
Client-First for Webflow

Стратегия за папки
Следваща стъпка в разбирането на папките в подхода Client-First. Изследвайте вариантите за употреба, стратегии и най-добри практики, свързани с управлението на папките.
Въведение
Голяма част от тази статия е посветена на стратегиите, които можем да приложим за използване на папки за персонализирани класове.
Всички проекти се различават един от друг.
- Проектите имат различни изисквания.
- Проектите се различават в дизайн и разположение на елементи.
- Проектите могат да имат различни варианти на поддръжка след предаване на проекта на клиента.
Тези фактори могат да влияят на стратегията ни за именуване на папките за проекта.
Папките бяха създадени, за да ни помогнат гъвкаво да именуваме и организираме класовете. Не забравяйте, че Client-First е "Единно споразумение за именуване на класове за всякакъв проект". Затова ни трябва гъвкавост в системата за организация на папките.
Няма правилно или грешно именуване на класове. Има само повече и по-малко ефективно.
Високата ефективност на работа във Webflow се постига, когато стратегията ни за разработка е персонализирана за проекта, който ние създаваме.
Примери по-надолу
По-надолу показваме много различни стратегии за именуване с различни стилове за организация на папки.
Важно е да разберем, че не трябва да използваме всички стратегии в един проект. Можем да използваме няколко стратегии, но не бива да се пробваме да използваме всички наведнъж.
Когато добавяме нашата система от папки, трябва да се приеме единна система за именуване. Както е и в примера с папките на компютъра, тук ще бъде по-добре, ако имаме предварително планирана структура, с единен подход за организиране на файловете.
Препоръчваме да разработите до край системата си за именуване на папките, преди да започнете разработката.
Нека разгледаме всеки пример и да обясним, кой от тях кога можем да искаме да използваме.
Типове на организация на папките
Една папка
Едно ниво на вложеност, универсално име на папката
Полезно при създаване на компоненти, които не се отнасят за някоя конкретна страница или съдържание.
Когато видим универсално име на папка, става ясно, че папката се използва глобално в целия проект.
Такова именуване е перфектно за повтарящи се основни елементи в проекта.
one-folder_name-of-element

Едно ниво на вложеност, специфично име на папката
Полезно при създаване на всякакъв тип персонализирани папки, независимо от размера на проекта.
Използвайте името на страницата, за да покажете връзката на папката с нея.
Добавете ключови думи, специфични за съдържанието, за да предоставите повече информация за целта на класа.
Специфичното именуване е подходящо добре за по-малки уебсайтове, които не изискват много трудна глобална организация.
Специфичното именуване е идеално за секции, компоненти и елементи, създадени за определена страница или елемент.
one-specific-folder_name-of-element

Едно ниво на вложеност, името на страницата като име на папката
Полезно при създаване на папка от класове, специфични само за една конкретна страница.
Ако създаваме нова страница и тя има персонализирани компоненти, различни от останалата част от сайта, можем да организираме тези компоненти вътре в една папка с име на страницата.
Папката с името на страницата е добра стратегия, когато няма много персонализирани класове на страницата и тези персонализирани класове са създадени за конкретна страница.
page-folder_name-of-element

Важно: Не използвайте класове от папки, специфични за определена страница, на други страници. Това ще доведе до неорганизирана и объркваща система от класове. Вместо това, ако използваме клас на няколко страници, използвайте стратегията "Едно ниво на влагане, специфично име на папка". Когато използваме името на страницата в името на папката, трябва да използваме такъв клас само на конкретната страница.
Едно ниво на вложеност, име на страницата като представка за елемента
Полезно при създаване на уникални вариации на компонент на страницата, запазвайки при това структурата от папките за компонента.
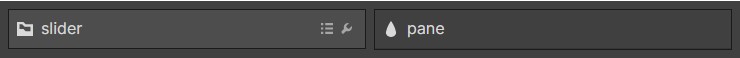
Например всеки слайдер в проекта има приложени едни и същи стилове. Началната страница има уникална вариация на стрелките наляво и надясно. Това обаче не е достатъчно, за да наречем компонента уникален слайдер или да създадем напълно различна папка специално за тази вариация, защото той е като другите слайдери, но с малко промени.
Искаме да съхраним всичките компоненти на слайдера в папката slider_.
Можем да използваме представката на страницата като първа ключова дума на идентификатора на елемента, за да определим целта на новия клас в папката slider_.
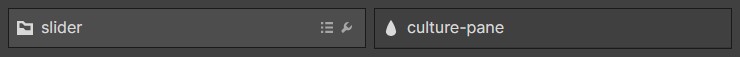
Съпоставяме елемента с името на страницата, на която се използва, без да създаваме нова папка за компонента на слайдера.
one-folder_page-name-element
slider_culture-pane

Бихме ли могли да използваме комбиниран клас за това? slider_pane is-culture
Да, комбиниран клас може да бъде използван вместо тази стратегия. Използването на комбиниран клас дори може да бъде правилно решение.
Обаче може да има причини, поради които не искаме да използваме комбиниран клас за тази вариация. Например на нас не е необходимо да наследяваме стилове от slider_pane. За повече информация за разумното използване на комбинирани класове погледнете Стратегия за класове 2.
Вложени папки
Полезни при по-големи сайтове с по-сложни изисквания за организация.
Използването на вложени папки не е задължително да бъде стратегия за целия сайт.
Можем да използваме влагане на папки само за някои папки или за един конкретен елемент.
Това че имаме възможността да използваме вложени папки, не означава, че винаги трябва да ги използваме. Използвайте вложени папки само когато има ясно предимство.
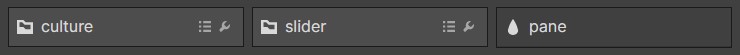
Вложени папки, папка с име на страницата на първо място
Полезно за идентифициране на група от компоненти по име на страница.
Ако компонентите на всяка страница са уникални и искаме да ги намерим по името на страницата, тази стратегия може да ни помогне.
Ако виждаме, че използване на името на страниците е най-подходящий начин за организиране на компоненти, тази стратегия може да ни помогне.
page-folder_keyword-folder_name-of-element

Вложени папки, папка с ключова дума на първо място
Полезно за идентифициране на компонент по ключова дума, а след това по име на страница.
Ако една и съща категория компоненти има уникални вариации на различни страници, можем да използваме ключовата дума като основа на структурата.
Когато навигираме до папката на компонент, можем да видим всички страници, които имат уникални копии на този компонент.
keyword-folder_page-folder_name-of-element

Вложени папки, всякакви варианти на организация
Ние ценим гъвкавостта.
По-нагоре сме показали различни начини на работа с папки, но е факт, че не всяко решение за именуване е очевидно. Понякога една от горе описаните стратегии може да бъде перфектна. Понякога трябва да измислим по-различна стратегия, за да бъде подходяща към нашата задача.
Можем да използваме папки за всичко. Няма строги правила когато става въпрос за именуване на персонализирани класове.
Може да се използва всякаква стратегия за организация на папките ако е удобна за вашия проект в момента.
anything_anything_name-of-element
Името на страницата в името на класа
Решението да добавите името на страницата към името на класа е мощен инструмент. По-надолу ще разгледаме въпроси, които трябва да си задаваме при всеки проект.
Като добавим името на страницата към името на класа, ние правим нашите компоненти по-разбираеми и свързани с контекст. Можем да дефинираме за себе си или за друг разработчик това, че класът е специфичен за тази страница.
Можем също да дефинираме за себе си или за друг разработчик това, че класът не е специфичен за страницата и може да се използва глобално навсякъде, като просто не споменаваме в името на класа името на страницата.
Гъвкави варианти на използване на името на страницата
- Името на страницата може да бъде в името на папката.
- Името на страницата може да бъде в идентификатора на елемента.
- Ключовите думи могат да се използват заедно с името на страницата и в името на папката, и в идентификатора.
С този гъвкав подход можем да организираме нашите проекти според нашите задачи и нужди.
Запомнете, че добавянето на името на страницата е наше решение. Ние трябва е да създадем проект, който ще бъде удобен за работа и който ще бъде удобен за редактиране във Webflow за следващия потребител. Ако използването на името на страницата ще ни помогне да разберем по-добре проекта, добавете името на страницата.
За да вземаме по-добри решения за използване на името на страницата, можем да си зададем следните въпроси:
Този елемент стилизиран ли е само за тази страница?
Ако клас е създаден за определена страница, най-добре е да използвате името на страницата в името на класа.
Класът има специфична цел да направи [нещо] с елемента на тази конкретна страница.
Добавянето на името на страницата ще помогне да се разбере целта на този клас.
Тук показваме три примера за имена на страници в името на класа. Всеки пример има две възможности за именуване — едно ниво на вложеност на папки и две нива на вложеност на папки.
page-component_element-name или page_component_element-name
1. home-slider_arrow или home_slider_arrow


2. team-slider_arrow или team_slider_arrow


3. portfolio-slider_arrow или portfolio_slider_arrow


С името на страницата в името на класа, можем да предположим, че този клас е специфичен за тази страница. Няма да възникне конфликт с други страници. Можем да редактираме класа, знаейки, че редактираме този конкретен елемент на тази страницата.
Това елемент за повторно използване в проекта ли е?
Ако преизползването на компоненти и елементи в проект е необходимо за нашата работа, може да е най-добре да не използваме името на страницата в тези имена на класове.
В този случай най-добре е да използваме ключовата дума като име на папката на базово ниво.
Не искаме да определяме нашите компоненти като специфични за страница, ако компонентът не е специфичен за страницата.
Ако класът е предназначен за използване някъде другаде в проекта, или има вероятност да се използва някъде другаде в проекта, възможно е да не трябва да използвате името на страницата.
Тук показваме няколко примера за преизползваеми елементи, които не са специфични за страница. Тяхното именуване е достатъчно общо, за да е ясно, че те могат да бъдат преизползвани.
specific-topic_element-name
slider_arrow

header_image-right

subscribe_form-input

clients-logos_row

Ако имената на класовете са достатъчно общи и не са свързани с конкретни страници, ще бъде по-лесно за нов разработчик, който се присъединява към проекта, да ориентира из него.
Класът slider_arrow не е много специфичен и вероятно може да се използва на всички или повечето слайдери. В панела Styles можем да видим, че той е използван 2 пъти на тази страница и на 4 други страници. Имаме достатъчно информация да предположим, че това е преизползваем елемент в нашия проект.
Ако създавахме нова страница в проекта, ние с увереност бихме използвали този клас без да го преименуваме. Също така щяхме да сме сигурни, че няма случайно да редактираме други елементи с уникални стилове за новата страница.
Именуването на класове с обща ключова дума ни дава информация за влиянието на този клас върху проекта.
Кога да използваме името на страницата (или специфична ключова дума) като представка на елемента?
Нека продължим с примера от предишния раздел. Имаме нашата slider_ папка, която е предназначена за използване през целия ни проект.
Представете си, че има вариация на слайдера на страницата с отзиви. Слайдерът на тази страница има по-различен вид на стрелката. Това е вариация, която се различава от стандартния slider_arrow и в която всичко е различно.
Този слайдер наследва всички основни стилове на компонента слайдер, с изключение на стрелките. Тъй като това е такава малка вариация, няма смисъл да преименуваме всичко като testimonials-slider_component. Също ние искаме да използваме нашите стилове по подразбиране на слайдера, за да останем последователни през целия проект.
Вариацията не е достатъчно значима, за да създаде уникален компонент или нова папка. Нуждаем се само от персонализирани стрелки за страницата с отзивите.
Можем да използваме комбинирани класове или нов персонализиран клас с името на страницата като представка на елемента.
Първо ще покажем подхода с персонализирания клас.

Тук е показан компонента слайдер с два специфични за препоръките класа. Не създаваме уникална папка. По-нататъшно конкретизираме елемента в папката slider_.
И двата slider_testimonials-arrow и slider_testimonials-arrow-trigger използват думата testimonials като първа ключова дума на името на елемента.
Ключовата дума "testimonials" ни казва, че елементът на слайдера е специфичен за елемента с отзиви.
Не винаги е ясно дали използваме име на страница или ключова дума
Имената на страниците могат да бъдат объркани с ключови думи — или ключовите думи да бъдат объркани с имена на страници.
Не винаги сме 100% сигурни дали виждаме името на страницата или ключовата дума в името на класа. Обаче следването на принципите за именуване ни помага да поддържаме ред.
Например testimonials_slider използва "отзиви" като ключова дума или име на страница.
Можем да имаме страница за клиента със слайдер за отзиви.
Можем да имаме страница с отзиви със слайдер.
Този клас може да съществува на много страници и да се използва за слайдери, които съдържат много видове отзиви.
Ние, като разработчици на проекта, можем да знаем какво означава testimonials_. Въпреки това, други, които работят със сайта след нас, може да не го знаят.
Няма магическо решение за идентифициране на ключовата дума и какво означава тя за всеки клас. Трудно е да направим всеки клас в нашия проект 100% ясен, независимо от споразумението за именуване на класове, което използваме.
Въпреки това ние искаме да постигнем възможно най-голяма яснота. Затова ние използваме системата "Client-First".
Понякога има конфликти на имената, и това е нормално.
Когато използваме имена, които максимално отразяват същността и целта на класа, ние следваме принципа "Client-First" и осигуряваме високо ниво на организация на нашия проект.
Една папка срещу две папки
Трябва да използваме разумно папките според принципите на"Client-First".
Само това че можем да влагаме папки една в друга не означава, че винаги трябва да го правим. Големината на нашия проект и нивото на организация, което се изисква, трябва да са двата основни фактора при вземане на решения за нивата на влагане.
Ако в нашата папка testimonials_ имаме 100 различни варианти на елементи, може да бъде логично да използваме вложената папка за допълнително организиране на тези класове. Може да е полезно да имате допълнително "ниво" на организация за тези 100 различни елемента.
Ако нашата папка clients_ има 12 елемента, най-вероятно няма да е логично да имаме вложена папка. Имаме ли нужда да организираме 12 елемента по-нататък? Може би, но най-вероятно не.
Решението да използваме едно или две нива на папки за нашия проект изцяло зависи от нас.
За една част от проекта можем да използваме едно ниво на папки, а за друга част можем да използваме две нива. Можем да настроим броя на папките, както ни е удобно.
Пример с използване на аналогия с компютъра
Нека погледнем пример с аналогия с компютърните папки.
Пример: Имаме excel-файл с всичките ни университетски оценки. Трябва да сложим този файл на нашия компютър.
> Имаме папки на основно ниво - "Лично", "Училище", "Страничен проект" и "Работа".

>> В папката "Училище" имаме "Магистратура", "Основно училище", "Университет".

>>> В папката "Университет" виждаме нашия файл "university-test-scores.xls".

Това е структура на папки, която има смисъл за много лични компютри. Използваме различни папки за различни ситуации или различни периоди от живота си.
В нашата папка "Училище" има стотици файлове във всяка една от папките "Основно училище", "Университет" и "Магистратура".
Би било неудобно да се използват файлове, поставени в една папка, наречена "Училище".
Ако искахме да намерим файлове, специфични за "Университет", щеше да е трудно, ако всички три нива на обучение бяха в същата папка.
Намирането на един файл сред стотици файлове би било трудно. Създаването на второ ниво на папки ни позволява да разполагаме файловете по-добре, което води до по-удобна работа с тях.
Сега си представете личния компютър на млад ученик от начално училище. Той нито има работа нито има странични проекти. Той има само "Училище" и "Лично".
Има по-малко файлове на компютъра на ученика от начално училище, отколкото на студента от магистратурата, който използва компютъра си още от началното училище.
За нашия млад ученик:
> Имаме базови папки "Училище" и "Лични".

>> В "Училище" имаме 12 файла. Ученикът няма много файлове за училище. Можем лесно да намерим нашия файла "geography-test-scores.xls" сред тези 12 файла.

Ако бяхме създали същата структура на папки за тези 12 файла както е при магистъра, намирането на файла можеше да стане по-трудно.
Повече кликвания и повече мислене за това как са организирани файловете. Ако не ни трябва вложена папка за оптимизация на работата, не трябва да я създаваме.
Вложените папки трябва да ни помагат да работим по-бързо, а не по-бавно.
Библиотеки с компоненти
Библиотеки с компоненти, такива като Relume Library, печелят при използване на вложени папки. Или дори от голямо количество вложени папки.
Папките значително подобряват организацията на библиотеки с компоненти от всички размери. Ще покажем това в пример на използване на библиотека с компоненти.
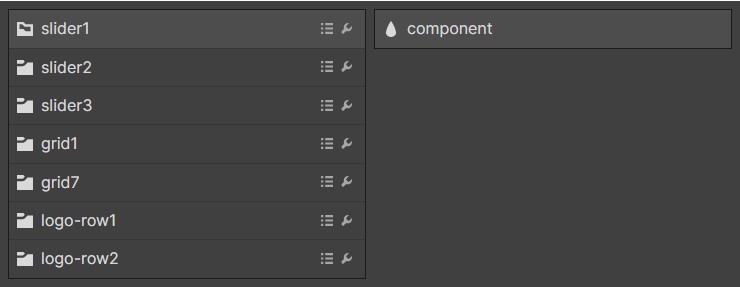
В библиотека с компоненти може да искаме да организираме класовете по този начин:
slider1_component
slider2_component
slider3_component
grid1_component
grid7_component
logo-row1_component
logo-row2_component

Няма правилен начин как да се именуват компонентите в библиотека с компоненти, така че да са специфични за всеки един елемент.
Целта на библиотеката с компоненти е да създаде повторно използваеми компоненти, които могат да бъдат използвани навсякъде в нашия проект.
Ако библиотеката с компоненти има 100 компонента, ще видим 100 папки в нашата виртуална система от папки. Този списък може да не е много удобен за навигация.
Добавянето на една долна черта може да ни помогне да организираме нашите компоненти за обозначение на вариации и опции.
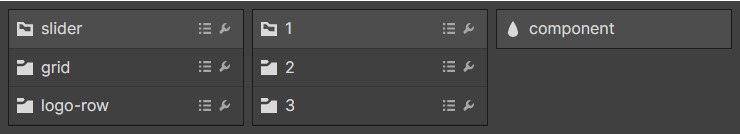
Същите класове са преписани, за да включват вложената папка с номера на вариацията.
slider_1_component
slider_2_component
slider_3_component
grid_1_component
grid_7_component
logo-row_1_component
logo-row_2_component

Погледнете какъв красив резултат ни дава използването на това споразумение за именуване на класове.
Можем да организираме всички типове на нашите компоненти като папки на базово ниво. Когато кликнем върху всяка една папка, ние виждаме колко вариации са достъпни. Всяка вариация е ясно определена и организирана в своя папка.
За много големи библиотеки с компоненти с много вариации може да е разумно да се използват три нива на папки - вложени папки във вложени папки.
Мощно преименуване с помощта на разширението Finsweet
Веднага след като компонентът се появи в основния ни проект, ние ще можем да преименуваме цялата папка с помощта на разширението Finsweet.
Използвайки разширението Finsweet, можем да преименуваме всички класове, сложени в каквато и да е папка.
Това означава, че можем да копираме layouts_grid_1_ в нашия проект и с едно движение да преименуваме всеки елемент в тази папка в team-grid_. Това масово преименуване на папки отнема секунди, благодарение на използването на разширението.
Повече информация за възможностите на разширението Finsweet можете да намерите на страницата Папки.
Използване на ключовата дума _component
В първата версия на Client-First V1 компонентите бяха дефинирани така:
Компонентите в Client-First са група от елементи на страницата, които създават пълен UI елемент. Например, форма за регистрация за бюлетин, блок със снимки на екипа, калкулатор за цени, повторно използваема 3-колонна мрежа или блок със списък с клиенти.
Компонентите в Client-First винаги са били дефинирани като използване на долна черта в името на класа.
Всичко това е все още вярно. В това обновление на папките ние ще бъдем по-конкретни, когато използваме компоненти - и по-точни при използване на долни черти!
V1 Първа версия
долна черта в името на класа = компонент
V2 Версия с папки
долна черта в името на класа = папка
[folder-name]_component = component
Използването на долна черта в име на клас за обозначаване на папка не задължително означава, че папката е компонент. Сега ние използваме долни черти, за да организираме или групираме елементи в папки.
Компонентите вече имат специфична класификация. Ако искаме елемент да бъде компонент, използваме думата "component" за идентификатор на елемента.
Използването на ключовата дума "component" ни показва, че тази папка е компонент — група от елементи на страницата, които създават пълен UI елемент.
Можем да мислим за компонентите като за пълна структура, която можем да копираме. Копираме цялата структура от класа _component.
Например, може да имаме слайдер с клиенти на нашия уебсайт. Ние смятаме този слайдер с клиенти за компонент. Тогава за родителския елемент, съдържащ всички елементи на слайдера с клиенти, трябва да добавим нашата ключова дума component.
client-slider_component
client-slider_mask
client-slider_grid
client-slider_arrow

Това ни подсказва, че папката clients-slider_ е компонент.
Структури като форма за регистрация за бюлетин, блок за екипа, калкулатор на цени или списък с клиенти са страхотни примери за компоненти. Обаче не всичко трябва да бъде компонент.
Понякога ще искаме да използваме папки за групиране без да създаваме компоненти.
Например папка с ръководство за стил. Ако нашият проект в Webflow използва ръководство за стил, вероятно ще трябва да създадем класове за ръководството за стил. Класовете на ръководството за стил може да са на една страница. Класовете могат да бъдат използвани на няколко страници.
За да организираме класовете на нашето ръководство за стил, можем да ги поставим в специално създадена папка.
styleguide_structure
styleguide_content
styleguide_item
styleguide_sidebar
Нашата страница с ръководство за стил не е компонент. Това е просто организация на елементи.
Добавянето на ключовата дума _component не е задължително. Като разработчици, ние решаваме дали да добавим този 'таг' за компонент като идентификатор на елемента в името на класа.
Дърво на вземане на решения при използване на папки
Има много решения, които трябва да бъдат взети, когато организираме нашия проект.
Някои от решенията би било добре да бъдат взети, преди да започнем да разработваме.
Многото решения ще бъдат взети, докато разработваме.
Може би, когато за първи път започнем да вземаме решения за именуване на папки, това ще отнеме много време. Вземането на бързи и интелигентни решения за именуване идва с практика.
Вземането на решения за именуване на папки е нещо, което ние ще подобрим, като продължим да използваме Client-First.
Скоростта и точността ще се подобряват, докато продължаваме да използваме функциите на папките в нашите проекти.
Разработихме дърво за вземане на решения, за да ви помогне да разберете как да вземате бързи решения за организация на класовете.
Прегледайте PDF-файла за Решения за папки.
Може да ви е необходимо известно време, за да се запознаете с този файл. Въпреки това няма да ни отнеме много време да се вземе решения за всяко наименуване. Докато продължаваме да прилагаме тази логика към нашите решения за именуване на класове, решенията ще стават по-бързи.
Ще можем да вземаме трудни решения по-бързо ако имаме практика, експериментираме и получаваме опит.
Има ли въпрос, на който не намерихте отговор в документацията? Попитайте ни в Twitter.

.jpg)
