
Client-First for Webflow

Sistemas de classes utilitárias
Analise os sistemas de classes utilitárias incluídos no projeto cloneable oficial do Client-First. Começamos cada projeto com esse conjunto de classes utilitárias.
Introdução
O cloneable oficial do Client-First inclui classes e estilos utilitários que nos ajudam a iniciar qualquer projeto do Webflow.
Essas classes não são específicas para nenhum site, design, estilo ou layout. As classes utilitárias gerenciam propriedades CSS importantes usadas em várias páginas, sections ou elementos.
Algumas classes utilitárias nos permitem fazer alterações globais poderosas em elementos durante o desenvolvimento. Por exemplo, uma classe que aplica o padding horizontal universal.
Algumas classes servem para melhorar o fluxo de trabalho. Por exemplo, uma classe que aplica display: none.
É importante saber que todos os estilos utilitários incluídos no Client-First são opcionais. Se o build exigir que organizemos o espaçamento de forma diferente ou usemos uma estrutura exclusiva para a estrutura externa da página, podemos fazê-lo. Descobrimos que a maioria dos projetos funciona muito bem com as classes utilitárias do Client-First.
Sistemas de classes utilitárias mais importantes
Três sistemas de classes utilitárias globais primárias vêm com o Client-First - estrutura fundamental, tipografia e espaçamento.
Identificamos essas classes como nossas classes de uso global mais essenciais ao desenvolver no Webflow. Cada sistema de classes utilitárias globais tem uma página dedicada de estratégia para explicar como o usamos.
Estrutura
Estrutura fundamental definida e flexível que podemos usar em todas ou na maioria das páginas.
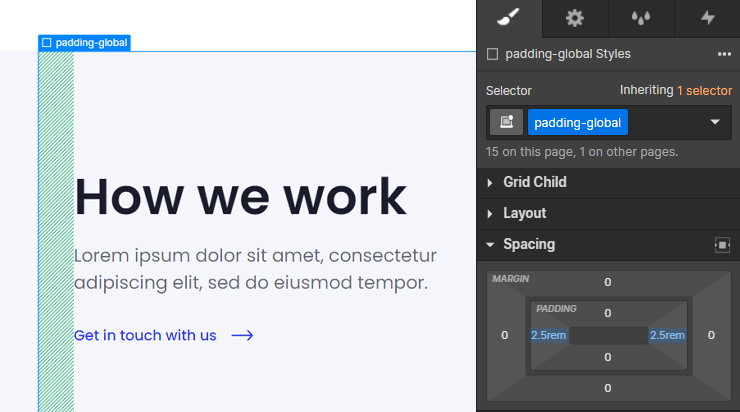
Padding horizontal global
O padding horizontal global gerencia o padding esquerdo e direito do conteúdo de uma página.
- padding-global

Tamanho do container
Valores máximos de largura global que servem como containers de max-width para o conteúdo.
- container-large
- container-medium
- container-small
Saiba mais sobre a estrutura fundamental na página Estratégia de Estrutura Fundamental.
Padding da section
O padding-section- gerencia um sistema de espaçamento vertical global para seções.
- padding-section-small
- padding-section-medium
- padding-section-large
Tipografia
O Client-First inclui um sistema de classes utilitárias globais para headings, dimensionamento de tipografia, cores e personalizações.
Tags HTML
Sempre usamos a tag HTML para definir estilos padrão de heading.
- body
- H1
- H2
- H3
- H4
- H5
- H6
Alterar estilo de Heading
Mude o estilo padrão de Heading.
Use o prefixo de classe heading-style- em H1, H2, H3 ou qualquer outro pedaço de texto para mudar o texto para um tamanho de heading H específico. Por exemplo, se tivermos um H2 que deve ser estilizado como um H3, podemos usar H2 para fins de SEO e aplicar heading-style-h3 ao elemento.
- heading-style-h1
- heading-style-h2
- heading-style-h3
- heading-style-h4
- heading-style-h5
- heading-style-h6
Tamanho do texto
Use o prefixo de classe text-size- em um elemento de texto para alterar o tamanho do texto.
- text-size-large
- text-size-medium
- text-size-regular
- text-size-small
- text-size-tiny
Estilo de texto
Use o prefixo de classe text-style- em um elemento de texto para alterar o estilo do texto.
- text-style-allcaps
- text-style-italic
- text-style-link
- text-style-muted
- text-style-nowrap
- text-style-quote
- text-style-strikethrough
- text-style-2lines
- text-style-3lines
Espessura do texto
Use o prefixo de classe text-weight- em um elemento de texto para alterar a espessura do texto.
- text-weight-xbold
- text-weight-bold
- text-weight-semibold
- text-weight-normal
- text-weight-light
Alinhamento de texto
Use o prefixo de classe text-align- em um elemento de texto para alterar o alinhamento do texto.
- text-align-left
- text-align-center
- text-align-right
Cor do texto
Use o prefixo de classe text-color- em um elemento de texto para alterar a cor do texto.
- text-color-white
- text-color-black
- text-color-grey
Botões
Use o prefixo de classe button- para usar um estilo de botão.
- button
- button is-secondary
- button is-text
Saiba mais sobre tipografia na página de Estratégias de Tipografia.
Espaçamento
Sistema de espaçamento que mantém o espaçamento vertical e horizontal global em nosso site.
Para saber mais sobre classes de margin e padding, revise a página de Estratégias de Espaçamento.
Direção da margin
- margin-top
- margin-bottom
- margin-left
- margin-right
- margin-horizontal
- margin-vertical
Tamanho da margin
- margin-0 0rem
- margin-tiny 0.125rem
- margin-xxsmall 0.25rem
- margin-xsmall 0.5rem
- margin-small 1rem
- margin-medium 2rem
- margin-large 3rem
- margin-xlarge 4rem
- margin-xxlarge 5rem
- margin-huge 6rem
- margin-xhuge 8rem
- margin-xxhuge 12rem
- margin-custom1 1.5rem
- margin-custom2 2.5rem
- margin-custom3 3.5rem
Como funciona:
Direção do padding
- padding-top
- padding-bottom
- padding-left
- padding-right
- padding-horizontal
- padding-vertical
Tamanho do padding
- padding-0 0rem
- padding-tiny 0.125rem
- padding-xxsmall 0.25rem
- padding-xsmall 0.5rem
- padding-small 1rem
- padding-medium 2rem
- padding-large 3rem
- padding-xlarge 4rem
- padding-xxlarge 5rem
- padding-huge 6rem
- padding-xhuge 8rem
- padding-xxhuge 12rem
- padding-custom1 1.5rem
- padding-custom2 2.5rem
- padding-custom3 3.5rem
Como funciona:
Remover todo o espaçamento
Define todas as margin e padding como 0. Útil para remover o espaçamento nativo dos componentes do Webflow.
- spacing-clean
Saiba mais sobre espaçamento na página de Estratégias de Espaçamento.
Sistemas de utilidade úteis
Classes utilitárias que gostamos de usar na maioria de nossos projetos para construir mais rápido.
Ocultação responsiva
Mostra e oculta elementos por tamanho de tela.
- hide - oculta em todos os dispositivos
- hide-tablet - oculta a partir da resolução do tablet
- hide-mobile-landscape - oculta a partir da resolução de paisagem móvel
- hide-mobile-portrait - oculta a partir da resolução de retrato móvel
Display inline flex
Aplica a propriedade CSS display: inline-flex, que não é uma propriedade CSS suportada no Webflow.
- display-inlineflex - define display: inline-flex no breakpoint base do desktop.
Casos de uso: o uso da propriedade CSS display: flex geralmente é importante em nosso projeto. No entanto, display: flex faz com que os elementos ocupem 100% do espaço por padrão. Isso torna difícil usar flexbox para botões. display: inline-flex permite que os elementos se comportem como inline, mantendo as capacidades de flex dentro deles.
Max width (largura máxima)
Adicione max-width a qualquer elemento na página.
Use classes container- para a largura máxima primária do conteúdo externo. Use classes max-width- para casos de uso de largura máxima aninhados dentro de container-.
- max-width-xxlarge 80rem
- max-width-xlarge 64rem
- max-width-large 48rem
- max-width-medium 32rem
- max-width-small 20rem
- max-width-xsmall 16rem
- max-width-xxsmall 12rem
Max width full (largura máxima total)
Define max-width: none.
- max-width-full - define max-width como none
- max-width-full-tablet - define max-width como none no tablet
- max-width-full-mobile-landscape - define max-width como none no modo mobile landscape (paisagem)
- max-width-full-mobile-portrait - define max-width como none no modo mobile portrait (retrato)
Icon (tamanhos de ícones)
Define uma altura ou altura e largura de ícones. O ícone 1x1 define ambos os valores de largura e altura. Útil para ícones sociais, logotipos de empresas, elementos de rodapé, etc.
- icon-height-small
- icon-height-medium
- icon-height-large
- icon-1x1-small
- icon-1x1-medium
- icon-1x1-large
Background colors (cores de fundo)
As cores de fundo ajudam a aplicar uma propriedade CSS de background-color recorrente a elementos em nosso projeto.
- background-color-grey
- background-color-black
- background-color-white
Utilidades úteis para desenvolver
Usos mais avançados. Não é necessário usar.
- z-index-1 - define z-index: 1
- z-index-2 - define z-index: 2
- align-center - define margin-left e margin-right para auto, centraliza um elemento dentro de sua div parent (pai).
- div-square - cria e mantém uma proporção 1:1 de uma div. Magia de CSS :)
- layer - define position: absolute define position: absolute com 0% em todos os lados. Adicione essa classe a uma div para fazê-la expandir para todo o tamanho do elemento parent. Certifique-se de que a div parent tenha uma posição diferente de static.
- pointer-events-off - define pointer-events: none, o que impede toda interação de clique e hover com um elemento.
- pointer-events-on - define pointer-events: auto, o que permite toda interação de clique e hover com um elemento.
- overflow-hidden - define overflow: hidden
- overflow-scroll - define overflow: scroll
- overflow-auto - define overflow: auto
Embed Global
O Client-First vem com um componente de embed block que contém nossos estilos CSS personalizados globais em todo o site. Este componente de bloco de embed deve estar em todas as páginas do projeto.

Os estilos CSS personalizados são melhor implementados por meio do bloco de incorporação nativo - não pelo código personalizado das Page Settings (configurações da página) ou do site.
Os estilos são adicionados a uma incorporação para que possamos ver o CSS dentro do Designer
A capacidade de ver nosso CSS dentro do canvas do Designer é a razão principal pela qual usamos o componente de bloco de embed em vez das Page Settings.
Quando o código está nas Page Settings, só podemos ver o CSS no site publicado.
Quando os estilos CSS estão em um embed dentro do Designer, podemos ver visualmente esses estilos enquanto trabalhamos dentro do Designer. Na maioria dos casos, é preferível ver os estilos CSS personalizados diretamente dentro do Designer.
Classes utilitárias de propriedades CSS que não são suportadas no Designer
Podemos adicionar classes utilitárias para estilos que não são suportados nativamente no Webflow.
Por exemplo, adicionar pointer-events-off, que adiciona pointer-events: none. A única maneira de adicionar propriedades CSS não suportadas ao Webflow e ver essas propriedades visualmente no Designer é adicioná-las a um embed
Atualize alguns estilos padrão do Webflow
Temos vários estilos dentro do componente que substituem os estilos padrão do Webflow, que preferimos não ter em nosso projeto.
Construído para ajustes e atualizações
Os estilos utilitários do Client-First e os estilos do embed global podem ser alterados com base em nosso projeto.
O projeto inicial do cloneable inclui comentários para cada estilo dentro do embed global. Se você não tem certeza do que um CSS personalizado faz, deixe-o e não o exclua. Cada linha no embed global está lá por um motivo e provavelmente é benéfica para o projeto.
Saiba mais sobre o embed global
A página de Embed Global explica cada trecho de CSS no embed global. Compreenda o caso de uso de cada trecho e por que ele faz parte do cloneable do Client-First.

.png)
