
Client-First for Webflow

Strategija osnovne strukture
Uspostavite jedinstvenu, dobro definiranu i fleksibilnu strukturu koju možemo koristiti za sve Client-First stranice.
Što je osnovna struktura?
Osnovna struktura Client-First-a je skup klasa i principa za stvaranje snažne baze HTML-a oko sadržaja naše stranice.
Male stranice, velike stranice, početničke stranice i napredne stranice mogu koristiti istu strukturu.
Client-First korisnici će odmah znati temeljnu strukturu Client-First web stranice. Ljudima koji ne poznaju Client-First, naša ljudima čitljiva imena klasa pomoći će im da razumiju što svaki sloj strukture radi.

Svoju temeljnu strukturu možemo zamisliti kao "slojeve" Div blokova koji okružuju sadržaj naše stranice. Svaki sloj ima posebnu namjenu kako bi nam pomogao u izradi web stranice.
Objašnjenje svake klase osnovne strukture
Ukupno 6 različitih klasa čini našu temeljnu strukturu.
page-wrapper
Prvi omotač svih elemenata na stranici. Ovaj Div blok obavija svaki element na stranici.
Stilovi:
Stilovi za page-wrapper nisu obavezni. Stilovi se mogu primijeniti ako je potrebno. Međutim, ovaj element ne bi trebao biti jako stiliziran.

Primarni slučajevi upotrebe:
- Opcija brzog 'kopiranja u međuspremnik' za sve elemente na stranici. Zatim možemo 'zalijepiti' cijelu stranicu na drugu stranicu.
- Imamo dostupnu globalnu klasu za cijelu stranicu ako trebamo primijeniti stil na cijelu stranicu. Na primjer, primjena overflow: hidden na cijelu stranicu kako bi se spriječilo vodoravno pomicanje. Oprez: Dok primjenjivanje overflow: hidden zaustavlja sve probleme s horizontalnim pomicanjem stranice, također sprječava CSS sticky da radi na svim ugniježđenim elementima.
- Kako biste spriječili primjenu klasa i jedinstvenih stilova izravno na <body> HTML oznaku. U Client-Firstu stilove oznaka body ograničavamo na svojstva tipografije i boje pozadine. Možemo primijeniti prilagođene stilove na omotač stranice koji obavija cijelu stranicu. Ovo će naše stilove tijela ograničiti na tipografiju i boju pozadine.
main-wrapper
Glavni sadržaj stranice. Upotrijebite <main> HTML oznaku koja obavija sve ili većinu odjeljaka sadržaja naše web stranice.
Navigacija i podnožje ne smiju biti unutar ove <main> oznake.

Stilovi:
Stilovi za main-wrapper nisu obavezni. Stilovi se mogu primijeniti ako je potrebno.
Primarni slučajevi upotrebe:
- Najbolja praksa pristupačnosti. Ovaj sloj naše temeljne strukture je tu da pomogne čitačima zaslona i tražilicama razumjeti gdje je "glavni" sadržaj naše stranice.
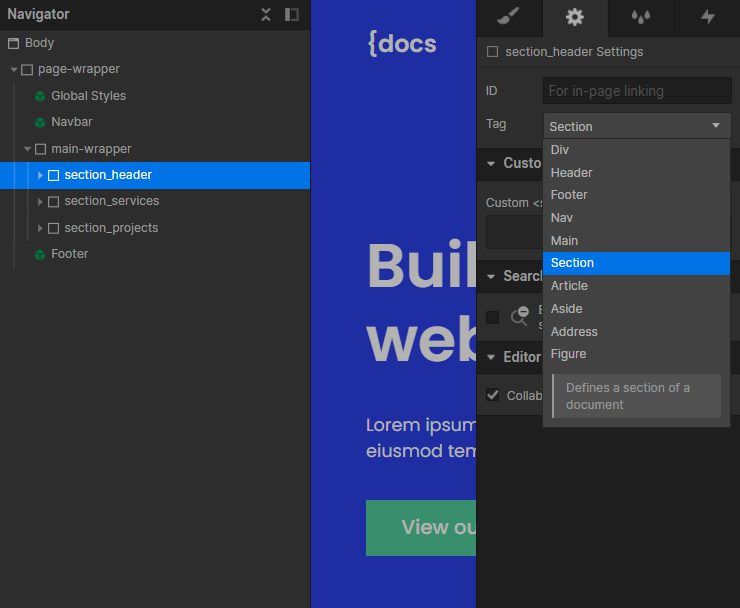
section_[section-identifier]
Primarni slučaj upotrebe klase section je da nam omogući bolji tijek rada unutar Webflow Designera. Ovaj element organizira naš prikaz Navigatora i pomaže nam da se brzo krećemo unutar dizajnerskog platna.
Ovaj Div blok obuhvaća cijeli dio sadržaja. Preporuča se postaviti HTML oznaku ovog elementa na <section>. To radimo na ploči Postavke elementa section_[section-identifier].

Imajte na umu da će ovaj sloj odjeljka biti u drugoj mapi od sadržaja unutar njega. Na temelju konvencije imenovanja section_[section-identifier], sve klase odjeljaka nalaze se unutar mape section_.
Stilovi:
Ako je moguće, trebali bismo izbjegavati primjenu stilova na section_[section-identifier]. Međutim, na njega možemo primijeniti stilove ako želimo.
Kontrolirajte globalne stilove odjeljaka:
Primijenite globalnu dodatnu klasu kao što je section-style-dark na klasu section_[section-identifier] kako biste zadržali globalna CSS svojstva u svim odjeljcima. Svaka klasa section_ je prilagođena klasa. Ne želimo nastaviti primjenjivati ista CSS svojstva na svaki. Ako nam treba "tamni odjeljak", na primjer, možemo primijeniti naše klase color: white i background-color: black na section-style-dark, a ova klasa može djelovati kao globalni dodatak našoj prilagođenoj klasi section_.

Primarni slučajevi upotrebe:
- Identificirajte odjeljak na stranici s ploče Navigatora. Cilj je stvoriti vrstu karte web stranice za našu stranicu. Ovo je Webflow Designer UX odluka.
- Anchor scroll efekt unutar ploče Navigatora. Kad kliknemo na omot svakog odjeljka, stranica će se usidriti i pomicati odjeljak.
- Teže nam je uključiti naše klijente u njihov Webflow bez vizualnog prikaza ili 'sitemapa' stranice. Ovo imenovanje odjeljka daje našim klijentima jasan pogled na sadržaj stranice.
- Pomicanje sidra u Navigatoru poboljšava tijek rada kao developer i pomaže nam da radimo brže.
Primjer:
Početna stranica može imati odjeljke kao što su header, about, how it works, testimonials i contact. Svoje odjeljke možemo imenovati opisnim naslovima kako bismo razumjeli što je na stranici.

padding-global
Globalni horizontalni razmak. Ova klasa upravlja lijevim i desnim ispunama sadržaja stranice.
Ne želimo koristiti ovu klasu za dodavanje prostora stavkama sadržaja. Na primjer, ne želimo koristiti ovu klasu za stiliziranje ispune stavke sadržaja na popisu.

Stilovi:
padding-left and padding-right are the only CSS properties styles on the padding-global class. We do not want to add other CSS style properties to this class.
padding-left i padding-right jedini su stilovi CSS svojstava u padding-global klasi. Ne želimo ovoj klasi dodati druga svojstva CSS stila.
Primarni slučajevi upotrebe:
- Ujedinjeni padding-left i padding-right na cjieloj web stranici
- Globalni kontroler za upravljanje univerzalnim lijevim i desnim ispunama cijele web stranice.
Zadana implementacija:
Postoji fleksibilnost u tome kako možemo koristiti padding-global. Naša preporučena struktura za padding-global je ova:
- main-wrapper
- section-[section-identifier]
- padding-global
- container-large
...(npr. components, elements, itd.)

Fleksibilnost:
Postoji fleksibilnost u tome gdje možemo postaviti padding-global.
Odvajamo stilove padding-global od drugih stilova osnovne strukture tako da se mogu koristiti sa ili bez drugih bitnih struktura stranice. Ovo je moć slojeva.
Separating padding will allow us to add padding-global
Odvajanje paddinga omogućit će nam dodavanje padding-global
- Kao roditelj za container-large
- Kao dijete za container-large
- Ili oboje zajedno
Svaki od njih može rezultirati drugačijim izgledom krajnjeg izgleda.
Ako dodamo padding CSS vrijednosti našoj container-large klasi, uvijek smo zaključani u stilove padding stranice kada koristimo container. Možda ovo ne želimo uvijek. Odvajanjem padding od max-width, možemo ih koristiti neovisno.
container-[size]
Jedinstveni globalni sustav kontejnera za sadržaj na stranici. Sav ili većina sadržaja stranice može ići unutar container klase.

Stilovi:
- margin-left i margin-right postavljeni na auto za centriranje Div bloka na stranici.
- width: 100% kako bismo osigurali da uvijek zauzimamo 100% raspoloživog prostora.
- max-width vrijednost za sadržavanje sadržaja unutar određenog width. Client-First uključuje tri različite veličine spremnika — small, medium i large. Možemo urediti ove vrijednosti, dodati nove vrijednosti ili ukloniti vrijednosti.
Primarni slučajevi upotrebe:
- Centriranje sadržaja na stranici
- Postavljanje i održavanje ujedinjene max-width vrijednosti kroz cijeli projekt.
Ovisno o našoj izradi, možemo postaviti 2, 3 ili 4 različite klase spremnika.
Client-First dolazi s tri različite veličine spremnika max-width — small, medium, i large. Možemo urediti ove vrijednosti, dodati nove vrijednosti ili ukloniti vrijednosti na temelju našeg projekta.
padding-section-[size]
Ujedinjeni globalni sustav okomitog section razmaka. Stvorite gornji i donji ispun unutar section-a.

Stilovi:
- padding-top i padding-bottom za stvaranje okomitog razmaka za odjeljak.
Primarni slučajevi upotrebe:
- Za održavanje jedinstva u razmaku sekcija u projektu.
- Ažurirajte sve gornje i donje podloge u svim odjeljcima globalno u cijelom projektu.
U našem projektu možemo postaviti 2, 3 ili 4 različite veličine presjeka.
Client-First dolazi s tri različite veličine obloga odjeljaka — small, medium, i large. Možemo uređivati ove vrijednosti, dodavati nove vrijednosti ili uklanjati vrijednosti na temelju našeg projekta.
Ako imamo jedinstveni padding odjeljka, možemo primijeniti jedinstvene stilove na klasu section_[section-identifier].

.png)
