
Client-First for Webflow

Estratégia Tipográfica
Construa e mantenha um sistema de tipografia unificado em todo seu projeto.
Tags HTML são o padrão
A tipografia deve ser o mais simples e organizado tipo de sistema de utilidade de um projeto. Websites com sistemas tipográficos unificados ajudam a trazer mais claridade para seus usuários.
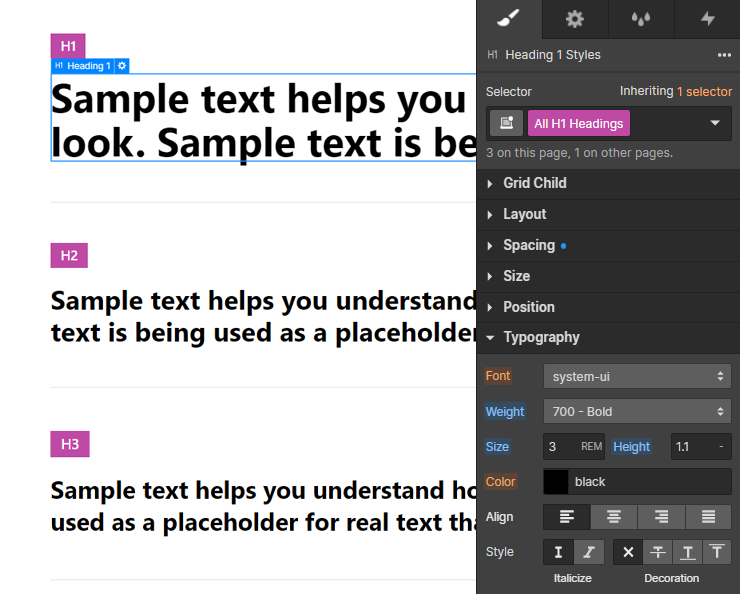
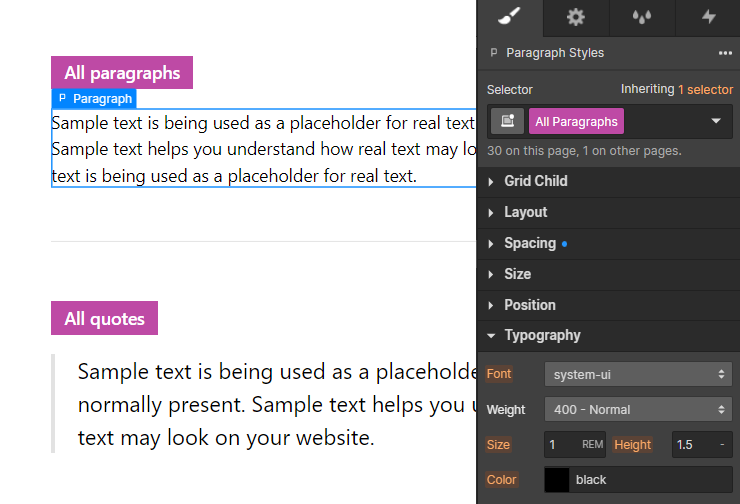
Podemos considerar as tags de tipografia HTML como nossos valores de tipografia padrão.


Em um mundo perfeito, deveríamos tentar o máximo possível não utilizar classes em um Heading ou Elemento de Texto. Seguindo um padrão tipográfico, todas as instâncias resultariam em um projeto limpo e organizado, além de mais fácil e rápido de ser desenvolvido.
No entanto, é comum que designs de marcas possuam variações e customizações de diferentes instâncias de texto.
Neste caso, utilizamos classes quando há variações do estilo tipográfico padrão, uma vez que uma classe pode mudar os valores do estilo padrão da tipografia.
Por exemplo, uma classe utilitária global como a text-size-medium.
Aplicamos a text-size-medium para o elemento de texto pois o tamanho (size) é uma variação do tamanho padrão do body font-size.
Classes utilitárias para customizar o padrão
Utilizamos estilos tipográficos globais para ajudar a unificar, organizar e gerenciar as variações tipográficas.
O Client-First vem com um sistema de utilidade de classes global para que possamos iniciar na organização tipográfica. Utilizamos text- e heading- como prefixos para nossas classes utilitárias de tipografia.

Benefícios do sistema de tipografia do Client-First
1. Gerenciamento global
Gerencie globalmente as importantes propriedades CSS que compõem as variações de tipografia. Podemos fazer mudanças globais por todo o site mudando apenas um simples valor.
2. Previne criação de classes desnecessária
Previne criação duplicada de classes para estilos reutilizados. Classes utilitárias globais vão reduzir o número de classes customizadas únicas criadas. Por exemplo, text-color-blue.
Queremos evitar a criação de demasiadas classes customizadas que gerenciam a color: blue do texto.
3. Workflow, velocidade e organização.
Podemos procurar e gerenciar nossas classes tipográficas no Styles Panel do Designer ao digitar o prefixo text- ou heading-. Isso nos permite utilizar classes tipográficas de forma rápida em nosso workflow.

Esta nomenclatura do prefixo nos permite gerenciar nossa tipografia dentro do Styles panel e das Folders, podendo organizar nossas classes utilitárias tipográficas em uma estrutura de pastas dedicada.
A organização tipográfica nos permite trabalhar mais rápido e eficientemente dentro do Designer.
Razões para customizar a tipografia padrão
Variação de estilo
A razão mais comum.
Quando há uma variação de estilo para o elemento tipográfico padrão, podemos querer adicionar uma classe utilitária global.
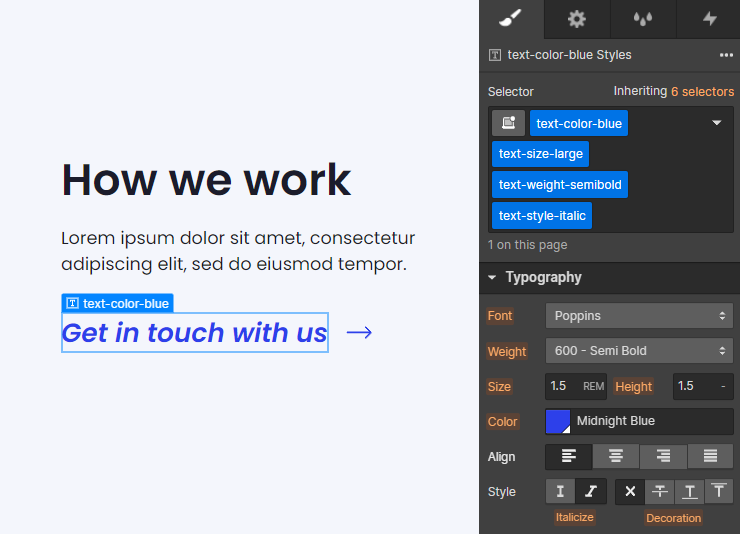
Podemos usar uma ou mais classes utilitárias globais para customizar uma instância de texto. Por exemplo, text-color-blue, text-weight-semibold.
Ao adicionar diferentes combinações de classe para o elemento tipográfico, criamos diferentes possibilidades para estilizar nosso texto.
A maioria dos nossos Headings deve evitar possuir classes, quando possível. Quanto mais utilizamos os estilos padrão, mais unificada nossa tipografia será.
A tag do Heading no SEO não corresponde à tag do Heading no design
Por exemplo, precisamos usar uma tag H1 para o título da página. O H1 é necessário para o SEO e page crawling dos motores de busca. No entanto, precisamos que em uma situação o estilo do título sigam os estilos H2 do projeto.
Temos aqui um conflito aonde a tag Heading requerida para SEO precise utilizar estilos de outra tag de Heading.
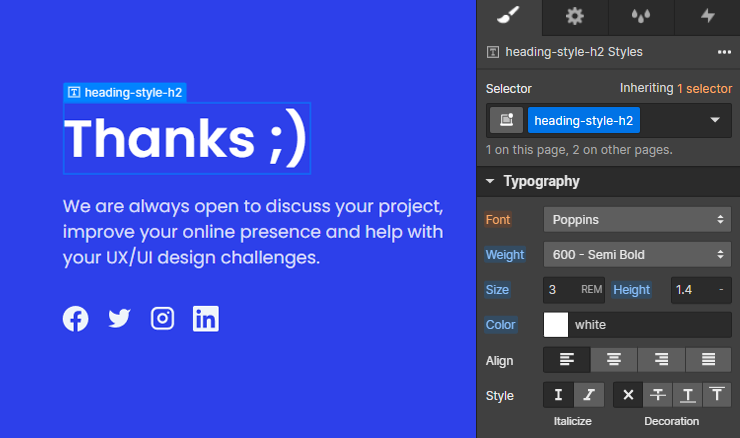
Neste caso, podemos aplicar o heading-style-h2 para o elemento H1 para imitar o estilo H2, enquanto mantendo a tag H1 para fins de SEO.
Classes heading-style-h# são úteis para implementar qualquer estilo de Heading em um título, ao mesmo tempo permitindo manter a tag Heading apropriada para o SEO.
É crucial entender que heading-style-h# não influencia a tag HTML Heading do elemento – ela somente muda os estilos CSS de texto daquele elemento.
Aplicar uma classe heading-style-h# não deveria ser usado na maioria dos casos. A maioria de nossos Headings deveria não conter nenhuma classe, seguindo o padrão estipulado nas tags HTML de Heading. Nossos estilos de Heading padrão devem ser mais comumente usados do que variações de Heading.
Evite usar uma tag de Heading de forma errada
Somente queremos utilizar tags de Heading para Headings. Se há um texto na página que não é um Heading mas que precise de estilos de Heading, nunca force a tag de Heading neste elemento, e sim as classes heading-style-h#.
Queremos manter nossos H1 - H6 organizados e corretamente utilizados para SEO.
Neste exemplo, o texto "Thanks" está destacado. Não queremos utilizar uma tag de Heading neste caso pois este não seria um Heading com conteúdo relevante, por ser somente uma palavra. Porém, precisamos dos estilos de nosso H2.

Ao invés de utilizar uma tag Heading para elementos que não são um Heading, podemos utilizar um elemento de texto e aplicar uma classe customizada.
Customizando o sistema tipográfico
O projeto inicial do Client-First nos da um bom ponto de partida para o sistema tipográfico, mas não é a configuração final de estilos tipográficos de um projeto.
A cada projeto novo, devemos atualizar a página de Style Guide baseado nos estilos de nosso projeto.
Crie um novo sistema de classes utilitárias
Depois que atualizamos todas as classes tipográficas básicas inclusas no Client-First, devemos considerar adicionar novas classes tipográficas para o projeto.
Podemos criar novos sistemas de tipografia dentro do modelo de classes utilitárias.
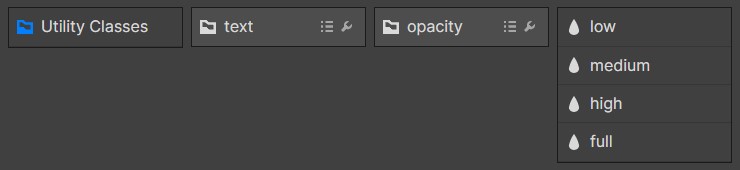
Por exemplo: se estamos construindo um site que requer diferentes valores de opacity (opacidade) em seu projeto, podemos criar uma pasta de classes utilitárias para valores de opacidade de tipografia:
text-opacity-low
text-opacity-medium
text-opacity-high
text-opacity-full

A criação destas classes ficaria representado desta forma, dentro do sistema de pastas (Folders):

Podemos criar novas pastas dentro da pasta de Classes Utilitárias (Utility Classes) para qualquer propriedade CSS que precisemos gerenciar de forma global no projeto.
Crie uma nova classe utilitária específica para evitar o deep stacking (acúmulo excessivo de classes)
No Client-First, como já mencionado anteriormente, devemos evitar ao máximo o acúmulo excessivo de classes (deep stacking). No exemplo abaixo, utilizamos de forma errada 4 classes para atingir um objetivo de customização desejado, causando deep stacking:

There is a complete explanation of deep stacking in Classes strategy 2.
When deep stacking typography classes, we will have difficulty changing earlier classes in the list of stacked classes.
Há uma explicação completa sobre deep stacking na Estratégias de Classe 2.
Quando causamos deep stacking em classes de tipografia, criamos dificuldade para editar classes anteriores à última, uma vez que somente a última classe aplicada pode ser editada no Webflow.
Se o deep stacking de classes combinadas é algo recorrente em nosso projeto, podemos considerar a criação de uma nova classe utilitária para criar o mesmo efeito visual causado por um grupo de classes acumuladas.
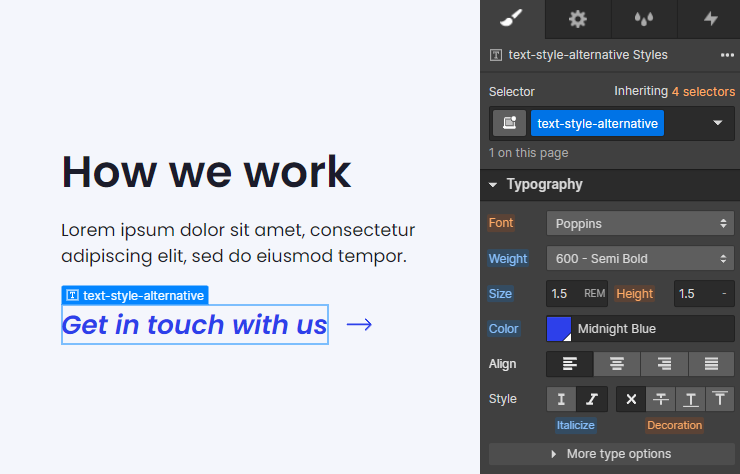
Por exemplo: no exemplo acima, poderíamos combinar todos os estilos das classes de texto utilizadas e criar uma classe chamada text-style-subtitle (estilo de texto - subtítulo) — ou text-style-alternative (estilo de texto - alternativo) — ou qualquer outro nome que descreva o uso das classes combinadas.
Dessa forma, sempre que uma situação de deep stacking acontecer, podemos criar e utilizar uma classe utilitária como alternativa, facilitando nosso processo e utilizando somente uma classe ao invés de múltiplas classes combinadas.

O nome da pasta dentro da pasta de texto é uma escolha pessoal – mas deve fazer sentido para outras pessoas que possam vir a trabalhar no projeto, como clientes e demais colaboradores.
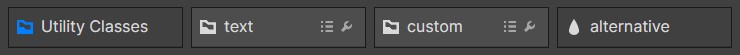
Podemos utilizar a pasta de estilos para armazenar estes estilos agrupados— text-style-alternative.
Ou podemos também criar uma nova pasta — text-custom-alternative.

No entanto, entenda que quanto mais utilizamos uma estratégia mais customizada, menos global nosso sistema tipográfico se torna. Teremos que tomar medidas adicionais para mudar propriedades de estilo global chave.
Por exemplo: se as propriedades de text-size-large foram usadas para criar text-style-subtitle, e desejamos editar e atualizar os tamanhos de text-size-large de 3rem para 4rem, teríamos que fazer esta mudança duas vezes — uma para text-size-large e outra para text-style-alternative.
Perdemos as vantagens de um sistema tipográfico global se abusamos desta estratégia de estilos agrupados. Porém, se usado de forma inteligente, pode nos ajudar a trabalhar de forma mais rápida. Por isso, sempre tome decisões sábias quando for criar novas estratégias de agrupamento de estilos.
Crie uma classe customizada
O sistema de classes utilitárias não vai sempre funcionar para todos e quaisquer casos.
Casos em que criar uma classe customizada pode ser melhor para texto:
- Textos únicos e específicos
- Gerenciar um grupo de estilos de texto específico
- Customizar padrões responsivos
"Criar uma classe customizada" não deve ser uma prática comum nos projetos. Idealmente, a maioria de nossas classes devem cair dentro do sistema utilitário de tipografia.
No entanto, as vezes uma classe customizada pode ainda assim ser a melhor opção. Abaixo, identificamos três casos onde uma classe customizada pode ser ideal.
Textos únicos e específicos
Quando temos algum texto único que não se enquadra em nosso sistema utilitário, podemos criar uma classe customizada para aplicar os estilos exatos necessários para este texto.
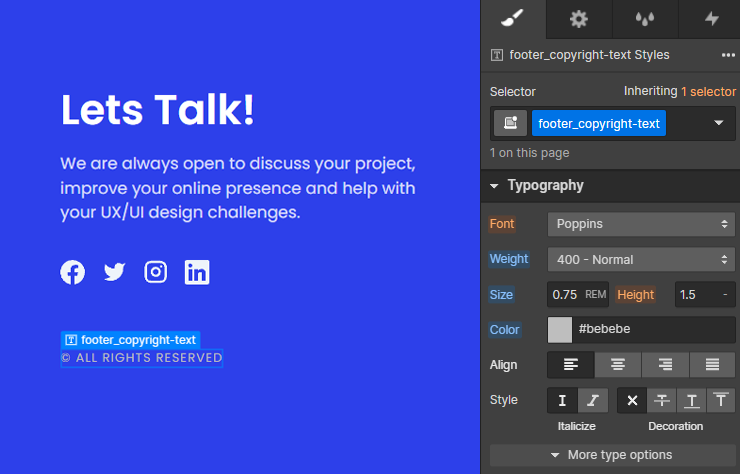
Por exemplo, footer_copyright-text. O texto de copyright é bem pequeno, tem uma cor cinza específica, é todo em maiúsculas (caixa-alta / all-caps) e tem diferentes estilos para diferentes breakpoints. É um elemento de texto altamente específico no projeto.
Criar uma combinação de estilos para atingir o resultado desejado acima pode ser possível com o uso de 4-5 classes combinadas, o que não é recomendado.
Desta forma, é rápido e fácil criar uma classe customizada para este caso específico.

Gerencie um grupo de texto específico
Com uma modificação de estilo, podemos atualizar todas as instâncias de um agrupamento de texto especial.
Exemplo do link do Footer
Neste exemplo, vamos falar do footer_link. O link do footer (rodapé) é utilizado 8 vezes no projeto. Aplicando uma classe customizada neste elemento, nos permite fazer uma só alteração que se torna efetiva nas 8 instâncias deste elemento no projeto.
Ajustando o tamanho do footer_link pode ser feito só uma vez, e todos os items que utilizam a classe footer_link vão mudar automaticamente.
A habilidade de atualizar todas as instâncias de uma só vez é extremamente benéfica para textos com grandes chances de requererem customizações ou atualizações no futuro.
Customizar padrões responsivos
Nosso sistema utilitário de tipografia é ideal para manter a tipografia padronizada através de todos os breakpoints.
Se um texto não segue um padrão em todos os breakpoints, uma classe customizada pode nos ajudar a atingir essa personalização.
Por exemplo, o H1 na página segue estilos H1 iguais em desktop e tablet. Já no mobile, o texto H1 diminui de tamanho significativamente. O H1 é uma linha extensa de texto e o seu tamanho deve ser ajustado para mobile. Podemos utilizar uma classe customizada para atingir essa customização em breakpoints menores, como o mobile. Por exemplo, faq-template_heading-text.

.png)
