
Client-First for Webflow

Папки
Finsweet воведува додаток на системот за папки за Client-First. Организирајте ги проектните класи со Папки.
Интро во Папки
Папките се алатка за виртуелна организација за групирање и визуелно управување класи во нашиот Webflow проект.
Можеме да визуелизираме структура на папка за класите на нашиот проект во Webflow Designer со следење на едноставна конвенција за именување. Со користење на знакот долна црта, можеме да создадеме систем на виртуелни папки со Client-First.
Има два типа на папки: Папки за прилагодливи класи и Папки за помошни класи.
1. Папки за прилагодливи класи
Користи ја долната црта за да креирате папки за проектни класи.
Finsweet Extension автоматски генерира виртуелна структура за папка во Designer со оваа нова конвенција за именување.
Папките работат вака:

Прилагодлива класа е класа создадена за специфична компонента, страна, групирање елементи, или еден елемент. На пример, класа за стилизирање тимскиот слајдер или класа за стилизирање на глобалните наслови за проектот.
Прилагодливите класи користат долна црта во класното име.
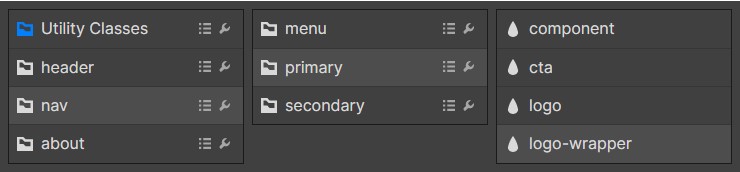
Еве пример за Webflow проектни класи организирани по папка. Селектирана е nav_primary_logo-wrapper класата.

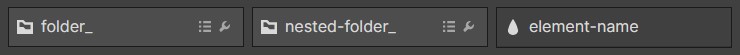
Во примерот подоле, имаме прво ниво nav_ folder.
Вгнездена внатре е primary_ папка.
Вгнезден внатре е името на елементот, logo-wrapper.
Целосното класно име за да се создаде оваа структура на папка би била nav_primary_logo-wrapper.
Системот на папки, долна црта, е специфичен за прилагодливи класи.
2. Папки за помошни класи
Помошни класи во Client-First се организирани автоматски внатре во Помошната папка.
Папките за помошна класа работат вака:
Помошна класа е класа создадена со специфична комбинација на CSS својства што можат да се применат на елементи низ проектот. На пример, класа за background-color или класа за font-size.
Помошните класи не користат долна црта во името на класата.
Помошните класи ги немаат истите правила како долна црта системот на папка за прилагодливи класи.
Било која класа без долна црта оди во "Помошната" папка.
Класи со знакот цртичка се само помошни класи.
Client-First Папките автоматски групираат класи во папка со совпаѓање на клучни зборови. Подоле е скриншот од Client-First почетничкиот проект. Класите се организирани по клучен збор.

Папки за прилагодлива класа
Долна црта папки
Папките за прилагодлива класа се означени со долна црта во името на класата.
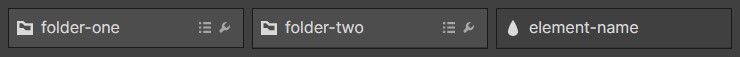
folder-one_element-name

Imagine folders in Client-First like folders on our computer. We give a name to the folder and put items inside. The underscore character is our ultimate folder creation tool for custom classes. Замислете ги папките во Client-First како папките на нашиот компјутер. Даваме име на папката и ставаме ставки внатре. Знакот долна црта е нашата врвна алатка за создавање папки за прилагодливи класи.
папка-еден_папка-два_елемент-име

Во нашиот Webflow проект, можеме да користиме папки на ист начин како што ги користиме папките на нашиот компјутер. Папките може да имаат ставки во нив, а папките може да се вгнездуваат во други папки.
Папките ни помагаат да групираме, бараме и пристапуваме до елементите во нашиот проект.
Папка може да организира:
- Ситна група елементи на страната
- Мал дел од секција
- Секција
- Група секции
- Страна
- Група страни
- Повторлив елемент
- "Нов" дел од вебсајтот
Како да се групираат елементи
Пристапот кој го преземаме за да ги групираме нашите елементи зависи од барањата на проектот. Специфијациите, големината, и многу други фактори можат да влијаат на тоа како ја организираме нашата структура на папка за тој проект. Секој проект е различен и треба да се организира различно.
Колку страни има во проектот?
Дали дизајнот и распоредот за секоја страна е уникатен?
Дали има елементи што се повторуваат?
Одговорите на овие прашања можат значително да влијаат на тоа како ги организираме папките на нашиот проект.
Проектите се уникатни, како што и нашите компјутери се уникатни.
Секој компјутер има различни датотеки и треба да бидат организирани врз основа на датотеките на компјутерот. Компјутер со 10,000 датотеки ќе има различна организација на папки од компјутер со 100 датотеки.
Во нашиот Client-First проект, бројот на папки и нивоа на организација треба да се поврзани со бројот на ставки што треба да ги ставиме во нив.
Папките може да се вгнездат за да се постигне максимална флексибилност за користење на папката.
Можеби сакаме добро изработена на повеќе вгнездени паки за поголеми вебсајти со повеќе барања за организација. Можеби сакаме поедноставени папки на едно ниво за помали, повеќе приспособливи веб-сајти.
Нема ограничување за тоа колку папки можеме да имаме во името на нашата класа. Правилата на организација се наш избор како девелоперот.
Вгнездувајте папки со цел
Вгнездувајте ги папките само ако е значајно за проектот. Не вгнездувајте папки само затоа што можеме. Многу проекти имаат едно ниво на папка без било какви вгнездени папки.
Прекумерното вгнездување или гнездење без цел може да го направи нашиот проект предизвик за управување.
Во примерот со нашите компјутерски датотеки, имањето премногу папки за мал број ставки ја отежнува навигацијата на нашите ставки. Пребарувањето низ вгнездените папки може да биде фрустрирачко ако не е потребно вгнездување.
Истиот концепт се однесува на папките во Client-First. Сакаме да можеме брзо да наоѓаме елементи, а не да бараме низ гнездата на папки.
Создавање папки
Една долна црта е еднакво на една папка
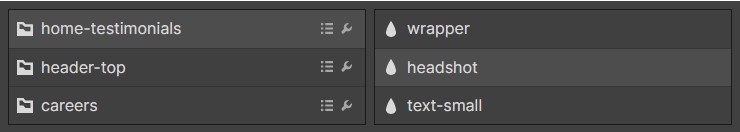
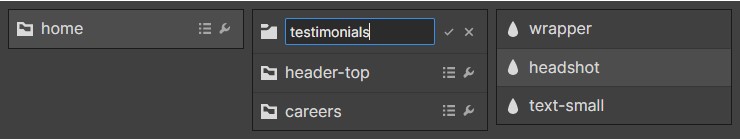
Подолу ги прикажуваме имињата на класите и како тие имиња на класи се преведуваат во папки. Можеме да ги видиме папките "home-testimonials", "header", и "careers".
Создавање на една папка
home-testimonials_wrapper
home-testimonials_headshot
home-testimonials_text-small
header-top_content
header-top_image
header-top_accent-left
careers_custom-padding
careers_title-animation
careers_scroll-trigger
Генерирани папки

Името на папката се генерира врз основа на клучниот збор(и) што доаѓа пред знакот _.
Создавање на вгнездена папка
Создаваме вгнездена папка со додавање на втора долна црта.
Две долни црти се еднакви на две папки
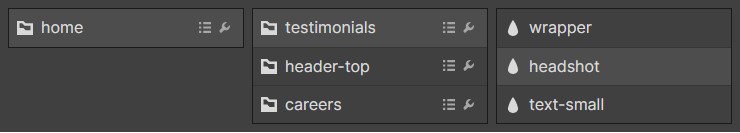
Да продолжиме со примерот погоре. Ќе ја конвертираме секоја класа погоре во вгнездена папка. Секоја класа сега има две долни црти.
Пример за вгнездена второ ниво на папка
home_testimonials_wrapper
home_testimonials_headshot
home_testimonials_text-small
home_header-top_content
home_header-top_image
home_header-top_accent-left
home_careers_custom-padding
home_careers_title-animation
home_careers_scroll-trigger

Со додавање втора долна црта, вгнездуваме папка.
Папките за прилагодливи класи може да се именуваат, вгнездуваат и организираат. Нема ограничувања или ограничувања за организација на папки.
Папки за помошна класа
Помошните класи се создаваат со тоа што не се користи долна црта во името на класата. Помошна класа има само цртички.
прв клучен збор-втор клучен збор-идентификатор
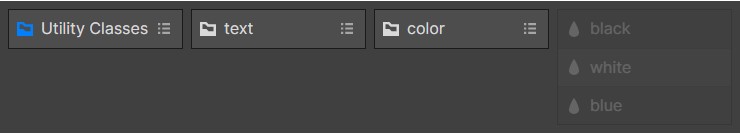
Пример помошни класи
text-color-black
text-color-white
text-color-blue
text-size-small
text-size-medium
text-size-large
padding-top
padding-large
page-wrapper
page-padding

Создавање на помошни папки
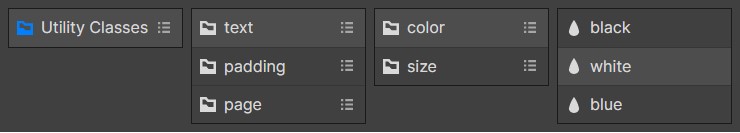
Папката е создадена со соодветни клучни зборови во името на класата. Помошните папки можат да создадат што е можно повеќе нивоа на вградени папки.
Усогласување на клучни зборови по индекс
Зборот индекс во овој контекст значи „Положба/редослед на клучен збор во текстуална низа“.
Finsweet Extension бара соодветни клучни зборови по индекс (позиција) и организира класи во помошната папка. Ќе погледнеме пример на клучни зборови по индекс користејќи text-color-black.
прв клучен збор-втор клучен збор-трет клучен збор = text-color-black
Во примерот погоре,
- text = прв клучен збор
- color = втор клучен збор
- black = трет клучен збор
Секогаш креираме папка од прв збор. Папката "text" ќе биде создадена без оглед на другите именувања на класата во проектот.

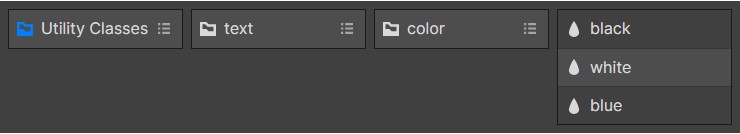
Ако барем една друга класа ги дели "text" како прв збор и "color" како втор збор, креирајте папка наречена "color" во "text".
Кога ќе најдеме две класи во проектот кои почнуваат со text-color-, ние ја креираме папката "color".

Можеме да додадеме било кој број на класи во рамките на папката со бои со продолжување на нашата text-color- конвенција за именување.

Нема соодветни клучни зборови во вториот збор
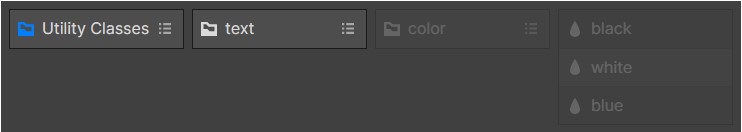
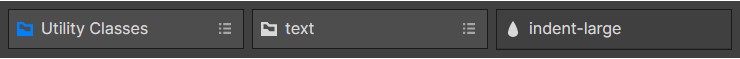
Ако нема соодветен клучен збор како втор збор, класата ќе остане во својата матична папка. Ќе го разбереме ова преку еден пример.
Ако имаме класа text-indent-large и нема друга класа во проектот што започнува со text-indent-, оваа класа ќе биде сместена во папката „text“. Папката "indent" не е создадена бидејќи има само една класа со "text" на првиот збор и "indent" на вториот збор. Нема други "indent" класи.

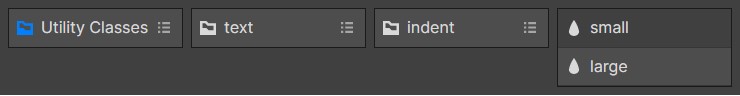
Откако ќе додадеме соодветна класа, на пример, text-indent-small, ќе се создаде нова папка.

Нема соодветни клучни зборови во првиот збор
Погоре објаснивме: „Првата папка секогаш ја создаваме од првиот збор“. Секогаш ќе ја креираме првата папка врз основа на првиот збор, без оглед на другите имиња на класи во проектот.
Ако класата има уникатен прв збор, и овој прв збор не постои никаде во проектот, создаваме папка за првиот збор и оваа класа е единствената класа во папката.
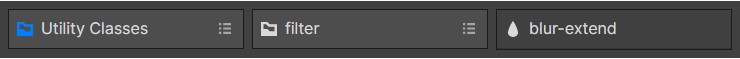
На пример, имаме класа во нашиот проект наречена filter-blur-extend. Ако нема друга класа во нашиот проект со зборот "filter" на првиот збор, ќе видиме папка "filter" со blur-extended како идентификатор на името на класата.

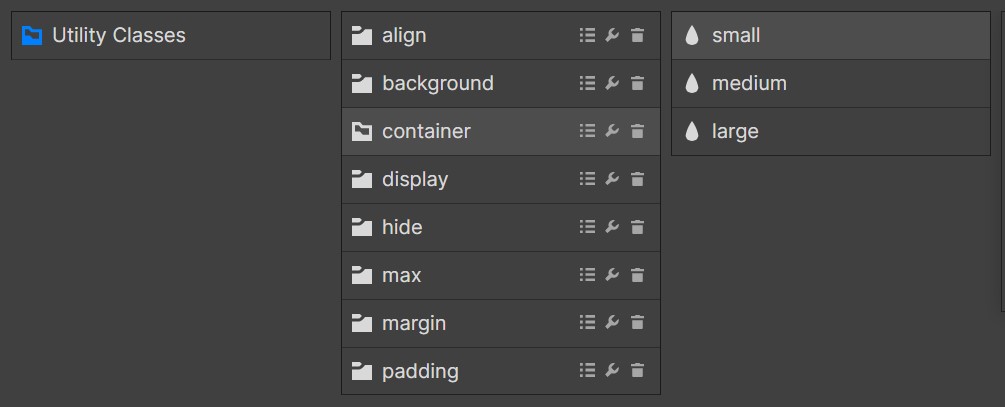
Скалирање на помошни папки
Client-First почетничкиот проект доаѓа со организиран систем на папки на помошни класи. Можеме да ги додаваме, отстрануваме или уредуваме овие класи врз основа на нашиот проект.
Додавање и отстранување на папки од Помошната папка е препорачливо за секој Webflow проект.
Можеме да продолжиме да додаваме или да отстрануваме вгнездени папки користејќи соодветни клучни зборови. Создадете совпаѓање со првиот збор и вториот збор за да креирате нови папки за помошни услуги.
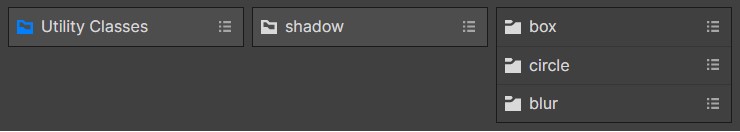
На пример, класа која се групира за стилизирање на box-shadow:
shadow-box-large
shadow-box-medium
shadow-box-small
shadow-circle-large
shadow-circle-medium
shadow-circle-small
shadow-blur-x
shadow-blur-y
Со овие класи, штотуку создадовме shadow папка со три вгнездени папки внатре — box, circle, и blur.

Дрво за донесување одлуки за папки
Има многу одлуки што треба да се донесат при организирање на класите на нашиот проект.
Некои одлуки треба да се донесат пред да почнеме со девелопмент. Многу одлуки можеме да ги донесеме додека девелопираме.
Можеби ќе одземе време кога ќе почнеме да донесуваме организациски одлуки во нашиот Webflow проект. Донесувањето брзи и интелигентни одлуки доаѓа со пракса.
Разберете дека донесувањето одлуки за имињата на папките е нешто што ќе го подобриме додека продолжуваме да го користиме Client-First. Нашата брзина и прецизност ќе се подобрат додека продолжуваме да ја користиме функцијата Папки во нашите проекти.
Визуелизација на одлуките
Развивме дрво за донесување одлуки за да ни помогне да разбереме како да донесуваме брзи одлуки за организацијата на класи.
Погледни го овој ПДФ од нашето дрво за донесување одлуки. Овој модел го прикажува процесот на размислување за давање име на папка.
Прашањата поставени во дрвото за донесување одлуки се подолу::
Дали оваа класа се користи за да се создаде специфичен CSS стил кој може да се користи на било кој елемент? На пример, text-size-large.
Користете папки за Помошни Класи. Најдобрата пракса е да продолжите со помошните класи што доаѓаат со Client-First клонирачкиот проект.
На пример: page-, heading-, text-, icon-, итн.
Ако помошниот стајлинг не е вклучен во Client-First клонирачкиот проект, креирајте нова помошна папка.
На пример: shadow-small, shadow-medium, shadow-large
Дали е елементот специфичен за оваа страна?
Можеби е добра стратегија да се додаде името на страната во името на класата.
На пример:
1. [page]-slider_pane
2. [page] _slider-pane
3. slider_ [page]-pane
Дали овој елемент е дел од одредена компонента? На пример, клиентскиот слајдер.
Може да биде добра стратегија да се користи специфичен клучен збор во името на класата.
На пример:
1. slider-clients_pane
2. slider _clients-pane
Дали овој елемент е дел од општа компонента која може да се користи било каде во проектот? На пример, слајдерот кој може да се користи за повеќе случаи на употреба на содржината.
Може да биде добра стратегија да го задржите името на папката да биде општо.
На пример:
1. slider_pane
Подобрувања на работниот тек
Преименување на папката (Групно преименување на класата)
Преименувајте ја секоја класа во папка во еден масовен процес.
На пример, ако ја преименуваме testimonials_ папката во clients_, ќе ја преименуваме секоја класа во папката со ажурирањето.

Ова е можност да го организираме нашиот проект во било која фаза на развој. Можеме да ја промениме конвенцијата за именување на стотици класи за неколку минути.
Со користење на Relume Library, можеме да ги копираме компонентите со име на шаблон во нашиот проект и да ги преименуваме на големо за нашиот случај на употреба.
Податоци за класа/папка и влијание на страната
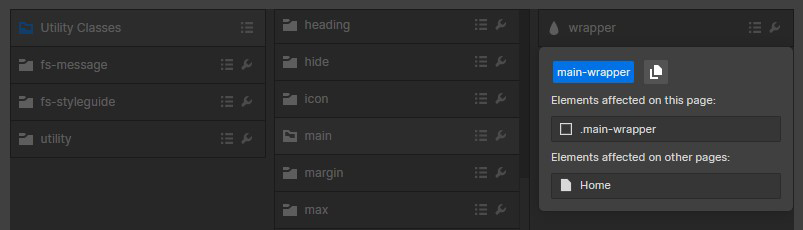
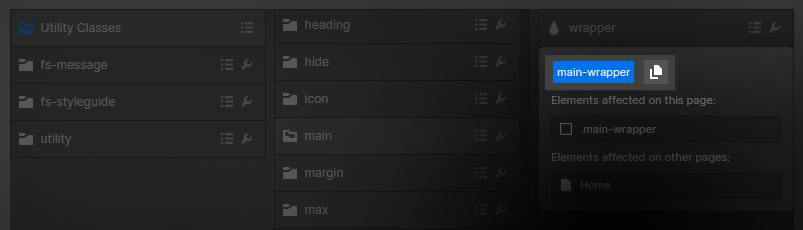
Отворете ја класата на детали за да разберете како оваа папка или класа е засегната во изградбата.
Ги имаме истите информации што се природно прикажани во панелот за менаџер на стил на Webflow Designer.
Погледнете ги "Elements affected on this page" и "Elements affected on other pages".

Пристапете до овие информации на ниво на папка или на ниво на идентификатор на елемент.
Оваа функција ни дава подлабок поглед во папките на нашиот проект и како тие се користат во текот на проектот.
Копирај го името на класата во таблата со исечоци
Копирај го во таблата со исечоци името на било која класа.

Можеме да копираме кој било дел од името на класата врз основа на тоа каде ги отвораме деталите за класата.
На пример, можеме да го копираме името на папката со пристап до информациите за класата од ниво на папка.
Можеме да го копираме целото име на класата со пристап до информациите за класата од нивото на идентификатор на елементот.

.png)
