
Client-First for Webflow

Вовед
Вовед во Client-First со преглед на суштинските принципи.
Преглед на Client-First системот
👉 Ова е краток преглед за да се разберат основните делови на Client-First. Прочитај ја целосната документација за целосно искуство за учење.
Дали си почетник со Webflow? Пред да започнеш со учење на Client-First, препорачуваме да се научат основите на Webflow. Client-First системот не ве учи HTML или CSS. Важно е да се поседува почетничко ниво на разбирање на овие теми пред да се учи Client-First. Прочитај го нашиот Почетници со Webflow.
Цели на Client-First
- Да се создаде систем на организација за нашиот проект
- Да се овозможи брзина и флексибилност кога се користи Webflow Дизајнерот
- Да се дефинира стратегија за користење на класи во проектот
- Да се стандардизира јадрената структура што се протега преку сите страни
- Да се создаде Webflow градба што е надградлива и лесно управлива
- Да им се помогне на девелопери, клиенти, или било кој да го разбери проектот
Што значи "Client-First"?
Client-First = Ги ставаме интересите на нашите клиенти на прво место во процесот на градење со Webflow.
Со тоа што ги правиме нашите клиенти наш врвен приоритет, создаваме систем на стилови што ги задоволуваат нивните потреби и нѐ прави подобри Webflow девелопери.
Повеќето клиенти сакаат ние да
- Создадеме надградлив Webflow проект
- Го создадеме проектот брзо, без губење на квалитет
- Создадеме проект со кој што многу луѓе во нашата агенција ќе можат да ракуваат
- Создадеме проект кој што ќе можеме да го предадеме на други Webflow девелопери/агенција ако клиентот одлучи да смени луѓе за соработка
- Создадеме проект со кој што клиент ќе може да ракува во Дизајнерот*
* Не сите клиенти сакаат да управуваат со нивен Webflow проект. Некои сакаат, и повеќето не сакаат.
Создавање на проект кој овозможува надградливост и флексибилно управување после започнувањето значително доприноси на било која клиент компанија што го користи Webflow.
Нашите одлуки со Client-First ни помагаат да градиме поефикасно како Webflow девелопери, и истовремено да предадеме проект од врвна вредност на нашите клиенти.
Номенклатура
Client-First е фокусиран на јасни именувања на класи низ целиот проект.
Webflow девелопер, клиент, или било која личност би требало да разбере која класа што прави врз основа на името од класата, дури и ако таа личност нема искуство со Client-First.
Целите на Client-First номенклатурата:
- Ополномоштува личност што не се разбира од технологија да управува со наш вебсајт.
- Да биде јасна, информативна, и описна во нашето именување на класи.
- Да му даде што е можно повеќе контекст на читачот за целта на класата.
- Да се прочита името на класата и да се знае која е нејзината цел.
- Без скратеници, без стенографија, без збунувања.
- Да се даде што е можно повеќе контекст во врската на таа класа со вебсајтот.
- Да се создадат имиња основани на претставки и техники на организација на клучни зборови.
- Да се визуелизира намерата на класата врз основа од нејзиното име.
Преглед на теми
Оваа Воведна страна ги оценува суштинските теми на Client-First. Овие не се сите принцини на Client-First.
Целта на оваа страна е да се оценат најважните теми. Прочитај ја оваа страна ако размислуваш да го користиш Client-First како твој Webflow систем.
Стратегии фокусирани на Webflow
- Стратегија на класи
- Стратегија на суштинската структура
- Стратегија на типографија
- Стратегија на растојание
- Стратегија на папки
Ослободување од одговорност: Овие принципи не ја следат секоја најдобра пракса на традиционалните HTML и CSS стандардни системи за градба. Ова не е традиционално, ова е Webflow. Webflow има редефинирано како HTML и CSS можат да се управуваат визуелно во нашиот проект. Client-First е изграден специфично за работниот тек и организација со Webflow Дизајнерот.
[fs-toc-h3]Стратегија на класи
Ние организираме класи со “прилагодлива класа” и ”помошна класа”. Ги дефинираме овие две класи со _ знакот.
Прилагодливите класи имаат _ во нивното име
пример: header-primary_content
Помошните класи немаат _ во нивното име
пример: text-color-black
[fs-toc-omit]Прилагодлива класа
Вообичаено за нешто конкретно и визуелно на страната
Прилагодлива класа е создадена за одредена компонента, страна, групирање на елементи, или единечен елемент. На пример, класа за да се стилизира тимскиот лизгач или класа за да се стилизираат глобалните наслови за проектот. Прилагодливите класи користат долна црта во нивното име.
Примери:
- about-team_component
- footer_column
- clients-slider_arrow
- nav_link
- home-header_texture
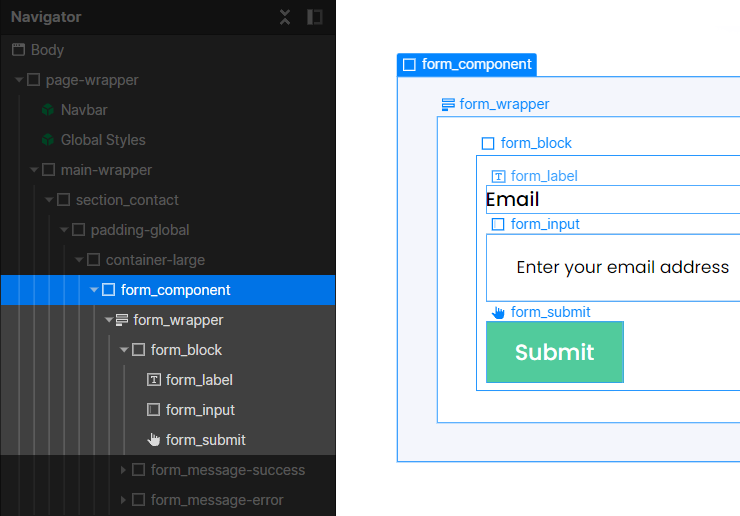
Пример за користење на формулар компонента со form_[element-name]
- form_component
- form_wrapper
- form_block
- form_label
- form_input
- form_submit

Секој од овие пример се однесува на специфичен препознатлив елемент.
[fs-toc-omit]Помошна класа
Вообичаено се користи за важен CSS стил на страната
Помошна класа е создадена за специфична комбинација на CSS својства, кои можат да бидат применети на елементи преку целиот проект. На пример, класа за background-color или класа за font-size. Помошните класи не користат долна црта во нивното име.
Повеќето од класите што доаѓаат со почетничкиот проект на Client-First се помошни класи.
Примери:
- padding-global
- max-width-small
- margin-large
- text-color-blue
- background-color-black
- display-none
Секој од овие примери се однесува на специфични CSS својства.
[fs-toc-omit]Глобална класа
Прилагодена класа или помошна класа што може да биде искористена преку страната.
Глобална класа е наменета за употреба преку целиот проект. Глобална класа не е за конкретен случај. Нанесува стилови што ќе останат ‘глобални’ или ‘обединети’ преку целиот проект.
Глобалните класи можат да бидат помошни или прилагодливи.
Помошната е секогаш глобална. Помошните класи се глобални по природа.
Глобална класа исто така може да биде и прилагодена, како на пример header_content. Може да имаме повторлива структура на насловот што се користи преку целиот проект, и оваа класа ќе ни дозволи да управуваме со header_ стиловите глобално.
Ако имаме намера да ја употребиме класата преку целиот вебсајт, таа класа се смета глобална.
[fs-toc-omit]Комбинирана класа
Класа што е создадена како варијанта на една основна класа. Комбинирана класа ги наследува стиловите од основната класа и згора на тоа ѝ додава повеќе стилови.
Ја дефинираме “основната класа” како првата класа во нашата натрупана комбинирана класа. Додаваме класа згора на нашата основна класа за да создадеме уникатна варијанта. Класата што создава уникатна варијанта има класа со префикс is-.
Натрупаната is- класна варијанта ќе работи само кога ќе е комбинирана со основната класа(и) пред неа. Заедно, натрупаните класи се комбинирана класа.
Во видеото доле, сфати дека is-blue не може да работи само по себе. Работи само како додаток на основната button класа.
Комбинираните класи можат да бидат создадени од прилагодливи или помошни класи. Примерот горе button is-blue прикажува помошна класа како дел од комбинирана класа.
Учиме за овој концепт во целост во документираната страна Стратегија на класи 1.
[fs-toc-h3]Стратегија на суштинската структура
Client-First поставува стандардна суштинска структура за следење преку сите градби.
- page-wrapper
- main-wrapper
- section_[identifier]
- padding-global
- container-[size]
- padding-section-[size]

- page-wrapper ја обвива содржината на целата страна.
- main-wrapper ја држи “главната” содржина од страната. Ова е најдобрата пракса за веб пристапност.
- section_[identifier] го организира панелот за навигација од Webflow Дизајнерот.
- padding-global ја управува левата и десната подлога универзално преку целата страна.
- container-[size] ја управува максималната ширина на содржателите што ја обвиваат нашата содржина.
- padding-section-[size] ја управува горната и долната подлога на секциите универзално.
Користејќи ја суштинската структура, можеме да управуваме со важни CSS својства во нашиот проект глобално. Оваа пракса го дефинира обединетиот пристап кај сите Client-First девелопери.
Повеќето вебсајти би ја следеле структурата прикажана доле.
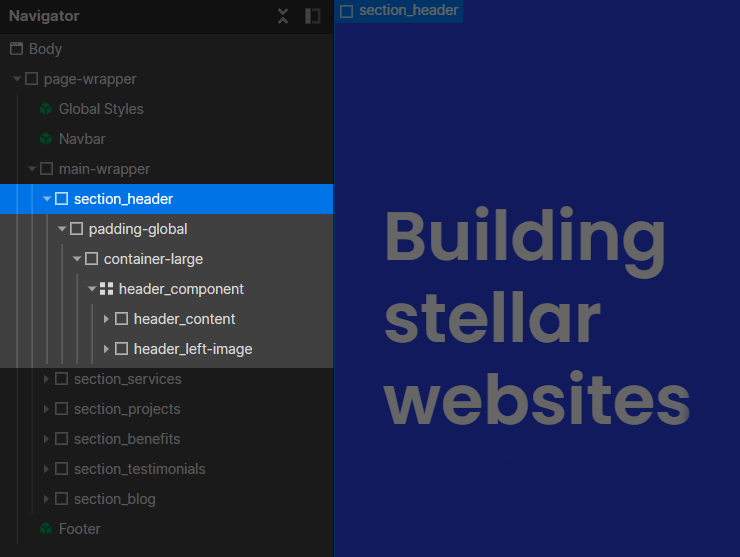
[fs-toc-omit]Пример за структура на страната
Секциите се организирани во Навигаторот и делуваат како закотвени линкови кога се кликаат.
[fs-toc-omit]Пример за структура на секција

Во суштинската структура, создаваме компоненти и визуелни веб елементи со прилагодливи класи. Користиме прилагодливи класи за да ги стилизираме елементите што не треба да бидат управувани од помошни класи.
Учиме за овој концепт во целост во документираната страна Стратегија за суштинска структура.
[fs-toc-h3]Стратегија на типографија
Нашата стратегија е да се чува типографијата што е можно пообединета и глобално управувана. Кога управуваме со типографија користиме помошни класи.
Идеално, не ставаме класа на текст елемент. Најдобро е да се наследат основните стилови нанесени директно во body, параграфот, и H1 - H6 HTML ознаките.
[fs-toc-omit]HTML ознаки
Што се HTML ознаки? Ресурс на Webflow University.
Секогаш почнувај стилизирајќи ги овие:
H1, H2, H3, H4, H5, H6 , body
Овие се основните стилови за секој Heading и Body-то на нашиот проект.
Класите се потребни само кога има потреба за прилагодување од основата.
Имаме колекција на помошни класи вклучени во официјалниот Client-First проект што може да се клонира. Секоја од овие класи има heading- или text- префикс и ги содржи помошните стилови нанесени на текст елементите. Овие класи ја нанесуваат нашите прилагодувања преку обединувачки помошен систем.
[fs-toc-omit]Типографски класи:
- heading-style-[h#]
- text-weight-[weight]
- text-size-[size]
- text-style-[css-property]
- text-color-[color]
- text-align-[alignment]
На пример, ако сакаме да го направиме H1 Heading-от со ист стил како нашиот H2 Heading, можеме да ја ставиме heading-style-h2 класата на нашиот H1. Ова ќе направи H1 да е стилизиран како H2, одржувајќи ја H1 ознаката за SEO.
На пример, ако сакаме да го направиме секој текст елемент во проектот со сина боја, можеме да нанесеме text-color-blue на тој текст елемент за да го направиме син.
Двата примери се прилагодувања на основните типографски стилови. Ако нема прилагодување покрај основните H1 или Текст елемент, нема потреба од класа.
Учиме за овој концепт во целост во документираната страна Стратегија за типографија.
[fs-toc-h3]Стратегија на растојание
Растојанието е организирано на два дела:
- Помошни класи
- Прилагодливи класи
Секоја од овие има две примарни стратегии за имплементација.
[fs-toc-h4]Помошни класи
Мargin- и padding- classes класите што се наоѓаат во Client-First помошните класи.
[margin/padding direction class] + [margin/padding size class]
Во начинот на размислување со помошни класи, прикажуваме 2 стратегии на растојание:
- Стратегија на блокови за растојание
- Стратегија на обвивка за растојание
И блоковите и обвивките се базирани на истите помошни класи за растојание.
Блоковите и обвивките се разликуваат врз основа на тоа како се нанесени на страната.
Стратегија на блокови за растојание
Во Client-First, “блок за растојание” е празен Div Block што создава простор помеѓу два елементи што се блиску поврзани, односно таканаречена брат/сестра врска (sibling).
1. Додај Div Block "блок за растојание" на страната со две класи —
[padding-bottom] + [padding-size]
2. Додај ги содржајните елементи на страната како siblings на блокот за растојание.
3. Блокот за растојание создава простор(подлога или padding) помеѓу елементите.

Стратегија на обвивка за растојание
Во Client-First, “обвивка за растојание” е Div Block што ги обвива дете елементот и создава простор помеѓу брат/сестра(sibling) елементот.
1. Додај Div Block "обвивка за растојание" на страната со две класи —
[margin/padding-direction] + [margin/padding-size]
2. Вгнезди го содржајниот елемент на страната внатре во обвивката за растојание.
3. Обвивката за растојание создава простор(margin или padding) помеѓу себе и брат/сестра(sibling) елементот.

[fs-toc-h4]Стратегија на прилагодлива класа
Стратегија на прилагодлива класа на елемент
"Прилагодлива класа на елемент" ги нанесува margin и padding вредностите директно на елементот што има потреба од растојание.
На пример, ја додаваме faq_title класата на Heading што има потреба од уникатно растојание, што не може да се постигне со системот на помошна класа. CSS својството margin-bottom: 0.75rem е нанесено директно на faq_title класата.

Стратегија на CSS Grid
Стратегија на СSS Grid(Мрежно) растојание нанесува СSS Grid на parent wrapper (родител обвивката) што создава простор за дете елементите во неа.
Можеме да создадеме вертикален и хоризонтален простор помеѓу дете елементите користејќи CSS grid.
Наместо да нанесуваме повеќе блокови, обвивки, или прилагодливи класи на елементите во листа, можеме да ја употребиме CSS Grid стратегијата да управуваме со сите дете елементи со еден контролер - parent wrapper-от (родител обвивката).

Учиме повеќе за Стратегијата за растојание во целост на документирана страна Стратегија за растојание.
[fs-toc-h3]Стратегија на Папки
Client-First вклучува виртуелна Folders (Папки) карактеристика преку Finsweet Extension (Наставката).
Долната црта е моќен елемент во Client-First
Долната црта означува прилагодлива класа и папка. Можеме да создадеме виртуелни папки за нашите прилагодливи класи користејќи ја долната црта.
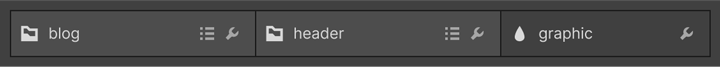
На пример, blog_header_graphic претставува blog_ папка со вгнездена header_ папка со graphic element внатре во неа.
Вака изгледа во системот на виртуелни папки:

Исклучувајќи ја долната црта, создаваме помошна класа. Помошните класи се автоматски организирани внатре во папката за Помошни класи.
Било која класа без долна црта ќе биде сместена внатре во папката за Помошни класи.
Секоја папка вгнездена во таа папка за Помошни класи ке биде генерирана од првиот клучен збор од името на класата.
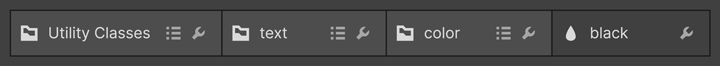
На пример, text-color-black ја претставува папката со Помошни класи со вгнездена text- папка со вгнездена color- папка со black назнака внатре.
Вака изгледа во системот на виртуелни папки:

Со моќта на Папките, можеме да го организираме нашиот проект на било каков начин. Мали проекти ќе следат поинаква стратегија на папки од големи проекти. Прилагодливо-изградени проекти ќе следат поинаква стратегија на папки од component libraries(библиотеки од компоненти).
Папките ни ја даваат моќта да ја прилагодиме стратегијата за градење врз основа на проектот што го градиме.
Учиме за овој концепт во целост во документираната страна на Стратегија на Папки.
Големини и rem
Client-First користи rem. Rem е единица за мерење на вредностите што ги внесуваме во Дизајнерот.
Што е rem?
Rem претставува кратенка за "root ephemeral unit" или "root em".
- Rem е релативна мерка основана од големината на font-size елементот.
- Root елементот е <html>.
- Rem е релативен на font големината од <html> елементот.
- Сите големини нанесени во Client-First се во rem.
Математиката
Секои 16px(пиксели) се еднакви на 1rem кога font големината во веб прелистувачот е наместена на основните поставки. Кога го градиме нашиот Webflow проект, ги користиме тие 16px како нашата основна вредност за пресметување rem.
Секоја мерна конверзија на rem во проектот се помножува со 16.
96px / 16px = 6rem
32px / 16px = 2rem
4px / 16px = 0.25rem
Зошто rem?
Rem има значителни придобивки за пристапност, и ние ја цениме пристапноста во Client-First пред сѐ.
Поставките на font-от во прелистувачот и зумирање на прелистувачот работат беспрекорно во системот основан врз rem. Користејќи го Client-First во нашиот препорачан rem систем ќе ве осигура дека ги следиме најдобрите пракси со пристапност и скалирање на содржината.
Учиме од овој концепт во целост на документираната страна од Големини и rem.

.png)
