
Client-First for Webflow

Достъпност
Следвайте най-добрите практики за достъпност във Webflow.
Тази страница на документацията не е предназначена изключително за Client-First. Тя обхваща темата за достъпността във Webflow като платформа..
Какво е достъпност?
Терминът "достъпност" (обикновено обозначаван като a11y) не се ограничава само до уеб разработка, но се прилага към много различни аспекти на живота.
Ако вземем дефиниция от Уикипедия:
"Достъпността се отнася до дизайна на продукти, устройства, услуги или среди за хора с увреждания"
Като прилагаме това към областта на уеб разработка, ние го разбираме като:
"Уеб достъпността (web a11y) означава, че всеки по всяко време може да използва вашия уебсайт"
Защо уеб достъпността е толкова важна?
Не се поддавайте на разпространеното предположение, че уеб достъпността е необходима само за хора с тежки увреждания като слепота или ограничена подвижност. Всъщност има още видове увреждания, за които обикновено хората не мислят:
- Потребители с постоянно ограничени възможности: Потребителят има тежко ограничение като слепота или глухота.
- Потребители с временно ограничени възможности: Потребителят има физическо или умствено увреждане, което му пречи да изпълнява задълженията си за определен период от време.
- Потребители с условни или ситуативни ограничени възможности: Потребителят не може да извършва дейности поради текущата ситуация, в която се намира. Пример: бавна интернет връзка, гледане по време на хранене...
За това ръководството
Това ръководство няма да се впуска прекалено дълбоко в основите на уеб достъпността, тъй като на тази тема вече има много качествени статии. Вижте A11y Project Checklist и Webflow’s Accessibility Checklist.
Вместо това тази страница на документацията ще се съсредоточи върху конкретни проблеми на достъпността, с които се сблъскваме във Webflow като платформа.
Навигация с помощта на клавиатура
Поради физически ограничения, много потребители разчитат на клавиатурата за навигация през нашия сайт. Този раздел обяснява как можем да се уверим, че целият ни сайт е удобен за такава навигация.
Основни контроли
Клавиш Tab
Клавишът Tab се използва за придвижване из страницата, като фокусира наличните елементи. Всеки път, когато потребителят натисне клавиша Tab, фокусът ще премине към следващия фокусируем елемент. Задържането на Shift променя посоката.
- Важно е да се уверите, че всички елементи, на които обикновен потребител с мишка би кликал на страницата, също могат да бъдат фокусирани с клавиша Tab (вижте Използване на tabindex).
- Това също така подразбира, че всички фокусируеми елементи трябва да имат специфичен стил, когато са фокусирани, иначе потребителите няма да могат да различат на кой елемент в момента са фокусирани.
Клавиш Enter
Когато фокусирате елемент, Enter клавишът трябва да:
- [Скоро ще се появи решение от Finsweet] Активира връзки или бутони. За нестандартни елементи като div, използващи атрибута role има нужда от JS за това.
- Изпраща на форма.
Клавиш Space
Когато фокусирате елемент, клавишът Space трябва да:
- [Скоро ще се появи решение от Finsweet] Активира бутони.
- Активира сменяемите състояния, например чекбоксове или радио бутоните. Това включва и бутони, които сменят някаква функционалност, например отварят акордеон.
Стрелки
Когато фокусирате елемент, стрелките на клавиатурата трябва да:
- [Скоро ще се появи решение от Finsweet] Навигира през групирани деца на компонент (като Tab връзки, радио бутони, превключватели на акордеона и др).
- Промени стойността му (например слайдери за диапазон или полета за числа).
Клавиш Esc
Клавишът Esc трябва да позволи на потребителя да излезе от различни състояния като:
- [Скоро ще се появи решение от Finsweet] Затваряне на модален прозорец.
Фокусиране
Всички елементи, които могат да бъдат кликнати на страницата, трябва да могат да бъдат достъпни за фокусиране. Стандартните HTML елементи имат тази функционалност вградена по подразбиране, но понякога трябва да кажем на браузърите да го направят.
В тези случаи това може да бъде направено чрез добавяне на атрибута tabindex.
Стойността, която вие задавате на този атрибут, ще зависи от желаното поведение:
- tabindex=”0”: прави елемента достъпен за фокусиране при навигация с помощта на клавиатурата, следвайки естествения ред на елементи на страницата.
- tabindex=”X”: където X е всякакво число по-голямо от 0. Това число определя реда, в който елементът трябва да бъде фокусиран. Пример: елементът с tabindex="26" ще бъде фокусиран след елемента с tabindex="25".
- tabindex=”-1”: излючва възможността на фокусирането на елемент. Това е полезно в някои ситуации, когато имаме нативен фокусируем елемент, който не предоставя никаква интерактивност.
Програмно фокусиране
[Скоро ще се появи решение от Finsweet]
За подобряване на UX при навигация с клавиатурата и екранните четци, понякога е добра идея програмно да се фокусирате върху даден елемент, когато е изпълнено определено условие.
Например фокусирането на бутона за затваряне веднага след отваряне на модален прозорец или преместване на фокуса към определен елемент, който се появява на страницата.
Въпреки това винаги мислете за UX! Има някои случаи, когато не е добра идея автоматично да се фокусира елемент, който се появява на страницата, като например при превключване на раздели в елемента Tabs.
HTML семантика
Използване на тагове <button> във Webflow
Основната цел на този таг е да съобщи на потребителя, че елементът може да бъде кликнат и ще задейства действие на страницата. Това включва действия като разкриване/свиване на елементи (пример: акордеони), показване/скриване на елементи (пример: хамбургер меню или падащ списък) или персонализирани функционалности като добавяне на пункт към TO-DO списък.
Не бъркайте таговете button с компонента Button във Webflow!
Важно е да разберете разликата между таговете <button> и <a>:
- <button> активира действия на страницата
- <a> навигират през страницата / уебсайта
Обаче в генерирания Webflow код, компонентът Button е просто обикновен HTML линк (<a> таг) с някои стилове на него:

За съжаление, използването на таг <button> във Webflow не е възможно към момента на писане на това ръководство (освен ако не се използва компонент Embed, което също не е идеално).
Когато е необходимо използването на таг <button>, трябва да използваме <div> вместо това при следните условия:
- Той има атрибут role=”button”.
- Той може да бъде фокусиран с клавиатурата чрез атрибута tabindex.
- [Скоро ще се появи решение от Finsweet] Той задейства клик събитие, когато се натисне клавиша Enter или Space.
- [Скоро ще се появи решение от Finsweet] Ако бутона има натиснато/ненатиснато състояния (като при превключвател), той трябва да има атрибут aria-pressed, отразяващ текущото състояние.
- [Скоро ще се появи решение от Finsweet] Ако бутона контролира разширението/свиването на друг елемент (като акордеон), трябва да има атрибут aria-expanded, отразяващ текущото състояние.
Създаване на HTML таблици във Webflow
Елементът <table> не е достъпен за използване във Webflow.
Все още можем да създаваме таблици, използвайки обикновени Div (което означава, че четецът на екрана ще може да прочете съдържанието в правилния ред, следвайки редове и колони) като използваме ARIA ролите, дефинирани за тази цел. Това е показано в това ръководство в секцията ARIA Roles: role=”table”.
Скриване на елементи на страницата
Освен най-известния стил display: none, който скрива елемента от структурата на нашата страница,понякога ние искаме елемент да бъде видим само за част от потребителите.
Скриване на елементи само за екранните четци
Докато си анализира съдържанието на нашата страница, четецът на екрана ще озвучи възможно най-много информация, за да я опише на потребителя.
Обаче има някои елементи, които нямат полезна информация, като например визуални елементи като стилизирани Div блокове или SVG елементи.
В такива случаи искаме четците на екрани просто да ги прескочат, за да не прекъсват логиката на четене.
Това може да се постигне чрез използване на атрибута aria-hidden. Повече за това в секцията ARIA по-долу.
Скриване на елементи само за обикновенните потребители
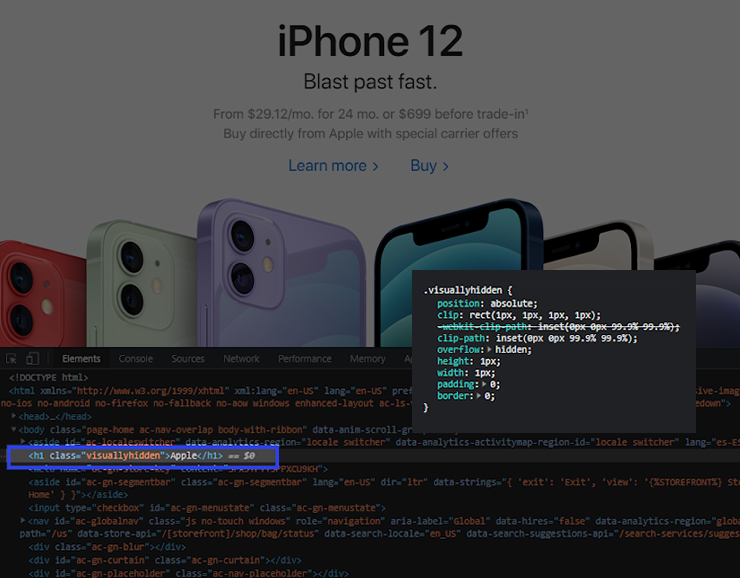
От друга страна, има случаи, когато използваме изображения (като например красив SVG като заглавие на нашата страница), но все пак искаме четците на екрани (и ботовете на търсачки!) да разбират за какво става дума.
Това можем да постигнем, като използваме CSS за визуално скриване на съдържанието по такъв начин, че все пак да бъде прочетено от четците на екрани и ботовете на търсачки:
.fs-a11y_visually-hidden {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(0px 0px 99.9% 99.9%);
overflow: hidden;
height: 1px;
width: 1px;
padding: 0;
border: 0;
}
Този метод се използва от много големи сайтове като Apple!

ARIA
Документацията на MDN Web Docs описва ARIA така:
“Accessible Rich Internet Applications (ARIA) е набор от атрибути, които определят начини как може да се направи на уеб съдържанието и уеб приложенията (особено тези, които са разработени с JavaScript) по-достъпни за хора с ограничени възможности.”
При изграждане на статични сайтове без интерактивност, обикновено е достатъчно само да използваме правилната HTML семантика.
Но когато добавяме персонализирани функции с помощта JavaScript (към тях се отнасят и интеракциите на Webflow!), ние трябва да предоставим повече информация за потребителите с ограничени възможности, за да могат правилно да четат и използват нашия сайт.
Бележка: Вградените компоненти на Webflow като Navbar, Slider, Tabs и др. вече използват коректните атрибути aria.
ARIA Роли
Елементи, които предоставят определената функционалност на страницата (т.е. те изпълняват роля) трябва да бъдат определени така че четците на екрани да могат да разберат контекста на действията / ситуациите.
При използване на основни семантични елементи на HTML (като <button>, <nav>, <a>, <input> и др...), атрибути на ролите не са необходими, тъй като както и браузърът, и четците на екрани вече разбират целта им.
Няма да изброяваме всички налични роли. По-долу са показани най-често използваните. Пълният списък можем да намерим в MDN Docs.
role=”button”
Използва се за дефиниране на елемент, който няма таг <button>, но действа като такъв.
role=”listbox”
Използва се за дефиниране на елемент, който съдържа списък с опции за избор.
role=”option”
Използва се за дефиниране на елемент, който представлява опция в списък с опции. Обикновено се комбинира с атрибута aria-selected.
role=”table”, role=”rowgroup”, role=”rowheader”, role=”row”, role=”columnheader”
Използва се за дефиниране на HTML структура на таблица, където:
- role=”table” съответства на елемента <table>.
- role=”rowgroup” съответства на елемента <tbody>.
- role=”rowheader” съответства на елемента <thead>.
- role=”row” съответства на елемента <tr>.
- role=”columnheader” съответства на елемента <th>.
ARIA Атрибути
aria-label
Как елементът се обявява от четец на екран обикновено се определя от неговото съдържание.
Например текст-връзка като тази:
<a href="https://www.webflow.com">Отиди в Webflow!</a>
Ще бъде прочетена на глас като "Отиди в Webflow!". Но има моменти, когато съдържанието не обяснява действието, което ще бъде изпълнено, или може би изобщо няма никакво съдържание.
В тези случаи, използването на aria-label ще ни позволи да дадем повече поясняваща информация на потребителя.
Пример:

aria-labelledby
aria-labelledby, както името вече казва, ни позволява да дадем повече информация за елемент като сочим към друг елемент, който го обяснява.
Атрибутът се използва като:

Където елементът с ID "button-id" има някакво съдържание, което предоставя допълнителна информация на потребителя.
aria-describedby
В допълнение към етикета на елемента, четците на екрани могат да озвучат линка към елемента като негово описание, което помага на потребителя да разбере по-добре неговата цел.

Където "description-paragraph" е ID на елемента, който съдържа описание.
aria-controls
Този атрибут създава връзка между елементите. Той идентифицира елемент(ите), които са зависими от текущия елемент.
Пример: Бутон, който отваря модален прозорец при кликване, трябва да има:

WКъдето "modal" е ID на модалния елемент.
aria-expanded
[Скоро ще се появи решение на Finsweet]
Има много ситуации, при които потребителят трябва да може да променя видимостта на елемент, например при отваряне на хамбургер менюто или модален прозорец.
Обикновено, когато един елемент стане видим на страницата, потребителят го забелязва веднага. Обаче това не се отнася за слепите хора, които се нуждаят от това екранните четци да ги уведомяват за тези промени.
Тук се появява aria-expanded, позволявайки ни да определим състоянието на контролирания елемент.
Този атрибут трябва да бъде комбиниран с aria-controls, за да се предостави пълната информация за промените на страницата.
Стойността се задава на true/false чрез JavaScript в зависимост от състоянието на елемента:
aria-expanded=”true”
aria-haspopup
Допълнително към атрибута aria-expanded, можем да определим по-нататък какво е било отворено с този атрибут. Той приема следните стойности:
- aria-haspopup=”menu”, указва, че изскачащият елемент е меню.
- aria-haspopup=”listbox”, указва, че изскачащият елемент е списък.
- aria-haspopup=”tree”, указва, че изскачащият елемент е дърво.
- aria-haspopup=”grid”, указва, че изскачащият елемент е мрежа.
- aria-haspopup=”dialog”, казва, че изскачащият елемент е диалог.
aria-pressed
[Скоро ще се появи решение на Finsweet]
Някои елементи изискват визуално потвърждение, че са били натиснати, като например бутон, който се превключва включено/изключено. Четците на екрани могат да бъдат уведомени за това новопостигнато състояние с атрибута aria-pressed.
Стойността се задава на true/false чрез JavaScript в зависимост от състоянието на елемента:
aria-expanded=”true”
aria-current
[Скоро ще се появи решение на Finsweet]
Използва се за идентифициране на "текущия" елемент в множество елементи. Това има различни приложения:
- Страница: Използва се като aria-current=”page”, определя елемент, който има текущия URL, където се намира потребителят. Обикновено е зададена за линкове, които сочат към текущата страница.Важно: Състоянието Current на Webflow в Designer добавя само CSS клас w--current към елемента, но не и атрибута aria-current.
- Местоположение: Използва се като aria-current=”location”, определя елемент, който има описание на текущата страница, където се намира потребителят. Добър пример за използване е в компонент Breadcrumbs - Хлебните трохички, където атрибутът се присвоява на елемента описващ текущата страница.
- Дата: Използва се като aria-current=”date”, определя елемент, който има текущата дата. Обикновено се използва в календари или при избор на дата.
- Стъпка: Използва се като aria-current=”step”, определя елемент, който указва текущата стъпка в процес с множество стъпки (например форма с много стъпки).
aria-selected
[Скоро ще се появи решение на Finsweet]
Когато създаваме елементи, които предполагат избор, като падащ списък с опции или комбинирано поле, трябва да кажем на екранните четци кой елемент е избран в момента.
Този атрибут трябва да бъде зададен динамично, сочейки към елемента в списъка, който в момента е избран:

Където "option-2" е ID на избрания елемент.
aria-hidden
[Скоро ще се появи решение на Finsweet]
Както видяхме в примера за скриване на елементи от екранни четци, понякога визуален елемент не дава разбиране за значението си на потребителя, когато се чете с екранен четец.
Задаването на атрибута aria-hidden=”true” ще накара екранния четец да пропусне този елемент при четене на глас.
Често използвани компоненти
Създаване на акордеони във Webflow
Тригер:
- [Решение на Finsweet скоро ще бъде достъпно] UВ системата USWDS (United States Web Design System - Система на уеб дизайна на САЩ) се използват тагове <button>, но ние ще трябва да разчитаме на div с роля "button" и да използваме JS за активиране на клик събитие при натискане на Enter или Space.
- Ако използвате div, трябва да има tabindex, за да може да се навигира с клавиатурата. Трябва да има стил за състояние на фокус.
- Използвайте aria-controls за определяне на появляващото се съдържание.
- [Решение на Finsweet скоро ще бъде достъпно] Използвайте aria-expanded за определяне на състоянието на сгъваемото съдържание.
Съдържание:
- Не трябва да бъде скрито по подразбиране. Използвайте на JS или Интеракции на Webflow за да го скриете, когато страницата зарежда, за да се уверите, че хората с изключен JS (и ботовете на търсачки!) могат да го видят.
- Използвайте aria-labelledby, за да определите тригера му.
Други интересни неща, които намерихме:
- Когато има повече от един акордеон, използването на клавишите със стрелки трябва да премести фокуса между тригерите, използването на клавиша Home трябва да премести фокуса към първия акордеон, а използването на клавиша End трябва да премести фокуса към последния акордеон. Проверете тук: https://www.w3.org/WAI/ARIA/apg/patterns/accordion/examples/accordion/
Лоши примери на практики за достъпност
Не използване на семантични елементи на HTML, когато е възможно
Има случаи (например елементите <button>), когато сме принудени да намерим заобикален път, тъй като Webflow не ги поддържа.
Но има други случаи, когато използването на описание на роля няма смисъл.
Пример: Линкове
Правенето на това:
<a href="https://www.google.com">Отидете в Google</a>
Е очевидно предпочитано пред това:
<div role="link" onclick= "window.location.replace ('https://www.google.com')">Отидете в Google</div>
Докато обикновените потребители изобщо няма да забележат разликата, потребителите с увреждания няма да могат да навигират до елемент и да го натиснат с помощта на клавиатурата. Ще възникнат и други проблеми, като например индексиране на SEO връзки.
Този пример може да изглежда твърде лесен, но има и други случаи, в които това може да се случи.
Добавяне на излишни атрибути WAI-ARIA
Семантичните елементи (a, form, nav и др...) и така ще бъдат прочетени от четците на екрана. Добавянето на допълнителен атрибут role ще кара четеца на екрана да го чете два пъти, което може да стане много досадно.
Пример: Форми
Следващият елемент ще бъде прочетен като "Form, Form":
<form role="form"></form>
Клонируем проект учитащ принципите за уеб достъпност
Създадохме клонируем проект, за да ви помогне да започнете работа с принципите на уеб достъпността при изграждане на сайт във Webflow. В него има филтър за форма, който отговаря на изискванията за достъпност. Всеки пример съдържа подробно обяснение как да направите компонента уеб достъпен.
Достъп до клонируемия проект с принципите за уеб достъпност тук.
Благодаря! Това е всичко засега!
Активно работим върху нашата платформа Attributes, която ще ни даде възможност да реализираме всичко, което е описано в ръководството.
Оставайте актуализирани за съдържанието на Finsweet и промените в областта на уеб достъпността (a11y).

.jpg)
