
Client-First for Webflow

Strategija razmaka
Donesite inteligentne odluke o razmaku unutar Client-Firsta. Ova stranica s dokumentacijom objašnjava strategije za primjenu razmaka kroz naš projekt.
Uvod
Strategija razmaka
Ova stranica objašnjava kako implementirati sve metode razmaka koje preporučuje Client-First.
Client-First strategija razmaka trebala bi donijeti više dosljednosti našem projektu. Želimo stvoriti manje kaosa i zbrke. Naš tijek rada i kvaliteta projekta poboljšavaju se ako inteligentno koristimo Client-First strategije razmaka.
Ovu stranicu dokumentacije organiziramo u dva dijela:
- Prvi dio: Pomoćne klase
- Drugi dio: Prilagođene klase
Promjene iz V1 u V2
Strategije razmaka V1 i V2 slijede isti mentalitet. V2 nudi više strategija razmaka za više slučajeva upotrebe.
Ažuriranje razmaka V2 kompatibilno je s prethodnim verzijama. Sve strategije razmaka korištene u V1 također se koriste u V2.
Razmaci u V1
Predložili smo 2 strategije za stvaranje prostora između elemenata:
- Omotači sa razmakom
- Prilagođene klase
Razmaci u V2
Predstavljamo 2 načina razmišljanja s višestrukim strategijama za stvaranje prostora između elemenata:
- Pomoćne klase
- Prilagođene klase
Zašto ažurirati sustav razmaka?
- Client-First pomoćni sustav razmaka ima veću upotrebljivost uvođenjem implementacijskih metoda.
- "Omotači sa razmakom" nisu uvijek prikladni za korištenje. Dodavanje još jedne strategije dat će nam veću fleksibilnost u korištenju globalnog pomoćnog sustava.
- Developeri u Finsweetu eksperimentirali su s jedinstvenim i alternativnim metodama razmaka pod V1 mentalitetom. Eksperimenti su bili uspješni u poboljšanju tijeka rada i odluka o razmaku.
- Dostupnost više metoda razmaka pod istim principima sustava razmaka može nam pomoći u donošenju boljih odluka o tijeku rada.
Prvi Dio: Pomoćne klase
Prvi dio Client-First sustava razmaka je razmak korištenjem globalnih pomoćnih klasa. Ovo su klase margin- i padding- koje se nalaze u Client-First posustav-pomocnih-klasamoćne klase.
[margin/padding klasa za smjer] + [margin/padding klasa za veličinu]
Unutar načina razmišljanja pomoćnih klasa, predstavljamo 2 strategije razmaka:
- Strategija razmaka sa blokovima
- Strategija omotača za razmak
I blokovi i omoti temelje se na istim pomoćnim klasama razmaka.
Blokovi i omoti razlikuju se jedni od drugih na temelju načina na koji su primijenjeni na stranicu.
Strategija razmaka sa blokovima
U Client-Firstu, "blok za razmak" je prazan Div block koji stvara razmak između dva srodna elementa.
1. Dodajte Div Block "blok za razmak" na stranicu sa dvije klase —
[padding-bottom] + [padding-size]
2. Dodajte elemente sa sadržajem na stranicu kao srodne bloku razmaka.
3. Blok za razmak stvara prostor (padding) između elemenata.
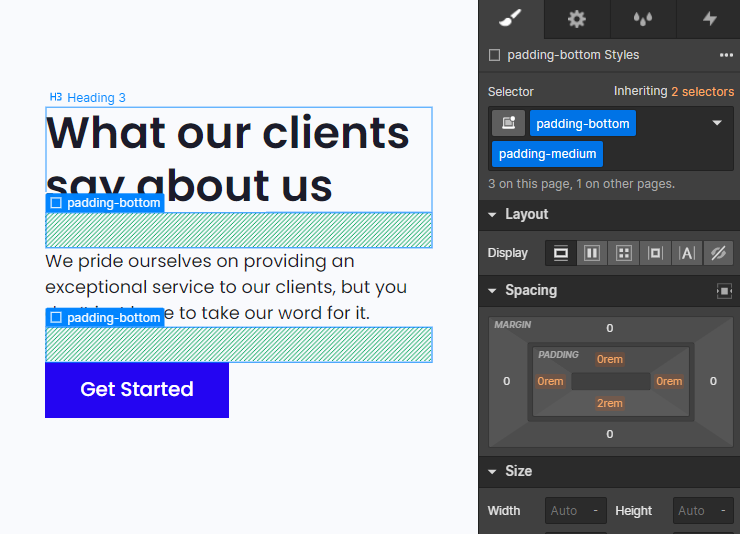
Dodajemo Div Block na stranicu i primjenjujemo klasu padding-bottom (smjer), a zatim uz nju dodajemo klasu padding-medium (veličina). Zajedno, dvije klase primjenjuju padding-bottom: 2rem na element.

Ovaj Div stvara "blok" prostora između dva srodna elementa. Možemo nastaviti dodavati Div blokove po cijeloj stranici kako bismo stvorili prostor između elemenata.
Uvijek koristimo padding-bottom padding-[size] za "blokove za razmak".
Korištenje paddinga za "blokove za razmak" stvorit će točnu veličinu elementa u Designeru. Dobivamo izvrstan pogled na željenu veličinu bloka za razmak unutar Designerovog platna. Nema praznog ili sažetog prostora kada se koristi padding.
Korištenje margina za "blokove za razmak" ostavit će Div blok vidljivo 'prazan'. Ovo neće ispravno prikazati željenu veličinu bloka za razmak.
Za "blokove za razmak" možemo koristiti padding-top ili padding-bottom. Formalizirat ćemo padding-bottom kao službenu konvenciju blokova razmaka Client-First.
Strategija omotača za razmak
U Client-Firstu, "omotač za razmak" je Div blok koji obavija podređeni element i stvara razmak između srodnog elementa.
1. Dodajte Div Block "omotač za razmak" na stranicu sa dvije klase —
[margin/padding-direction] + [margin/padding-size]
2. Ugnijezdite element sa sadržajem unutar omotača za razmak.
3. Omotač za razmak stvara prostor (margin ili padding) između sebe i srodnog elementa.
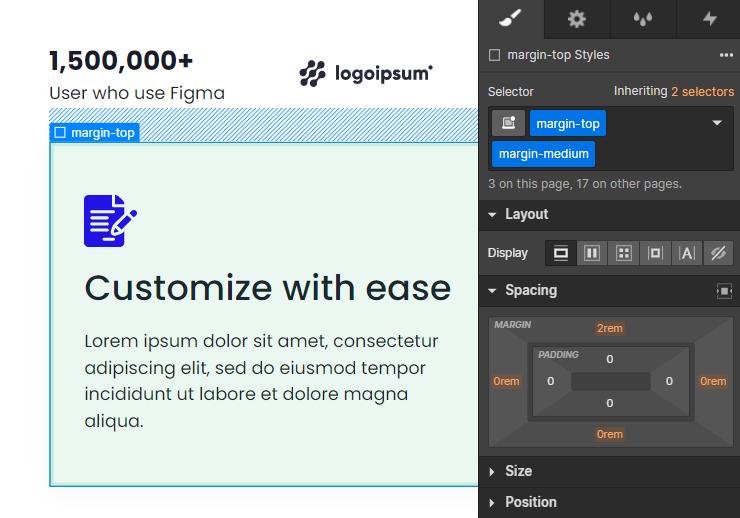
Dodamo Div Block na stranicu i primijenimo klasu margin-bottom (smjer), a zatim uz nju dodamo klasu margin-medium (veličina). Zajedno, dvije klase primjenjuju margin-bottom: 2rem na element.

Ugnijezdimo element unutar omotača za razmak kako bismo stvorili prostor između ugniježđenog elementa i nečeg drugog.
Slučajevi upotrebe: Pomoćni razmak općenito
1. Koristite zadane globalne vrijednosti razmaka
Prednost: održavamo naše vrijednosti razmaka dosljednijima i jedinstvenijima tijekom cijelog projekta
Želimo objediniti razmak naše web stranice između odjeljaka i stranica. Ako koristimo 4rem, 8rem, 12rem kao naše primarne vrijednosti razmaka u cijelom projektu, želimo da te vrijednosti budu posvuda dosljedne.
Što više koristimo Client-First sustav razmaka, to će naš razmak biti dosljedniji u cijelom projektu .
Prednost: Imamo zadana i automatska ažuriranja razmaka na prijelomnim točkama na tabletu i mobilnom uređaju.
Blok za razmak ili omotač automatski implementira objedinjene prilagodbe razmaka na cijeloj stranici, na svim prijelomnim točkama.
Ako primijenimo blokove za razmak i omotače na 100 elemenata u cijelom projektu, to je 100 manje stilova za tablete i mobilne uređaje koje moramo primijeniti u našem projektu.
Za svaku prijelomnu točku, elementi razmaknuti blokovima i omotačima dobit će zadane vrijednosti razmaka koji se koriste u cijelom projektu.
Prednost: Možemo izvršiti globalna ažuriranja razmaka na cijeloj stranici tijekom cijelog projekta.
Možemo ažurirati mnoge vrijednosti razmaka u cijelom projektu jednom promjenom vrijednosti CSS svojstva. Ažuriranje utječe na svaki element koji koristi omotač razmaka ili blok. Na primjer, ako klijent kaže: "Želim manje razmaka između cijelog sadržaja", ovo ažuriranje može se izvršiti relativno brzo podešavanjem pomoćnih globalnih vrijednosti razmaka.
2. Prednosti tijeka rada i skalabilnosti
Prednost: ako koristimo strategiju blokova za razmak, možemo smanjiti broj prilagođenih klasa koje se koriste za CSS svojstva margine i ispune
Želimo smanjiti broj prilagođenih klasa stvorenih posebno za razmake. Blokovi i omoti za razmak mogu nam pomoći da stvorimo manje klasa za naš projekt.
Možemo se osloniti na već stvorene pomoćne klase za razmak. Kako budemo više koristili sustav pomoćnih razmaka, manje ćemo se oslanjati na stvaranje prilagođenih klasa za razmake.
Prednost: Izbjegavamo naslagivanje klasa na elementu.
Client-First je protiv naslagivanja unutar Webflow projekata. Želimo izbjeći naslagivanje u svakom trenutku. Omotači razmaka i blokovi pomažu nam da izbjegnemo naslagivanje klasa na našim elementima. Saznajte više o naslagivanju u Strategija klasa 2.
Prednost: ako se pravilno koriste, omoti za razmak mogu nam pomoći da radimo brže.
Blokovi i omoti za razmak u Client-Firstu postoje kako bi nam pomogli da radimo brže i bolje održavamo naš projekt.
Ako koristimo omote i blokove, a to rezultira sporijim tijek rada ili poteškoćama u upravljanju projektom, možda krivo upotrebljavamo omote za razmak.
Nije potrebno niti preporučljivo koristiti blokove razmaka i omote posvuda.
Prihvatljiva je primjena CSS svojstava margin i padding izravno na prilagođene klase. Postoje slučajevi upotrebe u kojima je učinkovitije primijeniti razmake na prilagođenu klasu. O korištenju prilagođene klase raspravljamo u drugom dijelu ovog članka.
3. Razmak tipografije i gumbova
U ovom primjeru imamo H3, paragraf i gumb. Možemo stvoriti razmak za ove elemente bez stvaranja nove klase.

Koristimo blokove za razmak za stvaranje prostora između svakog elementa teksta, što nam pomaže da izbjegnemo stvaranje prilagođenih klasa.
Naša Strategija za tipografiju potiče da koristimo malo ili nimalo prilagođenih klasa na našim elementima tipografije. Želimo izbjeći stvaranje novih prilagođenih klasa posebno za razmake između elemenata tipografije.
Umjesto toga, možemo upariti našu globalnu strategiju tipografije s našom globalnom strategijom razmaka kako bismo stvorili rasporede tekstualnog sadržaja bez prilagođenih klasa.
Prednost: Izbjegavajte naslagivanje pomoćnih klasa na tekstualnim elementima.
U Client-First-u, želimo da naši Heading i Paragraph elementi budu čisti od netipografskih klasa.
U idealnom slučaju, ne postoje klase primijenjene na naše elemente tipografije. Najbolje je koristiti zadane stilove oznaka. Ako tipografija ima varijaciju od zadane, na nju možemo postaviti klase text- ili heading-.
Želimo izbjeći klase margin- ili padding- izravno na tekstualni element. Brzo ćemo pristupiti problemima naslagivanja ako primijenimo klase tipografije i razmaka na elemente teksta.
Blokovi i omoti za razmak pomažu nam da izbjegnemo naslagivanje.
Ne želimo raditi ovo:
Blok za razmak rješava problem dodavanja klasa razmaka na tekstualni element.
S našim klasama razmaka odvojenim od klasa tipografije, možemo upravljati svakom zasebno bez problema s naslagivanjem.
4. Razmak za simbole i komponente
Prednost: Možemo stvoriti razmak specifičan za instancu za simbole i komponente.
Kada želimo primijeniti razmak na simbole, razmak se mora primijeniti na sve instance simbola.
Ujedinjeni razmak simbola može predstavljati problem ako instance našeg simbola zahtijevaju različite vrijednosti razmaka.
Upotrebom blokova za razmak ili omotača, možemo imati različite razmake za različite instance simbola.

Nije potrebna kombinirana klasa, nisu stvorene nove klase, nije potreban prilagođeni CSS. Naš sustav razmaka daje nam razmak specifičan za instancu dok koristimo osnovni sadržaj pohranjen u simbolu.
Slučajevi upotrebe: Blok za razmak
1. Napravite prostor između dva elementa
Blokovi razmaka su vrlo korisni kada stvaramo prostor između dva elementa. Brzo ih je implementirati, imamo manje razina ugniježđenja i lakše je viditi naše elemente.
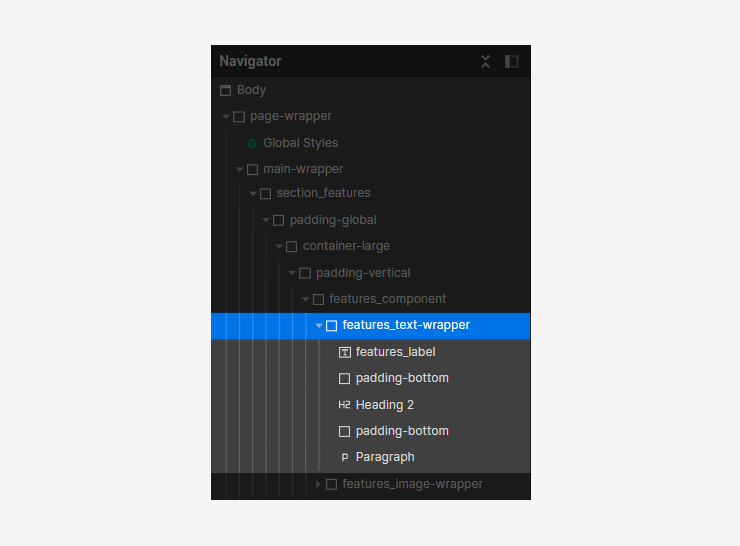
2. Imajte pogled na children elemente u Navigatoru
Kada koristimo blokove za razmak, stvaramo jasan prikaz u Navigatoru. Vidimo sve elemente komponente.
Korištenje previše omotača za razmak može "sakriti" previše naših važnih elemenata unutar ugniježđenih foldera. Blokovi za razmak stvorit će manje gniježđenja unutar Navigatora.
Blokovi za razmak vidljivije prikazuju naše važne elemente u Navigatoru.

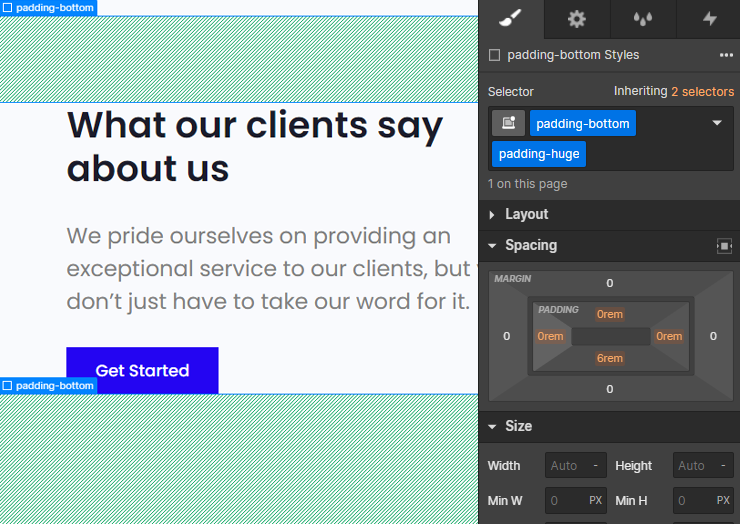
3. Jedinstveni razmak za gornji i donji dio odjeljaka
Kada padding-top i padding-bottom moraju biti različiti, a mi želimo zadržati globalni sustav pomoćnih klasa, možemo koristiti blokove za razmak.
Možemo primijeniti padding-large na vrh odjeljka i padding-small na dna odjeljka.

Slučajevi upotrebe: Omotač za razmak
1. Koristite sa CSS Grid strategijom za razmak
Koristeći CSS Grid strategiju razmaka , možemo brzo stvoriti jednak razmak između podređenih elemenata.
Možemo koristiti omote za razmak za stvaranje jedinstvenog razmaka za jedan element na popisu. Kada se omoti razmaka koriste zajedno sa CSS Grid strategijom, možemo primijeniti prilagođeni razmak brzo uz manje napora.
Na primjer, stavka sadržaja ima 1rem između svakog podređenog elementa — osim zadnje stavke na popisu.
Možemo primijeniti margin-top margin-small kao omotač za razmak za posljednju stavku na popisu.
Omotači za razmak omogućuju nam korištenje CSS Grid razmaka bez stvaranja više prilagođenih klasa.
Drugi dio: Prilagođene klase
Client-First pomoćne klase za razmak nisu jedina metoda implementacije za razmake na našoj stranici.
CSS svojstva margin i padding možemo primijeniti izravno na prilagođenu klasu.
Unutar načina razmišljanja prilagođene klase, predstavljamo 2 strategije razmaka:
- Prilagođena klasa na elementu
- CSS Grid razmak na parent elementu
Obje strategije koriste prilagođenu klasu za stvaranje prostora između elemenata.
Kada koristimo prilagođene klase za razmak, trebali bismo imati dobar slučaj upotrebe za prilagođenu klasu. Manje prilagođenih klasa znači veću dosljednost u razmacima.
Strategija prilagpđene klase na elementu
"Prilagođena klasa na element" primjenjuje vrijednosti margin i padding izravno na element koji treba razmaknuti.
Na primjer, primjenjujemo faq_title na Heading koji zahtijeva jedinstveni razmak, što sustav pomoćnih klasa ne može postići. CSS svojstvo margin-bottom: 0.75rem primjenjuje se izravno na klasu faq_title.

Ova grafika primjenjuje prilagođenu klasu i prilagođeni razmak na element.
Ova strategija je najfleksibilnija. Imamo potpunu kontrolu nad određenim elementom na svim prijelomnim točkama. Ovu moć moramo koristiti sa svrhom.
Pretjeranom upotrebom ove strategije možemo stvoriti previše prilagođenih klasa za razmake. To može rezultirati neorganiziranim sustavom razmaka projekta i mnogim ručnim ažuriranjima prijelomnih točaka.
CSS Grid strategija
CSS Grid strategija razmaka primjenjuje CSS Grid na nadređeni omotač koji stvara prostor za djecu unutar njega.
Pomoću CSS grid možemo stvoriti okomiti i vodoravni razmak između podređenih elemenata.
Umjesto primjene mnogih blokova, omotača ili prilagođenih klasa na elemente na popisu, možemo upotrijebiti CSS Grid strategiju za upravljanje svim podređenim elementima s jednim kontrolerom — "parent" omotačem.

Slučajevi upotrebe: prilagođena klasa na elementu
1. Globalno upravljajte razmakom određenog elementa
Ključne riječi su "specifičnog elementa".
Kada imamo elemente koji se ponavljaju i koji bi trebali imati istu vrijednost razmaka u cijelom projektu, možda bi bilo najbolje koristiti prilagođenu klasu za upravljanje razmakom. Prilagođena klasa omogućuje nam ažuriranje razmaka za ovaj element koji se ponavlja.
Globalni omotači za razmak na elementima koji se ponavljaju mogu nas usporiti i otežati upravljanje projektom.
Možemo si postaviti dva važna pitanja kako bismo razumjeli trebamo li koristiti razmak sa pomoćnim klasama ili prilagođenu klasu za određeni element.
Koliko instanci [ovog elementa] ima u projektu?
Ako postoji mnogo instanci ovog specifičnog elementa, element se ponavlja u projektu. Svaku instancu možemo ciljati pomoću prilagođene klase.
Na primjer, ako postoji 25 instanci ovog elementa u projektu, možemo koristiti jednu prilagođenu klasu za ciljanje svih 25 instanci.
Kako želimo upravljati sa svakom instancom [ovog elementa]?
Ako želimo upravljati svakom instancom [ovog elementa koji se ponavlja] kao jednom grupom, prilagođena klasa će nam pomoći da ciljamo tu grupu elemenata i globalno primijenimo promjene na grupu.
Prilagođena klasa na primjeru input-a
Pogledajmo primjer slučaja upotrebe s form input-om u našem projektu. Form input se koristi na 4 stranice projekta.
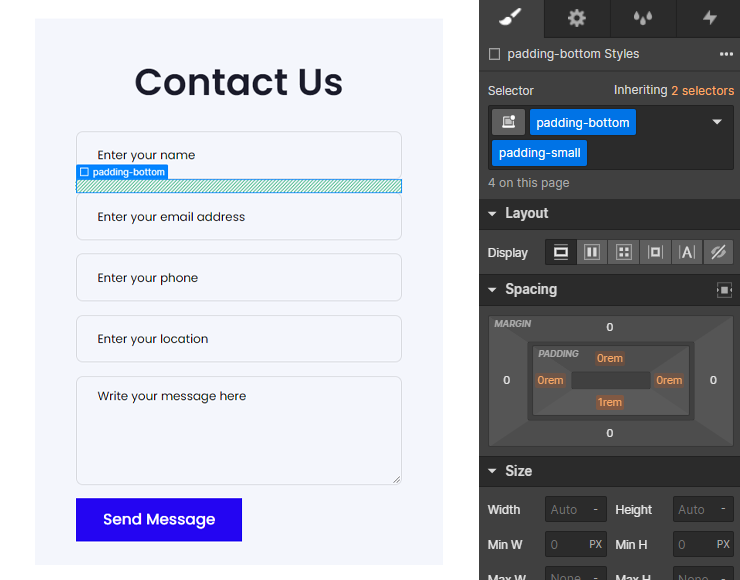
Setup u nastavku prikazuje svaki form_input odvojen blokom za razmak. Ova se strategija koristi u cijelom projektu.

Ako želimo smanjiti razmak između svakog form_input, morali bismo ažurirati svaki blok razmaka pojedinačno.
Ovaj gornji primjer nije idealan jer bi ova promjena mogla iziskivati nepotreban napor za ažuriranje svakoe forme u projektu. Moramo ići input po input kako bismo ažurirali vrijednost bloka za razmak.
Promjena svih form input-a u cijelom projektu može potrajati nekoliko sekundi i zahtijevati malo truda uz pravilno postavljanje.
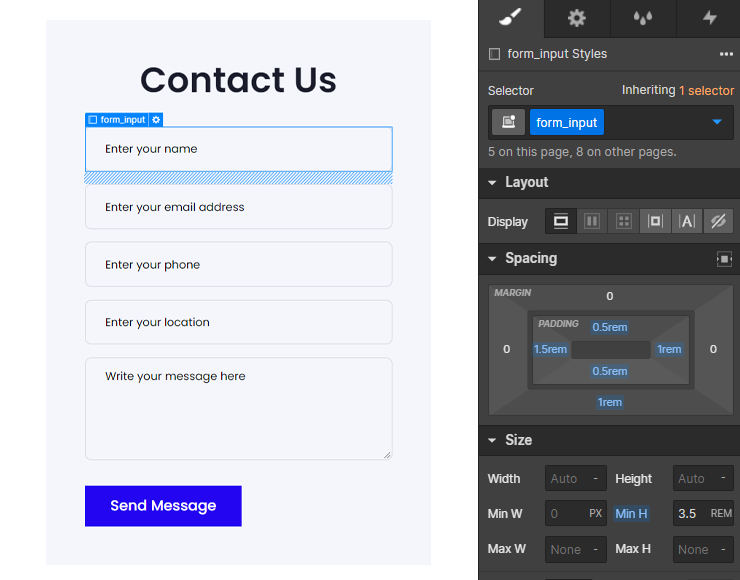
Prilagođena klasa na form_input omogućit će nam upravljanje svim elementima form_input kao jednim objedinjena grupa elemenata.
Ovaj screenshot prikazuje svaki form_input s margin-bottom: 1rem primijenjenim na njega.

Ako želimo promijeniti razmak između svakog input-a, možemo napraviti jednu promjenu u klasi form_input. Promjena margine promijenit će vrijednost za sve inpute u cijelom projektu.
Ovaj je primjer idealan ako želimo da svi form input-i u projektu imaju jedinstvenu margin-bottom: 1rem vrijednost.
Imamo potpunu globalnu kontrolu razmaka ovog specifičnog elementa. Možemo promijeniti svaki unos obrasca na ovoj stranici i u cijelom projektu jednom promjenom CSS svojstva form_input margin-bottom.
2. Jedinstvene veličine razmaka za tablete i mobilne uređaje
Blokovi i omoti za razmak imaju veliku prednost održavanja zadanog razmaka na svim prijelomnim točkama. Međutim, možda nećemo željeti default razmak između svih prijelomnih točaka.
Ponekad imamo elemente koji zahtijevaju jedinstveni razmak na tabletu, mobilnom telefonu ili oboje. U ovom će slučaju blokovi i omoti za razmak otežati naše prilagodbe.
Client-First pomoćne klase za razmak osmišljene su za objedinjavanje razmaka između svih prijelomnih točaka. Sustav ne dopušta prilagodbe između prijelomnih točaka.
Razmake možemo primijeniti izravno na prilagođenu klasu ako su nam potrebne prilagodbe razmaka među prijelomnim točkama. Prilagođena klasa omogućit će nam upravljanje razmakom između svake prijelomne točke.
3. Jedinstveni jednokratni razmak
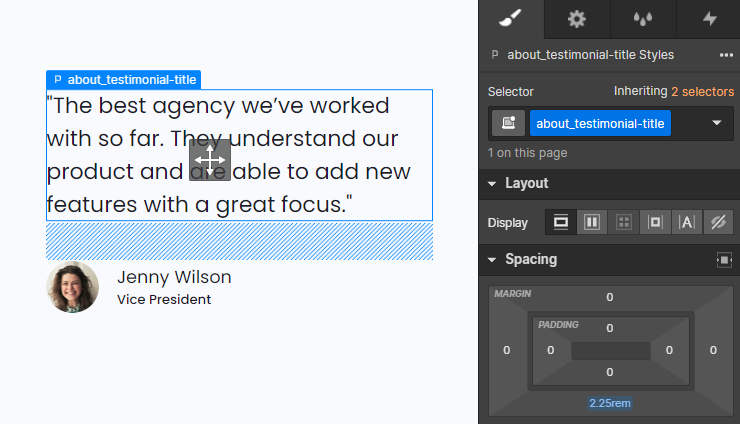
Ponekad imamo element koji treba jedinstveni razmak. Nije dio skupine drugih elemenata i nema nikakve posebne prilagodbe za mobilne uređaje. To je element koji zahtijeva jedinstveni razmak za jednu upotrebu.
Na primjer, klijent inzistira da je padding-small premalo, a padding-medium previše. Oni žele nešto u sredini.
Umjesto forsiranja ovog jedinstvenog jednokratnog elementa u sustav razmaka pomoćnih programa, možemo stvoriti prilagođenu klasu za element i nastaviti s našom izgradnjom. Na primjer, možemo stvoriti about-testimonial-title s margin-bottom: 2.25rem kao jednokratnu jedinstvenu klasu za razmak.

Kada nam nije jasno kako integrirati sustav pomoćnih razmaka u layout, možemo stvoriti jednokratni razmak za određeni element.
Važno je razumjeti da što više stvaramo jednokratne prilagođene klase za razmake, to manje slijedimo globalno jedinstveni sustav razmaka. Ovo ne bi trebala biti uobičajena praksa za svaki element.
Slučajevi upotrebe: CSS Grid razmak
1. Razmak podređenih elemenata na popisu
Osnovni slučaj upotrebe za CSS Grid je razmak između stavki na popisu. Kada postoje srodni elementi koji trebaju isti razmak između sebe, primjena CSS Grid-a na nadređeni omot je učinkovit način za razmak tih elemenata.
CSS Grid primjer sa footer linkovima
Pogledajmo primjer slučaja upotrebe s vezama u footer-u.
Imamo nadređeni omot koji se zove footer_links-column koji omata linkove u footeru. Možemo primijeniti display: grid s row-ovima kako bismo stvorili jednak prostor između svih linkova u footeru.
Ako želimo promijeniti razmak između svake veze podnožja, možemo napraviti jednu promjenu u klasi footer_links-column. Podešavanjem udaljenosti row-a prilagodit će se razmak između svih linkova u footeru.
Ovo je izvrsna strategija za popis stavki koje zahtijevaju razmak. Jedno podešavanje daje nam fleksibilnu kontrolu razmaka između stavki.
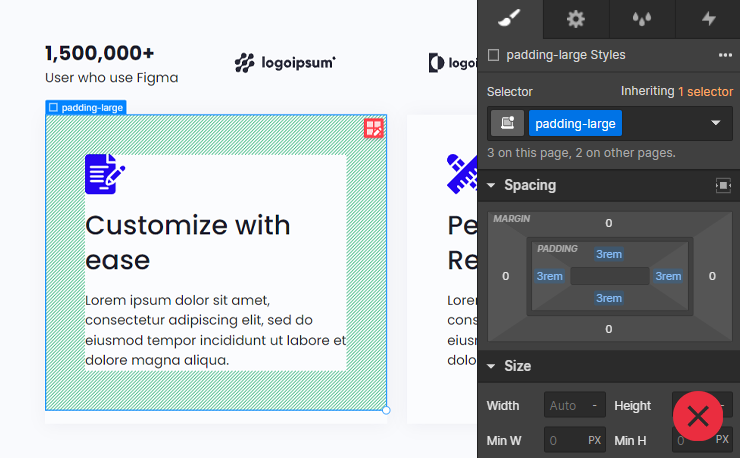
CSS Grid primjer kartice sa sadržajem
CSS Grid razmak također radi s podređenim elementima sadržaja.
Imamo stavke 'content card' ugniježđene unutar liste. Svaka kartica sadržaja ima ugniježđene elemente. Možemo primijeniti CSS Grid izravno na karticu sadržaja kako bismo unutar nje razmaknuli ikonu, naslov i odlomak.
CSS Grid primjenjuje se na benefits_item, što utječle na elemente unutar njega.
Možemo prilagoditi row vrijednosti u CSS Grid i prilagoditi sve sadržaje benefits_item s jednim kontrolerom.
Ova strategija funkcionira vrlo dobro ako je razmak između svakog podređenog elementa jednak. U našem primjeru, razmak između svakog podređenog elementa benefits_item je 1rem. Ovaj se scenarij savršeno uklapa u CSS Grid row kontrole.
Da bismo dodali podređeni element s različitim vrijednostima razmaka u CSS Grid, možemo upotrijebiti našu metodu omotača za razmak klase uslužnih programa zajedno s metodom CSS Grid.
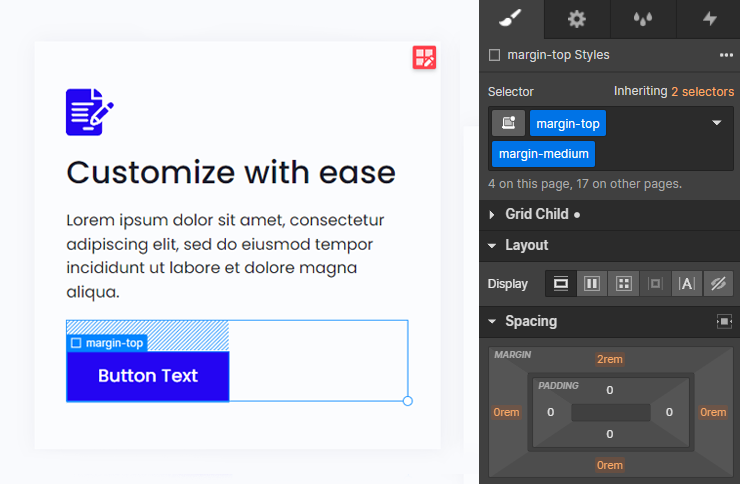
U donjem primjeru dodajemo gumb za karticu sadržaja. Ovaj gumb zahtijeva udaljenost od 3rem ispod odlomka. Ovo ne radi s Grid vrijednostima primijenjenim na benefits_item.
Možemo dodati omotač za razmak ispod odlomka koji obavija novi gumb.

Sada omotač razmaka padding-top padding-medium stvara dodatni prostor unutar benefits_item CSS Grid sustava.
Omotači za razmak izvrsni su za korištenje strategije razmaka CSS Grid s fleksibilnošću i varijacijama.
Ovo dobro funkcionira za stvaranje globalnog kontroliranog razmaka sadržaja.
benefits_item može biti komponenta koja se ponavlja na cijeloj stranici.
Neke kartice benefits_item imaju CTA, neke nemaju CTA, a neke mogu imati posve nove elemente.
Možemo zadržati globalni i objedinjeni razmak u benefits_item s našim CSS Grid kontrolama dok iskorištavamo prednosti elemenata specifičnih za instance i varijacija razmaka.
Savjeti za razmak
padding-section-[size]
padding-section-[size]- je skup pomoćnih klasa koje nam pomažu upravljati gornjim i donjim padding-om odjeljaka globalno kroz projekt.

This is a hybrid approach between custom class and utility class. We can manage all of our section spacings as a global utility class.
A new folder called section- is added to our padding- utility class folder.
Ovo je hibridni pristup između prilagođene klase i pomoćne klase. Možemo upravljati svim našim razmacima odjeljaka kao globalnom pomoćnom klasom.
Nova mapa pod nazivom section- dodaje se u našu mapu pomoćnih klasa padding-.
padding-section-small
padding-section-medium
padding-section-large
Ako je okomiti padding odjeljka nešto prilagođeno ili jedinstveno, možemo:
- Preporučeno: koristiti blokove za razmak za stvaranje jedinstvenog prostora na vrhu i dnu odjeljka. Ova metoda održava pomoćni sustav razmaka.
- Primijenite jedinstveni padding na vanjski sloj odjeljka, section_[section-identifier]
Po želji dodajte margin na Heading oznake
Možda želimo da svaka Heading oznaka ima istu količinu prostora iznad i ispod. Želimo unificirati razmake u našem sustavu tipografije.
Na primjer, svaki H2 u projektu ima margin-bottom: 2rem, a svaki H3 u projektu ima margin-bottom: 1.5rem.

Primjena margine na Heading oznaku pokušaj je ujednačavanja razmaka iznad i ispod naših Heading oznaka. Ovo je način na koji stvaramo globalna pravila razmaka za našu tipografiju.
Margina na Heading oznakama dobro funkcionira ako imamo kontrolu dizajna nad projektom. Možemo odabrati vrlo formaliziran sustav razmaka. Ovo je metoda za daljnje objedinjavanje tipografije u projektu.
Ako radimo na web stranici s mnogo varijacija naslova i načina na koji se naslovi koriste u dizajnu, ovo možda nije dobra strategija.
Ako nastavimo nadjačavati deafult vrijednosti margine naslova, stvaramo više posla za sebe.
Ako bi svi ili većina naslova trebali slijediti istu marginu u cijelom projektu, ovo bi mogla biti učinkovita strategija.
Imamo potpuno objašnjenje ove metode razmaka tipografije u Strategiji tipografije.
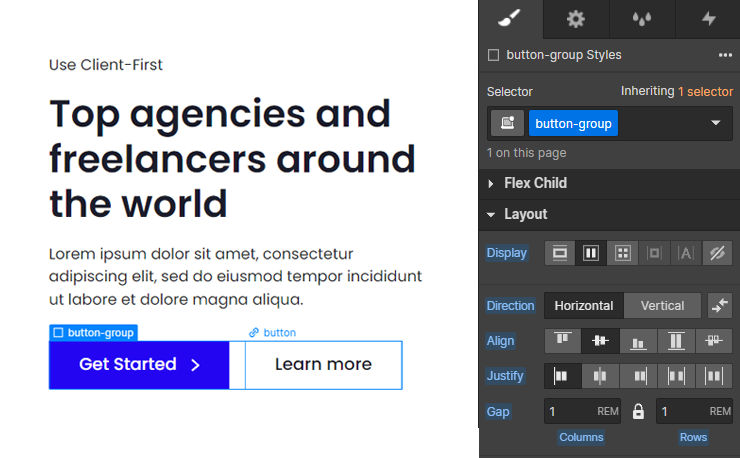
Flex ili Grid za gumbe i redove gumba
Koristite CSS flex ili grid za stvaranje jednostavnih rasporeda gumba.
Primjer gumba sa ikonom
Napravite gumb s tekstom i ikonom. Primijenite flex ili grid na element gumba kako biste stvorili prostor između teksta i ikone.
Ovo je brz i jednostavan način implementacije gumba s više ugniježđenih elemenata.
Primjer reda gumba
Napravite vodoravni razmak između dva gumba. Nanesite vodoravni razmak između gumba kroz nadređeni omot.

Koristeći flex ili grid na nadležnom omotaču gumba, možemo stvoriti horizontalni prostor između gumba.
Primjena margin-right izravno na klasu gumba ograničit će način na koji možemo koristiti naš button. Želimo da naš button radi u svim slučajevima, ne samo u nizu gumba.
Primjena blokova za razmak za vodoravnu marginu možda neće dobro funkcionirati za mobilni uređaj. Mnogi mobilni dizajni zahtijevaju određeni vodoravni razmak. Blokovi za razmak ne dopuštaju nam prilagodbe za mobilni dizajn.
Vjerujemo da su flex ili grid za stvaranje prostora u nizu gumba idealni.
Izbjegavajte korištenje pomoćnog paddinga za stvaranje veličine u unutarnjim elementima
Ne preporučujemo korištenje pomoćnih klasa za stvaranje paddinga oko sadržaja stavke. Ova strategija funkcionira u smislu CSS-a i može postići traženi rezultat, ali želimo izbjeći ovu praksu. Potiče naslagivanje klasa i sukobe mobilnih stilova.

Obično će padding za unutarnje elemente trebati posebne prilagodbe veličine kroz svaku prijelomnu točku. Client-First sustav razmaka nema kontrolu nad vrijednostima razmaka između prijelomnih točaka.
Umjesto toga, primijenite unutarnji padding elementa izravno na prilagođenu klasu.

.png)
