
Client-First for Webflow

Стратегија за основна структура
Воспоставете унифицирана, добро дефинирана и флексибилна структура што можеме да ја користиме за сите страни на Client-First веб-сајтите.
Што е Основна структура?
Основната структура Client-First е збир на класи и принципи за создавање силна база на HTML околу содржината на нашата страна.
Малите сајтови, големите сајтови, почетничките сајтови и напредните сајтови можат да ја користат истата структура.
Корисниците на Client-First ќе ја знаат основната структура на Client-First вебсајтот веднаш. За луѓето кои не го знаат Client-First, нашите имиња на класи читливи за луѓе ќе им помогнат да разберат што прави секој слој од структурата.

Можеме да ја замислиме нашата основна структура како "слоеви" од Div блокови кои ја опкружуваат содржината на нашата страница. Секој слој има специфична употреба за да ни помогне да изградиме веб страница.
Објаснување на секоја класа Core Structure
Вкупно 6 различни класи ја сочинуваат нашата Основна структура.
page-wrapper
Најоддалечен родител на сите елементи на страницата. вој Div Block го обвива секој елемент на страницата.
Стилови:
Стиловите за page-wrapper се опционални. Доколку е потребно, може да се применат стилови. Сепак, овој елемент не треба да биде силно стилизиран.

Примарни случаи на употреба:
- Брза опција за 'copy to clipboard' за сите елементи на страницата. Потоа можеме да ја „залепиме“ целата страница на друга страница.
- Имаме достапна глобална класа на целата локација, доколку треба да примениме стил на целата страница. На пример, применување: overflow: hidden на целата страница за да се спречи хоризонталното лизгање. Предупредување: Додека го применувате overflow: hidden ги спречува сите хоризонтални проблеми со прелистувањето на страницата, исто така го спречува CSS sticky да работи на сите вгнездени елементи.
- За да се спречи примена на класи и уникатни стилови директно на HTML ознаката <body>. Во Client-First, ги ограничуваме стиловите на body ознаката на типографија и својства на боја на позадина.Можеме да примениме сопствени стилови на обвивката на страницата што ја обвива целата страница. page-wrapper што ја обвива целата страна. Ова ќе ги задржи стиловите на нашето body ограничени на типографија и боја на позадина.
main-wrapper
Главната содржина на страницата. Користете <main> HTML ознака која ги опкружува сите или повеќето од секциите на содржината на нашата веб-страна.
Навигацијата и футерот не треба да бидат во оваа <main> ознака.

Стилови:
Стилови за main-wrapper се опционални. Стилови можат да бидат нанесени по потреба.
Случај за примарна употреба:
- Најдобра практика за пристапност. Овој слој од нашата основна структура е тука за да им помогне на читателите на екранот и на пребарувачите да разберат каде е „главната“ содржина на нашата страна.
section_[section-identifier]
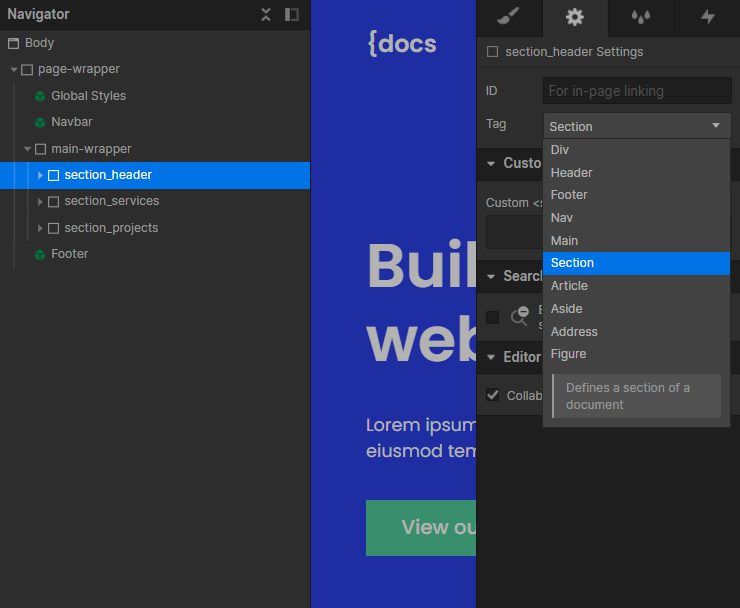
Примарниот случај на употреба на класата section е да ни даде подобар работен тек во Webflow Designer. Овој елемент го организира прегледот на нашиот Навигатор и ни помага брзо да се движиме во платното на дизајнерот.
Овој Div Block обвива цела секција од содржината. Се препорачува да ја поставите HTML ознаката на овој елемент на <section>. Ова го правиме на панелот Settings на елементот section_[section-identifier].

Разберете дека овој слој на секција ќе биде во различна папка од содржината внатре во неа. Врз основа на конвенцијата за именување на section_[section-identifier], сите класи на секции се во папката section_.
Стилови:
Ако е можно, треба да избегнуваме примена на стилови на section_[section-identifier]. Сепак, можеме да примениме стилови на него ако сакаме.
Контролирајте глобални стилови на секции:
Применете глобална дополнителна класа како што е section-style-dark на класата section_[section-identifier] за да ги одржите глобалните својства на CSS низ сите секции. Секоја section_ class е прилагодлива класа. Не сакаме да продолжиме да ги применуваме истите својства на CSS за секоја од нив. Ако ни треба "темна секција", на пример, можеме да ги примениме нашите color: white и background-color: black класи на section-style-dark, и оваа класа може да дејствува како глобален додаток на нашата прилагодлива класа section_.

Случаи за примарна употреба:
- Идентификувајте секција на страна од панелот Навигатор. Целта е да се создаде тип на мапа на нашата страна. Ова е UX одлука на Webflow Дизајнерот.
- Ефект на аnchor scrolling во панелот на Навигаторот. Како што кликнуваме на секоја обвивка од секција, страницата ќе ја закотви секцијата.
- Сметаме дека е потешко да ги вклучиме нашите клиенти на нивниот Webflow без визуелна или „sitemap“ на страната. Ова именување на секцијата им дава на нашите клиенти јасен поглед на содржината на страницата.
- Скролањето во навигаторот го подобрува нашиот тек на работа како програмери и ни помага да работиме побрзо.
Пример:
Почетната страна може да има секции како header, about, how it works, testimonials, и contact. Можеме да ги именуваме нашите секции со описни наслови за да разбереме што е на страната.

padding-global
Глобално хоризонтално растојание. Оваа класа управува со левиот и десниот padding на содржината на страната.
Не сакаме да ја користиме оваа класа за да додадеме простор на ставките од содржината. На пример, не сакаме да ја користиме оваа класа за да го стилизираме padding-от на содржината во списокот.

Стилови:
padding-left и padding-right се единствените CSS стилски својства на padding-global класата. Не би сакале да додадеме други CSS стилски својства на оваа класа.
Случаи за примарна употреба:
- Унифицирани преку-целата-страна padding-left и padding-right
- Глобален контролер за управување со универзалниот лев и десен padding.
Стандардна имплементација:
Постои флексибилност во тоа како можеме да го користиме padding-global. Нашата препорачана структура за padding-global е оваа:
- main-wrapper
- section-[section-identifier]
- padding-global
- container-large
...(пример компоненти, елементи, итн.)

Флексибилност:
Постои флексибилност во тоа каде можеме да поставиме padding-global.
Ги одделуваме padding-global стиловите од другите стилови на основни структури за да може да се користат со или без други основни структури на страни. Ова е моќта на слоевите.
Одделување на подлогата ќе ни овозможи да додадеме padding-global
- Како родител на container-large
- Како дете-елемент на container-large
- Или двете заедно
Секое може да резултира со различен визуелен распоред на крајот.
Ако додадеме padding CSS вредности на нашата container-large класа, секогаш сме ограничени во page padding стиловите кога користиме container. Можеби не секогаш го сакаме ова. Со одвојување на padding од max-width, можеме да ги користиме независно.
container-[size]
Унифициран глобален container систем за содржината на страната.. Сите, или повеќето, содржини на страницата можат да влезат во container- класата.

Стилови:
- margin-left и margin-right поставени на auto за центрирање на Div Block-от на страната.
- width: 100% за да се осигураме дека секогаш заземаме 100% од достапниот простор.
- max-width вредност за да ја задржи содржината во одреден width. Client-First вклучува три различни големини на container — мала средна, и голема. Можеме да ги подесиме овие вредности, да додадеме нови, или да ги отстраниме.
Случаи за примарна употреба:
- Да се центрира содржината на страната
- Да се наместат и одржат унифицирани max-width вредности преку целиот проект.
Зависно од нашата градба, можеме да наместиме 2, 3, или 4 различни container класи.
Client-First доаѓа со три различни container големини со max-width — мала, средна, и голема. Можеме да ги подесиме овие вредности, да додадеме нови, или да ги отстраниме базирано врз нашиот проект.
padding-section-[size]
Унифициран глобален систем за вертикален простор за секции. Создадете горен и долен padding во секција.

Стилови:
- padding-top и padding-bottom за да се креира вертикален простор за секција.
Случаи за примарна употреба:
- За да се задржи единство низ просторот на секции во проектот.
- Ажурирајте ги сите горни и долни paddings низ сите секции глобално низ целиот проект.
Можеме да нанесеме 2, 3, или 4 различни големини на секција преку нашиот проект.
Client-First доаѓа со три различни големини на padding на секција — мала, средна, и голема. Можеме да ги подесиме овие вредности, да додадеме нови, или да ги отстраниме базирано врз нашиот проект.
Ако имаме уникатен padding на секција, можеме да нанесеме уникатни стилови на section_[section-identifier] класата од секцијата.

.png)
