
Client-First for Webflow

Типографска стратегија
Изградете и одржувајте унифициран систем на типографски стил низ целиот проект.
HTML ознаките се стандардни
Типографијата треба да биде најпростиот и организиран вид на кориснички систем на нашиот проект. Веб-сајтите со унифицирани типографски системи ни помагаат да бидеме јасни за корисникот.
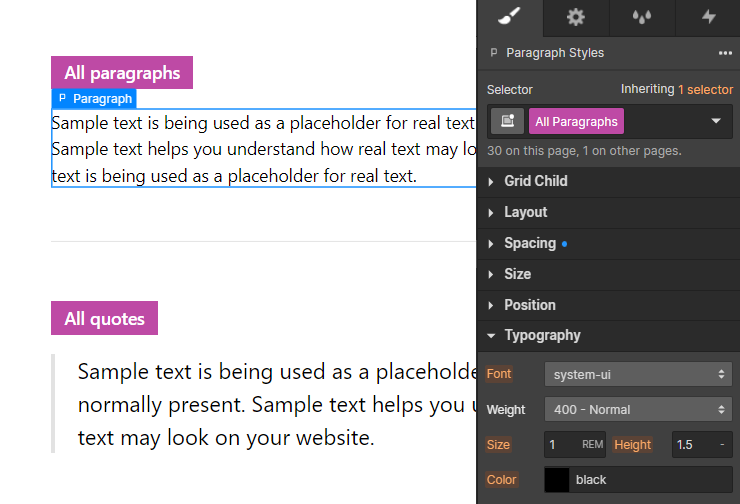
Можеме да помислиме на HTML таговите за типографија како наши стандардни типографски вредности.


Во совршен свет, никогаш не би морале да поставиме класа на Наслов или Текстуален елемент. Следејќи ја стандардната типографија во сите случаи ќе резултира со чист и организиран проект.
Сепак, вообичаено е бренд дизајнерите да имаат варијации и прилагодувања за различни примероци на текст.
Ние користиме класа кога има варијација од стандардниот стил на типографија. Класата ја менува стандардната вредност на типографијата.
На пример, глобална помошна класа како text-size-medium.
Нанесуваме text-size-medium на Текст Елементот бидејќи големината е варијација од стандардната фонт-големина од body-то.
Помошни класи за приспособување на стандардните
Ги користиме глобалните помошни типографски стилови за да помогнеме да се унифицираат, организираат и управуваат со овие типографски варијации.
Client-First доаѓа со глобален систем на помошни класи за да почнеме со типографска организација.
comes with a global utility class system to get us started with typography organization. Користиме text- и heading- како префикси за нашите помошни типографски класи.

Придобивки од Client-First типографскиот систем
1. Глобално управување
Глобално управувајте со важните CSS својства кои ги сочинуваат варијантите на типографијата. Можеме да направиме глобални промени во типографијата на целиот сајт со менување на една единствена вредност.
2. Спречува непотребно создавање на класа
Спречете создавање дупликат класа за повторно употребени стилови. Глобалните помошни класи ќе го намалат бројот на создадени уникатни прилагодени типографски класи. На пример, text-color-blue.
Сакаме да избегнеме создавање на повеќе прилагодливи класи кои управуваат со бојата на нашиот текст: color: blue.
3. Работен тек, брзина и организација
Можеме да бараме и да управуваме со нашите типографски класи во панелот Дизајнерски стилови со пишување на префиксот text- или heading-. Ова ни овозможува брзо да ги користиме типографските класи во нашиот работен тек.

Оваа конвенција за именување на префиксот ни помага да управуваме со нашата типографија во пребарувањето на панелот Стилови и Папки. Можеме да ги организираме нашите типографски помошни класи во посебна структура на папки.
Типографската организација ни овозможува да работиме побрзо и поефикасно во Дизајнер.
Причини за прилагодување на стандардната типографија
Варијација во стилови
Најчестата причина
Кога постои стилска варијација на стандардниот типографски елемент, можеби ќе сакаме да примениме глобална помошна класа.
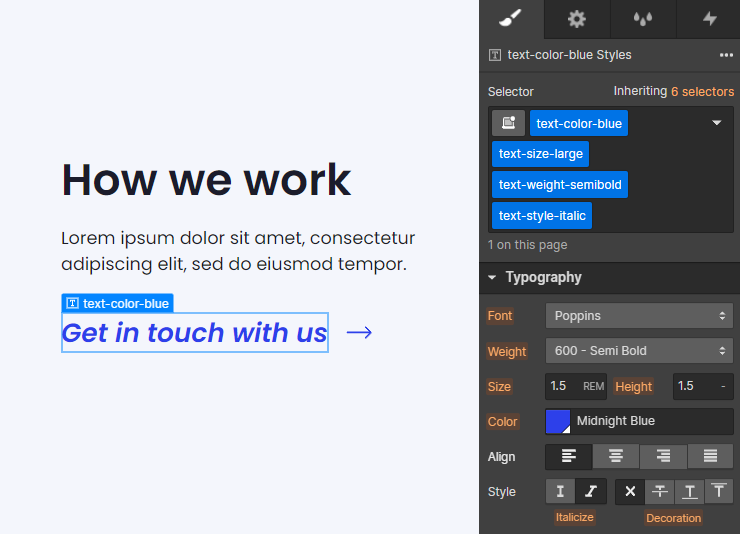
Можеме да користиме една или повеќе глобални помошни класи за да ја приспособиме текстуалната инстанца. На пример, text-color-blue, text-weight-semibold.
Со додавање на различни комбинации на класи на типографскиот елемент, имаме многу опции за стилизирање на нашиот текст.
Повеќето од нашите Heading-зи треба да бидат без класа кога е можно. Колку повеќе ги користиме стандардните стилови, толку е поунифицирана нашата типографија.
Heading ознаката за SEO не се совпаѓа со Heading ознаката во дизајнот
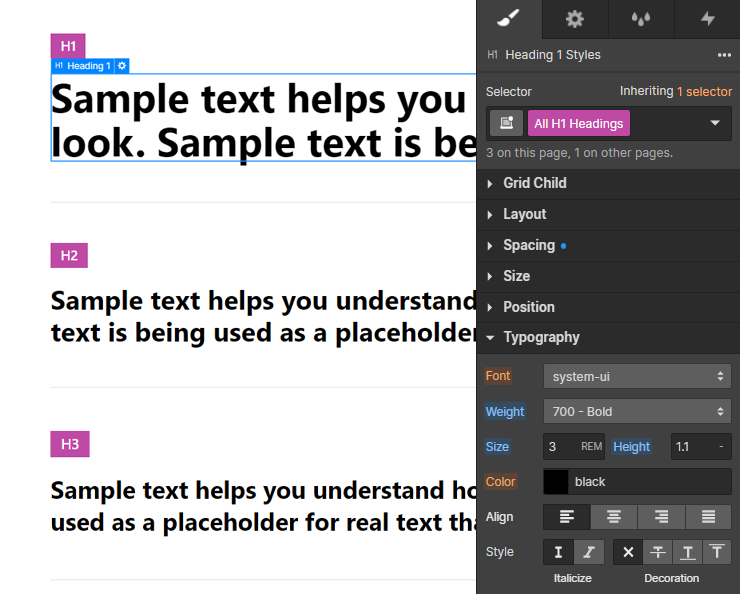
На пример, треба да користиме H1 ознака за насловот на страницата. H1 е потребен за SEO и индексирање на страници. Сепак, стиловите на овој Heading треба да ги следат H2 стиловите на проектот..
Имаме конфликт каде што на ознаката Heading потребна за SEO и требаат стандардните стилови од различна ознака Heading.
Можеме да аплицираме heading-style-h2 на H1 елементот за да го имитира H2 стилот истовремено зачувувајќи ја H1 ознаката за SEO.
heading-style-h# класите се корисни за имплементација на било кој стил на Наслов, додека се зачувува SEO-соодветната ознака за Наслов за текст елементот.
Клучно е да се разбере дека heading-style-h# не ја менува HTML Heading ознаката на елементот. Само ги менува CSS стиловите нанесени на елементот
Аплицирањето на heading-style-h# класата не треба да се користи во повеќето случаеви. Повеќето Heading-зи треба да се без класа и да го следат стандардот. Нашите стандардни Heading стилови треба да се почести од Heading варијациите.
Избегнете користење на Heading ознаката
Сакаме да користиме Heading ознаки само за Heading-зи. Ако има текст на страницата што не е Heading, но има потреба од Heading стилови, не присилувајте Heading ознака на елементот.
Сакаме да ги задржиме нашите H1 - H6 организирани и правилно искористени за SEO.
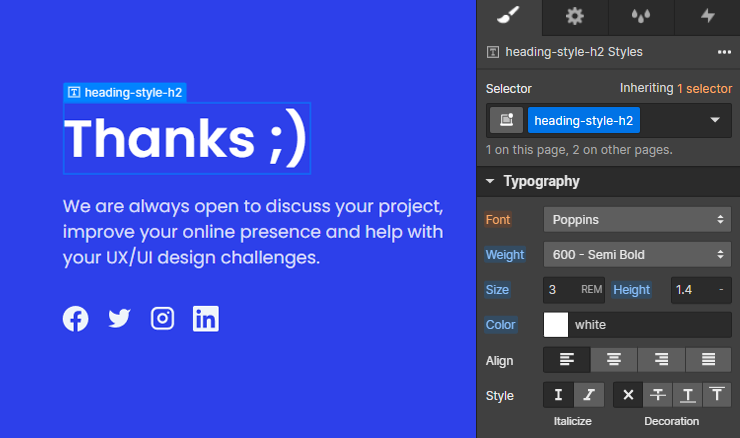
Во овој пример, текстот "Thanks" е истакнат. Не сакаме да ја користиме Heading ознаката за овој случај бидејќи не е Heading со важна содржина. Сепак, ни требаат стиловите од H2.

Instead of using a Наместо да користиме Heading ознака за не-Heading елементи, може да користиме Text Element и да додадеме прилагодлива класа за стилизирање.
Приспособување на системот за типографија
Официјалниот Client-First стартер проект ни дава добра почетна точка. Тоа не е вашиот конечен сет на типографски стилови за проектот.
Со секој нов проект, треба да ја ажурираме страницата за стилски водич врз основа на стиловите на проектот.
Создавање на нов систем на помошни класи
Откако ќе ги ажурираме сите типографски класи кои доаѓаат со Client-First, треба да размислиме за додавање на нови типографски класи во проектот.
Можеме да создадеме нови типографски системи во моделот на помошната класа.
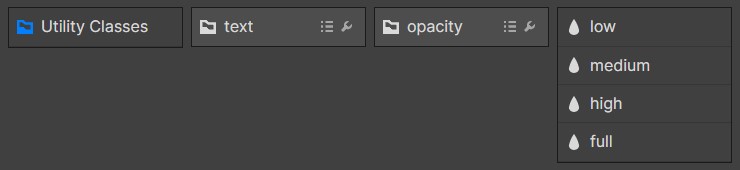
На пример, ако градиме сајт со различни вредности на непроѕирност низ целиот проект. Можеме да создадеме помошна папка за непроѕирност на типографијата.
text-opacity-low
text-opacity-medium
text-opacity-high
text-opacity-full

Creating these classes would be represented like this inside Folders:

Можеме да креираме нови папки во папката Utility Classes за кое било CSS својство што сакаме да го управуваме глобално.
Создавање на нова помошна класа за да се избегне deep stacking(длабоко наредување)
Во Client-First секогаш сакаме да избегнеме deep stacking(длабоко наредување) класи. Можеме да складираме длабоко глобални помошни класи за да се добие точното прилагодување на текстот кое ни треба.

Има целосно објаснување на deep stacking во Classes strategy 2.
Кога правиме deep stacking на типографски класи, ќе имаме потешкотии да ги сменеме поранешните класи во листата на наредени класи.
Ако оваа комбинација на наредени класи се повторува во нашиот проект, можеме да размислиме за создавање на нова помошна класа што ја претставува групата на наредени класи.
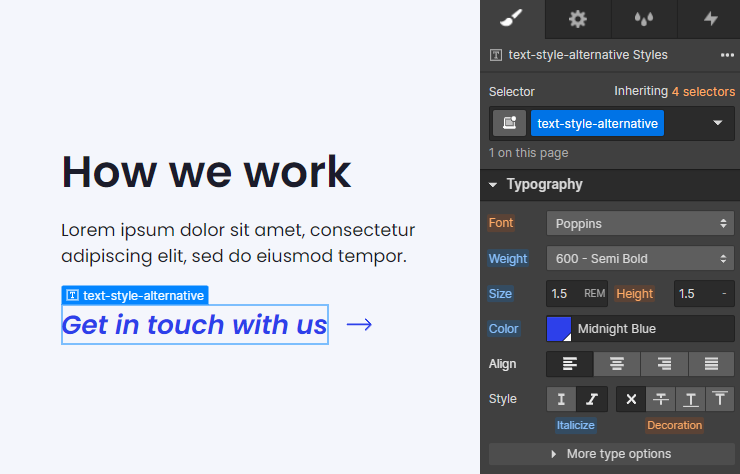
На пример, можеме да го земеме нашиот пример погоре и да ги комбинираме сите стилови во text-style-subtitle — или text-style-alternative — или кое било друго име за да се опише употребата на комбинираните стилови.
Можеме да ја користиме оваа класа секој пат кога ќе се појави овој случај на употреба на deep stacking(длабоко редење).

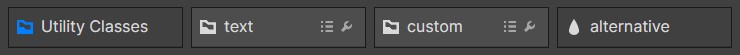
Името на папката во папката со текст е наша одлука.
Можеме да ја користиме папката „стил“ за да ги задржиме овие групирани стилови — text-style-alternative.
Исто така можеме да креираме нова папка —text-custom-alternative.

Разберете дека колку повеќе ја користиме оваа стратегија, толку помалку глобален станува нашиот типографски систем. Ќе треба да преземеме дополнителни чекори за да ги промениме клучните својства на глобалниот стил.
На пример, ако својствата на text-size-large беа искористени за да се создаде text-style-subtitle, и сакаме да ги ажурираме сите text-size-large од 3rem на 4rem, ќе треба да ја направиме оваа промена двапати — Еднаш на text-size-large и еднаш на text-style-alternative.
Повеќе не наследуваме text-size-large кога ги групиравме нашите наредени класи за да создадеме text-style-alternative.
Ќе го изгубиме глобалниот типографски систем ако ја злоупотребиме стратегијата за групирање на стилови. Меѓутоа, кога се користи интелигентно, може да ни помогне да работиме побрзо. Секогаш донесувајте значајни одлуки кога креирате нови корисни класи на стратегија за групирани стилови.
Создадете прилагодлива класа
Системот за помошна класа нема да работи за секој случај на употреба.
Причини зошто прилагодливата класа може да биде подобра за текст:
- Уникатен и специфичен текст
- Управувајте со одредена групација на текст
- Приспособување на адаптивен стандард
"Создадете прилагодлива класа" не треба да биде вообичаена пракса за проектот. Идеално, повеќето од нашите класи спаѓаат во системот за помошна типографија.
Сепак, понекогаш прилагодливата класа е најдобра. Подолу идентификуваме три случаи на употреба каде што прилагодливата класа може да биде идеална.
Уникатен и специфичен текст
Кога имаме уникатен текст што не спаѓа во нашиот помошен систем, можеме да создадеме прилагодлива класа за да ги примениме точните стилови потребни за текстот.
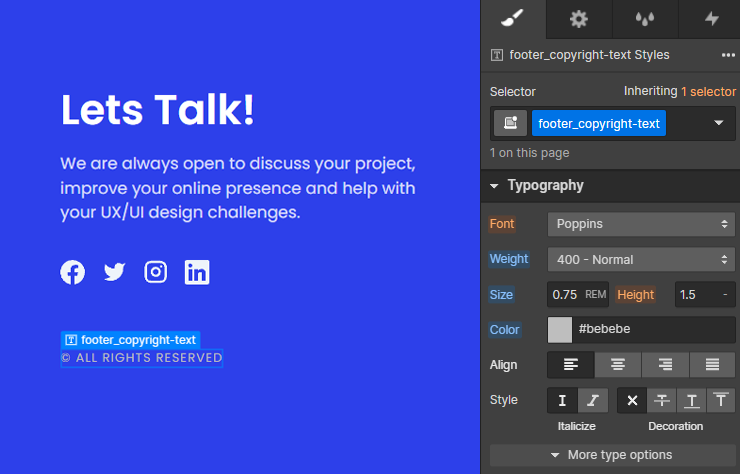
На пример, footer_copyright-text. Текстот за авторски права е многу мал, има посебна сива боја, е само со големи букви и има различни стајлинзи низ точките на прекин. Тоа е специфичен препознатлив текст елемент со уникатна комбинација на стилови.
Создавањето на оваа комбинација на стилови може да биде можно да се стилизира со помошни класи со 4-5 наредени класи. Никогаш не сакаме да наметнеме текстуален елемент во системот на помошна класа.
Брзо и лесно е да се користи прилагодлива класа за овој специфичен случај.

Управување со одредена групација на текст
Со една промена на стилот, можеме да ги ажурираме сите примери на специјалното групирање на текст.
Пример за Footer линкот
На пример, footer_link. Footer линкот се гледа [8] пати во Footer-от на проектот. Примената на оваа една класа на секоја од Footer линковите ни овозможува да управуваме со групата текст заедно.
Прилагодувајќи ја големината на footer_link текстот може да се нанесе на еден елемент, и сите footer_link елементи ќе се менат со него.
Способноста да се ажурираат сите примероци е корисна за текст со висока веројатност за адаптивни прилагодувања.
Приспособување на адаптивен стандард
Нашиот систем за помошна типографија е идеален за одржување на стандардната типографија низ сите точки на прекин.
Ако текстот не го следи стандардното во сите точки на прекин, прилагодлива класа може да ни помогне да го постигнеме ова прилагодување.
На пример, H1 на страната ги следи стандардните H1 стилови на десктоп и таблет. На мобилен, големината на H1 текстот се намалува драстично. H1 е долга низа текст и големината мора да се прилагоди за мобилен екран. Можеме да користиме прилагодлива класа за да го постигнеме ова прилагодување на пониски точки на прекин. На пример, faq-template_heading-text.

.png)
