
Client-First for Webflow

Sustav pomoćnih klasa
Pregledajte sustave pomoćnih klasa uključenih u službeni Client-First projekt koji se može klonirati. Svaki projekt započinjemo ovim skupom pmoćnih klasa.
Uvod
Client-First cloneable uključuje pomoćne klase i stilove koji nam pomažu pokrenuti bilo koji Webflow projekt.
Ove klase nisu specifične za bilo koju stranicu, dizajn, stil ili izgled. Pomoćne klase upravljaju važnim CSS svojstvima koja se koriste na mnogim stranicama, odjeljcima ili elementima.
Neke pomoćne klase omogućuju nam da izvršimo snažne globalne promjene elemenata tijekom izrade. Na primjer, klasa koja primjenjuje univerzalni vodoravni padding. Neke klase služe za poboljšani tijek rada. Na primjer, klasa koja primjenjuje display: none.
Važno je znati da su svi uključeni pomoćni stilovi unutar Client-Firsta izborni. Ako konstrukcija od nas zahtijeva da drugačije organiziramo razmak ili da koristimo jedinstvenu strukturu za vanjsku strukturu stranice, možemo to učiniti. Smatramo da većina projekata vrlo dobro radi s pomoćnim klasama unutar Client-Firsta.
Najvažniji pomoćni sustavi
Tri primarne globalne klase pomoćnog sustava dolaze s Client-First — Osnovna struktura, tipografija i razmak.
Identificirali smo ih kao naše najvažnije klase sa globalnim slučajevima upotrebe kada gradimo u Webflowu. Svaki globalni sustav pomoćnih klasa ima posvećenu stranicu strategije koja objašnjava kako ga koristimo.
Struktura
Defined and flexible Core Structure we can use on all or most pages.
Definirana i fleksibilna temeljna struktura koju možemo koristiti na svim ili većini stranica.
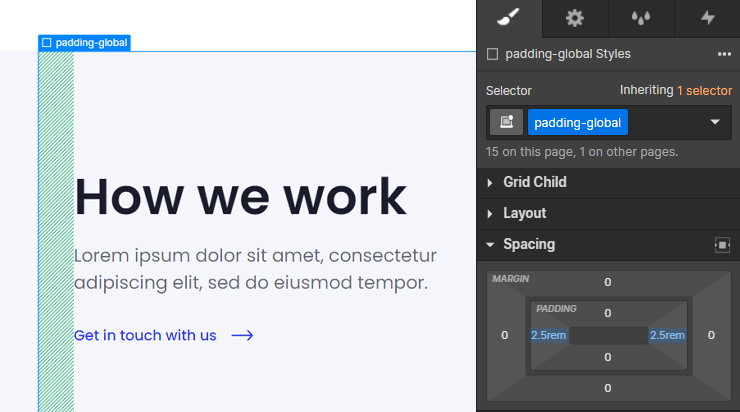
Globalni horizontalni padding
Globalni horizontalni padding upravlja lijevim i desnim paddingom sadržaja stranice.
- padding-global

Veličine Container-a
Global max width values that serve as max-width containers for content.
Globalne maksimalne vrijednosti širine koje služe kao max-width container-i za sadržaj.
- container-large
- container-medium
- container-small
Naučite više o osnovnoj strukturi u Strategije osnovne strukture.
Padding odjeljka
Padding odjeljka upravlja sa globalnim vertikalnim sustavom razmaka za odjeljke ili sekcije.
- padding-section-small
- padding-section-medium
- padding-section-large
Tipografija
Client-First uključuje globalni pomoćni sustav za naslove, veličinu tipografije, bojanje i prilagodbe.
HTML tagovi
Uvijek koristimo HTML tagove za definiranje zadanih stilova naslova.
- body
- H1
- H2
- H3
- H4
- H5
- H6
Promjena stila naslova
Promijenite zadani Heading stil.
Koristite prefiks klase heading-style- na H1, H2, H3 ili bilo kojem drugom dijelu teksta da promijenite tekst u određenu veličinu H naslova. Na primjer, ako imamo H2 koji bi trebao biti stiliziran kao H3, možemo koristiti H2 za SEO svrhe i primijeniti heading-style-h3 na element.
- heading-style-h1
- heading-style-h2
- heading-style-h3
- heading-style-h4
- heading-style-h5
- heading-style-h6
Veličina teksta
Koristite prefiks klase text-size- na tekstualnom elementu za promjenu veličine teksta.
- text-size-large
- text-size-medium
- text-size-regular
- text-size-small
- text-size-tiny
Stil teksta
Koristite prefiks klase text-style- na tekstualnom elementu da promijenite stil teksta.
- text-style-allcaps
- text-style-italic
- text-style-link
- text-style-muted
- text-style-nowrap
- text-style-quote
- text-style-strikethrough
- text-style-2lines
- text-style-3lines
Težina teksta
Koristite prefiks klase text-weight- na tekstualnom elementu da promijenite težinu teksta.
- text-weight-xbold
- text-weight-bold
- text-weight-semibold
- text-weight-normal
- text-weight-light
Poravnanje teksta
Koristite prefiks klase text-align- na tekstualnom elementu da promijenite poravnanje teksta.
- text-align-left
- text-align-center
- text-align-right
Boja teksta
Koristite prefiks klase text-color- na tekstualnom elementu da promijenite boju teksta.
- text-color-white
- text-color-black
- text-color-grey
Gumbovi
Koristite prefiks klase button- kako bi koristili stilove gumba.
- button
- button is-secondary
- button is-text
Naučite više o tipografiji u Strategija tipografije.
Razmak
Sustav razmaka koji održava okomite i vodoravne razmake globalnim na našoj web stranici.
Da biste saznali više o klasama margina i paddinga, pregledajte stranicu Strategija razmaka.
Smjer margina
- margin-top
- margin-bottom
- margin-left
- margin-right
- margin-horizontal
- margin-vertical
Veličina margina
- margin-0 0rem
- margin-tiny 0.125rem
- margin-xxsmall 0.25rem
- margin-xsmall 0.5rem
- margin-small 1rem
- margin-medium 2rem
- margin-large 3rem
- margin-xlarge 4rem
- margin-xxlarge 5rem
- margin-huge 6rem
- margin-xhuge 8rem
- margin-xxhuge 12rem
- margin-custom1 1.5rem
- margin-custom2 2.5rem
- margin-custom3 3.5rem
Kako radi:
Smjer paddinga
- padding-top
- padding-bottom
- padding-left
- padding-right
- padding-horizontal
- padding-vertical
Veličina paddinga
- padding-0 0rem
- padding-tiny 0.125rem
- padding-xxsmall 0.25rem
- padding-xsmall 0.5rem
- padding-small 1rem
- padding-medium 2rem
- padding-large 3rem
- padding-xlarge 4rem
- padding-xxlarge 5rem
- padding-huge 6rem
- padding-xhuge 8rem
- padding-xxhuge 12rem
- padding-custom1 1.5rem
- padding-custom2 2.5rem
- padding-custom3 3.5rem
Kako radi:
Uklonite sve razmake
Postavlja sve margin i padding na 0. Korisno za uklanjanje izvornog razmaka komponenti Webflowa.
- spacing-clean
Naučite više o razmacima u Strategija razmaka.
Korisni pomoćni sustavi
Pomoćne klase koje volimo koristiti u većini naših projekata za bržu izgradnju.
Responzivno skrivanje
Prikažite i sakrijte elemente prema veličini zaslona.
- hide - sakriti na svim uređajima
- hide-tablet - sakriti na rezoluciji tableta
- hide-mobile-landscape - sakriti na mobilnoj pejzažnoj rezoluciji
- hide-mobile-portrait - sakriti na rezoluciji mobilnog portreta
Inline flex prikaz
Primijenite CSS svojstvo display: inline-flex, koje nije podržano CSS svojstvo u Webflowu.
- display-inlineflex - Postavlja display: inline-flex na osnovnu desktop prijelomnu točku.
Slučaj upotrebe: Korištenje CSS svojstva display: flex obično je važno u našem projektu. Međutim, display: flex uzrokuje da elementi prema zadanim postavkama zauzimaju 100% prostora. Zbog toga je teško koristiti flexbox za gumbe. display: inline-flex omogućuje elementima da se ponašaju kao inline, dok zadržavaju mogućnosti flex-a unutar njih.
Maksimalna širina
Dodajte max-width bilo kojem elementu na stranici.
Koristite container- klase za maksimalnu širinu primarnog vanjskog sadržaja. Koristite klase max-width- za slučajeve upotrebe maksimalne širine ugniježđene unutar container- klase.
- max-width-xxlarge 80rem
- max-width-xlarge 64rem
- max-width-large 48rem
- max-width-medium 32rem
- max-width-small 20rem
- max-width-xsmall 16rem
- max-width-xxsmall 12rem
Maksimalna puna širina
Postavlja max-width: none.
- max-width-full - postavlja max-width na none
- max-width-full-tablet - postavlja max-width na none na tabletu
- max-width-full-mobile-landscape - postavlja max-width na none na pejzažnom modu
- max-width-full-mobile-portrait - postavlja max-width na none na portret modu
Veličine ikona
Postavlja visinu ili visinu i širinu ikona. Ikona 1x1 postavlja vrijednosti širine i visine. Korisno za društvene ikone, logotipe tvrtki, elemente podnožja itd.
- icon-height-small
- icon-height-medium
- icon-height-large
- icon-1x1-small
- icon-1x1-medium
- icon-1x1-large
Boja pozadine
Pozadinske boje pomažu primijeniti ponavljajuće CSS svojstvo background-color na elemente u našem projektu.
- background-color-grey
- background-color-black
- background-color-white
Korisni alati za izgradnju
Naprednije upotrebe. Nije potrebno koristiti.
- z-index-1 - postavlja z-index: 1
- z-index-2 - postavlja z-index: 2
- align-center - postavlja margin-left i margin-right na auto, centrira element unutar nadređenog div-a.
- div-square - stvara i održava dimenziju 1:1 na div-u. CSS magija.
- layer - postavlja position: absolute sa 0% na sve strane. Dodajte ovu klasu u div kako biste ga proširili cijelom veličinom nadređenog elementa. Provjerite ima li nadređeni div position koja nije static.
- pointer-events-off - postavlja pointer-events: none, koji sprječava svaku interakciju klika i hover-a s elementom.
- pointer-events-on - postavlja pointer-events: auto, koji omogućuje sve interakcije klika i hover-a s elementom
- overflow-hidden - postavlja overflow: hidden
- overflow-scroll - postavlja overflow: scroll
- overflow-auto - postavlja overflow: auto
Globalni embed
Client-First dolazi sa simbolom embed bloka koji sadrži prilagođene CSS globalne stilove koji se primjenuju na cijelu website. Ovaj simbol embed bloka trebao bi se nalaziti na svakoj stranici projekta.

Prilagođeni CSS stilovi najbolje se implementiraju putem izvornog embed bloka- ne pomoću Page Settings ili Site Settings prilagođenog koda.
Stilovi se dodaju u embed kako bismo mogli vidjeti CSS unutar Designera
Sposobnost da vidimo naš CSS unutar dizajnerskog platna primarni je razlog zašto koristimo simbol embed bloka umjesto Site postavki.
Kada je kod u Site postavkama, možemo vidjeti samo CSS kada objavimo stranicu.
Kada su CSS stilovi u embed-u unutar Designer-a, te stilove možemo vidjeti vizualno dok radimo unutar Designer-a. U većini slučajeva poželjno je vidjeti prilagođene CSS stilove izravno unutar Designera.
Ažuriramo nekoliko Webflow zadanih stilova.
Imamo nekoliko stilova unutar simbola koji prebrišu zadane stilove Webflowa, koje ne želimo imati u našem projektu.
Napravljen za prilagodbe i ažuriranja
Pomoćni stilovi Client-First-a i globalni stilovi u embed bloku mogu se mijenjati na temelju našeg projekta.
Početni projekt koji se može klonirati uključuje komentare za svaki stil unutar embed-a. Ako niste sigurni što prilagođeni CSS radi, ostavite ga i nemojte ga brisati. Svaki redak u globalnom embed-u postoji s razlogom i vjerojatno je koristan za projekt.
Saznajte više o Globalnom embed-u
Stranica za globalni embed objašnjava svaki CSS snippet u embed-u. Shvatite slučaj upotrebe svakog snippet-a i zašto je dio Client-First klonabilnog projekta.

.png)
