
Client-First for Webflow

Стратегија за растојание
Донесувајте интелигентни одлуки за растојание внатре во Client-First. Оваа страница со документација ги објаснува стратегиите за примена на растојание низ нашиот проект.
Интро
Стратегија за растојание
Оваа страна објаснува како да ги имплементирате сите методи за растојание препорачани од Client-First.
Стратегијата за растојание од Client-First треба да донесе повеќе конзистенција на нашиот проект. Сакаме да создадеме помалку хаос и конфузија. Нашиот работен тек и квалитетот на проектот се подобруваат ако интелигентно ги користиме стратегиите за растојание на Client-First.
Ја организираме оваа страна за документација во два дела:
- Дел 1: Помошни класи
- Дел 2: Прилагодливи класи
V1 до V2 промени
V1 и V2 стратегиите за растојание го следат истиот менталитет. V2 нуди повеќе стратегии за растојание за да се земат предвид повеќе случаи на употреба.
Ажурирањето на растојанието V2 е обратно компатибилно. Сите стратегии за растојание што се користат во V1 се користат и во V2.
V1 растојание
Предложивме 2 стратегии за создавање простор помеѓу елементите::
- Обвивки за растојание
- Прилагодливи класи
V2 растојание
Претставуваме 2 начина на размислување со повеќе стратегии за создавање простор помеѓу елементите::
- Помошни класи
- Прилагодливи класи
Зошто се ажурира системот за растојание?
- Client-First помошен систем за растојание има поголема употребливост со воведување методи за имплементација.
- "Обвивките за растојание" не се секогаш згодни за користење. Додавањето друга стратегија ќе ни даде поголема флексибилност во користењето на глобалниот помошен систем.
- Девелоперите во Finsweet експериментираа со уникатни и алтернативни методи за растојание според V1 менталитетот. Експериментите беа успешни во подобрувањето на работниот тек и одлуките за растојание.
- Имајќи повеќе методи за растојание според истите принципи на системот за растојание може да ни помогне да донесеме подобри одлуки за работниот тек.
Дел 1: Помошни класи
Дел 1 од Client-First растојание е растојание со користење глобални помошни класи. Овие се margin- and padding- класите пронајдени во Client-First помошните класи.
[margin/padding direction class] + [margin/padding size class]
Во менталитетот на помошната класа, претставуваме 2 стратегии за растојание:
- Стратегија на блокови за растојание
- Стратегија на обвивки за растојание
Блоковите и обвивките се базирани на истите помошни класи за растојание.
Блоковите и обвивките се различни едни од други врз основа на тоа како се применуваат на страната.
Стратегија на блокови за растојание
Во Client-First, "блок за растојание" е празен Div Block што создава простор помеѓу две "брат сестра" елементи.
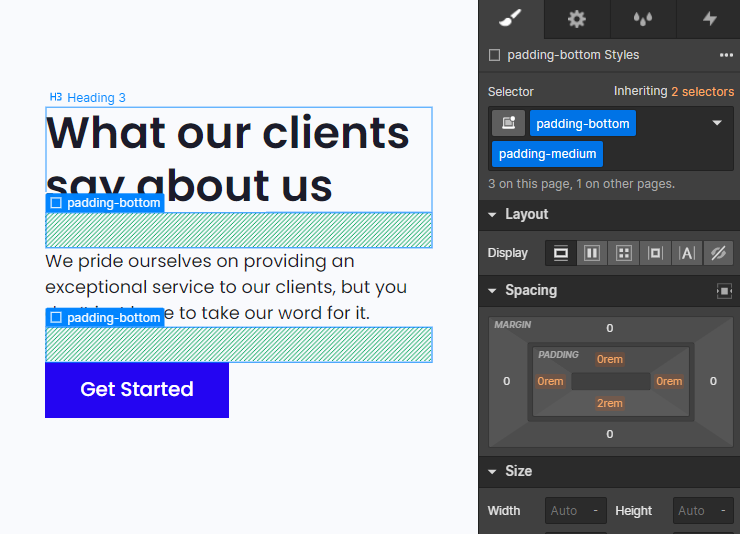
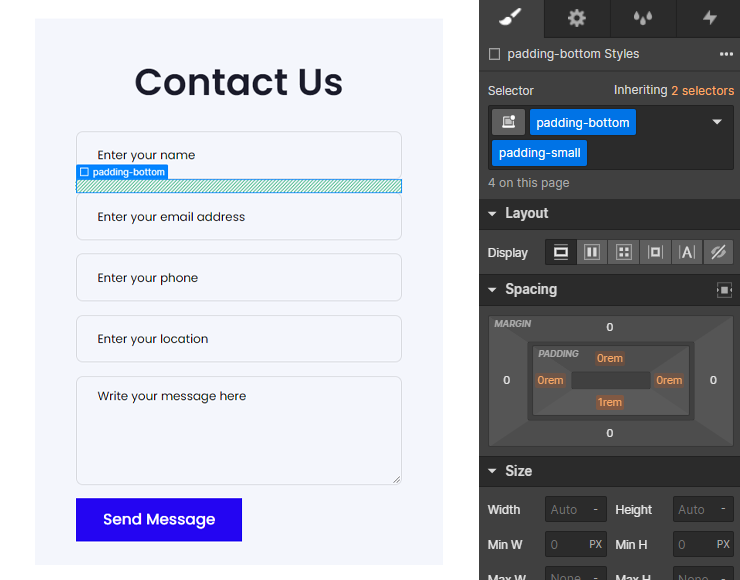
1. Додај Div Block "блок за растојание" на страната со две класи —
[padding-bottom] + [padding-size]
2. Додајте елементи на содржината на страната како "браќа и сестри" на блокот за растојание.
3. Блокот за растојание создава простор (padding - полнење) помеѓу елементите.
Додаваме Div Block на страната и применуваме padding-bottom класа (насока) и потоа ја додаваме нашата padding-medium класа (големина) во прилог на неа. Заедно, двете класи применуваат padding-bottom: 2rem на елементот.

Овој Div Block создава „блок“ растојание помеѓу двата "браќа и сестри" елементи. Можеме да продолжиме да додаваме Div Blocks низ целата страница за да создадеме простор помеѓу елементите.
Секогаш можеме да користиме padding-bottom padding-[size] за блокови за растојание.
Користењето padding за блокови за растојание ќе создаде точна големина на елементот во Дизајнер. Добиваме одличен поглед на посакуваната големина на блокот за растојание во платното на дизајнерот. Нема празен или срушен простор кога користите padding.
Користењето margin за блокови за растојание ќе го остави Div Block-от видно 'празен'. Ова нема правилно да ја прикаже саканата големина на блокот за растојание.
Можеме да користеме padding-top или padding-bottom за блокови за растојание. Ќе ја формализираме padding-bottom како официјалната Client-First конвенција за блок за растојание.
Стратегија на обвивки за растојание
Во Client-First, "обвивка за растојание" е Div Block што го обвива дете елементот и создава простор помеѓу брат/сестра елемент.
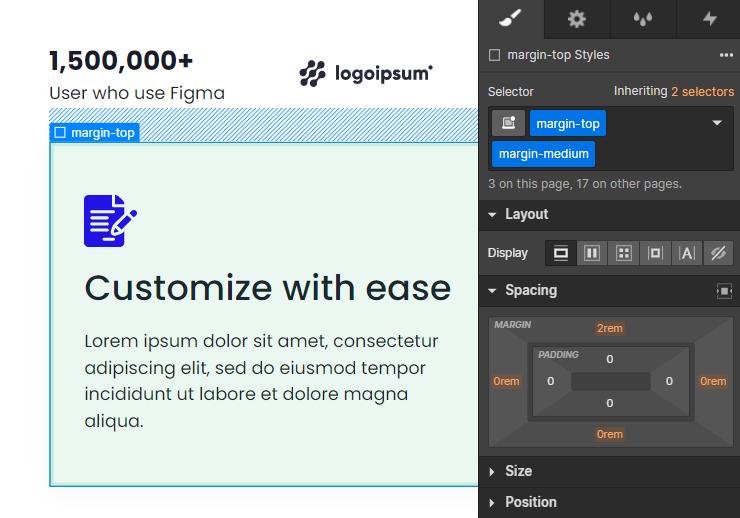
1. Додај Div Block "обвивка за растојание" на страната со две класи —
[margin/padding-direction] + [margin/padding-size]
2. Вгнезди елемент на содржината внатре во обвивката за растојание.
3. Обвивката за растојание создава простор (margin или padding)помеѓу себеси и брат/сестра елемент.
Додаваме Div Block на страната и применуваме margin-bottom класа (насока) и потоа ја додаваме нашата margin-medium класа (големина) додатно. Заедно, двете класи применуваат margin-bottom: 2rem на елементот.

Вгнездуваме елемент во обвивката за растојание за да создадеме простор помеѓу вгнездениот елемент и нешто друго.
Случаи на употреба: Општо земено, помошно растојание
1. Користиме стандардни вредности за глобално растојание
Предност: Ги задржуваме нашите вредности за растојание поконзистентни и унифицирани во текот на целиот проект
Сакаме да го обединиме растојанието на нашиот веб-сајт помеѓу секциите и страните. Ако користиме 4rem, 8rem, 12rem како наши примарни вредности за растојание низ проектот, сакаме тие вредности да бидат конзистентни насекаде.
Што повеќе го користиме Client-First системот за помошно растојание, толку поконзистентно ќе е нашето растојание низ проектот.
Предност: Имаме стандардно и автоматско ажурирање на растојанието меѓу точките на прекин за таблет и мобилен.
Блок за растојание или обвивка автоматски имплементира унифицирани прилагодувања на растојанието на целата локација низ сите точки на прекин.
Ако примениме блокови и обвивки за растојание на 100 елементи низ целиот проект, тоа е 100 помалку стилови на таблети и мобилен што треба да ги примениме во нашиот проект.
За секое ниво на точка на прекин, елементите раздалечени со блокови и обвивки ќе ги добијат стандардните вредности за растојание што се користат низ проектот.
Предност: Можеме да направиме глобално ажурирање на растојанието низ целиот проект.
Можеме да ажурираме многу вредности за растојание низ проектот со една промена на вредноста на својствата на CSS. Ажурирањето влијае на секој елемент што користи обвивка или блок за растојание. На пример, ако клиентот рече: „Сакам помало растојание помеѓу целата содржина“, ова ажурирање може да се направи релативно брзо со прилагодување на глобалните вредности за растојание за помошни услуги.
2. Придобивки од работен тек и приспособливост
Предност: Ако користиме стратегија за блокови на растојание, можеме да го намалиме бројот на прилагодливи класи што се користат за margin и padding на својствата на CSS.
Сакаме да го намалиме бројот на прилагодливи класи создадени специјално за растојание. Блокови и обвивки за растојание може да ни помогнат да создадеме помалку класи за нашиот проект.
Можеме да се потпреме на веќе создадените помошни класи за растојанието. Како што повеќе го користиме системот за растојание, помалку ќе се потпираме на создавање прилагодливи класи за растојание.
Предност: Избегнуваме класи на длабоко натрупување врз елемент.
Client-First е против длабоко натрупување во проектите на Webflow. Сакаме да избегнеме длабоко натрупување во секое време. Блокови и обвивки за растојание ни помагаат да избегнеме класи за длабокo натрупување на нашите елементи. Дознајте повеќе за длабоко натрупување во Стратегија за класи-2.
Предност: Ако се користат правилно, обвивките за растојание може да ни помогнат да работиме побрзо.
Блокови и обвивки за растојание во Client-First постојат за да ни помогнат да работиме побрзо и подобро да го одржуваме нашиот проект.
Ако користиме обвивки и блокови, а тоа резултира со побавен работен тек или тешкотии во управувањето со проекти, можеби злоупотребуваме обвивки за растојание.
Не е потребно или препорачливо да се користат блокови и обвивки за растојание насекаде.
Применувањето margin и padding CSS својствата директно на прилагодливите класи е прифатливо. Постојат случаи на употреба каде што е поефикасно да се примени растојание на прилагодлива класа. Разговараме за употреба на прилагодлива класа во вториот дел од овој напис.
3. Растојание на типографија и копчиња
Во овој пример, имаме H3, Параграф и Копче. Можеме да создадеме растојание за овие елементи без да создадеме нова класа.

Ние користиме блокови за растојание за да создадеме простор помеѓу секој текстуален елемент, што ни помага да избегнеме создавање на прилагодливи класи.
Нашата Стратегија за Типографија охрабрува да користиме малку или воопшто да не користиме прилагодливи класи на нашите типографски елементи. Сакаме да избегнеме создавање нови прилагодливи класи специјално за распределување на елементите на типографијата.
Наместо тоа, можеме да ја споиме нашата глобална стратегија за типографија со нашата стратегија за глобално растојание за да создадеме распоред на текстуална содржина без прилагодливи класи.
Предност: Избегнувајте длабоко натрупување на текстуални елементи од помошна класа
Во Client-First, сакаме да ги задржиме нашите Наслови и Параграфи чисти од не-типографски класи.
Во идеален случај, не се применуваат класи на нашите типографски елементи. Најдобро е да се користат стандардните стилови на ознаки. Ако типографијата има варијација од стандардната, можеме да поставиме класи на text- или heading- на неа.
Сакаме да избегнеме класи со margin- или padding- classes директно на текстуалниот елемент. Брзо ќе пристапиме кон проблемите за длабоко натрупување ако примениме класи на типографија и растојание на текстуалните елементи.
Блоковите и обвивките за растојание ни помагаат да избегнеме длабоко натрупување.
Не го сакаме да го правиме ова:
Блокот за растојание го решава проблемот со натрупување на класи за растојание на текст елементот.
Со нашите класи за растојание одделени од нашите класи за типографија, можеме да управуваме со секоја одделно без проблем со длабоко натрупување.
4. Растојание за повторно употребени симболи и компоненти
Предност: Можеме да создадеме растојание специфично за примерот за симболи и компоненти.
Кога сакаме да примениме растојание на симболи, растојанието мора да се примени на сите примери на симболот.
Унифицираното растојание на симболите може да биде проблем ако примерите на нашиот симбол бараат различни вредности за растојание.
Користејќи блокови или обвивки за растојание, можеме да имаме различно растојание за различни примери на симболи.

Не е потребна комбо класа, не се креирани нови класи, не е потребен прилагодлив CSS. Нашиот систем за растојание ни дава растојание специфично за примерот додека ја користиме основната содржина зачувана во симболот.
Случаи за употреба: Блок за растојание
1. Направете простор помеѓу два елементи
Блоковите за растојание се многу корисни кога создаваме простор помеѓу два елементи. Тие се брзи за имплементација, имаме помалку вгнездени нивоа, а нашите елементи се повидливи.
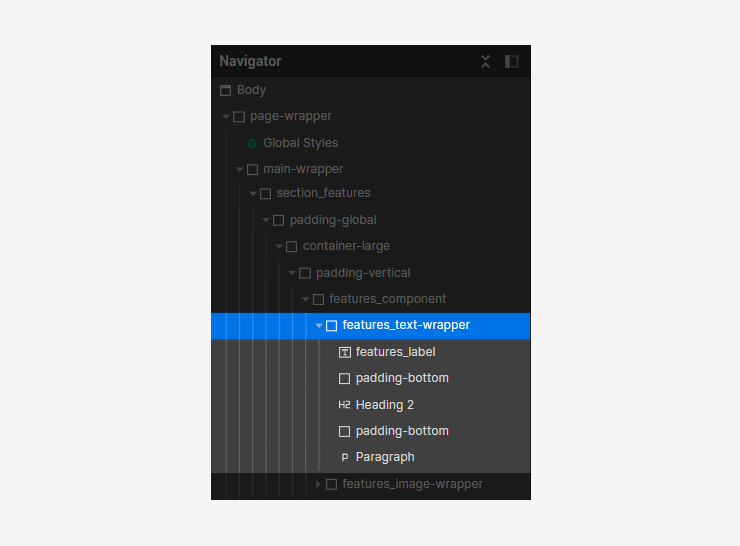
2. Погледни ги 'дете елементите' во Навигаторот
Кога користиме блокови за растојание, создаваме јасен приказ во Navigator. Можеме да ги видиме сите елементи на компонентата.
Употребата на премногу обвивки за растојание може да „сокрие“ премногу од нашите важни елементи во вгнездените папки. Блоковите за растојание ќе создадат помалку вгнездување во Navigator.
Блоковите за растојание ги прикажуваат нашите важни елементи повидливо во Navigator.

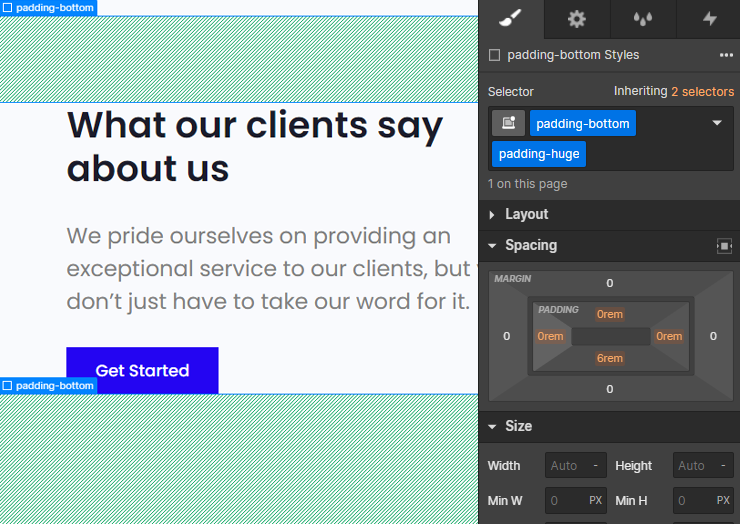
3. Уникатно растојание за горниот и долниот дел на секциите
Кога padding-top и padding-bottom на секцијата треба да се различни, и сакаме да се задржи глобалниот систем за помошни класи, можеме да користиме блокови за растојание.
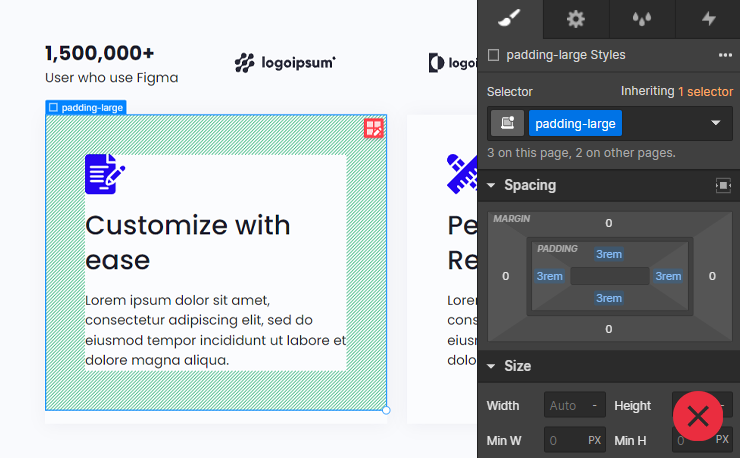
Можеме да примениме padding-large блок за растојание на горниот дел од секцијата и padding-small блок за растојание на дното од секцијата.

Случаи за употреба: Обвивка за растојание
1. Користење CSS Grid стратегија за растојание
Користејќи ја стратегијата за растојание CSS Grid, можеме брзо да создадеме еднаков простор помеѓу дете елементите.
Можеме да користиме обвивки за растојание за да создадеме уникатно растојание за еден елемент во листата. Кога се користат обвивки за растојание заедно со стратегијата CSS Grid, можеме брзо да примениме прилагодливо растојание со помалку напор.
На пример, елемент од содржината има 1rem измеѓу секој дете елемент - освен последниот елемент во листата
Можеме да примениме margin-top margin-small како обвивка за растојание за последниот елемент од листата.
Обвивките за растојание ни овозможуваат да користиме CSS Grid растојание без да создаваме повеќе прилагодливи класи.
Дел 2: Прилагодливи класи
Помошните класи за растојание на Client-First не се единствениот метод за имплементација за растојание на нашиот сајт.
Можеме да ги примениме margin и padding CSS својствата директно на прилагодливата класа.
Во начинот на размислување за прилагодлива класа, презентираме 2 стратегии за растојание:
- Прилагодлива класа на елемент
- CSS Grid растојание на 'родител' елементот
И двете стратегии користат прилагодлива класа за да создадат простор помеѓу елементите.
Кога користиме прилагодливи класи за растојание, треба да имаме добар случај за употреба за прилагодливата класа. Помалку прилагодливи класи е еднакво на поголема конзистентност во растојанието.
Стратегијата 'Прилагодлива класа на елемент'
"Прилагодлива класа на елемент" применува margin и padding вредности директно на елементот што има потреба од простор.
На пример, применуваме faq_title на Heading што бара уникатно растојание, што системот на помошна класа не може да го постигне. CSS својството margin-bottom: 0.75rem се применува директно на класата faq_title.

Оваа графика применува прилагодлива класа и прилагодливо растојание на елементот.
Оваа стратегија е најфлексибилна. Имаме целосна контрола на одреден елемент низ сите точки на прекин. Мора да ја користиме оваа моќ со цел.
Со прекумерна употреба на оваа стратегија, можеме да создадеме премногу прилагодливи класи за растојание. Ова може да резултира со неорганизиран систем за растојание на проектот и многу рачни ажурирања на точките на прекин.
CSS Grid стратегија
CSS Grid стратегијата за растојание применува CSS Grid на 'родител' обвивка што создава простор за 'децата' внатре.
Можеме да создадеме вертикален и хоризонтален простор помеѓу дете елементите користејќи CSS grid.
Наместо да применуваме многу блокови, обвивки или сопствени класи на елементите во листата, можеме да ја користиме стратегијата CSS Grid за да управуваме со сите деца со еден контролер - родителската обвивка.

Случаи на употреба: Прилагодлива класа на елемент
1. Глобално управувајте со растојанието на одреден елемент
Клучните зборови се „од специфичен елемент“.
Кога имаме повторливи елементи кои треба да имаат иста вредност на растојание низ проектот, можеби е најдобро да се користи прилагодлива класа за управување со растојанието. Прилагодлива класа ни овозможува да правиме ажурирања за растојание за овој повторлив елемент.
Глобалните обвивки за растојание на повторливите елементи може да нè забават и да го отежнат управувањето со проектот.
Можеме да си поставиме две важни прашања за да разбереме дали треба да користиме помошни класи за растојание или прилагодлива класа за одреден елемент.
Колку примероци на [овој елемент] има во проектот?
Ако има многу примери на овој специфичен елемент, елементот е повторлив елемент во проектот. Можеме да го насочиме секој примерок со користење на прилагодлива класа.
На пример, ако има 25 примероци од овој елемент во проектот, можеме да користиме една прилагодлива класа насочена према сите 25 примероци.
Како сакаме да управуваме со секој примерок од [овој елемент]?
Ако сакаме да управуваме со секој примерок од [овој повторлив елемент] како една група, прилагодлива класа ќе ни помогне да ја насочиме таа група елементи и да ги примениме промените во групата на глобално ниво.
Прилагодлива класа на input пример
Ајде да погледнеме пример на случај за употреба со формуларни инпути во нашиот проект. Инпутите од формулари се користат на 4 страници од проектот.
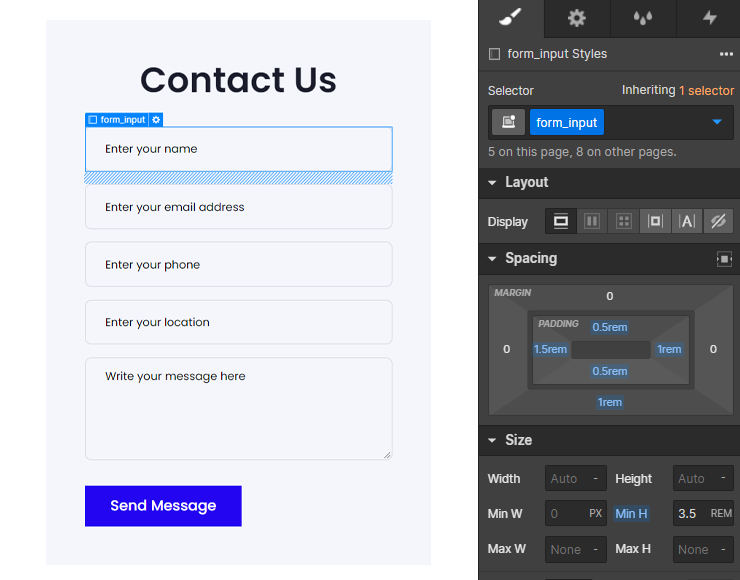
Поставувањето подолу го прикажува секој form_input разделен со блок за растојание. Оваа стратегија се користи во целиот проект.

Ако сакавме да го намалиме растојанието помеѓу секој form_input, ќе треба да го ажурираме секој блок за растојание поединечно.
Овој пример погоре не е идеален, бидејќи оваа промена може да бара непотребен напор за ажурирање на секој формулар во проектот. Мора да одиме инпут по инпут за да ја ажурираме вредноста на блокот за растојание.
Промена на сите формуларни инпути низ целиот проект може да потрае неколку секунди и бара малку напор со правилното поставување.
Прилагодливата класа form_input ќе ни овозможи да управуваме со сите form_input елементи како една унифицирана група елементи.
Оваа слика од екранот го прикажува секој form_input со margin-bottom: 1rem применети на него.

Ако сакаме да го промениме растојанието помеѓу секој инпут, можеме да направиме една промена во form_input класата. Промената на margin-от ќе ја промени вредноста за сите инпути низ проектот.
Овој пример е идеален ако сакаме сите инпути од формуларот во проектот да имаат унифицирана margin-bottom: 1rem вредност.
Имаме целосна глобална контрола на растојанието помеѓу овој специфичен елемент. Можеме да го промениме секој инпут на формуларот на оваа страница и низ целиот проект, со една промена на form_input margin-bottom CSS својството.
2. Уникатни просторни големини на таблет и мобилен
Блоковите и обвивките за растојание имаат моќна придобивка од одржување на стандардното растојание меѓу сите точки на прекин. Сепак, можеби не сакаме стандардно растојание меѓу сите точки на прекин.
Понекогаш имаме елементи кои бараат уникатно растојание на таблетот, мобилниот или и двете. Во овој случај, блоковите за растојание и обвивките ќе ги отежнат нашите прилагодувања.
Помошната класа за растојание од Client-First е дизајнирано да го обедини растојанието меѓу сите точки на прекин. Системот не дозволува прилагодувања низ точките на прекин.
Можеме да примениме растојание директно во прилагодливата класа ако ни требаат прилагодувања на растојанието меѓу точките на прекин. Прилагодливата класа ќе ни овозможи да управуваме со растојанието низ секоја точка на прекин.
3. Уникатно еднократно растојание
Понекогаш имаме елемент кој има потреба од уникатно растојание. Не е дел од група други елементи и нема специфични прилагодувања за мобилни телефони. Тоа е елемент кој бара еднократна употреба еднократно растојание.
На пример, клиентот инсистира дека padding-small е премал и padding-medium е преголем. Сакаат нешто во средината..
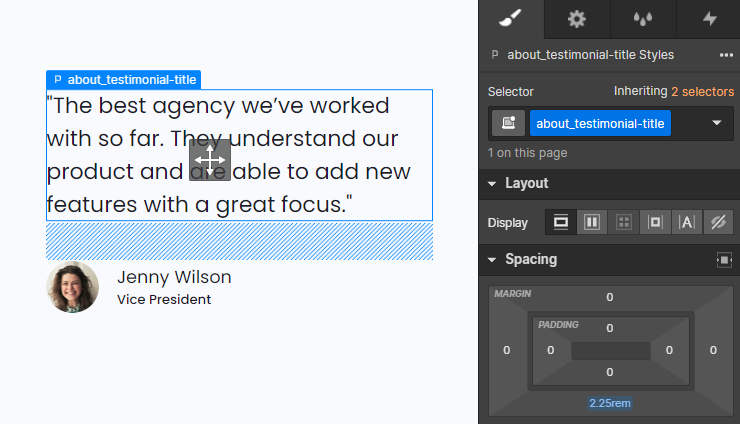
Наместо да го присилиме овој уникатен еднократен во помошниот систем за растојание, можеме да создадеме прилагодлива класа за елементот и да продолжиме со нашата изградба. На пример, можеме да создадеме about-testimonial-title со margin-bottom: 2.25rem како еднократна уникатна класа за растојание.

Кога не ни е јасно да го интегрираме помошниот систем за растојание во распоредот, можеме да создадеме еднократно растојание за овој специфичен елемент.
Важно е да се разбере дека колку повеќе еднократни прилагодливи класи за растојание создаваме, толку помалку го следиме глобално унифицираниот систем за растојание. Ова не треба да биде честа пракса за секој елемент.
Случаи на употреба: CSS Grid растојание
1. Распоредување на дете-елементите во листата
Основниот случај на употреба за CSS Grid е распоредувањето на елементи во листа. Кога има браќа и сестри-елементи на кои им е потребен ист простор меѓу себе, примената на CSS Grid на родител-обвивката е ефикасен начин за распоредување на овие елементи.
Пример за CSS Grid линкови за футер
Ајде да погледнеме пример за случај на употреба со линкови во футерот.
Имаме родител обвивка наречена footer_links-column која ги обвива линковите од футерот. Можеме да примениме display: grid со редови за да создадеме еднаков простор помеѓу сите линкови од футерот.
Ако сакаме да го промениме просторот помеѓу секој футер линк, можеме да направиме една промена во footer_links-column класата. Прилагодувањето на растојанието на редот ќе го прилагоди просторот помеѓу сите футер линкови.
Ова е одлична стратегија за листа на елементи на кои е потребно растојание. Едно прилагодување ни дава флексибилна контрола на растојанието помеѓу елементите.
Пример за картичка со содржина на CSS Grid
CSS Grid растојанието исто така работи со дете-елементи од содржините.
Имаме елементи на "содржина на картичката" вгнездени во листа. Секоја картичка со содржина има елементи вгнездени во неа. Можеме да примениме CSS Grid директно на картичката за содржина за да ја поставиме иконата, насловот и параграфот внатре во неа.
CSS Grid се применува на benefits_item, и се влијае на елементите внатре.
Можеме да ги прилагодиме вредностите на CSS Grid редот и да ги приспособиме сите benefits_item содржини заедно со еден контролер.
Оваа стратегија функционира многу добро ако растојанието помеѓу секој дете-елемент е еднакво. Во нашиот пример, растојанието помеѓу секој дете-елемент на benefits_item е 1rem. Ова сценарио совршено се вклопува во контролите на редовите на CSS Grid.
За да додадеме дете-елемент со различни вредности за растојание во CSS Grid, можеме да го користиме нашиот метод за обвивка за растојание на помошни класи заедно со CSS Grid методот.
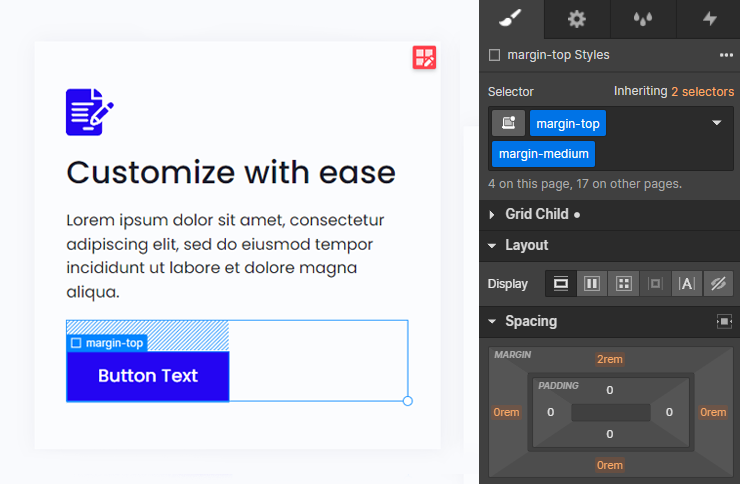
Во примерот подолу, додаваме копче на картичката за содржина. За ова копче е потребно растојание од 3rem под параграфот. Ова не функционира со вредностите на Grid применети на benefits_item.
Можеме да додадеме обвивка за растојание под параграфот што го обвива новото копче.

Сега обвивката за растојание padding-top padding-medium создава дополнителен простор во benefits_item CSS Grid системот.
Обвивките за растојание се одлични за користење на CSS Grid стратегија за растојание со флексибилност и варијација.
Ова функционира добро за создавање на глобално контролирано растојание на содржината.
Benefits_item може да биде повторувачка компонента низ целиот сајт.
Некои benefits_item картичкиимаат CTA, некои немаат CTA, а некои може да имаат сосема нови елементи.
Можеме да задржиме глобално и унифицирано растојание на benefits_item со нашите CSS Grid контроли додека ги користиме предностите на елементите специфични за пример и варијациите на растојанието.
Совети за растојание
padding-section-[size]
padding-section-[size]- е збир на помошни класи кои ни помагаат да управуваме со горните и долните padding за секциите на глобално ниво низ целиот проект.

Ова е хибриден пристап помеѓу прилагодлива класа и помошна класа. Можеме да управуваме со сите наши растојанија на секциите како глобална помошна класа.
Нова папка наречена section- е додадена на нашата padding- папка за помошни класи.
padding-section-small
padding-section-medium
padding-section-large
Ако вертикалниот padding на една секција е нешто прилагодливо или уникатно, ние можеме да:
- Препорачливо: Користиме блокови за растојание за да создадеме уникатен простор на врвот и дното на секцијата. Овој метод го одржува помошниот систем за растојание.
- Примениме уникатен padding на надворешниот слој на секцијата, section_[section-identifier]
Опционално додадете margin на Heading ознаките
Можеби сакаме секоја Heading ознака да има ист простор горе и долу. Сакаме да го обединиме растојанието во нашиот типографски систем.
На пример, секој H2 во проектот има margin-bottom: 2rem, и секој H3 во проектот има margin-bottom: 1.5rem.

Применувањето на margin на Heading ознаката е обид да се обедини растојанието над и под нашите Heading ознаки. Вака создаваме глобални правила за растојание за нашата типографија.
Margin на Heading ознаки добро функционира ако имаме контрола врз дизајнот на проектот. Можеме да избереме да имаме многу формализиран систем за растојание. Ова е метод за дополнително обединување на типографијата во проектот.
If we are working on a website with many variations inАко работиме на вебсајт со многу Headings варијации и како Headings се користат во дизајнот, ова можеби не е добра стратегија.
If we continue overriding the defaultАко продолжиме да ги отфрламе стандардните вредности на Heading margin, создаваме повеќе работа за себе.
Ако сите или повеќето Headings треба да ја следат истата margin низ проектот, ова може да биде ефективна стратегија.
Имаме целосно објаснување за овој метод на растојание меѓу типографијата во Типографска стратегија.
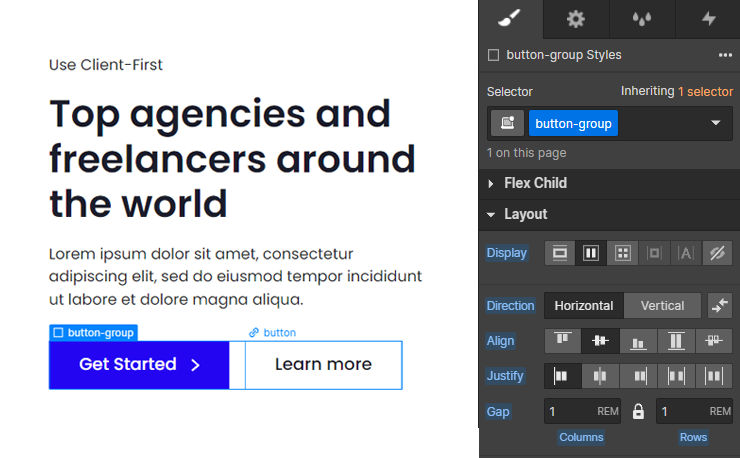
Flex или grid за копчиња и редови од копчиња
Користете CSS flex или grid за да создадете едноставни распореди на копчиња.
Пример на копче со икона
Create a button with text and an icon. Направете копче со текст и икона. Применете flex или grid на копче елементот за да создадете простор помеѓу текстот и иконата.
Ова е брз и едноставен начин за имплементирање на копче со повеќе вгнездени елементи.
Пример за ред од копче
Направете хоризонтален простор помеѓу две копчиња. Нанесете го хоризонталниот простор помеѓу копчињата преку родител-обвивката.

Користејќи flex или grid на родител-обвивката од копчето, можеме да создадеме хоризонтален простор помеѓу копчињата.
Применувајќи margin-right директно на копче класата ќе ограничи како можеме да го користиме нашето копче. Сакаме нашето копче да работи во сите случаи, не само во низа копчиња.
Примената на блокови за растојание за хоризонтална margin може да не работи добро на мобилниот телефон. Многу дизајни за мобилен телефон бараат специфично хоризонтално растојание. Блоковите за растојание не ни дозволуваат да правиме прилагодувања за мобилниот дизајн.
Веруваме дека flex или grid за создавање простор во ред копчиња е идеално.
Избегнувајте користење на помошен padding за да се создаде големина за внатрешните елементи
Не препорачуваме да се користат помошните класи за да се создаде padding околу содржината на елементот. Оваа стратегија функционира во однос на CSS може да го постигне нашиот баран резултат, но ние сакаме да ја избегнеме оваа пракса. Поттикнува длабоко натрупување на класи и конфликти во стајлинг на мобилниот телефон.

Вообичаено, на padding-от за внатрешните елементи ќе треба да се приспособат специфичните димензии преку секоја точка на прекин. Системот за растојание на Client-First нема контрола на вредностите на растојанието меѓу точките на прекин.
Наместо тоа, применете го padding-ot на внатрешниот елемент директно на приспособената класа.

.png)
