
Client-First for Webflow

Estratehiya sa Klase 2
Teorya ng pinakamahusay na mga kasanayan sa daloy ng trabaho para sa mga klase sa Webflow Designer. Alamin ang tungkol sa mga klaseng global, mga nakasalansan na klase, at kung bakit hindi tayo nagsasalansan ng malalim sa Client-First.
Kustom na paggawa ng klase
Tiyaking maunawaan ang kahulugan ng klaseng kustom sa Client-First. Tingnan ang kahulugan sa Estratehiya sa Klase 1.
Inirerekomenda ng Client-First ang paglikha at paggamit ng mga klaseng kustom para sa maraming elemento sa loob ng proyekto.
Bagama't mayroong halo ng mga klaseng kustom at klaseng utility, ang karamihan sa mga proyekto ay magiging klaseng kustom
Mga benepisyo ng mga klaseng kustom
1. Mabilis na paglikha
Ang Webflow bilang plataporma ay idinisenyo bilang biswal na pag-istilo sa ating web pahina gamit ang panel ng Styles. Ang panel ng Styles ay ang ating malaking panalo sa Webflow. Maaari tayong lumikha ng mga bagong klase at maglapat ng mga istilo sa klase na iyon nang napakabilis.
Naniniwala tayo na ang paglalapat ng mga klase sa pamamagitan ng panel ng Styles ay dapat gawin nang malaya at madalas sa loob ng ating daloy ng trabaho.
Sa tradisyunal na pagbuo ng websayt, ang paglikha ng mga klaseng kustom para sa maraming elemento ay nakakaubos ng oras. Ang mga klase at istilo ay isinulat sa pamamagitan ng kamay, at ang pagsulat ng mga katangian ng CSS sa pamamagitan ng kamay ay nakakaubos ng oras. Ito ang dahilan kung bakit ang ganap na base sa utility na mga sistema ng klase ay inirerekomenda sa tradisyonal na web development.
Sa Webflow, mayroon tayong pakinabang sa panel ng Styles, at dapat nating samantalahin ito.
Sa bidyo na ito, isinusulat natin ang mga istilo para sa team-list_ gamit ang kamay.
Sa bidyo na ito, biswal nating nililikha ang mga istilo para sa team-list_ sa Webflow.
2. Mas madaling i-kustom at mas maingat na baguhin
Ibang-iba ang pagbabago ng mga istilo ng klaseng kustom kumpara sa klaseng utility.
Ang pag-kustom ng klaseng kustom na partikular sa instansiya ay kadalasang napakadali at mabilis. Sa ating halimbawa ng team-list_, kailangan nating magdagdag ng karagdagang istilo sa ating display: flex.
Partikular na naiimpluwensyahan natin ang elementong ito at hindi natin kailangang mag-alala tungkol sa paggawa ng global na pagkakamali sa buong sayt. Sa pamamagitan ng pagbabago ng mga klaseng global, maaari nating aksidenteng baguhin ang mga elemento sa proyekto na hindi natin gustong baguhin. Ang pagbabago ng mga klaseng global na utility ay nangangailangan ng higit na pag-iisip at pag-iingat.
3. Tablet at mobile na tumutugon na pagbabago
Maaaring ibang-iba ang disenyo ng desktop sa disenyo ng tablet at mobile. Malamang na may mga pag-kustom sa mga breakpoint para sa maraming elemento sa ating proyekto.
Gamit ang mga klaseng kustom, malaya tayong makakagawa ng mga pagbabago sa mga breakpoint. Ang mga elemento na may nakalaang klaseng kustom ay may kakayahang umangkop na mai-istilo nang natatangi sa tablet o mobile.
Sa halimbawang ito, binago natin ang team-list_ upang magmukhang iba sa tablet at mobile. Binibigyang-daan tayo ng klaseng kustom na gawin ang pagbabagong ito gamit ang panel ng Styles.
Kapag gumagamit ng mga klaseng utility at gumagawa ng mga pagbabago sa istilong tumutugon, kailangan natin ng mga karagdagang klaseng utility na nagbibigay ng mga baryasyon para sa mga tumutugong breakpoint.
4. Paggawa kasama ang mga kliyente
Ang mga kliyente ay madalas na may katugunan at mga kahilingan na hindi sumusunod sa pasimula.
"Gawing mas maliit ang spacing na ito", "Palakihin ang kahon na ito", "Palitan ang kulay mula sa asul patungo sa pula", "Baguhin ang pagkakasunud-sunod nito sa mobile", atbp.
Ang mga kahilingan ng kliyente ay maaaring maging "kakaiba" dahil hindi nila palaging sinusunod ang mga pasimula ng sistema ng klaseng utility. Ang paggamit ng klaseng kustom ay makakatulong sa atin na mas mahusay na pamahalaan ang mga kakaiba na kahilingang ito.
Humihingi ang mga kliyente ng mga pagbabago sa panahon ng pag-unlad at pagkatapos ng paglulunsad. Mas komportable tayong mag-pagbabago ng partikular na elemento gamit ang klaseng kustom kaysa sa klaseng utility na sistema.
Kung ang pagbabago ng kliyente ay hindi akma sa sistema ng klaseng utility sa proyekto, ang pagbabago ay nagiging mas mahirap. Kakailanganin natin ang bagong klase upang makumpleto ang pagbabago .
Sa klaseng kustom, maaari nating ipatupad ang mga pagbabago sa istilo nang mabilis.
Paggamit ng mga klaseng global
Tiyaking maunawaan ang kahulugan ng klaseng global sa Client-First. Tingnan ang kahulugan sa Estratehiya sa Klase.
Ang klaseng global ay dapat na simple, makapangyarihan, at makabuluhan.
Mga benepisyo ng mga klaseng global
1. Pamahalaan ang mga halaga ng istilo na global sa buong websayt.
Ang klaseng global ay dapat na makabuluhan — Maaari itong magkaroon ng halaga sa mahalagang hanay ng mga istilo na pinamamahalaan sa global na antas.
Halimbawa, ang mga klase ng Client-First na lalagyanan. container-large ay may max-width na halaga na 80rem (1280px). Kung gusto nating bawasan ang max-width ng ating lalagyanan sa buong websayt, maaari nating baguhin ang container-large sa 75rem (1200px) sa pagbabago ng istilo.
Ito ay global na pagbabago sa lahat ng mga instansya ng container-large sa buong proyekto.
container-large ay makapangyarihang global na kontroler sa loob ng ating proyekto.
2. Mas mabilis na oras ng pagbuo, mahusay na paggamit ng mga karaniwang istilo, kaginhawahan ng kliyente.
Baka gusto nating gumamit ng CSS na istilo bilang klaseng utility para matulungan tayong bumuo ng mas mabilis. Halimbawa, hide-tablet o hide-mobile-portrait.
Ang mga klaseng ito ay magbibigay-daan sa atin na piliing baguhin ang pagiging tanaw ng mga elemento sa buong websayt habang tayo ay nagtatrabaho — nang hindi gumagawa ng mga karagdagang klase at kombo na partikular para sa pagtatago ng elemento. Ang klaseng utility na ito ay makakatulong sa atin na magtrabaho nang mas mabilis sa loob ng Designer.
Sa halimbawa sa ibaba, gusto nating itago ang huling dalawang aytem sa listahang ito para sa mobile lamang. Gumagamit tayo ng hide-mobile-portrait upang itago ang huling dalawa nang hindi gumagawa ng bagong klase.
Unawain na hindi ito CSS na katangian na kailangang baguhin na global. Hindi malamang na gusto nating ipakita ang lahat ng mga pagkakataon ng mga nakatagong elemento ng mobile sa proyekto. Ang layunin ng klaseng utility na ito ay pahusayin ang daloy ng trabaho, habang binabawasan ang mga karagdagang klaseng kustom.
Makabuluhang paggamit ng mga klaseng global
Kung ang klaseng global ay hindi napapailalim sa isa sa dalawang benepisyong ito, maaaring hindi ito kapaki-pakinabang na paggamit ng klaseng global.
Maaari nating itanong sa ating sarili ang mga tanong na ito:
May pakinabang ba ang istilong ito sa pamamahala na global?
Ito ba ay humahantong sa mas mabilis na oras ng pagbuo, mahusay na paggamit ng mga umuulit na istilo, o kaginhawahan ng kliyente?
Gusto lang nating gumawa at mamahala ng klaseng global kung nasa ilalim ito ng isa sa mga ganitong kaso ng paggamit.
Position absolute na halimbawa
Halimbawa, tingnan natin ang klaseng global na utility na tinatawag na position-absolute, na nagdaragdag ng CSS na katangian position: absolute sa elemento.
Walang dahilan upang baguhin ang mga istilo ng klase na ito na global. Anong mga katangian ng CSS ang babaguhin natin sa position-absolute? Walang makabuluhang dahilan upang baguhin ang klase na global sa buong proyekto.
position: absolute ay karaniwang hindi CSS na katangian na maaaring umiral nang nakapag-iisa. Ito ay malamang na nangangailangan ng karagdagang mga katangian ng CSS upang lumikha ng makabuluhang posisyon.
Hindi malamang na ang position-absolute na istilo ay mapapabuti ang ating bilis ng pagbuo dahil kailangan nito ang pagdaragdag ng mga nakasalansan na klase. Malamang na magkakaroon ng karagdagang klase na pagsasalansan para sa mga pagbabago na tumutugon sa tablet at mobile.
Samakatuwid, iminumungkahi natin ang direktang paglalapat ng mga katangian ng CSS tulad ng position sa klaseng kustom.
Hindi natin inirerekomenda ang paggamit ng klase tulad ng position-absolute bilang klaseng global.
Dark section na halimbawa
Ang mga klaseng global ay dapat magkaroon ng layunin para sa mga global na pagbabago. Ang pagbabago sa klase ay dapat na makabuluhang makinabang sa mga global na pagbabago sa buong sayt.
Halimbawa, maaari nating gamitin ang klase na section-dark upang ilapat ang color: #ffffff at background-color: #000000 sa seksyon. Kung inilapat ang section-dark sa maraming seksyon sa buong proyekto, makakagawa tayo ng mga mahuhusay na global na pagbabago sa ating mga madilin na seksyon.
Halimbawa, ang pagpapalit ng background-color: #000000 sa background-color: #111111 ay maaaring gawin sa isang klase, section-dark, at ang pagbabago na iyon ay makikita sa buong proyekto.
Stacked na mga klaseng global
Makakatulong sa atin ang mga nakasalansan na klaseng global na maglapat ng maraming global na istilo sa iisang elemento.
Dapat nating lapitan ang klase na pagsasalansan na may estratehiya. Ang ating yari ay maaaring maging hindi mapamahalaan kung magsasalansan tayo ng masyadong maraming klase sa elemento.
Isalansan ang mga katulad na klase
Inirerekomenda natin ang pagsasalansan ng mga klaseng global mula sa parehong CSS na katangian o uri ng kategorya. Halimbawa, gusto nating isalansan:
- Mga klase sa margin na may mga klase sa margin
- Mga klase sa padding na may mga klase sa padding
- Mga klase ng lapad na may mga klase ng lapad
- Mga klase sa tipograpiya na may mga klase sa tipograpiya
Ang pagsasalansan ng mga katulad na klase ay hindi mahigpit na panuntunan. Isa itong kasanayan na tumutulong sa atin na manatiling mas organisado at mas madaling ibagay sa loob ng proyekto. Sa pamamagitan ng paggamit ng paraang ito, inaalis natin ang maraming kaso ng malalim na pagsasalansan.
Kung mayroon tayong halo ng mga katangian ng klase sa elemento, ang ating listahan ng klase ay lumalaki at nagpapakilala ng problema na deep stacking.
Mga halimbawa
Tingnan natin ang dalawang halimbawa — margin at tipograpiya.
Margin
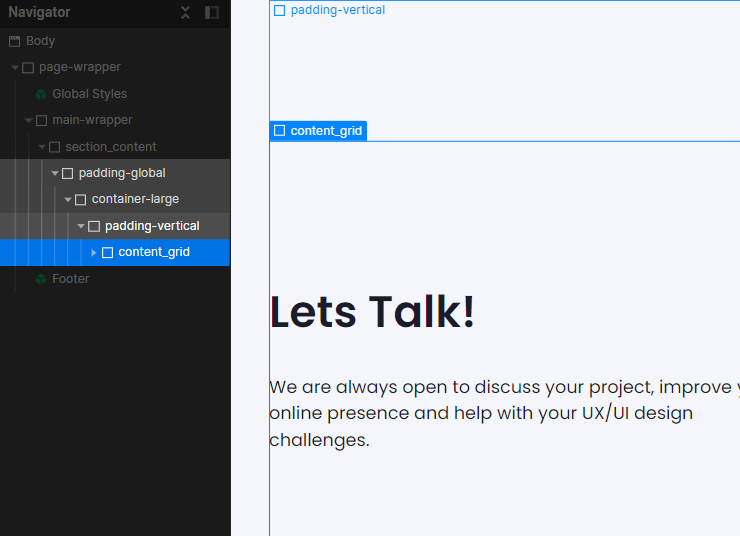
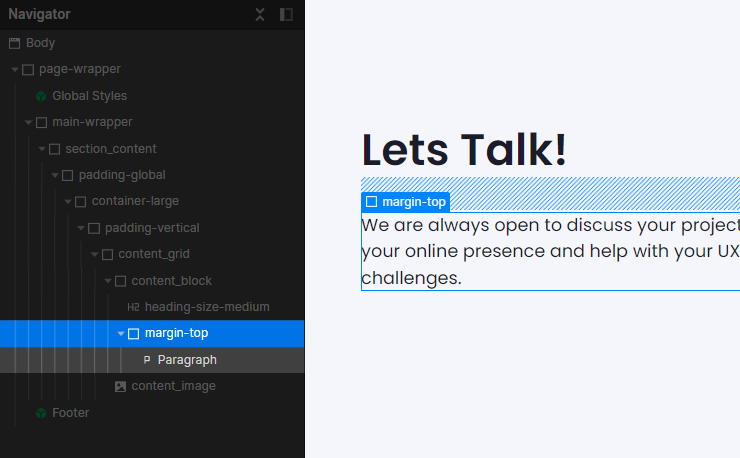
Gumagamit ang Client-First na spacing na sistema ng nakasalansan na klaseng global na estratehiya. Una, inilalapat natin ang klase ng direksyon, margin-top. Pagkatapos ay inilalapat natin ang sukat ng klase, margin-large.
Hindi natin nais na magdagdag ng higit pang mga klase sa itaas nito.
Halimbawa, hindi tayo magdaragdag ng max-width na klase ng kategorya sa itaas ng ating mga margin na klase.
Lumalapit tayo sa malalim na pagsasalansan kung magdaragdag tayo ng mga karagdagang klase sa itaas ng margin-top margin-large. Kung maglalagay tayo ng max-width-small bilang karagdagan sa mga spacing wrapper, pinipigilan natin ang mabilis na pagbabago sa ating margin-large na klase. Kailangan nating alisin ang max-width-small bago baguhin ang margin-large.
Nalalapat ang konseptong ito sa lahat ng iba pang kategorya ng klase. Gusto nating ang Div Block na may mga margin na klase ay may mga margin na klase lang.
Tipograpiya
Ang elemento ng teksto ay maaaring mangailangan ng maramihang mga klaseng global ng tipograpiya. Sa kasong ito, maaari tayong magsasalansan ng maraming klase sa elemento ng teksto.
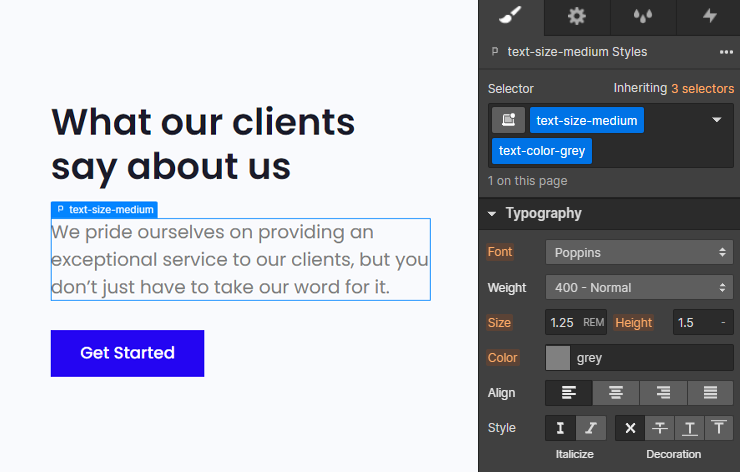
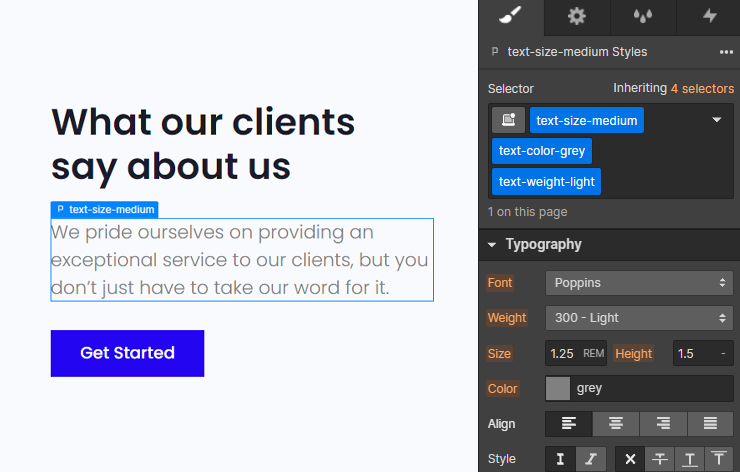
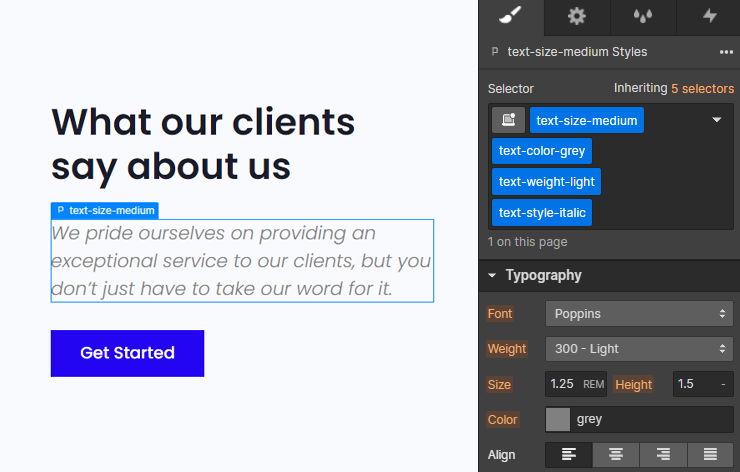
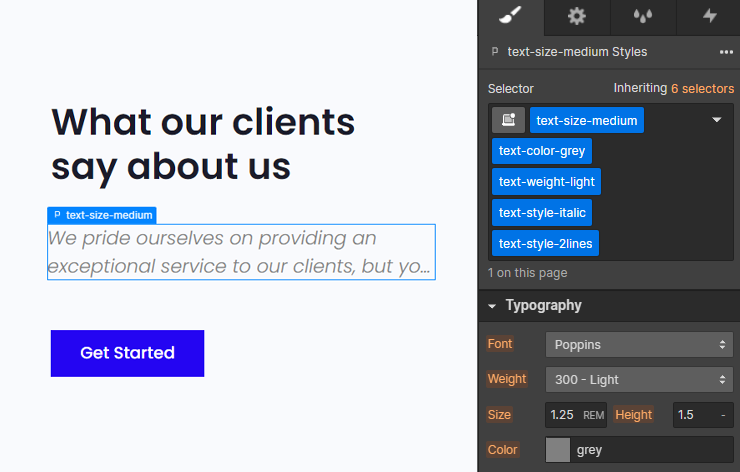
Halimbawa, malaking sukat na teksto na mayroon ding kulay abong kulay. Ang elemento ng teksto ay maaaring makakuha ng mga klase ng text-size-large at text-color-gray upang matanggap ang mga estilo.
Tulad ng margin, hindi natin nais na magdagdag ng higit pang mga klase sa itaas nito.
Gusto nating madaling maakses ang ating mga klase sa tipograpiya sa loob ng panel ng Styles. Kung babaguhin natin ang text-size-large, hindi natin gustong mag-alis ng maraming klase pagkatapos nito para maakses ang base na klase.
Huwag gumawa ng bagong klase mula sa mga nakasalansan na klaseng global
Hindi natin nais na magdagdag ng mga bagong istilo sa mga nakasalansan na klaseng global dahil lilikha ito ng bagong klase (klaseng kombo) sa CSS ng proyekto.
Ang paggawa ng mga klaseng combo na partikular sa instansya mula sa mga klaseng global na utility, ay tinatalo ang layunin ng mga totoong klaseng global na utility. Ang kasanayang ito ay maaaring humantong sa mga isyu sa organisasyon habang lumalaki ang website.
Magpatuloy tayo sa mga halimbawa sa itaas — margin at tipograpiya.
Halimbawa ng margin
Hindi natin gustong lumikha ng bagong klase gamit ang ating mga nakasalansan na mga margin na klase. Kung mayroon tayong margin-top at margin-large, hindi tayo dapat maglapat ng anumang mga istilo sa nakasalansan na kumbinasyong ito.
Ang paglalapat ng mga istilong tulad nito ay lilikha ng bagong klase. Magsusulat tayo ng bagong hanay ng mga istilo sa pilas ng istilo ng CSS.
Halimbawa ng tipograpiya
Hindi natin gustong gumawa ng bagong klaseng kustom na may mga nakasalansan tipograpiya na klase. Kung mayroon tayong text-size-large at text-color-gray, hindi tayo dapat maglapat ng bagong kustom na istilo sa mga nakasalansan na klase.
Nagreresulta din ito sa paglikha ng bagong klaseng kombo.
Mga solusyon
Sa halip na lumikha ng bagong klase mula sa mga nakasalansan na klaseng global, iminumungkahi nating gamitin ang dalawang estratehiyang ito.
1. Magsimula sa klaseng kustom mula sa simula.
Sa halip na gumawa ng klaseng kombo na text-size-large text-color-gray, gumawa ng home-header_text na klaseng kustom na may sukat, kulay, at karagdagang istilo ng CSS. Nagbibigay ito sa atin ng kumpletong kadaliang pagbabagay ng istilo upang magdagdag ng mga kustom na istilo sa elemento.
Gayunpaman, hindi tayo magmamana ng anumang global na istilo ng teksto. Kung masyado nating gagamitin ang paraang ito, hindi na tayo magkakaroon ng mga benepisyo ng tipograpiya na kinokontrol ng buong mundo.
2. Gumamit ng karagdagang klase upang lumikha ng klaseng kombo.
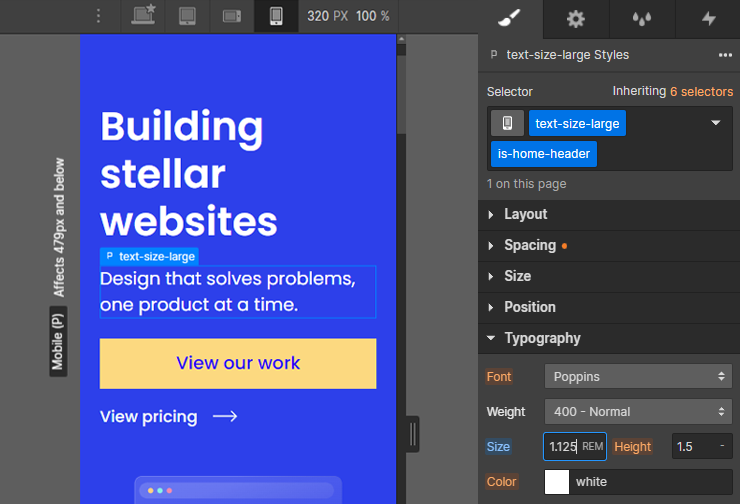
Ginagawa natin ang ating klaseng kombo sa pamamagitan ng pagdaragdag ng bagong klase bilang karagdagan sa ating mga klaseng utility. Ang klase ay tinatawag na is-home-header, at klaseng kombo ang ginawa para sa lahat ng tatlong klase.
Ang pamamaraang ito ay nagpapanatili ng mahahalagang katangian ng istilo sa text-size-large text-color-gray, habang kino-kustomiya ang instansiya gamit ang is-home-header. hawak ng is-home-header ang lahat ng ating kustom na istilo para sa pagkakataong ito.
Ang pamamaraang ito ay pinakamahalaga kapag gusto nating manatiling global ang ilang partikular na istilo ng CSS sa buong proyekto. Sa halimbawang ito, ang mga katangian ng CSS ng font-size (text-size-large) at color (text-color-gray) ay nananatiling kontrolado na global.
Mga klaseng kombo
Ano ang klaseng kombo?
Ang klaseng kombo ay baryante sa base na klase. Ang klaseng kombo ay nagmamana ng mga istilo mula sa base na klase at nagdaragdag ng higit pang mga istilo sa ibabaw nito.
Tinukoy natin ang "base na klase" bilang unang klase sa ating listahan ng mga nakasalansan na klaseng kombo sa klaseng kombo. Nagdaragdag tayo ng klase sa itaas ng base klase upang lumikha ng natatanging baryasyon.
Ang klaseng kombo ay gagana lamang kapag pinagsama sa isang (o mga) base na klase bago nito. Sa bidyo sa ibaba, maunawaan na ang is-blue ay hindi gumagana nang mag-isa. Gumagana lamang ito bilang karagdagan sa klase ng base button.
Ang pangunahing pagkakaiba sa pagitan ng nakasalansan na klaseng global na utility at klaseng kombo ay:
- Ang klaseng kombo ay lumilikha ng bagong klase at nagdaragdag ng bagong istilo ng deklarasyon sa CSS file ng proyekto.
- Ang mga nakasalansan na klaseng global ay hindi gumagawa ng bagong klase o istilong deklarasyon sa proyekto.
is- na unlapi
Upang manatiling organisado at prangko sa ating paggamit ng klaseng kombo, ginagamit natin ang is- bilang unlapi sa pangalan ng klase. Kapag nakita natin ang is- alam natin na ang klase na ito ay nilikha bilang klaseng kombo sa itaas ng isa pang klase.

Pagpapamana ng mga istilo mula sa base klase
Ang mga klaseng kombo ay may pangunahing kinakailangan para sa paggawa — ang klaseng kombo ay dapat na may malinaw na benepisyo para sa pagmamana ng mga istilo mula sa base na klase.
Sa klaseng kombo, tinutukoy natin ang "base na klase" bilang ang unang klase sa ating listahan ng mga nakasalansan klaseng kombo. Ang base klase ay dapat magkaroon ng mga pasimula na istilo na ibinubuo ng anumang kustom na baryante bilang karagdagan.
Ang klase na idinagdag sa itaas, na lumilikha ng klaseng kombo, ay ang baryante. Ang bawat baryante ay dapat magkaroon ng magandang kagamitang-kaso para mamana ang mga istilo mula sa base na klase.
Halimbawa ng pindutan
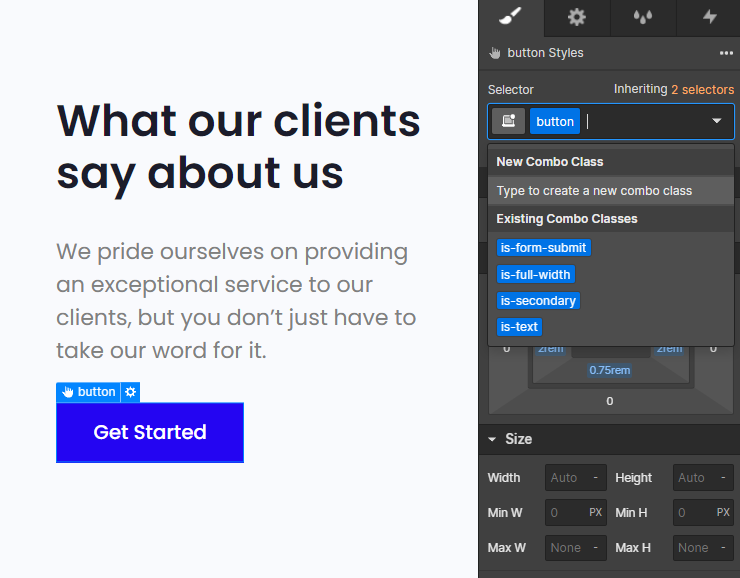
Tingnan natin ang halimbawa ng pindutan na klaseng kombo na sistema.
Ang klase na button ay ang ating base na klase. Ang lahat ng mga baryante ng istilo sa ibaba ay nakapatong sa klase ng button.
is-primary, is-alternative, is-inactive, is-black
Maaari nating idagdag ang mga istilong ito sa button para magpakita ng baryasyon. Napakahalagang maunawaan na ang mga is- na klase ay hindi gagana nang mag-isa. Ang mga ito ay gagana lamang bilang karagdagan sa klase ng button.
Ang button na klase ay mahalagang base na klase sa halimbawang ito.
Gusto nating ang lahat ng ating mga pindutan, anuman ang baryante, ay magkaroon ng parehong padding at font-size. Tinukoy natin ang mga katangiang ito sa ating klase ng base ng button.
Ang bawat isa sa mga is- baryante ay nagmamana ng mga mahahalagang global na istilo mula sa button.
Nagbibigay-daan sa atin ang pindutan na klaseng kombo na sistema na ito na baguhin na global ang padding at font-size na mga katangian ng CSS para sa lahat ng pindutan sa buong proyekto. Ang lahat ng pasimula na pindutan, at lahat ng baryante ng pindutan, ay makakatanggap ng global na istilong pagbabago.
May malinaw na pakinabang ng kakayahang pamahalaan ang mga istilong ito na global. Maaari tayong gumawa ng mga makabuluhang pagbabago sa buong sayt sa lahat ng mga pindutan sa pagbabago ng klase.
Ang estratehiya sa klase ng kombo ng pindutan na ito ay mahusay na halimbawa ng malakas at mahusay na paggamit ng mga klase ng kombo.
Mga klaseng kombo na may layunin
Ang mga klase ng kombo ay makapangyarihan, at dapat nating gamitin ang mga ito nang may pag-iingat at layunin. Ang hindi maganda ang pagkakagawa ng klaseng kombo na sistema ay maaaring magdulot ng mga problemang pagpapalaki at pagorganisasyon sa loob ng proyekto.
Dapat mayroong ilang kagamitang-kaso para magmana ng mga istilo mula sa base na klase. Kung walang kagamitang-kaso, maaaring walang dahilan para gumamit ng klaseng kombo na sistema. Maaaring mas mahusay na lumikha ng klaseng kustom na naglalaman ng lahat ng mga nakasalansan na estilo.
Halimbawa ng container — Hindi kailangang klaseng kombo na sistema
Susuriin natin ang halimbawa ng container na klaseng kombo na sistema na walang malinaw na layunin ng klaseng kombo na benepisyo.
Binabago ng ating klase ng container ang ilang setting: margin: 0 auto, width: 100%, at baryante na max-width na halaga.
Nakatutukso na gumawa ng mga kombo ng container is-large, is-medium, is-small. Mukhang perpektong kagamitang-kaso para sa klaseng kombo dahil mayroon tayong dalawang sinasaluhan na mga CSS na katangian at baryantent sukat na katangian.
Gayunpaman, ang dalawang sinasaluhan CSS na katangian — margin at width — ay hindi mga CSS na katangian na dapat nating pamahalaan na global na base na klase. Hindi magandang kasanayan na baguhin ang mga katangiang ito sa anumang iba pang mga halaga. Halimbawa, hindi natin nais na baguhin ang width: 100% sa width: 90%. Bukod pa rito, hindi natin gustong baguhin ang margin: 0 auto na mga halaga.
Dahil hindi natin kailangang pamahalaan ang margin o width sa baseng klase ng container, walang benepisyo sa klaseng kombo na sistemang pamamahala. Ang tanging halaga ng na katangian na kailangan nating baguhin ay ang ating max-width na klase.
Sa halip na container is-large na klaseng kombo, inilalapat natin ang lahat ng estilo nang direkta sa klase — container-large. Palagi nating mas gusto na magtrabaho kasama ang klase sa halip na klaseng kombo. Kung hindi kailangan ng kombo, hindi natin gustong gamitin ito.
Bukod pa rito, gamit ang sukat ng pangalan sa pangalan ng klase, pinapabuti natin ang kadaliang-pagbasa sa ating mga pangalan ng klase sa panel ng Navigator. Makikita natin ang container-large bilang pangalan ng klase sa halip na container lang.
Halimbawa ng tipograpiya — Pagmana ng desktop, pag-kustom para sa mobile
Kailangan nating i-kustom ang teksto na elemento dahil natatangi ito sa mobile. Sa desktop at tablet, ang elementong ito ay sumusunod sa pasimula na text-size-large na istilo. Sa mobile, nangangailangan ito ng natatanging pagbabago na hindi akma sa ating klaseng global na utility bilang pasimula.
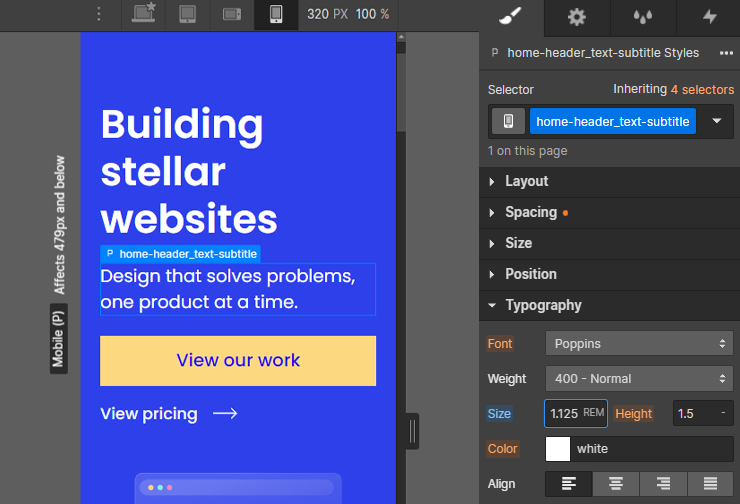
1. Magsimula sa klaseng kustom mula sa simula.
Mayroon tayong opsyon na lumikha ng bagong klaseng kustom upang pamahalaan ang tipograpiya sa lahat ng mga breakpoint. Halimbawa, home-header_text-subtitle. Sa estratehiyang ito, hindi natin ginagamit ang klaseng utility na sistema. Ang disbentaha sa estratehiyang ito ay hindi na natin pinapanatili ang mga halaga ng global na sukat para sa desktop at tablet. Kung gusto nating gumawa ng global na pagbabago sa ating text-size-large sa desktop, hindi makukuha ng klaseng kustom ang pagbabagong iyon.

2. Gumamit ng karagdagang klase upang lumikha ng klaseng kombo.
Kung ang global na pagmamahala ng tipograpiya ay mahalaga sa ating proyekto, maaari nating pagnilay-nilayin ang bagong klaseng kombo. Halimbawa, ang text-size-large is-home-header. Ang pakinabang ng pagpapatupad na ito ay maaari nating mapanatili ang ating mga global na istilo sa desktop at tablet at pagkatapos ay i-kustom lang ang mga ito para sa mobile. Kapag gumawa tayo ng global na pagbabago sa ating text-size-large na klase sa desktop ang elementong ito ay makakatanggap ng mga pagbabago na iyon sa pamamagitan ng global na sistema.

Paggamit ang estratehiyang ito sa iba pang mga klaseng utility
Gumagana ang konseptong ito para sa iba pang mga sistema ng klaseng utility sa proyekto. Halimbawa:
icon-medium is-footer
button-primary is-nav
heading-medium is-mobile-effect
Tiyaking may layunin sa paglikha ng klaseng kombo mula sa klaseng global na utility. Dapat mayroong malinaw na kaso ng paggamit upang mapanatili ang mga global na istilo at pagkatapos ay magdagdag ng mga karagdagang istilo.
Huwag magmalalim na pagsasalansan! Ang is- na klaseng kombo na estratehiya ay nagiging hindi gaanong epektibo kapag mayroong serye ng mga nakasalansan na mga klaseng global. Halimbawa, ang text-size-large text-color-black text-style-underline is-testimonials-title ay masyadong maraming nakasalansan na klase.
Gusto nating maiwasan ang malalim na pagsasalansan sa lahat ng oras.
Huwag mag-deep stack
Mga dahilan para hindi magmalalim na pagsasalansan
1. Mga problema sa daloy ng trabaho sa panel ng Styles ng Webflow
Wala tayong libreng kontrol sa mga klaseng kombo sa Webflow.
- Hindi natin maiayos muli ang mga nakasalansan na klase sa loob ng panel ng Styles.
- Hindi tayo makakagawa ng mga pagbabago sa malalim na nakasalansan na mga klase sa mga mobile breakpoint.
- Wala tayong kumpletong kontrol upang pamahalaan ang mga nakasalansan na klase sa loob ng Designer nang biswal.
Ang pag-alis ng lahat ng mga susunod na klase sa malalim na nakasalansan na listahan ng klase ay mahirap na proseso. Habang humahaba ang listahan ng klase, may mas mataas na pagkakataon para sa pagkakamali at pagkabigo kapag gumagawa ng mga pagbabago.
Naniniwala tayo na ito ay hindi mahusay na daloy ng trabaho at likas na isyu sa Webflow UX.
Dinisenyo natin itong Client-First na prinsipyo partikular sa paraan kung paano pinapayagan tayo ng Designer UI ng Webflow na makipag-ugnayan sa mga nakasalansan na klase.
2. Maraming hakbang para sa maliliit na pagbabago
Ang mga limitasyon sa seksyon ay nagreresulta sa prosesong umuubos ng oras kapag nagbabago ng malalim na nakasalansan na mga klase.
Ang pagtanggal ng listahan ng mga klase upang alisin ang klase nang maaga sa malalim na nakasalansan na listahan ay hindi nakakatuwang kasanayan. Maaari tayong madismaya sa mga karagdagang hakbang na ito kung ito ay palagiang kasanayan sa ating daloy ng trabaho.
Bukod pa rito, mayroon tayong mga isyu sa daloy ng trabaho sa pagbabago ng klase para sa mga breakpoint sa mobile. Kapag kailangan nating gumawa ng mga pag-kustom na partikular sa mobile, maaari tayong magkaroon ng mga salungatan sa istilo mula sa mga naunang nakasalansan na elemento.
3. Tumaas na kurba ng pagkatuto
Naniniwala tayo na ang malalim na pagsasalansan ay humahantong sa mas malaking kurba ng pagkatuto dahil may mas malalim na pangangailangan para sa pag-unawa sa kung ano ang ginagawa ng mga klase.
Ang gumagamit na pumapasok sa proyekto ay dapat
- Magkaroon ng malakas na pag-unawa sa CSS
- Unawain kung ano ang ginagawa ng bawat klase sa nakasalansang listahan
- Unawain ang mga pananarinari ng klase sa pagsasalansan sa Webflow
Naniniwala tayo na pinapataas nito ang kurba ng pagkatuto para sa ating proyekto.
Kapag ginamit natin ang Client-First, gusto nating patuloy na babaan ang learning kurba ng pagkatuto. Dapat nating itulak ang ating sarili na lumikha ng mga elemento, gumamit ng mga klase, at magpatupad ng mga estratehiya na madaling maunawaan, pamahalaan, at paglaki. Ito ang gumagawa ng makapangyarihang proyekto sa Webflow.
4. Mabilis ang pagsulat ng CSS sa Webflow
Hindi natin kailangang makatipid ng oras sa pagsulat ng CSS sa Webflow.
Ipinaliwanag nang buo sa itaas ng Paggawa ng klaseng kustom > Mga Benepisyo ng mga klaseng kustom > 1. Mabilis na paggawa.
5. Mayroong maliit na CSS na natitipid
Halimbawa ng maliit na pagtitipid sa CSS — Halimbawa, ang mga oras ng pag-load ng 52kb CSS file kumpara sa 65kb CSS file ay bale-wala.
Hindi kami naniniwala na ang medyo mababang matitipid sa CSS style sheet ay mas malaki kaysa sa mga benepisyo ng custom na paggawa ng klase.
Mga limitasyon ng malalim na pagsasalansan
Sa Client-First nagsasalansan tayo, ngunit ayaw nating magmalalim na magsalansan. Sa ibaba ay tinitingnan natin ang bilang ng mga klase na nakasalansan sa elemento.
1 o 2 na klase sa elemento
Mahusay. Ito ay karaniwan.

3 na klase sa elemento
Ok, ngunit bakit kailangan natin ng 3 nakasalansan na klase? Kailangan ba?

4 na klase sa elemento
Ganap na pinakamarami na pagsasalansan. Kailangan ba talaga natin ng 4 na nakasalansan na klase?

5 klase sa elemento
Sobra. Magiging mahirap pangasiwaan. Gumawa ng klaseng kustom.

Mga estratehiya upang maiwasan ang malalim na pagsasalansan
1. Gumamit ng solong klaseng kustom
Sa halip na magsasalansan ng maraming klase, maaari tayong magsimula sa solong klaseng kustom. Maaari nating iistilo ang elemento sa klase nang walang anumang pagsasalansan ng klase. Ang ating mga nakasalansan na istilo ay ilalapat sa iisang klaseng kustom.

2. Magpugat ng isa pang Div Block
Kapag masyadong mataas ang salansan ng ating mga klase, makakagawa tayo ng nakapugat na Div Block na namamahala sa mahalagang istilo.
Ang pangunahing istraktura na ginamit sa Client-First ay gumagamit ng estratehiyang ito. Sa halip na magsasalansan ng maraming klase sa elemento, pinaghiwa-hiwalay natin ang mga klase ayon sa uri at gumagamit tayo ng ilang nakapugat na leyer ng mga elemento.

Pinaghihiwalay ng nakapugat na leyer ang mga istilo na may iba't ibang layunin. Pinapanatili natin ang ating klaseng global na utility na sistema habang iniiwasan ang malalim na pagsasalansan.
Ang parehong konsepto ay nalalapat sa Client-First ng spacing na sistema. Halimbawa, sa pamamagitan ng pagpapatupad ng konsepto ng spacing wrapper, pinaghihiwalay natin ang margin-top at margin-large mula sa iba pang mga elemento.

3. Gumawa ng klaseng kombo
Halimbawa:
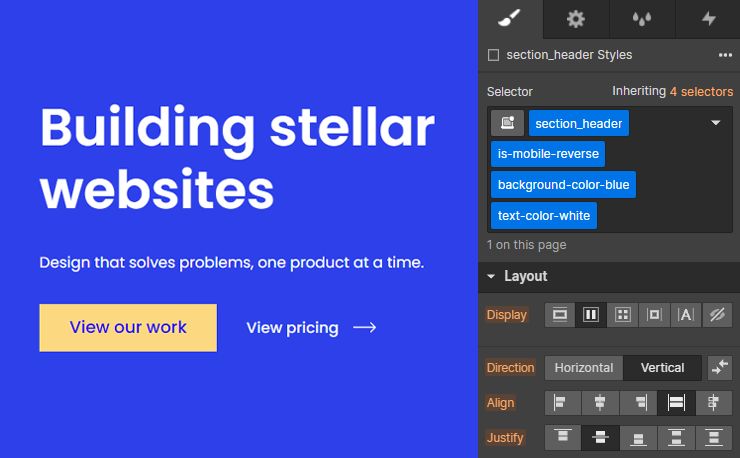
section_header + is-mobile-reverse + background-blue + text-color-white

Maaaring maging:
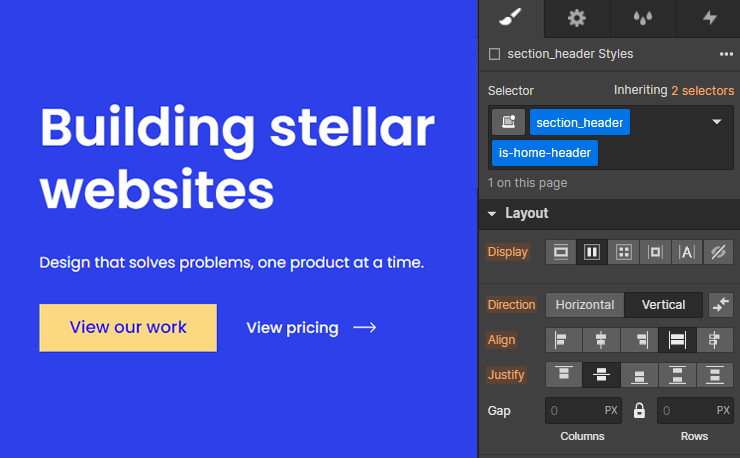
section_header + is-home-header

Minana natin ang mahahalagang global na istilo mula sa section_header, halimbawa, padding, z-index, at transition.
Ang ating is-home-header na klase ay klaseng kombo, na nagdaragdag ng background-color, color ng text, at tumutugong paglalatag na mga pagbabago sa instansiya.
Sa halip na magsasalansan ng apat na klase, binawasan natin ang pagsasalansan sa dalawang klase. Ito ay mas madaling pamahalaan at mas madaling ibagay para sa mga pagbabago.
Walang sistema ng paglalatag
Walang mga klase ng flex, grid, kulumna, o latag
Walang mga klase ng flex, grid, kulumna, o latag na kasama sa Client-First.
Hindi natin inirerekomenda ang ganap na global na pinamamahalaang flex o grid na klase na sistema sa loob ng Webflow. Hinihikayat natin ang paggawa ng klaseng kustom gamit ang flex, grid, o anumang sistema ng latag ng kulumna.
Halimbawa 1 ng hindi natin gusto
Bumuo tayo ng latag ng grid na may mga klaseng utility. Ang halimbawang ito ay hindi kasanayan ng Client-First. Sa halip, ito ay halimbawa kung bakit wala tayong pormal na sistema ng paglalatag na kasama sa Client-First.
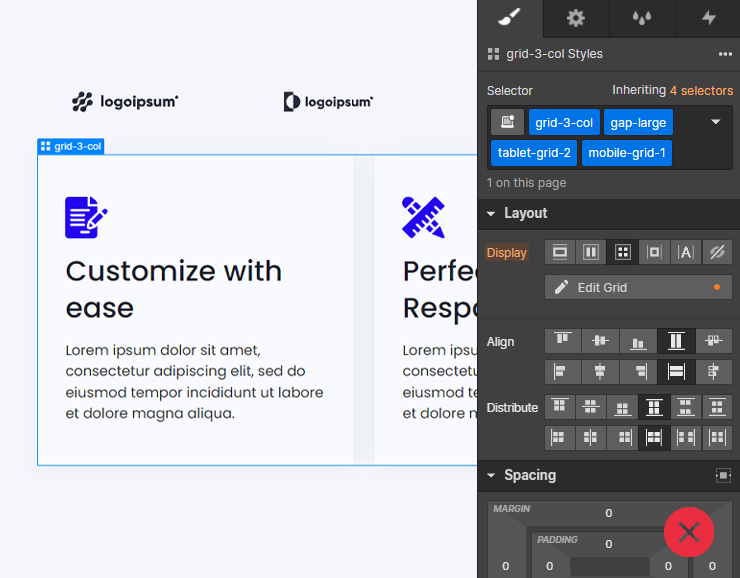
grid-3-col gap-large tablet-grid-2 mobile-grid-1

Ngayon isipin na hinihiling ng kliyente na lumikha ng mas kaunting espasyo sa pagitan ng mga aytem sa tablet. Ang malaking puwang na kailangan natin sa desktop ay hindi na kailangan sa tablet. Kailangan natin ng mas maliit na puwang. Gayunpaman, minana natin ang ating malaking puwang mula sa desktop.
Maaaring mahaba ang ating listahan ng klase kapag nagdaragdag ng kustom na tablet at mga mobile karagdagan sa ating sistema ng latag ng utility. Maaaring magresulta ang mga pagkakaiba-iba ng pagtugon sa tablet at mobile sa sobrang lalim na pagsasalansan.
Upang pawiin ang bawat kaso ng paggamit ng bawat opsyon sa sukat ng latag sa lahat ng breakpoint, kailangan natin ng malaki at kumplikadong sistema ng latag. Kakailanganin nating lumikha ng bagong klase upang makamit ang latag kung walang magagamit na klaseng utility para sa ating tumutugon na pagkustom.
Maraming mga hakbang ang kinakailangan upang pumunta mula sa blangkong Div Block patungo sa tapos na tumutugon na elemento.
Halimbawa 2 ng hindi natin gusto
Posibleng bawasan ang bilang ng mga klase sa klaseng utility na sistema sa pamamagitan ng pagpapangkat ng maramihang mga katangian ng CSS sa klase.
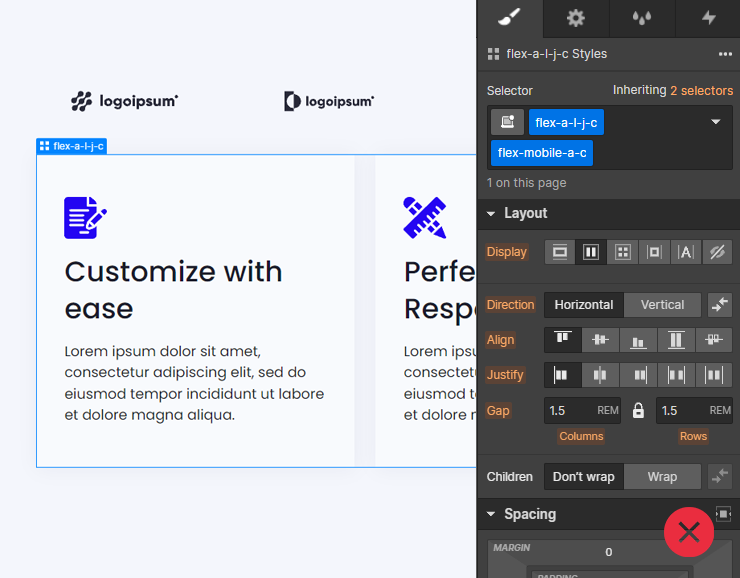
Halimbawa, itinatatag ng flex-a-l-j-c + flex-mobile-a-c ang mga pagkakatakda ng flex sa base na breakpoint at ang baryasyon ng mobile.

Ang pagpapangalan na ito ay hindi malinaw sa taong hindi alam ang sistema ng latag na ito. Bilang orihinal na developer, maaaring alam natin ito, ngunit hindi iyon nangangahulugang malalaman ito ng ibang mga developer o ng ating mga kliyente.
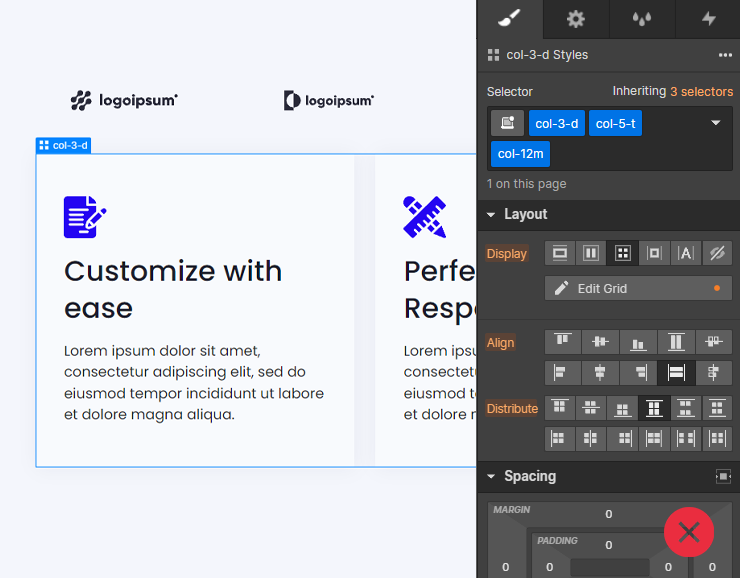
Hindi rin natin gustong makita ang col-2-d + col-5-t + col-12m.

Bagama't maaaring mas malinaw ang kumbensyon na ito, kailangan pa rin nating maunawaan kung paano gumagana ang sistemang ito. Hindi malinaw kung ano ang ating mga opsyon para magpatuloy sa pagbuo sa proyekto.
Ano ang ibig sabihin ng mga numero? Ano ang ibig sabihin ng mga titik? Ano ang mga kulumna? Paano gumagana ang mga tumutugong pagbabago? Ano ang gagawin ko kapag kailangan ko ng natatanging pagkukustom?
Halimbawa ng kung ano ang maaaring gumana sa Client-First
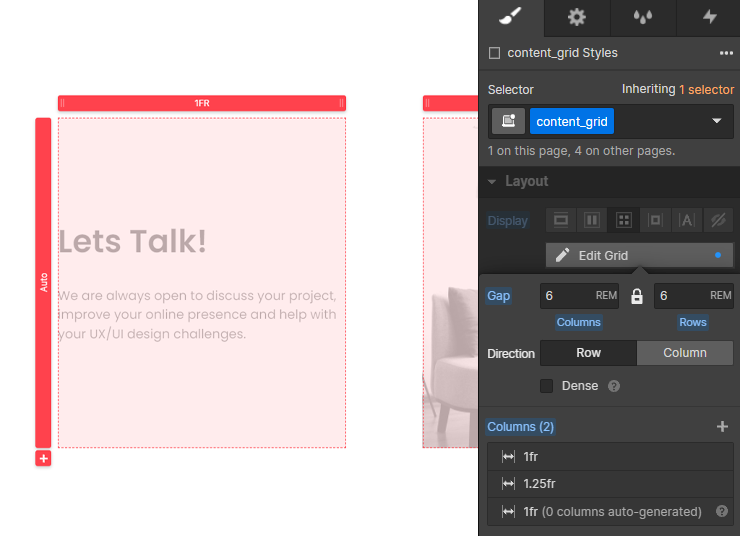
Maaari nating gamitin ang kapangyarihan ng mga klaseng global upang lumikha ng mga latag sa Client-First. Maaaring maging angkop sa Client-First ang mga global na latag na sistema. Kung iyon ang pinakamainam para sa ating yari, gawin ito.
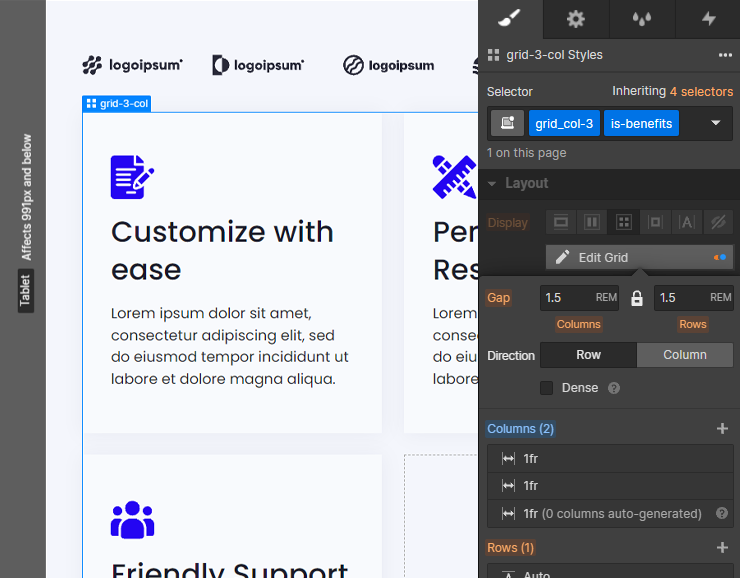
Halimbawa, ang grid_col-2 at grid_col-3 ay maaaring gamitin bilang pasimula na 2 at 3 na mga latag ng kulumna. Sa desktop, silang lahat ay pantay-pantay. Ang klaseng kombo na is-specific-instance ay maaaring gawin para sa tablet at mobile na mga instansiya na iba sa pasimula.

Hindi natin gustong ikandado ang lahat sa malalim na global klase latag sistema para sa bawat latag, seksyon, o pahina ng ating yari. Ang paggamit ng klaseng kombo na sistema na tulad nito ay maaaring maging angkop sa Client-First habang pinapanatili ang pagkakaisa ng latag.
Gumawa ng mga latag gamit ang mga klaseng kustom
Maaari tayong lumikha ng simple at kumplikadong mga latag gamit ang mga klaseng kustom. Maaari tayong gumamit ng mga klaseng kustom para sa lahat ng mga latag sa ating mga proyekto kung gusto natin.
Ang mga klaseng kustom ay mahusay para sa pagbuo ng mga latag. Nagbibigay-daan sa atin ang mga klaseng kustom na:
- Mabilis na bumuo ng mga istruktura ng pahina
- Mabilis na gumawa ng mga pagbabago sa hinaharap
- Gawin ang lahat ng tumutugon na pagkustom
- Pigilan ang hindi sinasadyang pagsira ng latag sa buong sayt
- Ibigay ang ating proyekto nang may mababang kurba sa pagkatuto


