
Client-First for Webflow

Estratégia de Estrutura Fundamental
Establish a unified, well-defined, and flexible structure that we can use for all pages across Client-First websites.
O que é estrutura fundamental?
A estrutura fundamental do Client-First é um conjunto de classes e princípios para criar uma forte base de HTML no conteúdo de nossa página.
Sites pequenos, grandes, simples ou avançados podem todos usar essa mesma estrutura.
Usuários de Client-First perceberão imediatamente quando verem uma estrutura fundamental de Client-First. E para aqueles que não conhecem o Client-First, graças a nossa nomenclatura de classes feita para humanos, conseguirão compreender do que se trata cada camada da estrutura.

Podemos pensar na nossa estrutura fundamental como camadas de Divs envolvendo o conteúdo de nossa página. Cada uma dessas camadas tem um uso específico para nos ajudar a construir e gerenciar páginas web.
Explicação de cada classe da estrutura fundamental
Um total de 6 classes diferentes compõem nossa estrutura fundamental.
page-wrapper
O mais externo dos envelopes, uma Div pai de todos os elementos. Essa Div envelopa todos os elementos na página.
Estilos
Estilos para a page-wrapper são opcionais. Podem ser aplicados se necessário em casos específicos, mas idealmente deve se evitar o uso exagerado de estilos nesta div.

Usos primários:
- Copie rapidamente para o clipboard todos os elementos de uma página de uma só vez ao copiar o page-wrapper, e cole em outra página. Dessa forma, conseguimos facilmente transferir o conteúdo de uma página para alguma outra.
- Nos permite adicionar classes globais que funcionarão para toda a página. Por exemplo, aplicando overflow: hidden para toda a página para evitar o scroll horizontal. Atenção: quando aplicar overflow: hidden conseguimos evitar todos os problemas de rolagem horizontal, mas também evita que utilizemos o CSS sticky em qualquer elemento dentro do page-wrapper.
- Para evitar que apliquemos classes e estilos únicos diretamente no <body> do nosso HTML. No Client-First, limitamos estilos da tag body para tipografia e cores de background. Podemos aplicar estilos específicos no page-wrapper que envelopa toda a página, deixando nossos estilos do body mais limpos e restritos apenas à tipografia e cor de background.
main-wrapper
O conteúdo main (principal) de uma página. Use a tag semântica de HTML <main> para esta div que envelopa todo o conteúdo do miolo de uma página, como as sections.
O nav (menu principal) e o footer (rodapé) não devem ficar dentro da tag <main>.

Estilos:
Estilos para a main-wrapper são opcionais. Podem ser aplicados, caso necessário, ou não.
Uso primário:
- Melhores práticas de Acessibilidade web. Essa camada da estrutura fundamental ajuda leitores (screen readers) de tela e motores de busca a entender onde está o conteúdo principal (main) de uma página.
section_[section-identifier]
A utilização principal da classe de section é nos dar um workflow melhor dentro do modo Designer do Webflow. Esse elemento organiza nossa visualização do Navigator e nos ajuda a navegar rapidamente no canvas do modo Designer. Perceba que ao clicar nas sections (caso elas tenham a tag Section aplicadas), o Webflow automaticamente rola a página para aquele conteúdo.
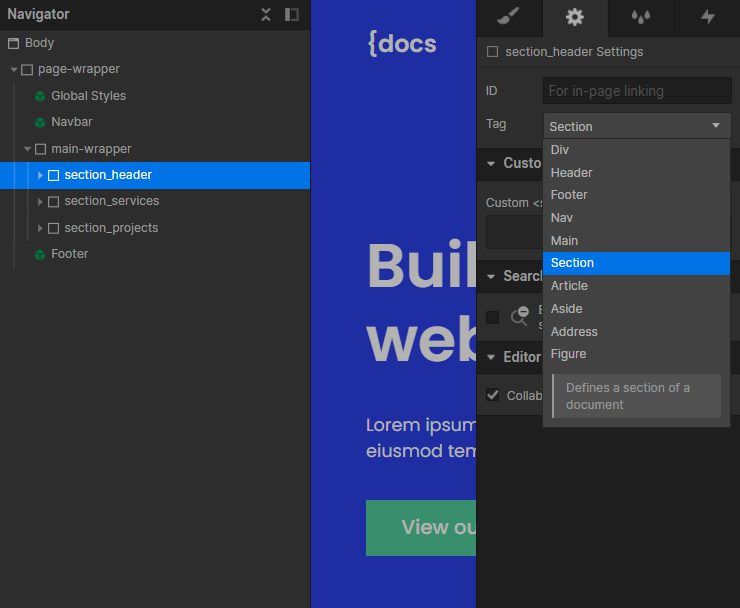
Essa Div envolve uma seção inteira de conteúdo. É recomendado colocar a tag HTML <section>. Podemos fazer isso ao clicar na section no navigator, e na sequência no painel direito de configurações, na parte de Tag, como mostra a imagem abaixo.

Entenda que esse layer de section ficará em uma pasta diferente do que os conteúdos dentro dela. Baseado na nomenclatura de section_[nome-da-section], todas classes de section irão para a pasta section.
Estilos:
Se possível, devemos tentar evitar aplicar estilos para a section_[nome-da-section]. Mas se precisarmos, devido a um uso ou situação específica, não há problema.
Controle estilos globais de sections:
Aplique uma classe adicional global como a section-style-dark para a classe da section_[nome-da-section] para manter um estilo de CSS global em todas as sections que possuírem a classe adicional. Cada classe de section_ é uma classe customizade e não queremos ficar aplicando manualmente as mesmas propriedades CSS para todas elas, uma de cada vez. Se precisarmos de uma section escura, por exemplo, podemos aplicar nossas propriedades de color: white e background-color: black para a classe section-style-dark, e essa classe se tornará uma forma de manipular essa variação para a classe section_ a que ela for aplicada.

Usos primários:
- Identificar uma section na página do painel navegador. O objetivo é criar uma espécie de sitemap da nossa página. Isso é uma decisão que favorece a nossa UX (experiência de usuário) quando utilizando o modo Designer no Webflow. Facilitamos nossa experiência como usuários.
- Efeito de rolagem de âncora dentro do painel Navigator. Quando clicamos em cada section, a página rola para aquela âncora, facilitando nossa experiência interna e nos permitindo desenvolver mais rapidamente.
- A nomenclatura das sections facilita nossos clientes a entenderem a estrutura da página.
Exemplo:
Uma homepage possui sections como header (cabeçalho), about (sobre), how it works (como funciona), testimonials (depoimentos) e contact (contato). Podemos nomear nossas sections com títulos descritivos para que fique fácil o entendimento do que está na página, ou em cada section desta mesma página.

padding-global
Espaçamento horizontal global. Essa classe controla o padding (espaçamento interno) esquerdo e direito de uma página.
Não devemos utilizar essa classe para espaçamento em itens de conteúdo. Por exemplo: nunca utilizar para estilizar o espaçamento de um item de uma elemento de lista.

Estilos:
padding-left e padding-right devem ser as únicas propriedades CSS na classe padding-global. Nunca devemos adicionar outros estilos de CSS nesta classe.
Usos primários:
- Unificar padding-left e padding-right em todo o site.
- Controlador global para gerenciar os valores de padding esquerdo e direito de todo um site.
Implementação padrão:
Há uma flexibilidade em como devemos utilizar o padding-global. Recomendamos que seja utillizado da seguinte forma:
- main-wrapper
- section-[nome-da-section]
- padding-global
- container-large
…e a partir daí, vem os componentes, elementos, etc.

Flexibilidade:
Há uma certa flexibilidade em onde podemos posicionar o padding-global.
Separamos os estilos de padding-global dos outros estilos de estrutura fundamental para que ele possa ser utilizado com ou sem outras estruturas de página fundamentais. Este é o poder das camadas (layers).
Separar o padding nos permite adicionar o padding-global
- Como elemento parent (pai) do container-large
- Como elemento child (filho) do container-large
- Ou os dois juntos
Cada uma dessas opções acima pode atingir um resultado visual diferente, dependendo do design que estamos trabalhando.
Se adicionarmos valores CSS de padding nas nossas classes de container-large estaremos sempre nos prendendo a estilos de padding de páginas quando utilizarmos um container. Porém, nem sempre queremos que isso aconteça. Ao desacoplarmos o padding (espaçamento) da max-width(largura-máxima) , podemos utilizar estes dois de forma independente.
container-[size]
Um sistema unificado e global de contêineres para conteúdo na páginda. Todos, ou a grande maioria dos elementos de conteúdo podem ir dentro da div de classe container-.

Estilos:
- margin-left e margin-right ajustados para auto para centralizar o Div na página.
- width: 100% para se assegurar que vamos sempre pegar 100% da largura disponível em um espaço.
- um valor de max-width para conter o conteúdo dentro de uma certa width (largura).
Usos primários:
- Centralizar um conteúdo em uma página.
- Para definir e manter valores de max-width (largura máxima) em todo um projeto.
Dependendo do nosso projeto, podemos definir 2, 3, ou 4 tipos de classe de container differentes.
O Client-First inclui três valores diferentes de container — small (pequeno), medium (médio), e large (grande). Neste caso, podemos estar estes valores, adicionar novos valores ou remover valores, para melhor adequar às necessidades de cada projeto.
padding-section-[size]
Um sistema unificado global de espaçamento interno vertical para sections. Permite criar padding vertical no topo e base dentro de uma section.

Estilos:
- padding-top e padding-bottom para criar espaçamento interno vertical para uma section.
Usos primários:
- Manter padronização no espaçamento de sections de um projeto.
- Habilidade de atualizar todos os paddings verticais de forma global em um projeto, de uma só vez, ao editar os valores.
Podemos definir 2, 3, ou 4 estilos diferentes de section em nosso projeto.
O Client-First vem com três estilos diferentes de padding para sections. Small (pequeno), medium (médio), e large (grande). Podemos editar estes valores, adicionar novos valores ou remover valores de acordo com nosso projeto.
Se necessitarmos de um padding de section específico, podemos aplicar estes valores diretamente para a classe da section, a section_[nome-da-section].

.png)
