
Client-First for Webflow

Estratégia de classes 2
Teoria das melhores práticas de fluxo de trabalho para classes no Designer Webflow. Saiba sobre classes globais, classes de empilhamento e por que não empilhamos profundamente no Client-First.
Criação de classes customizadas
Certifique-se de entender a definição de uma classe customizada no Client-First. Veja a definição em Estratégia de Classes.
Client-First recommends creating and using custom classes for many of elements inside the project.
Embora haja uma mistura de classes customizadas e classes utilitárias, a maioria dos projetos serão compostos de classes customizadas.
Benefícios de classes customizadas
1. Criação rápida
O Webflow como plataforma foi projetado para estilizar visualmente nossa página da Web com o Styles Panel (painel de estilos). O Styles Panel é a grande vantagem do Webflow. Podemos criar novas classes e aplicar estilos a essa classe muito rapidamente.
Acreditamos que aplicar classes através do painel de Estilos deve ser feito livremente e com frequência em nosso fluxo de trabalho.
No desenvolvimento tradicional de sites, a criação de classes customizadas para muitos elementos é demorada. As classes e estilos são escritos à mão, e escrever propriedades CSS à mão é demorado. É por isso que sistemas de classes totalmente baseados em classes utilitárias são recomendados no desenvolvimento web tradicional.
No Webflow, temos a vantagem do Styles Panel e devemos aproveitá-lo.
Neste vídeo, escrevemos manualmente os estilos para a team-list_.
Neste vídeo, criamos visualmente os estilos para team-list_ no Webflow.
2. Mais fácil de personalizar e mais seguro para editar
Editar os estilos de uma classe personalizada versus classe utilitária é muito diferente.
Personalizar uma classe personalizada específica de instância pode ser muito direto e rápido. Em nosso exemplo de team-list_, precisamos adicionar um estilo adicional às nossas configurações de display: flex.
Estamos influenciando esse elemento especificamente e não precisamos nos preocupar em cometer um erro em toda a área do site. Ao editar classes globais, podemos atualizar acidentalmente elementos no projeto que não queremos editar. Editar classes utilitárias globais requer mais cuidado e atenção.
3. Atualizações responsivas para tablet e celular
O design do desktop pode ser muito diferente do design do tablet e do celular. Há provavelmente personalizações em breakpoints para muitos elementos em nosso projeto.
Usando classes customizadas, podemos fazer atualizações livremente em breakpoints. Elementos com uma classe personalizada dedicada têm a flexibilidade de serem estilizados de forma única em tablets ou celulares.
Neste exemplo, alteramos a team-list_ para parecer diferente em tablet e celular. A classe personalizada permite que façamos essa alteração com o Styles Panel.
Ao usar classes utilitárias e fazer atualizações de estilo responsivas, precisamos de classes utilitárias adicionais que ofereçam variações para breakpoints responsivos.
4. Trabalhando com clientes
Os clientes frequentemente têm feedback e solicitações que não seguem um padrão.
"Fazer esse espaço menor", "Aumentar esse box", "Mudar a cor de azul para vermelho", "Mudar a ordem disso no celular", etc.
As solicitações dos clientes podem ser "aleatórias" no sentido de que nem sempre seguem o padrão de um sistema de classes utilitárias. O uso de classes customizadas pode nos ajudar a gerenciar melhor essas solicitações aleatórias.
Os clientes pedem atualizações durante o desenvolvimento e após o lançamento. Nos sentimos mais confortáveis atualizando um elemento específico com uma classe personalizada do que com um sistema de classes utilitária.
Se a atualização do cliente não se encaixar no sistema de classes de utilidade do projeto, a atualização se torna mais difícil. Precisaremos de uma nova classe para concluir a atualização.
Com uma classe personalizada, podemos implementar atualizações de estilo rapidamente.
Usando classes globais
Certifique-se de entender a definição de uma classe global em Client-First. Veja a definição em Estratégia de classes.
Uma classe global deve ser simples, poderosa e significativa.
Benefícios das classes globais
1. Gerenciar valores de estilo globalmente em todo o site.
Uma classe global deve ser significativa - pode conter um valor para um conjunto importante de estilos que são gerenciados em nível global.
Por exemplo, as classes de container do Client-First. container-large tem um valor de max-width de 80rem (1280px). Se quisermos reduzir a max-width (largura máxima) do container em todo o site, podemos atualizar container-large para 75rem (1200px) em uma alteração de estilo.
Esta é uma alteração global que atualiza todas as instâncias de container-large em todo o projeto.
container-large é um controlador global poderoso dentro do nosso projeto.
2. Tempo de construção mais rápido, uso eficiente de estilos comuns, conveniência para o cliente.
Podemos querer usar um estilo CSS como uma classe de utilidade para nos ajudar a construir mais rápido. Por exemplo, hide-tablet ou hide-mobile-portrait.
Essas classes nos permitirão alterar seletivamente a visibilidade dos elementos em todo o site enquanto trabalhamos - sem criar classes e combos adicionais especificamente para ocultar um elemento. Essa classe de utilidade pode nos ajudar a trabalhar mais rapidamente dentro do Designer.
No exemplo abaixo, queremos ocultar os dois últimos itens desta lista somente para dispositivos móveis. Usamos hide-mobile-portrait para ocultar os dois sem criar uma nova classe.
Entenda que esta não é uma propriedade CSS que precisaria ser atualizada globalmente. É improvável que queiramos mostrar todas as instâncias de elementos ocultos em dispositivos móveis no projeto. O objetivo dessa classe de utilidade é melhorar o fluxo de trabalho, reduzindo as classes customizadas adicionais.
Uso significativo de classes globais
Se uma classe global não se encaixa em nenhum desses dois benefícios, pode não ser um uso benéfico de uma classe global.
Podemos nos perguntar:
Esse estilo tem algum benefício em ser gerenciado globalmente?
Isso leva a um tempo de construção mais rápido, uso eficiente de estilos recorrentes ou conveniência do cliente?
Queremos criar e gerenciar uma classe global apenas se ela se encaixar em um desses casos de uso.
Exemplo de position absolute (posicionamento absoluto)
Por exemplo, vamos olhar para uma classe global de utilidade chamada position-absolute, que adiciona a propriedade CSS position: absolute a um elemento.
Não há motivo para alterar os estilos dessa classe globalmente. Que propriedades CSS atualizaremos em position-absolute? Não há motivo significativo para atualizar essa classe globalmente em todo o projeto.
position: absolute geralmente não é uma propriedade CSS que pode existir independentemente. Provavelmente requer propriedades CSS adicionais para criar uma posição significativa.
É improvável que um estilo position-absolute melhore a velocidade de construção, pois precisa da adição de classes empilhadas. Provavelmente haverá mais empilhamentos de classes para atualizações responsivas em tablet e mobile.
Portanto, sugerimos aplicar propriedades CSS como position diretamente a uma classe personalizada.
Não recomendamos usar uma classe como position-absolute como uma classe global.
Exemplo de seção escura
As classes globais devem ter um propósito para atualizações globais. Uma atualização na classe deve beneficiar significativamente as atualizações globais em todo o site.
Por exemplo, podemos usar a classe section-dark para aplicar color: #ffffff e background-color: #000000 a uma section. Se section-dark for aplicada a muitas seções em todo o projeto, podemos fazer atualizações globais poderosas em nossas sections escuras.
Por exemplo, mudar background-color: #000000 para background-color: #111111 pode ser feito por uma classe, section-dark, e essa atualização será refletida em todo o projeto.
Classes globais empilhadas
Classes globais empilhadas podem nos ajudar a aplicar vários estilos globais a um único elemento.
Devemos abordar o empilhamento de classes com uma estratégia. Nossa construção pode se tornar difícil de gerenciar se empilharmos muitas classes em um elemento.
Empilhe classes semelhantes
Recomendamos empilhar classes globais da mesma propriedade CSS ou tipo de categoria. Por exemplo, queremos empilhar:
- Classes de margin com classes de margin
- Classes de padding com classes de padding
- Classes de largura (width) com classes de largura
- Classes de tipografia com classes de tipografia
O empilhamento de classes semelhantes não é uma regra estrita. É uma prática que nos ajuda a ficar mais organizados e flexíveis dentro do projeto. Usando esse método, eliminamos muitos casos de empilhamento profundo.
Se tivermos uma mistura de propriedades de classe em um elemento, nossa lista de classes cresce e introduz um problema de empilhamento profundo.
Exemplos
Vamos ver dois exemplos - margem e tipografia.
Margem (margin)
O sistema de espaçamento do Client-First utiliza uma abordagem de classe global empilhada. Primeiro, aplicamos a classe de direção, margin-top. Em seguida, aplicamos a classe de tamanho, margin-large.
Não queremos adicionar mais classes em cima disso.
Por exemplo, não adicionaremos uma classe de categoria de max-width em cima de nossas classes de margin.
Abordamos o empilhamento profundo se adicionarmos classes adicionais em cima de margin-top margin-large. Se colocarmos max-width-small além dos espaçadores, impedimos alterações rápidas em nossa classe margin-large. Temos que remover max-width-small antes de alterar margin-large.
Esse conceito se aplica a todas as outras categorias de classe. Queremos que o a Div com as classes de margin tenha apenas classes de margin.
Tipografia
Um elemento de texto pode exigir várias classes globais de tipografia. Nesse caso, podemos empilhar várias classes no elemento de texto.
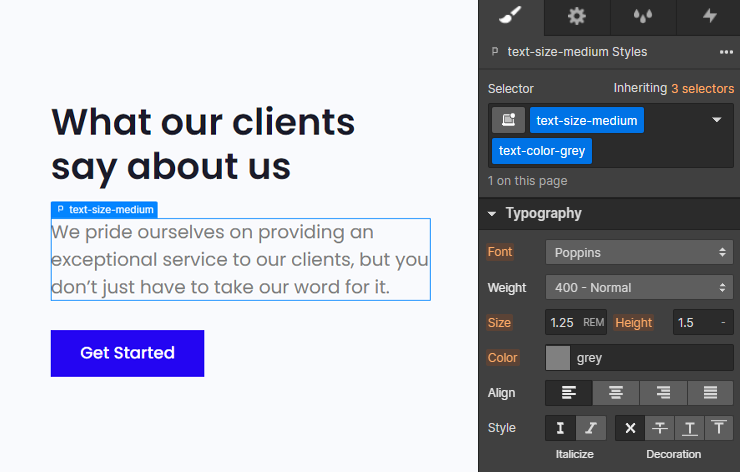
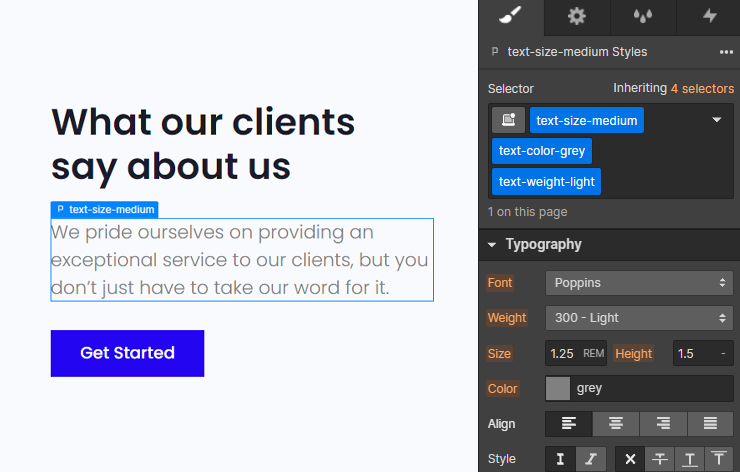
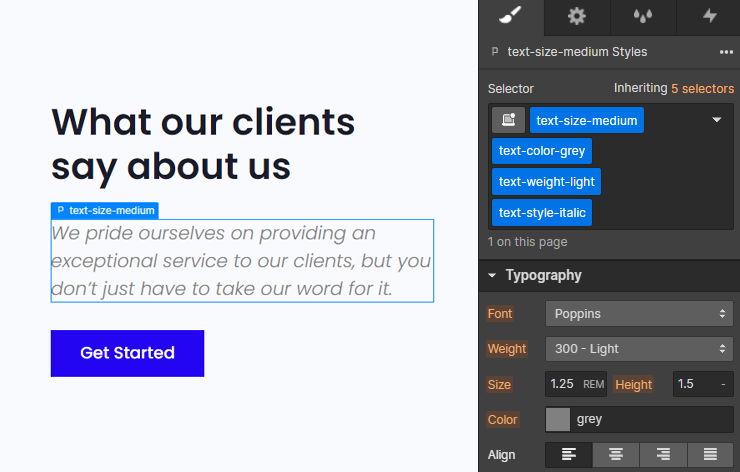
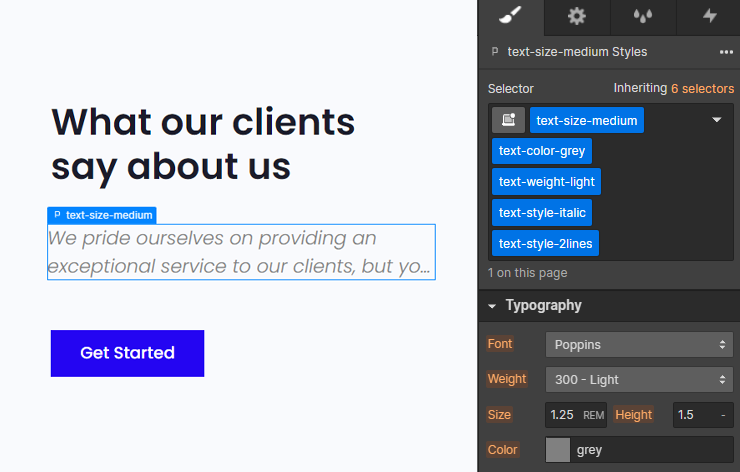
Por exemplo, um texto de tamanho grande que também tem uma cor cinza. Um elemento de texto pode receber as classes text-size-large e text-color-gray para receber os estilos.
Assim como na margem, não queremos adicionar mais classes em cima disso.
Queremos que nossas classes de tipografia sejam facilmente acessíveis dentro do painel de estilos. Se formos atualizar o text-size-large, não queremos remover muitas classes depois dele para acessar a classe base.
Não adicione novos estilos às classes globais empilhadas
Não queremos adicionar novos estilos às classes globais empilhadas, pois isso criará uma nova classe (uma classe de combinação) para a folha de estilo CSS do projeto.
Criar classes de combinação específicas da instância a partir de classes utilitárias globais não atende ao verdadeiro propósito das classes utilitárias globais. Essa prática pode levar a problemas de organização à medida que o site cresce.
Continuando com os exemplos acima – margem e tipografia.
Exemplo de Margin
Nunca devemos criar uma nova classe com nossas classes de margem empilhadas. Se tivermos margin-top e margin-large, não devemos aplicar nenhum estilo a essa combinação empilhada.
Aplicar estilos dessa forma criará uma nova classe. Escreveremos um novo conjunto de estilos na folha de estilo CSS.
Exemplo de tipografia
Nunca devemos criar uma nova classe personalizada com classes de tipografia empilhadas. Se tivermos text-size-large e text-color-gray, não devemos aplicar um novo estilo personalizado às classes empilhadas.
Isso também resulta na criação de uma nova classe de combinação.
Soluções
Em vez de criar uma nova classe a partir de classes globais empilhadas, propomos o uso dessas duas estratégias.
1. Comece com uma classe personalizada desde o início.
Em vez de criar uma classe combo text-size-large text-color-gray, crie uma classe personalizada home-header_text com tamanho, cor e estilo CSS adicionais. Isso nos dá flexibilidade completa de estilo para adicionar estilos personalizados ao elemento.
No entanto, não herdaremos nenhum estilo global do texto. Se usarmos esse método com muita frequência, não teremos mais os benefícios da tipografia controlada globalmente.
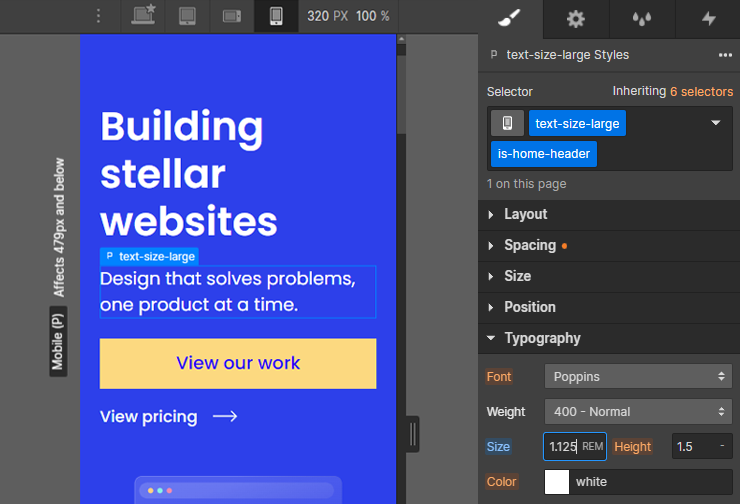
2. Use uma classe adicional para criar a classe combo.
Criamos nossa classe combo adicionando uma nova classe além de nossas classes utilitárias. A classe é chamada de is-home-header, e uma classe combo é criada para as três classes.
Este método mantém propriedades importantes de estilo em text-size-large text-color-gray, enquanto personaliza a instância com is-home-header. is-home-header contém todos os nossos estilos personalizados para esta instância.
Este método é mais valioso quando queremos que certos estilos CSS permaneçam globais em todo o projeto. Neste exemplo, as propriedades CSS font-size (text-size-large) e color (text-color-gray) permanecem controladas globalmente.
Classes combo
O que é uma classe combo?
Uma classe combo é uma variante de uma classe base. Uma classe combo herda estilos da classe base e adiciona mais estilos sobre ela.
Definimos a "classe base" como a primeira classe em nossa lista de classes empilhadas em uma classe combo. Adicionamos uma classe sobre a classe base para criar uma variação única.
A classe combo só funcionará quando combinada com a(s) classe(s) base antes dela. No vídeo abaixo, entenda que is-blue não funciona sozinho. Ele só funciona como uma adição à classe base button.
A diferença chave entre uma classe global utilitária empilhada e uma classe combo é:
- Uma classe combo cria uma nova classe e adiciona uma nova declaração de estilo ao arquivo CSS do projeto.
- As classes globais empilhadas não criam uma nova classe ou declaração de estilo no projeto.
-prefixo is
Para se manter organizado e direto com o uso de classes combo, usamos is- (que significaria em português "é") como prefixo no nome da classe. Quando vemos is-, sabemos que essa classe é criada como uma classe combo em cima de outra classe.

Herdando estilos da classe base
As classes combo têm um requisito central para sua criação - a classe combo deve ter um benefício claro para herdar estilos da classe base.
Em uma classe combo, definimos a "classe base" como a primeira classe em nossa lista de classes empilhadas. A classe base deve ter os estilos padrão que qualquer variante personalizada constrói adicionalmente.
A classe adicionada em cima, que cria a classe combo, é a variante. Cada variante deve ter um bom caso de uso para herdar os estilos da classe base.
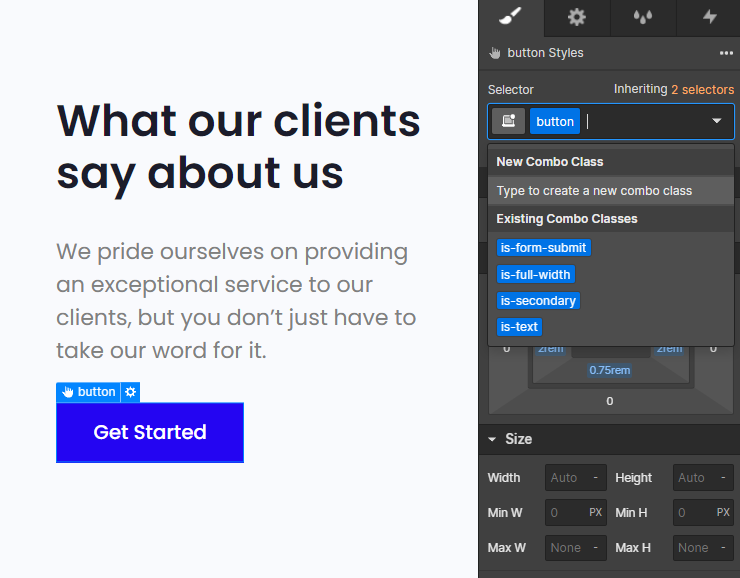
Exemplo de botão
Vamos analisar um exemplo de sistema de classes de combo para um botão (button).
A classe button é a nossa classe base. Todas as variantes de estilo abaixo estão em cima da classe button.
is-primary, is-alternative, is-inactive, is-black
Podemos adicionar esses estilos ao botão para mostrar uma variação. É crucial entender que as classes is- não funcionarão sozinhas. Elas só funcionarão como uma adição à classe button.
A classe button é uma classe base importante neste exemplo.
Queremos que todos os nossos botões, independentemente da variante, tenham o mesmo padding e font-size. Definimos essas propriedades em nossa classe base button.
Cada uma das variantes is- herda esses importantes estilos globais do button.
Este sistema de classes combo de button nos permite atualizar globalmente as propriedades CSS de padding e font-size para todos os botões em todo o projeto. Todos os botões padrão e todos os botões variantes receberão a atualização global de estilo.
Há um claro benefício em poder gerenciar esses estilos globalmente. Podemos fazer mudanças significativas em todo o site para todos os botões com uma única atualização de classe.
Esta estratégia de classes combo de botão é um excelente exemplo de uso poderoso e eficiente de classes combo.
Classes combo com propósito
As classes combo são poderosas e devemos usá-las com cuidado e propósito. Um sistema de classes combo mal construído pode causar problemas de escalabilidade e organização dentro do projeto.
Deve haver algum caso de uso para herdar estilos da classe base. Se não houver um caso de uso, pode não haver motivo para usar um sistema de gerenciamento de classes combo. Pode ser melhor criar uma única classe personalizada que contenha todos os estilos empilhados.
Exemplo de container – Sistema de classes combo desnecessário
Vamos analisar um exemplo de um sistema de classes combo de container sem um claro benefício de classes combo.
Nossa classe container modifica várias configurações: margin: 0 auto, width: 100% e um valor variável de max-width
É tentador criar combos de container is-large, is-medium, is-small. Parece um caso de uso perfeito para classes combo porque temos duas propriedades CSS compartilhadas e uma propriedade de tamanho variável.
No entanto, as duas propriedades CSS compartilhadas - margin e width - não são propriedades CSS que devemos gerenciar globalmente em uma classe base. Não é uma boa prática alterar essas propriedades para nenhum outro valor. Por exemplo, não gostaríamos de alterar width: 100% para width: 90%. Além disso, não gostaríamos de alterar os valores margin: 0 auto.
Como não precisamos gerenciar margin ou width na classe base de container, não há benefício em um sistema de gerenciamento de classes combo. A única propriedade de valor que precisamos modificar é nossa classe max-width.
Em vez da classe combo container is-large, aplicamos todos os estilos diretamente a uma única classe - container-large. Sempre preferimos trabalhar com uma única classe em vez de uma classe combo. Se um combo não for necessário, não queremos usá-lo.
Além disso, com o nome do tamanho no nome da classe, melhoramos a legibilidade dos nomes de classe no painel Navigator. Veremos container-large como o nome da classe em vez de apenas container.
Exemplo de tipografia - Herdando para desktop e personalizando para mobile
Precisamos personalizar um elemento de texto porque ele é exclusivo em dispositivos móveis. No desktop e no tablet, esse elemento segue o estilo padrão text-size-large. No celular, ele requer uma atualização única que não se encaixa em nossa classe de utilitário global por padrão.
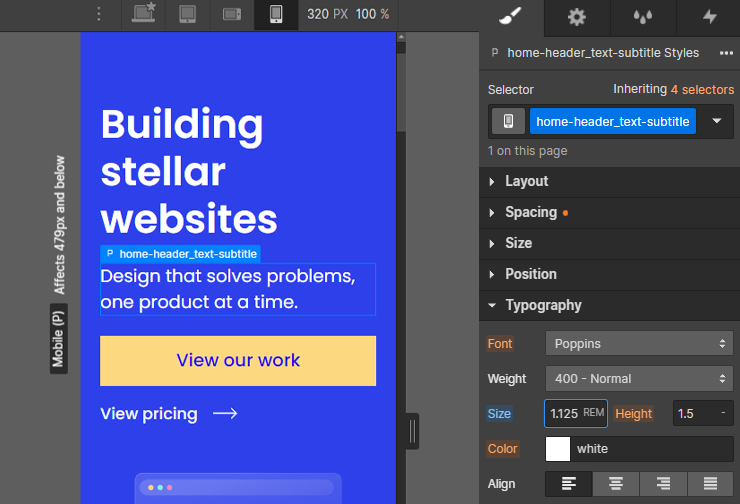
1. Comece com uma classe personalizada desde o início.
Temos a opção de criar uma nova classe personalizada para gerenciar a tipografia em todos os pontos de interrupção. Por exemplo, home-header_text-subtitle. Com essa estratégia, não usamos o sistema de classe de utilitário. A desvantagem dessa estratégia é que não mantemos mais os valores de tamanho global para desktop e tablet. Se quisermos fazer uma atualização global para nosso text-size-large no desktop, a classe personalizada não receberá essa alteração.

2. Use uma classe adicional para criar a classe combo.
Se a tipografia gerenciada globalmente for importante em nosso projeto, podemos considerar uma nova classe combo. Por exemplo, text-size-large is-home-header. O benefício dessa implementação é que podemos manter nossos estilos globais no desktop e no tablet e, em seguida, personalizá-los apenas para o celular. Quando fazemos uma alteração global em nossa classe text-size-large no desktop, esse elemento receberá essas atualizações por meio do sistema global.

Usando essa estratégia com outras classes utilitárias
Esse conceito funciona para outros sistemas de classes utilitárias no projeto. Por exemplo:
icon-medium is-footer
button-primary is-nav
heading-medium is-mobile-effect
Certifique-se de que haja um propósito ao criar uma classe combo de uma classe utilitária global. Deve haver um caso de uso claro para manter os estilos globais e, em seguida, adicionar estilos adicionais.
Não faça deep stacking! A estratégia de classe combo is- torna-se menos eficaz quando há uma série de classes globais empilhadas. Por exemplo, text-size-large text-color-black text-style-underline is-testimonials-title são muitas classes empilhadas.
Queremos evitar deep stacking sempre.
Evite o empilhamento excessivo (deep stack)
Razões para não empilhar profundamente
1. Problemas de fluxo de trabalho no painel de estilos (Style Panel) do Webflow
Não temos controle livre sobre as classes combinadas no Webflow.
- Não podemos reordenar as classes empilhadas dentro do Style Panel.
- Não podemos fazer edições em classes profundamente empilhadas nos breakpoints mobile (celular)
- Não temos controle completo para gerenciar as classes empilhadas dentro do Designer visualmente.
Remover todas as classes posteriores em uma lista de classes profundamente empilhadas é um processo difícil. À medida que a lista de classes se torna mais longa, há uma maior chance de erro e frustração ao fazer edições.
Acreditamos que este é um fluxo de trabalho não eficiente e um problema inerente à UX do Webflow.
Projetamos este princípio Client-First especificamente em torno da forma como a interface do Designer do Webflow nos permite interagir com as classes empilhadas.
2. Muitos passos para pequenas mudanças
As limitações na seção resultam em um processo demorado ao editar classes profundamente empilhadas.
Excluir uma lista de classes para remover uma única classe no início da lista profundamente empilhada não é uma prática agradável. Podemos ficar frustrados com essas etapas extras se essa for uma prática constante em nosso fluxo de trabalho.
Além disso, temos problemas de fluxo de trabalho com a edição de classes para pontos de interrupção móvel. Quando precisamos fazer personalizações específicas para dispositivos móveis, podemos ter conflitos de estilo a partir de elementos empilhados anteriores.
3. Aumento da curva de aprendizado
We believe that deep stacking leads to a larger learning curve because there is a deeper requirement for understanding what the classes do.
A user entering the project must
- Have a strong understanding of CSS
- Understand what each class in the stacked list is doing
- Understand the nuances of class stacking in Webflow
Acreditamos que o empilhamento profundo leva a uma curva de aprendizado maior porque há uma necessidade mais profunda de entender o que as classes fazem.
Neste caso acima, um usuário que entra no projeto deveria:
- Ter um forte entendimento de CSS
- Compreender o que cada classe na lista empilhada está fazendo
- Compreender as nuances do empilhamento de classe no Webflow
Acreditamos que isso aumenta a curva de aprendizado para o nosso projeto.
Quando usamos o Client-First, queremos diminuir continuamente a curva de aprendizado. Devemos nos esforçar para criar elementos, usar classes e implementar estratégias que sejam fáceis de entender, gerenciar e escalar. Isso é o que faz um projeto poderoso do Webflow.
4. Escrever CSS no Webflow é rápido
Não precisamos economizar tempo escrevendo CSS no Webflow.
Explicado completamente acima Criação de classe personalizada> Benefícios das customizadas > 1. Criação rápida.
5. Há uma economia de CSS mínima
Exemplo de pequena economia de CSS - Por exemplo, os tempos de carregamento de um arquivo CSS de 52 KB versus um arquivo CSS de 65 KB são negligíveis.
Não acreditamos que a economia relativamente baixa na folha de estilo CSS compense os benefícios da criação de classes customizadas.
Limites de deep-stack (empilhamento profundo)
No Client-First, empilhamos, mas não queremos empilhar profundamente. Abaixo, olhamos para o número de classes empilhadas em um elemento.
1 ou 2 classes em um elemento
Ótimo. Isso é bastante comum.

3 classes em um elemento
Ok, mas por que precisamos de 3 classes empilhadas? É necessário?

4 classes em um elemento
Empilhamento máximo absoluto. Será que realmente precisamos de 4 classes empilhadas?

5 classes em um elemento
Muito. Será incrivelmente difícil de gerenciar. Crie uma classe personalizada.

Estratégias para evitar o empilhamento profundo
1. Use uma única classe personalizada
Em vez de empilhar várias classes, podemos começar com uma única classe personalizada. Podemos estilizar o elemento com uma classe sem empilhar nenhuma outra classe. Nossos estilos empilhados serão aplicados a uma única classe personalizada.

2. Aninhe outro Bloco Div
Quando nossas classes se empilham muito, podemos criar uma Div encaixada que gerencia um estilo importante.
A estrutura central usada em Client-First adota essa abordagem. Em vez de empilhar muitas classes em um elemento, dividimos as classes por tipo e usamos vários níveis encaixados de elementos.

Um nível encaixado separa estilos que têm propósitos diferentes. Mantemos nosso sistema de classes utilitárias globais, evitando o empilhamento profundo.
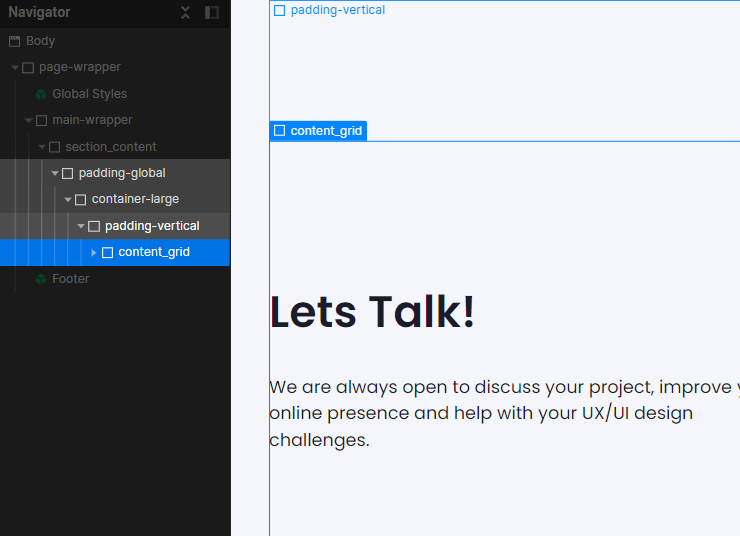
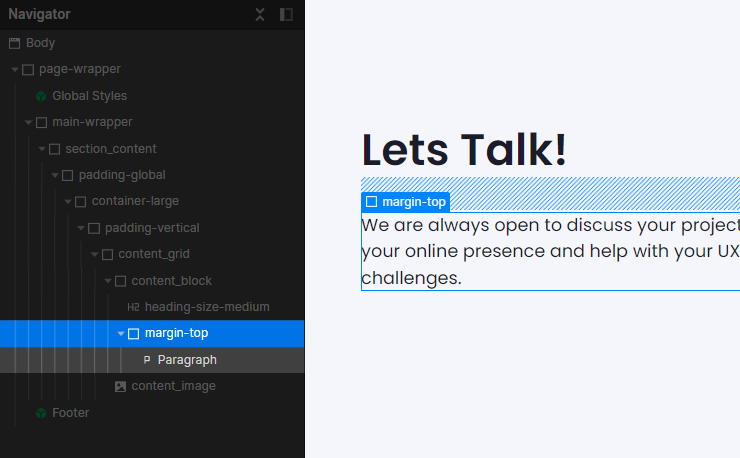
O mesmo conceito se aplica ao sistema de espaçamento do Client-First. Por exemplo, implementando o conceito de wrapper de espaçamento, separamos margin-top e margin-large de outros elementos.

3. Crie uma classe combo
Por exemplo:
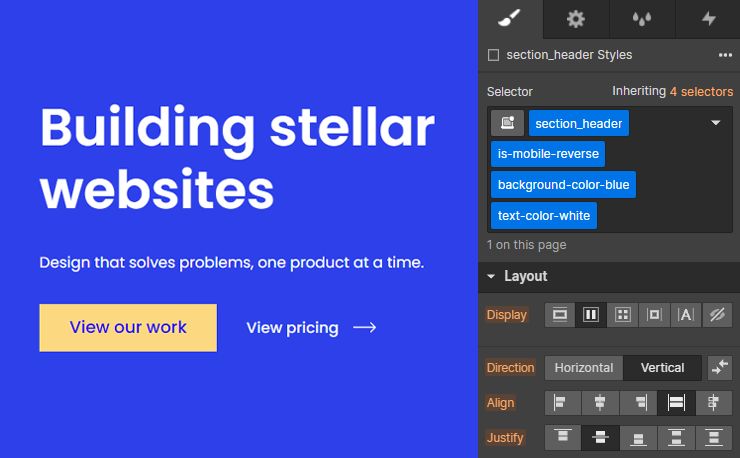
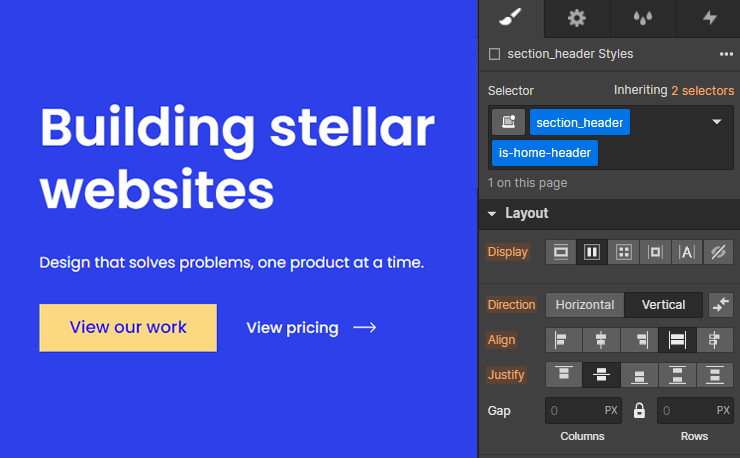
section_header + is-mobile-reverse + background-blue + text-color-white

Pode se tornar:
section_header + is-home-header

Herdamos os estilos globais importantes de section_header, por exemplo, padding, z-index e transition.
Nossa classe is-home-header é uma classe de combinação, que adiciona background-color, text-color e alterações de layout responsivo à instância.
Em vez de empilhar quatro classes, reduzimos o empilhamento para duas classes. Isso é mais fácil de gerenciar e mais flexível para atualizações.
Não há sistema de layout
No flex, grid, column, or layout classes
Não há classes de flex, grid, column ou layout incluídas no Client-First.
Não recomendamos um sistema de classes de flex ou grid totalmente gerenciado globalmente dentro do Webflow. Encorajamos a criação de classes customizadas usando flex, grid ou qualquer sistema de layout de coluna.
Exemplo 1 do que não gostamos
Vamos construir um layout de grid com classes utilitárias. Este exemplo não é uma prática do Client-First. Em vez disso, é um exemplo de por que não temos um sistema de layout formal incluído no Client-First.
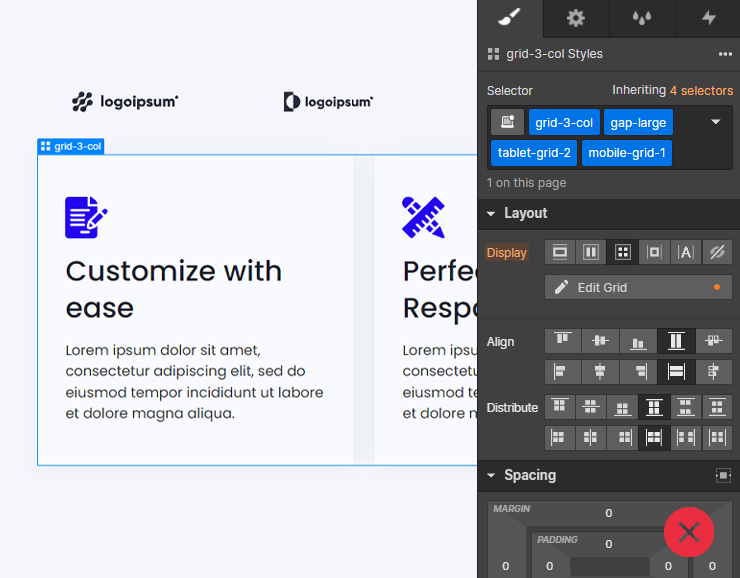
grid-3-col gap-large tablet-grid-2 mobile-grid-1

Agora imagine que o cliente peça para criar menos espaço entre os itens no tablet. O gap-large (distância larga) que precisávamos no desktop não é mais necessário no tablet. Precisamos de um espaço muito menor. No entanto, estamos herdando o nosso gap-large do desktop.
Nossa lista de classes pode ficar longa ao adicionar complementos personalizados para tablet e celular ao nosso sistema de layout utilitário. Variações de responsividade de tablet e celular podem resultar em pilhas muito profundas.
Para atender a todos os casos de uso de todas as opções de tamanho de layout em todos os breakpoints, precisamos de um sistema de layout grande e complexo. Teremos que criar uma nova classe para alcançar o layout se não houver uma classe utilitária disponível para a nossa personalização responsiva.
São necessários muitos passos para ir de um Div Block em branco para um elemento responsivo acabado.
Exemplo 2 do que não gostamos
É possível reduzir o número de classes em um sistema de classes utilitárias agrupando várias propriedades CSS em uma classe.
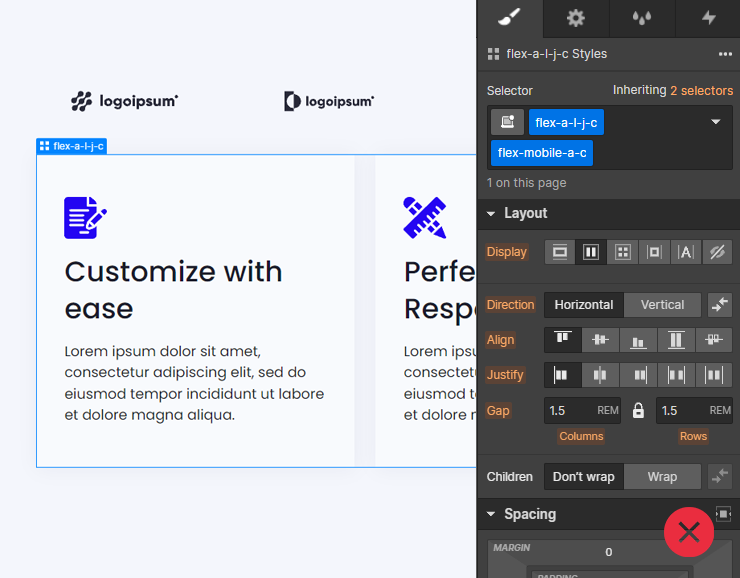
Por exemplo, flex-a-l-j-c + flex-mobile-a-c estabelece as configurações de flex na base do breakpoint e na variação mobile.

Esse nome não é claro para alguém que não conhece este sistema de layout. Como o desenvolvedor original, podemos saber disso, mas isso não significa que outros desenvolvedores ou nossos clientes saibam ou entendam.
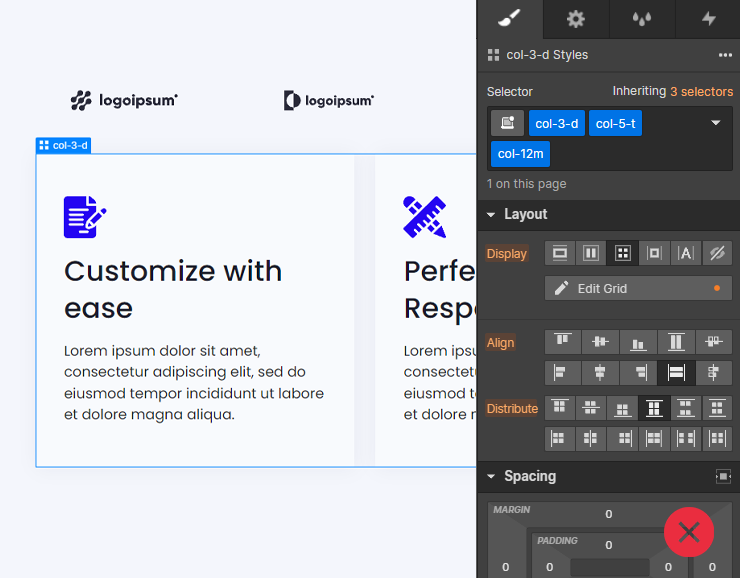
Também não queremos ver algo como col-2-d + col-5-t + col-12m.

Embora essa convenção possa ser mais clara, ainda precisamos entender como esse sistema funciona. Não está claro quais são nossas opções para continuar construindo no projeto.
O que significam os números? O que significam as letras? O que são as colunas? Como funcionam as atualizações responsivas? O que devo fazer quando preciso de uma personalização exclusiva?
Exemplo do que pode funcionar com o Client-First
Podemos usar o poder de classes globais para criar layouts no Client-First. Os sistemas de layout globais podem ser amigáveis para o Client-First. Se for o melhor para nossa construção, faça isso.
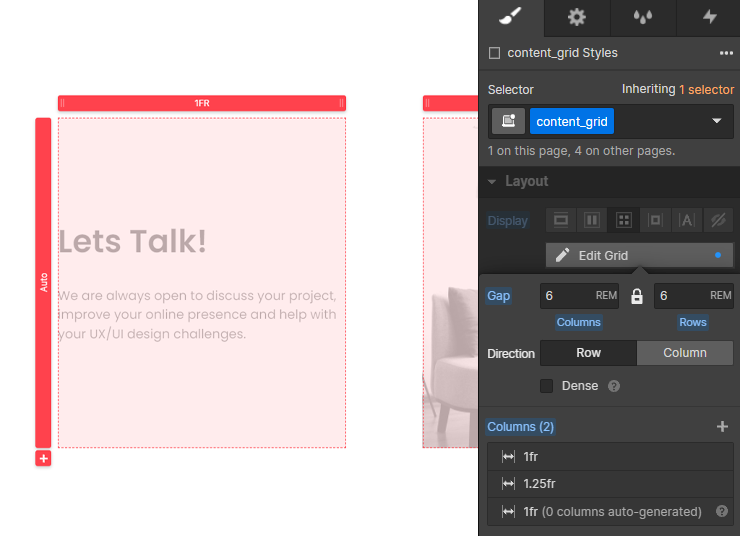
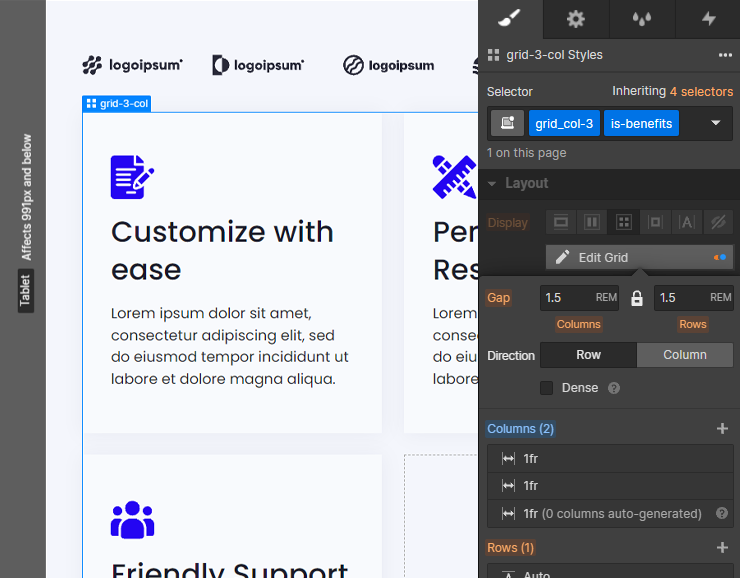
Por exemplo, grid_col-2 e grid_col-3 podem ser usados como os layouts de 2 e 3 colunas padrão. No desktop, todos são iguais. Uma classe combo is-exemplo-específico pode ser criada para instâncias de tablet e celular que são diferentes do padrão.

Não queremos prender todos em um sistema de layout de classe global profundo para cada layout, section ou página de nossa construção. Usar um sistema de classes combo como este pode ser amigável para o Client-First enquanto mantém a unificação do layout.
Criar layouts com classes customizadas
Podemos criar layouts simples e complexos usando classes customizadas. Podemos usar classes customizadas para todos os layouts em nossos projetos, se quisermos.
As classes customizadas são excelentes para construir layouts. Elas nos permitem:
- Construir rapidamente estruturas de páginas
- Fazer rapidamente edições no futuro
- Fazer todas as customizações responsivas
- Evitar quebras acidentais do layout em todo o site
- Entregar o nosso projeto com uma curva de aprendizado mínima

.png)
