
Client-First for Webflow

Стратегия за типография
Създаване и поддържане на единна система за типографски стилове в целия проект.
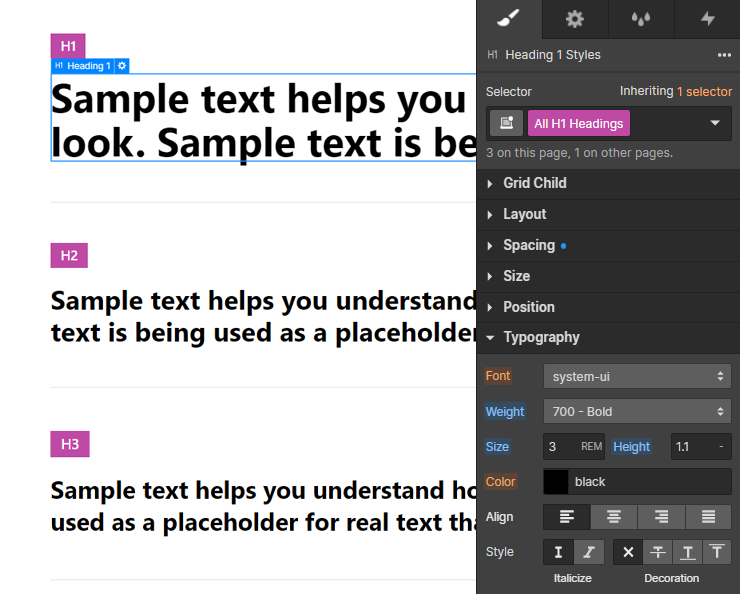
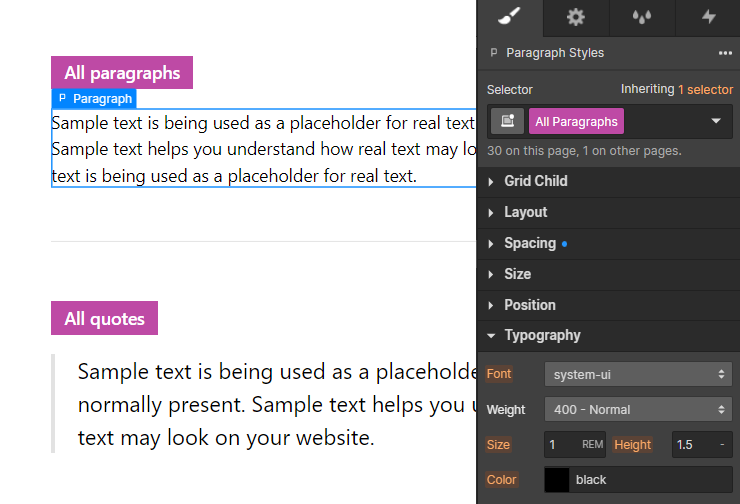
HTML таговете се използват по подразбиране
Типографията трябва да бъде най-лесната и най-организираната система в нашия проект. Ако използваме единната типографска система, това ни улеснява работата със сайта.
HTML типографските тагове могат да се използват за задаване на стойности по подразбиране.


В идеален свят, никога не би ни потрябвало да задаваме клас на Заглавие или Текстов елемент. Спазването на типографията по подразбиране във всички случаи би довело до спретнат и организиран проект.
Въпреки това често при работа с дизайните на марките можем да се сблъскаме с различия и вариации на типографията.
В такива случаи ние трябва да използваме нов клас, за да създадем нов типографически стил, който да се различава от този по подразбиране.
Например глобален служебен клас text-size-medium.
Прилагаме text-size-medium към текстовия елемент, тъй като размерът е по-различен от стандартния font-size.
Служебни класове за персонализация на типографията по подразбиране
Използваме глобални служебни типографски стилове, за обединяване, организация и управление на вариации на типографията.
Client-First идва със система за глобални служебни класове, от която можем да започнем организирането на типографията ни. Използваме text- и heading- като представки за нашите служебни типографски класове.

Предимства на типографската система на Client-First
1. Глобално управление
Глобално управление на важните CSS свойства, които образуват типографските вариации. Ние можем глобално да променяме типографията на целия сайт, като променим само една стойност.
2. Предотвратяване на създаване на излишни класове
Предотвратяване на създаването на дублирани класове за повторно използвани стилове. Глобалните служебни класове намаляват броя на създадените уникални персонализирани типографски класове. Например text-color-blue.
Ние препоръчваме да избягвате създаването на множество персонализирани класове, които управляват нашия текст с color: blue.
3. Работен процес, скорост и ред
Можем да търсим и управляваме нашите типографски класове в панела със стилове на Designer, като въведем преставката text- или heading-. Това ни позволява бързо да използваме и управляваме типографските класове в нашия работен процес.

Тази система ни помага да управляваме нашата типография в панела Styles и бързо да търсим в панела Folders. Можем да организираме нашите служебни типографски класове в отделна структура от папки.
Организацията на типографията ни позволява да работим по-бързо и по-ефективно във Designer.
Причини за настройка на типографията по подразбиране
Вариации на стила
Най-разпространената причина.
Когато има нужда да се промени элемент на типографията по подразбиране, може да приложим глобален служебен клас.
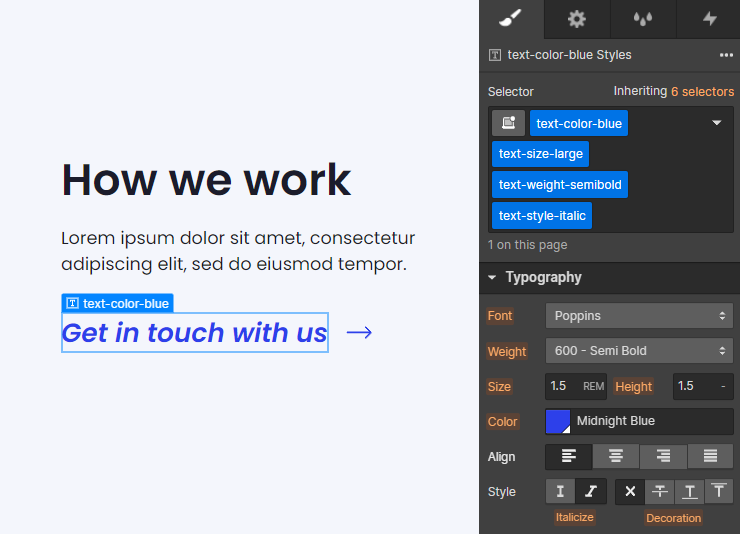
Ние можем да използваме един или повече глобални служебни класове, за да променим текстовия елемент. Например text-color-blue, text-weight-semibold.
Добавяйки различни комбинации от класове към типографския елемент, ние получаваме много опции за стилизиране на текст.
Повечето от нашите Заглавия трябва да са съвсем без използване на класове, ако е възможно. Колкото по-често използваме стиловете по подразбиране, толкова по-унифицирана ще бъде нашата типография.
Тагът на Заглавие за SEO не съвпада с тага на Заглавието в дизайна
Например, трябва да използваме H1 таг за заглавието на страницата. H1 е необходим за SEO и индексиране на страницата. Обаче, от страна на дизайн, стиловете на това заглавие трябва да съответстват на тези на H2 на проекта.
Ще създадем конфликт, ако тагът на Заглавието, който е необходим за SEO, ще се нуждае от стиловете по подразбиране от таг на друго Заглавие.
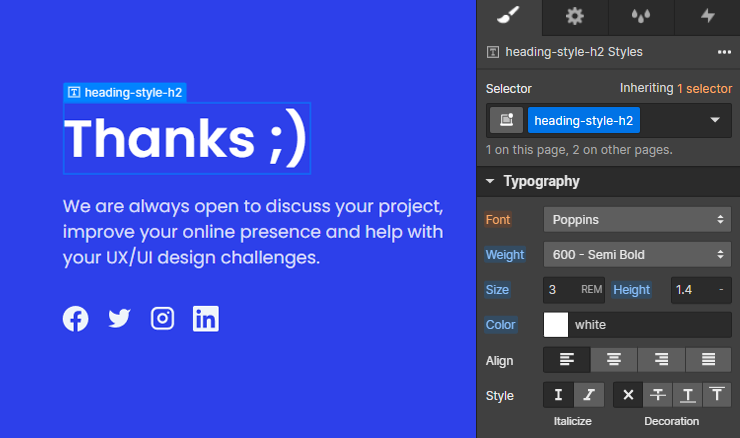
Ние можем да приложим heading-style-h2 към H1 елемента, за да имитираме стила на H2 , като същевременно съхраним H1 тага за SEO.
Класовете heading-style-h# са полезни за прилагане на всякакъв стил на Заглавието, като същевременно се запазва и правилният SEO таг на Заглавието.
Важно е да се разбере, че heading-style-h# не променя HTML тага на елемента, той променя само CSS стиловете, приложени към него.
Не използвайте често класовете heading-style-h# Повечето от нашите Заглавия трябва да останат без клас и да използват стиловете по подразбиране. Стиловете на Заглавия по подразбиране трябва да се използват много по-често от вариациите на Заглавията.
Избягвайте използването на тага за Заглавие
Ние препоръчваме да използвате тагове за Заглавия само за Заглавията. Ако на страницата има текст, който не е Заглавие, но се нуждае от стил за Заглавие, не използвайте за това тага за Заглавията.
Ние искаме да запазим теговеге H1 - H6 в ред и да ги използваме правилно за SEO.
В този пример е подчертан текстът "Thanks". Ние не съветваме да използвате таг за Заглавие за този случай, тъй като това не е заглавие със съответственно съдържание. Обаче, ни трябват стилове, аналогични с този на H2.

Вместо да използваме таг за Заглавие за елементи, които не са такива, ние можем да използваме елемент Текст и персонализиран клас за стилизирането му.
Персонализиране на системата за типография
Официалният стартов проект на Client-First ни дава добра отправна точка. Обаче той не дава окончателна система от типографски стилове за Вашия проект.
С всеки нов проект ние трябва да актуализираме страницата на ръководството за стила въз основа на стиловете на проекта.
Създаване на нова система от служебни класове
След като персонализираме всички типографски класове, които идват заедно с Client-First, трябва да обмислим добавянето на нови типографски класове към проекта.
Ние можем да създаваме нови системи за типография вътре в модела на служебните класове.
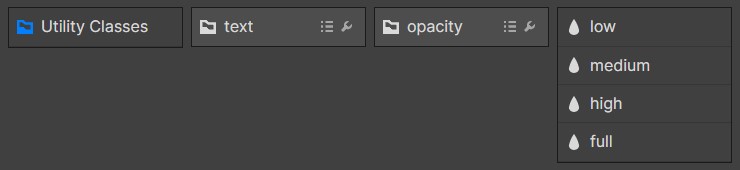
Например, ако създаваме сайт с различни стойности за opacity, които използваме из целия проект. За да го постигнем, ние можем да създадем папка с класовете на opacity типографията.
text-opacity-low
text-opacity-medium
text-opacity-high
text-opacity-full

По този начин би трябвало тези класове да се показват в Folders::

Ние можем да създадем нови папки в папката Utility Classes за всяко CSS свойство, което искаме да управляваме глобално.
Създаване на нов служебен клас, за да се избегне излишното натрупване
В Client-First винаги се опитваме да избягваме излишното натрупване на класове. Ние можем да натрупаме няколко глобални служебни класа, за да получим трябващата ни настройка на това как ще изглежда текста.

Повече за натрупването на класове може да се прочете в Стратегията за класове 2.
Когато натрупваме излишно класове за типография е възможно да се сблъскаме с трудности при промяна на по-рано добавените класове в списъка на натрупаните.
Ако определена комбинация от натрупани класове се повтаря в нашия проект, е време да се замислим за създаване на нов служебен клас, който да замести групата от натрупани класове.
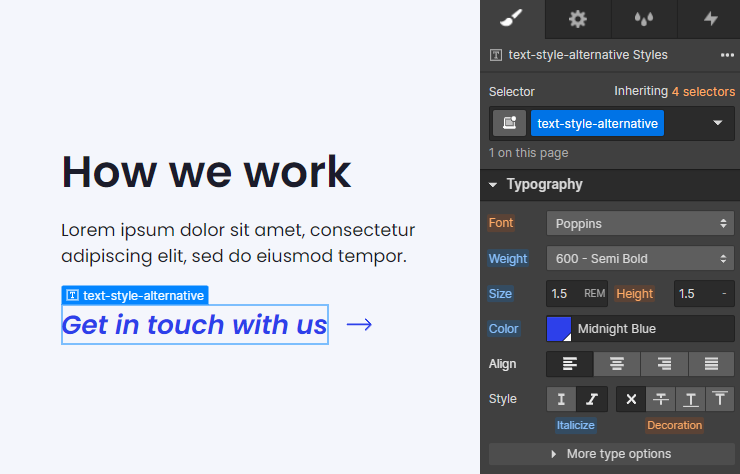
Например в горния пример може да се комбинират всички стилове в text-style-subtitle — или text-style-alternative — или каквото и да е друго име, което да описва предназначението на комбинираните стилове.
Ние можем да използваме този клас всеки път, когато се появява заплаха от излишно натрупване.

Ние сами избираме името на папка за такива стилизации.
Можем да използваме папката 'Style' за съхранение на тези групирани стилове — text-style-alternative.
Също така можем да създадем нова папка — text-custom-alternative.

Обаче трябва да се разбира, че колкото по-често ние използваме тази стратегия, толкова по-малко глобална става нашата система на типографики. В случай на глобални промени в свойствата на стила на текста на нас ще ни потрябва да предприемем допълнителни стъпки.
Например ако свойствата на text-size-large са се използвали за създаването на text-style-subtitle и искаме да обновим всички text-size-large от 3rem до 4rem, ще трябва да направим тази промяна два пъти - веднъж за text-size-large и още веднъж за text-style-alternative.
Ние вече не наследяваме text-size-large когато сме групирали нашите натрупани класове, за да създадем text-style-alternative.
Ние ще изгубим универсалната глобална система за типография, ако злоупотребим с тази стратегия за групирани стилове. Въпреки това, ако тази стратегия се използва разумно, тя може да ни помогне да работим по-бързо. Винаги правете само осмислени решения при създаване на нови служебни класове от стратегията за групирани стилове.
Създаване на персонализиран клас
Системата със служебните класове не винаги е подходяща.
Причини за използване на персонализиран клас за текстове:
- Персонализиране на уникален специфичен текст
- Управление на определена група от текста
- Персонализиране на значения по подразбиране
"Създаването на персонализиран клас" не трябва да е стандартна практика за проекта. В идеален случай, повечето от класове ни трябва да попадат в системата за служебна типография.
Въпреки това, понякога персонализираният клас е най-доброто решение. По-долу показахме три случая, при които персонализираният клас може да бъде перфектен.
Уникален и специфичен текст
Ако имаме уникален текст, който не се вписва в системата ни със служебните класове, можем да създадем персонализиран клас, за да приложим стиловете, които трябват за такъв текст.
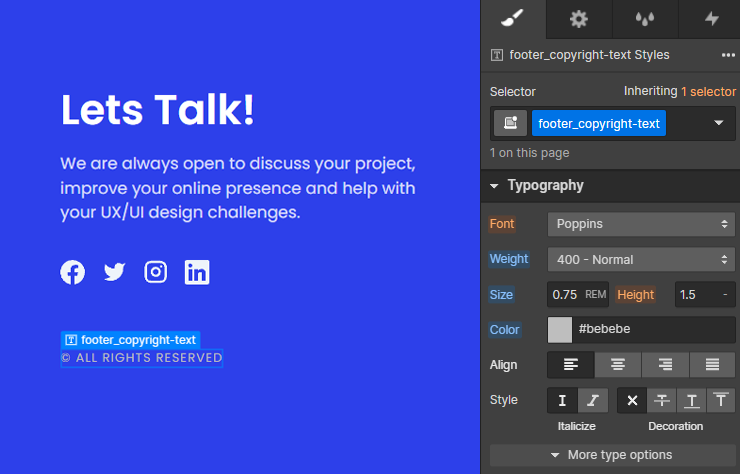
Например footer_copyright-text. Текстът за авторските права е много малък, има специален сив цвят, написан е с главни букви и има различни стилизации за различните резолюциите. Това е специфичен текстов елемент с уникална комбинация от стилове.
Създаването на тази комбинация от стилове е възможно само с помощта на стилизиране на служебни класове с 4-5 натрупани класа. Ние никога не се стремим на всяка цена да използваме системата от служебните класе за всеки текстов елемент.
Използването на персонализиран клас е добро решение за конкретния случай.

Управление на определена група от текстове
С една промяна на стила ние можем да обновим всичките подобни специални групи на текстове.
Пример за линк във футъра
Например footer_link. Линкът във футъра се вижда [8] пъти в него н този проект. Прилагането на този един клас към всеки линк от футъра ни позволява да управляваме всичките елементи заедно.
Можете да правите промени само в един елемент footer_link и всички footer_link елементи ще се променят заедно с него.
Възможността да се обновят всички елементи е полезна за текст, който с голяма вероятност ще бъде променян при различни резолюции.
Променяне на стойности по подразбиране за различни резолюции
Нашата система от служебни класове е идеална за осигуряване на еднообразна типография във всички резолюции.
Ако ни трябва да направим промени по текста, които не съответстват на значенията по подразбиране при различните резолюции, персонализираните класове могат да ни помогнат да направим такава промяна.
Например H1 на страницата съответства на обикновенните стилове H1 на компютър и таблет. На мобилни устройства текстът H1 е значително по-малък. H1 е дълъг ред от текст и трябва да бъде размерът му трябва да бъде съобразен с мобилните устройства. Можем да използваме персонализирани класове, за да направим това на мобилни резолюции. Например faq-template_heading-text.

.jpg)
