
Client-First for Webflow

Стратегија на папки
Следен чекор во папките на Client-First. Истражете ги случаите на употреба и стратегиите околу Папките.
Интро
Поголемиот дел од оваа статија се однесува на стратегиите што можеме да ги преземеме за да ги користиме папките за прилагодливи на класи.
Проектите се различни.
- Проектите имаат различни барања.
- Проектите се разликуваат по дизајн и стил на распоред
- Проектите може да имаат различни стратегии за одржување по проектот.
Овие фактори можат да влезат во нашата стратегија за именување на папки за проектот.
Папките се создадени за да понудат флексибилност во начинот на кој ги именуваме и организираме класите. Запомнете дека Client-First е "Една конвенција за именување за секој проект." Го мислиме тоа кога го кажуваме. За ова да биде вистина, потребна ни е флексибилност во нашиот систем за организација на папки.
Честопати нема правилно или погрешно именување на класите. Има само сè помалку ефикасно.
Високата ефикасност во Webflow се постигнува кога нашата стратегија за изградба е приспособена за проектот што го девелопираме.
Примери подолу
Подолу ги прикажуваме многу различни стратегии за именување со различни стилови на организација на папки.
Важно е да се разбере дека не треба да ги користиме сите стратегии во еден проект. Можеме да користиме повеќе стратегии, но не сите стратегии.
Треба да има унифицирање на конвенциите за именување кога го имплементираме нашиот систем на папки. Многу слично на датотеките на нашиот компјутер, најдобро е ако имаме планирана структура која ја унифицира организацијата на датотеките.
Препорачуваме да имате план за конвенцијата за именување на папки пред да почнеме со развој.
Да го разгледаме секој пример и да објасниме кога можеби ќе сакаме да го користиме.
Типови на организација на папки
Една папка
Едно ниво на папка, општо име на папка
Полезно за создавање на компоненти кои не се специфични за која било страна или содржина.
Кога именувањето е општо, појасно е дека папката се користи глобално низ целиот проект.
Општото именување е одлично за повторливи основни елементи во проектот.
една-папка_име-на-елемент

Едно ниво на папка, специфично име на папка
Полезно за создавање на било каков тип прилагодлива папка, без оглед на големината на проектот.
Додадете го името на страната за да се даде контекст на нејзината врска со страницата.
Додадете клучни зборови специфични за содржината за да обезбедите повеќе информации за целта на класата.
Специфичното именување добро функционира за помали прилагодени вебсајти кои не бараат многу глобална организација.
Специфичното именување е идеално за секции, компоненти и елементи создадени за одредена страна или инстанца.
една-специфична-папка_име-на-елемент

Едно ниво на папка, име на страница како име на папка
Полезно за креирање на папка со класи специфични за идентификувана страна.
Ако креираме нова страна, и таа страна има прилагодливи компоненти различни од остатокот од сајтот, можеме да ги организираме овие компоненти во папка за една страна.
Папката за страна е добра стратегија кога нема многу прилагодливи класи за страната, а прилагодливите класи се креирани за страницата по која се именувани.
страна-папка_име-на-елемент

Важно: Не користете организација на папката со име на страница и повторно да ја користете класата на други страни. Ова ќе доведе до неорганизиран и збунувачки систем на класи. Наместо тоа, ако користиме класа на повеќе страни, користете ја стратегијата "Едно ниво на папка, специфично име на папка". Кога ја користиме стратегијата за име на страна, мораме да ја користиме само класата на таа страна.
Едно ниво на папка, име на страницата како префикс на елементот
Полезно за создавање уникатни варијации на компонента по страна додека сеуште останува во структурата на папка за компонентата.
На пример, секој слајдер во проектот има исти стилови кои се применуваат на него. Почетната страна има уникатна варијација на корисничкиот интерфејс на стрелката. Оваа варијација не е доволна за да се нарече компонентата уникатен слајдер или да се создаде сосема различна папка специјално за оваа варијација. Тоа е во стил како и остатокот од слајдерите, со неколку исклучоци.
Сакаме да продолжиме да управуваме со сите компоненти на слајдерот во папката slider_.
Можеме да користиме префикс на страна како прв клучен збор на идентификаторот на елементот за да ја идентификуваме целта на новата класа во slider_folder.
Го идентификуваме примерот на почетната страница без да креираме нова папка за нашата слајдер компонента.
една-папка_страна-име-елемент
slider_culture-pane

Зарем не можеме да користиме комбо класа за ова? slider_pane is-culture
Да, може да се користи комбо класа наместо оваа стратегија. Комбо класата може да биде вистинската одлука.
Можеби постои причина зошто не сакаме да користиме имплементација на комбо класа за оваа варијација. На пример, не треба да ги наследиме стиловите од slider_pane. Повеќе информации за интелигентнo користење на комбo класите во Стратегијата на класите 2.
Вгнездени папки
Полезно е во поголеми сајтови со покомплексни барања за организација.
Користењето на два нивоа на папки, или вгнездени папки, не мора да биде стратегија за целиот сајт за секој елемент.
Можеме да користиме вгнездени папки во неколку папки. Можеме да ги користиме за еден специфичен случај на употреба.
Само затоа што ја имаме моќта на вгнездени папки не значи дека секогаш треба да ги користиме. Вгнездувајте папки само кога има јасна организациска победа.
Вгнездени папки, прво папката со страни
Полезно во идентификување на колекција компоненти по име на страната прво.
Ако компонентите на секоја страна се уникатни, и ние сакаме да ги најдеме врз основа на нивната страна, оваа стратегија може да ни помогне.
Ако ги гледаме страните на нашиот вебсајт како најдобар начин да ги организираме компонентите, оваа стратегија може да ни помогне.
страна-папка_клучен збор-папка_име-на-елемент

Вгнездени папки, прво папката со клучни зборови
Полезно е да се идентификува компонента прво по клучен збор, а потоа по името на страната.
Ако истата категорија на компонента има уникатни варијации на многу различни страни, можеби ќе сакаме да ја користиме компонентата како основна организација.
Кога ќе се движите кон папката на компонентата, можеме да ги видиме сите страни каде компонентата има уникатни инстанси.
клучен збор-папка_страна-папка_име-на-елемент

Вгнездени папки, каква било организација
Успеваме со флексибилност.
Погоре гледаме јасни случаи на употреба, но факт е дека не секоја одлука за именување е јасна. Понекогаш можеме совршено да се вклопиме во една од горенаведените стратегии. Понекогаш треба да направиме нешто различно за да се прилагодиме на нашиот случај на употреба.
Можеме да ги користиме папките за било што. Не постојат строги правила кога станува збор за конвенции за именување на прилагодливи класи.
Секоја организација е прифатлива се додека е јасно што постигнува стратегијата на организацијата.
било што_било што_име-на-елемент
Името на страната во името на класата
Одлуката да се додаде име на страна на име на класа е моќна. Подолу ќе ги разгледаме прашањата кои треба да си ги поставиме со секој проект.
Можеме да дадеме повеќе јасност и контекст на нашите компоненти со додавање на името на страната. Можеме да си кажеме, и на следниот девелопер, дека оваа класа е специфична за страна.
Можеме да дадеме подеднакво контекст со тоа што нема да го користиме името на страната за нашите компоненти. Можеме да си кажеме, и на следниот девелопер, дека оваа класа не е специфична за страна и може да се користи глобално на било која страна.
Флексибилни опции користејќи го името на страната
- Имињата на страните може да одат во името на папката.
- Имињата на страните може да влезат во идентификаторот на елементот.
- Клучните зборови може да се мешаат со имиња на страни и во името на папката и во идентификаторот.
Со оваа флексибилност, можеме да ги организираме нашите проекти врз основа на нашите потреби.
Запомнете дека додавањето на името на страната е наша одлука. Нашата крајна крајна цел е да се создаде проект кој ја олеснува нашата работа и му овозможува на следниот корисник да го уредуваат проектот Webflow ефикасно. Ако контекстот на името на страната ќе ни помогне да го користиме проектот подобро, тогаш додадете го името на страната.
За да донесеме подобри одлуки за употреба на името на страната, можеме да си ги поставиме следниве прашања:
Дали овој елемент е стилизиран само за оваа страница?
Ако класата е создадена за одредена страна, можеби е најдобро да се користи тоа име на страната во името на класата.
Класата има специфична цел да направи [нешто] на елемент на таа посебна страна.
Додавањето на името на страната дава контекст на целта на оваа класа.
Овде прикажуваме три примери на имиња на страни во името на класата. Секој пример има две опции за именување — едно ниво на папка и две нивоа на папка.
страна-компонента_елемент-име или страна_компонента_елемент-име
1. home-slider_arrow или home_slider_arrow


2. team-slider_arrow или team_slider_arrow


3. portfolio-slider_arrow или portfolio_slider_arrow


Со името на страната во името на класата, можеме да претпоставиме дека оваа класа е специфична за оваа страна. Нема да биде во конфликт со други страни. Можеме да ја уредиме класата знаејќи дека ја уредуваме оваа специфична инстанца на страната.
Дали е ова елемент за повеќекратна употреба низ целиот проект?
Ако е потребна повеќекратна употреба на компоненти и елементи низ проектот за нашата изградба, можеби е најдобро да не се користи името на страната во имињата на овие класи.
Можеби е најдобро да го користиме клучниот збор како име на папка на основно ниво.
Не сакаме да ги дефинираме нашите компоненти како специфични за страница ако компонентата не е специфична за страна.
Ако класата е наменета да се користи на друго место во проектот, или има потенцијал да се користи на друго место во проектот, можеби не е најдобро да се користи името на страната.
Овде прикажуваме неколку примери на елементи за повеќекратна употреба кои не се специфични за страна. Нивното именување е доволно општо за да биде јасно дека тие се повторно употребливи.
специфична-тема_елемент-име
slider_arrow

header_image-right

subscribe_form-input

clients-logos_row

Кога именувањето е многу општо, без присуство на име на страна, можеме да направиме подобри претпоставки како нов девелопер кој влегува во проектот.
Класата slider_arrow е многу општа и веројатно може да се користи на сите или на повеќето слајдери. Со статистиката на панелот за стилови, можеме да видиме дека ова се користи 2 пати на оваа страна и на 4 други страни. Имаме доволно информации за да претпоставиме дека ова е елемент кој може да се користи повторно во нашиот проект.
Ако градевме нова страна во проектот, би ни било удобно да ја користиме оваа класа без да ја преименуваме. Исто така, би се погрижиле да не се уредуваат случајно други инстанси со стилови уникатни за новата страница.
Именовањето на класата со општ клучен збор дава контекст на влијанието на оваа класа врз проектот.
Кога да се користи името на страната (или специфичен клучен збор) како префикс на елементот?
Да продолжиме со примерот од претходната секција. Имаме наша папка slider_ која е наменета за употреба во целиот наш проект.
Замислете дека постои варијација на слајдерот на страната за сведоштва. Сведоштвото во страната за сведоштва има различна визуелна стрелка. Тоа е варијација која е уникатна од стандардната slider_arrow. Сè во врска со тоа е различно.
Овој слајдер за сведоштва ги дели сите основни стилови на компонентата на слајдерот, освен стрелките. Бидејќи тоа е мала варијација од целата компонента, нема смисла да се преименува сè како компонента testimonials-slider_. Ние сеуште сакаме да ги користиме нашите стандардни стилови на слајдерот за да останеме конзистентни во целиот проект.
Варијацијата не е доволно значајна за да се создаде уникатна компонента или нова папка. Ни требаат само прилагодливи стрелки за страната со сведоштва.
Можеме да користиме комбо класи или нова прилагодлива класа со името на страната како префикс на елементот.
Прво, ќе го прикажеме пристапот за прилагодлива класа.

Ова ја покажува компонентата на слајдерот со две специфични класи за сведоштва. Ние не создаваме уникатна папка. Понатаму го одредуваме елементот во папката slider_.
И slider_testimonials-arrow и slider_testimonials-arrow-trigger го користат зборот testimonials како прв клучен збор на името на елементот.
Клучниот збор „testimonials“ ни кажува дека елементот на слајдерот е специфичен за пример за сведоштва.
Не е јасно дали нешто е име на страна или име на клучен збор
Имињата на страните може да се помешаат со имиња на клучни зборови — или имињата на клучните зборови да се помешаат со имиња на страни.
Можеби не сме секогаш 100% јасност за името на страната наспроти името на клучниот збор. Сепак, принципите на именување сеуште ни помагаат да одржуваме организациска стратегија.
На пример, testimonials_slider го користи "testimonials" како клучен збор или име на страна.
Може да имаме клиентска страна со слајдер за сведоштва.
Може да имаме страна за сведоштва со слајдер.
Оваа класа може да постои на многу страни и да го претставува слајдерот кој содржи многу видови на сведоштва.
Ние, како девелопери на проектот, може да знаеме што значат testimonials_. Сепак, другите кои го гледаат сајтот после нас можеби нема да имаат целосна јасност.
Нема магично решение за идентификување на клучниот збор и што тоа значи за секоја класа. Предизвикувачки е секоја класа во нашиот проект да биде 100% јасна, без оглед на конвенцијата за именување што ја користиме.
Сепак, сакаме да постигнеме што е можно повеќе јасност. Ова е причината зошто го имаме во функција системот Client-First.
Понекогаш има конфликти во именувањето, и тоа е во ред.
Се додека создаваме имиња кои даваат најмногу контекст во класата, ние го следиме Client-First и обезбедуваме моќно ниво на организација на нашиот проект.
Една папка наспроти две папки
Мораме да ги користиме Client-First папките со цел.
Само затоа што можеме да вгнездуваме папки не значи дека секогаш треба да вгнездуваме папки. Големината на нашиот проект и нивото на организација потребно треба да бидат два основни фактори во одлуката за нивото на вгнездување папки.
Ако нашата testimonials_ папка има 100 различни предмети преку различни примери, можеби ќе има смисла да се користи вгнездена папка за да се организираат овие класи понатаму. Може да биде корисно да се има дополнителен "слој" на организација за тие 100 различни предмети.
Ако нашата clients_ папка има 12 предмети, можеби нема смисла да се има вгнездена папка. Дали треба да ги организираме 12те предмети понатаму? Можеби, но веројатно не.
Одлуката да се користи еден или две нивоа на папка за нашиот проект е целосно на нас.
Разберете дека може да имаме делови од нашиот проект кои користат едно ниво на папка и други делови кои користат две нивоа на папка. Можеме да го прилагодиме бројот на папки на кој било начин што сакаме.
Пример со користење на компјутерска аналогија
Ајде да погледнеме пример користејќи ја аналогијата на папката на компјутерот.
Пример: Имаме ексел-датотека со сите резултати од нашите универзитетски тестови. Треба да ја организираме оваа датотека на нашиот компјутер.
> Имаме папки на основно ниво "Personal", "School", "Side-hustle", и "Work".

>> Во "School" папката имаме "Masters Degree" "Primary", "University".

>>> Во "University" папката ја гледаме нашата датотека "university-test-scores.xls".

Ова е структура на папки што има смисла за многу персонални компјутери. Различни делови од нашиот живот добиваат различна папка на основно ниво.
Во нашата папка "School", има стотици датотеки во секоја од папките "Primary", "University" и "Master's Degree".
Обидот да се групираат сите датотеки во една единствена папка наречена "School" може да не се организира.
Ако сакаме да најдеме датотеки специфични за "University" би било тешко доколку сите три нивоа на школување се во иста папка.
Би било тешко да се најде една датотека од стотици датотеки. Создавањето на второто ниво на папки ни дава подлабока организација која добро функционира во овој случај на употреба.
Сега замислете персонален компјутер на млад основец. Немаат работа или друг начин на заработка. Имаат само "School" и "Personal".
На компјутерот на основецот има помалку датотеки отколку на магистрантот кој го користи својот компјутер уште од основно училиште.
За нашиот млад основец:
> Имаме папки од основно ниво "School" и "Personal"

>> Во "School", имаме 12 датотеки. Ученикот нема многу досиеја за училиште.Можеме лесно да ја најдеме нашата датотека „geography-test-scores.xls“ меѓу тие 12 датотеки.

Ако ја следиме структурата на папки од магистрантот за овие 12 датотеки, наоѓањето на датотеката може да биде поголем предизвик.
Повеќе кликови и повеќе размислување за тоа како се организирани датотеките. Ако не ни треба вгнездена папка за да создадеме понатамошна организација, не треба да користиме вгнездена папка.
Вгнездените папки треба да ни помогнат да работиме побрзо, а не побавно.
Библиотеки на компоненти
Библиотеките со компоненти, како Relume Library, може да имаат корист од вгнездените папки - или можеби многу вгнездени папки.
Папките воведуваат огромна организациска надградба на компонентните библиотеки од сите големини. Ќе покажеме пример за ова со случај на употреба на компонентна библиотека.
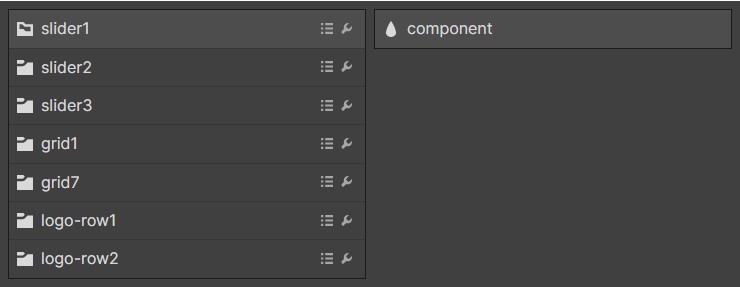
Во компонентна библиотека, можеби ќе сакаме да ги организираме класите вака:
slider1_component
slider2_component
slider3_component
grid1_component
grid7_component
logo-row1_component
logo-row2_component

Не постои соодветен начин да се именуваат компоненти во библиотеката на компоненти за да бидат специфични за инстанцијата.
Библиотеката со компоненти има намера да создаде компоненти за повеќекратна употреба што може да се користат насекаде во нашиот проект.
Ако библиотеката со компоненти има 100 компоненти, ќе видиме 100 папки во нашиот виртуелен систем на папки. Оваа листа можеби не е многу лесна за навигација.
Додавањето на една долна црта може подобро да ги организира нашите компоненти за да се справуваат со варијации и опции.
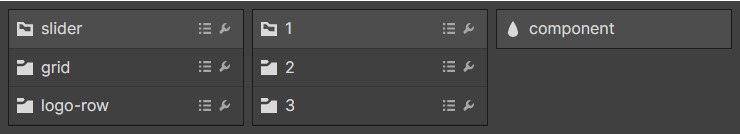
Истите класи се препишани за да вклучат вгнездена папка со број на варијација.
slider_1_component
slider_2_component
slider_3_component
grid_1_component
grid_7_component
logo-row_1_component
logo-row_2_component

Погледнете го убавиот резултат што го дава оваа конвенција за именување.
Можеме да ги организираме сите наши типови на компоненти како папки на основно ниво. Како што кликнуваме во секоја папка, гледаме колку варијации на опции се достапни. Секоја варијација е јасно дефинирана и организирана во нејзината папка.
За екстра супер големи компонентни библиотеки со многу варијации, може да биде паметно да се користат три нивоа на папки — вгнездени вгнездени папки.
Преименување на моќноста со Finsweet Extension
Откако компонентата ќе биде во нашиот примарен проект, можеме да ја преименуваме целата папка со Finsweet Extension.
Користејќи го Finsweet Extension, можеме масовно да го преименуваме секое име на папка.
Ова значи дека можеме да го копираме layouts_grid_1_ во нашиот проект и масовно да го преименуваме секој елемент во оваа папка како team-grid_. За ова масовно преименување на папката се потребни секунди во наставката.
Повеќе информации за можностите на Finsweet Extension на Папки страната.
Користење на клучниот збор компонента
Првичната верзија V1 на Client-First ги дефинира компонентите како следниве:
Компонентите во Client-First се група елементи на страницата кои создаваат целосен елемент на интерфејсот. На пример, регистрација на билтен, тимска мрежа, калкулатор за цени, мрежа од 3 колони за повеќекратна употреба или листа на клиенти.
Компонентите во Client-First отсекогаш биле дефинирани како користење на долна црта во името на класата.
Сето ова е сè уште вистина. Во ова ажурирање на папките, ќе бидеме поконкретни кога користиме компоненти — и попрецизни кога користиме долни црти!
V1 Прво издание
долна црта во име на класа = компонента
V2 издание со Папки
долна црта во име на класа = папка
[име-на-папка]_компонента = компонента
Користењето на подцртач на папка во името на класата не мора да значи дека папката е компонента. Сега ги користиме долните црти за организирање или групирање на елементи во Папки.
Компонентите сега имаат специфична класификација. Ако сакаме елемент да биде компонента, го користиме зборот "компонента" за идентификатор на елементот.
Користењето на клучниот збор компонента ни кажува дека оваа папка претставува компонента — група елементи на страната што создаваат целосен елемент на интерфејсот.
Можеме да мислиме на компонентите како на целосна структура која можеме да ја копираме и вметнеме. Ја копираме целата структура од _component класата.
На пример, може да имаме лизгач за клиенти на нашиот вебсајт. Овој лизгач на клиенти го сметаме за компонента. На матичната обвивка на сите елементи на лизгачот на клиентите, ќе го додадеме нашиот клучен збор за компонента.
client-slider_component
client-slider_mask
client-slider_grid
client-slider_arrow

Ова ни кажува дека clients-slider_ папката е компонента.
Не мора сè да биде компонента. Структури како пријавување за билтен, тимска мрежа, калкулатор за ценови или листа на клиенти се одлични примери за компоненти.
Понекогаш ќе сакаме да користиме папки за групирања кои не се компоненти.
На пример, папка за водич за стилови. Ако нашиот Webflow проект користи водич за стилови, најверојатно ќе треба да создадеме класи за водичот за стилови. Класите за водич за стилови може да бидат на една страна. Класите можат да се користат на повеќе страни.
За да ги организираме нашите класи за водич за стилови, можеме да ги ставиме класите во папка специјално за организациски цели.
styleguide_structure
styleguide_content
styleguide_item
styleguide_sidebar
Нашата страна за водич за стилови не е компонента. Тоа е едноставно организација на елементи.
Додавањето на _component клучниот збор е секогаш изборно. Како девелопери, одлучуваме да додадеме „ознака“ на компонентата како идентификатор на елементот на името на класата.
Дрво за донесување одлуки во папка
Има многу одлуки што треба да се донесат кога го организираме нашиот проект.
Некои од одлуките може да се донесат пред да почнеме да развиваме.
Многу одлуки ќе бидат донесени додека развиваме.
Можеби одзема многу време кога првпат ќе почнеме да донесуваме одлуки за именување на папките. Донесувањето брзи и интелигентни одлуки за именување доаѓа со пракса.
Разберете дека донесувањето одлуки за именување на папките е нешто што ќе го подобриме додека продолжуваме да го користиме Client-First.
Нашата брзина и прецизност ќе се подобрат како што продолжуваме да ја користиме функцијата Папки во нашите проекти.
Развивме дрво за донесување одлуки за да ни помогне да разбереме како да донесуваме брзи одлуки за организацијата на класи.
View the Folders decision PDF.
Можеби беа потребни неколку минути за да се прочита оваа графика. Нема да ни требаат неколку минути за да донесеме одлуки со секое име. Како што продолжуваме да ја применуваме оваа логика на нашите одлуки за именување на класа, ќе ги донесуваме овие одлуки побрзо.
Можеме брзо да ги донесеме овие сложени одлуки со пракса, обиди и грешки.
Дали има прашање што не е одговорено во документацијата? Известете не на X.

.png)
