
Client-First for Webflow

Системи за служебни класове
Изучете системите за служебни класове, включени в официалния клонируем проект на Client-First. Ние започваме всеки проект с този набор от служебни класове.
Въведение
Клонируемият проект на Client-First включва служебни класове и стилове, които могат да ни помогнат да започнем всякакъв проект във Webflow.
Тези класове не са специфични за някакъв уеб сайт, дизайн, стил или разположение на елементи. Тук служебните класове управляват важни CSS свойства, използвани на много страници, секции или елементи.
Някои служебни класове ни позволяват да правим глобални промени на елементи направо из целия проект. Например клас, който създава универсалното хоризонтално отстояние.
Някои класове са създадени за оптимизация на работния процес. Например клас, който задава display: none.
Важно е да се знае, че служебните стилове, включени в Client-First, не са задължителни. Ако проекта изисква от нас да организираме отстоянията по различен начин или ни трябва да създадем уникална структура за страницата, можем да го направим. Ние открихме, че повечето проекти работят много добре със служебните класове в Client-First.
Най-важните системи за служебни класове
С Client-First идват три основни глобални системи за служебни класове - основна структура, типография и отстояния.
Ние ги определихме като нашите най-важни класове за глобално използване при създаване на сайт във Webflow. За всяка глобална система за служебни класове в документацията има отделна секция, която обяснява нюансите на използването и.
Структура
Основната Структура, която ние можем да използваме на всички или повечето страници, е ясно дефинирана, обаче при това остава и гъвкава.
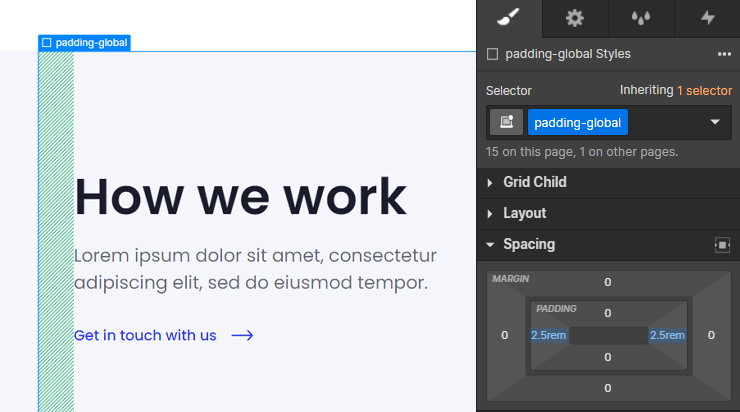
Глобално хоризонтално отстояние
Глобалното хоризонтално отстояние управлява левите и десните вътрешни отстояния на съдържанието на страницата.
- padding-global

Размер на контейнера
Глобални стойности за максимална ширина max-width за контейнери за съдържанието.
- container-large
- container-medium
- container-small
Научете повече за Основната структура в Стратегията за Основна структура.
Вътрешно отстояние на секцията
Вътрешното отстояние на секцията управлява глобалната система за вертикалните отстояния за секции.
- padding-section-small
- padding-section-medium
- padding-section-large
Типография
Client-First включва глобална система служебни класове за типографията - размери на заглавия и текстове, цветовете и настройките им.
HTML тагове
Ние винаги използваме HTML тага, за да дефинираме стилове за заглавията по подразбиране.
- body
- H1
- H2
- H3
- H4
- H5
- H6
Стилизиране на заглавия
Променяне на стандартните стилове на заглавията.
Използвайте клас с представка heading-style- на H1, H2, H3, или на всякакъв друг текст, за да промените стилизацията на текста на стил на заглавието H. Например ако имаме H2, който трябва да изглежда като H3, можем да използваме H2 за да покрием на изискванията на SEO и да приложим heading-style-h3 към него.
- heading-style-h1
- heading-style-h2
- heading-style-h3
- heading-style-h4
- heading-style-h5
- heading-style-h6
Размер на текста
Използвайте клас с представката text-size- на текстов елемент, за да промените размера на текста.
- text-size-large
- text-size-medium
- text-size-regular
- text-size-small
- text-size-tiny
Стил на текста
Използвайте клас с представката text-style- на текстов елемент, за да промените стила на текста.
- text-style-allcaps
- text-style-italic
- text-style-link
- text-style-muted
- text-style-nowrap
- text-style-quote
- text-style-strikethrough
- text-style-2lines
- text-style-3lines
Наситеност на текста
Използвайте клас с представката text-weight- на текстов елемент, за да промените наситеността на текста.
- text-weight-xbold
- text-weight-bold
- text-weight-semibold
- text-weight-normal
- text-weight-light
Подравняване на текста
Използвайте клас с представката text-align- на текстов елемент, за да промените подравняването на текста.
- text-align-left
- text-align-center
- text-align-right
Цвят на текста
Използвайте клас с представката text-color- на текстов елемент, за да промените цвета на текста.
- text-color-white
- text-color-black
- text-color-grey
Бутони
Използвайте клас с представката button- за използване на стил на бутон.
- button
- button is-secondary
- button is-text
Научете повече за типографията в секцията Стратегия за типография.
Отстояния
Системата за отстояния определя глобалните вертикални и хоризонтални външни отстояния на нашия уеб сайт.
За да научите повече за класовете за външно и вътрешно отстояние, прегледайте страницата Стратегия за отстояния.
Посока на външното отстояние
- margin-top
- margin-bottom
- margin-left
- margin-right
- margin-horizontal
- margin-vertical
Размер на външното отстояние
- margin-0 0rem
- margin-tiny 0.125rem
- margin-xxsmall 0.25rem
- margin-xsmall 0.5rem
- margin-small 1rem
- margin-medium 2rem
- margin-large 3rem
- margin-xlarge 4rem
- margin-xxlarge 5rem
- margin-huge 6rem
- margin-xhuge 8rem
- margin-xxhuge 12rem
- margin-custom1 1.5rem
- margin-custom2 2.5rem
- margin-custom3 3.5rem
Как работи:
Посока на вътрешното отстояние
- padding-top
- padding-bottom
- padding-left
- padding-right
- padding-horizontal
- padding-vertical
Размер на вътрешното отстояние
- padding-0 0rem
- padding-tiny 0.125rem
- padding-xxsmall 0.25rem
- padding-xsmall 0.5rem
- padding-small 1rem
- padding-medium 2rem
- padding-large 3rem
- padding-xlarge 4rem
- padding-xxlarge 5rem
- padding-huge 6rem
- padding-xhuge 8rem
- padding-xxhuge 12rem
- padding-custom1 1.5rem
- padding-custom2 2.5rem
- padding-custom3 3.5rem
Как работи:
Премахване на всички отстояния
Задава всички margin и padding равни на 0. Полезно е за премахване на системните отстояния на компонентите във Webflow.
- spacing-clean
Научете повече за отстоянията в Стратегия за отстояния.
Полезни системи от служебни класове
Служебни класове, които ние обичаме да използваме в повечето от нашите проекти, за по-ефективна работа.
Скриване на елементи при различни резолюции
Показва и скрива елементи според размера на екрана.
- hide - скрива на всички устройства
- hide-tablet - скрива, започвайки от резолюцията на таблета
- hide-mobile-landscape - скрива, започвайки от резолюцията на мобилните устройства в пейзажен режим
- hide-mobile-portrait - скрива, започвайки от резолюцията на мобилните устройства в портретен режим
Показване на блок като инлайн flex
Прилага CSS свойството display: inline-flex, което не съществува във Webflow.
- display-inlineflex - задава display: inline-flex aна основната работна резолюция.
Пример на използване: обикновено ние често използваме CSS свойството display: flex. Обаче, display: flex кара елементите да заема 100% от пространството по подразбиране. Това затруднява използването на flexbox например за бутони. display: inline-flex позволява на елементите да се държат като елементи от ред, като същевременно запазват възможностите на flex в тях.
Максимална широчина
Добавете max-width към който и да е елемент на страницата.
Използвайте класовете container- за ограничаване на максималната широчина на съдържанието. Използвайте класовете max-width- за ограничаване на максималната широчина на вложени в container- елементи.
- max-width-xxlarge 80rem
- max-width-xlarge 64rem
- max-width-large 48rem
- max-width-medium 32rem
- max-width-small 20rem
- max-width-xsmall 16rem
- max-width-xxsmall 12rem
Максимална широчина без ограничения
Задава max-width: none.
- max-width-full - задава max-width на none
- max-width-full-tablet - задава max-width на none на таблет
- max-width-full-mobile-landscape - задава max-width на none на landscape
- max-width-full-mobile-portrait - задава max-width на none на portrait
Размери на иконки
Задава височина или височина и широчина на иконките. Icon 1x1 задава както стойности за широчина, така и за височина. Полезно за иконки за социалните мрежи, логота на компании, съдържанието във футъра и т.н.
- icon-height-small
- icon-height-medium
- icon-height-large
- icon-1x1-small
- icon-1x1-medium
- icon-1x1-large
Цветове на фона
Цветовете на фона помагат за прилагане на повтарящото се CSS свойство background-color към елементите в нашия проект.
- background-color-grey
- background-color-black
- background-color-white
Полезни класове за изграждане на уеб сайт
Подходящи са за по-напреднали разработчици. Не е задължително да се използват.
- z-index-1 - задава z-index: 1
- z-index-2 - задава z-index: 2
- align-center - задава margin-left и margin-right на auto, центрира елемент в рамките на родителския му div.
- div-square - създава и поддържа 1:1 размер на div. CSS магия.
- layer - задава position: absolute с 0% от всички страни. Добавете този клас към div, за да го увеличите до пълния размер на родителския елемент. Уверете се, че родителският div има position, който е различен от static.
- pointer-events-off - задава pointer-events: none, което предотвратява всякакво взаимодействие с кликване и задържане на мишка.
- pointer-events-on - задава pointer-events: auto, което позволява всички взаимодействия с елемента с клик и задържане на мишка.
- overflow-hidden - задава overflow: hidden
- overflow-scroll - задава overflow: scroll
- overflow-auto - задава overflow: auto
Вграждаем код
Client-First идва с блок за вграждане на код, който съдържа нашите глобални персонализирани CSS стилове за целия сайт. Този вграждаем код трябва да бъде добавен на всяка страница на проекта.

Персонализираните CSS стилове е най-добре да се вграждат чрез embed, а не чрез настройките на страницата или настройките на сайта.
Стиловете се добавят чрез embed, за да можем да виждаме промените на CSS вътре в Designer
Възможността да видим влиянието на глобалните персонализирани класове направо в Designer е основната причина, поради която ние препоръчваме да се използва embed вместо настройките на сайта.
Когато кодът се намира в настройките на сайта, можем да виждаме CSS само на вече публикувания сайт.
Когато CSS стиловете са във embed вътре в Designer, можем да видим тези стилове визуално, докато работим вътре в Designer. В повечето случаи е предпочитано е да се виждат персонализираните CSS стилове директно вътре в Designer.
Служебни класове на CSS свойства, които не се поддържат в Designer
Можем да добавим служебни класове за стилове, които не се поддържат нативно във Webflow.
Например добавяне на pointer-events-none, което добавя pointer-events: none. Единственият начин да добавите неподдържаните CSS свойства в Webflow и да видите тези свойства визуално в Designer, е да ги добавите към embed.
Актуализиране на няколко стандартни стила на Webflow
В нашия вграждаем код има няколко стила, които преопределят стиловете на Webflow по подразбиране, които ние предпочитаме да не използваме в проектите си.
Създадени за корекции и актуализации
Стиловете на служебните класове на Client-First и стиловете на вграждаемия код могат да бъдат променяни в зависимост от нашия проект.
В клонируемия стартов проект се съдържат коментари за всеки стил вътре в кода за вграждане. Ако не сте сигурни какво прави персонализираният CSS, запазете го и не го премахвайте. Всеки ред в кода за вграждане е там с определена причина и вероятно е полезен за проекта.
Научете повече за Вграждаемия код
Страницата на Вграждаемия код обяснява всеки използван CSS стил. Можете да разберете защо е необходима всяка част от кода и защо е част от клонируемия проект на Client-First.

.jpg)
