
Client-First for Webflow

Mga sistema ng klaseng Utility
Suriin ang mga sistema ng klaseng utility na kasama sa opisyal na cloneable ng Client-First. Sinisimulan natin ang bawat proyekto gamit ang hanay ng mga klaseng utility na ito.
Pasimula
Kasama sa cloneable ng Client-First ang mga klaseng utility at istilo na tumutulong sa atin na simulan ang anumang proyekto sa Webflow.
Ang mga klase na ito ay hindi partikular sa anumang websayt, disenyo, istilo, o latag. Pinamamahalaan ng mga klaseng utility ang mahahalagang katangian ng CSS na ginagamit sa maraming pahina, seksyon, o elemento.
Ang ilang mga klaseng utility ay nagbibigay-daan sa atin na gumawa ng makapangyarihang pandaigdigang mga pagbabago sa mga elemento sa buong yari. Halimbawa, ang klase na naglalapat ng unibersal na pahalang na padding.
Ang ilang mga klase ay para sa pinahusay na daloy ng trabaho. Halimbawa, ang klase na naglalapat ng display: none.
Mahalagang malaman na ang lahat ng kasamang istilo ng utility sa loob ng Client-First ay opsyonal. Kung ang yari ay nangangailangan sa atin na ayusin ang spacing sa ibang paraan o gumamit ng natatanging istraktura para sa panlabas na istraktura ng pahina, maaari nating gawin ito. Nalaman natin na ang karamihan sa mga proyekto ay gumagana nang mahusay sa mga klaseng utility sa loob ng Client-First.
Ang pinakamahalagang sistema ng utility
Tatlong pangunahing pang-global na sistema ng klaseng utility ang kasama ng Client-First — Pangunahing istraktura, tipograpiya, at spacing.
Natukoy natin ang mga ito bilang ating pinakamahalagang klase sa paggamit na global kapag nagyayari sa Webflow. Ang bawat pang-global na sistema ng klaseng utility ay may nakalaang pahina ng estratehiya upang ipaliwanag kung paano natin ito ginagamit.
Istruktura
Tinukoy at nababagong Pangunahing Istraktura na magagamit natin sa lahat o karamihan ng mga pahina.
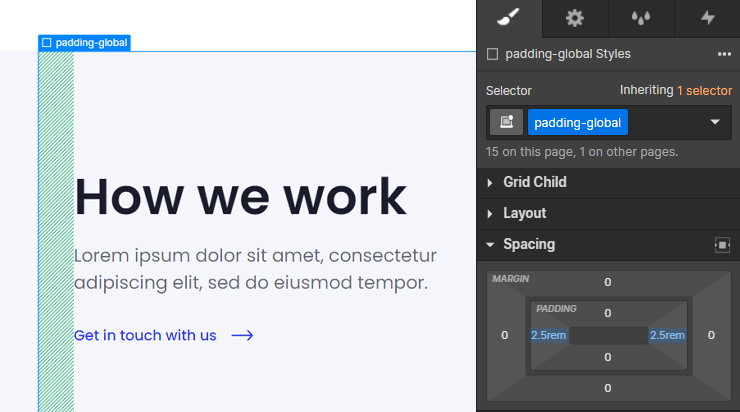
Global na pahalang na padding
Pinamamahalaan ng global na pahalang na padding ang kaliwa at kanang padding ng nilalaman ng pahina.
- padding-global

Laki ng container
Global na sagad na lapad na halaga na nagsisilbing max-width na container para sa nilalaman.
- container-large
- container-medium
- container-small
Matuto pa tungkol sa pangunahing istraktura sa Estratehiya sa Pangunahing Istraktura.
Padding ng seksyon
Pinamamahalaan ng padding ng seksyon ang global na patayong sistema ng spacing para sa mga seksyon.
- padding-section-small
- padding-section-medium
- padding-section-large
Tipograpiya
Kasama sa Client-First ang pang-global na sistemang utility para sa mga heading, tipograpiyang sukat, pagkukulay, at mga pag-kustom.
Mga HTML tag
Palagi nating ginagamit ang HTML na tag upang tukuyin ang mga pasimula na istilo ng Heading.
- body
- H1
- H2
- H3
- H4
- H5
- H6
Suwits para sa istilo ng Heading
Baguhin ang default na istilo ng Heading.
Gumamit ng klase na unlapi na heading-style- sa H1, H2, H3, o anumang iba pang piraso ng teksto para baguhin ang teksto sa partikular na laki ng heading na H. Halimbawa, kung mayroon tayong H2 na dapat ay naka-istilo tulad ng H3, maaari nating gamitin ang H2 para sa mga layunin ng SEO at ilapat ang heading-style-h3 sa elemento.
- heading-style-h1
- heading-style-h2
- heading-style-h3
- heading-style-h4
- heading-style-h5
- heading-style-h6
Sukat ng teksto
Gumamit ng klase na unlapi na text-size- sa teksto na elemento para baguhin ang sukat ng teksto.
- text-size-large
- text-size-medium
- text-size-regular
- text-size-small
- text-size-tiny
Estilo ng teksto
Gumamit ng klase na unlapi na text-style- sa teksto na elemento para baguhin ang istilo ng teksto.
- text-style-allcaps
- text-style-italic
- text-style-link
- text-style-muted
- text-style-nowrap
- text-style-quote
- text-style-strikethrough
- text-style-2lines
- text-style-3lines
Timbang ng teksto
Gumamit ng klase na unlapi na text-weight- sa teksto na elemento para baguhin ang bigat ng teksto.
- text-weight-xbold
- text-weight-bold
- text-weight-semibold
- text-weight-normal
- text-weight-light
Pagkakahanay ng teksto
Gumamit ng klase na unlapi na text-align- sa teksto na elemento para baguhin ang pagkakahanay ng teksto.
- text-align-left
- text-align-center
- text-align-right
Kulay ng teksto
Gumamit ng klase na unlapi na text-color- sa teksto na elemento para baguhin ang kulay ng teksto.
- text-color-white
- text-color-black
- text-color-grey
Mga Pindutan
Gumamit ng klase na unlapi na button- para gumamit ng istilo ng pindutan.
- button
- button is-secondary
- button is-text
Matuto nang higit pa tungkol sa tipograpiya sa Estratehiya sa Tipograpiya.
Spacing
Ang sistema ng spacing na nagpapanatili ng patayo at pahiga na global na spacing sa ating websayt.
Upang matuto nang higit pa tungkol sa mga klase sa margin at padding, suriin ang pahina ng Estratehiya sa Spacing.
Direksyon ng margin
- margin-top
- margin-bottom
- margin-left
- margin-right
- margin-horizontal
- margin-vertical
Sukat ng margin
- margin-0 0rem
- margin-tiny 0.125rem
- margin-xxsmall 0.25rem
- margin-xsmall 0.5rem
- margin-small 1rem
- margin-medium 2rem
- margin-large 3rem
- margin-xlarge 4rem
- margin-xxlarge 5rem
- margin-huge 6rem
- margin-xhuge 8rem
- margin-xxhuge 12rem
- margin-custom1 1.5rem
- margin-custom2 2.5rem
- margin-custom3 3.5rem
Paano ito gumagana:
Direksyon ng padding
- padding-top
- padding-bottom
- padding-left
- padding-right
- padding-horizontal
- padding-vertical
Sukat ng padding
- padding-0 0rem
- padding-tiny 0.125rem
- padding-xxsmall 0.25rem
- padding-xsmall 0.5rem
- padding-small 1rem
- padding-medium 2rem
- padding-large 3rem
- padding-xlarge 4rem
- padding-xxlarge 5rem
- padding-huge 6rem
- padding-xhuge 8rem
- padding-xxhuge 12rem
- padding-custom1 1.5rem
- padding-custom2 2.5rem
- padding-custom3 3.5rem
Paano ito gumagana:
Alisin ang lahat ng spacing
Itinatakda ang lahat ng margin at padding sa 0. Kapaki-pakinabang para sa pag-alis ng natibo na spacing ng komponent ng Webflow.
- spacing-clean
Matuto pa tungkol sa spacing sa Estratehiya sa Spacing.
Mga kapaki-pakinabang na sistemang utility
Mga klaseng utility na gusto nating gamitin sa karamihan ng ating mga proyekto para mas mabilis na pagyayari.
Tumutugon na pagtago
Ipakita at itago ang mga elemento ayon sa laki ng iskrin.
- hide - itago sa lahat ng aparato
- hide-tablet - itago mula sa resolusyon ng tablet
- hide-mobile-landscape - itago mula sa resolusyon ng mobile landscape
- hide-mobile-portrait - itago mula sa resolusyon ng mobile portrait
Display inline flex
Ilapat ang CSS property display: inline-flex, na hindi sinusuportahang CSS property sa Webflow.
- display-inlineflex - Nagtatakda ng display: inline-flex sa base desktop breakpoint.
Kagamitang kaso: Pagtatakda ng anumang elementong display: flex ay karaniwang mahalaga sa ating proyekto. Gayunpaman, ang display: flex ay nagiging sanhi ng mga elemento na kunin ang 100% ng espasyo bilang default. display: inline-flex ay nagbibigay-daan sa mga elemento na kumilos bilang inline, habang pinapanatili ang flex na kakayahan sa loob ng mga ito.
Max width
Magdagdag ng max-width sa anumang elemento sa pahina.
Gumamit ng mga klase ng container- para sa sagad na lapad ng pangunahing panlabas na nilalaman. Gumamit ng max-width- na mga klase para sa sagad na lapat na kagamitan na kaso na nakapugat sa loob ng container-.
- max-width-xxlarge 80rem
- max-width-xlarge 64rem
- max-width-large 48rem
- max-width-medium 32rem
- max-width-small 20rem
- max-width-xsmall 16rem
- max-width-xxsmall 12rem
Max width full
Nagtatakda ng max-width: none.
- max-width-full - Nagtatakda ng max-width: none sa lahat ng aparato
- max-width-full-tablet - Nagtatakda ng max-width: none mula sa resolusyon ng tablet
- max-width-full-mobile-landscape - Nagtatakda ng max-width: none mula sa resolusyon ng mobile landscape
- max-width-full-mobile-portrait - Nagtatakda ng max-width: none mula sa resolusyon ng mobile portrait
Mga sukat ng icon
Nagtatakda ng tangkad o tangkad at lapad ng mga icon. Itinatakda ng mga Icon-1x1- ang mga halaga ng lapad at tangkad. Kapaki-pakinabang para sa mga social icon, logo ng kumpanya, mga asset ng footer, atbp.
- icon-height-small
- icon-height-medium
- icon-height-large
- icon-1x1-small
- icon-1x1-medium
- icon-1x1-large
Mga kulay ng background
Ang mga kulay ng background ay nakakatulong na maglapat ng umuulit na background-color CSS na katangian sa mga elemento sa ating proyekto.
- background-color-grey
- background-color-black
- background-color-white
Mga kapaki-pakinabang na mga utitlity para sa pagyayari
Mas advanced na paggamit. Hindi kinakailangang gamitin.
- z-index-1 - Nagtatakda ng z-index: 1
- z-index-2 - Nagtatakda ng z-index: 2
- align-center - Itinatakda ang margin-left at margin-right sa auto, nakasentro ang elemento sa loob ng parent na div nito.
- div-square - Lumilikha at nagpapanatili ng 1:1 na dimensyon ng div. CSS mahika.
- layer - Nagtatakda ng position: absolute na may 0% sa lahat ng panig. Idagdag ang klase na ito sa div para palawakin ang buong laki ng parent na elemento. Siguraduhin na ang parent na div ay may posisyon na iba sa static.
- pointer-events-off - Nagtatakda ng pointer-events: none, na pumipigil sa lahat ng pindot at hover na pakikipag-ugnayan sa elemento.
- pointer-events-on - Nagtatakda ng pointer-events: auto, na nagbibigay-daan sa lahat ng pindot at hover na pakikipag-ugnayan sa elemento
- overflow-hidden - Nagtatakda ng overflow: hidden
- overflow-scroll - Nagtatakda ng overflow: scroll
- overflow-auto - Nagtatakda ng overflow: auto
Global na embed
Ang Client-First ay may kasamang simbolo na naka-embed block na nagtataglay ng ating global na pang buong-sayt na kustom na mga estilo ng CSS. Ang simbolo ng naka-embed block na ito ay dapat nakalagay sa bawat pahina ng proyekto.

Ang mga kustom na istilo ng CSS ay pinakamahusay na ipinapatupad sa pamamagitan ng natibong embed block — hindi sa Page Settings o Site Settings na kustom na kowd.
Ang mga istilo ay idinaragdag sa embed para makita natin ang CSS sa loob ng Designer
Ang kakayahang makita ang ating CSS sa loob ng kanbas ng Designer ang pangunahing dahilan kung bakit ginagamit natin ang embed block na simbolo sa halip ng Site Settings.
Kapag ang kowd ay nasa Site Settings, makikita lang natin ang CSS sa inilathala na sayt.
Kapag ang mga estilo ng CSS ay nasa naka-embed sa loob ng Designer, makikita natin ang mga istilong ito nang biswal habang nagtatrabaho tayo sa loob ng Designer. Sa karamihan ng mga kaso, mas gustong makita ang mga kustom na istilo ng CSS nang direkta sa loob ng Designer.
Mga klaseng utility ng mga katangian ng CSS na hindi sinusuportahan sa Designer.
Maaari tayong magdagdag ng mga klaseng utility para sa mga istilong hindi katutubong suportado sa Webflow.
Halimbawa, ang pagdaragdag ng pointer-events-none, na nagdaragdag ng pointer-events: none. Ang tanging paraan upang magdagdag ng mga hindi sinusuportahang katangian ng CSS sa Webflow, at makita ang mga katangian na iyon nang biswal sa Designer, ay ang idagdag ang mga ito sa embed block.
Magbago ng ilang default na istilo ng Webflow.
Mayroon tayong ilang mga estilo sa loob ng simbolo na nag-o-overwrite sa mga pasimula na istilo ng Webflow, na mas gusto nating wala sa ating proyekto.
Binuo para sa mga pagsasaayos at pagbabago
Ang Client-First utility na mga istilo at ang global na embed block ng mga istilo ay maaaring baguhin batay sa ating proyekto.
Kasama sa cloneable na pasimulang proyekto ang mga komento para sa bawat istilo sa loob ng embed. Kung hindi ka sigurado kung ano ang ginagawa ng kustom na CSS, iwanan ito at huwag tanggalin ito. Ang bawat linya sa global na embed ay naroon para sa dahilan at malamang na kapaki-pakinabang sa proyekto.
Matuto pa tungkol sa Global embed
Ipinapaliwanag ng pahina na lobal embed ang bawat CSS snippet sa embed. Unawain ang bawat kaso ng paggamit ng mga snippet at kung bakit ito ay bahagi ng Client-First cloneable.


