
Client-First for Webflow

Tags HTML Semânticas
Aprenda como usar e estabelecer melhor as tags HTML semânticas dentro do Webflow.
O que são tags HTML semânticas?
Uma tag HTML semântica descreve claramente o que um elemento é.
Elementos como <header>, <footer> e <article> são todos considerados semânticos. Eles descrevem o propósito do elemento e o tipo de conteúdo que está dentro do elemento.
As tags semânticas estão aqui para ajudar os usuários e máquinas a interpretar melhor nosso conteúdo.
Por que queremos usar tags HTML semânticas?
- Tornar nosso site mais acessível (melhor experiência do usuário).
- Melhorar como os mecanismos de pesquisa rastreiam nosso site (melhor SEO e descoberta).
O que é acessibilidade?
Se usarmos a definição da Wikipedia:
"A acessibilidade refere-se ao design de produtos, dispositivos, serviços ou ambientes para pessoas que experimentam deficiências."
Aplicando isso ao nosso campo de desenvolvimento web, entendemos como:
"Web a11y significa que qualquer pessoa, a qualquer momento, pode usar seu site."
Se um usuário é visualmente capaz, é fácil saber o que é uma barra lateral. É fácil saber o que é uma navegação. É fácil saber qual é o conteúdo principal. Um usuário capaz visualmente pode não se importar com a diferença entre uma tag <div> regular e uma <main>. Pode não haver nenhuma mudança em sua experiência de visualização.
No entanto, pessoas com leitores de tela e mecanismos de rastreamento da web dependem dessas tags descritivas para entender o conteúdo da página.
Para seguir as melhores práticas de acessibilidade, devemos usar tags HTML semânticas durante o desenvolvimento.
Como usar tags semânticas no Webflow
O Webflow torna muito fácil adicionar tags HTML semânticas.
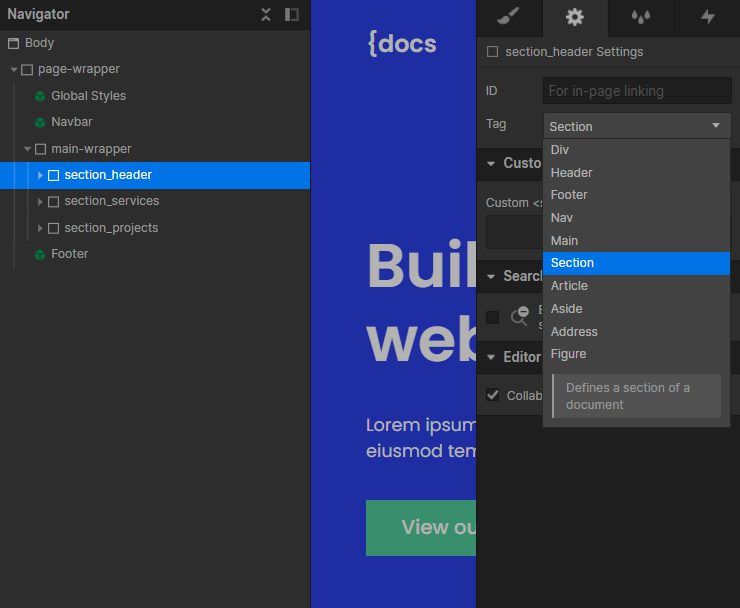
Para mudar a tag de um elemento, faça o seguinte:
- Selecione o elemento
- Vá para o painel de Settings (configurações) (tecla D)
- Escolha uma tag no menu dropdown
Como escolher qual tag usar?
Essas descrições curtas são tiradas diretamente do Designer do Webflow:
- Header - especifica um cabeçalho para o documento ou uma section
- Footer - define um rodapé para o documento ou uma section
- Nav - define links de navegação no documento
- Main - define o conteúdo principal de um documento
- Section - define uma Section (seção) no documento
- Article - define um artigo no documento
- Aside - define conteúdo que está fora do conteúdo da página
- Address - define as informações de contato do autor/proprietário de um documento ou artigo
- Figure - define o conteúdo autocontido, como ilustrações, diagramas, fotos, blocos de código, etc.
- H1-H6 - esses elementos representam níveis de cabeçalhos de seção do mais alto ao mais baixo
Existem muitas outras tags semânticas disponíveis para nós como desenvolvedores web. As tags acima são as mais importantes quando se usa o Webflow.
Estrutura semântica básica
Primeiro, vamos nos concentrar em Header, Main e Footer.
Header (cabeçalho) - <header>
A tag header é mais comumente usada para envolver a barra de navegação de um site. No Client-First, provavelmente adicionaremos essa tag ao nosso nav_component ou a um equivalente.
Mas, ela também pode especificar o cabeçalho de uma seção ou um artigo.
Ambas abordagens estão corretas.
De acordo com a W3Schools, podemos ter mais de uma tag <header> em uma página. No entanto, um <header> não pode ser colocado dentro de um <footer>, <address> ou outro elemento <header>.
O uso de <header> é flexível e usado de forma diferente em todo o web.
Se inspecionarmos outros sites, veremos que alguns desenvolvedores usam a tag header apenas na navbar (barra de navegação), enquanto outros usam a tag header várias vezes.
Por exemplo, se olharmos para um artigo no site usa.gov, veremos que cada cabeçalho (<h1> - <h6>) é envolvido com uma tag header.
Se olharmos para as páginas de artigos da UE, veremos que apenas o cabeçalho é usado apenas para envolver a barra de navegação.
Main (principal) - <main>
A tag main define o conteúdo principal de nossa página. Na maioria das páginas, a tag <main> é usada para envolver o conteúdo "principal" da página. É geralmente tudo entre o <header> e o <footer>.
O conteúdo dentro do elemento <main> deve ser exclusivo para a página.
- O <header> e <footer> não devem ser incluídos dentro da tag <main>.
- A tag <main> não deve conter nenhum conteúdo que seja repetido em várias páginas, como barras laterais, links de navegação, informações de direitos autorais, logos do site, formulários de pesquisa ou consentimento de cookies.
As tags mais comuns que veremos dentro do <main> são seções e artigos.
Em Client-First, adicionamos a tag <main> à nossa classe main-wrapper.
Footer (rodapé) - <footer>
Um elemento <footer> geralmente contém:
- Informações de autoria
- Informações de direitos autorais
- Informações de contato
- Sitemap (mapa do site)
- Links de "Voltar ao topo"
- Documentos relacionados
A tag <footer> se relaciona com o elemento pai de seccionamento mais próximo. Isso pode ser uma seção ou a página inteira.
Por exemplo, podemos ter um rodapé no final de um artigo que se relaciona com o artigo. Podemos ter outro rodapé no final de nossa página que serve como rodapé da página.
Elementos de seccionamento
Section (seção) - <section>
A tag <section> é usada para dividir nossa página da web em seções.
As sections devem sempre ter um Heading, salvas poucas exceções.
Na maioria dos casos, teremos várias seções em nosso main.

Aqui está um exemplo simples de um site dividido em seções.
Observe que também podemos ter seções dentro de uma tag de artigo e vice-versa. Podemos até ter seções dentro de seções.
Article (artigo) - <article>
A tag <article> especifica um conteúdo independente e auto-suficiente.
Um artigo deve fazer sentido por si só, e deve ser possível distribuí-lo independentemente do restante do site.
Um equívoco comum é usar as tags <article> apenas em postagens de blog.
Podemos usar a tag <article> em qualquer um dos seguintes casos:
- Postagem de fórum
- Revista
- Artigo de jornal
- Artigo de blog
- Cartão de produto
- Comentário enviado pelo usuário
- Widget ou gadget interativo
- ou qualquer outro item independente de conteúdo.
Aside (à parte) - <aside>
A tag <aside> define algum conteúdo "à parte" do conteúdo principal.
O conteúdo do aside deve se relacionar com o conteúdo ao redor do site.
Use a tag <aside> para envolver:
- Barras laterais relacionadas à página
- Links relacionados
- Conteúdo relacionado
- Anúncios (ads)
- Índices
O elemento aside deve estar dentro do elemento de seção relacionado. Isso significa que, se nosso aside estiver relacionado a uma section, ele deve estar dentro dessa seção.
Se nosso aside estiver relacionado à página inteira, coloque-o fora de qualquer tag de section. Por exemplo, poderíamos colocá-lo ao lado do <main>.
Nav (navegação) - <nav>
O elemento nav especifica uma lista de links de navegação.
Aqui estão alguns lugares comuns onde queremos usar a tag <nav>:
- Links da barra de navegação
- Links da barra lateral
- Índice
- Links do footer (rodapé)
- Breadcrumbs
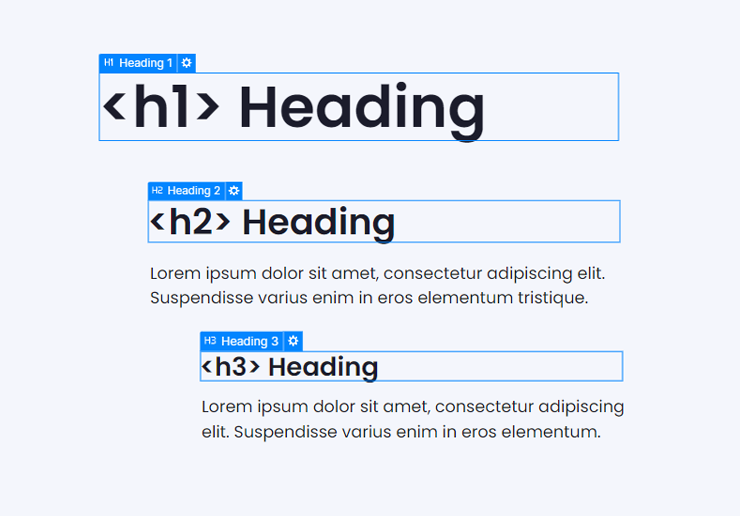
Headings - <h1> - <h6>
Os elementos h1 até h6 representam seis níveis de cabeçalhos de seção. <h1> é o nível de seção mais alto e <h6> é o mais baixo.
Use apenas um h1 por página.
O <h1> deve ser o título da nossa página.
Quando um usuário acessa nosso site e lê o Heading <h1>, ele deve entender do que se trata a página. Nosso <h1> deve ser descritivo e claro.
Aninhando Headings
Use a tag <h2> para cobrir subtópicos do nosso <h1>.
Use a tag <h3> para cobrir subtópicos do <h2> e assim por diante.

Usuários com screen-readers (leitores de tela) muitas vezes saltam de Heading para Heading para entender nossa página.
Por causa disso, é essencial não pular níveis de Heading. Pular um nível de Heading pode criar confusão, pois a pessoa que navega dessa forma pode se perguntar onde está o Heading que falta.
Figuras, endereços e outros.
Address (endereço) - <address>
A tag <address> especifica informações de contato para o autor/proprietário de uma página ou artigo.
Podemos ter mais de uma tag <article> em uma página.
Se colocarmos a tag <address> dentro de um <article>, ela se refere ao artigo.
Quando a tag <address> é colocada fora de um artigo, ela se refere à página inteira.
Por exemplo, se incluirmos o endereço da nossa empresa no rodapé, a tag <address> se referirá à página inteira (documento).
Figure (figura) - <figure>
A tag <figure> especifica conteúdo autocontido, como ilustrações, diagramas, fotos, listagens de código, etc.
Embora o conteúdo do elemento <figure> esteja relacionado ao fluxo principal, sua posição é independente do fluxo principal. Remover uma figura não deve afetar o fluxo da página.
Podemos ter notado que a tag <figure> é automaticamente adicionada em torno de qualquer imagem ou vídeo de Rich Text quando adicionamos uma descrição.
Podemos usar essa tag para envolver imagens quando acharmos adequado.
Observe que a tag <figure> não é tão importante para acessibilidade e SEO quanto adicionar alt text (texto alternativo) ao conteúdo visual.
Cloneable do HTML Semântico
Desenvolvemos um cloneable que destaca as tags HTML semânticas dentro de um projeto Webflow. O projeto clonável nos ajuda a visualizar o uso correto das tags semânticas HTML.

.png)
