
Client-First for Webflow

Стратегија на класи-2
Теорија на најдобри пракси на работниот тек за класи во Webflow Designer. Дознајте за глобални класи, класи за натрупување и зошто не правиме длабоко натрупување во Client-First.
Наследување на стилови од основната класа
Побрзо време за изградба, ефикасна употреба на заеднички стилови, удобност на клиентот.
Создавање на прилагодлива класа
Погрижете се да ја разберете дефиницијата за прилагодена класа во Client-First. Видете ја дефиницијата во Стратегија на класи.
Client-First препорачува креирање и користење на прилагодливи класи за многу елементи во рамките на проектот.
Иако постои мешавина на прилагодливи класи и помошни класи, мнозинството од повеќето проекти ќе бидат прилагодливи класи
Придобивки од прилагодливи класи
1. Брзо креирање
Webflow како платформа беше дизајниран околу визуелно стилизирање на нашата веб-страна со панелот Styles. Панелот Styles е нашата голема победа во Webflow. Можеме многу брзо да креираме нови класи и да примениме стилови на таа класа.
Веруваме дека применувањето на класи преку панелот Styles треба да се врши слободно и често во нашиот работен тек.
Во традиционалниот развој на вебсајти, создавањето прилагодливи класи за многу елементи одзема многу време. Класите и стиловите се пишуваат рачно, а пишувањето на CSS својствата рачно одзема многу време. Ова е причината зошто целосно кориснo-базирани системи на класи се препорачуваат во традиционалниот веб развој.
Во Webflow, ја имаме користа од панелот Styles и мораме да ја искористиме.
Во ова видео, ги пишуваме стиловите за team-list_ рачно.
Во ова видео, визуелно ги креираме стиловите за team-list_ во Webflow.
2. Полесно за прилагодување и побезбедно за уредување
Уредувањето на стиловите на прилагодливата класа наспроти помошната класа е многу различно.
Прилагодувањето на прилагодлива класа специфична за пример често може да биде многу едноставно и брзо.Во нашиот team-list_ пример, треба да додадеме дополнителен стил на нашите display: flex поставки.
Ние влијаеме на овој елемент посебно и не мора да се грижиме за правење глобална грешка на целиот сајт. Со уредување на глобалните класи, може случајно да ажурираме елементи во проектот што не сакаме да ги уредуваме. Уредувањето на глобалните помошни класи бара повеќе размислување и внимателност.
3. Ажурирања за таблети и мобилни телефони
Дизајнот на десктопот може да биде многу различен од дизајнот на таблетите и мобилните телефони. Веројатно има прилагодувања во точките на прекин за многу елементи во нашиот проект.
Користејќи прилагодливи класи, можеме слободно да правиме ажурирања низ точките на прекин. Елементите со посебна приспособена класа имаат флексибилност да се стилизираат уникатно на таблет или мобилен телефон.
Во овој пример, го менуваме team-list_ за да изгледа различно на таблет и мобилен. Прилагодливата класа ни овозможува да ја направиме оваа промена со панелот Styles.
Кога користиме помошни класи и правиме респонзивни ажурирања на стилови, потребни ни се дополнителни помошни класи кои даваат варијации за респонзивните точки на прекин.
4. Работење со клиенти
Клиентите често имаат фидбек и барања кои не ги следат стандардите.
"Направи го ова растојание помало", "Направи ја кутијата поголема", "Промени ја бојата од сина во црвена", "Промени го редоследот на ова на мобилен", итн.
Клиентските барања можат да бидат "случајни" во тоа што не секогаш ги следат стандардите на системот на помошна класа. Употребата на прилагодлива класа може да ни помогне подобро да управуваме со овие случајни барања.
Клиентите бараат ажурирања за време на развојот и по лансирањето. Се чувствуваме поудобно кога ажурираме специфичен елемент со прилагодлива класа, наместо со систем за помошна класа.
Ако клиентското ажурирање не се вклопува во системот на помошни класи во проектот, ажурирањето станува потешко. Ќе ни треба нова класа за да го завршиме ажурирањето.
Со прилагодлива класа, можеме брзо да имплементираме ажурирања на стилови.
Користење глобални класи
Погрижете се да ја разберете дефиницијата за глобална класа во Client-First. Погледнете ја дефиницијата во Стратегија на класи.
Глобалната класа треба да биде едноставна, моќна и значајна.
Придобивки од глобалните класи
1. Управувајте со стилови на глобално ниво низ вебсајтот.
Глобалната класа треба да биде значајна — Може да има вредност за важен сет на стилови кои се управувани на глобално ниво.
На пример, Client-First контеинер класите. container-large имаат max-width вредност од 80rem (1280px). Ако сакаме max-width на нашиот контеинер да се намали на целиот вебсајт, можеме да ја ажурираме container-large на 75rem (1200px) со една промена на стилот.
Ова е глобална промена што ги ажурира сите примероци на container-large низ целиот проект.
container-large е моќен глобален контролер во нашиот проект.
2. Побрзо време за изградба, ефикасна употреба на заеднички стилови, удобност на клиентот.
Можеби ќе сакаме да користиме CSS стил како помошна класа за да ни помогне да изградиме побрзо. На пример, hide-tablet или hide-mobile-portrait.
Овие класи ќе ни овозможат селективно да ја менуваме видливоста на елементите низ вебсајтот додека работиме — без да создаваме дополнителни класи и комбинации специјално за криење елемент. Оваа помошна класа може да ни помогне да работиме побрзо во Designer.
Во примерот подолу, сакаме да ги скриеме последните две ставки во оваа листа само за мобилни телефони. Ние користиме hide-mobile-portrait за да ги скриеме последните две без да создадеме нова класа.
Разберете дека ова не е CSS својство кое треба да се ажурира глобално. Малку е веројатно дека би сакале да ги прикажеме сите случаи на скриени мобилни елементи во проектот. Целта на оваа помошна класа е да го подобри работниот тек, а истовремено да ги намали дополнителните прилагодливи класи.
Значајна употреба на глобалните класи
Ако глобалната класа не спаѓа под една од овие две придобивки, тоа можеби нема да биде корисна употреба на глобалната класа.
Можеме да си ги поставиме овие прашања:
Дали овој стил има некаква корист од управувањето на глобално ниво?
Дали ова води до побрзо време на градење, ефикасно користење на повторливи стилови или погодност на клиентот?
Сакаме да создадеме и управуваме со глобална класа само ако таа спаѓа во еден од овие случаи на употреба.
Position absolute пример
На пример, ајде да погледнеме на глобална корисничка класа наречена position-absolute, која додава CSS својство position: absolute на елемент.
Нема причина да се променат стиловите на оваа класа глобално. Кои CSS својства ќе ги ажурираме во position-absolute? Нема значајна причина да се ажурира оваа класа глобално низ целиот проект.
position: absolute обично не е CSS својство кое може да постои независно. Тоа веројатно бара дополнителни CSS својства за да се создаде значајна позиција.
Малку е веројатно дека position-absolute стилот ќе ја подобри нашата брзина на градење бидејќи му треба додавање на наредени класи. Веројатно ќе има дополнително натрупување на класи за ажурирања кои одговараат на таблети и мобилни телефони.
Затоа, предлагаме да се применат CSS својства како position директно на прилагодлива класа.
Не препорачуваме користење на класа како што е position-absolute како глобална класа.
Пример за темна секција
Глобалните класи треба да имаат цел за глобално ажурирање. Ажурирањето на класата би требало значително да ги подобри глобалните ажурирања низ целиот сајт.
На пример, може да ја користиме класата section-dark за да примениме color: #ffffff и background-color: #000000 на секција. Ако section-dark се примени на многу делови низ целиот проект, можеме да направиме моќни глобални ажурирања на нашите темни секции.
На пример, промената на background-color: #000000 во background-color: #111111 може да се направи во една класа, section-dark, и тоа ажурирање ќе се одрази низ целиот проект.
Наредени глобални класи
Наредените глобални класи може да ни помогнат да примениме повеќе глобални стилови на еден елемент.
Мора да пристапиме кон редење на класи со стратегија. Нашата изградба може да стане неуправлива ако наредиме премногу класи на елемент.
Наредете слични класи
Препорачуваме натрупување глобални класи од истото CSS својство или тип на категорија. На пример, сакаме да натрупаме:
- Margin класи со margin класи
- Padding класи со padding класи
- Класи за ширина со класи за ширина
- Типографски класи со типографски класи
Наредување слични класи не е строго правило. Тоа е пракса која ни помага да останеме поорганизирани и флексибилни во рамките на проектот. Користејќи го овој метод, ги елиминираме многуте случаи на длабоко натрупување.
Ако имаме мешавина од класни својства на елемент, нашата листа на класи расте и воведува проблем со длабоко натрупување.
Примери
Да погледнеме два примери— margin и типографија.
Margin
Client-First системот за растојание користи натрупан пристап за глобални класи. spacing system uses a stacked global class approach. Прво, ја применуваме класата на насока, margin-top. Потоа ја применуваме класата за големина, margin-large.
Не сакаме да додадеме уште класи на врз ова.
На пример, не би додавале max-width категорична класа врз нашите margin класи.
Се приближуваме до длабоко натрупување ако додадеме дополнителни класи врз margin-top margin-large. Ако поставиме max-width-small во прилог на обвивките за растојание, ќе спречиме брзи промени во нашата margin-large класа. Мораме да ја отстраниме max-width-small пред да ја смениме margin-large.
Овој концепт се однесува на сите други категории на класа. Сакаме Div Block-от со margin класите да има само margin класи.
Типографија
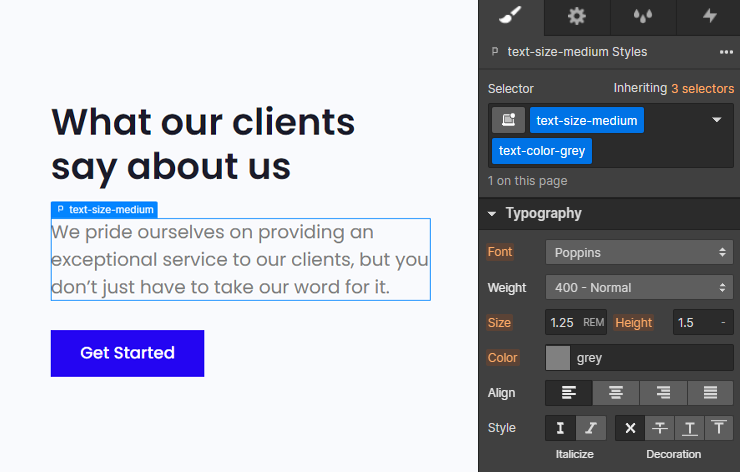
Текст елемент може да бара повеќе глобални класи на типографија. Во овој случај, можеме да наредиме повеќе класи на текст елементот.
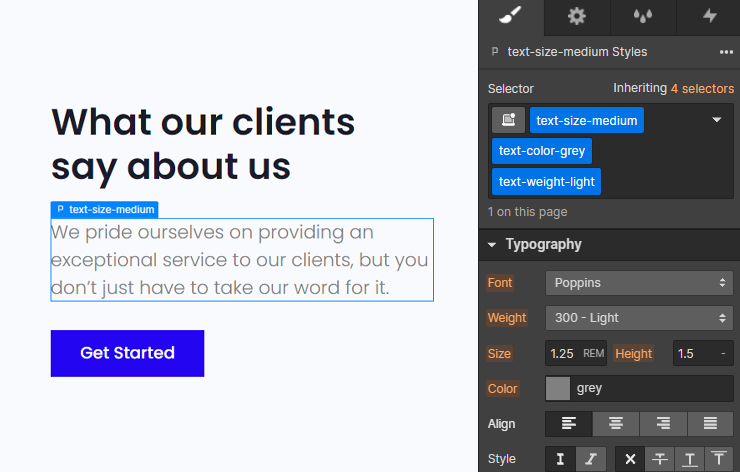
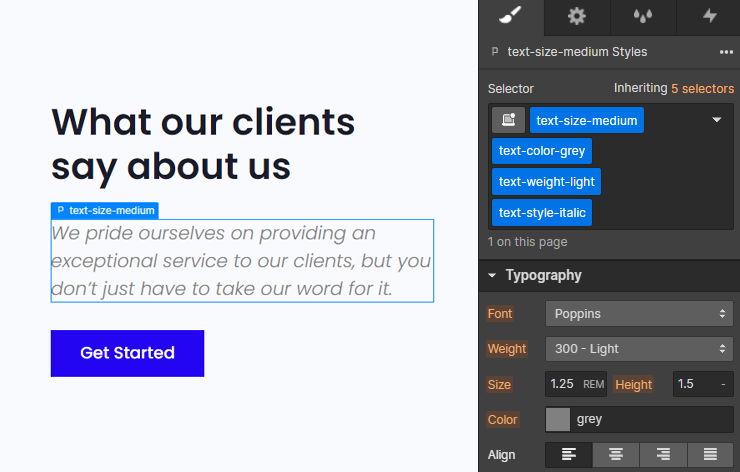
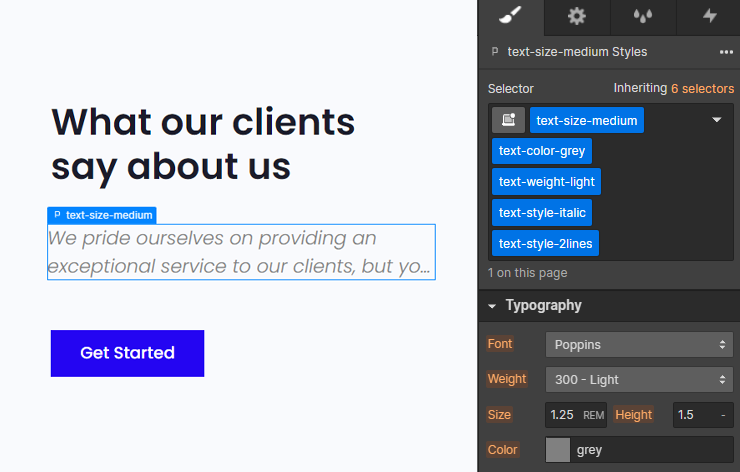
На пример, голем текст кој исто така има сива боја. Текст елементот може да ги добие класите text-size-large и text-color-gray за да ги прими стиловите.
Како и со margin, не сакаме да додаваме повеќе класи на ова.
Сакаме нашите типографски класи да бидат лесно достапни во панелот за стилови. Ако сакаме да ја ажурираме text-size-large, не сакаме да отстраниме многу класи после неа за да пристапиме до основната класа.
Не додавајте нови стилови на наредени глобални класи
Не сакаме да додаваме нови стилови на наредени глобални класи бидејќи тоа ќе создаде нова класа (комбо класа) во CSS на проектот.
Создавањето комбо класи специфични за примерот од глобалните помошни класи, ја поништува целта на вистинските глобални помошни класи. Оваа пракса може да доведе до организациски проблеми како што вебсајтот се зголемува.
Да продолжиме со горенаведените примери — margin и типографија.
Margin пример
Никогаш не сакаме да создадеме нова класа со нашите класи на наредени маргини. Ако имаме margin-top i margin-large, не треба да применуваме никакви стилови на оваа наредена комбинација.
Примената на вакви стилови ќе создаде нова класа. Ќе напишеме нов сет на стилови во листот со стилови на CSS.
Пример за типографија
Никогаш не сакаме да создадеме нова прилагодлива класа со наредени класи на типографија. Ако имаме text-size-large и text-color-gray, не треба да применуваме нов прилагодлив стил на наредените класи.
Ова, исто така, резултира со создавање на нова комбо класа.
Решенија
Наместо да создадеме нова класа од наредени глобални класи, предлагаме користење на овие две стратегии.
1. Започнете со прилагодлива класа од почеток.
Наместо да креирате комбо класа text-size-large text-color-gray, креирајте прилагодлива класа home-header_text со големина, боја и дополнителен CSS стил. Ова ни дава целосна флексибилност на стилот за да додадеме прилагодливи стилови на елементот.
Меѓутоа, ние нема да наследиме никакви глобални стилови на текстот. Ако премногу го користиме овој метод, повеќе нема да ги имаме придобивките од глобално контролирана типографија.
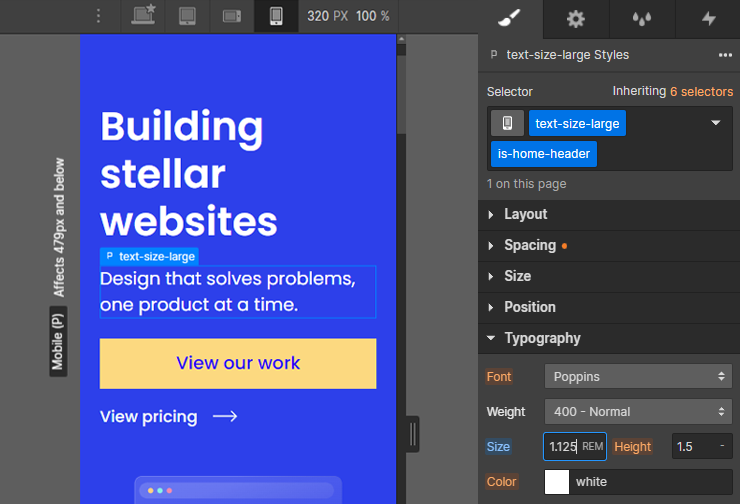
2. Користете дополнителна класа за да ја креирате комбо класата.
Ние ја креираме нашата комбо класа со додавање на нова класа како додаток на нашите помошни класи. Класата се нарекува is-home-header, и се создава комбо класа за сите три класи.
Овој метод ги одржува важните карактеристики на стилот во text-size-large text-color-gray, додека ја прилагодува инстанцата со is-home-header. is-home-header ги содржи сите наши прилагодливи стилови за овој пример.
Овој метод е највреден кога сакаме одредени CSS стилови да останат глобални низ целиот проект. Во овој пример, CSS својствата font-size (text-size-large) и color (text-color-gray) остануваат глобално контролирани.
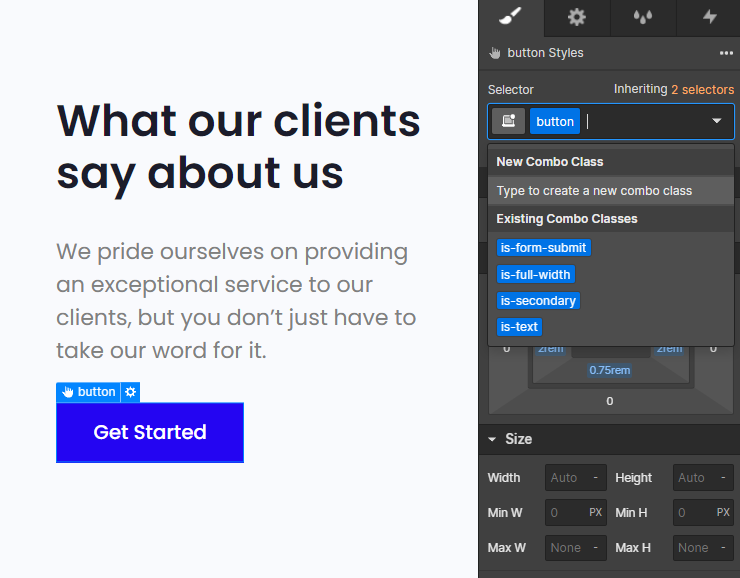
Комбо класи
Што е комбо класа?
Комбо класата е варијанта на основната класа. Комбо класата наследува стилови од основната класа и додава повеќе стилови врз неа.
Ние ја дефинираме „базната класа“ како прва класа во нашата листа на наредени комбо класи во комбо класа. Додаваме класа врз основната класа за да создадеме уникатна варијација.
Комбо класата ќе делува само кога е комбинирана со основната класа(и) пред неа. Во видеото подолу, разберете дека is-blue не функционира сама. Работи само како додаток на основната копче класа.
Клучната разлика помеѓу наредената глобална помошна класа и комбо класа е:
- Комбо класата создава нова класа и додава нова декларација за стил на CSS датотеката на проектот.
- Наредените глобални класи не создаваат нова класа или стилска декларација во проектот.
-is префиксот
За да останеме организирани и директни со употребата на нашата комбо класа, користиме is- како префикс во името на класата.
Кога ќе видиме is- знаеме дека оваа класа е создадена како комбо класа врз друга класа.

Наследување на стилови од основната класа
Комбо класите имаат едно суштинско барање за креирање — комбо класата мора да има јасна корист за наследување стилови од основната класа.
Во комбо класа, ние ја дефинираме "базната класа" како прва класа во нашата листа на наредени комбо класи. Базната класа треба да ги содржи стандардните стилови кои секоја прилагодлива варијанта ги гради дополнително.
Класата додадена на врвот, која ја создава комбо класата, е варијантата. Секоја варијанта треба да има добар случај на употреба за да ги наследи стиловите од основната класа.
Пример на копче
Ајде да погледнеме на пример на копче комбо систем на класа.
button класата е нашата основна класа. Сите варијанти на стилови подолу се врз таа button класа.
is-primary, is-alternative, is-inactive, is-black
Можеме да ги додадеме овие стилови на button за да прикажеме варијација. Клучно е да се разбере дека is- класите нема да работат сами. Тие ќе работат само како додаток на button класата.
button класата е важна основна класа во овој пример.
Сакаме сите наши копчиња, без оглед на варијантата, да имаат исти padding и font-size. Ние ги дефинираме овие својства во нашата основна button класа.
Секоја од is- варијантите ги наследува овие важни глобални стилови од button.
This button combo class system allows us to globally update theОвој систем на комбо класа за копче ни овозможува глобално да ги ажурираме CSS својствата за padding и font-size за сите копчиња низ проектот. Сите стандардни копчиња и сите варијанти на копче ќе го добијат глобалното ажурирање на стилот.
There is a clear benefit of being able to manage these styles globally. Има јасна придобивка од можноста да се управуваат овие стилови глобално. Можеме да направиме значителни промени во целиот сајт на сите копчиња со едно ажурирање на класата.
Оваа стратегија на комбо класа за копчиња е одличен пример за моќна и ефикасна употреба на комбо класите.
Комбо класи со цел
Комбо класите се моќни и мора да ги користиме со внимание и цел. Лошо изграден систем на комбо класи може да предизвика проблеми со скалирање и организација во рамките на проектот.
Мора да има некој случај за употреба за да се наследат стилови од основната класа. Ако не постои случај за употреба, можеби нема да има причина да се користи систем за комбо класа. Можеби е подобро да се создаде единствена прилагодлива класа која ги содржи сите наредени стилови.
Пример за контеинер — Непотребен систем за комбо класа
Ќе разгледаме пример на систем за комбинирана класа на container без јасна цел на корист од комбо класа.
Нашата container класа модифицира неколку поставки: margin: 0 auto, width: 100%, и променлива max-width вредност.
Примамливо е да се создадат комбинации на container is-large, is-medium, is-small. Изгледа како совршен случај за употреба за комбо класа бидејќи имаме две заеднички CSS својства и едно својство со променлива големина.
Сепак, двете заеднички CSS својства — margin и width — не се CSS својства кои треба да ги управуваме глобално на основна класа. Не е добра пракса да се променат овие својства на било кои други вредности. На пример, не би сакале да ја менуваме width: 100% на width: 90%. Дополнително, не би сакале да ги менуваме margin: 0 auto вредностите.
Бидејќи нема потреба да управуваме со margin или width во основната класа на container, нема корист во системот за управување со комбо класа. Единствената вредност на својството која треба да ја измениме е нашата max-width класа.
Наместо container is-large комбо класа, ние ги применуваме сите стилови директно во една класа — container-large. Секогаш претпочитаме да работиме со една класа наместо со комбо класа. Ако комбинацијата не е потребна, не сакаме да ја користиме.
Дополнително, со името на големината во името на класата, го подобруваме скенирањето на имињата на нашите класи во панелот Навигатор . Ќе видиме container-large како име на класа наместо само container.
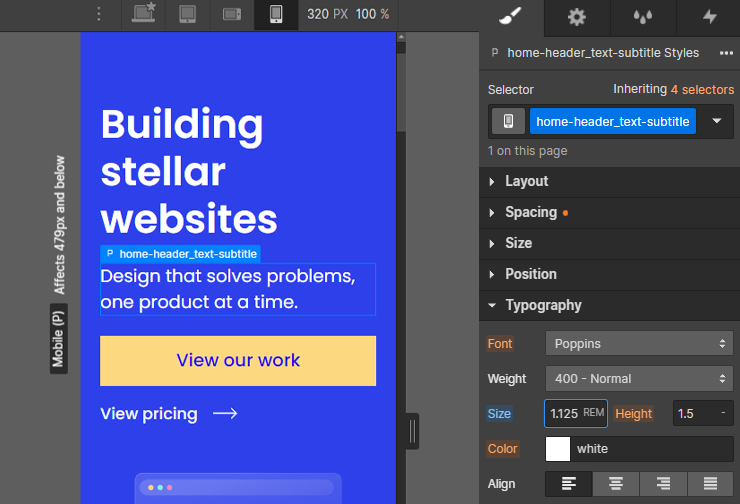
Пример за типографија — Наследување на десктоп, прилагодување за мобилни
Треба да прилагодиме текст елемент, бидејќи е уникатен на мобилен. На десктоп и таблет, овој елемент го следи стандардниот text-size-large стил. На мобилни, тоа бара уникатно ажурирање што не се вклопува во нашата глобална помошна класа по подразбирање.
1. Започнете со прилагодлива класа од почеток.
Имаме опција да создадеме нова прилагодлива класа за да ја управуваме типографијата низ сите точки на прекин. На пример, home-header_text-subtitle. Со оваа стратегија, ние не го користиме системот за помошна класа. Негативната страна на оваа стратегија е што повеќе не ги одржуваме глобалните вредности за големина за десктоп и таблет. Ако сакаме да направиме глобално ажурирање на нашата text-size-large на десктоп, прилагодената класа не ја добива таа промена.

2. Користете дополнителна класа за да ја креирате комбо класата.
Ако глобално управуваната типографија е важна во нашиот проект, можеме да размислиме за нова комбо класа. На пример, text-size-large is-home-header. Придобивката од оваа имплементација е што можеме да ги одржуваме нашите глобални стилови на десктоп и таблет, и потоа само да ги приспособиме за мобилен телефон. Кога правиме глобална промена во нашата text-size-large класа на десктоп, овој елемент ќе ги прима тие ажурирања преку глобалниот систем.

Користење на оваа стратегија со други помошни класи
Овој концепт работи и за други системи за помошни класи во проектот. На пример:
icon-medium is-footer
button-primary is-nav
heading-medium is-mobile-effect
Уверете се дека постои цел во создавањето на комбо класа од глобалната помошна класа. Треба да има јасен случај на употреба за одржување на глобалните стилови и потоа додавање дополнителни стилови.
Не натрупувајте длабоко! is- комбо класата станува понеефективна кога има серија наредени глобални класи. На пример, text-size-large text-color-black text-style-underline is-testimonials-title се премногу натрупани класи.
Сакаме да избегнеме длабоко натрупување во секое време.
Не натрупувај длабоко
Причини за да не се натрупува длабоко
1. Проблеми со работниот тек во Webflow Styles панелот
Немаме слободна контрола над комбо класите во Webflow.
- Не можеме да ги реорганизираме наредените класи во Styles панелот.
- Не можеме да правиме уредувања на длабоко наредените класи на точки на прекин на мобилните уреди.
- Немаме целосна контрола за визуелно да управуваме со наредени класи во Designer.
Отстранувањето на сите подоцнежни класи во длабока наредена класна листа е тежок процес. Како што класната листа станува подолга, има поголеми шанси за грешка и фрустрација при правењето уредувања.
Веруваме дека ова е неефикасен работен тек и вроден проблем со Webflow UX.
Ние го дизајниравме овој Client-First принцип конкретно околу начинот на кој Webflow's Designer UI ни овозможува да комуницираме со прилагодливи класи.
2. Многу чекори за мали промени
Ограничувањата во секцијата резултираат со процес кој одзема многу време при уредување на длабоки натрупани класи.
Да се избрише листа на класи за да се избрише една класа рано во длабоко натрупаната листа не е забавна пракса. Може да станеме фрустрирани со овие дополнителни чекори ако ова е постојана пракса во нашиот работен тек.
Дополнително, имаме проблеми со работниот тек со уредување на класи за точки на прекин на мобилни телефони. Кога треба да направиме прилагодувања специфични за мобилните, може да имаме конфликти на стилови од претходните наредени елементи.
3. Зголемена крива на учење
Веруваме дека длабокото натрупување води до поголема крива на учење бидејќи постои подлабока потреба за разбирање на она што го прават класите.
Корисникот кој влегува во проектот мора:
- Да има добро разбирање на CSS
- Да разбира што прави секоја класа во наредената листа
- Да ги разбира најситните детаљи на натрупување класи во Webflow
Веруваме дека ова ја зголемува кривата на учење за нашиот проект.
Кога користиме Client-First, сакаме постојано да ја намалуваме кривата на учење. Треба да се натераме да создаваме елементи, да користиме класи и да имплементираме стратегии кои се лесни за разбирање, управување и скалирање. Ова е она што го прави Webflow проект моќен.
4. Пишувањето CSS во Webflow е брзо
Не треба да штедиме време за пишување CSS во Webflow.
Објаснето во целост погоре Custom class creation > Benefits of custom classes > 1. Fast creation.
5. Има мала заштеда на CSS
Пример за мали CSS заштеди — На пример, време на вчитување на CSS фајл од 52kb наспроти CSS фајл од 65kb е занемарливо.
Не веруваме дека релативно ниските заштеди во CSS класната листа ги надминуваат придобивките од креирањето прилагодлива класа.
Граници на длабоко натрупување
Во Client-First натрупуваме, но не сакаме да натрупуваме длабоко. Подолу го гледаме бројот на класи наредени на елемент.
1 или 2 класи на елемент
Супер. Ова е често.

3 класи на елемент
Добро, но зошто ни требаат 3 наредени класи? Дали е неопходно?

4 класи на елемент
Апсолутно максимално натрупување. Дали стварно ни требаат 4 наредени класи?

5 класи на елемент
Премногу. Ќе биде тешко да се уредува. Создади прилагодлива класа.

Стратегии за избегнување длабоко натрупување
1. Користи една единствена прилагодлива класа
Наместо да наредуваме повеќе класи, можеме да започнеме со една прилагодлива класа. Можеме да го стилизираме елементот со една класа без никакво натрупување на класи. Нашите наредени стилови ќе се применат на една прилагодена класа.

2. Вгнезни уште еден Div Block
Кога нашите класи се наредени многу високо, можеме да создадеме вгнезден Div Block што управува со важен стил
Основната структура користена во Client-First го зема овој пристап. Наместо натрупување многу класи на еден елемент, распределуваме класи по тип и користиме неколку вгнездени слоеви од елементи.

Вгнезден слој разделува стилови кои имаат различни цели. Го одржуваме нашиот глобален систем за помошна класа, истовремено избегнувајќи длабоко натрупување.
Овој ист концепт се применува во Client-First системот за растојание. На пример, при применувањето на концептот за обвивка за растојание, ги разделуваме margin-top и margin-large од други елементи.

3. Создади комбо класа
На пример:
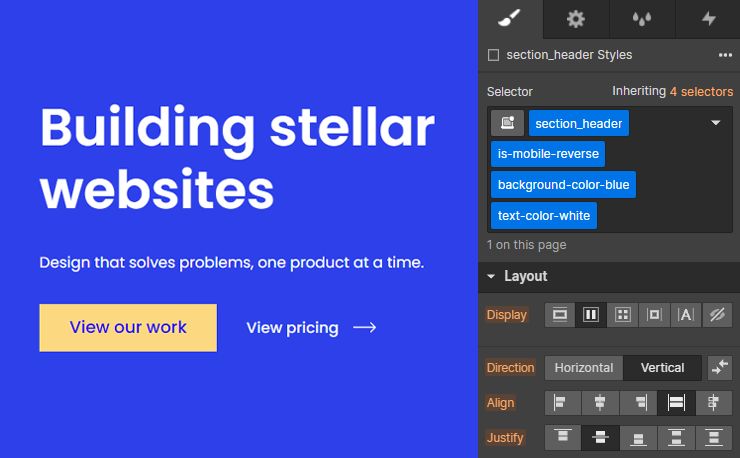
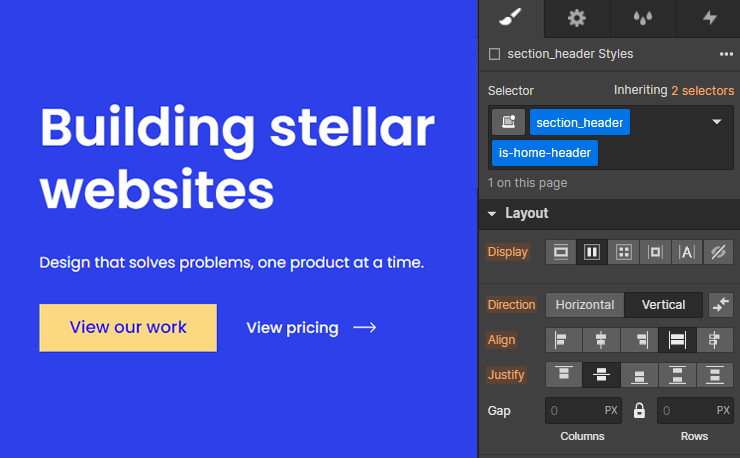
section_header + is-mobile-reverse + background-blue + text-color-white

Може да се претвори во:
section_header + is-home-header

Ги наследуваме важните глобални стилови од section_header, на пример, padding, z-index, и transition.
Нашата is-home-header класа е комбо класа, која што додава background-color, текст color, и респонзивни промени на распоредот на примерокот.
Наместо натрупување четири класи, го намаливме натрупувањето на две класи. Ова е полесно за управување и пофлексибилно за ажурирања.
Без систем за распоред
Без flex, grid, column, или layout класи
Без flex, grid, column, или layout класи се вклучени во Client-First.
Не препорачуваме целосно глобално управуван flex или grid класен систем во Webflow. Охрабруваме создавање на прилагодливи класи со користење на flex, grid или било кој column распореден систем.
Пример 1 од тоа што не го сакаме
Да изградиме grid распоред со помошни класи. Овој пример не е Client-First пракса. Всушност, ова е пример за зошто немаме формален систем за распоред вклучен во Client-First.
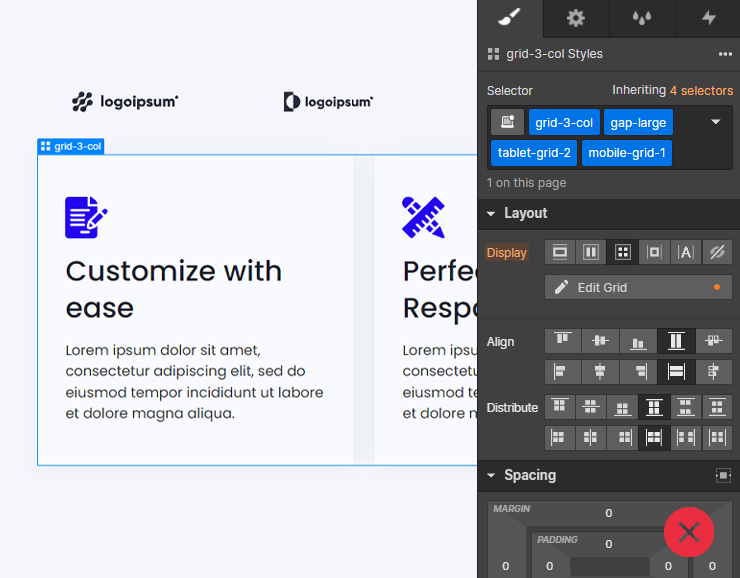
grid-3-col gap-large tablet-grid-2 mobile-grid-1

Сега замислете клиентот бара да се создаде помалку простор помеѓу ставките на таблет. Gap-large (голем јаз) што ни требаше на десктоп повеќе не ни е потребна на таблет. Ни треба многу помал јаз. Сепак, ние ја наследуваме нашата gap-large од десктоп.
Нашата класна листа може да стане долга кога додаваме прилагодливи додатоци за таблет и мобилен на нашиот помошен систем за распоред. Варијациите на респонзивност на таблет и мобилен може да резултираат со супер длабоко натрупување.
За да го задоволиме секој случај на употреба на секоја опција за големина на распоред низ сите точки на прекин, потребен ни е голем и сложен систем за распоред. Ќе мораме да создадеме нова класа за да го постигнеме распоредот ако нема помошна класа за нашето респонзивно прилагодување.
Многу чекори се потребни за да се стигне од празен Div Block до комплетиран респонзивен елемент.
Пример 2 од тоа што не го сакаме
Можно е да се намали бројот на класи во систем за помошна класа со групирање на повеќе CSS својства во една класа.
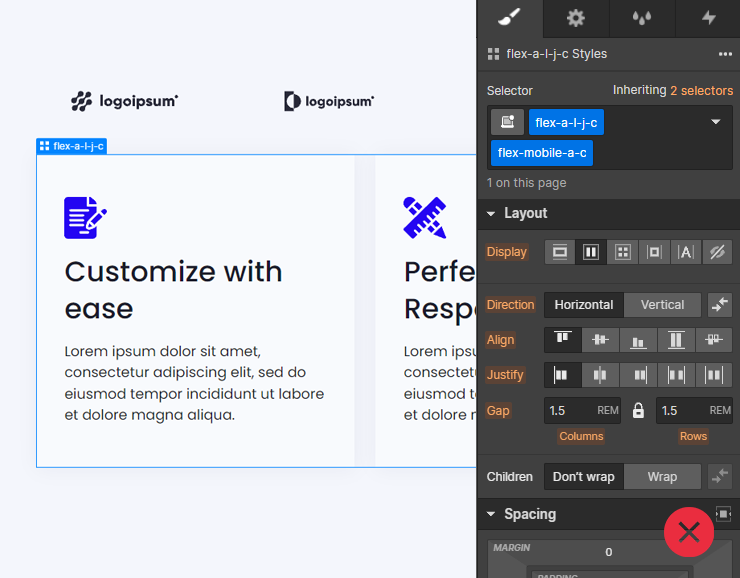
На пример, flex-a-l-j-c + flex-mobile-a-c ги воспоставува поставките за flex на базичната точка на прекин и мобилната варијација.

Оваа именување е нејасно за некој кој не го знае овој систем на распоред. Како основачкиот девелопер, можеби го знаеме, но тоа не значи дека некој друг девелопер или нашите клиенти ќе го знае.
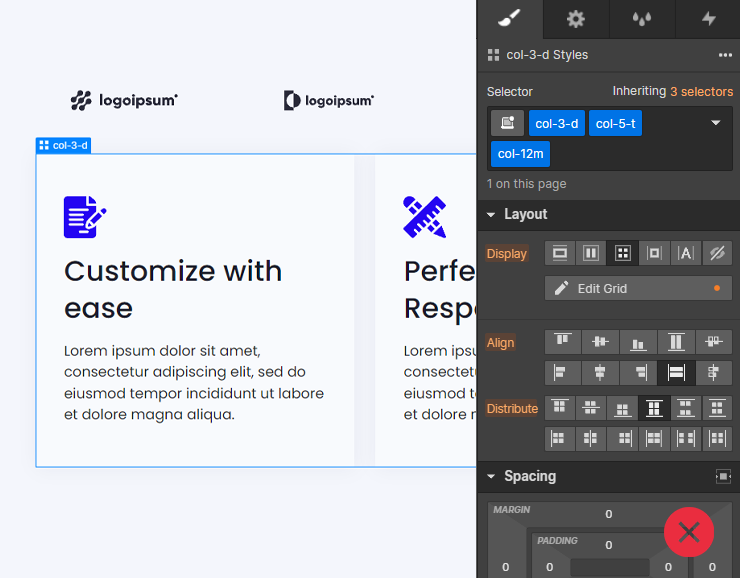
Не сакаме да гледаме col-2-d + col-5-t + col-12m истотака.

Иако оваа конвенција можеби е појасна, сепак треба да разбереме како функционира овој систем. Не е јасно кои се нашите опции за да продолжиме со изградба на проектот.
Што значат бројките? Што значат буквите? Кои се колоните? Како функционираат респонзивните ажурирања? Што да правам кога ми треба уникатно прилагодување?
Пример што може да функционира со Client-First
Можеме да ја искористиме моќта на глобалните класи за да креираме распоред во Client-First. Глобалните системи за распоред може да бидат Client-First поволни. Ако тоа е најдоброто за нашата градба, направете го тоа.
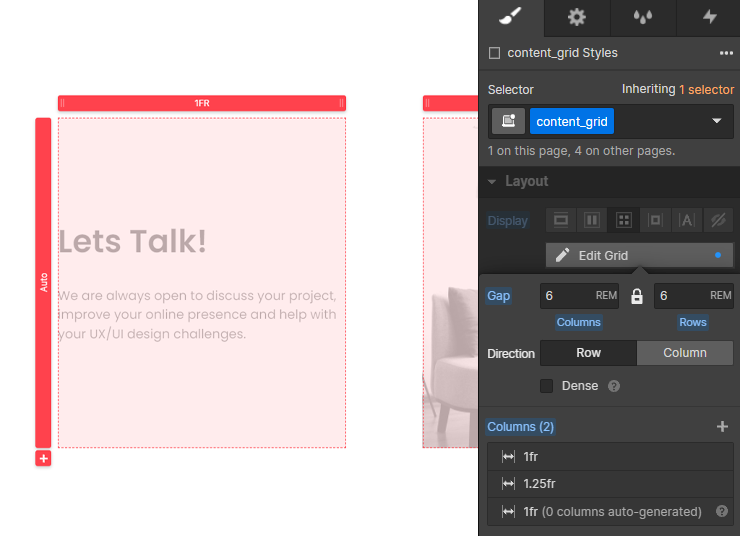
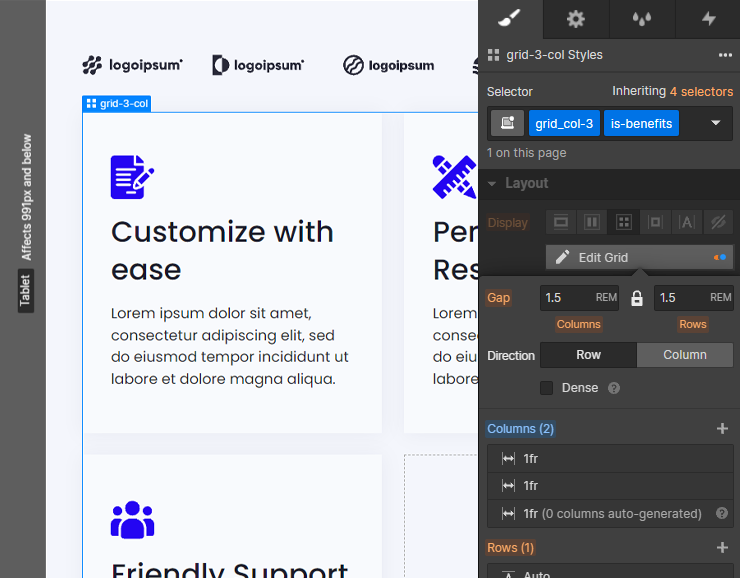
На пример, grid_col-2 и grid_col-3 може да биде користено како основните 2 и 3 распореди на колони. На десктопот сите се еднакви. Комбо класа is-specific-instance може да се создаде за таблет и мобилни примероци кои се различни од стандардните.

Не сакаме да ги заклучиме сите во длабок глобален класен систем за распоред за секој распоред, секција, или страна од нашата градба. Користењето комбо класен систем како овој може да биде Client-First поволен додека се одржува единството на распоредот.
Создади распоред со прилагодливи класи
Можеме да создадеме едноставни и комплексни распоред користејќи прилагодливи класи. Можеме да користиме прилагодливи класи за нашите распореди во нашите проекти ако сакаме.
Прилагодливи класи се одлични за градење распореди. Прилагодливите класи ни овозможуваат:
- Брзо да изградиме структури на страна
- Брзо да направиме уредувања во иднината
- Да ги направиме сите респонзивни прилагодувања
- Да спречеме случајно 'кршење' на распоредот на сајтот
- Да го предадеме нашиот проект со минимална крива на учење

.png)
