
Client-First for Webflow

Estratehiya ng Pangunahing Istraktura
Magtatag ng pinag-isang, mahusay na tinukoy, at madaling ibagay na istraktura na magagamit natin para sa lahat ng mga pahina sa mga websayt na Client-First.
Ano ang Pangunahing Istraktura?
Ang pangunahing istraktura ng Client-First ay hanay ng mga klase at prinsipyo upang lumikha ng malakas na pundasyon ng HTML sa paligid ng nilalaman ng ating pahina.
Maaaring gamitin ng maliliit, malalaki, baguhan, at masulong na websayt ang istrukturang ito.
Malalaman kaagad ng mga gumagamit ng Client-First ang pangunahing istraktura ng Client-First na websayt. Para sa mga hindi nakakakilala sa Client-First, ang ating mga pangtaong klase ay makakatulong na maunawaan kung ano ang ginagawa ng bawat leyer ng istraktura.

Maaari nating isipin ang ating pangunahing istraktura bilang "mga leyer" ng mga Div Block na nakapalibot sa nilalaman ng ating pahina. Ang bawat leyer ay may partikular na gamit upang matulungan tayong bumuo ng pahina ng websayt.
Paliwanag ng bawat klase ng Pangunahing Istraktura
Kabuuan ng 6 na magkakaibang klase ang bumubuo sa ating Pangunahing Istraktura.
page-wrapper
Pinakalabas na parent ng lahat ng elemento sa pahina. Binabalot ng Div Block na ito ang bawat elemento sa pahina.
Mga Estilo:
Opsyonal ang mga istilo para sa page-wrapper. Maaaring ilapat ang mga istilo kung kinakailangan. Gayunpaman, ang elementong ito ay hindi dapat mabigat na istilo.

Pangunahing mga kagamitan:
- Mabilis na 'kopyahin sa clipboard' na opsyon para sa lahat ng elemento sa pahina. Pagkatapos ay maaari nating 'i-paste' ang buong pahina sa ibang pahina.
- Mayroon tayong magagamit na global na klase sa buong sayt kung kailangan nating maglapat ng istilo sa buong pahina. Halimbawa, ang paglalapat ng overflow: hidden sa buong pahina upang maiwasan ang pahalang na pag-iskrol. Babala: Habang nag-aaplay ng overflow: hidden ang humihinto sa lahat ng mga isyu sa pag-iskrol ng pahalang na pahina, pinipigilan din nito ang sticky na CSS na gumana sa lahat ng mga nakasalansan na elemento.
- Upang maiwasan ang paglalapat ng mga klase at natatanging istilo nang direkta sa <body> HTML na tag. Sa Client-First, nililimitahan natin ang mga istilo ng body na tag sa tipograpiya at mga katangian ng kulay ng background. Maaari tayong maglapat ng mga kustom na istilo sa page-wrapper na bumabalot sa buong pahina. Pananatilihin nitong limitado ang mga istilo ng ating katawan sa tipograpiya at kulay ng background.
main-wrapper
Ang main o pangunahing nilalaman ng pahina. Gumamit ng <main> HTML na tag na bumabalot sa lahat o karamihan sa mga seksyon ng nilalaman ng ating websayt.
Ang nav at footer ay hindi dapat nasa loob ng <main> na tag na ito.

Mga Estilo:
Opsyonal ang mga istilo para sa main-wrapper. Maaaring ilapat ang mga istilo kung kinakailangan.
Pangunahing mga kagamitan:
- Pinakamahusay na kasanayan sa aksesibilidad. Ang leyer na ito ng ating pangunahing istraktura ay narito upang matulungan ang mga screen reader at mga search engine na maunawaan kung nasaan ang "main" o pangunahing nilalaman ng ating pahina.
section_[seksyong-pangtiyak]
Ang Pangunahing mga kagamitan ng klase ng seksyon ay upang bigyan tayo ng mas mahusay na daloy ng trabaho sa loob ng Webflow Designer. Inaayos ng elementong ito ang ating pagtingin sa Navigator at tinutulungan tayong mabilis na magpatnubay sa loob ng kanbas ng Designer.
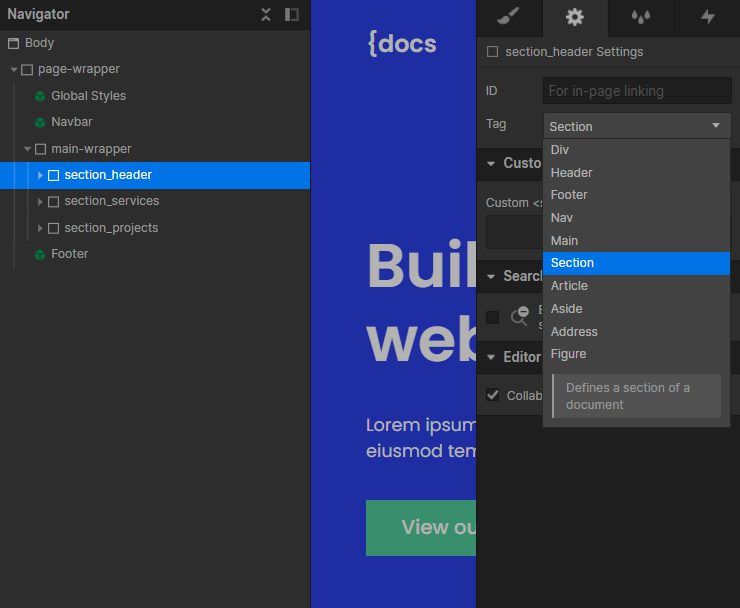
Ang Div Block na ito ay bumabalot ng buong seksyon ng nilalaman. Inirerekomenda na itakda ang HTML na tag ng elementong ito na <section>. Ginagawa natin ito sa panel ng Settings ng elemento ng section_[seksyong-pangtiyak].

Unawain na ang leyer ng seksyong ito ay nasa ibang polder kaysa sa mga nilalaman sa loob nito. Batay sa kumbensyon ng pagbibigay ng pangalan ng section_[seksyong-pangtiyak], lahat ng klase ng seksyon ay nasa loob ng section_ na polder.
Mga Estilo:
Kung maaari, dapat nating iwasan ang paglalapat ng mga istilo sa section_[section-identifier]. Gayunpaman, maaari nating ilapat ang mga estilo dito kung gusto natin.
Kontrolin ang mga istilong global ng mga seksyon:
Maglapat ng global na karagdagan na klase tulad ng section-style-dark sa section_[seksyong-pantiyak] na klase para mapanatili ang mga global na katangian ng CSS sa lahat ng seksyon. Ang bawat section_ na klase ay klaseng kustom. Hindi natin gustong ipagpatuloy ang paglalapat ng parehong mga katangian ng CSS sa bawat isa. Kung kailangan natin ng "dark o madilim na seksyon", halimbawa, maaari nating ilapat ang ating color: white at background-color: black na mga klase sa section-style-dark, at ang klase na ito ay maaaring kumilos bilang global na karagdagan sa ating kustom na section_ na klase.

Primary use cases:
- Tukuyin ang seksyon sa pahina mula sa panel ng Navigator. Ang layunin ay lumikha ng uri ng sitemap para sa ating pahina. Isa itong desisyong pang-UX bilang Webflow Designer.
- And epektong angklang-pagiskrol sa loob ng panel ng Navigator. Kapag nagpindot tayo sa bawat wrapper ng seksyon, ang pahina ay mag-aangkla ng pag-iskrol sa seksyon.
- Mas nahihirapan tayong isakay ang ating mga kliyente sa kanilang Webflow nang walang biswal o 'sitemap' ng pahina. Ang pagpapangalan ng seksyong ito ay nagbibigay sa ating mga kliyente ng malinaw na pagtingin sa nilalaman ng pahina.
- Ang pag-iskrol ng angkla sa Navigator ay nagpapahusay sa ating daloy ng trabaho bilang mga dibeloper at tinutulungan tayong gumana nang mas mabilis.
Halimbawa:
Ang homepage ay maaaring may mga seksyon tulad ng header (ulunan), about (tungkol), how it works (kung paano ito gumagana), testimonials (mga parangal), at contact (kontak). Maaari nating pangalanan ang ating mga seksyon na may mga mapaglarawang pamagat upang maunawaan kung ano ang nasa pahina.

padding-global
Global na pahalang na spacing. Pinamamahalaan ng klase na ito ang kaliwa at kanang padding ng nilalaman ng pahina.
Hindi natin gustong gamitin ang klase na ito upang magdagdag ng espasyo sa mga bagay ng nilalaman. Halimbawa, hindi namin gustong gamitin ang klase na ito para i-istilo ang padding ng nilalamang bagay sa listahan.

Mga Estilo:
Ang padding-left at padding-right ay ang tanging katangian ng estilo ng CSS sa klase na padding-global. Hindi natin nais na magdagdag ng iba pang mga katangian ng estilo ng CSS sa klase na ito.
Pangunahing mga kagamitan:
- Pinag-isang padding-left at padding-right sa buong sayt.
- Global na pinapamahalaan ang kaliwa at kanang padding ng buong websayt.
Default na pagpapatupad:
May kakayahang umangkop sa kung paano natin magagamit ang padding-global. Ang ating inirerekomendang istraktura para sa padding-global ay ito:
- main-wrapper
- section-[seksyong-pangtiyak]
- padding-global
- container-large
...(hal. mga komponent, elemento, atbp.)

Pagbabagay:
Mayroong kakayahang umangkop sa kung saan maaari nating ilagay ang padding-global.
Pinaghihiwalay natin ang mga estilo ng padding-global mula sa iba pang mga estilo ng pangunahing istraktura upang magamit ito nang mayroon o walang iba pang mahahalagang istruktura ng pahina. Ito ang kapangyarihan ng mga leyer.
Ang paghihiwalay ng padding ay magbibigay-daan sa atin na magdagdag ng padding-global
- Bilang parent ng container-large
- Bilang child ng container-large
- O parehong magkasama
Ang bawat isa ay maaaring magresulta sa ibang biswal na pagkakalatag.
Kung magdaragdag tayo ng mga halaga ng padding na CSS sa ating container-large na klase, palagi tayong nakakandado sa mga estilo ng padding ng pahina kapag gumagamit ng container. Maaaring hindi natin ito laging gusto. Sa pamamagitan ng paghiwalay ng padding mula sa max-width, maaari nating gamitin ang mga ito nang nakapag-iisa.
container-[sukat]
Pinag-isang global na sistema ng container para sa nilalaman ng pahina. Ang lahat, o karamihan, ng nilalaman ng pahina ay maaaring ilagay sa loob ng klase na container-.

Mga Estilo:
- Ang margin-left at margin-right ay nakatakda sa auto para sa pagsentro ng Div Block sa pahina.
- Ang width: 100% ay para matiyak na palagi nating kinukuha ang 100% ng magagamit na espasyo.
- Ang max-width na halaga ay upang masangkot ang nilalaman sa loob ng tiyak na width. Kasama sa Client-First ang tatlong magkakaibang laki ng container — small (maliit), medium (katamtaman), at large (malaki). Maaari nating baguhin ang mga halaga na ito, magdagdag ng mga bagong halaga, o alisin ang mga halaga.
Pangunahing mga kagamitan:
- Upang isentro ang nilalaman sa pahina.
- Upang itakda at mapanatili ang pinag-isang max-width na mga halaga sa buong proyekto.
Depende sa ating gawa, maaari tayong magtakda ng 2, 3, o 4 na magkakaibang klase ng container.
Ang Client-First ay may tatlong magkakaibang laki ng container na max-width — small (maliit), medium (katamtaman), at large (malaki). Maaari nating baguhin ang mga halagang ito, magdagdag ng mga bagong halaga, o alisin ang mga halaga batay sa ating proyekto.
padding-section-[sukat]
Pinag-isang global na patayong sistema ng spacing para sa mga seksyon. Gumawa ng pang-itaas at ibabang padding sa loob ng seksyon.

Mga Estilo:
- Ang padding-top at padding-bottom ay para gumawa ng patayong spacing para sa seksyon.
Pangunahing mga kagamitan:
- Upang mapanatili ang pagkakaisa sa pagitan ng espasyo ng mga seksyon sa proyekto.
- Para mabago ang lahat ng itaas at ibabang padding sa lahat ng seksyon sa buong proyekto.
Maaari tayong magtakda ng 2, 3, o 4 na magkakaibang laki ng seksyon sa ating proyekto.
Ang Client-First ay may tatlong magkakaibang laki ng padding ng seksyon — small (maliit), medium (katamtaman), at large (malaki). Maaari nating baguhin ang mga halagang ito, magdagdag ng mga bagong halaga, o alisin ang mga halaga batay sa ating proyekto.
Kung mayroon natyong natatanging padding ng seksyon, maaari tayong maglapat ng mga natatanging istilo na section_[seksyon-pagtitiyak] na klase ng seksyon.


