
Client-First for Webflow

Estratehiya sa Folders
Susunod na hakbang sa Client-First na Folders. Siyasatin ang mga kaso at estratehiya sa paggamit sa palibot ng Folders.
Pasimula
Karamihan sa artikulong ito ay tungkol sa mga estratehiya na maaari nating gawin upang magamit ang mga kustom na klaseng polder.
Iba-iba ang mga proyekto.
- Ang mga proyekto ay may iba't ibang mga kinakailangan.
- Ang mga proyekto ay nag-iiba sa disenyo at istilo ng layout
- Ang mga proyekto ay maaaring may iba't ibang mga estratehiya sa pagpapanatili pagkatapos ng proyekto.
Ang mga salik na ito ay maaaring mapunta sa ating estratehiya sa pagpapangalan ng polder para sa proyekto.
Binuo ang mga polder upang mag-alok ng kadaling pagbabagay sa kung paano natin pinangalanan at ayusin ang mga klase. Tandaan na ang Client-First ay "kombensyon ng pagbibigay ng pangalan para sa bawat proyekto." Seryoso tayo kapag sinabi natin ito. Para maging totoo ito, kailangan natin ng kadaling pagbabagay sa ating sistema ng organisasyon ng polder.
Kadalasan walang tama o mali sa pagbibigay ng pangalan sa klase. Mayroon lamang higit at hindi gaanong mahusay.
Ang mataas na kahusayan sa Webflow ay nakakamit kapag ang ating estratehiya sa pagbuo ay nakustom para sa proyektong ating binuo.
Mga halimbawa sa ibaba
Sa ibaba ay nagpapakita tayo ng maraming iba't ibang estratehiya sa pagbibigay ng pangalan na may iba't ibang istilo ng organisasyon ng polder.
Mahalagang maunawaan na hindi natin dapat gamitin ang lahat ng mga estratehiya sa proyekto. Maaari tayong gumamit ng maraming mga estratehiya, ngunit hindi lahat ng mga estratehiya.
Dapat magkaroon ng pag-iisa ng mga kumbensyon sa pagbibigay ng pangalan kapag ipinatupad natin ang ating sistemang polder. Katulad ng mga file sa ating kompyuter, pinakamainam kung mayroon tayong nakaplanong istraktura na pinag-iisa ang organisasyon ng mga file.
Inirerekomenda natin ang pagkakaroon ng plano para sa kumbensyon sa pagpapangalan ng polder bago tayo magsimulang bumuo.
Suriin natin ang bawat halimbawa at ipaliwanag kung kailan natin ito gustong gamitin.
Mga uri ng organisasyon ng polder
Isang polder
Isang antas ng polder, pangkalahatang pangalan ng polder
Nakatutulong sa paglikha ng mga komponent na hindi partikular sa anumang pahina o nilalaman.
Kapag ang pagpapangalan ay pangkalahatan, mas malinaw na ang polder ay ginagamit pang-global sa buong proyekto.
Ang pangkalahatang pagpapangalan ay mahusay para sa mga umuulit na pangunahing elemento sa proyekto.
isang-polder_pangalan-ng-elemento

Isang antas ng polder, partikular na pangalan ng polder
Nakatutulong sa paggawa ng anumang uri ng kustom na polder, anuman ang laki ng proyekto.
Idagdag ang pangalan ng pahina para bigyan ng konteksto ang kaugnayan nito sa pahina.
Magdagdag ng mga susing-salita na tukoy sa nilalaman upang magbigay ng higit pang impormasyon tungkol sa layunin ng klase.
Gumagana nang maayos ang partikular na pagpapangalan para sa mas maliliit na kustom na websayt na hindi nangangailangan ng maraming pang-global na organisasyon.
Ang partikular na pagpapangalan ay mainam para sa mga seksyon, komponent, at elemento na ginawa para sa partikular na pahina o instansiya.
isang-tiyak-na-polder_pangalan-ng-elemento

Isang antas ng polder, pangalan ng pahina bilang pangalan ng polder
Nakatutulong sa paglikha ng polder ng mga klase na partikular sa makikilalang pahina.
Kung gumagawa tayo ng bagong pahina, at ang pahina na iyon ay may mga kustom na component na iba sa iba pang komponent ng sayt, maaari nating ayusin ang mga komponent na ito sa loob ng polder ng pahina.
Ang polder ng pahina ay magandang estratehiya kapag walang maraming mga klaseng kustom para sa pahina, at ang mga klaseng kustom ay nilikha para sa pahina kung saan pinangalanan ang mga ito.
pahina-polder_pangalan-ng-elemento

Mahalaga: Huwag gumamit ng organisasyon ng polder ng pangalan ng pahina at muling gamitin ang klase sa ibang mga pahina. Ito ay hahantong sa hindi organisado at nakalilitong sistema ng klase. Sa halip, kung gagamit tayo ng klase sa maraming pahina, gamitin ang estratehiya na "Isang antas ng polder, partikular na pangalan ng polder." Kapag ginagamit ang estratehiya sa pangalan ng pahina, dapat lang nating gamitin ang klase sa pahina na iyon.
Isang antas ng polder, pangalan ng pahina bilang unlapi ng elemento
Nakatutulong sa paglikha ng mga natatanging baryasyon ng komponent ayon sa pahina habang nananatili pa rin sa istraktura ng polder para sa komponent.
Halimbawa, ang bawat slider sa proyekto ay may parehong mga istilong inilapat dito. Ang homepage ay may natatanging baryasyon ng itsura ng arrow. Ang pagkakaiba-iba na ito ay hindi sapat upang tawagan ang komponent ng natatanging slider o upang lumikha ng ganap na naiibang polder na partikular para sa pagkakaiba-iba na ito. Ito ay naka-istilo tulad ng iba pang mga slider, na may ilang mga pagbubukod.
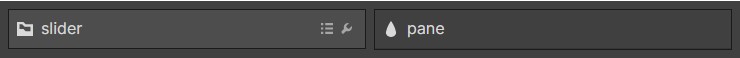
Gusto nating patuloy na pamahalaan ang lahat ng komponent ng slider sa loob ng slider_ na polder.
Maaari tayong gumamit ng unlapi ng pahina bilang unang susing-salita ng elemento pagtitiyak upang matukoy ang layunin ng bagong klase sa slider_polder.
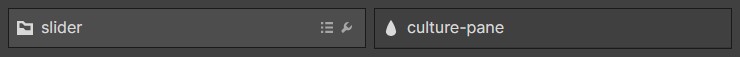
Tinutukoy natin ang halimbawa ng homepage nang hindi gumagawa ng bagong polder para sa ating komponent ng slider.
isang-polder_pahina-pangalan-elemento
slider_culture-pane

Hindi ba tayo maaaring gumamit ng klaseng kombo para dito? slider_pane is-culture
Oo, maaaring gumamit ng klaseng kombo sa halip na ang estratehiyang ito. Ang klaseng kombo ay maaaring ang tamang desisyon.
Maaaring may dahilan kung bakit ayaw nating gumamit ng klaseng kombo na pagpapatupad para sa baryasyon na ito. Halimbawa, hindi natin kailangang magmana ng mga istilo mula sa slider_pane. Higit pang impormasyon tungkol sa intelligent klaseng kombo na paggamit sa na Estratehiya ng Klase 2.
Naka-nest na mga polder
Nakatutulong sa mas malalaking sayt na may mas kumplikadong mga kinakailangan sa organisasyon.
Ang paggamit ng dalawang antas ng polder, o mga nakapugat na polder, ay hindi kailangang maging estratehiya sa buong sayt para sa bawat elemento.
Maaari tayong gumamit ng mga nakapugat na polder sa ilang polder. Magagamit natin ang mga ito para sa partikular na kaso ng paggamit.
Dahil lamang sa mayroon tayong kapangyarihan ng mga nakapugat polder ay hindi nangangahulugang dapat nating palaging gamitin ang mga ito. Mga nakapugat polder lang kapag may malinaw na panalo sa organisasyon.
Naka-nest na mga polder, polder ng pahina ang una
Nakatutulong sa pagtukoy muna ng koleksyon ng mga komponent ayon sa pangalan ng pahina.
Kung ang mga komponent sa bawat pahina ay natatangi, at gusto nating hanapin ang mga ito batay sa kanilang pahina, makakatulong sa atin ang estratehiyang ito.
Kung nakikita natin ang mga pahina ng ating websayt bilang ang pinakamahusay na paraan upang ayusin ang mga komponent, makakatulong sa atin ang estratehiyang ito.
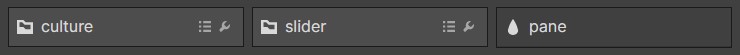
pahinang-polder_susingsalita-polder_pangalan-ng-elemento

Naka-nest na mga polder, polder ng susing-salita ang una
Nakatutulong sa pagtukoy ng komponent sa pamamagitan ng susing-salita muna, pagkatapos ay sa pangalan ng pahina.
Kung ang parehong kategorya ng komponent ay may mga natatanging baryasyon sa maraming iba't ibang mga pahina, maaaring gusto nating gamitin ang komponent bilang ang batayang organisasyon.
Kapag nagna-navigate sa polder ng komponent, maaari nating tingnan ang lahat ng mga pahina kung saan ang komponent ay may mga natatanging pagkakataon.
susingsalitang-polder_susingsalitang-polder_pangalan-ng-elemento

Naka-nest na mga polder, anumang organisasyon
Tayo ay umuunlad sa kakayahang umangkop.
Sa itaas ay nakikita natin ang mga malinaw na kaso ng paggamit, ngunit ang katotohanan ay hindi lahat ng desisyon sa pagbibigay ng pangalan ay malinaw. Minsan maaari tayong magkasya nang perpekto sa isa sa mga estratehiya sa itaas. Minsan kailangan nating gumawa ng bagay na iba para ma-accommodate ang ating kagamitang-kaso.
Maaari tayong gumamit ng mga polder para sa anumang bagay. Walang mahigpit na panuntunan pagdating sa klaseng kustom na mga kumbensyon sa pagbibigay ng pangalan.
Ang anumang organisasyon ay tinatanggap basta't malinaw kung ano ang nagagawa ng estratehiya ng organisasyon.
anuman_anuman_pangalan-ng-elemento
Pangalan ng pahina sa pangalan ng klase
Ang desisyon na magdagdag ng pangalan ng pahina sa klaseng pangalan ay malakas. Sa ibaba ay dadaan tayo sa mga tanong na itatanong sa ating sarili sa bawat proyekto.
Maaari tayong magbigay ng higit na kalinawan at konteksto sa ating mga komponent sa pamamagitan ng pagdaragdag ng pangalan ng pahina. Masasabi natin sa ating sarili, at sa susunod na developer, na ang klase na ito ay partikular sa pahina.
Maaari tayong magbigay ng pantay na konteksto sa pamamagitan ng hindi paggamit ng pangalan ng pahina para sa ating mga komponent. Masasabi natin sa ating sarili, at sa susunod na developer, na ang klase na ito ay hindi partikular sa pahina at maaaring magamit pang-global sa anumang pahina.
Mga opsyon na may kakayahang umangkop gamit ang pangalan ng pahina
- Maaaring pumunta ang mga pangalan ng pahina sa pangalan ng polder.
- Maaaring pumunta ang mga pangalan ng pahina sa pagtitiyak ng elemento.
- Maaaring ihalo ang mga susing-salita sa mga pangalan ng pahina sa parehong pangalan ng polder at pagtitiyak.
Gamit ang kakayahang umangkop na ito, maaari nating ayusin ang ating mga proyekto batay sa ating mga pangangailangan.
Tandaan na ang pagdaragdag ng pangalan ng pahina ay ang ating desisyon. Ang ating pinakahuling layunin ay lumikha ng proyekto na nagpapadali sa ating trabaho at nagbibigay-daan sa sumusunod na gagamit na baguhin ang proyekto ng Webflow nang epektibo. Kung ang konteksto ng pangalan ng pahina ay makakatulong sa atin na gamitin ang proyekto nang mas mahusay, pagkatapos ay idagdag ang pangalan ng pahina.
Upang makagawa ng mas mahusay na mga desisyon para sa paggamit ng pangalan ng pahina, maaari nating itanong sa ating sarili ang mga tanong na ito:
Ang elemento ba ay naka-istilo para sa pahinang ito lamang?
Kung ang klase ay ginawa para sa partikular na pahina, maaaring pinakamahusay na gamitin ang pangalan ng pahina sa klaseng pangalan.
Ang klase ay may partikular na layunin ng paggawa ng [isang bagay] sa elemento sa partikular na pahinang iyon.
Ang pagdaragdag ng pangalan ng pahina ay nagbibigay ng konteksto sa layunin ng klase na ito.
Dito ipinapakita natin ang tatlong halimbawa ng mga pangalan ng pahina sa klaseng pangalan. Ang bawat halimbawa ay may dalawang pagpipilian sa pagbibigay ng pangalan — antas ng polder at dalawang antas ng polder.
[pahina]-[komponent]_[pangalan-ng-elemento] o [pahina]_[komponent]_[pangalan-ng-elemento]
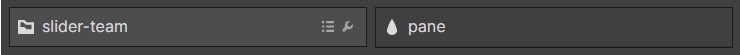
1. home-slider_arrow o home_slider_arrow


2. team-slider_arrow o team_slider_arrow


3. portfolio-slider_arrow o portfolio_slider_arrow


Gamit ang pangalan ng pahina sa klaseng pangalan, maaari nating ipagpalagay na ang klase na ito ay partikular sa pahinang ito. Hindi ito salungat sa ibang mga pahina. Maaari nating baguhin ang klase dahil alam nating binabago natin ang partikular na halimbawa ng pahina na ito.
Ito ba ay nagagamit muli na elemento sa buong proyekto?
Kung kinakailangan ang muling paggamit ng mga komponent at elemento sa buong proyekto para sa ating yari, maaaring pinakamahusay na huwag gamitin ang pangalan ng pahina sa mga klaseng pangalan na ito.
Maaaring pinakamahusay na gamitin natin ang susing-salita bilang pangalan ng polder ng base na lebel.
Hindi natin gustong tukuyin ang ating mga komponent bilang partikular sa pahina kung ang komponent ay hindi partikular sa pahina.
Kung ang klase ay nilalayong gamitin sa ibang lugar sa proyekto, o may potensyal na magamit sa ibang lugar sa proyekto, maaaring hindi pinakamahusay na gamitin ang pangalan ng pahina.
Dito ay nagpapakita tayo ng ilang halimbawa ng mga elementong magagamit muli na hindi partikular sa pahina. Ang kanilang pagpapangalan ay sapat na pangkalahatan upang gawing malinaw na magagamit muli ang mga ito.
tiyak-na-paksa_pangalan-ng-elemento
slider_arrow

header_image-right

subscribe_form-input

clients-logos_row

Kapag ang pagbibigay ng pangalan ay napaka-pangkalahatan, nang walang pangalan ng pahina, maaari tayong gumawa ng mas mahusay na mga pagpapalagay bilang bagong developer na pumapasok sa proyekto.
Ang slider_arrow ng klase ay napaka pangkalahatan at malamang na magagamit sa lahat o karamihan sa mga slider. Gamit ang mga istatistika ng panel ng Styles, makikita natin itong ginamit nang 2 beses sa pahinang ito at sa 4 na iba pang mga pahina. Mayroon tayong sapat na impormasyon upang ipagpalagay na ito ay magagamit muli na elemento sa ating proyekto.
Kung gagawa tayo ng bagong pahina sa proyekto, magiging komportable tayong gamitin ang klase na ito nang hindi pinapalitan ang pangalan nito. Makatitiyak din tayong hindi aksidenteng baguhin ang iba pang mga pagkakataon na may mga istilong natatangi sa bagong pahina.
Ang pagpapangalang klase na may pangkalahatang susing-salita ay nagbibigay ng konteksto sa epekto ng klase na ito sa proyekto.
Kailan gagamitin ang pangalan ng pahina (o partikular na susing-salita) bilang unlapi ng elemento?
Ipagpatuloy natin ang halimbawa sa nakaraang seksyon. Mayroon tayong slider_ na polder na nilayon para magamit sa ating proyekto.
Isipin na mayroong pagkakaiba-iba ng slider sa halimbawa ng pahina ng testimonials. Ang testimonial na pahina ng testimonial ay may ibang arrow na biswal. Ito ay pagkakaiba-iba na natatangi mula sa pasimula na slider_arrow. Iba ang lahat tungkol dito.
Ibinabahagi ng slider ng testimonials na ito ang lahat ng mga pangunahing istilo ng komponent ng slider, maliban sa mga arrow. Dahil ito ay maliit na pagkakaiba-iba mula sa buong komponent, hindi makatuwirang palitan ang pangalan ng lahat bilang komponent ng testimonials-slider_component. Gusto pa rin nating gamitin ang ating mga pasimula na istilo ng slider upang manatiling pare-pareho sa buong proyekto.
Ang pagkakaiba-iba ay hindi sapat na makabuluhan upang lumikha ng natatanging komponent o bagong polder. Kailangan lang natin ng mga kustom na arrow para sa pahina ng testimonials.
Maaari tayong gumamit ng mga klaseng kombo o bagong klaseng kustom na may pangalan ng pahina bilang unlapi ng elemento.
Una, ipapakita natin ang estratehiya sa klaseng kustom.

Ipinapakita nito ang komponent ng slider na may dalawang klase na partikular sa testimonial. Hindi tayo gumagawa ng kakaibang polder. Tinutukoy pa natin ang elemento sa loob ng slider_ polder.
Parehong ginagamit ng slider_testimonials-arrow at slider_testimonials-arrow-trigger ang salitang testimonials bilang unang susing-salita ng pangalan ng elemento.
Sinasabi sa atin ng susing-salita na "testimonials" na ang elemento ng slider ay partikular sa halimbawa ng testimonials.
Hindi malinaw kung ang bagay ay pangalan ng pahina o pangalan ng susing-salita
Ang mga pangalan ng pahina ay maaaring mapagkamalan bilang mga pangalan ng susing-salita — o ang mga pangalan ng susing-salita ay maaaring mapagkamalan bilang mga pangalan ng pahina.
Maaaring hindi tayo palaging may 100% na kalinawan sa pangalan ng pahina kumpara sa pangalan ng susing-salita. Gayunpaman, ang mga prinsipyo ng pagbibigay ng pangalan ay nakakatulong pa rin sa atin na mapanatili ang estratehiya sa organisasyon.
Halimbawa, ang testimonials_slider ay gumagamit ng "testimonials" bilang susing-salita o pangalan ng pahina.
Maaaring mayroon tayong pahina ng kliyente na may slider ng testimonials.
Maaaring mayroon tayong pahina ng testimonials na may slider.
Maaaring umiral ang klase na ito sa maraming pahina at kumakatawan sa slider na naglalaman ng maraming uri ng testimonials.
Tayo, bilang developer ng proyekto, ay maaaring malaman kung ano ang ibig sabihin ng testimonials_. Gayunpaman, ang iba na tumitingin sa sayt pagkatapos natin ay maaaring walang kumpletong kalinawan.
Walang mahikang gawain sa pagtukoy sa susing-salita at kung ano ang ibig sabihin nito para sa bawat klase. Mahirap na gawing 100% malinaw ang bawat klase sa ating proyekto, anuman ang ginagamit nating kumbensyon sa pagbibigay ng pangalan.
Gayunpaman, nais nating maabot ang mas malinaw hangga't maaari. Ito ang dahilan kung bakit mayroon tayong Client-First na sistema sa lugar.
Minsan may mga salungatan sa pagbibigay ng pangalan, at ok lang iyon.
Hangga't gumagawa tayo ng mga pangalan na nagbibigay ng pinakamaraming konteksto sa klase, sinusunod natin ang Client-First at nagbibigay ng malakas na antas ng organisasyon sa ating proyekto.
Isang polder kumpara sa dalawang polder
Dapat nating gamitin ang Folders ng Client-First nang may layunin.
Hindi ibig sabihin na maaari tayong magpugat ng mga polder ay dapat tayong palaging magpugat ng mga polder. Ang laki ng ating proyekto at ang antas ng organisasyong kinakailangan ay dapat ang dalawang pangunahing salik sa pagpapasya para sa mga antas ng pagpupugad ng polder.
Kung ang ating testimonials_ polder ay may 100 na iba't ibang mga aytem sa iba't ibang mga pagkakataon, maaaring makatuwiran na gumamit ng nakapugat na polder upang ayusin ang mga klase na ito. Maaaring kapaki-pakinabang na magkaroon ng karagdagang "leyer" ng organisasyon para sa 100 iba't ibang aytem na iyon.
Kung mayroong 12 na aytem ang ating clients_ polder, maaaring hindi makatuwirang magkaroon ng nakapugat na polder. Kailangan pa ba nating ayusin ang 12 aytem? Siguro, pero malamang hindi.
Ang desisyon na gumamit ng isa o dalawang antas ng polder para sa ating proyekto ay ganap na nakasalalay sa atin.
Unawain na maaari tayong magkaroon ng mga komponent ng ating proyekto na gumagamit ng antas ng polder at iba pang mga komponent na gumagamit ng dalawang antas ng polder. Maaari nating i-kustom ang dami ng mga polder sa anumang paraan na gusto natin.
Halimbawa gamit ang kompyuter analohiya
Tingnan natin ang halimbawa gamit ang pagkakatulad ng polder ng kompyuter.
Halimbawa: Mayroon tayong Excel na file kasama ang lahat ng ating mga marka ng pagsusulit sa unibersidad. Kailangan nating ayusin ang file na ito sa ating kompyuter.
> Mayroon tayong mga base na lebel na polder na "Personal", "School", "Side-hustle", at "Work".

>> Sa loob ng polder na "School" mayroon tayong "Masters Degree" "Primary", "University".

>>> Sa loob ng polder na "University" makikita natin ang ating file na "university-test-scores.xls".

Ito ay istraktura ng polder na may katuturan para sa maraming mga personal na kompyuter. Ang iba't ibang bahagi ng ating buhay ay nakakakuha ng ibang base na lebel na polder.
Sa loob ng ating "School" na polder, mayroong daan-daang mga file sa loob ng bawat polder na "Primary", "University" at "Master's Degree".
Ang pagsisikap na pangkatin ang lahat ng mga file sa solong polder na tinatawag na "Paaralan" ay maaaring hindi maayos.
Kung gusto nating maghanap ng mga file na partikular sa "University" magiging mahirap kung ang lahat ng tatlong antas ng pag-aaral ay nasa parehong polder.
Ang paghahanap ng file sa daan-daang mga file ay magiging mahirap. Ang paggawa ng pangalawang antas ng mga polder ay nagbibigay sa atin ng mas malalim na organisasyon na mahusay na gumagana sa kaso ng paggamit na ito.
Ngayon isipin ang personal na kompyuter ng batang mag-aaral sa elementarya. Wala silang trabaho o saydline. "School" at "Personal" lang ang meron sila.
Mayroong mas kaunting mga file sa kompyuter ng mag-aaral sa elementarya kaysa sa mag-aaral sa master's degree na gumagamit ng kanilang kompyuter mula pa noong elementarya.
Para sa ating batang mag-aaral sa high school:
> Mayroon tayong mga baseng lebel na polder na "School" at "Personal"

>> Sa loob ng "School", mayroon tayong 12 na file. Ang mag-aaral ay walang maraming mga file para sa paaralan. Madali nating mahahanap ang ating file na "geography-test-scores.xls" sa 12 na file na iyon.

Kung susundin natin ang istraktura ng polder ng mag-aaral ng master para sa 12 na file na ito, ang paghahanap ng file ay maaaring maging mas mahirap.
Higit pang mga pagpindot at higit pang pag-iisip tungkol sa kung paano nakaayos ang mga file. Kung hindi natin kailangan ng nakapugat na polder para gumawa ng karagdagang organisasyon, hindi tayo dapat gumamit ng nakapugat na polder.
Ang mga nakapugat na polder ay dapat makatulong sa atin na magtrabaho nang mas mabilis, hindi mas mabagal.
Mga komponenteng na librerya
Ang mga komponenteng librerya, tulad ng Relume Library, ay maaaring makinabang sa mga nakapugat na polder — o marahil sa maraming nakapugat na polder.
Ipinakilala ng Folders ang napakalaking pagtaas ng organisasyon sa mga komponenteng librerya sa lahat ng sukat. Magpapakita tayo ng halimbawa nito kasama ang komponenteng librerya kagamitang-kaso.
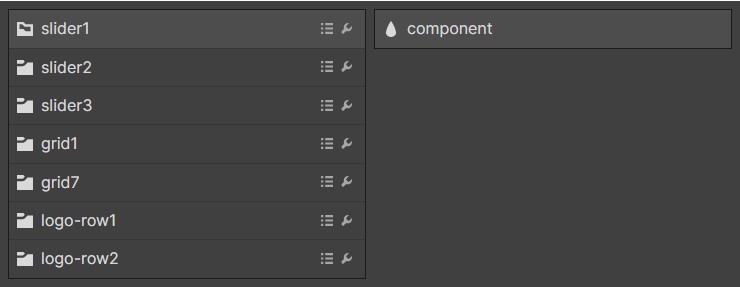
Sa komponenteng librerya, maaaring gusto nating ayusin ang mga klase tulad nito:
slider1_component
slider2_component
slider3_component
grid1_component
grid7_component
logo-row1_component
logo-row2_component

Walang tamang paraan upang pangalanan ang mga komponent sa komponenteng librerya upang maging partikular sa halimbawa.
Ang komponenteng librerya ay naglalayon na lumikha ng magagamit muli na mga komponent na maaaring magamit kahit saan sa ating proyekto.
Kung may 100 na komponent ang komponenteng librerya, makakakita tayo ng 100 na polder sa ating birtwal na sistemang polder. Maaaring hindi masyadong madaling gamitin ang listahang ito.
Ang pagdaragdag ng salungguhitan ay maaaring mas mahusay na ayusin ang ating mga komponent upang mahawakan ang mga baryasyon at opsyon.
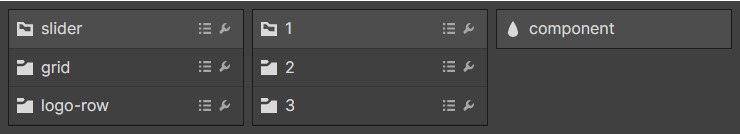
Ang parehong mga klase ay muling isinulat upang isama ang nakapugat na polder na may numero ng baryasyon.
slider_1_component
slider_2_component
slider_3_component
grid_1_component
grid_7_component
logo-row_1_component
logo-row_2_component

Tingnan ang magandang kalabasan na ibinibigay nitong pagpapangalan.
Maaari nating ayusin ang lahat ng ating mga uri ng komponent bilang mga base na lebel na polder. Habang pumindot tayo sa bawat polder, nakikita natin kung gaano karaming mga baryasyon ng opsyon ang magagamit. Ang bawat baryasyon ay malinaw na tinukoy at nakaayos sa polder nito.
Para sa sobrang malalaking komponenteng librerya na may maraming baryasyon, maaaring matalino ang paggamit ng tatlong antas ng polder — nakapugat na nakapugat na mga polder.
Malakas na pagpapangalan gamit ang Finsweet Extension
Kapag ang komponent ay nasa ating pangunahing proyekto, maaari nating palitan ang pangalan ng buong polder gamit ang Finsweet Extension.
Gamit ang Finsweet Extension, maaari nating palitan ng maramihang pangalan ang anumang pangalan ng polder.
Nangangahulugan ito na maaari nating kopyahin ang layouts_grid_1_ sa ating proyekto at palitan ang pangalan ng bawat elemento sa polder na ito bilang team-grid_. Ang maramihang pagpapalit ng pangalan ng polder na ito ay tumatagal ng ilang segundo sa loob ng extension.
Higit pang impormasyon tungkol sa mga kakayahan ng Finsweet Extension sa pahina ng Folders.
Gamit ang susing-salita na component
Ang unang V1 na paglabas ng Client-First na tinukoy na mga komponent bilang ito:
Ang mga komponent sa Client-First ay pangkat ng mga elemento ng pahina na gumagawa ng kumpletong elemento ng UI. Halimbawa, ang newsletter signup, grid ng koponan, kalkulator ng pagpepresyo, magagamit muli na 3 na kulumna na grid, o listahan ng mga kliyente.
Ang mga komponent sa Client-First ay palaging tinukoy bilang paggamit ng salungguhitan sa klaseng pangalan.
Ang lahat ng ito ay totoo pa rin. Sa pagbago ng mga polder na ito, magiging mas tiyak tayo kapag gumagamit tayo ng mga komponent — at mas tumpak kapag gumagamit ng mga salungguhitan!
V1 Paunang paglabas
salungguhit sa klaseng pangalan = komponent
V2 Paglabas na may Folders
salungguhit sa klaseng pangalan = polder
[pangalan-ng-polder]_component = komponent
Ang paggamit ng polder na salungguhitan sa klaseng pangalan ay hindi nangangahulugang ang polder ay komponent. Gumagamit na tayo ngayon ng mga salungguhitan para sa organisasyon o pagpapangkat ng mga elemento sa Folders.
Ang mga komponent ay mayroon na ngayong tiyak na pag-uuri. Kung gusto nating maging komponent ang elemento, ginagamit natin ang salitang "component" para sa pagtitiyak ng elemento.
Ang paggamit ng susing-salita na komponent ay nagsasabi sa atin na ang polder na ito ay kumakatawan sa komponent — pangkat ng mga elemento ng pahina na lumikha ng kumpletong elemento ng UI.
Maaari nating isipin ang mga komponent bilang kumpletong istraktura na maaari nating i-copy-paste. Kinokopya natin ang buong istraktura mula sa _component na klase.
Halimbawa, maaaring mayroon tayong slider ng mga kliyente sa ating websayt. Itinuturing nating komponent ang slider ng mga kliyenteng ito. Sa parent na wrapper ng lahat ng elemento ng client slider, idaragdag natin ang ating komponent na susing-salita.
client-slider_component
client-slider_mask
client-slider_grid
client-slider_arrow

Ito ay nagsasabi sa atin na ang clients-slider_ na polder ay komponent.
Hindi lahat ay kailangang maging komponent. Ang mga istruktura tulad ng newsletter signup, grid ng koponan, kalkulator ng pagpepresyo, o listahan ng mga kliyente ay mahusay na mga halimbawa ng mga komponent.
Minsan gusto nating gumamit ng mga polder para sa mga pagpapangkat maliban sa mga komponent.
Halimbawa, polder ng istilong gabay. Kung ang ating proyekto sa Webflow ay gumagamit ng istilong gabay, malamang na kailangan nating gumawa ng mga klase para sa istilong gabay. Ang mga klase ng istilong gabay ay maaaring nasa pahina. Ang mga klase ay maaaring gamitin sa ilang mga pahina.
Upang ayusin ang ating mga klase sa istilong gabay, maaari nating ilagay ang mga klase sa polder na partikular para sa mga layunin ng organisasyon.
styleguide_structure
styleguide_content
styleguide_item
styleguide_sidebar
Ang ating pahina ng istilong gabay ay hindi komponent. Isa lang itong organisasyon ng mga elemento.
Ang pagdaragdag ng _component na susing-salita ay palaging opsyonal. Bilang mga dibeloper, nagpasya tayong magdagdag ng komponent na 'tag' bilang elemento pagtitiyak ng klaseng pangalan.
Punong pag-de-desisyon sa polder
Maraming mga desisyon na dapat gawin kapag inaayos natin ang ating proyekto.
Ang ilan sa mga desisyon ay maaaring gawin bago tayo magsimulang bumuo.
Maraming mga desisyon ang gagawin habang tayo ay nagdidibelop.
Maaaring magtagal kapag nagsimula tayong gumawa ng mga desisyon sa pagpapangalan sa polder. Ang paggawa ng mabilis at matalinong pagpapasya sa pagbibigay ng pangalan ay kasama ng pagsasanay.
Unawain na ang paggawa ng mga pagpapasya sa pagpapangalan para sa mga polder ay bagay na pagbutihin natin habang patuloy nating ginagamit ang Client-First.
Mapapabuti ang ating bilis at katumpakan habang patuloy nating ginagamit ang tampok na Folders sa ating mga proyekto.
Gumawa tayo ng punong pag-de-desisyon upang matulungan tayong maunawaan kung paano gumawa ng mabilis na mga desisyon tungkol sa organisasyon ng klase.
Tingnan ang PDF na Folders decision.
Maaaring tumagal ng ilang minuto bago basahin ang larawan na ito. Hindi natin kakailanganin ng ilang minuto upang gumawa ng mga desisyon sa bawat pangalan. Habang patuloy nating inilalapat ang lohika na ito sa ating mga desisyon sa pagbibigay ng pangalan sa klase, mas mabilis nating gagawin ang mga desisyong ito.
Mabilis nating magagawa ang mga kumplikadong desisyong ito sa pamamagitan ng pagsasanay, pagsubok, at pagkakamali.
May tanong ba na hindi nasagot sa dokumentasyon? Ipaalam sa atin sa Twitter.


