
Client-First for Webflow

Strategija foldera
Sljedeći korak u Client-First folderima. Istražite slučajeve korištenja i strategije oko foldera.
Uvod
Većina ovog članka govori o strategijama koje možemo poduzeti za korištenje foldera prilagođenih klasa.
Projekti su različiti.
- Projekti imaju različite zahtjeve.
- Projekti se razlikuju po dizajnu i stilu layout-a
- Projekti mogu imati različite strategije održavanja nakon završetka projekta.
Ovi čimbenici mogu ući u našu strategiju imenovanja foldera za projekt.
Folderi su napravljeni kako bi ponudili fleksibilnost u načinu na koji imenujemo i organiziramo klase. Upamtite da je Client-First "Jedna konvencija imenovanja za svaki projekt." Mislimo to kad to kažemo. Da bi ovo bilo točno, potrebna nam je fleksibilnost u našem sustavu organizacije foldera.
Često nema ispravnog ili pogrešnog u imenovanju klasa. Postoji samo više i manje učinkovito.
Visoka učinkovitost u Webflowu postiže se kada je naša strategija izgradnje prilagođena projektu koji razvijamo.
Primjeri ispod
U nastavku prikazujemo mnogo različitih strategija imenovanja s različitim stilovima organizacije foldera.
Važno je razumjeti da ne bismo trebali koristiti sve strategije u jednom projektu. Možemo koristiti više strategija, ali ne sve strategije.
Trebalo bi postojati unificiranje konvencija imenovanja kada implementiramo naš sustav foldera. Slično kao i datoteke na našem računalu, najbolje je ako imamo planiranu strukturu koja objedinjuje organizaciju datoteka.
Preporučamo da imate plan za konvenciju imenovanja foldera prije nego počnemo razvijati.
Pregledajmo svaki primjer i objasnimo kada bismo ga mogli upotrijebiti.
Vrste organizacije foldera
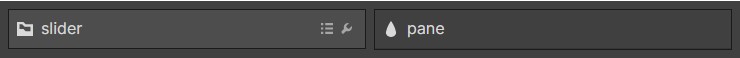
Jedan folder
Jedna razina, opći naziv foldera
Korisno u stvaranju komponenti koje nisu specifične za bilo koju stranicu ili sadržaj.
Kada je imenovanje općenito, jasnije je da se mapa koristi globalno u cijelom projektu.
Općenito imenovanje izvrsno je za ponavljajuće ključne elemente u projektu.
one-folder_name-of-element

Jedna razina, određeni naziv foldera
Korisno u stvaranju bilo koje vrste prilagođenog foldera, bez obzira na veličinu projekta.
Dodajte naziv stranice kako biste dali kontekst njegovom odnosu prema stranici.
Dodajte ključne riječi specifične za sadržaj kako biste pružili više informacija o svrsi klase.
Specifično imenovanje dobro funkcionira za manja prilagođene web-stranice koja ne zahtijevaju veliku globalnu organizaciju.
Specifično imenovanje idealno je za odjeljke, komponente i elemente stvorene za određenu stranicu ili instancu.
one-specific-folder_name-of-element

Jedna razina, naziv stranice kao naziv foldera
Korisno u stvaranju foldera klasa specifičnih za prepoznatljivu stranicu.
Ako stvaramo novu stranicu, a ta stranica ima prilagođene komponente različite od ostatka stranice, te komponente možemo organizirati unutar foldera jedne stranice.
Folder stranice je dobra strategija kada nema mnogo prilagođenih klasa za stranicu, a prilagođene klase su stvorene za stranicu po kojoj su dobile ime.
page-folder_name-of-element

Važno: nemojte koristiti organizaciju naziva stranice za foldere i ponovno koristite klasu na drugim stranicama. To će dovesti do neorganiziranog i zbunjujućeg klasnog sustava. Umjesto toga, ako koristimo klasu na više stranica, upotrijebite strategiju "Jedna razina, određeni naziv foldera". Kada koristimo strategiju naziva stranice, moramo koristiti samo klasu na toj stranici.
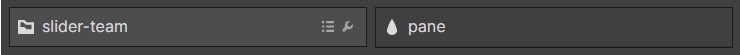
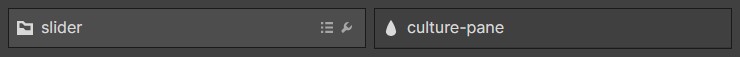
Jedna razina, naziv stranice kao prefiks elementa
Korisno u stvaranju jedinstvenih varijacija komponente po stranici dok ostaje u strukturi foldera za komponentu.
Na primjer, svaki slider u projektu ima iste stilove primijenjene na njega. Početna stranica ima jedinstvenu varijantu korisničkog sučelja sa strelicama. Ova varijacija nije dovoljna da se komponenta nazove jedinstvenim sliderom ili da se stvori potpuno drugačiji folder posebno za ovu varijaciju. Stiliziran je kao i ostali slideri, uz nekoliko iznimaka.
Želimo nastaviti upravljati svim komponentama klizača unutar slider_ foldera.
Možemo koristiti prefiks stranice kao prvu ključnu riječ identifikatora elementa da identificiramo svrhu nove klase u slider_folder.
Instancu početne stranice identificiramo bez stvaranja novog foldera za našu slider komponentu.
one-folder_page-name-element
slider_culture-pane

Ne možemo li koristiti kombiniranu klasu za ovo? slider_pane is-culture
Da, umjesto ove strategije može se koristiti kombinirana klasa. Kombinirana klasa može biti prava odluka.
Možda postoji razlog zašto ne želimo koristiti implementaciju kombinirane klase za ovu varijaciju. Na primjer, ne moramo naslijediti stilove iz slider_pane. Više informacija o upotrebi inteligentne kombinirane klase u strategiji klasa 2.
Ugniježđeni folderi
Korisno na većim web stranicama sa složenijim organizacijskim zahtjevima.
Korištenje dvije razine foldera ili ugniježđenih foldera ne mora biti strategija na cijelom projektu za svaki element.
Možemo koristiti ugniježđene foldere u nekoliko foldera. Možemo ih koristiti za jedan specifičan slučaj upotrebe.
Samo zato što imamo moć ugniježđenih foldera ne znači da ih uvijek trebamo koristiti. Ugniježdite foldere samo ako postoji jasna organizacijska pobjeda.
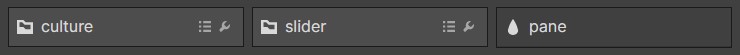
Ugniježđeni folderi, prvo folder stranice
Korisno u identificiranju zbirke komponenti najprije prema nazivu stranice.
Ako su komponente na svakoj stranici jedinstvene, a mi ih želimo pronaći na temelju njihove stranice, ova nam strategija može pomoći.
Ako stranice našeg projekta vidimo kao najbolji način organiziranja komponenti, ova nam strategija može pomoći.
page-folder_keyword-folder_name-of-element

Ugniježđeni folderi, prvo folder sa ključnom riječi
Korisno u identificiranju komponente prvo po ključnoj riječi, a zatim po nazivu stranice.
Ako ista kategorija komponente ima jedinstvene varijacije na mnogo različitih stranica, možda ćemo željeti koristiti komponentu kao osnovnu organizaciju.
Kada idemo do foldera komponente, možemo vidjeti sve stranice na kojima komponenta ima jedinstvene instance.
keyword-folder_page-folder_name-of-element

Ugniježđeni folderi, bilo koja organizacija
Uspjevamo zahvaljujući fleksibilnosti.
Gore vidimo jasne slučajeve upotrebe, ali činjenica je da nije svaka odluka o imenovanju jasna. Ponekad se možemo savršeno uklopiti u jednu od gore navedenih strategija. Ponekad moramo učiniti nešto drugačije kako bismo se prilagodili našem slučaju upotrebe.
Foldere možemo koristiti za bilo što. Ne postoje stroga pravila kada je riječ o prilagođenim konvencijama imenovanja klasa.
Svaka organizacija je prihvaćena sve dok je jasno što organizacijska strategija postiže.
anything_anything_name-of-element
Naziv stranice u nazivu klase
Odluka da se nazivu klase doda naziv stranice je moćna. U nastavku ćemo proći kroz pitanja koja si trebamo postaviti uz svaki projekt.
Svojim komponentama možemo dati više jasnoće i konteksta dodavanjem naziva stranice. Možemo reći sebi i sljedećem developeru da je ova klasa specifična za stranicu.
Možemo dati isto toliko konteksta ako ne koristimo naziv stranice za naše komponente. Možemo reći sebi i sljedećem developeru da ova klasa nije specifična za stranicu i da se može koristiti globalno na bilo kojoj stranici.
Fleksibilne opcije pomoću naziva stranice
- Imena stranica mogu ići u naziv foldera.
- Imena stranica mogu ići u identifikator elementa.
- Ključne riječi mogu se miješati s nazivima stranica u nazivu foldera i identifikatoru.
Uz ovu fleksibilnost, možemo organizirati naše projekte na temelju naših potreba.
Zapamtite da je dodavanje naziva stranice naša odluka. Naš krajnji cilj je stvoriti projekt koji olakšava naš posao i omogućuje sljedećem korisniku učinkovito uređivanje Webflow projekta. Ako će nam kontekst naziva stranice pomoći da bolje koristimo projekt, dodajte naziv stranice.
Kako bismo donijeli bolje odluke o korištenju naziva stranice, možemo si postaviti ova pitanja:
Je li ovaj element stiliziran samo za ovu stranicu?
Ako je klasa stvorena za određenu stranicu, možda bi bilo najbolje koristiti taj naziv stranice u nazivu klase.
Klasa ima specifičnu svrhu učiniti [nešto] elementu na toj određenoj stranici.
Dodavanje naziva stranice daje kontekst namjeni ove klase.
Ovdje prikazujemo tri primjera naziva stranica u nazivu klase. Svaki primjer ima dvije mogućnosti imenovanja — jednu razinu foldera i dvije razine foldera.
page-component_element-name ili page_component_element-name
1. home-slider_arrow ili home_slider_arrow


2. team-slider_arrow ili team_slider_arrow


3. portfolio-slider_arrow ili portfolio_slider_arrow


Uz naziv stranice u nazivu klase, možemo pretpostaviti da je ova klasa specifična za ovu stranicu. Neće biti u sukobu s drugim stranicama. Možemo uređivati klasu znajući da uređujemo ovu specifičnu instancu stranice.
Je li to element koji se može ponovno koristiti tijekom cijelog projekta?
Ako je za našu izgradnju potrebna ponovna upotreba komponenti i elemenata u cijelom projektu, možda bi bilo najbolje da ne koristite naziv stranice u tim nazivima klasa.
Možda bi bilo najbolje koristiti ključnu riječ kao naziv foldera osnovne razine.
Ne želimo definirati naše komponente kao specifične za stranicu ako komponenta nije specifična za stranicu.
Ako je klasa predviđena da se koristi negdje drugdje u projektu ili ima potencijal da se koristi negdje drugdje u projektu, možda nije najbolje koristiti naziv stranice.
Ovdje prikazujemo nekoliko primjera elemenata za višekratnu upotrebu koji nisu specifični za stranicu. Njihovo imenovanje je dovoljno općenito da bi bilo jasno da se mogu ponovno koristiti.
specific-topic_element-name
slider_arrow

header_image-right

subscribe_form-input

clients-logos_row

Kada je imenovanje vrlo općenito, bez prisutnog naziva stranice, možemo napraviti bolje pretpostavke kao novi developer koji ulazi u projekt.
Klasa slider_arrow vrlo je općenita i vjerojatno se može koristiti na svim ili većini klizača. Uz statistiku Styles ploče, možemo vidjeti da se ovo koristi 2 puta na ovoj stranici i na 4 druge stranice. Imamo dovoljno informacija da pretpostavimo da je ovo višekratni element u našem projektu.
Ako gradimo novu stranicu u projektu, bilo bi nam ugodno koristiti ovu klasu bez preimenovanja. Također bismo bili sigurni da slučajno ne uredimo druge instance sa stilovima jedinstvenim za novu stranicu.
Imenovanje klase općom ključnom riječi daje kontekst utjecaju ove klase na projekt.
Kada koristiti naziv stranice (ili određenu ključnu riječ) kao prefiks elementa?
Nastavimo s primjerom iz prethodnog odjeljka. Imamo mapu slider_ koja je namijenjena za korištenje u cijelom našem projektu.
Zamislite da postoji varijacija slider-a na stranici sa izjavama klijenata. "Testimonial" stranica s izjavama ima drugačiji vizualni prikaz strelice. To je varijacija koja je jedinstvena od zadane slider_arrow. Sve u vezi s njom je drugačije.
Ovaj slider s izjavama dijeli sve temeljne stilove komponente slider-a, osim strelica. Budući da je to tako mala varijacija cijele komponente, nema smisla preimenovati sve u komponentu testimonials-slider_. Još uvijek želimo koristiti naše zadane stilove slider-a kako bismo ostali dosljedni u cijelom projektu.
Varijacija nije dovoljno značajna za stvaranje jedinstvene komponente ili nove mape. Potrebne su nam samo prilagođene strelice za stranicu s izjavama.
Možemo koristiti kombinirane klase ili novu prilagođenu klasu s nazivom stranice kao prefiksom elementa.
Prvo ćemo pokazati pristup sa prilagođenom klasom.

Ovo prikazuje komponentu slider-a s dvije klase specifične za svjedočanstva. Ne stvaramo jedinstveni folder. Dalje specificiramo element unutar slider_ foldera.
I slider_testimonials-arrow i slider_testimonials-arrow-trigger koriste riječ testimonials kao prvu ključnu riječ u nazivu elementa.
Ključna riječ "testimonials" govori nam da je element klizača specifičan za instancu svjedočanstava.
Nije jasno je li nešto naziv stranice ili naziv ključne riječi
Nazivi stranica mogu se zamijeniti s nazivima ključnih riječi — ili se nazivi ključnih riječi mogu zamijeniti s nazivima stranica.
Možda nećemo uvijek imati 100% jasnoću naziva stranice u odnosu na naziv ključne riječi. Međutim, načela imenovanja i dalje nam pomažu u održavanju organizacijske strategije.
Na primjer, testimonials_slider koristi "testimonials" kao ključnu riječ ili naziv stranice.
Možda imamo stranicu klijenta s slider-om za preporuke.
Možda imamo stranicu s slider-om izjava.
Ova klasa može postojati na mnogim stranicama i predstavljati slider koji sadrži mnoge vrste svjedočanstava.
Mi, kao razvijači projekta, možda znamo što znače testimonials_. Međutim, drugi koji nakon nas gledaju stranicu možda neće imati potpunu jasnoću.
Nema čarobnog rješenja za prepoznavanje ključne riječi i njezina značenja za svaku klasu. Izazovno je svaku klasu u našem projektu učiniti 100% jasnom, bez obzira na konvenciju imenovanja koju koristimo.
Međutim, želimo postići što veću jasnoću. Zbog toga imamo Client-First sustav.
Ponekad postoje sukobi naziva, i to je u redu.
Sve dok stvaramo nazive koji daju najviše konteksta za klasu, slijedimo Client-First i pružamo snažnu razinu organizacije našem projektu.
Jedan folder vs. dva folders
Client-First Folders moramo koristiti sa svrhom.
Samo zato što možemo ugniježditi foldere ne znači da ih uvijek trebamo ugniježditi. Veličina našeg projekta i potrebna razina organizacije trebaju biti dva ključna čimbenika u odluci o razinama ugniježđivanja foldera.
Ako naš folder testimonials_ ima 100 različitih stavki u različitim instancama, možda ima smisla koristiti ugniježđen folder za daljnju organizaciju ovih klasa. Možda bi bilo korisno imati dodatni "sloj" organizacije za tih 100 različitih stavki.
Ako naša mapa clients_ ima 12 stavki, možda nema smisla imati ugniježđen folder. Moramo li dalje organizirati 12 stavki? Možda, ali vjerojatno ne.
Odluka o korištenju jedne ili dvije razine foldera za naš projekt u potpunosti ovisi o nama.
Shvatite da možemo imati dijelove našeg projekta koji koriste jednu razinu foldera i druge dijelove koji koriste dvije razine foldera. Količinu foldera možemo prilagoditi na bilo koji način.
Primjer pomoću računalne analogije
Pogledajmo još jedan primjer koristeći analogiju računalne mape.
Primjer: Imamo excel datoteku sa svim rezultatima naših sveučilišnih testova. Moramo organizirati ovu datoteku na našem računalu.
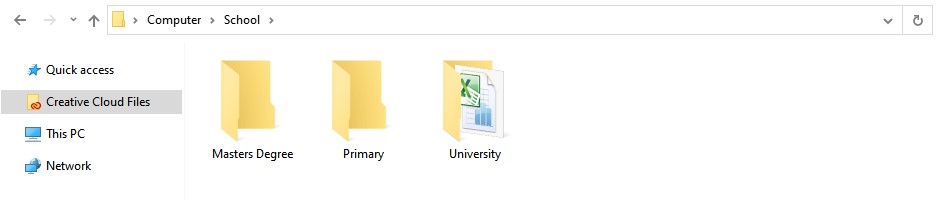
> Imamo mape osnovne razine "Personal", "School", "Side-hustle", i "Work".

>> Unutar mape "School" imamo "Master Degree" "Primary", "University".

>>> Unutar mape "University" vidimo našu datoteku "university-test-scores.xls".

Ovo je struktura foldera koja ima smisla za mnogo osobnih računala. Različiti dijelovi našeg života dobivaju različiti folder osnovne razine.
Unutar našeg foldera "School" nalaze se stotine datoteka u svakom od foldera "Primary", "University" i "Master's Degree".
Pokušaj grupiranja svih datoteka u jedan folder pod nazivom "School" možda neće biti organiziran.
Ako želimo pronaći datoteke specifične za "University", bilo bi teško da su sve tri razine školovanja u istoj mapi.
Bilo bi teško pronaći jednu datoteku među stotinama datoteka. Stvaranje druge razine foldera daje nam dublju organizaciju koja dobro funkcionira u ovom slučaju upotrebe.
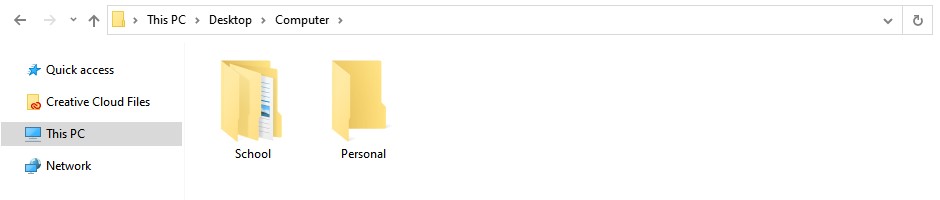
Sada zamislite osobno računalo mladog osnovnoškolca. Nemaju posla ni sporedne gužve. Imaju samo "School" i "Personal".
Na računalu osnovnoškolca ima manje datoteka nego na magistranu koji svoje računalo koristi od osnovne škole.
Za našeg mladog srednjoškolca:
> Imamo foldere osnovne razine "School" i "Personal"

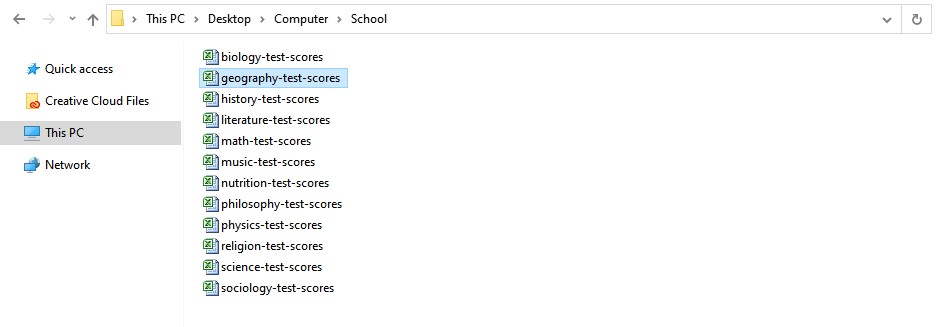
>> Unutar "School" imamo 12 datoteka. Učenik nema mnogo datoteka za školu. Među tih 12 datoteka lako možemo pronaći našu datoteku "geography-test-scores.xls".

Kad bismo za ovih 12 datoteka slijedili strukturu foldera studenata magistarskog studija, pronalaženje datoteke moglo bi biti izazovnije.
Više klikova i više razmišljanja o tome kako su datoteke organizirane. Ako nam ne treba ugniježđeni folder za stvaranje daljnje organizacije, ne bismo trebali koristiti ugniježđeni folder.
Ugniježđeni folderi trebali bi nam pomoći da radimo brže, a ne sporije.
Biblioteke komponenti
Biblioteke komponenti, poput Relume Library, mogu imati koristi od ugniježđenih foldera - ili možda mnogo ugniježđenih foldera.
Folderi predstavljaju veliku organizacijsku nadogradnju biblioteka komponenti svih veličina. Pokazat ćemo primjer ovoga sa slučajem upotrebe biblioteke komponenti.
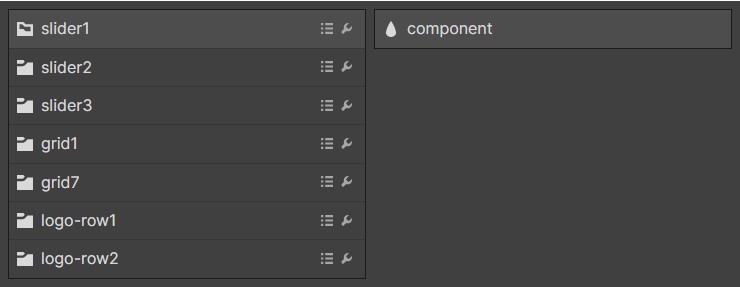
U biblioteci komponenti, možda ćemo htjeti organizirati klase ovako:
slider1_component
slider2_component
slider3_component
grid1_component
grid7_component
logo-row1_component
logo-row2_component

Ne postoji ispravan način da se komponente u biblioteci komponenti imenuju tako da budu specifične za instancu.
Biblioteka komponenti namjerava stvoriti komponente za višekratnu upotrebu koje se mogu koristiti bilo gdje u našem projektu.
Ako biblioteka komponenti ima 100 komponenti, vidjeli bismo 100 foldera u našem sustavu virtualnih foldera. Navigacija ovim popisom možda nije baš laka.
Dodavanje jedne podvlake može bolje organizirati naše komponente za rukovanje varijacijama i opcijama.
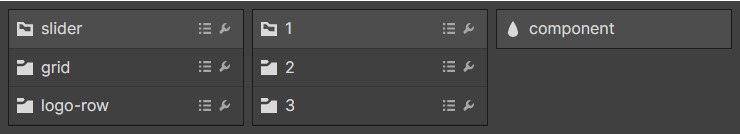
Iste su klase ponovno napisane kako bi uključile ugniježđeni folder s brojem varijacije.
slider_1_component
slider_2_component
slider_3_component
grid_1_component
grid_7_component
logo-row_1_component
logo-row_2_component

Pogledajte prekrasan izlaz koji ova konvencija imenovanja daje.
Sve vrste naših komponenti možemo organizirati kao foldere osnovne razine. Kad kliknemo na svaki folder, vidimo koliko je varijacija opcija dostupno. Svaka je varijacija jasno definirana i organizirana u svojoem folderu.
Za ekstra super velike biblioteke komponenti s mnogo varijacija, možda bi bilo pametno koristiti tri razine foldera — ugniježđeni ugniježđeni folderi.
Snažno preimenovanje uz Finsweet Extension
Nakon što je komponenta u našem primarnom projektu, možemo preimenovati cijeli folder s Finsweet ekstenzijom.
Koristeći Finsweet Extension, možemo skupno preimenovati bilo koji naziv foldera.
To znači da možemo kopirati layouts_grid_1_ u naš projekt i skupno preimenovati svaki element u ovoj mapi u team-grid_. Ovo skupno preimenovanje foldera traje nekoliko sekundi unutar ekstenzije.
Više informacija o mogućnostima Finsweet Extension na stranici Folderi.
Korištenje ključne riječi komponenta
Početno V1 izdanje Client-First definiralo je komponente ovako:
Komponente u Client-First su grupa elemenata stranice koji stvaraju potpuni element korisničkog sučelja. Na primjer, prijava za bilten, timska rešetka, kalkulator cijena, višekratna mreža s 3 stupca ili popis klijenata.
Komponente u Client-First uvijek su definirane tako da koriste podvlaku u nazivu klase.
Sve je ovo još uvijek istina. U ovom ažuriranju foldera, bit ćemo precizniji kada koristimo komponente — i precizniji kada koristimo podvlake!
V1 izdanje
podvlaka u nazivu klase = komponenta
V2 izdanje sa Folderima
podvlaka u nazivu klase = folder
[folder-name]_component = komponenta
Korištenje podvlake foldera u nazivu klase ne znači nužno da je folder komponenta. Sada koristimo podvlake za organizaciju ili grupiranje elemenata u folderima.
Komponente sada imaju specifičnu klasifikaciju. Ako želimo da element bude komponenta, koristimo riječ "component" za identifikator elementa.
Korištenje ključne riječi component govori nam da ovaj folder predstavlja komponentu — grupu elemenata stranice koji stvaraju potpuni element korisničkog sučelja.
Komponente možemo zamisliti kao cjelovitu strukturu koju možemo kopirati i zalijepiti. Kopiramo cijelu strukturu iz klase _component.
Na primjer, možemo imati slider za klijente na našoj web stranici. Ovaj slider smatramo komponentom. Na nadređenom omotaču svih elemenata klijentskog klizača, dodali bismo component ključnu riječ.
client-slider_component
client-slider_mask
client-slider_grid
client-slider_arrow

Ovo nam govori da je folder clients-slider_ komponenta.
Ne mora sve biti komponenta. Strukture kao što su prijava na bilten, timska mreža, kalkulator cijena ili popis klijenata izvrsni su primjeri komponenti.
Ponekad ćemo htjeti koristiti foldere za grupiranje drugih komponenti.
Na primjer, folder stilskog vodiča. Ako naš Webflow projekt koristi stilski vodič, vjerojatno ćemo morati stvoriti klase za stilski vodič. Klase stilskog vodiča mogu biti na jednoj stranici. Klase se mogu koristiti na nekoliko stranica.
Kako bismo organizirali naše klase stilskog vodiča, možemo ih staviti u folder posebno za organizacijske svrhe.
styleguide_structure
styleguide_content
styleguide_item
styleguide_sidebar
Naša stranica stilskog vodiča nije sastavni dio. To je jednostavno organizacija elemenata.
Dodavanje ključne riječi _component uvijek je izborno. Kao developeri, odlučili smo dodati 'tag' komponente kao identifikator elementa naziva klase.
Stablo odlučivanja o folderima
Mnogo je odluka koje treba donijeti kada organiziramo naš projekt.
Neke se odluke mogu donijeti prije nego počnemo s razvojem.
Mnoge će se odluke donositi tijekom našeg razvoja. Kad prvi put počnemo donositi odluke o nazivu foldera, može nam trebati puno vremena. Donošenje brzih i inteligentnih odluka o imenovanju dolazi s vježbom.
Imajte na umu da je donošenje odluka o imenovanju foldera nešto što ćemo poboljšati dok nastavljamo koristiti Client-First.
Naša brzina i točnost poboljšat će se kako nastavimo koristiti značajku foldera u našim projektima.
Razvili smo stablo donošenja odluka koje nam pomaže razumjeti kako brzo donositi odluke o organizaciji razreda.
Pogledajte PDF odluke o mapama.
Možda je trebalo nekoliko minuta da pročitate ovu grafiku. Neće nam trebati nekoliko minuta da donesemo odluku sa svakim imenom. Kako nastavljamo primjenjivati ovu logiku na naše odluke o imenovanju klasa, te ćemo odluke donositi brže.
Možemo brzo donijeti ove složene odluke uz praksu, pokušaje i pogreške.
Postoji li pitanje na koje nema odgovora u dokumentima? Javite nam na Twitteru.

.png)
