
Client-First for Webflow

Strategija tipografije
Izgradite i održavajte jedinstveni sustav stilova tipografije u cijelom projektu.
HTML oznake su zadane
Tipografija bi trebala biti najjednostavniji i najorganiziraniji tip pomoćnog sustava našeg projekta. Web stranice s objedinjenim tipografskim sustavima pomažu nam da budemo jasni korisniku.
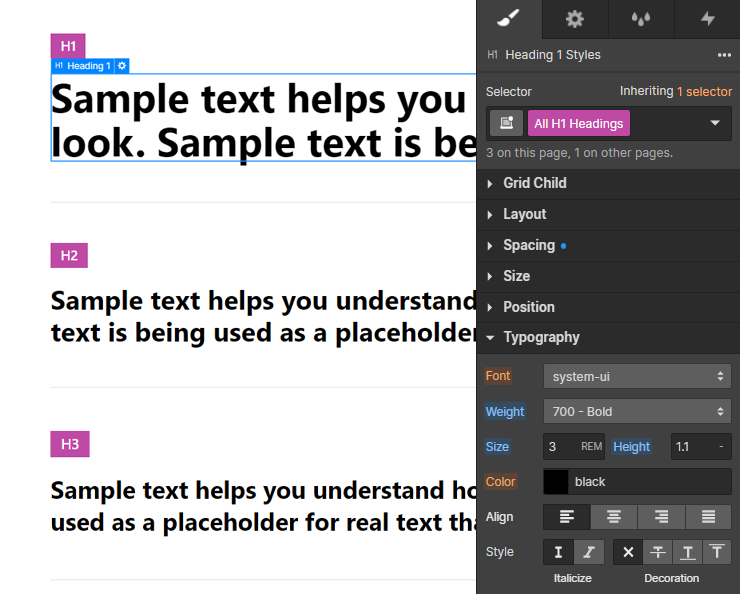
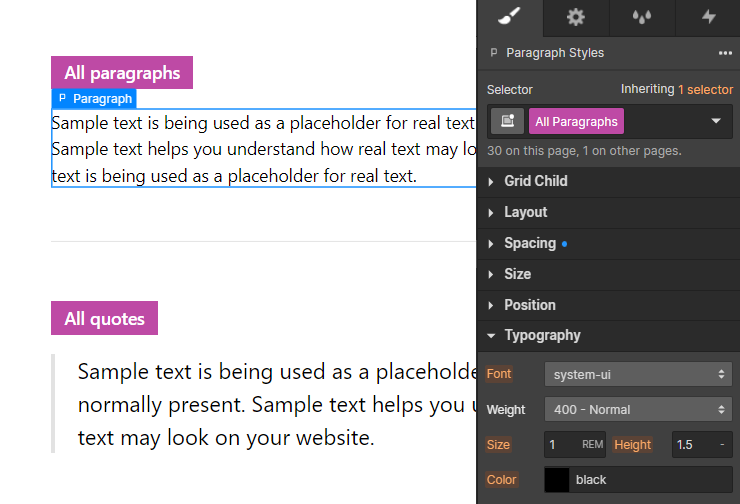
HTML tipografske oznake možemo zamisliti kao naše zadane tipografske vrijednosti.


U savršenom svijetu nikada ne bismo morali staviti klasu na Heading ili Text Element. Slijeđenje default tipografije u svim bi slučajevima rezultiralo čistim i organiziranim projektom.
Međutim, uobičajeno je da dizajn brenda ima varijacije i prilagodbe za različite instance teksta.
Koristimo klasu kada postoji varijacija zadanog stila tipografije. Klasa mijenja zadanu vrijednost tipografije.
Na primjer, globalna pomoćna klasa kao što je text-size-medium.
Primjenjujemo text-size-medium na Text Element jer je veličina varijacija zadane veličine body-a font-size.
Pomoćne klase za prilagodbu zadanih
Koristimo globalne pomoćne tipografske stilove kako bismo lakše objedinili, organizirali i upravljali ovim tipografskim varijacijama.
Client-First dolazi sa sustavom globalnih korisnih klasa kako bismo započeli s organizacijom tipografije. Koristimo text- i heading- kao prefikse za naše pomoćne tipografske klase.

Prednosti tipografskog sustava Client-First
1. Globalni menadžment
Globalno upravljajte važnim CSS svojstvima koja čine varijacije tipografije. Možemo izvršiti globalne promjene tipografije na cijelom web-mjestu promjenom jedne jedine vrijednosti.
2. Sprječava nepotrebno stvaranje klase
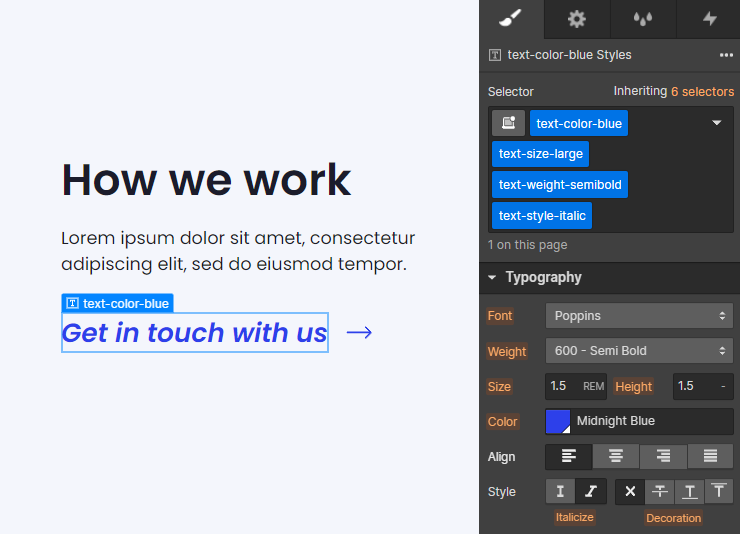
Spriječite stvaranje dupliciranih klasa za ponovno korištene stilove. Globalne pomoćne klase smanjit će broj stvorenih jedinstvenih prilagođenih klasa tipografije. Na primjer, text-color-blue.
Želimo izbjeći stvaranje više prilagođenih klasa koje upravljaju bojom našeg teksta: color: blue.
3. Workflow, brzina i organizacija
Možemo pretraživati naše klase tipografije i upravljati njima na ploči Styles našeg Dizajnera upisivanjem prefiksa text- ili heading-. To nam omogućuje brzu upotrebu klasa tipografije u našem tijeku rada.

Ova konvencija imenovanja prefiksa pomaže nam u upravljanju našom tipografijom pomoću pretraživanja u ploči Styles i Folders-ima. Možemo organizirati naše tipografske pomoćne klase u posvećenoj strukturi mapa.
Organizacija tipografije omogućuje nam brži i učinkovitiji rad unutar Designer-a.
Razlozi za prilagodbu zadane tipografije
Varijacije u stilu
Najčešći razlog.
Kada postoji varijacija stila zadanog elementa tipografije, možda ćemo htjeti primijeniti globalnu pomoćnu klasu.
Možemo koristiti jednu ili više globalnih pomoćnih klasa za prilagodbu instance teksta. Na primjer, text-color-blue, text-weight-semibold.
Dodavanjem različitih kombinacija klasa elementu tipografije, imamo mnogo opcija za stiliziranje našeg teksta.
Većina naših naslova trebala bi biti bez klase kada je to moguće. Što više koristimo default stilove, to je naša tipografija više ujedinjena.
Oznaka Heading za SEO ne odgovara oznaci Heading u dizajnu
Na primjer, trebamo koristiti oznaku H1 za naslov stranice. H1 je potreban za SEO i pretraživanje stranica. Međutim, stilovi ovog naslova trebaju slijediti H2 stilove projekta.
Imamo sukob u kojem SEO-obavezna oznaka naslova treba zadane stilove iz druge oznake naslova.
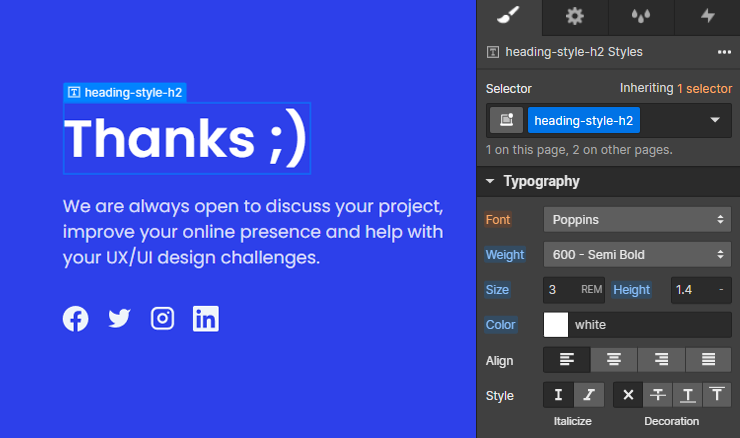
Možemo primijeniti heading-style-h2 na H1 element na oponašaju H2 stil dok zadržavaju H1 oznaku za SEO.
klase heading-style-h# korisne su za implementaciju bilo kojeg stila naslova dok zadržavaju oznaku naslova prikladnu za SEO za tekstualni element.
Ključno je razumjeti da heading-style-h# ne mijenja oznaku naslova HTML elementa. Mijenja samo CSS stilove primijenjene na element.
Primjena klase heading-style-h# ne bi se trebala koristiti u većini slučajeva. Većina naših naslova trebala bi biti bez klase i slijediti zadane. Naši zadani stilovi naslova trebali bi biti češći od varijacija naslova.
Izbjegavanje korištenja Heading oznake
Oznake Heading želimo koristiti samo za naslove. Ako na stranici postoji tekst koji nije Heading, ali treba stilove Heading-a, nemojte forsirati oznaku Heading na element.
Želimo da naš H1 - H6 bude organiziran i ispravno korišten za SEO.
U ovom primjeru prikazan je tekst "Thanks". Ne želimo koristiti oznaku Heading za ovaj slučaj jer to nije naslov s relevantnim sadržajem. Međutim, potrebni su nam stilovi iz H2.

Umjesto upotrebe oznake Heading za elemente koji nisu naslovi, možemo koristiti Text Element i prilagođenu klasu za stiliziranje.
Prilagodba sustava tipografije
Službeni početni projekt Client-First daje nam dobru početnu točku. To nije vaš konačni skup stilova tipografije za projekt.
Sa svakim novim projektom trebali bismo ažurirati style guide stranicu na temelju stilova projekta.
Stvorite novi sustav pomoćnih klasa
Nakon što ažuriramo sve tipografske klase koje dolaze s Client-First, trebali bismo razmotriti dodavanje novih tipografskih klasa u projekt.
Možemo stvoriti nove tipografske sustave unutar modela pomoćnih klasa.
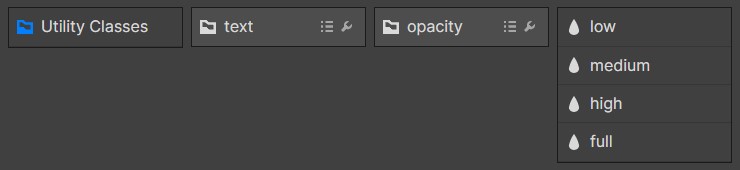
Na primjer, ako gradimo web mjesto s različitim vrijednostima prozirnosti kroz cijeli projekt. Možemo stvoriti pomoćnu mapu za prozirnost tipografije.
text-opacity-low
text-opacity-medium
text-opacity-high
text-opacity-full

Stvaranje ovih klasa bilo bi predstavljeno ovako unutar Folder-a:

Možemo stvoriti nove mape unutar Utility Classes Folder-a za bilo koje CSS svojstvo kojim želimo upravljati globalno.
Napravite novu pomoćnu klasu kako biste izbjegli naslagivanje
U Client-Firstu uvijek želimo izbjeći naslagivanje klasa. Možemo naslagati globalne pomoćne klase kako bismo dobili točnu prilagodbu teksta koja nam je potrebna.

Postoji potpuno objašnjenje naslagivanja klasa u Strategija klasa 2.
Kod naslagivanja tipografskih klasa, imat ćemo poteškoća s promjenom ranijih klasa na popisu naslaganih klasa.
Ako se ova kombinacija naslaganih klasa ponavlja u našem projektu, možemo razmotriti stvaranje nove pomoćne klase koja predstavlja grupu naslaganih klasa.
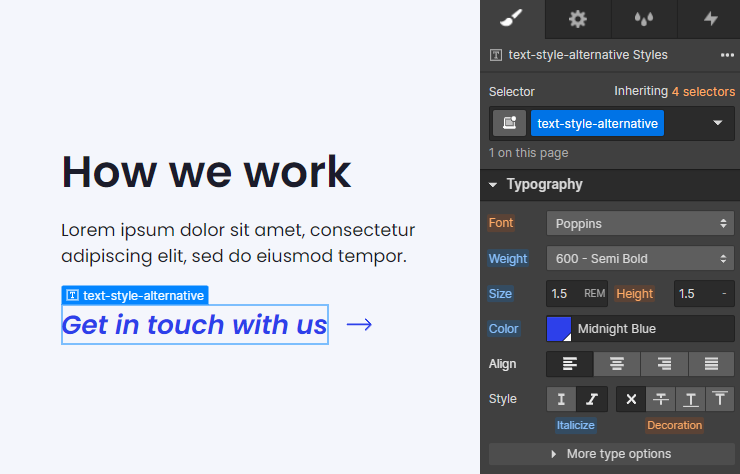
Na primjer, možemo uzeti naš gornji primjer i kombinirati sve stilove u text-style-subtitle — ili text- style-alternative — ili bilo koje drugo ime za opisivanje upotrebe kombiniranih stilova.
Ovu klasu možemo koristiti svaki put kada se pojavi ovaj slučaj za upotrebu naslagivanja.

Naziv mape unutar tekstualne mape je naša odluka.
Možemo koristiti mapu 'style' za držanje ovih grupiranih stilova — text-style-alternative.
Također možemo stvoriti novu mapu —text-custom-alternative.

Shvatite da što više koristimo ovu strategiju, naš sustav tipografije postaje manje globalan. Morat ćemo poduzeti dodatne korake za promjenu ključnih globalnih svojstava stila.
Na primjer, ako su svojstva text-size-large korištena za stvaranje text-size-subtitle, a mi želimo ažurirati sve text-size-large iz 3rem u 4rem, morali bismo napraviti ovu promjenu dvaput — jednom u text-size-large i jednom u text-style-alternative.
Više ne nasljeđujemo text-size-large kada smo grupirali naše naslagane klase za stvaranje text-style-alternative.
Gubimo mršav globalni tipografski sustav ako zlorabimo ovu strategiju grupiranih stilova. Međutim, kada se koristi inteligentno, može nam pomoći da radimo brže. Uvijek donosite smislene odluke kada stvarate nove klase korisnosti strategije grupiranih stilova.
Stvorite prilagođenu klasu
Sustav pomoćnih klasa neće raditi za svaki slučaj.
Razlozi zbog kojih bi prilagođena klasa mogla biti bolja za tekst:
- Jedinstven i specifičan tekst
- Upravljanje određenim grupiranjem teksta
- Prilagodite zadane responzivne postavke
"Stvaranje prilagođene klase" ne bi trebala biti uobičajena praksa za projekt. U idealnom slučaju, većina naših klasa spada u pomoćni sustav tipografije.
Međutim, ponekad je najbolja prilagođena klasa. U nastavku identificiramo tri slučaja upotrebe u kojima prilagođena klasa može biti idealna.
Jedinstven i specifičan tekst
Kada imamo jedinstveni tekst koji ne spada u naš pomoćni sustav, možemo stvoriti prilagođenu klasu za primjenu točnih stilova potrebnih za tekst.
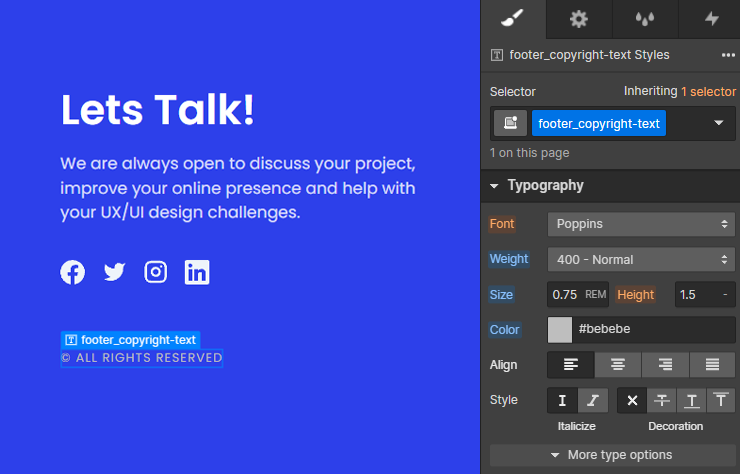
Na primjer, footer_copyright-text. Autorski tekst je vrlo malen, ima posebnu sivu boju, napisan je velikim slovima i ima različite stilove na prijelomnim točkama. To je specifični prepoznatljivi tekstualni element s jedinstvenom kombinacijom stilova.
Stvaranje ove kombinacije stilova može biti moguće stilizirati s 4-5 naslaganih pomoćnih klasa. Nikada ne želimo forsirati tekstualni element u sustav pomoćnih klasa.
Brzo je i jednostavno koristiti prilagođenu klasu za ovu specifičnu instancu.

Upravljanje određenim grupiranjem teksta
Jednom promjenom stila možemo ažurirati sve instance posebne grupe teksta.
Primjer linkova u footer-u
Na primjer, footer_link. Footer link se vidi [8] puta u podnožju projekta. Primjena ove jedne klase na svaku vezu u podnožju omogućuje nam da zajedno upravljamo grupom teksta.
Podešavanje veličine teksta footer_link može se izvršiti za jednu stavku, a sve stavke footer_link promijenit će se s njom.
Mogućnost ažuriranja svih instanci je korisna za tekst s velikom vjerojatnošću responzivnih prilagodbi.
Prilagodite zadane responzivne postavke
Naš pomoćni tipografski sustav idealan je za održavanje zadane tipografije na svim breakpoint-ovima.
Ako tekst ne slijedi zadane vrijednosti u svim breakpoint-ovima, prilagođena klasa može nam pomoći u postizanju ove prilagodbe.
Na primjer, H1 na stranici slijedi normalne H1 stilove na stolnom računalu i tabletu. Na mobitelu, H1 tekst značajno smanjuje veličinu. H1 je dugačak niz teksta i veličina se mora prilagoditi za mobitel. Možemo koristiti prilagođenu klasu da postignemo ovu prilagodbu na nižim prijelomnim točkama. Na primjer, faq-template_heading-text.

.png)
