
Client-First for Webflow

Acessibilidade
Siga as melhores práticas de acessibilidade no Webflow.
Esta página de documentação não é específica para o Client-First. Ela aborda a acessibilidade dentro do Webflow como uma plataforma.
O que é acessibilidade?
O termo acessibilidade (comumente referido como a11y) não se restringe apenas ao desenvolvimento web, mas se aplica a muitos aspectos diferentes da vida.
Se tomarmos a definição da Wikipedia:
“A acessibilidade refere-se ao design de produtos, dispositivos, serviços ou ambientes para pessoas que experimentam deficiências.”
Aplicando isso ao nosso campo de desenvolvimento web, entendemos como:
“Web a11y significa que qualquer pessoa pode usar seu site a qualquer momento.”
Por que a acessibilidade na web é tão importante?
Não caia na suposição generalizada de que a11y é necessário apenas para pessoas com deficiências graves como cegueira ou redução da mobilidade. Na verdade, existem mais tipos de deficiências que as pessoas geralmente não consideram:
- Usuários com deficiência permanente: o usuário possui uma deficiência grave, como cegueira ou surdez.
- Usuários com deficiência temporária: o usuário possui uma deficiência física ou mental que dificulta o cumprimento de suas responsabilidades por um curto período de tempo.
- Usuários condicionais ou situacionais com deficiência: o usuário não é capaz de fazer coisas devido à situação em que se encontra. Exemplo: conexão lenta à internet, navegar enquanto come, etc.
Sobre este guia
Este guia não abordará profundamente os conceitos básicos de a11y, pois já existe muito conteúdo de qualidade disponível. Confira a AChecklist de Projeto a11y e a Checklist de Acessibilidade no Webflow
Em vez disso, esta página de documentação se concentrará em desafios específicos de acessibilidade que enfrentamos dentro do Webflow como plataforma.
Navegação por teclado
Devido a restrições físicas, muitos usuários dependem do teclado para navegar pelo nosso site. Esta seção explica como podemos garantir que todo o nosso site seja amigável à navegação por teclado.
Controles básicos
Tecla Tab
A tecla Tab é usada para se mover pela página ao focar nos elementos disponíveis. Sempre que o usuário pressiona a tecla Tab, o foco será movido para o próximo elemento focável. Segurar Shift reverte a direção.
- É importante garantir que todos os elementos que um usuário regular de mouse clicaria na página também sejam focáveis com a tecla Tab (consulte o uso do tabindex).
- Isso também implica que todos os itens focáveis devem ter seu estado de foco estilizado, caso contrário, os usuários não poderão distinguir em qual elemento estão focando atualmente.
Tecla Enter
Ao focar em um elemento, a tecla Enter deve:
- [Solução Finsweet em breve] Ativar links ou botões. Elementos não padrão, como divs usando um atributo de função, precisam de JS implementado para isso.
- Enviar formulários.
Tecla Espaço
Ao focar em um elemento, a tecla Espaço deve:
- [Solução Finsweet em breve] Ativar botões
- Ativar estados de alternância como caixas de seleção ou botões de rádio. Isso inclui também botões que alternam alguma funcionalidade, como um accordion (acordeão/sanfona).
Setas direcionais (arrow keys)
Ao focar em um elemento, as setas direcionais devem:
- [Solução Finsweet em breve] Navegar pelos filhos agrupados de um componente (como links de guias, botões de rádio, alternadores de acordeão, etc.)
- Alterar o valor do mesmo (como controles deslizantes (range sliders) ou campos de número).
Tecla Esc
A tecla Esc deve permitir que o usuário saia de diferentes estados como:
- [Solução Finsweet em breve] Fechar um modal.
Focalizabilidade
Todos os elementos que podem ser clicados na página também devem ser focáveis. Os elementos HTML padrão possuem essa funcionalidade integrada por padrão, mas às vezes precisamos informar aos navegadores para fazer isso.
Nesses casos, podemos alcançá-lo adicionando o atributo tabindex.
O valor definido dependerá do comportamento desejado:
- tabindex=”0”: torna o elemento focável com navegação por teclado, seguindo a ordem natural da página.
- tabindex=”X”: onde X é qualquer número desejado maior que 0. Ao definir esse número explicitamente, estamos indicando a ordem em que esse elemento deve ser focado. Exemplo: o elemento com tabindex="26" será focado após o elemento com tabindex="25".
- tabindex=”-1”: desativa o foco de um elemento. Isso é útil em algumas situações em que temos um elemento focável nativo que não fornece interatividade.
Foco programático
[Solução Finsweet em breve]
Para melhorar a UX para navegação por teclado e leitores de tela, às vezes é uma boa ideia focar programaticamente um elemento quando uma determinada condição é atendida.
Alguns exemplos são focar no botão de fechar logo após a abertura de um modal, ou mover o foco para um determinado elemento que apareceu na página.
No entanto, sempre pense na UX! Existem alguns casos em que não é uma boa ideia focar automaticamente em um elemento que aparece na página, como ao alternar guias em um componente de guias.
Semântica HTML
Usando tags <button> no Webflow
O objetivo principal desta tag é indicar ao usuário que um elemento é clicável e irá acionar uma ação na página. Isso inclui ações como expandir/recolher elementos (exemplo: acordeões), mostrar/ocultar elementos (exemplo: menu hamburguer ou dropdown) ou funcionalidades personalizadas semelhantes a um aplicativo, como adicionar um item de tarefa a uma lista.
Não confunda as tags <button> com o componente Button (Botão) no Webflow!
É importante entender a diferença entre as tags <button> e <a>:
- <button> ativa ações na página.
- <a> navega pela página / site.
Nos bastidores, o componente Button do Webflow é apenas um link de âncora HTML comum (tag <a>) com alguns estilos adicionados:

Infelizmente, usar a tag <button> no Webflow não é possível no momento em que este guia foi escrito (a menos que usemos um componente Embed, que não é ideal).
Quando o uso de uma tag <button> é necessário, devemos usar um <div> em vez disso, com as seguintes condições:
- Ele tem um atributo role=”button”
- É focável por teclado com o atributo tabindex.
- [Solução Finsweet em breve] Ele aciona um evento de clique quando a tecla Enter ou Espaço é pressionada.
- [Solução Finsweet em breve] Se o botão tiver estados pressionado/não pressionado (como um toggle), ele deve ter um atributo aria-pressed refletindo o estado atual.
- [Solução Finsweet em breve] Se o botão controla a expansão/recolhimento de outro elemento (como um acordeão), ele deve ter um atributo aria-expanded refletindo o estado atual.
Criando tabelas HTML no Webflow
O elemento <table> não está disponível para ser usado nativamente no Webflow.
Ainda podemos construir tabelas acessíveis usando Divs regulares (ou seja, um leitor de tela poderá ler o conteúdo na ordem adequada, seguindo linhas e colunas) usando os papéis ARIA definidos para esse fim. Isso é mostrado neste guia na seção Papéis ARIA: role=”table”.
Ocultando elementos na página
Além do estilo display: none, que oculta o elemento da estrutura da nossa página, há momentos em que queremos que um elemento seja visível apenas para uma parte da base de usuários.
Ocultando elementos apenas de leitores de tela
Ao analisar o conteúdo de nossa página, um leitor de tela lerá em voz alta o máximo de informações possível para descrevê-lo ao usuário.
Existem alguns elementos que não possuem nenhuma informação anexada a eles, como elementos visuais como divs estilizadas ou elementos svg.
Nesses casos, queremos que os leitores de tela os ignorem para que não interrompam o fluxo de leitura.
Isso pode ser alcançado usando o atributo aria-hidden. Mais sobre isso na seção ARIA abaixo.
Ocultando elementos apenas para usuários regulares
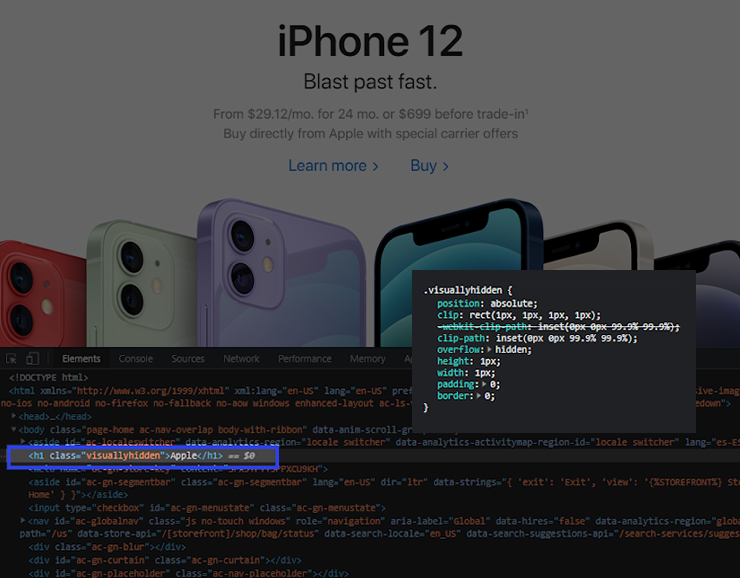
Por outro lado, há momentos em que estamos usando uma representação visual de algum conteúdo (como um svg sofisticado como o título de nossa página), mas ainda queremos fornecer contexto para leitores de tela (e bots de rastreamento!).
Podemos conseguir isso usando CSS para ocultar visualmente o conteúdo de uma maneira que ainda seja escolhido por leitores de tela e bots de rastreamento:
.fs-a11y_visually-hidden {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(0px 0px 99.9% 99.9%);
overflow: hidden;
height: 1px;
width: 1px;
padding: 0;
border: 0;
}
Essa técnica é usada por muitos sites grandes, como a Apple!

ARIA
A MDN Web Docs descreve ARIA como:
"Accessible Rich Internet Applications (ARIA) é um conjunto de atributos que definem maneiras de tornar o conteúdo da web e as aplicações da web (especialmente aquelas desenvolvidas com JavaScript) mais acessíveis a pessoas com deficiências."
Ao construir sites estáticos sem interatividade, geralmente apenas usar a semântica HTML correta é quase suficiente.
Mas ao adicionar funcionalidades personalizadas usando JavaScript (as Interactions do Webflow contam!), precisamos fornecer mais contexto aos usuários com deficiência para que possam ler e usar corretamente nosso site.
Observação: os componentes nativos do Webflow, como Navbar, Slider, Tabs etc., já usam os atributos aria corretos com o JavaScript necessário para os dinâmicos.
ARIA Roles
Elementos que fornecem uma funcionalidade específica para a página (portanto, desempenham um papel) devem ser definidos para que os leitores de tela possam entender o contexto das ações/situações.
Ao usar elementos semânticos HTML básicos (como <button>, <nav>, <a>, <input>, etc.), esses atributos de papel (roles) não são necessários, pois o navegador e os dispositivos leitores de tela já entendem o seu propósito.
Não listaremos todos os papéis disponíveis. Abaixo estão os mais comumente usados. Podemos verificar a lista completa na Documentação do MDN
role=”button”
Usado para definir um elemento que não tem uma tag <button> e está agindo como um.
role=”listbox”
Usado para definir um elemento que contém uma lista de opções para escolher.
role=”option”
Usado para definir um elemento que representa uma opção em uma lista de opções. Geralmente combinado com o atributo aria-selected.
role=”table”, role=”rowgroup”, role=”rowheader”, role=”row”, role=”columnheader”
Usados para definir uma estrutura de tabela HTML, onde:
- role=”table” corresponde ao elemento <table>
- role=”rowgroup” corresponde ao elemento <tbody>
- role=”rowheader” corresponde ao elemento <thead>
- role=”row” corresponde ao elemento <tr>
- role=”columnheader” corresponde ao elemento <th>
Atributos ARIA
aria-label
How an element is announced by a screen reader is usually determined by its content
Por exemplo, um link de texto como este:
<a href="https://www.webflow.com">Visite o Webflow!</a>
Será lido em voz alta como "Visite o Webflow!". Mas há momentos em que o conteúdo não explica a ação que será realizada, ou talvez não haja conteúdo algum.
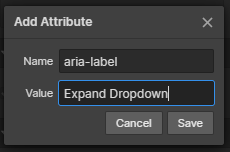
Nesses casos, usar aria-label nos permitirá dar mais contexto ao usuário.
Exemplo:

aria-labelledby
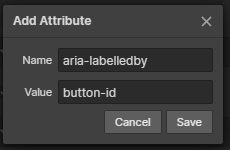
aria-labelledby, como o nome já diz, nos permite dar mais contexto a um elemento apontando para outro elemento que o explica.
O atributo é usado assim:

Onde o elemento com um ID button-id tem algum conteúdo que fornece contexto ao usuário.
aria-describedby
Além do rótulo de um elemento, os leitores de tela podem anunciar um elemento referenciado como sua descrição, para que o usuário possa entender o contexto com mais profundidade.

Onde "description-paragraph" é o ID do elemento que contém a descrição do contexto.
aria-controls
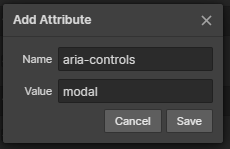
Este atributo cria uma relação de causa e efeito. Ele identifica o(s) elemento(s) que são controlados pelo elemento atual.
Exemplo: um botão que abre um modal ao ser clicado deve ter:

Onde "modal" é o ID do elemento modal.
aria-expanded
[Solução da Finsweet em breve]
Existem muitas situações em que um usuário precisa ser capaz de alternar a visibilidade de um elemento, como ao abrir um menu de hambúrguer ou uma caixa de diálogo modal.
Normalmente, quando um elemento se torna visível na página, o usuário o identifica imediatamente. Isso não é o caso para pessoas cegas, que precisam que seus dispositivos de leitura de tela as notifiquem sobre essas alterações.
É aqui que entra o aria-expanded, permitindo-nos definir o status do elemento que está sendo controlado.
Este atributo deve ser pareado com o aria-controls para fornecer o contexto completo da ação ao usuário.
O valor é definido como verdadeiro/falso usando Javascript dependendo do estado do elemento:
aria-expanded=”true”
aria-haspopup
Complementar ao atributo aria-expanded, podemos definir ainda mais o que foi expandido com este atributo. Ele aceita os seguintes valores:
- aria-haspopup=”menu”, indica que o popup é um menu.
- aria-haspopup=”listbox”, indica que o popup é uma listbox (caixa de lista).
- aria-haspopup=”tree”, indica que o popup é uma árvore.
- aria-haspopup=”grid”, indica que o popup é um grid.
- aria-haspopup=”dialog”, indica que o popup é uma caixa de diálogo.
aria-pressed
[Solução da Finsweet em breve]
Alguns elementos requerem uma confirmação visual de que foram pressionados, como um Switch personalizado sendo ligado/desligado. Os leitores de tela podem ser notificados sobre esse estado recém-atingido com o atributo aria-pressed.
O valor é definido como verdadeiro/falso usando Javascript dependendo do estado do elemento:
aria-expanded=”true”
aria-current
[Solução da Finsweet em breve]
Usado para identificar o item "atual" em um conjunto de itens. Isso tem diferentes aplicações:
- Page: usado como aria-current="page", define um elemento que tem a URL atual onde o usuário está localizado. Normalmente definido para os links que apontam para a página atual.
- Important: O estado atual do Webflow no Designer adiciona apenas uma classe CSS w--current ao elemento, mas não o atributo aria-current.
- Location: usado como aria-current="location", define um elemento que tem a descrição da página atual onde o usuário está localizado. Um bom exemplo de onde usar este atributo é em um componente Breadcrumbs, onde o elemento que descreve a página atual o receberia.
- Date: usado como aria-current="date", define um elemento que tem a data atual. Comumente usado em calendários e seletores de data.
- Step: usado como aria-current="step", define um elemento que está indicando o passo atual em um processo de vários etapas (como um formulário de várias etapas - multi-step form).
aria-selected
[Solução da Finsweet em breve]
Quando criamos interfaces personalizadas de seleção (como um dropdown personalizado de opções ou uma caixa combo), precisamos notificar aos leitores de tela qual elemento está selecionado em qualquer momento.
Esse atributo deve ser definido dinamicamente, apontando para o elemento na lista que está atualmente selecionado:

Onde "option-2" é o ID do elemento selecionado.
aria-hidden
[Solução da Finsweet em breve]
Como visto em ocultar elementos apenas dos leitores de tela, às vezes um elemento visual não fornece contexto ao usuário ao lê-lo com um leitor de tela.
Definir o atributo aria-hidden="true" fará com que ele pule esse elemento a ser lido em voz alta.
Componentes comumente usados
Construindo acordeões no Webflow
Trigger (gatilho):
- [Solução da Finsweet em breve] USWDS usa tags <button>, teremos que confiar em divs com role="button" e usar JS para acionar um evento de clique na tecla Enter ou Espaço.
- Se usar uma div, ela precisa ter tabindex para torná-la navegável pelo teclado. Também deve ter o estado de foco estilizado.
- Use aria-controls para definir o conteúdo expansível.
- [Solução da Finsweet em breve] Use aria-expanded para definir o estado do conteúdo expansível.
Conteúdo:
- Não deve ser ocultado por padrão. Confiar no JS para ocultá-lo quando a página é carregada (isso pode ser feito com ix2) para garantir que pessoas com JS desativado possam vê-lo.
- Use aria-labelledby para definir o gatilho do conteúdo.
Outras coisas legais que encontramos:
- Quando há mais de um acordeão, usar as setas do teclado deve mover o foco entre os gatilhos. Utilizar a tecla Home deve focar o primeiro acordeão e utilizar a tecla End deve focar o último acordeão. Verifique aqui
Práticas ruins para acessibilidade
Não utilizar elementos semânticos HTML quando disponíveis
Existem alguns casos (como os elementos <button>) em que somos obrigados a encontrar uma solução alternativa devido ao Webflow não os fornecer de forma nativa.
Mas existem outros casos em que a abordagem de utilizar o atributo role não faz sentido.
Por exemplo: links
Fazer isso:
<a href="https://www.google.com">Visitar o Google</a>
É obviamente preferível a isso:
<div role="link" onclick= "window.location.replace ('https://www.google.com')">Visitar o Google</div>
Embora os usuários regulares não percebam nenhuma diferença, os usuários com deficiência não poderão navegar até o elemento e ativá-lo com o teclado, assim como outras questões, como indexação do link por SEO.
Pode parecer óbvio com esse exemplo, mas existem outros casos em que algo assim pode acontecer.
Adicionar atributos WAI-ARIA redundantes
Os elementos semânticos (a, form, nav, etc) já serão lidos pelos leitores de tela. Adicionar a eles um atributo de papel adicional fará com que o leitor de tela o leia duas vezes, o que pode ser muito irritante.
Por exemplo: formulários
O seguinte elemento será lido como "Formulário, formulário":
<form role="form"></form>
Cloneable de acessibilidade
Criamos um cloneable para nos ajudar a começar com a acessibilidade dentro do Webflow. O Accessible Form Filter Components oferece componentes de interface de usuário de filtro clonáveis que são acessíveis. Cada exemplo tem uma explicação detalhada sobre como tornar o componente acessível.
Acesse o Cloneable de Acessibilidade aqui.
Obrigado. Isso é tudo por enquanto.
Estamos trabalhando ativamente em nossa plataforma de atributos que nos dará o poder de implementar tudo deste guia.
Mantenha-se atualizado com o conteúdo da Finsweet para ficar atualizado com nossas atualizações de a11y.

.png)
