
Client-First for Webflow

Семантички HTML ознаки
Научете како да користите и најдобро да воспоставите семантички HTML ознаки во Webflow.
Што се семантички HTML ознаки?
Семантичката HTML ознака јасно опишува што е елемент.
Елементи како што се <header>, <footer>, и <article> сите се сметаат за семантички. Тие ја опишуваат целта на елементот и типот на содржина што е внатре во елементот.
Семантичките ознаки се тука за да им помогнат на корисниците и машините подобро да ја интерпретираат нашата содржина.
Зошто сакаме да користиме семантички HTML тагови?
- Да го направиме нашиот сајт подостапен (Подобро корисничко искуство).
- Да го подобреме го начинот на кој пребарувачите ја пребаруваат нашиот вебсајт (Подобра SEO оптимизација и откривање).
Што е пристапност?
Ако ја земеме дефиницијата на Википедија:
“Пристапноста се однесува на дизајнот на производи, уреди, услуги или околини за луѓе кои имаат попреченост.”
Применувајќи го ова на нашето поле за веб девелопмент, ние го разбираме како:
“Web a11y значи дека секој во секој момент може да го користи вашиот вебсајт.”
Ако корисникот е со вид, лесно е да се знае што е странична лента. Лесно е да се знае која е главната содржина. Видечкиот корисник можеби не се грижи за разликата помеѓу обичната <div> и a <main> ознаката. Можеби нема никаква промена во нивното гледање.
Сепак, луѓето со пребарувачи на екран и машински веб-роботи се потпираат на овие описни ознаки за да ја разберат содржината на страницата.
За да ги следиме најдобрите практики за пристапност, мора да користиме семантички HTML ознаки додека се развиваме.
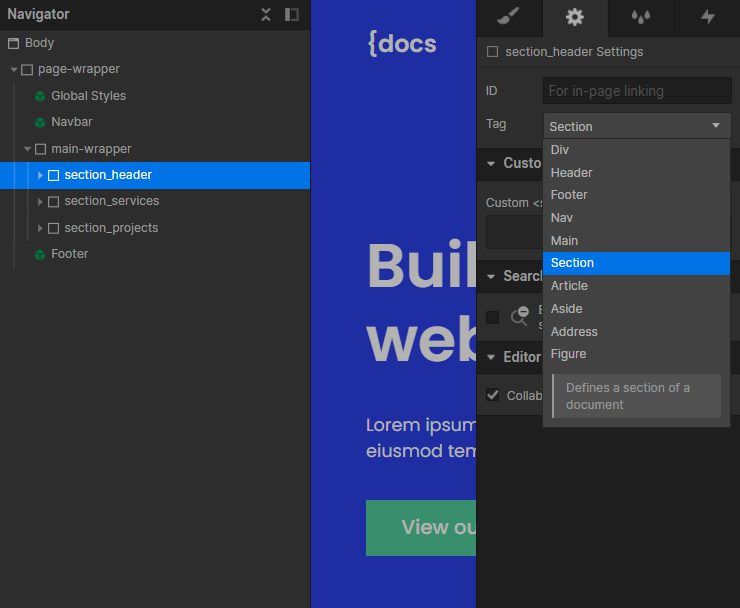
Како да користите семантички ознаки во Webflow
Webflow го олеснува додавањето семантички HTML ознаки.
За да ја смените ознаката на елементот, направете го следново:
- Селектирај го елементот
- Оди во панелот за наставки (D)
- Изберете ознака од паѓачкото мени
Како да изберам која ознака да ја користам?
Овие кратки описи се преземени директно од Webflow Designer:
- Header - одредува заглавие за документот или дел
- Footer - дефинира подножје(футер) за документот или секција
- Nav - ги дефинира навигациските линкови во документот
- Main - ја дефинира главната содржина на документот
- Section - дефинира секција во документот
- Article - дефинира статија во документот
- Aside - ја дефинира содржината настрана од содржината на страницата
- Address - ги дефинира информациите за контакт за авторот/сопственикот на документ или статија
- Figure - дефинира самостојна содржина, како што се илустрации, дијаграми, фотографии, блокови со кодови итн.
- H1-H6 - овие елементи претставуваат нивоа на наслови на секции од највисоко до најниско
Има многу повеќе семантички ознаки достапни за нас како веб девелопери. Ознаките погоре се најважни кога се користи Webflow.
Основна семантичка структура
Прво, ќе се фокусираме на Header, Main, и Footer.
Header - <header>
Ознаката за header најчесто се користи за завиткување на навигацијата на вебсајтот. Во Client-First, најверојатно ќе ја додадеме оваа ознака на нашата nav_component или еднаква.
Но, може да го наведе и заглавието на секција или статија.
И двата пристапи се точни.
Според W3Schools, можеме да имаме повеќе од една <header> ознаки на страна. Меѓутоа, <header> не може да се стави во рамките на <footer>, <address> или друг <header> елемент.
Употребата на <header> е флексибилна и различно се користи низ мрежата.
Ако направиме inspect на други вебсајти, ќе видиме дека некои девелопери ја користат ознаката за наслов само на навигациската лента, додека други ја користат ознаката за наслов повеќе пати.
На пример, ако погледнеме во статија на вебсајтот usa.gov, ќе видиме дека секој наслов (<h1> - <h6>) е обвиткан со ознака за Заглавие.
Ако ги погледнеме страните со статии на ЕУ, ќе видиме дека само Заглавието се користи само за да се обвитка навигациската лента.
Main - <main>
The main tag defines the main content of our page. On most pages,Ознаката main ја дефинира главната содржина на нашата страна. На повеќето страни, <main> ознаката се користи за завиткување на "главната" содржина на страната. Обично е сѐ помеѓу <header> и <footer>.
Содржината во <main> елементот треба да биде уникатна за страната.
- <header> и <footer> не треба да бидат вклучени во внатрешноста на <main> ознаката.
- <main> ознаката не треба да содржи било каква содржина која се повторува на страните, како што се страничните ленти, навигациските линкови, информациите за авторски права, логото на сајтот, формулари за пребарување или согласност за колачиња.
Најчестите ознаки што ќе ги видиме во main се секции и статии.
Во Client-First, ја додаваме <main> ознаката на нашата main-wrapper класа.
Footer - <footer>
<footer> елементот обично содржи:
- Информации за авторство
- Информации за авторски права
- Контакт информации
- Мапа на сајтот
- Линкови "Назад кон врвот".
- Поврзани документи
<footer> ознаката се однесува на најблискиот родител на секција. Тоа може да биде или дел или цела страна.
На пример, може да имаме футер на дното на една статија што се однесува на таа статија. Може да имаме уште еден футер на дното на нашата страна кој служи како футер на нашата страна.
Елементи за секционирање
Section - <section>
<section> ознаката се користи за секционирање на нашата веб страна.
Секциите секогаш треба да имаат Наслов, со многу малку исклучоци.
Во повеќето случаи, ќе имаме неколку секции во нашата главна.

Еве еден едноставен пример на вебсајт поделен на секции.
Забележете дека можеме да имаме и секции во рамките на ознаката на статијата, и обратно. Можеме дури и да имаме секции во секции.
Article - <article>
<article> ознаката одредува независна, самостојна содржина.
Една статија треба да има смисла сама по себе, и треба да биде можно да се дистрибуира независно од остатокот од сајтот.
Честото погрешно сфаќање е користењето на <article> ознаките само на постовите на блогот.
Можеме да ја користиме <article> ознаката на било која од следниве:
- Пост на форум
- Списание
- Напис во весник
- Внес на блог
- Картичка на производ
- Коментар поднесен од корисник
- Интерактивен виџет или уред
- или било кој друг независен елемент на содржина.
Aside- <aside>
<aside> ознаката дефинира одредена содржина „настрана“ од примарната содржина.
Аside содржината треба да се однесува на околната содржина.
Користете ја ознаката "на страна" за завиткување:
- Странични ленти поврзани со страната
- Поврзани линкови
- Поврзана содржина
- Рекламирања
- Табели со содржина
Елементот aside треба да биде внатре во соодветната елемент секција. Ова значи дека ако нашата aside се однесува на секција, тоа треба да биде во рамките на таа секција.
Ако нашата aside се однесува на целата страна, тогаш поставете ја надвор од било која ознака на секција. На пример, можеме да го ставиме до <main>.
Nav - <nav>
Елементот nav ја одредува листата на навигациски линкови.
Еве неколку вообичаени места каде што сакаме да го користиме <nav> ознаката:
- Линкови на навигација
- Линкови од страничната лента
- Содржина
- Линкови од футерот
- Breadcrumbs (Трошки од леб)
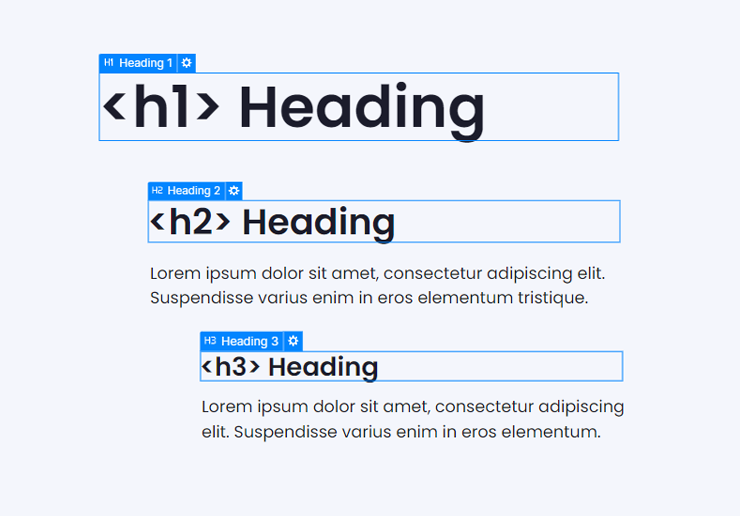
Headings - <h1> - <h6>
Елементите h1 до h6 претставуваат шест нивоа на наслови на секции. <h1> е највисокото ниво на секција. и <h6> е најниското.
Користете само еден h1 по страница
<h1> треба да биде насловот на нашата страна.
Кога корисникот ќе влезе на нашиот сајт и ќе го прочита <h1> насловот, треба да разбере за што станува збор на страната. Нашиот <h1> треба да биде описен и јасен.
Вгнездени Наслови
Користете ја <h2> ознаката за да ги покриете подтемите на нашата <h1>.
<h3> ознаката треба да се користи за да се покријат подтемите на <h2> и така натаму.

Корисниците со читачи на екран честопати скокаат од наслов на наслов за да ја разберат нашата страница.
Поради ова, неопходно е да не се прескокнуваат нивоата на наслови. Прескокнувањето на ниво на наслов може да создаде конфузија, бидејќи лицето што навигира на овој начин може да се запраша каде е исчезнатиот наслов.
Figures, addresses и други.
Address - <address>
<address> ознаката ја наведува информацијата за контакт на авторот/собственикот на страна или статија.
Можеме да имаме повеќе од една ознака за статија на страна.
Ако ја ставиме ознаката <address> во <article>, таа се однесува на статијата.
Кога ознаката за address е поставена надвор од статијата, тогаш таа се однесува на целата страна.
На пример, ако ја вклучиме адресата на нашата компанија во футерот, ознаката <address> ќе се однесува на целата страна (документ).
Figure - <figure>
<figure> ознаката одредува самостојна содржина, како што се илустрации, дијаграми, фотографии, списоци со кодови итн.
Додека содржината на<figure> елементот се однесува на главниот тек, неговата позиција е независна од главниот тек. Отстранувањето на figure не треба да влијае на текот на страната.
Можеби забележавме дека <figure> ознаката автоматски се додава околу било која слика или видео со богат текст кога додаваме опис.
Можеме да ја користиме оваа ознака за да ги завиткаме сликите кога сметаме дека е соодветно.
Забележете дека <figure> ознаката не е толку важна за пристапност и SEO како додавање на алтернативен текст на визуелната содржина.
Семантички HTML кој може да се клонира
Направивме проект кој може да се клонира кој ги прикажува семантичките HTML ознаки во рамките на Webflow проектот. Клонот ни помага да ја визуелизираме точната употреба на HTML семантичките ознаки.

.png)
