.
Uklanjanje svih kasnijih klasa u naslaganom popisu klasa je težak proces. Kako popis klasa postaje duži, veća je mogućnost pogreške i frustracije prilikom uređivanja.
Vjerujemo da se radi o neučinkovitom tijeku rada i inherentnom problemu Webflow UX-a.
Osmislili smo ovo načelo Client-First posebno oko načina na koji nam Webflow's Designer UI omogućuje interakciju s naslaganim klasama.
2. Puno koraka za male promjene
Ograničenja u sekciji rezultiraju dugotrajnim procesom pri uređivanju naslaganih klasa.
Brisanje popisa klasa radi uklanjanja jedne klase rano na naslaganom popisu nije zabavno. Možda ćemo postati frustrirani ovim dodatnim koracima ako je to stalna praksa u našem tijeku rada.
Osim toga, imamo problema s tijekom rada s uređivanjem klasa za mobilne prijelomne točke. Kada trebamo izvršiti prilagodbe specifične za mobilni uređaj, možemo imati sukobe stilova iz ranijih naslaganih elemenata.
3. Povećana krivulja učenja
Vjerujemo da naslagivanje vodi do veće krivulje učenja jer postoji dublji zahtjev za razumijevanjem onoga što klase rade.
Korisnik koji ulazi u projekt mora
- Imati dobro razumijevanje CSS-a
- Znati što svaka klasa na naslaganom popisu radi
- Shvaćati pojedinosti slaganja klasa u Webflowu
Vjerujemo da ovo povećava krivulju učenja za naš projekt.
Kada koristimo Client-First, želimo stalno snižavati krivulju učenja. Trebali bismo se tjerati da stvaramo elemente, koristimo klase i implementiramo strategije koje je lako razumjeti, njima lako upravljati i skalirati. To je ono što čini moćan Webflow projekt.
4. Pisanje CSS-a u Webflowu je brzo
Ne trebamo štedjeti vrijeme na pisanju CSS-a u Webflowu.
Objašnjeno gore u cijelosti Stvaranje prilagođenih klasa > Prednosti prilagođenih klasa > 1. Brzo stvaranje
5. Mala ušteda na CSS-u
Primjer male CSS uštede — Na primjer, vrijeme učitavanja CSS datoteke od 52 kb naspram CSS datoteke od 65 kb je zanemarivo.
Ne vjerujemo da relativno niske uštede u CSS style sheetu nadmašuju prednosti stvaranja prilagođene klase.
Granice naslagivanja
U Client-First-u slažemo klase, ali ne želimo ih previše naslagivati. U nastavku gledamo broj klasa naslaganih na element.
1 ili 2 klase na elementu
Sjajno. Ovo je uobičajeno.

3 klase ne elementu
Ok, ali zašto nam trebaju 3 naslagane klase? Je li potrebno?

4 klase na elementu
Apsolutno maksimalno slaganje. Trebamo li stvarno 4 naslagane klase?

5 klasa na elementu
Previše. Bit će teško upravljati. Stvorite prilagođenu klasu.

Strategije za izbijeći naslagivanje
1. Koristite jednu prilagođenu klasu
Umjesto gomilanja više klasa, možemo početi s jednom prilagođenom klasom. Element možemo stilizirati jednom klasom bez slaganja klasa. Naši naslagani stilovi primijenit će se na jednu prilagođenu klasu.

2. Ugnijezdite još jedan Div Block
Kada su naše klase previše naslagane, možemo stvoriti ugniježđeni Div Block koji upravlja važnim stilom.
Temeljna struktura koja se koristi u Client-First-u koristi ovaj pristup. Umjesto slaganja puno klasa na jedan element, rastavljamo klase po vrsti i koristimo nekoliko ugniježđenih slojeva elemenata.

Ugniježđeni sloj odvaja stilove koji imaju različite svrhe. Održavamo naš globalni sustav pomoćne klase izbjegavajući naslagivanje.
Isti koncept vrijedi za sustav razmaka Client-First. Na primjer, implementacijom koncepta omotača za razmak, odvajamo margin-top i margin-large od ostalih elemenata.

3. Stvorite kombiniranu klasu
Na primjer:
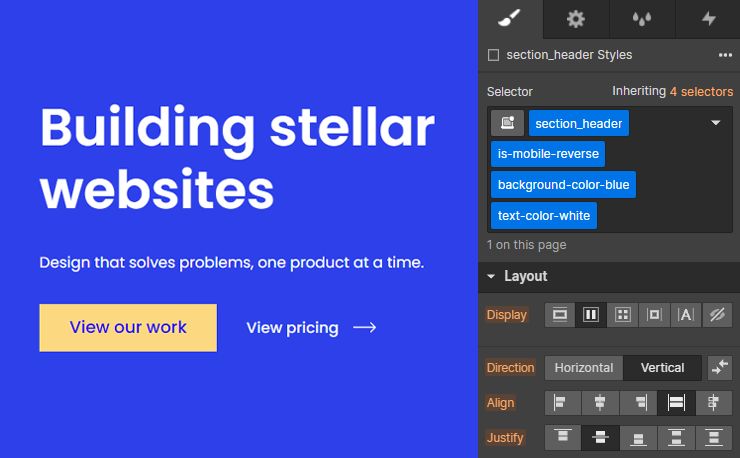
section_header + is-mobile-reverse + background-blue + text-color-white

Može se pretvoriti u:
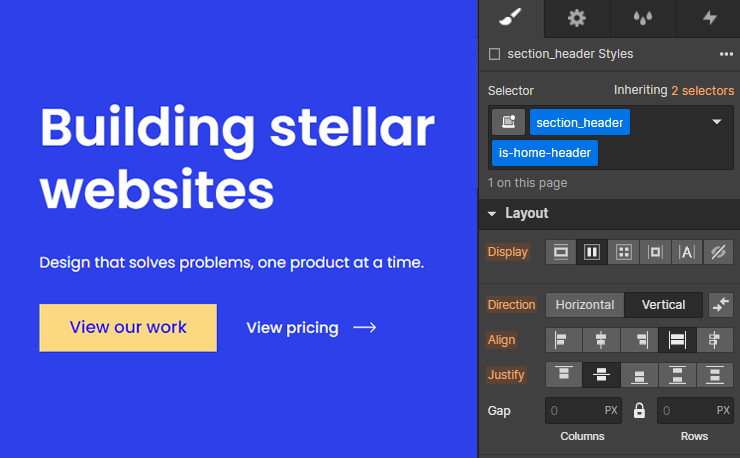
section_header + is-home-header

Nasljeđujemo važne globalne stilove iz section_header, na primjer, padding, z-index i transition.
Naša is-home-header klasa je kombinirana klasa, koja instanci dodaje background-color, color i responzivne promjene izgleda.
Umjesto slaganja četiri klasa, smanjili smo slaganje na dve klase. Time je lakše upravljati i fleksibilnije je za ažuriranja.
Nema layout sustava
Nema klasa za flex, grid, column, ili layout
Client-First ne uključuje klase za flex,grid, column ili layout.
Ne preporučujemo potpuno globalno upravljani sustav flex ili grid klase unutar Webflowa. Potičemo kreiranje prilagođene klase koristeći flex, grid ili bilo koji sustav rasporeda stupaca.
Primjer 1 onoga što nam se ne sviđa
Izgradimo grid raspored s pomoćnim klasama. Ovaj primjer nije praksa Client-First. Umjesto toga, to je primjer zašto nemamo formalni layout sustav uključen u Client-First.
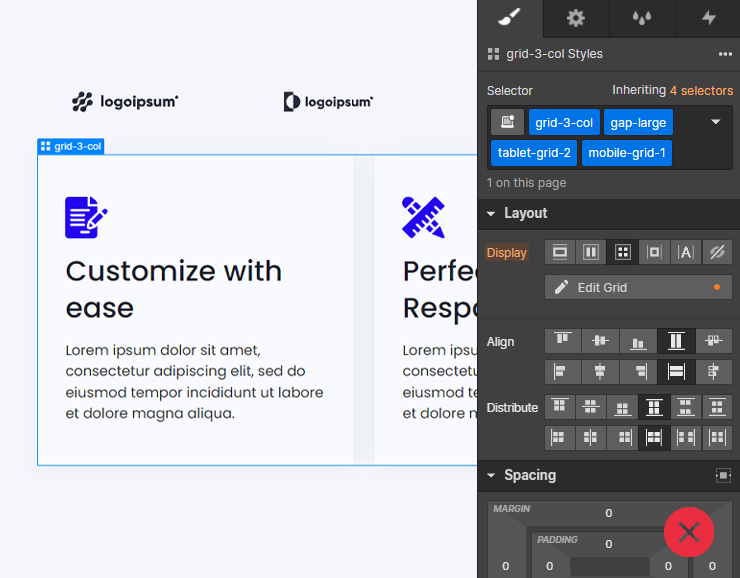
grid-3-col gap-large tablet-grid-2 mobile-grid-1

Sada zamislite da klijent traži da se stvori manje prostora između stavki na tabletu. gap-large koji smo trebali na desktopu više nije potreban na tabletu. Treba nam mnogo manji razmak. Međutim, gap-large nasljeđujemo od desktopa.
Naš popis klasa može biti dugačak kada dodate prilagođene dodatke za tablete i mobilne uređaje u naš pomoćni layout sustav. Varijacije odziva tableta i mobilnih uređaja mogu rezultirati super dubokim slaganjem.
Kako bismo zadovoljili svaki slučaj upotrebe svake opcije veličine izgleda na svim prijelomnim točkama, potreban nam je velik i složen layout sustav. Morat ćemo stvoriti novu klasu kako bismo postigli izgled ako ne postoji pomoćna klasa dostupna za našu responzivnu prilagodbu.
Puno je koraka potrebno za prelazak s praznog Div bloka na gotov responzivni element.
Primjer 2 onoga što nam se ne sviđa
Moguće je smanjiti broj klasa u sustavu pomoćnih klasa grupiranjem više CSS svojstava u jednu klasu.
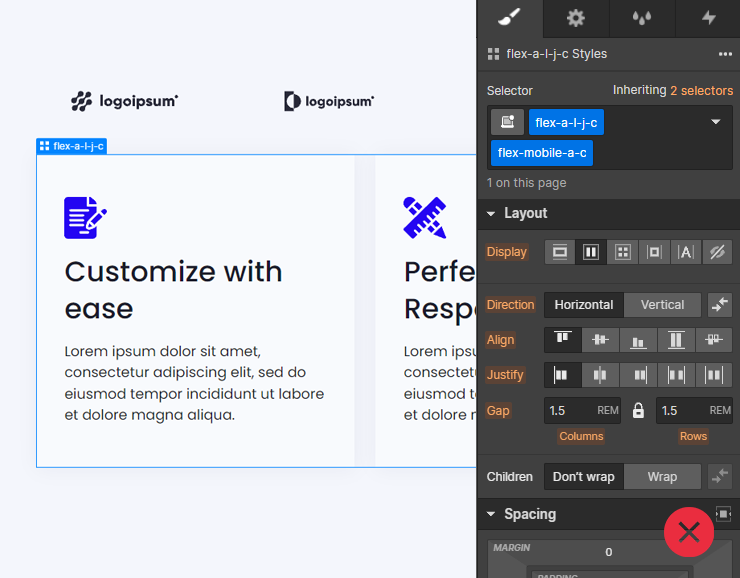
Na primjer, flex-a-l-j-c + flex-mobile-a-c uspostavlja flex postavke na osnovnoj prijelomnoj točki i mobilnoj varijaciji.

Ovo imenovanje nije jasno nekome tko ne poznaje ovaj layout sustav. Kao originalni developer, mi to možemo znati, ali to ne znači da će to znati drugi programeri ili naši klijenti.
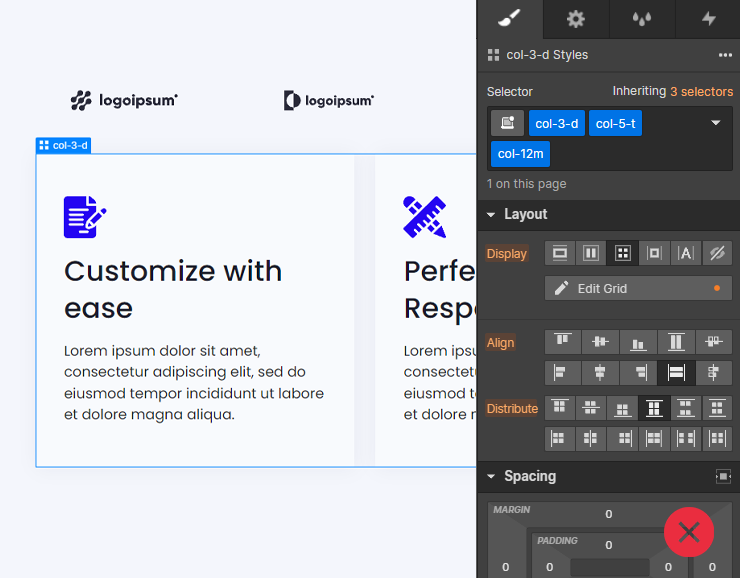
Ne želimo vidjeti ni col-2-d + col-5-t + col-12m.

Iako je ova konvencija možda jasnija, ipak moramo razumjeti kako ovaj sustav funkcionira. Nejasno je koje su naše mogućnosti za nastavak izgradnje u projektu.
Što brojevi znače? Što znače slova? Što su stupci? Kako funkcioniraju responzivna ažuriranja? Što da radim kada trebam jedinstvenu prilagodbu?
Primjer onoga što može raditi s Client-Firstom
Možemo koristiti moć globalnih klasa za stvaranje layout-a u Client-Firstu. Globalni sustavi izgleda mogu biti prilagođeni klijentima. Ako je to najbolje za naš build, učini to.
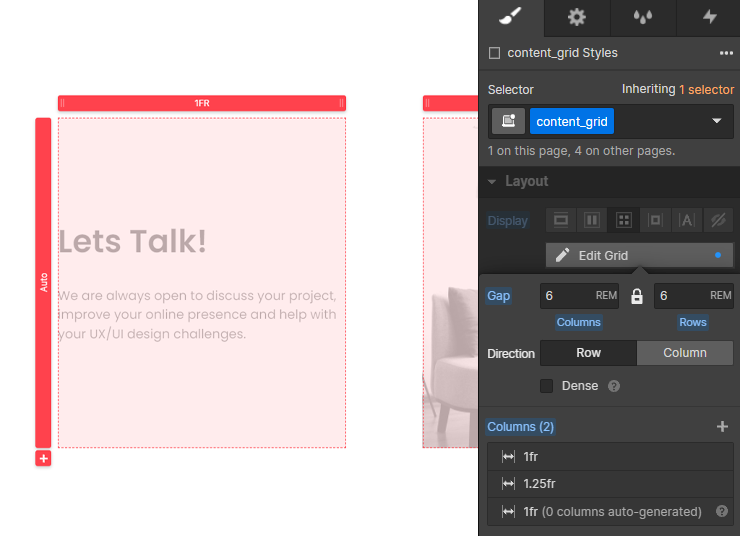
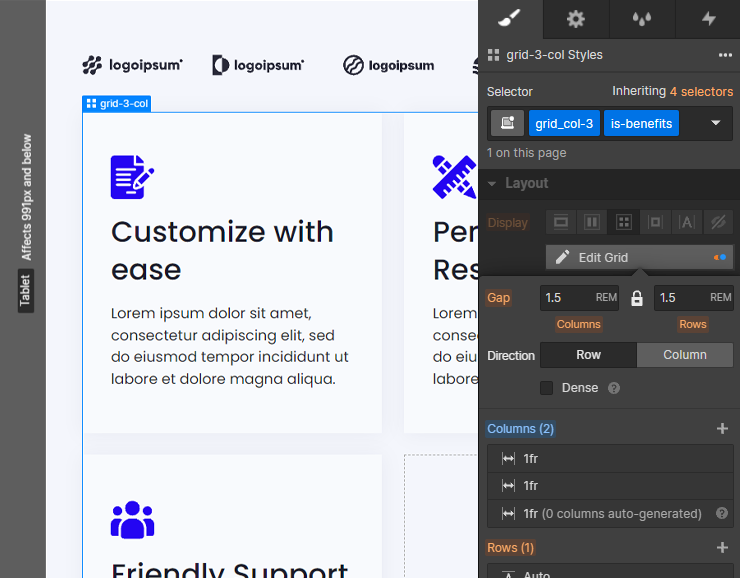
Na primjer, grid_col-2 i grid_col-3 mogu se koristiti kao zadani rasporedi stupaca 2 i 3. Na desktopu su svi jednaki. Kombinirana klasa is-specific-instance može se stvoriti za tablet i mobilne instance koje se razlikuju od default-a.

Ne želimo sve zatvoriti u duboki sustav rasporeda globalnih klasa za svaki layout, sekciju ili stranicu našeg build-a. Korištenje sustava kombiniranih klasa kao što je ovaj može biti prijateljski nastrojen prema klijentu uz zadržavanje jedinstva izgleda.
Stvorite layout s prilagođenim klasama
Možemo izraditi jednostavne i složene layout-ove koristeći prilagođene klase. Možemo koristiti prilagođene klase za sve layout-ove u našim projektima ako želimo.
Prilagođene klase izvrsne su za izradu layout-ova. Prilagođene klase omogućuju nam sljedeće:
- Brzo izgradite strukture stranica
- Brzo izvršite izmjene u budućnosti
- Napravite sve responzivne prilagodbe
- Spriječite slučajno kršenje layout-a na cijeloj web stranici
- Predajte projekt uz minimalnu krivulju učenja

.png)
