
Client-First for Webflow

Системи за помошни класи
Прегледајте ги системите за помошна класа вклучени во официјалниот проект Client-First што може да се клонира. Секој проект го започнуваме со овој сет на помошни класи.
Интро
Client-First за клонирање вклучува помошни класи и стилови на алатки кои ни помагаат да започнеме каков било Webflow проект.
Овие класи не се специфични за било која вебсајт, дизајн, стил или распоред. Помошните класи управуваат со важни CSS својства што се користат на многу страни, секции или елементи.
Некои помошни класи ни овозможуваат да направиме моќни глобални промени на елементите во текот на изградбата. На пример, класа која применува универзално хоризонтален padding.
Некои класи се за подобрување на работниот тек. На пример, класа што применува display: none.
Важно е да знаете дека сите вклучени помошни стилови во Client-First се опционални. Ако изградбата бара од нас да го организираме растојанието поинаку или да користиме уникатна структура за структурата на надворешната страна, може да го направиме тоа. Сметаме дека повеќето проекти работат многу добро со помошните класи во Client-First.
Најважните помошни системи
Три примарни глобални системи за помошна класа доаѓаат со Client-First - Основна структура, типографија и растојание.
Ги идентификувавме овие како наши најважни класи за глобална употреба кога се гради во Webflow. Секој глобален систем за помошна класа има посветена страна за стратегија за да објасниме како ја користиме.
Структура
Дефинирана и флексибилна Основна структура што може да ја користиме на сите или на повеќето страни.
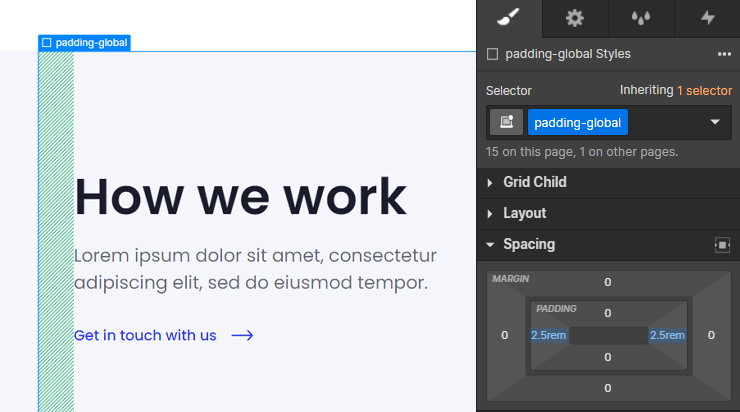
Глобален хоризонтален padding
Глобално хоризонталниот padding управува со левиот и десниот padding на содржината на страната.
- padding-global

Големина на container
Глобални вредности за максимална ширина што служат како container со max-width за содржината.
- container-large
- container-medium
- container-small
Дознајте повеќе за основната структура во Стратегија за основна структура.
Padding на секција
Padding на секција управува со глобален систем за вертикално растојание за секциите.
- padding-section-small
- padding-section-medium
- padding-section-large
Типографија
Client-First вклучува глобален помошен систем за наслови, големина на типографија, обојување и прилагодувања.
HTML ознаки
Секогаш ја користиме HTML ознаката за да ги дефинираме стандардните стилови на Heading.
- body
- H1
- H2
- H3
- H4
- H5
- H6
Прекинувач за стил на Heading
Промени го основниот Heading стил.
Користи класен префикс heading-style- на H1, H2, H3, или било кој друг текстуален дел за да го промениш текстот во специфичен H големина на наслов. На пример, ако имаме H2 што треба да биде стилизиран како H3, можеме да користиме H2 за цели на SEO и да примениме heading-style-h3 на елементот.
- heading-style-h1
- heading-style-h2
- heading-style-h3
- heading-style-h4
- heading-style-h5
- heading-style-h6
Големина на текст
Користи класен префикс text-size- на текст-елемент за да ја промениме големината на текстот.
- text-size-large
- text-size-medium
- text-size-regular
- text-size-small
- text-size-tiny
Текст стил
Користи класен префикс text-style- на текст-елемент за да го промениме стилот на текстот.
- text-style-allcaps
- text-style-italic
- text-style-link
- text-style-muted
- text-style-nowrap
- text-style-quote
- text-style-strikethrough
- text-style-2lines
- text-style-3lines
Дебелина на текст
Користи класен префикс text-weight- на текст-елемент за да ја промениме дебелината на текстот.
- text-weight-xbold
- text-weight-bold
- text-weight-semibold
- text-weight-normal
- text-weight-light
Порамнување на текст
Користи класен префикс text-align- на текст-елемент за да го промениме порамнувањето на текстот.
- text-align-left
- text-align-center
- text-align-right
Боја на текст
Користи класен префикс text-color- на текст-елемент за да ја промениме бојата на текстот.
- text-color-white
- text-color-black
- text-color-grey
Копчиња
Користи класен префикс button- за да го смениш стилот на копчето
- button
- button is-secondary
- button is-text
Дознајте повеќе за типографијата во Типографска стратегија.
Растојание
Систем за растојание што го одржува глобалното вертикално и хоризонтално растојание на нашиот вебсајт.
За да дознаете повеќе за margin и padding класите, прегледајте ја страната Стратегија за растојание.
Margin насока
- margin-top
- margin-bottom
- margin-left
- margin-right
- margin-horizontal
- margin-vertical
Margin големина
- margin-0 0rem
- margin-tiny 0.125rem
- margin-xxsmall 0.25rem
- margin-xsmall 0.5rem
- margin-small 1rem
- margin-medium 2rem
- margin-large 3rem
- margin-xlarge 4rem
- margin-xxlarge 5rem
- margin-huge 6rem
- margin-xhuge 8rem
- margin-xxhuge 12rem
- margin-custom1 1.5rem
- margin-custom2 2.5rem
- margin-custom3 3.5rem
How it works:
Padding насока
- padding-top
- padding-bottom
- padding-left
- padding-right
- padding-horizontal
- padding-vertical
Padding големина
- padding-0 0rem
- padding-tiny 0.125rem
- padding-xxsmall 0.25rem
- padding-xsmall 0.5rem
- padding-small 1rem
- padding-medium 2rem
- padding-large 3rem
- padding-xlarge 4rem
- padding-xxlarge 5rem
- padding-huge 6rem
- padding-xhuge 8rem
- padding-xxhuge 12rem
- padding-custom1 1.5rem
- padding-custom2 2.5rem
- padding-custom3 3.5rem
Како функционира:
Отстранете го целото растојание
Ги поставува сите margin и padding на 0. Корисно за отстранување на мајчиното растојание од компонентите на Webflow.
- spacing-clean
Дознајте повеќе за типографијата во Стратегија за растојание.
Корисни помошни системи
Помошните класи кои ние сакаме да ги користиме во повеќето наши проекти за да градиме побрзо.
Скриено прилагодливо уредување
Прикажи и скриј елементи според големината на екранот.
- hide - hide on all devices
- hide-tablet - hide from tablet resolution
- hide-mobile-landscape - hide from mobile landscape resolution
- hide-mobile-portrait - hide from mobile portrait resolution
Display inline flex
Apply propertyПримени го display: inline-flex CSS својството кое не е поддржано својство на CSS во Webflow.
- display-inlineflex - Поставува display: inline-flex на основната точка на прекин за desktop.
Случај на употреба: Користење на CSS својството display: flex е обично важно во нашиот проект. Сепак, display: flex предизвикува елементите да зафаќаат 100% од просторот стандардно. Ова го отежнува користењето на flexbox за копчиња. display: inline-flex овозможува елементите да се однесуваат како inline, додека ги одржуваат можностите за flex внатре во нив.
Максимална ширина(Max width)
Додади max-width на било кој елемент на страната.
Користи ги container- класите за максимална ширина на примарната надворешна содржина. Користи ги max-width- класите за случаи на употреба за максимална ширина вгнездени во container-.
- max-width-xxlarge 80rem
- max-width-xlarge 64rem
- max-width-large 48rem
- max-width-medium 32rem
- max-width-small 20rem
- max-width-xsmall 16rem
- max-width-xxsmall 12rem
Целосна максимална ширина(Max width full)
Поставува max-width: none.
- max-width-full - sets max-width to none
- max-width-full-tablet - sets max-width to none on tablet
- max-width-full-mobile-landscape - sets max-width to none on landscape
- max-width-full-mobile-portrait - sets max-width to none on portrait
Големини на икона
Поставува висина или висина и ширина на иконите. Icon 1x1 поставува вредности за ширина и висина. Корисно за социјални икони, логоа на компании, средства од футерот, итн.
- icon-height-small
- icon-height-medium
- icon-height-large
- icon-1x1-small
- icon-1x1-medium
- icon-1x1-large
Бои во позадина(Background colors)
Бои во позадина помагаат во примена на повторувачко background-color CSS својство на елементи во нашиот проект.
- background-color-grey
- background-color-black
- background-color-white
Корисни помагала со кои се гради
Понапредна употреба. Не е потребно да се користи.
- z-index-1 - sets z-index: 1
- z-index-2 - sets z-index: 2
- align-center - ги поставува margin-left и margin-right на auto, центрира елемент во неговиот родител-div.
- div-square - создава и одржува 1: 1 димензија на div. CSS магија.
- layer - поставува position: absolute со 0% на сите страни. Додај ја оваа класа на div за да ја прошири целата големина на родител-елементот. Осигурете се дека родител-div има position која е која било друга од static.
- pointer-events-off - поставува pointer-events: none, што ја спречува целата интеракција со кликнување и лебдење со некој елемент.
- pointer-events-on - поставува pointer-events: auto, што ја овозможува целата интеракција со кликнување и лебдење со некој елемент
- overflow-hidden - sets overflow: hidden
- overflow-scroll - sets overflow: scroll
- overflow-auto - sets overflow: auto
Глобално вградување(Global embed)
Client-First доаѓа со блок за вградување симбол кој ги држи нашите глобални прилагодливи CSS стилови преку целиот сајт. Овој симбол блок за вградување треба да стои на секоја страница од проектот.

Custom Прилагодливи CSS стилови најдобро се имплементираат преку матичниот блок за вградување — а не преку прилагодливиот код во Page Settings или Site Settings.
Стиловите се додаваат во embed за да можеме да го видиме CSS-от во Дизајнерот
Способноста да се види нашиот CSS внатре во платното на Дизајнерот е главната причина поради која го користиме симболот блок за вградување наместо Site settings.
Кога кодот е во Site Settings, можеме да го видиме CSS-от само на објавениот сајт.
Кога CSS стиловите се во embed во Дизајнерот, ние можеме визуелно да ги видиме овие стилови додека работиме во Дизајнерот. Во повеќето случаи, се претпочита да се гледаат прилагодливи CSS стилови директно во Дизајнерот.
Помошни класи на CSS својства што не се поддржани во Дизајнер
Можеме да додадеме помошни класи за стилови кои не се поддржани природно во Webflow.
На пример, додавање pointer-events-none, кој додава pointer-events: none. Единствениот начин да се додадат неподдржани CSS својства на Webflow и да се видат тие својства визуелно во Designer, е да се додадат во блок за вградување.
Ажурирајте неколку стандардни стилови на Webflow.
Имаме неколку стилови во симболот што ги презапишуваат стандардните стилови на Webflow, кои претпочитаме да ги нема во нашиот проект.
Изграден за прилагодувања и ажурирања
Помошните стилови на Client-First и глобалните стилови на блокови за вградување може да се променат врз основа на нашиот проект.
Почетничкиот проект што може да се клонира вклучува коментари за секој стил во внатрешноста на embed. Ако не сте сигурни што прави прилагодливиот CSS, оставете го и не бришете го. Секоја линија во глобалниот embed е таму со причина и веројатно е корисна за проектот.
Дознајте повеќе за Глобалниот embed
Страницата за глобално вградување го објаснува секој CSS фрагмент во embed-от. Разберете го секој случај на употреба на фрагменти и зошто е дел од Client-First проект што може да се клонира.

.png)
