
Client-First for Webflow

Folders (Pastas)
A Finsweet introduz um complemento de sistema de pastas para o Client-First chamado de Folders. Organize as classes do seu projeto com pastas.
Introdução às pastas
Pastas são uma ferramenta virtual de organização para agrupar e gerenciar visualmente as classes dentro do projeto Webflow.
Podemos visualizar uma estrutura de pastas para as classes do nosso projeto dentro do Designer do Webflow seguindo uma convenção simples de nomenclatura. Ao usar o caractere sublinhado, podemos criar um sistema virtual de pastas com o Client-First.
Existem dois tipos de pastas: pastas de classes customizadas e pastas de classes utilitárias.
1. Pastas de classes customizadas
Use o caractere sublinhado para criar pastas para as classes de um projeto.
A Extensão Finsweet gera automaticamente uma estrutura virtual de pastas dentro do Designer com essa nova convenção de nomenclatura.
Pastas funcionam assim:

Uma classe personalizada é uma classe criada para um componente específico, página, agrupamento de elementos ou único elemento. Por exemplo, uma classe para estilizar o carrossel da equipe ou uma classe para estilizar os Headings globais do projeto.
Classes customizadas usam um sublinhado no nome da classe.
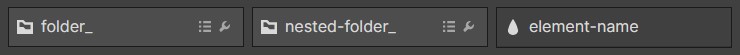
Aqui está um exemplo das classes de um projeto Webflow organizadas por pasta. Abaixo, está selecionada a classe nav_primary_logo-wrapper.

No exemplo acima, temos uma pasta de primeiro nível nav_.
Aninhada dentro está a pasta primary_.
Aninhada dentro está o nome do elemento, o logo-wrapper.
O nome completo da classe para criar essa estrutura de pasta seria nav_primary_logo-wrapper.
O sistema de pastas de sublinhado é específico para classes customizadas.
2. Pastas de classes utilitárias
As classes utilitárias no Client-First são automaticamente organizadas dentro da pasta "Utility".
Pastas de classes utilitárias funcionam assim:
Uma classe utilitária é uma classe criada com uma combinação específica de propriedades CSS que podem ser aplicadas a elementos em todo o projeto. Por exemplo, uma classe para cor de fundo ou uma classe para tamanho de fonte.
As classes utilitárias não usam o sublinhado no nome da classe.
As classes utilitárias não têm as mesmas regras que o sistema de pastas de sublinhado de classes customizadas.
Qualquer classe sem sublinhado vai para a pasta "Utility Classes" (Classes Utilitárias)
As classes com o caractere hífen são apenas classes utilitárias.
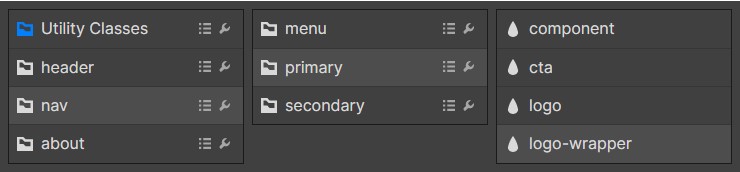
As pastas do Folders do Client-First agruparão automaticamente as classes em uma pasta correspondente por meio de palavras-chave. Abaixo está uma captura de tela do projeto inicial do Client-First. As classes são organizadas por palavra-chave.

Pastas de classes customizadas
Sublinhados de pasta
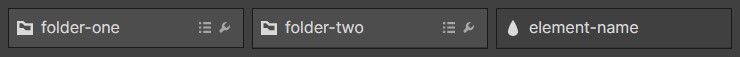
As pastas de classe personalizadas são indicadas por um sublinhado no nome da classe.
folder-one_element-name

Imagine as pastas do Client-First como pastas no seu computador. Damos um nome à pasta e colocamos itens dentro. O caractere de sublinhado é nossa ferramenta final de criação de pastas para classes customizadas.
folder-one_folder-two_element-name

Em nosso projeto Webflow, podemos usar pastas da mesma maneira que usamos as pastas de nosso computador. As pastas podem ter itens nelas e as pastas podem ser aninhadas em outras pastas.
Pastas nos ajudam a agrupar, pesquisar e acessar elementos em nosso projeto.
Uma pasta pode organizar:
- Pequenos grupos de elementos na página
- Pequena parte de uma secotion
- Section
- Grupo de sections
- Página
- Grupo de páginas
- Elemento recorrente
- Uma "nova" parte do site
Como agrupar elementos
A abordagem que tomamos para agrupar nossos elementos depende dos requisitos do projeto. As especificações, o tamanho e muitos outros fatores podem influenciar como organizamos a estrutura de pastas para esse projeto. Cada projeto é diferente e deve ser organizado de forma diferente.
Quantas páginas há no projeto?
O design e o layout de cada página são exclusivos?
Existem elementos recorrentes?
As respostas a essas perguntas podem influenciar significativamente como organizamos as pastas de nosso projeto.
Projetos são únicos como nossos computadores são únicos.
Cada computador tem arquivos diferentes e deve ser organizado com base nos arquivos do computador. Um computador com 10.000 arquivos teria uma organização de pastas diferente de um computador com 100 arquivos.
Em nosso projeto Client-First, o número de pastas e níveis da organização deve estar relacionado ao número de itens que precisamos colocar neles.
As pastas podem ser aninhadas para alcançar a máxima flexibilidade para o uso de pastas.
Podemos querer uma estrutura de pastas multi-aninhadas bem elaborada para sites maiores com mais requisitos de organização. Podemos querer pastas simples de um único nível para sites menores e mais personalizados.
Não há limite para o número de pastas que podemos ter em nosso nome de classe. As regras de organização são nossa escolha como desenvolvedor.
Aninhe pastas com propósito
Apenas aninhe pastas se for significativo para o projeto. Não aninhe pastas apenas porque podemos. Muitos projetos podem ter um nível de pasta sem pastas aninhadas.
Aninhar demais ou aninhar sem propósito pode tornar nosso projeto difícil de gerenciar.
Em nosso exemplo de arquivos de computador, ter muitas pastas para um pequeno número de itens torna a navegação de nossos itens mais difícil. Procurar por pastas aninhadas pode ser frustrante se o aninhamento não for necessário.
O mesmo conceito se aplica a pastas no Client-First. Queremos ser capazes de encontrar elementos rapidamente, não procurar em pastas aninhadas.
Criando pastas
Um sublinhado é igual a uma pasta
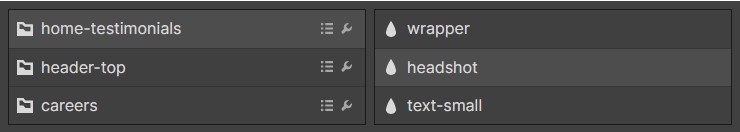
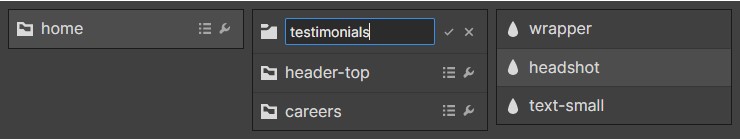
Abaixo, mostramos nomes de classes e como esses nomes de classe se traduzem em pastas. Podemos ver as pastas "home-testimonials", "header" e "careers".
Criando uma pasta
home-testimonials_wrapper
home-testimonials_headshot
home-testimonials_text-small
header-top_content
header-top_image
header-top_accent-left
careers_custom-padding
careers_title-animation
careers_scroll-trigger
Pastas geradas

O nome da pasta é gerado com base na palavra-chave que vem antes do caractere _ (sublinhado).
Criando uma pasta aninhada
Criamos uma pasta aninhada adicionando um segundo sublinhado.
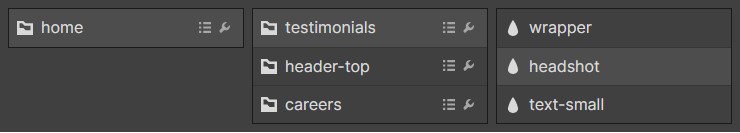
Dois sublinhados equivalem a duas pastas
Vamos continuar com o exemplo acima. Vamos converter cada classe acima em uma pasta aninhada. Cada classe agora tem dois sublinhados.
Exemplo do segundo nível de pasta aninhada
home_testimonials_wrapper
home_testimonials_headshot
home_testimonials_text-small
home_header-top_content
home_header-top_image
home_header-top_accent-left
home_careers_custom-padding
home_careers_title-animation
home_careers_scroll-trigger

Ao adicionar um segundo sublinhado, estamos aninhando uma pasta.
As pastas de classes customizadas podem ser nomeadas, aninhadas e organizadas. Não há limites ou restrições para a organização de pastas.
Pastas de classe utilitárias
Classes utilitárias são criadas sem utilizar o sublinhado no nome da classe. Uma classe utilitária contém apenas hífens / traços.
primeirapalavra-segundapalavra-identificador
Exemplo de classes utilitárias
text-color-black
text-color-white
text-color-blue
text-size-small
text-size-medium
text-size-large
padding-top
padding-large
page-wrapper
page-padding

Criando pastas de classes utilitárias
Uma pasta é criada com palavras-chave correspondentes no nome da classe. As pastas de classes utilitárias podem criar quantos níveis de pastas aninhadas forem necessários.
Correspondência de palavras-chave por índice
A palavra "índice" nesse contexto significa "A posição/ordem de uma palavra-chave em uma sequência de texto".
A Extensão Finsweet procura por palavras-chave correspondentes por índice (posição) e organiza as classes dentro da pasta de utilitários. Vamos ver um exemplo de palavras-chave por índice usando o text-color-black.
primeirapalavra-segundapalavra-terceirapalavra = text-color-black
No exemplo acima,
- text = primeirapalavra
- color = segundapalavra
- black = terceirapalavra
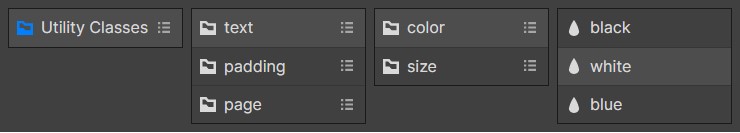
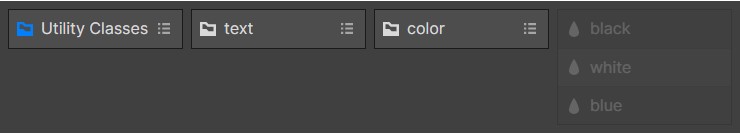
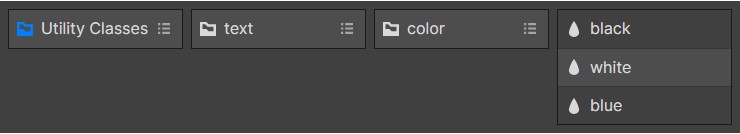
Sempre criamos uma pasta a partir da primeirapalavra. A pasta "text" será criada independentemente de outras nomenclaturas de classes no projeto.

Se pelo menos uma outra classe compartilha "text" como primeirapalavra e "color" como segundapalavra, criamos uma pasta chamada "color" dentro de "text".
Quando encontramos duas classes no projeto que começam com text-color-, criamos a pasta "color".

Podemos adicionar qualquer quantidade de classes dentro da pasta de color continuando com nossa convenção de nomenclatura text-color-.

Nenhuma palavra-chave correspondente na segundapalavra
Se não houver palavra-chave correspondente como segundapalavra, a classe permanecerá na pasta pai. Vamos entender isso através de um exemplo.\
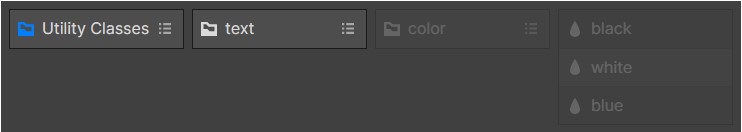
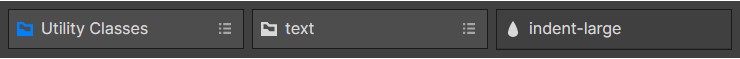
Se tivermos uma classe text-indent-large e nenhuma outra classe no projeto que comece com text-indent-, essa classe será colocada na pasta "text".

Nenhuma pasta "indent" é criada porque há apenas uma classe com "text" como primeirapalavra e "indent" como segundapalavra. Não existem outras classes com "indent".
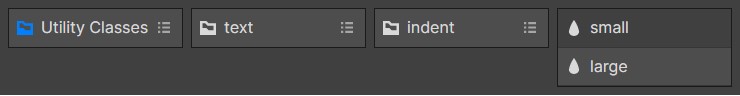
Assim que adicionarmos uma classe correspondente, por exemplo, text-indent-small, uma nova pasta será criada.

Nenhuma palavra-chave correspondente na primeirapalavra
Acima explicamos, "Sempre criamos a primeira pasta a partir da primeirapalavra". Sempre criamos a primeira pasta com base na primeirapalavra, independentemente de outros nomes de classe no projeto.
Se uma classe tiver uma primeirapalavra única e essa primeirapalavra não existir em nenhum outro lugar do projeto, criamos uma pasta para a primeirapalavra, e esta classe é a única classe na pasta.
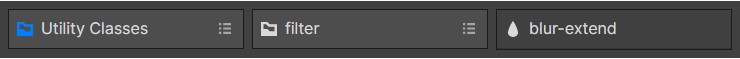
Por exemplo, temos uma classe em nosso projeto chamada filter-blur-extend. Se não houver outra classe em nosso projeto com a palavra "filter" como primeira palavra, veremos uma pasta "filter" com "blur-extend" como identificador do nome da classe.

Escalando pastas de classes utilitárias
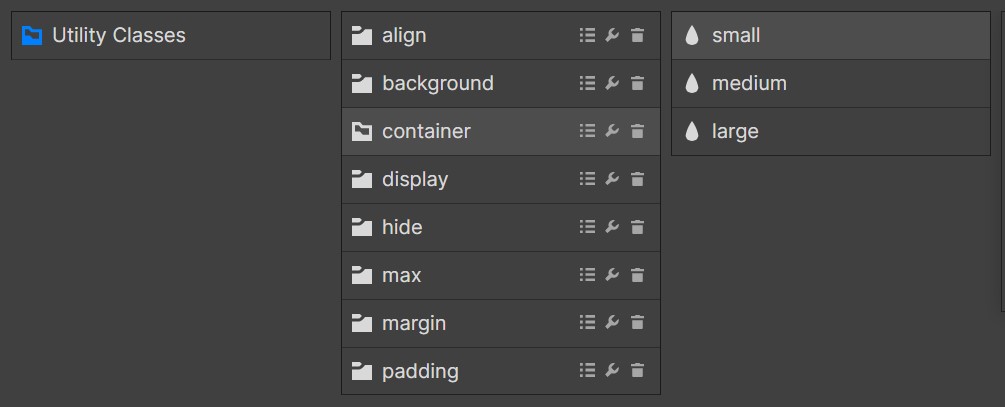
O projeto inicial do Client-First vem com um sistema de pastas organizado para classes utilitárias. Podemos adicionar, remover ou editar essas classes com base em nosso projeto.
Adicionar e remover pastas da pasta de Utility Classes é recomendado para cada projeto no Webflow.
Podemos continuar a adicionar ou remover pastas aninhadas usando palavras-chave correspondentes. Crie uma correspondência na primeira palavra e na segunda palavra para criar novas pastas de utilitárias.
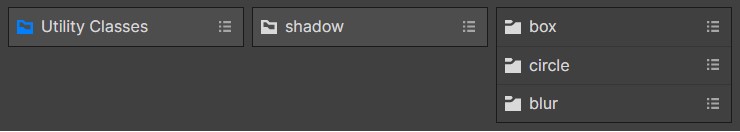
Por exemplo, um grupo de classes para estilizar box-shadow:
shadow-box-large
shadow-box-medium
shadow-box-small
shadow-circle-large
shadow-circle-medium
shadow-circle-small
shadow-blur-x
shadow-blur-y
Com essas classes, acabamos de criar uma pasta shadow com três pastas aninhadas dentro — box, circle, and blur.

Árvore de decisão de criação de pastas
Há muitas decisões a serem tomadas ao organizar as classes do nosso projeto.
Algumas decisões devem ser tomadas antes de começarmos a desenvolver. Muitas decisões podem ser tomadas conforme vamos desenvolvendo.
Pode ser demorado quando começamos a tomar decisões organizacionais em nosso projeto do Webflow. Tomar decisões rápidas e inteligentes vem com a prática.
Entenda que tomar decisões para nomes de pastas é algo que iremos aprimorar à medida que continuamos usando o Client-First. Nossa velocidade e precisão irão melhorar à medida que continuamos usando o recurso de pastas em nossos projetos.
Visualização de decisões
Desenvolvemos uma árvore de decisão para nos ajudar a entender como tomar decisões rápidas sobre a organização de classes.
Veja um PDF da nossa árvore de decisão de pastas. Este modelo mostra o processo de pensamento de dar um nome a uma pasta.
As perguntas feitas na árvore de decisão são as seguintes:
Este classe é usada para criar um estilo CSS específico que pode ser usado em qualquer elemento? Por exemplo, text-size-large.
Use pastas de Classes Utilitárias. É uma boa prática continuar com as classes utilitárias que vêm com o cloneable do Client-First.
Por exemplo: page-, heading-, text-, icon-, etc.
Se o estilo de utilidade não estiver incluído no clonável do Client-First, crie uma nova pasta de utilidade.
Por exemplo: shadow-small, shadow-medium, shadow-large
Este elemento é específico para esta página?
Pode ser uma boa estratégia adicionar o nome da página ao nome da classe.
Por exemplo:
1. [page]-slider_pane
2. [page] _slider-pane
3. slider_ [page]-pane
Este elemento faz parte de um componente específico? Por exemplo, um controle slider de clientes.
Pode ser uma boa estratégia usar a palavra-chave específica no nome da classe.
Por exemplo:
1. slider-clients_pane
2. slider _clients-pane
Este elemento faz parte de um componente geral que pode ser usado em qualquer lugar do projeto? Por exemplo, um controle de slider que pode ser usado para vários casos de uso de conteúdo.
Pode ser uma boa estratégia manter o nome da pasta geral.
Por exemplo:
1. slider_pane
Melhorias de fluxo de trabalho
Renomear pasta (Renomear classe em massa)
Renomeie todas as classes dentro de uma pasta em um processo em massa.
Por exemplo, se renomearmos a pasta testimonials_ para clients_, renomearemos todas as classes dentro da pasta com a atualização.

Essa é uma oportunidade para organizar nosso projeto em qualquer estágio de desenvolvimento. Podemos mudar a convenção de nomenclatura de centenas de classes em minutos.
Utilizando a Relume Library, podemos copiar componentes nomeados de modelos para nosso projeto e renomeá-los em massa para nosso caso de uso.
Dados de classe/pasta e influência na página
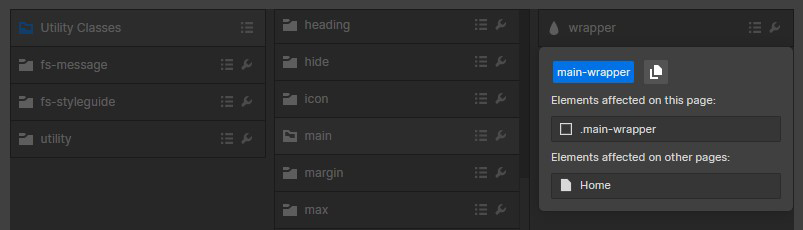
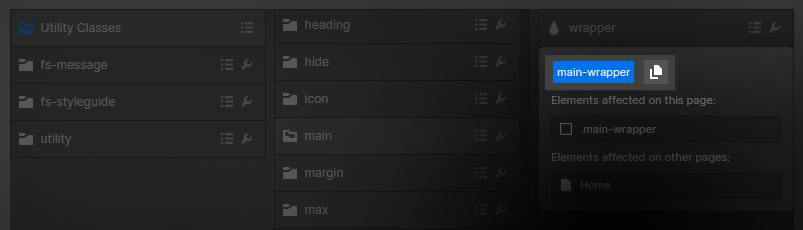
Abra os detalhes da classe para entender como essa pasta ou classe é afetada no build.
Temos as mesmas informações que são mostradas nativamente no painel de Style Manager (gerenciador de estilos) do Designer do Webflow.
Visualize "Elements affected on this page" (Elementos afetados nesta página) e "Elements affected on other pages" (Elementos afetados em outras páginas).

Acesse essas informações no nível da pasta ou no nível do identificador do elemento.
Este recurso nos dá uma visão mais profunda das pastas do nosso projeto e como elas são usadas em todo o projeto.
Copiar nome da classe para o clipboard (área de transferência)
Copie para a área de transferência o nome de qualquer classe.

Podemos copiar qualquer parte do nome da classe com base em onde abrimos os detalhes da classe.
Por exemplo, podemos copiar o nome da pasta acessando as informações da classe no nível da pasta.
We can copy the entire class name by accessing the class information from the element identifier level.

.png)
