
Client-First for Webflow

Folders
Ipinakilala ng Finsweet ang polder na sistema na karagdagan para sa Client-First. Ayusin ang mga klase ng ating proyekto gamit ang Folders.
Panimula sa Folders
Ang mga polder ay birtwal na instrumento sa organisasyon upang ipangkat at biswal na pamahalaan ang mga klase sa loob ng ating proyekto sa Webflow.
Maaari nating makita ang istraktura ng polder para sa mga klase ng ating proyekto sa loob ng Webflow Designer sa pamamagitan ng pagsunod sa simpleng kombensyon ng pagbibigay ng pangalan. Sa pamamagitan ng paggamit ng salungguhitan na titik, maaari tayong lumikha ng birtwal na polder na sistema na may Client-First.
Mayroong dalawang uri ng mga polder: mga polder ng klaseng kustom at mga polder ng klaseng utility.
1. Mga polder ng klaseng kustom
Gamitin ang salungguhitan na titik upang lumikha ng mga polder para sa mga klase ng proyekto.
Ang Finsweet Extension ay awtomatikong bumubuo ng birtwal na istraktura ng polder sa loob ng Designer gamit ang bagong kumbensyon ng pagbibigay ng pangalan na ito.
Ang Folders ay gumagana tulad nito:

Ang klaseng kustom ay klase na nilikha para sa partikular na komponent, pahina, pagpapangkat ng mga elemento, o elemento. Halimbawa, ang klase upang i-istilo ang slider ng koponan o klase upang i-istilo ang mga global na header para sa proyekto.
Gumagamit ang mga klaseng kustom ng salungguhitan sa pangalan ng klase.
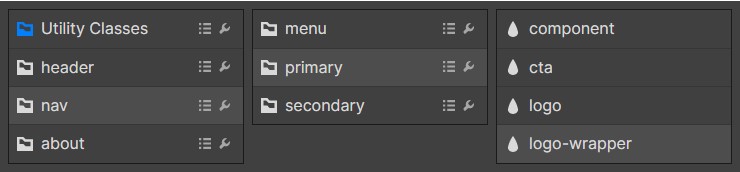
Narito ang halimbawa ng mga klase ng proyekto ng Webflow na inayos ayon sa polder. Ang napili ay ang klase ng nav_primary_logo-wrapper.

Sa halimbawa sa itaas, mayroon tayong unang antas na nav_ na polder.
Ang nakapugat sa loob ay primary_ polder.
Nakalagay sa loob ang pangalan ng elemento, ang logo-wrapper.
Ang buong pangalan ng klase upang lumikha ng istraktura ng polder na ito ay magiging nav_primary_logo-wrapper.
Ang salungguhitan polder na sistema ay partikular sa mga klaseng kustom.
2. Mga polder ng klaseng utility
Ang mga klaseng utility sa Client-First ay awtomatikong inaayos sa loob ng polder ng Utility.
Ang mga polder ng klaseng utility ay gumagana tulad nito:
Ang klaseng utility ay klase na ginawa gamit ang partikular na kumbinasyon ng mga katangian ng CSS na maaaring ilapat sa mga elemento sa buong proyekto. Halimbawa, klase para sa background-color o klase para sa font-size.
Ang mga klaseng utility ay hindi gumagamit ng salungguhitan sa pangalan ng klase.
Ang mga klaseng utility ay walang parehong mga panuntunan tulad ng klaseng kustom salungguhitan polder na sistema.
Ang anumang klase na walang salungguhitan ay mapupunta sa polder na "Utility."
Ang mga klase na may gitling na titik lang ay mga klaseng utility.
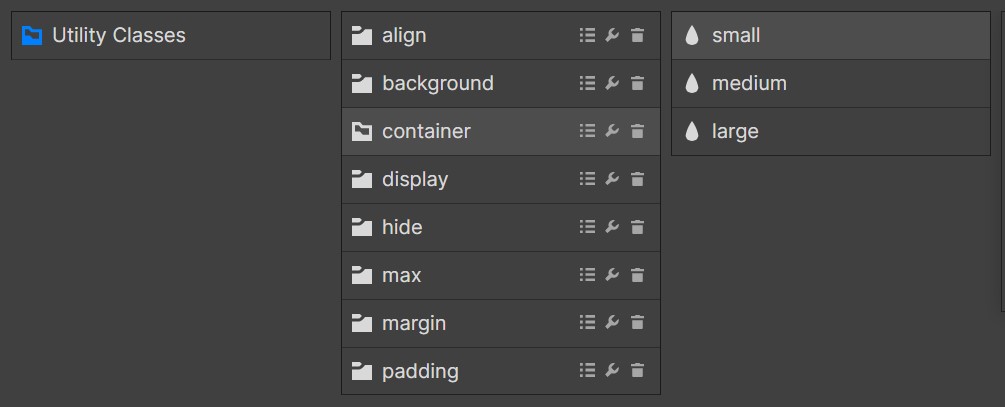
Awtomatikong papangkatin ng Folders ng Client-First ang mga klase sa polder sa pamamagitan ng pagtutugma ng mga susing-salita. Nasa ibaba ang screenshot ng proyektong panimula ng Client-First. Ang mga klase ay nakaayos ayon sa susing-salita.

Mga polder ng klaseng kustom
Folders na salungguhitan
Ang polder ng mga klaseng kustom ay ipinapahiwatig ng salungguhitan sa pangalan ng klase.
polder-one_element-name

Isipin ang mga polder sa Client-First tulad ng mga polder sa ating kompyuter. Binibigyan natin ng pangalan ang polder at inilalagay ang mga aytem sa loob. Ang salungguhitan na titik ay ang ating pinaka-instrumento sa paggawa ng polder para sa mga klaseng kustom.
folder-one_folder-two_element-name

Sa ating proyekto sa Webflow, maaari tayong gumamit ng mga polder sa parehong paraan na ginagamit natin ang mga polder ng ating kompyuter. Ang mga polder ay maaaring magkaroon ng mga aytem sa mga ito, at ang mga polder ay maaaring mapugat sa iba pang mga polder.
Tinutulungan tayo ng mga polder na magpangkat, maghanap, at mag-akses ng mga elemento sa ating proyekto.
Maaaring ayusin ng polder ang:
- Maliit na pangkat ng mga elemento sa pahina
- Maliit na komponent ng seksyon
- Seksyon
- Grupo ng mga seksyon
- Pahina
- Grupo ng mga pahina
- Paulit-ulit na elemento
- "Bago" na komponent ng websayt
Paano ipangkat ang mga elemento
Ang estratehiya na ginagawa natin sa pagpapangkat ng ating mga elemento ay nakasalalay sa mga kinakailangan ng proyekto. Ang mga detalye, ang sukat, at marami pang ibang salik ay maaaring maka-impluwensya kung paano natin inaayos ang ating istraktura ng polder para sa proyektong iyon. Iba-iba ang bawat proyekto at dapat iba ang pagkakaayos.
Ilang pahina ang nasa proyekto?
Natatangi ba ang disenyo at latag para sa bawat pahina?
Mayroon bang mga umuulit na elemento?
Ang mga sagot sa mga tanong na ito ay maaaring makabuluhang makaimpluwensya kung paano natin inaayos ang mga polder ng ating proyekto.
Ang mga proyekto ay natatangi tulad ng ating mga kompyuter ay natatangi.
Ang bawat kompyuter ay may iba't ibang mga file at dapat na maayos batay sa mga file sa kompyuter. Ang kompyuter na may 10,000 mga file ay magkakaroon ng ibang organisasyon ng polder kaysa sa kompyuter na may 100 mga file.
Sa ating proyektong Client-First, ang bilang ng mga polder at antas ng organisasyon ay dapat na nauugnay sa bilang ng mga aytem na kailangan nating ilagay sa mga ito.
Maaaring mapugat ang mga polder upang makamit ang pinakamataas na kakayahang umangkop para sa paggamit ng polder.
Maaaring gusto natin ng mahusay na ginawang maramihang-nakapugat na istraktura ng polder para sa mas malalaking websayt na may higit pang mga kinakailangan sa organisasyon. Maaaring gusto natin ng mas pinasimple na isang-antas na mga polder para sa mas maliit, mas kustom na mga websayt.
Walang limitasyon sa kung gaano karaming mga polder ang maaari tayong magkaroon sa pangalan ng ating klase. Ang mga panuntunan ng organisasyon ay ating pinili bilang developer.
Mga nest na polder na may layunin
Magpugat lamang ng polder kung ito ay makabuluhan para sa proyekto. Huwag magpugat ng mga polder dahil lang kaya natin. Maraming mga proyekto ang maaaring magkaroon ng antas ng polder nang walang anumang mga nakapugat na polder.
Ang sobrang-pagpupugat o pagpupugat na walang layunin ay maaaring maging mahirap na pamahalaan ang ating proyekto.
Sa halimbawa ng ating mga kompyuter na file, ang pagkakaroon ng masyadong maraming polder para sa maliit na bilang ng mga aytem ay nagpapahirap sa paglalayag ng ating mga aytem. Ang paghahanap sa mga nakapugat na polder ay maaaring nakakadismaya kung hindi kailangan ng pagpupugat.
Ang parehong konsepto ay nalalapat sa polder sa Client-First. Gusto nating mahanap ang mga elemento nang mabilis, hindi maghanap sa mga pugad ng mga polder.
Paglikha ng mga polder
Ang isang salungguhitan ay katumbas ng isang polder
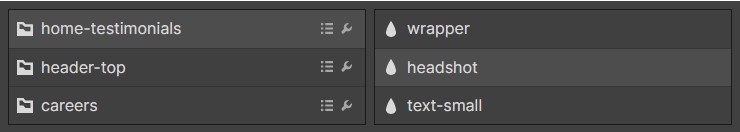
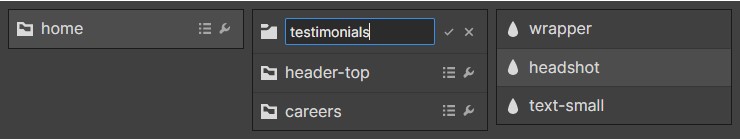
Sa ibaba ay ipinapakita natin ang mga pangalan ng klase at kung paano isinasalin ang mga pangalan ng klase na iyon sa mga polder. Makikita natin ang mga polder na "home-testimonial", "header", at "careers".
Paglikha ng isang polder
home-testimonials_wrapper
home-testimonials_headshot
home-testimonials_text-small
header-top_content
header-top_image
header-top_accent-left
careers_custom-padding
careers_title-animation
careers_scroll-trigger
Mga nabuong polder

Ang pangalan ng polder ay nabuo batay sa (mga) susing-salita na nauuna sa _ na titik.
Paggawa ng naka-nest na polder
Gumagawa tayo ng nakapugat polder sa pamamagitan ng pagdaragdag ng pangalawang salungguhitan.
Dalawang salungguhit ang katumbas ng dalawang polder
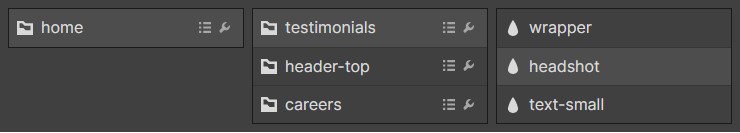
Ipagpatuloy natin ang halimbawa sa itaas. Papalitan natin ang bawat klase sa itaas sa nakapugat polder. Ang bawat klase ay mayroon na ngayong dalawang salungguhit.
Halimbawa ng naka-nest na pangalawang antas ng polder
home_testimonials_wrapper
home_testimonials_headshot
home_testimonials_text-small
home_header-top_content
home_header-top_image
home_header-top_accent-left
home_careers_custom-padding
home_careers_title-animation
home_careers_scroll-trigger

Sa pamamagitan ng pagdaragdag ng pangalawang salungguhitan, nilalagay natin ang polder.
Ang mga kustom na polder ng klase ay maaaring pangalanan, ipugat, at ayusin. Walang mga limitasyon o paghihigpit para sa organisasyon ng polder.
Folders ng klaseng utility
Ang mga klaseng utility ay nilikha sa pamamagitan ng hindi paggamit ng salungguhitan sa pangalan ng klase. Ang klaseng utility ay may mga gitling lamang.
unangsusingsalita-pangalawangsusingsalita-pangtiyak
Mga halimbawang klaseng utility
text-color-black
text-color-white
text-color-blue
text-size-small
text-size-medium
text-size-large
padding-top
padding-large
page-wrapper
page-padding

Paglikha ng mga polder ng utility
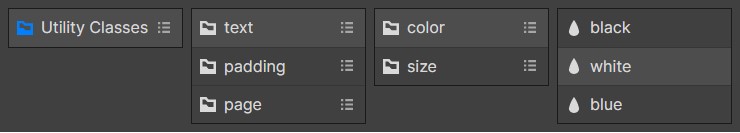
Ang polder ay nilikha na may katugmang mga susing-salita sa pangalan ng klase. Ang mga polder ng utility ay maaaring lumikha ng maraming antas ng mga nakapugat na polder hangga't maaari.
Pagtutugma ng mga susing-salita ayon sa index
Ang salitang index sa kontekstong ito ay nangangahulugang "Ang posisyon o ayos ng susing-salita sa tekstong hanay."
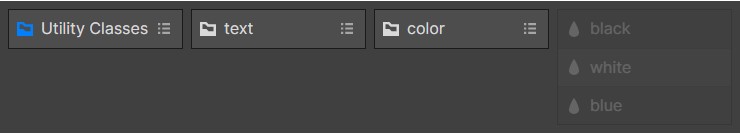
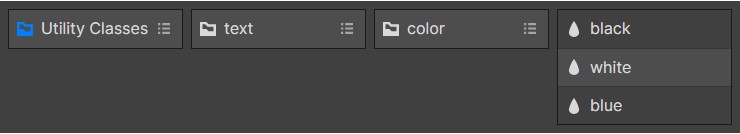
Hinahanap ng Finsweet Extension ang mga tumutugmang susing-salita ayon sa index (posisyon) at nag-aayos ng mga klase sa loob ng polder ng Utility. Titingnan natin ang halimbawa ng mga susing-salita sa pamamagitan ng index gamit text-color-black.
unangsalita-pangalawangsalita-pangatlongsalita = text-color-black
Sa halimbawa sa itaas,
- text = unangsalita
- color = pangalawangsalita
- black = pangatlongsalita
Palagi tayong gumagawa ng polder mula sa unangsalita. Ang "text" na polder ay malilikha anuman ang iba pang mga pangalan ng klase sa proyekto.

Kung ang isa pang klase ay nagbahagi ng parehong "text" bilang unangsalita at "color" bilang pangalawangsalita, lumikha ng polder na tinatawag na "color" sa loob ng "text".
Kapag nakakita tayo ng dalawang klase sa proyekto na nagsisimula sa text-color-, gagawa tayo ng polder na "color".

Maaari tayong magdagdag ng anumang dami ng mga klase sa loob ng kulay na polder sa pamamagitan ng pagpapatuloy sa ating text-color- na pagpapangalan na kumbensyon.

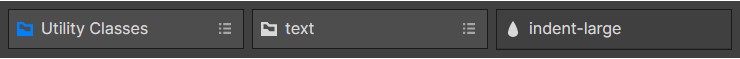
Walang tumutugmang susing-salita sa pangalawangsalita
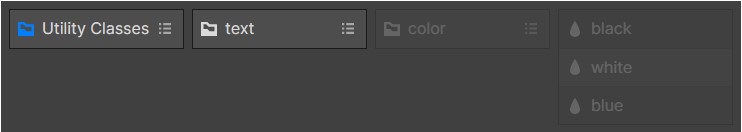
Kung walang katugmang susing-salita bilang pangalawangsalita, mananatili ang klase sa parent na polder nito. Mauunawaan natin ito sa pamamagitan ng halimbawa.
Kung mayroon tayong klase na text-indent-large at walang ibang klase sa proyekto na nagsisimula sa text-indent-, ang klase na ito ay ilalagay sa "text" na polder.

Ang "indent" na polder ay hindi ginawa dahil mayroon lamang klase na may "text" sa unangsalita at "indent" sa pangalawangsalita. Walang ibang "indent" na klase.
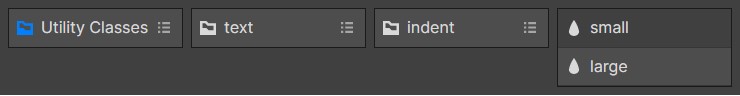
Kapag nagdagdag tayo ng katugmang klase, halimbawa, text-indent-small, gagawa ng bagong polder.

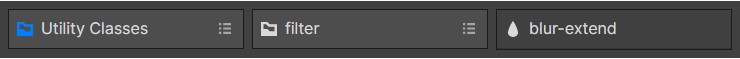
Walang katugmang mga susing-salita sa unangsalita
Ipinaliwanag natin sa itaas, "Palagi tayong gumagawa ng unang polder mula sa unangsalita". Palagi tayong gagawa ng unang polder batay sa unangsalita, anuman ang iba pang pangalan ng klase sa proyekto.
Kung ang klase ay may natatanging unangsalita, at ang unangsalita na ito ay hindi umiiral saanman sa proyekto, lumikha tayo ng polder para sa unangsalita, at ang klase na ito ay ang tanging klase sa polder.
Halimbawa, mayroon tayong klase sa ating proyekto na tinatawag na filter-blur-extend. Kung walang ibang klase sa ating proyekto na may salitang "filter" sa unangsalita, makakakita tayo ng polder na "filter" na may blur-extended bilang identifier ng pangalan ng klase.

Pagpapalaki ng mga polder ng utility
Ang proyektong panimula ng Client-First ay may kasamang organisadong polder na sistema ng mga klaseng utility. Maaari nating idagdag, alisin, o baguhin ang mga klaseng ito batay sa ating proyekto.
Ang pagdaragdag at pag-alis ng mga polder mula sa polder ng Utility ay inirerekomenda para sa bawat proyekto sa Webflow.
Maaari tayong magpatuloy na magdagdag o mag-alis ng mga nakapugat na polder sa pamamagitan ng paggamit ng mga tumutugmang susing-salita. Gumawa ng tugma sa unangsalita at pangalawangsalita para gumawa ng mga bagong utility na polder.
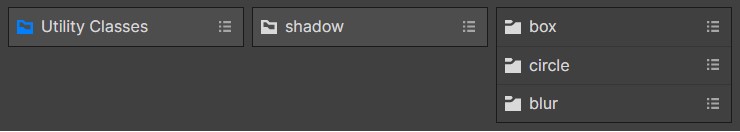
Halimbawa, ang klase ng pagpapangkat sa istilong box-shadow:
shadow-box-large
shadow-box-medium
shadow-box-small
shadow-circle-large
shadow-circle-medium
shadow-circle-small
shadow-blur-x
shadow-blur-y
Sa mga klaseng ito, nakagawa lang tayo ng shadow na polder na may tatlong nakapugat na polder sa loob — box, circle, at blur.

Punong pag-de-desisyon sa polder
Maraming desisyon ang dapat gawin kapag nag-oorganisa ng mga klase ng ating proyekto.
Ang ilang mga desisyon ay dapat gawin bago tayo magsimulang bumuo. Maraming mga desisyon ang maaaring gawin habang tayo ay nag-de-develop.
Maaaring magtagal kapag nagsimula tayong gumawa ng mga pagpapasya ng organisasyon sa ating proyekto sa Webflow. Ang paggawa ng mabilis at matalinong mga desisyon ay kasama ng pagsasanay.
Unawain na ang paggawa ng mga desisyon para sa mga pangalan ng polder ay bagay na pagbutihin natin habang patuloy nating ginagamit ang Client-First. Mapapabuti ang ating bilis at katumpakan habang patuloy nating ginagamit ang tampok na Folders sa ating mga proyekto.
Pagbibiswal ng mga desisyon
Gumawa tayo ng punong pag-de-desisyon upang matulungan tayong maunawaan kung paano gumawa ng mabilis na mga desisyon tungkol sa organisasyon ng klase.
Tingnan ang isang PDF ng ating puno ng paggawa ng desisyon sa Folders. Ipinapakita ng modelong ito ang proseso ng pag-iisip ng pagbibigay ng pangalan sa isang folder.
Nasa ibaba ang mga tanong sa paggawa ng desisyon:
Ginagamit ba ang klase na ito upang lumikha ng partikular na istilo ng CSS na maaaring magamit sa anumang elemento? Halimbawa, text-size-large.
Gumamit ng mga polder ng Utility Class. Pinakamabuting kasanayan na magpatuloy sa mga klaseng utility na kasama ng cloneable ng Client-First.
Halimbawa: page-, heading-, text-, icon-, atbp.
Kung ang utility na pagiistilo ay hindi kasama sa cloneable ng Client-First, gumawa ng bagong utility na polder.
Halimbawa: shadow-small, shadow-medium, shadow-large
Ang elemento ba ay partikular sa pahina na ito?
Maaaring magandang estratehiya ang pagdaragdag ng pangalan ng pahina sa pangalan ng klase.
Halimbawa:
1. [pahina]-slider_pane
2. [pahina] _slider-pane
3. slider_ [pahina]-pane
Komponent ba ang elementong ito ng partikular na komponent? Halimbawa, slider ng mga kliyente.
Maaaring magandang estratehiya ang paggamit ng partikular na susing-salita sa pangalan ng klase.
Halimbawa:
1. slider-clients_pane
2. slider_clients-pane
Ang elementong ito ba ay komponent ng pangkalahatang komponent na maaaring magamit kahit saan sa proyekto? Halimbawa, slider na maaaring gamitin para sa maramihang mga kaso ng paggamit ng nilalaman.
Maaaring magandang estratehiya ang panatilihing pangkalahatan ang pangalan ng polder.
Halimbawa:
1. slider_pane
Mga pagpapahusay sa daloy ng trabaho
Palitan ang pangalan ng polder (Maramihang pagpapangalan ng klase)
Palitan ang pangalan ng bawat klase sa loob ng isang polder sa isahang proseso.
Halimbawa, kung papalitan natin ng pangalan ang testimonials_ polder sa clients_, papalitan natin ng pangalan ang bawat klase sa loob ng polder sa pagbabago

Ito ay isang pagkakataon upang ayusin ang ating proyekto sa anumang yugto ng pag-dibelop. Mababago natin ang pagpapangalan ng daan-daang klase sa loob ng ilang minuto.
Gamit ang Relume Library, maaari nating kopyahin ang mga bahagi na pinangalanang template sa ating proyekto at maramihang palitan ang pangalan ng mga ito para sa ating kagamitang kaso.
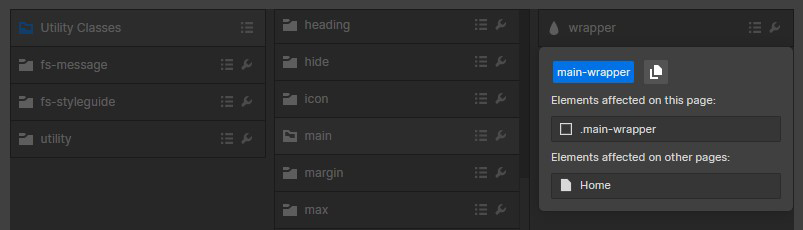
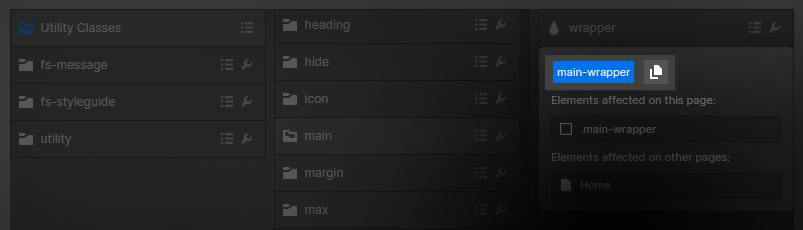
Datos ng klase/Folder at impluwensya ng pahina
Buksan ang detalye ng klase para maunawaan kung paano naaapektuhan ang folder o klase na ito sa build.
Mayroon tayong parehong impormasyon na natibo na ipinapakita sa loob ng panel ng Style Manager ng Webflow Designer.
Tingnan ang "Elements affected on this page" at "Elements affected on other pages".

I-access ang impormasyong ito sa antas ng folder o sa antas ng pagkakakilanlan ng elemento.
Ang katangian na ito ay nagbibigay sa atin ng mas malalim na pagtingin sa mga folder ng ating proyekto at kung paano ginagamit ang mga ito sa buong proyekto.
Kopyahin ang pangalan ng klase sa clipboard
Kopyahin-sa-clipboard ang pangalan ng anumang klase.

Maaari nating kopyahin ang anumang bahagi ng pangalan ng klase batay sa kung saan natin binubuksan ang mga detalye ng klase.
Halimbawa, maaari nating kopyahin ang pangalan ng polder sa pamamagitan ng pag-access sa impormasyon ng klase mula sa antas ng folder.
Maaari nating kopyahin ang buong pangalan ng klase sa pamamagitan ng pag-access sa impormasyon ng klase mula sa antas ng pagkakakilanlan ng elemento.


