
Client-First for Webflow

Папки
Finsweet представя допълнение - Системата на папки за Client-First. Подредете класовете във вашия проект с помощта на папки.
Въведение в папки
Папките са виртуален инструмент за организиране, групиране и визуално управляване на класовете в нашия Webflow проект.
Можем да визуализираме структурата на папките за класовете на нашия проект в Webflow Designer като следваме лесната система за именуване на класове. Използвайки символа за долна черта, ние можем да създадем виртуална система от папки с Client-First.
Има два типа папки: Папки с персонализирани класове и Папки със служебни класове.
1. Папки с персонализирани класове
Използвайте символа за долна черта, за да създадете папки за класовете на проекта.
Заради новата система за именуване на класове, разширението на Finsweet може автоматично да генерира виртуална структура от папки вътре в Designer.
Папките работят по следния начин:

Персонализираният клас е клас, създаден за конкретен компонент, страница, група от елементи или единичен елемент. Например, клас за стилизация на слайдер или клас за стилизация на глобалните заглавия на проекта.
Персонализираните класове използват долна черта в името на класа.
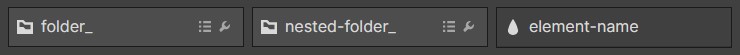
Ето пример за организирани в папки класове в проект на Webflow. На снимката на екрана е избран класът nav_primary_logo-wrapper.

В горния пример имаме първо ниво на папката nav_ folder.
Вложена вътре папка primary_.
Вложено вътре име на елемента logo-wrapper.
Пълното име на класа за създаване на тази структура от папки ще бъде nav_primary_logo-wrapper.
Системата на папките с долна черта се отнася специфично за персонализираните класове.
2. Папки със служебни класове
Служебните класове в Client-First се организират автоматично в папката Utility.
Папките със служебни класове работят по следния начин:
Служебен клас е клас, създаден с конкретна комбинация от CSS свойства, които могат да бъдат приложени към елементи в целия проект. Например клас за background-color или класс за font-size.
Служебните класове не използват долна черта в името на класа.
Служебните класове нямат същите правила като системата на папки с персонализирани класове с долните черти.
Всеки клас без долна черта влиза в папката "Utility".
Класове със символ тире могат да бъдат само служебни класове.
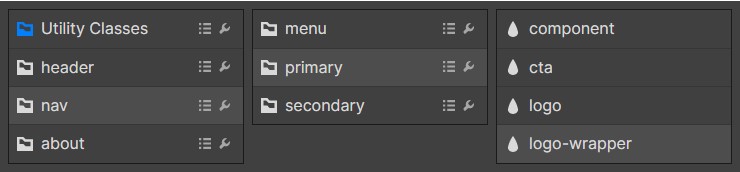
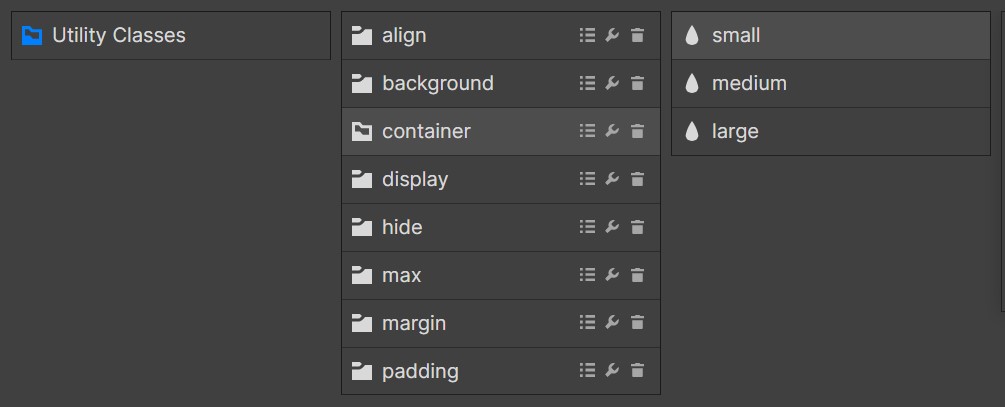
Папките Client-First автоматично групират класовете в папки по ключови думи. По-долу има снимка на стартовия проект Client-First. Класовете в него са организирани по ключови думи.

Папки с персонализирани класове
Долна черта в имената на папките
Папките с персонализирани класове се обозначават с долна черта в името на класа.
folder-one_element-name

Представете си папките в Client-First като папките на нашия компютър. Даваме име на папката и поставяме елементи вътре. Символът за долна черта е нашият главен инструмент за създаване на папки за персонализирани класове.
folder-one_folder-two_element-name

В нашия Webflow проект можем да използваме папки по същия начин, по който използваме папките на нашия компютър. Папките могат да имат елементи в тях и могат да бъдат вложени в други папки.
Папките ни помагат да групираме, търсим и достъпим елементи в нашия проект.
Папка може да организира:
- Малка група елементи на страницата
- Малка част от секция
- Секция
- Група от секции
- Страница
- Група от страници
- Повтарящ се елемент
- "Нова" част от уебсайта
Как да групираме елементи
Подходът, които ние избираме за групиране на нашите елементи, зависи от изискванията на проекта. Изискванията, размерът и много други фактори могат да повлияят върху това как организираме структурата на папките за този проект. Всеки проект е уникален и трябва да бъде организиран по различен начин.
Колко страници има в проекта?
Дизайнът и оформлението на всяка страница уникални ли са?
Има ли повтарящи се елементи?
Отговорите на тези въпроси могат значително да повлияят върху това как организираме папките на нашия проект.
Проектите са уникални, както нашите компютри са уникални.
Всеки компютър има различни файлове и трябва да бъде организиран на базата на файловете на компютъра. Компютър с 10 000 файла ще има различна организация на папките от компютър с 100 файла.
В нашия Client-First проект, броят на папките и нивата на организацията трябва да се отнасят до броя на елементите, които трябва да поставим в тях.
Папките могат да бъдат вложени, за да се постигне максимална гъвкавост при използване на папките.
Може да искаме добре изработена структура на много вложени папки за по-големи уеб сайтове с повече изисквания за организация. Или може да искаме за използваме по-лесна структура на папки без влагане за по-малки уебсайтове.
Няма ограничения за броя на папките, които можем да имаме в името на нашия клас. Структурата на папките зависи от решенията на разработчиците.
Вложени папки с цел
Използвайте вложени папки само когато има смисъл за проекта. Не влагайте папки само защото можете. Много проекти могат да имат едно ниво от папки и да не съдържат подпапки.
Прекаленото влагане или влагане без цел може да направи нашия проект труден за управление.
В нашия пример с файловете на компютъра, наличието на твърде много папки за малко количество елементи затруднява навигацията из нашите елементи. Търсенето през вложени папки може да бъде дразнещо ако структурата не е създадена осмислено.
Същото се отнася и за папките в Client-First. Искаме да можем бързо да намерим елементите, а не да търсим из множество вложени папки.
Създаване на папки
Една долна черта е равна на една папка
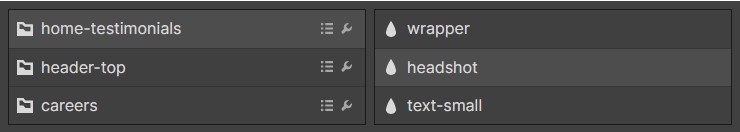
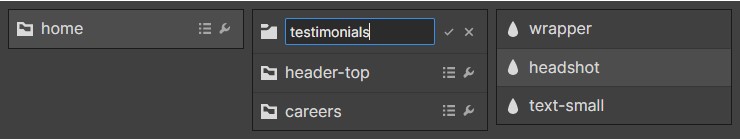
По-надолу показваме имена на класове и как тези имена се разделят на папки. Можем да видим папките "home-testimonials", "header" и "careers".
Създаване на една папка
home-testimonials_wrapper
home-testimonials_headshot
home-testimonials_text-small
header-top_content
header-top_image
header-top_accent-left
careers_custom-padding
careers_title-animation
careers_scroll-trigger
Генерирани папки

Името на папката се генерира на базата на ключовата дума или много думи, които идват преди символа _.
Създаване на вложена папка
Създаваме вложена папка, като добавим втори знак за долна черта.
Две долни черти са равни на две папки
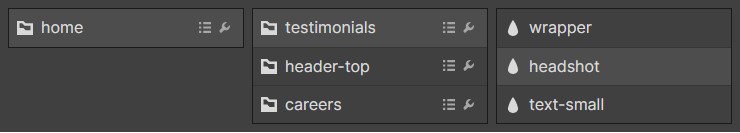
Нека продължим с примера по-нагоре. Ще преобразуваме всеки клас отгоре във вложена папка. Всеки клас сега има две долни черти.
Пример за второ ниво на вложеност на папки
home_testimonials_wrapper
home_testimonials_headshot
home_testimonials_text-small
home_header-top_content
home_header-top_image
home_header-top_accent-left
home_careers_custom-padding
home_careers_title-animation
home_careers_scroll-trigger

Като добавяме втора долна черта, ние добавяме вложена папка.
Папките за персонализирани класове могат да бъдат именувани, вложени и организирани по ваше желание. Няма забрани или ограничения при работа с папки.
Папки за служебни класове
В имената на служебните класове не се използва долна черта, има само тирета.
firstkeyword-secondkeyword-identifier
Примери на служебни класове
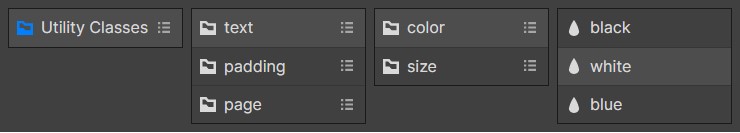
text-color-black
text-color-white
text-color-blue
text-size-small
text-size-medium
text-size-large
padding-top
padding-large
page-wrapper
page-padding

Създаване на папки за служебни класове
Папка се създава с ключовите думи от името на класа. Вие можете да създавате толкова нива на вложеност на папките за служебни класове, колкото смятате за необходимо за проекта.
Съвпадащи ключови думи по индекс
Думата "индекс" в този контекст означава "Позиция/ред на ключова дума в символния низ".
Разширението Finsweet търси съвпадащи ключови думи по индекса (позицията) и организира класове в папката Utility. Ще разгледаме пример за ключови думи по индекс, използвайки text-color-black.
дума1-дума2-дума3 = text-color-black
In the above example,
- text = дума1
- color = дума2
- black = дума3
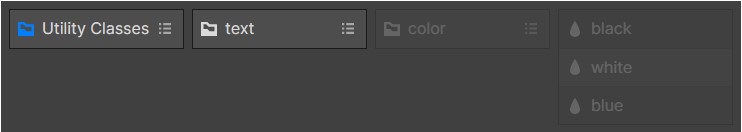
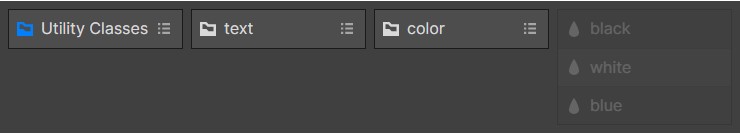
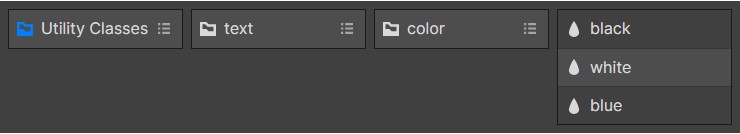
Винаги създаваме папка от дума1. Папката "text" ще бъде създадена независимо от другите имена на класове в проекта.

Ако поне един друг клас има "text" като първа дума и "color" като втора, създава се папка с име "color" вътре в "text".
Когато ние намираме два класа в проекта, които започват с text-color-, създаваме папката "color".

Можем да добавим всякакъв брой класове в папката color, като продължим да спазваме нашата система за именуване text-color-.

Няма съвпадащи ключови думи при втората дума
Ако няма съвпадащи ключови думи като втора дума (дума2), класът остава в родителската си папка. Нека разгледаме пример.
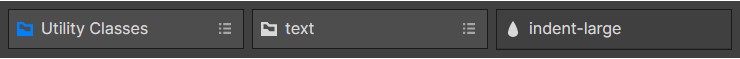
Ако имаме клас text-indent-large и няма друг клас в проекта, който да започва с text-indent-, този клас ще бъде поставен в папката "text".

Папка "indent" не се създава, тъй като има само един клас с "text" на първо място и "indent" на второ. Няма други класове "indent".
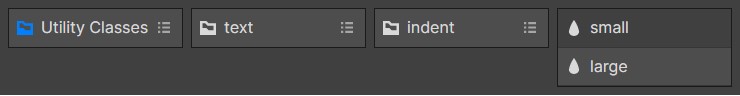
Когато добавим съвпадащ клас, например text-indent-small, ще се създаде нова папка.

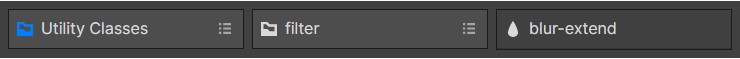
Няма съвпадащи ключови думи при първата дума
По-нагоре обяснихме, че "Винаги създаваме първата папка от първата дума". Винаги ще създаваме първата папка на базата на първата дума, независимо от другите имена на класове в проекта.
Ако класът има уникална първа дума, и тя не съществува никъде другаде в проекта, създаваме папка за първата дума и този клас е единственият клас в папката.
Например имаме клас в нашия проект, наречен filter-blur-extend. Ако в нашия проект няма друг клас с думата "filter" като първа дума, ще видим папка "filter" с blur-extend като идентификатор на името на класа.

Мащабиране на папки за служебни класове
Стартовият проект на Client-First идва с организирана система от папки за служебни класове. Можем да добавяме, премахваме или редактираме тези класове в зависимост от нашия проект.
Препоръчително е да се добавят и премахват папки за служебни класове за всеки нов Webflow проект.
Можем да продължим да добавяме или премахваме вложени папки, като използваме съвпадащите ключови думи. Създайте класове с еднакви думи на първо и второ място за да създадете нова папка за служебния клас.
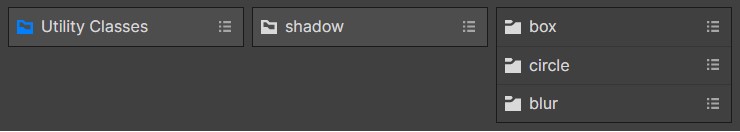
Например групиране на класове за стилизиране на box-shadow:
shadow-box-large
shadow-box-medium
shadow-box-small
shadow-circle-large
shadow-circle-medium
shadow-circle-small
shadow-blur-x
shadow-blur-y
С тези класове ние току-що създадохме папка shadow с три вложени папки вътре — box, circle, and blur.

Как се взема решение за създаване на папки
Когато организираме класове на нашия проект ни трябва да вземаме много решения.
Някои решения трябва да бъдат взети преди да започнем разработката, но много от тях могат да бъдат взети и докато разработваме.
Може да е изхабим много време за вземане на организационни решения в нашия Webflow проект. Бързото и адекватно вземане на решения идва с практика.
Нашите умения за вземане на решения относно структурата на папките и именуването им непрекъснато ще се подобряват докато използваме Client-First. Също така нашата скорост и точност на работа ще се подобрят, когато свикнем да използваме папки в нашите проекти.
Визуализация на вземане на решенията
Разработихме дърво за вземане на решения, за да улесним този процес при организацията на класовете.
Прегледайте PDF на нашето дърво за вземане на решения за папките. Този модел показва процеса на мислене при избор на име за папка.
Въпросите, зададени в дървото за вземане на решения, са по-надолу:
Използва ли се този клас за създаване на специфичен CSS стил, който може да бъде използван на всякакъв елемент? Например text-size-large.
Използвайте Папки за Служебни класове. Най-добра практика е да продължите да работите със служебните класове, които идват с клонируемия проект на Client-First.
Например: page-, heading-, text-, icon-, etc.
Ако ви трябва стил за служебен клас, който не е включен в клонируемия проекта на Client-First, създайте нова папка за служебния клас.
Например: shadow-small, shadow-medium, shadow-large
Специфичен ли е елементът за тази страница?
Може да е добра стратегия да добавите името на страницата към името на класа.
Например:
1. [page]-slider_pane
2. [page] _slider-pane
3. slider_ [page]-pane
Част ли е този елемент от конкретен компонент? Например от слайдер.
Може да е добра стратегия да използвате конкретната ключова дума в името на класа.
Например:
1. slider-clients_pane
2. slider _clients-pane
Част ли е този елемент от общ компонент, който може да се използва навсякъде в проекта? Например от слайдер, който може да се използва в различни секции на сайта.
Може да е добра стратегия да запазите общото име на папката.
Например:
1. slider_pane
Оптимизация на работния процес
Преименуване на папката (Изцялостно преименуване на класове)
Преименувайте всички класове в папката едновременно.
Например ако преименуваме папката testimonials_ folder в clients_, ще преименуваме всички класове вътре в папката.

Това дава възможност да преподредим нашия проект по всяко време на разработка. Можем да променим системата за именуване на стотици класове за няколко минути.
Ако използваме библиотеката Relume, можем да копираме от нея компоненти с имена на шаблони в нашия проект и да ги преименуваме всички заедно както ни е удобно.
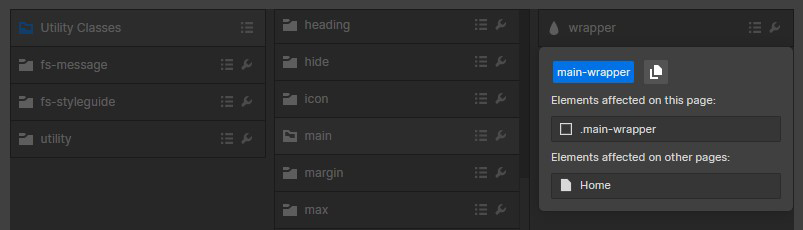
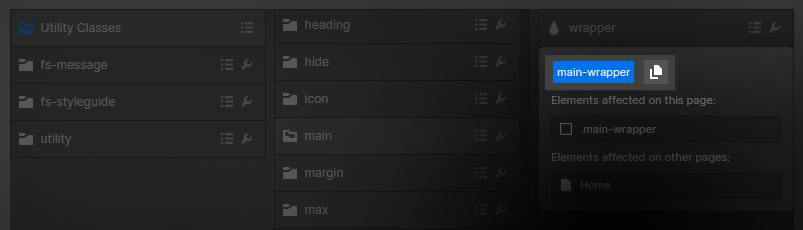
Данни за клас/папка и влиянието им на страницата
Отворете подробната информация за класа, за да разберете как тази папка или клас влияе на нашето изграждане.
Там ще видите същата информация, която се показва и в панела на Webflow Designer.
Прегледайте "Елементи, засегнати на тази страница" и "Елементи, засегнати на други страници".

Достъпът до тази информация на ниво на папки или на ниво на идентификатори на елемента.
С помощта на тази функция можем да разберем по-добре как са организирани папките на нашия проект и как се използват в него.
Копирайте на име на някакъв клас в буфера за обмен
Копирайте името на класа в буфера за обмен.

Например ние можем да копираме всяка част от името на класа в зависимост от това, къде гледаме информацията за класа.
Например можем да копираме името на папката, когато разглеждаме информацията за класа от ниво на папката.
Можем да копираме цялото име на класа, когато разглеждаме информацията за класа от ниво на идентификатора на елемента.

.jpg)
