
Client-First for Webflow

Пристапност
Следете ги најдобрите практики за пристапност во Webflow.
Оваа страница со документи не е специфична за Client-First. Ја покрива пристапноста во Webflow како платформа.
Што е пристапност?
Терминот пристапност (често наречен a11y) не е ограничен само на веб девелопмент, туку се однесува на многу различни аспекти од животот.
Ако ја земеме дефиницијата на Википедија:
“Пристапноста се однесува на дизајнот на производи, уреди, услуги или средини за луѓе кои имаат попреченост.”
Применувајќи го ова на нашето поле за веб развој, ние го разбираме како:
“Web a11y значи дека секој во секој момент може да ја користи вашата веб-страна.”
Зошто е толку важна веб-пристапноста?
Не потпаѓајте под широко распространетата претпоставка дека a11y е потребен само за луѓе со тешки попречености како што се слепило или намалена мобилност. Всушност, постојат повеќе видови на попреченост за кои луѓето обично не размислуваат:
- Трајно оневозможени корисници: Корисникот има тешка попреченост како слепило или глувост.
- Корисници со привремена инвалидност: Корисникот има физичка или ментална попреченост што го попречува неговото извршување на одговорностите за краток временски период.
- Условни или ситуациски онеспособени корисници: Корисникот не е во можност да прави работи поради моменталната ситуација во која се наоѓа. Пример: бавна интернет конекција, прелистување додека јаде...
За овој водич
This guide won’t go too deep into the basics of a11y, as there is already a lot of quality content available. Овој водич нема да навлезе премногу длабоко во основите на a11y, бидејќи веќе има доста квалитетна содржина на располагање. Проверете ги A11y Project Checklist и Webflow’s Accessibility Checklist.
Наместо тоа, оваа страна со документи ќе се фокусира на специфични предизвици за пристапност кои ги доживуваме во Webflow како платформа.
Навигација со тастатура
Due to physical restrictions, many users rely on the keyboard to navigate through our site. This section explains how we can make sure our whole site is keyboard navigation friendly. Поради физички ограничувања, многу корисници се потпираат на тастатурата за да се движат низ нашиот сајт. Оваа секција објаснува како можеме да се увериме дека целиот наш сајт да е погоден за навигација со тастатура.
Основни контроли
Tab Копче
Копчето Tab се користи за движење низ страната со фокусирање на достапните елементи. Секој пат кога корисникот ќе го притисне копчето Tab, фокусот ќе се премести на следниот елемент што може да се фокусира. Држењето на Shift ја менува насоката.
- Важно е да се осигурате дека сите елементи на кои обичниот корисник на глувчето ќе кликне на страната, исто така се фокусирани со копчето Tab (види користење на tabindex).
- Ова исто така подразбира дека сите фокусирани елементи треба да имаат стилизирана состојба на фокусирање, инаку корисниците нема да можат да разликуваат на кој елемент моментално се фокусираат.
Enter Копче
Кога фокусирате елемент, копчето Enter треба:
- [Finsweet решение доаѓа наскоро] Активирајте линкови или копчиња. За нестандардните елементи како divs кои користат атрибут на улога треба да се имплементира JS.
- Испрати формулари.
Space Копчето
Кога фокусирате елемент, копчето Space треба:
- [Finsweet решение доаѓа наскоро] Да активира копчиња.
- Да ги активира состојбите на префрлање како што се checkboxes или radio копчиња. Ова исто така вклучува копчиња кои префрлаат некои функции како хармоника.
Arrow Копчиња
Кога се фокусира на елемент, копчињата со стрелка треба:
- [Finsweet решение доаѓа наскоро] Да навигираат низ групирани деца на компонента (како што се линкови на табели, радио копчиња, преклопници на хармоника, итн.).
- Да ја промени неговата вредност (како што се лизгачи за опсег или внесување броеви).
Esc Копче
Копчето Esc треба да му овозможи на корисникот да излезе од различни состојби како:
- [Finsweet решение доаѓа наскоро] Затворање модал.
Фокусирање
Сите елементи што може да се кликнат на страницата треба исто така да може да се фокусираат. Стандардните HTML елементи ја имаат стандардно вградена оваа функционалност, но понекогаш треба да им кажеме на прелистувачите да го сторат тоа.
Во овие случаи тоа може да се постигне со додавање на атрибутот tabindex.
Вредноста поставена на тоа ќе зависи од посакуваното однесување:
- tabindex=”0”: Го прави елементот фокусиран со навигација со тастатура, следејќи го природниот редослед на страницата.
- tabindex=”X”: каде што X е било кој посакуван број поголем од 0. Кога експлицитно го поставуваме овој број, го наведуваме редоследот кога овој елемент треба да биде фокусиран. Пример: елементот со tabindex=”26” ќе биде фокусиран по елементот со tabindex=”25”.
- tabindex=”-1”: Го оневозможува фокусирањето на елементот. Ова е корисно во некои ситуации каде што имаме природен фокусиран елемент кој не обезбедува никаква интерактивност.
Програмски фокус
[Finsweet решение доаѓа наскоро]
За да се подобри корисничкото искуство за навигација со тастатура и читачи на екран, понекогаш е добра идеја да се фокусира програмски елемент кога е исполнет одреден услов.
Некои примери се фокусирање на копчето за затворање веднаш по отворање на модал, или преместување на фокусот на одреден елемент кој се појавил на страната.
Сепак, секогаш размислувајте за корисничкото искуство! Постојат некои случаи каде што не е добра идеја автоматски да се фокусира елемент кој се појавува на страната, како што е кога се префрлаат табели во компонентата Tabs.
HTML Семантика
Користење <button> ознаки во Webflow
Главната цел на оваа ознака е да му каже на корисникот дека елемент може да се кликне и ќе предизвика акција на страната. Ова вклучува акции како проширување / колапсирање елементи (на пример: хармоника), прикажување / прикривање елементи (на пример: хамбургер мени или паѓачка листа) или прилагодени апликации како што се TO-DO ставки на листа.
Не ги мешајте <button> ознаките со Button компонентата во Webflow!
Важно е да се разбере разликата помеѓу <button>ознаките и <a>ознаките:
- <button> активира акции на страната.
- <a> навигираат низ страната / вебсајтот
Зад завесите, компонентата Webflow Button е само обичен HTML-сидро линк ( <a>ознака) со некои стилови попрскани над неа:

За жал, користењето на <button> тегот во Webflow не е можно да се направи од времето на пишување на овој водич (освен ако се користи Embed компонента, што не е идеално).
Кога е потребна употребата на <button> ознака, мораме да користиме <div> наместо тоа со следниве услови:
- Има role=”button” атрибут.
- Може да се фокусира на тастатурата со атрибутот tabindex.
- [Finsweet решението доаѓа наскоро] Се активира настан за кликнување кога ќе се притисне копчето Enter или Space.
- [Finsweet решението доаѓа наскоро] Ако копчето има притиснато/не притиснато состојби (како прекинувач), тоа мора да има атрибут притиснат со арија што ја одразува моменталната состојба.
- [Finsweet решението доаѓа наскоро] Ако копчето го контролира проширувањето/колапсот на друг елемент (како хармоника), тоа мора да има атрибут проширен со арија што ја одразува моменталната состојба.
Создавање на HTML табели во Webflow
Елементот <table> не е достапен за домашно користење во Webflow.
Сè уште можеме да изградиме достапни табели користејќи обични Divs (што значи дека читачот на екран ќе може да ја чита содржината по правилен редослед, следејќи ги редовите и колоните) користејќи ги улогите ARIA дефинирани за оваа намена. <b>Ова е прикажано во ова упатство во ARIA Roles: role=”table” секцијата.
Криење елементи на страницата
Настрана од најпознатиот display: none стил, кој го крие елементот од структурата на нашата страница, постојат некои моменти кога сакаме еден елемент да биде видлив само за дел од корисничката база.
Сокривање елементи само од читачи на екран
Додека ја анализира содржината на нашата страница, читачот на екран ќе чита гласно колку што може повеќе информации за да му ги опише на корисникот.
Има некои елементи иако немаат никакви информации прикачени на нив, како што се визуелни елементи како стилизирани divs или svg елементи.
Во тие случаи сакаме читателите на екранот само да ги прескокнат за да не го нарушат текот на читањето.
Ова може да се постигне со користење на атрибутот aria-hidden. Повеќе за ова во секцијата ARIA подолу.
Сокривање елементи само за редовни корисници
Од друга страна, има некои моменти кога користиме визуелно претставување на одредена содржина (како фенси svg како наслов на нашата страница), но сепак сакаме да им обезбедиме контекст на читателите на екранот (и ботовите што ползат!).
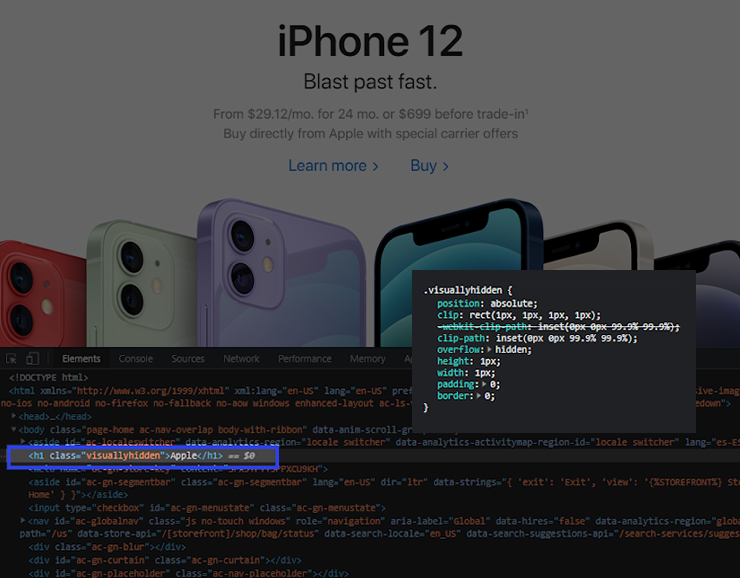
Можеме да го постигнеме ова со користење на CSS за визуелно криење на содржината на начин што сè уште ќе биде избрана од читателите на екранот и ботовите што ползат:
.fs-a11y_visually-hidden {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(0px 0px 99.9% 99.9%);
overflow: hidden;
height: 1px;
width: 1px;
padding: 0;
border: 0;
}
Оваа техника се користи од страна на многу големи сајтови како Apple!

ARIA
MDN Web Docs ја опишуваат ARIA како:
“Accessible Rich Internet Applications (Пристапни богати интернет апликации или ARIA) е збир на атрибути кои ги дефинираат начините да се направат веб содржини и веб апликации (особено оние развиени со JavaScript) попристапни за лица со попреченост.”
Кога се градат статични сајтови без интерактивност, обично е доволно само да се користи правилна HTML семантика.
Но, кога додаваме прилагодливи функционалности со помош на Javascript (Webflow интеракции се сметаат како тоа!), треба да им обезбедиме повеќе контекст на корисниците со попреченост за да можат правилно да ја читаат и користат нашата страница.
Забелешка: природните компоненти на Webflow како Navbar, Slider, Tabs итн. веќе ги користат точните ариа атрибути со потребниот Javascript за динамичните.
ARIA Улоги
Елементите кои обезбедуваат специфична функционалност на страната (на тој начин тие играат улога) мора да бидат дефинирани така што читателите на екранот можат да го разберат контекстот на акциите / ситуациите.
Кога се користат основни HTML семантички елементи (како што се <button>, <nav>, <a>, <input>, итн...), овие role атрибути не се потребни, бидејќи и прелистувачот и уредите за читање на екранот веќе ја разбираат нивната намена.
Нема да ги наведеме сите достапни улоги. Подолу се наведени најчестите. Можеме да ја провериме целата листа на MDN Docs.
role=”button”
Се користи за да се дефинира елемент кој нема <button> ознака која се однесува како таква.
role=”listbox”
Се користи за да се дефинира елемент кој содржи листа на опции од кои може да се избере.
role=”option”
Се користи за да се дефинира елемент кој претставува опција во листа на опции. Обично во комбинација со атрибутот одбран од ариа.
role=”table”, role=”rowgroup”, role=”rowheader”, role=”row”, role=”columnheader”
Се користи за дефинирање на структура на HTML Табела, каде што:
- role=”table” одговара на <table> елементот.
- role=”rowgroup” одговара на <tbody> елементот.
- role=”rowheader” одговара на <thead> елементот.
- role=”row” одговара на <tr> елементот.
- role=”columnheader” одговара на <th> елементот.
ARIA Атрибути
aria-label
Како еден елемент е објавен од страна на читач на екран обично се одредува од неговата содржина
На пример, ваков text-link:
<a href="https://www.webflow.com">Go to Webflow!</a>
Ќе се прочита гласно како "Оди на Webflow!" Но, има и случаи кога содржината не ја објаснува акцијата која ќе се изврши, или можеби воопшто нема никаква содржина.
Во такви случаи, користење aria-label will let us give more context to the user.
Пример:

aria-labelledby
aria-labelledby, како што веќе кажува името, ни овозможува да му дадеме повеќе контекст на елемент со посочување на друг елемент што го објаснува.
Атрибутот се користи како:

Каде што елементот со ID на “button-id” има одредена содржина во него што му обезбедува контекст на корисникот.
aria-describedby
Покрај етикетата на елементот, читачите на екран можат да објават референциран елемент како негов опис, така што корисникот може да го разбере контекстот подлабоко.

Каде што “description-paragraph” е ID на елементот кој го содржи описот на контекстот.
aria-controls
Овој атрибут создава причинско-последична врска. Тој ги идентификува елементот(ите) кои се контролирани од актуелниот елемент.
Пример: копче што отвора модал при кликнување на него треба да има:

Каде што “modal” е ID на модал елементот.
aria-expanded
[Finsweet решението доаѓа наскоро]
Постојат многу ситуации во кои корисникот треба да биде во можност да ја промени видливоста на елементот, како што е кога се отвора хамбургер мени или модален дијалог.
Обично, кога елемент станува видлив на страницата, корисникот веднаш го забележува. Ова не е случај за слепите луѓе, на кои им е потребен нивниот уред за читање на екранот за да ги извести за овие промени.
Ова е местото каде aria-expanded доаѓа на место, овозможувајќи ни да го дефинираме статусот на елементот кој е контролиран.
Овој атрибут треба да биде споен со атрибутот aria-controls за да му го обезбеди целосниот контекст на акција на корисникот.
Вредноста е поставена на true/false користејќи ја JavaScript во зависност од состојбата на елементот:
aria-expanded=”true”
aria-haspopup
Дополнително на атрибутот aria-expanded, можеме понатаму да дефинираме што е проширено со овој атрибут. Таа ги прифаќа следниве вредности:
- aria-haspopup=”menu”, укажува на поп-ап е мени.
- aria-haspopup=”listbox”, укажува на поп-апот е кутија со листа.
- aria-haspopup=”tree”, укажува на поп-ап е дрво.
- aria-haspopup=”grid”, укажува на поп-ап е grid.
- aria-haspopup=”dialog”, укажува на поп-ап е дијалог.
aria-pressed
[Finsweet решението доаѓа наскоро]
Некои елементи бараат визуелна потврда дека се притиснати, како што е прилагоден Прекинувач кој се вклучува / исклучува. Читачите на екран можат да бидат известувани за оваа ново постигната состојба со атрибутот aria-pressed.
Вредноста е поставена на true/false користејќи ја JavaScript во зависност од состојбата на елементот:
aria-expanded=”true”
aria-current
[Finsweet решението доаѓа наскоро]
Се користи за да се идентификува "тековниот" елемент во збир на елементи. Ова има различни апликации:
- Page: се користи како aria-current=”page”, дефинира елемент кој ја има моменталната URL-адреса каде што се наоѓа корисникот. Обично се поставува на линковите кои укажуваат на тековната страница.
Важно: Webflow’s Current состојбата во Дизајнерот само додава w--current CSS класа на елементот, но не и атрибутот aria-current. - Location: се користи како aria-current=”location”, дефинира елемент кој го има тековниот опис на страната каде што се наоѓа корисникот. Добар пример каде да се користи овој атрибут е во компонентата Breadcrumbs, каде што елементот кој ја опишува тековната страна ќе го добие.
- Date: се користи како aria-current=”date”, го дефинира елементот кој го има тековниот датум. Обично се користи во календари и собирачи на датуми.
- Step: се користи како aria-current=”step”, дефинира елемент што го означува тековниот чекор во процес со повеќе чекори (како формулар со повеќе чекори).
aria-selected
[Finsweet решението доаѓа наскоро]
Кога градиме прилагодливи интерфејси за селекција (како прилагодено паѓачко мени на опции или комбо кутија), треба да ги известиме читателите на екранот кој елемент е избраниот во секој момент.
Овој атрибут мора да се постави динамички, покажувајќи на елементот во списокот што е моментално избран:

Каде што “option-2” е ID-то на избраниот елемент.
aria-hidden
[Finsweet решението доаѓа наскоро]
Како што се гледа во криењето елементи само од читачите на екранот, понекогаш визуелниот елемент не му обезбедува контекст на корисникот кога го чита со читач на екран.
Поставувањето на атрибутот aria-hidden=”true” ќе ги натера да го прескокнат овој елемент од читање на глас.
Често употребувани компоненти
Градење хармоники во Webflow
Тригер:
- [Finsweet решението доаѓа наскоро] USWDS користи <button>ознаки, ќе мораме да се потпреме на дивови со role=”button” и да користиме JS за да активираме настан за кликнување на копчето Enter или Space.
- Ако се користи div, треба да има tabindex за да го направи навигабилен со тастатура. Исто така, треба да има стил на фокусната состојба.
- Користете aria-controls за дефинирање на склопливата содржина.
- [Finsweet решението доаѓа наскоро] Користете aria-expanded за дефинирање на состојбата на склопливата содржина.
Содржина:
- По дефолт не треба да биде скриена. Потпрете се на JS да ја сокрие кога страната ќе се вчита (ова може да се направи со ix2) за да бидете сигурни дека луѓето со оневозможен JS можат да го видат.
- Користете aria-labelledby да го дефинира нејзиниот тригер.
Други кул работи кои ги најдовме::
- Кога има повеќе од една хармоника, со помош на копчињата со стрелка треба да се помести фокусот помеѓу активирачите, со користење на копчето Home треба да се фокусира првата хармоника и со користење на копчето End треба да се фокусира последната хармоника. Проверете го овде: https://www.w3.org/TR/wai-aria-practices-1.1/examples/accordion/accordion.html
Лоши практики за пристапност
Не се користат HTML семантички елементи кога се достапни
Постојат некои случаи (како што се <button> елементи) каде што сме принудени да најдеме решение поради тоа што Webflow не ги обезбедува природно.
Но, постојат и други случаи во кои употребата на пристап на улоги нема смисла.
На пример: линкови
Правејќи го ова:
<a href="https://www.google.com">Go to Google</a>
Очигледно се претпочита од ова:
<div role="link" onclick= "window.location.replace ('https://www.google.com')">Go to Google</div>
Иако редовните корисници воопшто нема да забележат разлика, корисниците со попреченост нема да можат да навигираат до елементот и да го активираат со тастатурата, како и други проблеми како SEO индексирање на линкот.
Може да изгледа очигледно со овој пример, но постојат и други случаи на употреба каде што нешто слично може да се случи.
Додавање на непотребни WAI-ARIA атрибути
Семантичките елементи (а, формулар, навигација итн.) веќе ќе бидат прочитани од страна на читачите на екранот. Додавањето на дополнителен атрибут за улога ќе предизвика читачот на екран да го прочита двапати, што може да биде многу досадно.
На пример: формулари
Следниот елемент ќе се чита како “Form, Form”:
<form role="form"></form>
Пристапност може да се клонира
Ние создадовме клон да ни помогне да се започне со пристапност во Webflow. Компонентите за филтер за пристапни формулари нудат компоненти за интерфејс на филтер за клонирање кои се достапни. Секој пример има детално објаснување за тоа како да се направи компонентата пристапна.
Пристап до достапноста cloneable тука.
Благодарам! Тоа е се за сега!
Активно работиме на нашата платформа „Атрибути“ која ќе ни даде моќ да имплементираме сè во овој водич.
Останете ажурирани со содржината на Finsweet за да останете ажурирани со нашите а11y ажурирања.

.png)
