
Client-First for Webflow

Folderi
Finsweet predstavlja dodatak za sustav foldera za Client-First. Organizirajte klase svojeg projekta s folderima.
Uvod u Foldere
Folderi su virtualni organizacijski alat za grupiranje i vizualno upravljanje klasama unutar našeg Webflow projekta.
Možemo vizualizirati strukturu foldera za klase našeg projekta unutar Webflow Designera slijedeći jednostavnu konvenciju imenovanja. Korištenjem znaka podvlake, možemo stvoriti sustav virtualnih foldera s Client-First-om.
Postoje dvije vrste foldera: folderi prilagođenih klasa i folderi pomoćnih klasa.
1. Folderi prilagođenih klasa
Koristite znak podvlake za stvaranje foldera za klase projekta.
Finsweet Extension automatski generira strukturu virtualnih foldera unutar Designera s ovom novom konvencijom imenovanja.
Folderi funkcioniraju ovako:

Prilagođena klasa je klasa stvorena za određenu komponentu, stranicu, grupiranje elemenata ili pojedinačni element. Na primjer, klasa za stiliziranje slider-a tima ili klasa za stiliziranje globalnih zaglavlja za projekt.
Prilagođene klase imaju podvlaku u imenu klase.
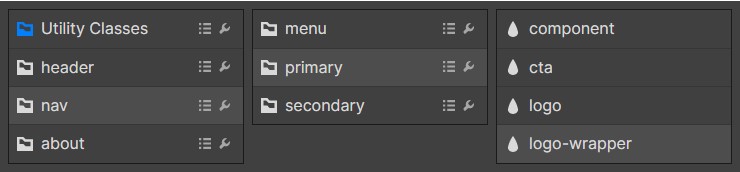
Evo primjera klasa projekta Webflow organiziranih po folderima. Odabrana je nav_primary_logo-wrapper klasa.

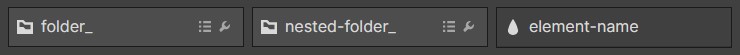
U gornjem primjeru imamo folder nav_ prve razine.
Unutra je ugniježđena primary_ folder.
Unutra je ugniježđen naziv elementa, logo-wrapper.
Puni naziv klase za stvaranje ove strukture foldera bio bi nav_primary_logo-wrapper.
Sustav mapa s podvlakom specifičan je za prilagođene klase.
2. Folderi pomoćnih klasa
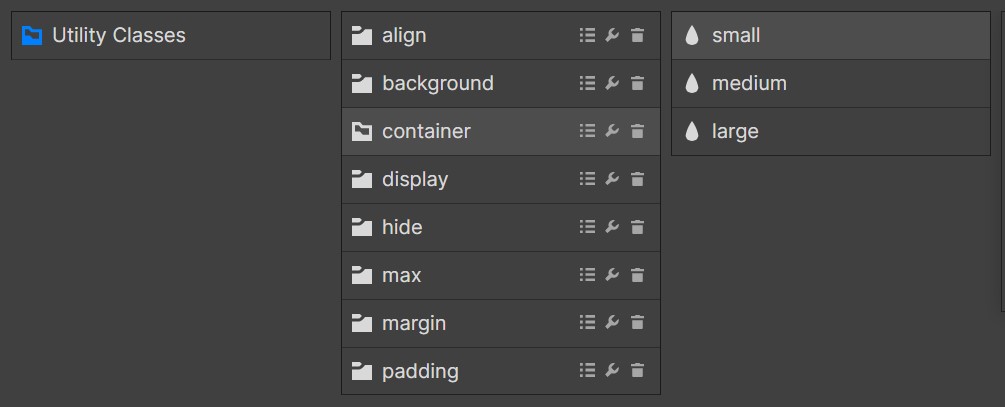
Pomoćne klase u Client-First-u automatski se organiziraju unutar foldera Utility.
Folderi pomoćnih klasa rade ovako:
Pomoćna klasa je klasa stvorena specifičnom kombinacijom CSS svojstava koja se mogu primijeniti na elemente u cijelom projektu. Na primjer, klasa za background-color ili klasa za font-size.
Pomoćne klase ne koriste podvlaku u nazivu klase.
Pomoćne klase nemaju ista pravila kao sustav foldera prilagođenih klasa sa podvlakama.
Svaka klasa bez podvlake ide u folder "Utility".
Klase sa samo crticom su pomoćne klase.
Client-First Folders automatski će grupirati klase u folder podudaranjem ključnih riječi. Ispod je snimka zaslona početnog projekta Client-First. Klase su organizirane prema ključnim riječima.

Folder prilagođenih klasa
Podvlake foldera
Folderi prilagođene klase označeni su podvlakom u nazivu klase.
folder-one_element-name

Zamislite foldere u Client-First poput foldera na našem računalu. Dajemo ime folderu i stavljamo stavke unutra. Podvlaka je naš ultimativni alat za stvaranje foldera za prilagođene klase.
folder-one_folder-two_element-name

U našem Webflow projektu možemo koristiti foldere na isti način na koji koristimo foldere na našem računalu. Folderi mogu sadržavati stavke u sebi, i mogu biti ugniježđeni u druge foldere.
Folderi nam pomažu grupirati, tražiti i pristupati elementima u našem projektu.
Folder može organizirati:
- "New" part of the website
- Malu skupina elemenata na stranici
- Mali dio sekcije
- Sekciju
- Grupa sekcija
- Stranicu
- Grupu stranica
- Element koji se ponavlja
- "Novi" dio web stranice
Kako grupirati elemente
Pristup koji koristimo za grupiranje naših elemenata ovisi o zahtjevima projekta. Specifikacije, veličina i mnogi drugi čimbenici mogu utjecati na to kako organiziramo strukturu foldera za taj projekt. Svaki projekt je drugačiji i treba ga drugačije organizirati.
Koliko stranica ima projekt?
Jesu li dizajn i layout svake stranice jedinstveni?
Postoje li elementi koji se ponavljaju?
Odgovori na ova pitanja mogu značajno utjecati na to kako ćemo organizirati foldere našeg projekta.
Projekti su jedinstveni kao što su jedinstvena naša računala.
Svako računalo ima različite datoteke i treba ih organizirati na temelju datoteka na računalu. Računalo s 10 000 datoteka imalo bi drugačiju organizaciju foldera od računala sa 100 datoteka.
U našem Client-First projektu, broj foldera i razina organizacije trebao bi se odnositi na broj stavki koje trebamo staviti u njih.
Folderi se mogu ugniježditi kako bi se postigla maksimalna fleksibilnost za korištenje foldera.
Možda ćemo htjeti dobro osmišljenu višeugniježđenu strukturu foldera za veće web stranice s većim organizacijskim zahtjevima. Možda ćemo htjeti više pojednostavljenih jednorazinskih foldera za manje custom web stranice.
Ne postoji ograničenje koliko fikdera možemo imati u nazivu klase. Pravila organizacije su naš izbor kao developer.
Ugnijezdite foldere sa svrhom
Ugniježdite foldere samo ako je to značajno za projekt. Nemojte ugniježđivati foldere samo zato što možete. Mnogi projekti mogu imati jednu razinu bez ugniježđenih foldere.
Pretjerano ugniježđivanje ili ugniježđivanje bez svrhe može učiniti naš projekt izazovnim za upravljanje.
U našem primjeru računalnih datoteka, postojanje previše mapa za mali broj stavki otežava navigaciju našim stavkama. Pretraživanje ugniježđenih mapa može biti frustrirajuće ako ugniježđivanje nije potrebno.
Isti koncept vrijedi za mape u Client-First-u. Želimo moći brzo pronaći elemente, a ne pretraživati kroz gnijezda mapa.
Stvaranje foldera
Jedna podvlaka jednaka je jednoj mapi
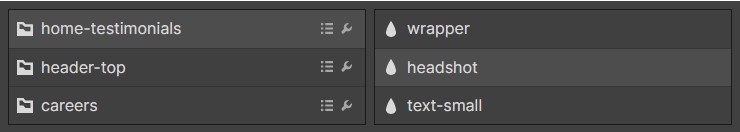
U nastavku prikazujemo nazive klasa i kako se ti nazivi klasa prevode u foldere. Možemo vidjeti foldere "home-testimonials", "header" i "careers".
Stvaranje jednog foldera
home-testimonials_wrapper
home-testimonials_headshot
home-testimonials_text-small
header-top_content
header-top_image
header-top_accent-left
careers_custom-padding
careers_title-animation
careers_scroll-trigger
Generirani folderi

Naziv foldera generira se na temelju ključnih riječi koje se nalaze prije znaka _.
Stvaranje ugniježđenog foldera
Ugniježđeni folder stvaramo dodavanjem druge podvlake.
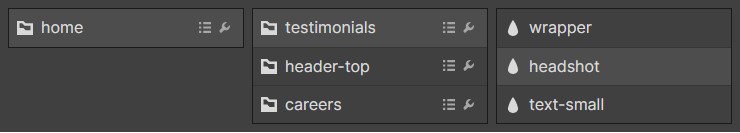
Dvije podvlake jednake su dva foldera
Nastavimo s gornjim primjerom. Pretvorit ćemo svaku gornju klasu u ugniježđeni folder. Svaka klasa sada ima dvije podvlake.
Primjer ugniježđene druge razine foldera
home_testimonials_wrapper
home_testimonials_headshot
home_testimonials_text-small
home_header-top_content
home_header-top_image
home_header-top_accent-left
home_careers_custom-padding
home_careers_title-animation
home_careers_scroll-trigger

Dodavanjem druge podvlake ugniježđujemo folder.
Prilagođeni folderi klasa mogu se imenovati, ugniježđivati i organizirati. Nema ograničenja ili ograničenja za organizaciju foldera.
Folderi pomoćnih klasa
Pomoćne klase se stvaraju tako da se u nazivu klase ne koristi podvlaka. Pomoćna klasa ima samo crtice.
firstkeyword-secondkeyword-identifier
Primjeri pomoćnih klasa
text-color-black
text-color-white
text-color-blue
text-size-small
text-size-medium
text-size-large
padding-top
padding-large
page-wrapper
page-padding

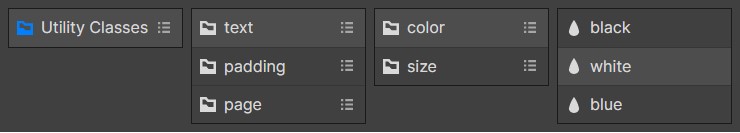
Stvaranje pomoćnih foldera
Stvoren je folder s odgovarajućim ključnim riječima u nazivu klase. Pomoćni folderi mogu stvoriti koliko god je razina ugniježđenih fikdera moguće.
Usklađivanje ključnih riječi prema indeksu
Riječ indeks u ovom kontekstu znači "položaj/redoslijed ključne riječi u tekstualnom nizu".
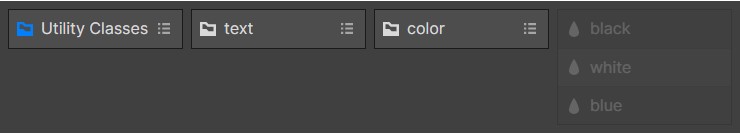
Finsweet Extension traži podudarne ključne riječi prema indeksu (poziciji) i organizira klase unutar Utility foldera. Pogledat ćemo primjer ključnih riječi prema indeksu koristeći text-color-black.
prvariječ-drugariječ-trećariječ= text-color-black
U gornjem primjeru,
- text = prvariječ
- color = drugariječ
- black = trećariječ
Uvijek stvaramo folder iz prve riječi. Folder "text" bit će stvoren bez obzira na nazive ostalih klasa u projektu.

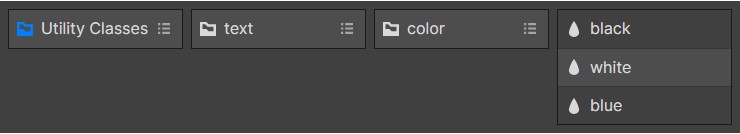
Ako barem još jedna klasa dijeli i "text" kao prvu riječ i "color" kao drugu riječ, stvaramo folder pod nazivom "color" unutar "text".
Kada pronađemo dvije klase u projektu koje počinju s text-color-, kreiramo folder "color".

Možemo dodati bilo koju količinu klasa unutar color foldera nastavljajući s našom text-color- konvencijom imenovanja.

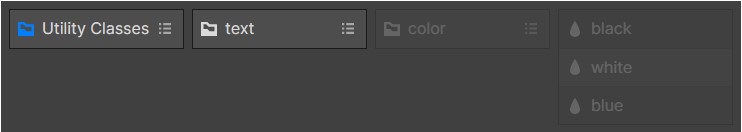
Nema podudarnih ključnih riječi u drugoj riječi
Ako nema odgovarajuće ključne riječi kao druge riječi, klasa će ostati u svojoj nadređenoj mapi. Razumjet ćemo to kroz primjer.
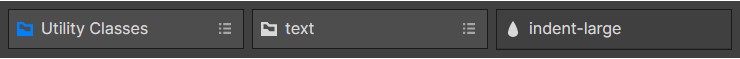
Ako imamo klasu text-indent-large i nijednu drugu klasu u projektu koja počinje s text-indent-, ova će klasa biti smještena u "text" folder.

Mapa "indent" nije stvorena jer postoji samo jedna klasa s "text" u prvoj riječi i "indent" u drugoj riječi. Ne postoje druge klase "indent".
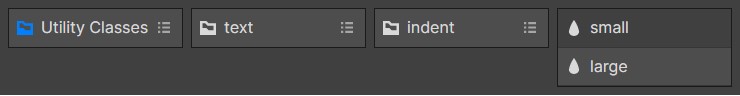
Nakon što dodamo odgovarajuću klasu, na primjer, text-indent-small, stvorit će se novi folder.

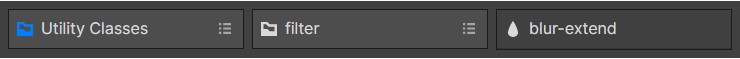
Nema podudarnih ključnih riječi u prvoj riječi
Gore smo objasnili, "Prvu mapu uvijek stvaramo iz prve riječi". Uvijek ćemo kreirati prvu mapu na temelju prve riječi, bez obzira na imena ostalih klasa u projektu.
Ako klasa ima jedinstvenu prvu riječ, a ta prva riječ ne postoji nigdje u projektu, stvaramo folder za prvu riječ, a ova je klasa jedina klasa u folderu.
Na primjer, u našem projektu imamo klasu koja se zove filter-blur-extend. Ako u našem projektu nema druge klase s riječju "filter" u prvoj riječi, vidjet ćemo mapu "filter" s blur-extended kao identifikatorom naziva klase.

Skaliranje pomoćnih mapa
Početni projekt Client-First dolazi s organiziranim sustavom foldera pomoćnih klasa. Te klase možemo dodati, ukloniti ili urediti na temelju našeg projekta.
Dodavanje i uklanjanje mapa iz Utility foldera preporučuje se za svaki Webflow projekt.
Možemo nastaviti dodavati ili uklanjati ugniježđene foldere korištenjem odgovarajućih ključnih riječi. Stvorite podudaranje u prvoj i drugoj riječi za stvaranje novih pomoćnih mapa.
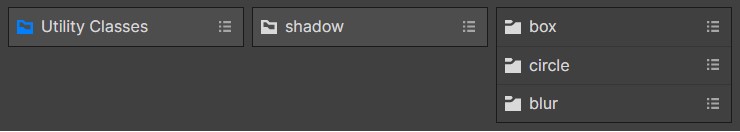
Na primjer, grupiranje klase za stil box-shadow:
shadow-box-large
shadow-box-medium
shadow-box-small
shadow-circle-large
shadow-circle-medium
shadow-circle-small
shadow-blur-x
shadow-blur-y
Pomoću ovih klasa upravo smo stvorili folder shadow s tri ugniježđena foldera unutra — box, circle, i blur.

Folder stablo odlučivanja
Mnogo je odluka koje treba donijeti prilikom organiziranja klasa našeg projekta.
Trebalo bi donijeti neke odluke prije nego počnemo s razvojem. Mnoge se odluke mogu donijeti dok razvijamo.
Možda će dugo trajati kada počnemo donositi organizacijske odluke u našem Webflow projektu. Donošenje brzih i inteligentnih odluka dolazi s praksom.
Imajte na umu da je donošenje odluka o nazivima foldera nešto što ćemo poboljšati dok nastavljamo koristiti Client-First. Naša brzina i točnost poboljšat će se kako nastavimo koristiti značajku foldera u našim projektima.
Vizualizacija odluka
Razvili smo stablo donošenja odluka koje nam pomaže razumjeti kako brzo donositi odluke o organizaciji klasa.
Pogledajte PDF našeg stabla odlučivanja o folderima. Ovaj model prikazuje misaoni proces davanja imena folderima.
Pitanja postavljena u stablu donošenja odluka su u nastavku:
Koristi li se ova klasa za stvaranje specifičnog CSS stila koji se može koristiti na bilo kojem elementu? Na primjer, text-size-large.
Koristite Utility foldere. Najbolja je praksa nastaviti s pomoćnim klasama koje dolaze s Client-First cloneable.
Na primjer: page-, heading-, text-, icon-, itd.
Ako pomoćni stil nije uključen uz mogućnost kloniranja Client-First, stvorite novi pomoćni folder.
Na primjer: shadow-small, shadow-medium, shadow-large
Je li element specifičan za ovu stranicu?
Možda bi bila dobra strategija dodati ime stranice nazivu klase.
Na primjer:
1. [page]-slider_pane
2. [page] _slider-pane
3. slider_ [page]-pane
Je li ovaj element dio određene komponente? Na primjer, slider klijenata.
Možda bi bila dobra strategija koristiti određenu ključnu riječ u nazivu klase.
Na primjer:
1. slider-clients_pane
2. slider _clients-pane
Je li ovaj element dio opće komponente koja se može koristiti bilo gdje u projektu? Na primjer, slider koji se može koristiti za više slučajeva upotrebe sadržaja.
Možda bi bila dobra strategija da naziv mape ostane opći.
Na primjer:
1. slider_pane
Poboljšanja tijeka rada
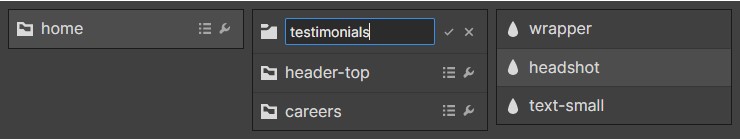
Preimenovanje foldera (skupno preimenovanje klase)
Preimenujte svaku klasu unutar foldera u jednom skupnom procesu.
Na primjer, ako mapu testimonials_ preimenujemo u clients_, preimenovat ćemo svaku klasu unutar foldera s ažuriranjem.

Ovo je prilika da organiziramo naš projekt u bilo kojoj fazi razvoja. Možemo promijeniti konvenciju imenovanja stotina klasa u roku od nekoliko minuta.
Koristeći Relume Library, možemo kopirati komponente s nazivom predloška u naš projekt i skupno ih preimenovati za naš slučaj upotrebe.
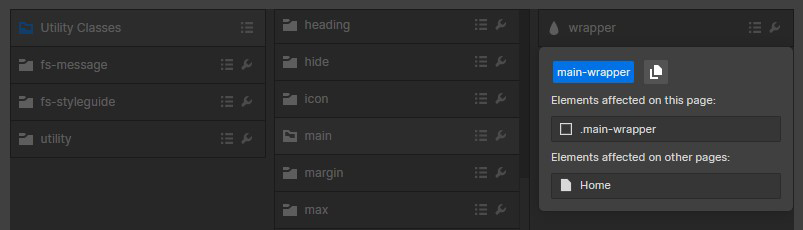
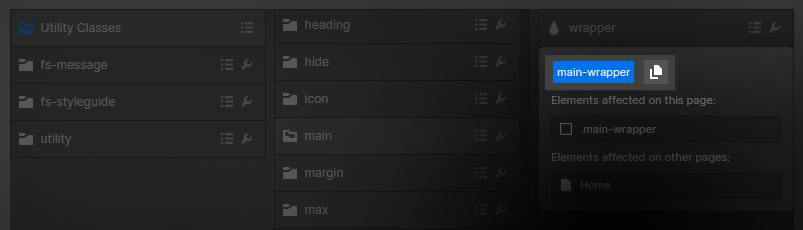
Podaci klase/foldera i utjecaj stranice
Open class the details to understand how this folder or class is affected in the build.
We have the same information that is shown natively inside Webflow Designer's Style Manager panel.
View "Elements affected on this page" and "Elements affected on other pages".
Otvorite pojedinosti klase da biste razumjeli kako ova mapa ili klasa utječe na međugradnju.
Imamo iste informacije koje su izvorno prikazane unutar ploče Webflow Designer's Style Manager.
Pogledajte "Elementi zahvaćeni na ovoj stranici" i "Elementi zahvaćeni na drugim stranicama".

Pristupite tim informacijama na razini foldera ili na razini identifikatora elementa.
Ova značajka daje nam dublji uvid u foldere našeg projekta i kako se one koriste tijekom projekta.
Kopiraj naziv klase u međuspremnik
Kopiraj u međuspremnik naziv bilo koje klase.

Možemo kopirati bilo koji dio naziva klase na temelju mjesta na kojem otvaramo detalje klase.
Na primjer, možemo kopirati naziv foldera pristupom informacijama o klasi s razine foldera.
Možemo kopirati cijeli naziv klase pristupom informacijama o klasi s razine identifikatora elementa.

.png)
